- Guide de l’utilisateur de Photoshop
- Présentation de Photoshop
- Photoshop et autres produits et services Adobe
- Photoshop sur mobile (non disponible en Chine continentale)
- Photoshop sur iPad (non disponible en Chine continentale)
- Photoshop sur iPad | Questions courantes
- Découverte de l’espace de travail
- Configuration requise | Photoshop sur iPad
- Création, ouverture et exportation de documents
- Ajout de photos
- Utilisation des calques
- Dessin et peinture à l’aide de pinceaux
- Réalisation de sélections et ajout de masques
- Retouche de vos compositions
- Utilisation des calques de réglage
- Réglage de la tonalité de votre composition à l’aide des courbes
- Exécution des opérations de transformation
- Recadrage et rotation des compositions
- Rotation, panoramique, zoom et réinitialisation des zones de travail
- Utilisation des calques de texte
- Utilisation de Photoshop et de Lightroom
- Obtention des polices manquantes dans Photoshop sur iPad
- Texte japonais dans Photoshop sur iPad
- Gestion des paramètres de l’application
- Raccourcis et mouvements tactiles
- Raccourcis clavier
- Modification de la taille de votre image
- Diffusion en direct de vos créations dans Photoshop sur iPad
- Correction des imperfections avec l’outil Correcteur
- Création de pinceaux dans Capture et utilisation dans Photoshop sur iPad
- Utilisation des fichiers Camera Raw
- Création et utilisation des objets dynamiques
- Réglage de l’exposition de vos images à l’aide des outils Densité - et Densité +
- Commandes de réglage automatique dans Photoshop sur iPad
- Utilisation de l’outil Doigt sur les zones d’une image avec Photoshop sur iPad
- Saturation ou désaturation de vos images à l’aide de l’outil Éponge
- Fond basé sur le contenu pour iPad
- Photoshop sur le Web (non disponible en Chine continentale)
- Photoshop (beta) (non disponible en Chine continentale)
- IA générative (non disponible en Chine continentale)
- Questions fréquentes sur l’IA générative dans Photoshop
- Remplissage génératif dans Photoshop pour poste de travail
- Génération d’une image avec des prompts
- Développement génératif dans Photoshop pour poste de travail
- Remplacement de l’arrière-plan avec Générer un arrière-plan
- Obtention de variations similaires avec la fonctionnalité Générer des résultats similaires
- Sélectionner un modèle d’IA pour un contrôle génératif
- Remplissage génératif dans Photoshop sur iPad
- Développement génératif dans Photoshop sur iPad
- Fonctionnalités de l’IA générative dans Photoshop sur le Web
- Authenticité du contenu (non disponible en Chine continentale)
- Documents en ligne (non disponibles en Chine continentale)
- Documents en ligne de Photoshop | Questions courantes
- Documents en ligne de Photoshop | Questions relatives au workflow
- Gestion et utilisation de documents en ligne dans Photoshop
- Mise à niveau de l’espace de stockage en ligne pour Photoshop
- Impossible de créer ou d’enregistrer un document en ligne
- Résolution des erreurs de documents en ligne Photoshop
- Collecte des journaux de synchronisation de documents en ligne
- Invitation d’autres personnes à modifier vos documents en ligne
- Partage de documents à des fins de révision
- Espace de travail
- Concepts de base sur l’espace de travail
- Préférences
- Formation accélérée grâce au panneau Découverte de Photoshop
- Création de documents
- Importation de fichiers
- Raccourcis clavier par défaut
- Personnalisation des raccourcis clavier
- Galeries d’outils
- Préférences de performances
- Barre des tâches contextuelle
- Utilisation des outils
- Paramètres prédéfinis
- Grille et repères
- Mouvements tactiles
- Utilisation de la Touch Bar avec Photoshop
- Fonctionnalités tactiles et espaces de travail personnalisables
- Aperçus de technologie
- Métadonnées et annotations
- Importation d’images Photoshop dans d’autres applications
- Règles
- Affichage ou masquage des extras non imprimables
