- Illustrator-Benutzerhandbuch
- Illustrator kennenlernen
- Einführung in Illustrator
- Arbeitsbereich
- Arbeitsbereich – Grundlagen
- Erstellen von Dokumenten
- Schneller Zugriff auf Trainingsinhalte über das Bedienfeld „Entdecken“ von Illustrator
- Beschleunigen von Workflows mit der kontextbezogenen Taskleiste
- Symbolleiste
- Standardtastaturbefehle
- Anpassen von Tastaturbefehlen
- Einführung in Zeichenflächen
- Zeichenflächen verwalten
- Anpassen des Arbeitsbereichs
- Eigenschaftenbedienfeld
- Festlegen von Voreinstellungen
- Touch-Arbeitsbereich
- Unterstützung des Microsoft Surface Dial in Illustrator
- Rückgängig machen von Änderungen und Verwalten des Design-Verlaufs
- Drehen der Ansicht
- Lineale, Raster und Hilfslinien
- Barrierefreiheit in Illustrator
- Anzeigen von Bildmaterial
- Verwenden der Touch Bar in Illustrator
- Dateien und Vorlagen
- Werkzeuge in Illustrator
- Werkzeuge-Überblick
- Auswahl-Werkzeuge
- Navigieren-Werkzeuge
- Malwerkzeuge
- Textwerkzeuge
- Zeichnen-Werkzeuge
- Änderungswerkzeuge
- Generative KI (nicht verfügbar in Festlandchina)
- Häufig gestellte Fragen zu generativen KI-Funktionen in Illustrator
- Generieren von Szenen, Motiven und Symbolen mit Text-Prompts
- Generieren von Vektormustern mit Text-Prompts
- Generieren von Vektorformfüllungen mit Text-Prompts
- Generieren von Grafiken, um Grafiken zu erweitern und Anschnittbereiche zu füllen
- Neufärben von Grafiken mit Text-Prompts
- Schnellaktionen
- Illustrator auf dem iPad
- Einführung in Illustrator auf dem iPad
- Arbeitsbereich
- Dokumente
- Auswählen und Anordnen von Objekten
- Zeichnen
- Text
- Arbeiten mit Bildern
- Farben
- Cloud-Dokumente
- Grundlagen
- Fehlerbehebung
- Hinzufügen und Bearbeiten von Inhalten
- Zeichnen
- Zeichnen – Grundlagen
- Bearbeiten von Pfaden
- Zeichnen pixelgenauer Grafiken
- Zeichnen mit dem Zeichenstift- oder Buntstift-Werkzeug und dem Kurvenzeichner
- Zeichnen von einfachen Linien und Formen
- Zeichnen rechteckiger und radialer Raster
- Zeichnen und Bearbeiten von Blendenflecken
- Nachzeichnen von Bildern
- Vereinfachen von Pfaden
- Symbol-Werkzeuge und Symbolsätze
- Anpassen von Pfadsegmenten
- Zeichnen einer Blume in fünf einfachen Schritten
- Erstellen und Bearbeiten eines Perspektivenrasters
- Zeichnen und Ändern von Objekten in einem Perspektivenraster
- Verwenden von Objekten als Symbole für die mehrfache Verwendung
- Zeichnen von an Pixeln ausgerichteten Pfaden für Web-Workflows
- Bemaßung
- 3D-Objekte und -Materialien
- Farben
- Malen
- Auswählen und Anordnen von Objekten
- Auswählen von Objekten
- Ebenen
- Erweitern, Gruppieren und Aufheben der Gruppierung von Objekten
- Verschieben, Ausrichten und Verteilen von Objekten
- Ausrichten, Anordnen und Verschieben von Objekten auf einem Pfad
- Ausrichten von Objekten an einer Glyphe
- Ausrichten von Objekten an einer japanischen Glyphe
- Übereinanderlegen von Objekten
- Sperren, Ausblenden und Löschen von Objekten
- Kopieren und Duplizieren von Objekten
- Drehen und Spiegeln von Objekten
- Objekte verflechten
- Erstellen realistischer Modelle
- Ändern der Form von Objekten
- Freistellen von Bildern
- Transformieren von Objekten
- Kombinieren von Objekten
- Ausschneiden, Aufteilen und Zuschneiden von Objekten
- Formraster
- Skalieren, Verbiegen und Verzerren von Objekten
- Angleichen von Objekten
- Verformen mit Hüllen
- Ändern der Form von Objekten mit Effekten
- Erstellen neuer Formen mit den Shaper- und Formerstellungswerkzeugen
- Verwenden von interaktiven Ecken
- Verbesserte Workflows zum Ändern von Formen mit Touch-Unterstützung
- Bearbeiten von Schnittmasken
- Interaktive Formen
- Erstellen von Formen mit dem Formerstellungswerkzeug
- Globale Bearbeitung
- Text
- Hinzufügen von Text und Arbeiten mit Textobjekten
- Hinzufügen grundlegender Formatierungen zu Text
- Häufige Fragen zu Schriftarten in Illustrator
- Schriften und Typografie
- Erstellen von Pfadtext
- Erstellen von Aufzählungslisten und nummerierten Listen
- Verwalten des Textbereichs
- Hinzufügen erweiterter Formatierungen zu Text
- Formatieren von Absätzen
- Zeichen- und Absatzformate
- Sonderzeichen
- Registerkarten
- Skalieren und Drehen von Text
- Zeilen- und Zeichenabstand
- Silbentrennung und Zeilenumbrüche
- Rechtschreibungs- und sprachspezifische Wörterbücher
- Formatieren von asiatischen Schriftzeichen
- Arabische und hebräische Schrift
- Setzer für asiatische Schriften
- Reflow-Ansicht
- Vorschau, Hinzufügen oder Ersetzen fehlender Schriften
- Importieren und Exportieren von Text
- Erkennen von Schriften in Bildern oder anhand von Textkonturen
- Kreative Typografie-Designs
- Erstellen von Textdesigns mit Angleichungsobjekten
- Erstellen eines Textposters mithilfe des Bildnachzeichners
- Erstellen von Spezialeffekten
- Webgrafiken
- Zeichnen
- Importieren, Exportieren und Speichern
- Importieren
- Creative Cloud-Bibliotheken in Illustrator
- Speichern und Exportieren
- Drucken
- Vorbereitung für den Druck
- Automatisieren von Aufgaben
- Fehlerbehebung
- Behobene Probleme
- Bekannte Probleme
- Probleme mit Abstürzen
- Wiederherstellen von Dateien nach Absturz
- Reparieren beschädigter Dokumente
- Abgesicherter Modus
- Dateiprobleme
- Unterstützte Dateiformate
- Probleme mit GPU-Gerätetreibern
- GPU-Leistungsprobleme
- Probleme mit Wacom-Geräten
- Probleme mit DLL-Dateien
- Arbeitsspeicherprobleme
- Probleme mit der Voreinstellungendatei
- Schriftprobleme
- Druckerprobleme
- Medienprobleme
- Probleme mit fehlenden Plug-ins
- Absturzbericht an Adobe senden
- Anwenden von Effekten in Illustrator nicht möglich
- Verbessern der Performance von Illustrator
- Behobene Probleme
Hier erfährst du, wie du Glyphen und Sonderzeichen anzeigst und in deinen Text einfügst.