- Spécification des colonnes pour une image
- Commandes Annuler et Historique
- Panneaux et menus
- Positionnement des éléments avec le magnétisme
- Positionnement avec l’outil Règle
- Organisation, partage et collaboration avec Projets
- Affinage des générations Adobe Firefly
- Principes de base sur les images et les couleurs
- Redimensionnement des images
- Utilisation d’images pixelisées et vectorielles
- Taille et résolution de l’image
- Acquisition d’images à partir d’un appareil photo ou d’un scanner
- Création, ouverture et importation d’images
- Affichage des images
- Erreur de marqueur JPEG incorrect | Ouverture d’images
- Affichage de plusieurs images
- Personnalisation des sélecteurs et nuanciers
- Images HDR (High Dynamic Range)
- Correspondance des couleurs de votre image
- Conversion entre modes colorimétriques
- Modes colorimétriques
- Effacement de certaines parties d’une image
- Modes de fusion
- Sélection des couleurs
- Personnalisation des tables de couleurs indexées
- Informations sur l’image
- Les filtres de distorsion sont indisponibles
- À propos de la couleur
- Réglages de la couleur et du monochrome à l’aide des couches
- Sélection des couleurs dans les panneaux Couleur et Nuancier
- Exemple
- Mode colorimétrique ou mode Image
- Dominante de couleur
- Ajout d’un changement de mode conditionnel à une action
- Ajout de nuances à partir de fichiers HTML, CSS et SVG
- Profondeur et préférences
- Calques
- Concepts de base sur les calques
- Modification non destructrice
- Création et gestion de calques et de groupes
- Sélection, association et liaison de calques
- Importation d’images dans des blocs d’image
- Opacité et fusion de calque
- Masquage des calques
- Application de filtres dynamiques
- Compositions de calques
- Déplacement, superposition et verrouillage des calques
- Masquage de calques à l’aide de masques vectoriels
- Gestion des calques et des groupes
- Effets et styles de calque
- Modification des masques de calque
- Extraction de ressources
- Démasquer des calques grâce à des masques d’écrêtage
- Génération de fichiers d’image à partir de calques
- Utilisation des objets dynamiques
- Modes de fusion
- Combinaison de plusieurs images dans un seul portrait de groupe
- Association d’images avec des calques automatiquement fusionnés
- Alignement et répartition de calques
- Copie des propriétés CSS à partir de calques
- Chargement de sélections à partir des limites d’un masque de fusion ou d’un calque
- Masquage pour afficher le contenu des autres calques
- Sélections
- Prise en main des sélections
- Sélections dans votre image composite
- Espace de travail Sélectionner et masquer
- Sélection à l’aide des outils de sélection
- Sélection à l’aide des outils Lasso
- Ajustement des sélections de pixels
- Déplacement, copie et suppression de pixels sélectionnés
- Création d’un masque temporaire
- Sélection d’une plage de couleurs dans une image
- Conversion des tracés en cadres de sélection et inversement
- Concepts de base sur les couches
- Enregistrement de sélections et de masques de couche alpha
- Sélection des zones actives de l’image
- Duplication, fractionnement et fusion de couches
- Opérations sur les couches
- Prise en main des sélections
- Réglages d’images
- Remplacement des couleurs d’objets
- Déformation de perspective
- Réduction du flou dû aux tremblements de l’appareil photo
- Exemples de Correcteur
- Exportation des tables de correspondance de couleur
- Réglage de la netteté et du flou des images
- Réglage des couleurs
- Application du réglage Luminosité/Contraste
- Réglage des détails des tons foncés et des tons clairs
- Réglage Niveaux
- Réglage de la teinte et de la saturation
- Réglage de la vibrance
- Réglage de la saturation des couleurs dans des zones d’image
- Appliquer des réglages rapides de tons
- Application d’effets de couleur spéciaux aux images
- Amélioration de votre image grâce aux réglages de la balance des couleurs
- Images HDR (High Dynamic Range)
- Affichage des histogrammes et des valeurs des pixels
- Correspondance des couleurs de votre image
- Recadrage et redressement des photos
- Conversion d’une image couleur en photo noir et blanc
- Calques de réglage et de remplissage
- Réglage Courbes
- Modes de fusion
- Optimisation des images pour l’impression
- Réglage des tons et des couleurs à l’aide des pipettes Niveaux et Courbes
- Réglage de l’exposition et des tonalités HDR
- Éclaircissement ou obscurcissement de zones de l’image
- Réglages de la correction sélective
- Réparation et restauration d’image
- Suppression d’objets et de personnes indésirables avec l’outil Supprimer
- Suppression d’objets dans les photos depuis l’espace Remplissage d’après le contenu
- Correctif et déplacement basés sur le contenu
- Retouche et correction des photos
- Correction de la distorsion et du bruit d’une image
- Procédures de dépannage simples pour résoudre la majorité des problèmes
- Amélioration et transformation des images
- Remplacement du ciel dans vos images
- Transformation d’objets
- Réglage du recadrage, de la rotation et de la dimension de la zone de travail
- Recadrage et redressement des photos
- Création et modification d’images panoramiques
- Déformation d’images, de formes et de tracés
- Point de fuite
- Mise à l’échelle sensible au contenu
- Transformation d’images, de formes et de tracés
- Dessin et peinture
- Peinture de motifs symétriques
- Traçage de rectangles et modification des options de contour
- À propos du dessin
- Dessin et modification de formes
- Créer une étoile ou toute autre forme pointue
- Outils de peinture
- Création et modification de pinceaux
- Modes de fusion
- Ajout de couleurs aux tracés
- Modification des tracés
- Utilisation de l’outil Pinceau mélangeur pour peindre
- Pinceaux prédéfinis
- Dégradés
- Interpolation de dégradé
- Fond et contour des sélections, des calques et des tracés
- Dessin avec les outils Plume
- Création de motifs
- Création d’un motif avec le filtre Placage de motif
- Gestion des tracés
- Gestion des motifs prédéfinis et des bibliothèques de motifs
- Dessin ou peinture réalisé avec une tablette graphique
- Création de pinceaux texturés
- Ajout d’éléments dynamiques à des pinceaux
- Dégradé
- Peinture de contours stylisés avec le pinceau d’historique artistique
- Peinture avec motifs
- Synchronisation des paramètres prédéfinis sur plusieurs appareils
- Migration des paramètres prédéfinis, actions et paramètres
- Texte
- Ajout et modification de texte
- Moteur de texte unifié
- Utilisation des polices OpenType SVG
- Mise en forme des caractères
- Mise en forme des paragraphes
- Création d’effets de texte
- Modification du texte
- Espacement des lignes et des caractères
- Texte en arabe et en hébreu
- Polices
- Dépannage des polices
- Texte asiatique
- Création de texte
- Ajout et modification de texte
- Filtres et effets
- Utilisation de la galerie des effets de flou
- Concepts de base sur les filtres
- Référence des effets de filtre
- Ajout d’effets d’éclairage
- Utilisation du filtre grand-angle adaptatif
- Utilisation du filtre Peinture à l’huile
- Utilisation du filtre Fluidité
- Effets et styles de calque
- Application de filtres spécifiques
- Étalement de la couleur dans des zones de l’image
- Utilisation de la galerie des effets de flou
- Enregistrement et exportation
- Enregistrement de fichiers dans Photoshop
- Exportation de fichiers dans Photoshop
- Formats pris en charge
- Enregistrement de fichiers dans des formats graphiques
- Déplacement des conceptions entre Photoshop et Illustrator
- Enregistrement et exportation de vidéos et d’animations
- Enregistrement des fichiers PDF
- Protection de copyright Digimarc
- Enregistrement de fichiers dans Photoshop
- Gestion des couleurs
- Compréhension de la gestion des couleurs
- Homogénéité des couleurs
- Paramètres de couleurs
- Images bichromes
- Utilisation des profils colorimétriques
- Gestion des couleurs de documents pour un affichage en ligne
- Gestion des couleurs de documents pour l’impression
- Gestion des couleurs des images importées
- Épreuvage des couleurs
- Web, écran et conception d’application
- Vidéo et animation
- Montage vidéo dans Photoshop
- Édition des calques vidéo et d’animation
- Présentation de vidéos et d’animations
- Aperçu des vidéos et des animations
- Retouche d’images dans les calques vidéo
- Importation de fichiers vidéo et de séquences d’images
- Création d’animations d’images
- Animation 3D Creative Cloud (aperçu)
- Création d’animations de montage
- Création d’images pour la vidéo
- Impression
- Impression d’objets 3D
- Impression à partir de Photoshop
- Impression avec gestion des couleurs
- Planches contact et présentations PDF
- Impression de photos dans une disposition de collection d’images
- Impression de tons directs
- Impression d’images sur une presse commerciale
- Amélioration des impressions couleur depuis Photoshop
- Dépannage des problèmes d’impression | Photoshop
- Automatisation
- Création d’actions
- Création de graphiques dynamiquement adaptés aux données
- Script
- Traitement des fichiers par lots
- Lecture et gestion des actions
- Ajout d’actions conditionnelles
- À propos des actions et du panneau Actions
- Enregistrement d’outils dans des actions
- Ajout d’un changement de mode conditionnel à une action
- Boîte à outils de l’interface utilisateur de Photoshop pour les modules externes et les scripts
- Résolution des problèmes
- Problèmes résolus
- Problèmes connus
- Optimisation des performances de Photoshop
- Dépannage initial
- Dépannage d’un blocage ou d’un gel
- Résolution des erreurs de programme
- Résolution des erreurs de saturation du disque de travail
- Résolution des problèmes de GPU et de pilote graphique
- Recherche des outils manquants
- Photoshop 3D | Questions fréquentes concernant les fonctionnalités supprimées
Changement de mode d’affichage écran
Vous pouvez utiliser les options de mode d’affichage écran pour afficher les images dans l’écran entier. Il est possible d’afficher ou de masquer la barre de menus, la barre de titre et les barres de défilement.
Appuyez sur la touche F pour passer rapidement en revue les modes d’affichage.
-
Utilisez l’une des méthodes suivantes :
Pour activer le mode par défaut (barre de menus en haut et barres de défilement sur le côté), choisissez la commande Affichage > Mode d’affichage > Mode Fenêtres standard. A défaut, cliquez sur le bouton Mode d’affichage
 de la barre de l’application, puis sélectionnez l’option Mode Fenêtres standard dans le menu déroulant.
de la barre de l’application, puis sélectionnez l’option Mode Fenêtres standard dans le menu déroulant. Pour afficher une fenêtre en plein écran avec une barre de menus et un arrière-plan gris à 50 %, mais sans barre de titre ni barres de défilement, choisissez la commande Affichage > Mode d’affichage > Mode Plein écran avec menus. A défaut, cliquez sur le bouton Mode d’affichage de la barre de l’application, puis sélectionnez l’option Mode Plein écran avec menus dans le menu déroulant.
Pour afficher une fenêtre en plein écran avec un arrière-plan noir uniquement (sans barre de titre, barre de menus ni barres de défilement), choisissez la commande Affichage > Mode d’affichage > Mode Plein écran sans menus. A défaut, cliquez sur le bouton Mode d’affichage de la barre de l’application, puis sélectionnez l’option Mode Plein écran sans menus dans le menu déroulant.
Affichage d’une autre partie de l’image
-
Utilisez l’une des méthodes suivantes :
Utilisez les barres de défilement de la fenêtre.
Sélectionnez l’outil Main, puis faites-le glisser sur l’image pour la déplacer. Pour utiliser l’outil Main alors qu’un autre outil est sélectionné, maintenez la barre d’espace enfoncée tout en faisant glisser l’image à l’aide de cet outil.
Remarque :Si votre ordinateur est doté de la fonction OpenGL, l’outil Main vous permet de faire un panoramique rapide de l’image dans la direction de votre choix. Après un rapide mouvement de la souris, l’image se déplace comme si vous poursuiviez le glissement. Pour activer cette fonction, choisissez la commande Edition > Préférences > Général (Windows) ou Photoshop > Préférences > Général (Mac OS), puis sélectionnez l’option Activer les panoramiques rapides.

Déplacement de l’outil Main pour afficher une autre partie de l’image 
Déplacement de l’outil Main pour afficher une autre partie de l’image Faites glisser l’encadré de couleur, appelé zone de vignette, dans le panneau Navigation.
Utilisation de l’outil Rotation de l’affichage
L’outil Rotation de l’affichage permet de faire pivoter la zone de travail de manière non destructive ; il n’applique aucune transformation à l’image. Il peut être utile de faire pivoter la zone de travail dans différentes situations, notamment pour faciliter les opérations de dessin ou de peinture. (Il convient de disposer de la technologie OpenGL.)
Sur les ordinateurs Macbook et dotés de pavés tactiles multipoints, vous pouvez également utiliser des mouvements de rotation.
-
Dans la palette d’outils, sélectionnez l’outil Rotation de l’affichage
 . (Si l’outil n’est pas visible, maintenez l’outil Main enfoncé.)
. (Si l’outil n’est pas visible, maintenez l’outil Main enfoncé.)
-
Utilisez l’une des méthodes suivantes :
Faites glisser l’outil dans l’image. Une boussole indique le nord dans l’image, ce qui permet de savoir comment celle-ci est orientée quel que soit l’angle de rotation de la zone de travail.
Dans la barre d’options, indiquez le nombre de degrés dans le champ Angle de rotation.
Cliquez ou faites glisser le contrôle circulaire de définition de l’angle de rotation.
-
Pour rétablir l’angle d’origine de la zone de travail, cliquez sur l’option Réinitialiser la vue.
Pour visionner une vidéo sur l’outil Rotation de l’affichage et des astuces relatives à l’espace de travail, rendez-vous à l’adresse www.adobe.com/go/lrvid4001_ps_fr. (La discussion de l’outil Rotation de l’affichage commence à l’indicateur 5:10.)
Désactivation des mouvements du pavé tactile (Mac OS)
Si vous disposez d’un ordinateur Macbook doté de pavés tactiles multipoints, vous pouvez utiliser les pavés pour faire pivoter les images, les retourner ou les agrandir. Cette fonctionnalité peut augmenter considérablement votre efficacité, mais vous pouvez la désactiver si des modifications involontaires se produisent.
-
Choisissez la commande Photoshop > Préférences > Interface (Mac OS).
-
Dans la section Général, désélectionnez Activer les mouvements.
Utilisation du panneau Navigation
Le panneau Navigation vous permet de modifier rapidement l’affichage de votre illustration grâce à son affichage sous forme de vignette. La zone colorée du panneau Navigation, également appelée zone de vignette, correspond à la zone alors affichée dans la fenêtre.
-
Utilisez l’une ou plusieurs des méthodes suivantes :
Pour afficher le panneau Navigation, choisissez la commande Fenêtre > Navigation.
Pour modifier le facteur d’agrandissement, vous pouvez soit saisir une valeur dans la zone de texte, soit cliquer sur le bouton Zoom avant ou Zoom arrière, soit faire glisser le curseur de zoom.
Pour déplacer l’image affichée, faites glisser la zone de vignette se trouvant dans la vignette de l’image. Vous pouvez également cliquer sur la vignette de l’image pour définir la zone à afficher.
Conseil : Pour définir simultanément la taille et la position de la zone de vignette, faites glisser le curseur de la souris tout en appuyant sur la touche Ctrl (Windows) ou Cmde (Mac OS) dans la vignette de l’image.
Pour modifier la couleur de la zone de vignette, sélectionnez la commande Options de panneau dans le menu du panneau. Sélectionnez une couleur prédéfinie dans le menu déroulant Couleur ou cliquez sur la case de couleur pour sélectionner une couleur personnalisée.

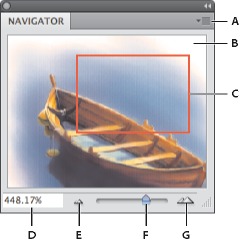
Navigation, panneau A. Bouton de menu du panneau B. Vignette de l’illustration C. Zone de vignette D. Zone de texte Echelle E. Bouton Zoom arrière F. Curseur de zoom G. Bouton Zoom avant

Navigation, panneau
Agrandissement ou réduction de l’image
Utilisez l’outil Zoom ![]() ou les commandes du menu Affichage pour appliquer un zoom avant ou arrière à une image. Avec l’outil Zoom, chaque clic agrandit ou réduit l’image à l’échelle prédéfinie suivante, et le point sur lequel vous cliquez devient le centre de l’image affichée. Lorsque vous atteignez le facteur maximum d’agrandissement (3 200 %) ou la taille minimum de 1 pixel, la loupe s’affiche évidée de son centre.
ou les commandes du menu Affichage pour appliquer un zoom avant ou arrière à une image. Avec l’outil Zoom, chaque clic agrandit ou réduit l’image à l’échelle prédéfinie suivante, et le point sur lequel vous cliquez devient le centre de l’image affichée. Lorsque vous atteignez le facteur maximum d’agrandissement (3 200 %) ou la taille minimum de 1 pixel, la loupe s’affiche évidée de son centre.
Pour afficher les images avec précision, en révélant la netteté, les effets de calque et autres ajustements, reportez-vous à la section Affichage d’images à 100 %.
Définition des préférences de l’outil Zoom
-
Choisissez la commande Edition > Préférences > Performances (Windows) ou Photoshop > Préférences > Performances (Mac OS). Dans la section Paramètres GPU, sélectionnez l’option Activer le dessin OpenGL.Remarque :
certaines préférences de l’outil Zoom nécessitent OpenGL. Si l’option Activer le dessin OpenGL n’est pas disponible, votre carte vidéo ne prend pas en charge cette technologie.
-
Dans les préférences Général, sélectionnez l’une des options suivantes :
Zoom animé
Permet de réaliser un zoom en continu tout en maintenant le bouton de la souris enfoncé sur l’outil Zoom.
Fenêtres redimensionnées par zoom
Zoom avec molette de défilement
Permet de réaliser un zoom avec la molette de défilement de la souris.
Centrer à l’emplacement du clic
Centre la vue zoomée sur l’emplacement du clic.
Zoom selon un facteur prédéfini
-
Utilisez l’une des méthodes suivantes :
Sélectionnez l’outil Zoom
 , puis cliquez sur le bouton Zoom avant
, puis cliquez sur le bouton Zoom avant  ou Zoom arrière
ou Zoom arrière  dans la barre d’options. Cliquez ensuite dans la zone dont vous souhaitez agrandir ou réduire l’affichage.
dans la barre d’options. Cliquez ensuite dans la zone dont vous souhaitez agrandir ou réduire l’affichage. Conseil : pour passer rapidement en mode Zoom arrière, maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée.
Choisissez Affichage > Zoom avant ou Affichage > Zoom arrière. La commande Zoom avant ou Zoom arrière devient inaccessible lorsque l’image a été agrandie au maximum ou réduite au minimum, respectivement.
Définissez le facteur de zoom dans l’angle inférieur gauche de la fenêtre de document ou dans le panneau Navigation.
Affichage d’images à 100 %
Un paramètre de zoom de 100 % offre la vue la plus précise, car chaque pixel de l’image est affiché par un pixel du moniteur. (A d’autres niveaux de zoom, les pixels de l’image sont interpolés selon une autre quantité de pixels.)
-
Utilisez l’une des méthodes suivantes :
Cliquez deux fois sur l’outil Zoom dans la palette d’outils.
(Creative Cloud) Choisissez la commande Affichage > 100 % ou cliquez sur 100 % dans l’une ou l’autre des barres d’options des outils Zoom ou Main.
Choisissez la commande Affichage > Taille réelle des pixels ou cliquez sur Taille réelle des pixels dans l’une ou l’autre des barres d’options des outils Zoom ou Main.
Entrez la valeur 100 dans la case de zoom de la barre d’état, et appuyez sur la touche Entrée (Windows) ou Retour (Mac OS).
Remarque :L’affichage à 100 % affiche l’image telle qu’elle apparaîtra dans un navigateur Web (selon la résolution actuelle de moniteur).
Zoom en continu
Pour effectuer un zoom en continu, votre carte vidéo doit prendre en charge OpenGL et l’option Zoom animé doit être sélectionnée dans les préférences générales.
-
Sélectionnez l’outil Zoom, puis effectuez l’une des opérations suivantes :
Cliquez dans l’image tout en maintenant le bouton de la souris enfoncé pour effectuer un zoom avant. Appuyez sur la touche Alt (Windows) ou Option (Mac OS) pour effectuer un zoom arrière.
Dans la barre d’options, sélectionnez l’option Zoom défilant. Ensuite, faites glisser le curseur de la souris vers la gauche de l’image pour effectuer un zoom arrière, ou vers la droite pour effectuer un zoom avant.
Agrandissement d’une zone spécifique
-
Sélectionnez l’outil Zoom.
-
Faites glisser le pointeur sur la partie de l’image à agrandir.

Déplacement de l’outil Zoom pour agrandir l’affichage d’une image 
Déplacement de l’outil Zoom pour agrandir l’affichage d’une image Le taux d’agrandissement maximum est appliqué à la partie de l’image délimitée par le rectangle de sélection. Pour déplacer le rectangle de sélection dans l’image, dans Photoshop, commencez par tracer un rectangle de sélection, puis maintenez la barre d’espace enfoncée.
Zoom temporaire sur une image
-
Maintenez la touche H enfoncée, puis cliquez sur l’image et maintenez le bouton de la souris enfoncée.
L’outil actif se transforme en outil Main, et le taux d’agrandissement de l’image change comme suit :
Si, au départ, l’image tenait entièrement dans la fenêtre de document, un zoom avant ajuste l’image à la fenêtre.
Si seule une partie de l’image était visible au départ, un zoom arrière est appliqué à l’image. Faites glisser le rectangle de sélection pour agrandir une partie différente de l’image.
-
Relâchez le bouton de la souris puis la touche H.
L’image reprend le taux d’agrandissement et l’outil précédents.
Redimensionnement automatique de la fenêtre lors de l’agrandissement ou de la réduction d’une image
-
Sélectionnez l’outil Zoom, puis sélectionnez Redimensionner les fenêtres dans la barre d’options. La fenêtre est redimensionnée lorsque vous agrandissez ou réduisez la vue de l’image.
Lorsque la commande Redimensionner les fenêtres est désélectionnée (valeur par défaut), la fenêtre conserve une taille constante quel que soit le taux d’agrandissement de l’image. Cela peut s’avérer utile sur les petits écrans ou lorsque vous travaillez avec des vues en mosaïque.
Remarque :pour redimensionner la fenêtre automatiquement lorsque vous utilisez des raccourcis clavier pour zoomer, choisissez la commande Edition > Préférences > Général (Windows) ou Photoshop > Préférences > Général (Mac OS). Sélectionnez ensuite l’option Fenêtres redimensionnées par zoom.
Adaptation d’une image à la taille de l’écran
-
Utilisez l’une des méthodes suivantes :
Cliquez deux fois sur l’outil Main dans la palette d’outils.
Choisissez la commande Affichage > Taille écran.
Sélectionnez l’outil Main ou un outil Zoom, puis cliquez sur le bouton Adapter à l’écran (Taille écran) dans la barre d’options.
Ces options ajustent l’affichage et la taille de la fenêtre aux dimensions du moniteur.
Masquage de la grille de pixels
Par défaut, la grille de pixels de l’image devient visible au-delà d’un facteur d’agrandissement de 500 %. Pour masquer la grille, procédez comme suit :
-
Choisissez la commande Affichage > Afficher, puis désélectionnez l’option Grille de pixels.
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?