Wissenswertes zu Zeichensätzen und alternativen Glyphen
Schriften enthalten zahlreiche Zeichen, die nicht auf der Tastatur zu finden sind. Je nach Schriftart sind dies beispielsweise Ligaturen, Brüche, Schwungschrift-Zeichen, Ornamente, Ordinalzeichen, Titelschrift- und Formatvarianten, hoch- und tiefgestellte Zeichen, Mediävalziffern und so genannte kurze Zahlen. Eine Glyphe ist eine besondere Form eines Zeichens. So steht etwa der Großbuchstabe „A“ bei bestimmten Schriften in verschiedenen Formen zur Verfügung, zum Beispiel als Schwungschrift und als Kapitälchen.
In der Applikation ausprobieren
Verwende das Bedienfeld „Glyphen“, um Glyphen in wenigen einfachen Schritten einzufügen.
Es gibt drei Möglichkeiten, alternative Glyphen einzufügen:
- Über das Kontextmenü „Auswahl“ können Sie Glyphen anzeigen und einfügen, die für ein ausgewähltes Zeichen verfügbar sind.
- Mit dem Glyphenbedienfeld können Sie Glyphen aus beliebigen Schriften anzeigen und einfügen.
- Mit dem OpenType-Bedienfeld legen Sie Regeln für die Verwendung von Glyphen festlegen. Beispielsweise können Sie angeben, dass in einem bestimmten Textblock Ligaturen, Titelschriften und Brüche verwendet werden sollen. Die Verwendung des OpenType-Bedienfelds ist einfacher ,als Glyphen einzeln einzufügen und gewährleistet ein einheitlicheres Ergebnis. Allerdings kann das Bedienfeld nur für OpenType-Schriftarten verwendet werden.
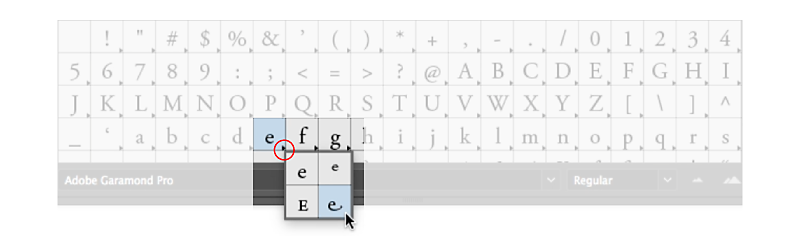
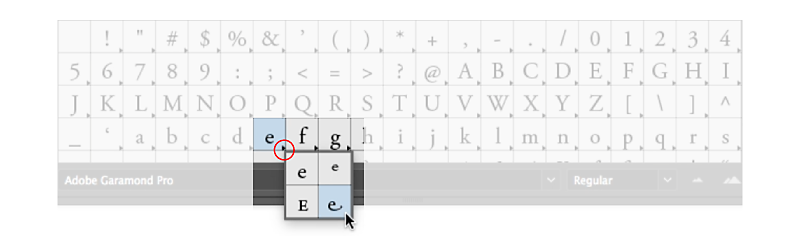
Ersetzen eines Zeichens durch alternative Glyphen auf der Arbeitsfläche
Wenn Sie an einem Textobjekt arbeiten, können Sie ein Zeichen auswählen, um gleich daneben schnell alternative Glyphen im Kontextmenü anzuzeigen. Klicken Sie einfach auf die alternative Glyphe, um das Zeichen durch diese zu ersetzen.


In Illustrator werden zu einem ausgewählten Zeichen maximal fünf alternative Glyphen auf der Arbeitsfläche angezeigt. Wenn mehr als fünf Alternativen verfügbar sind, wird in Illustrator das Symbol  rechts neben den angezeigten alternativen Glyphen angezeigt. Klicken Sie auf das Symbol
rechts neben den angezeigten alternativen Glyphen angezeigt. Klicken Sie auf das Symbol  , um das Glyphenbedienfeld zu öffnen und weitere Alternativen anzuzeigen.
, um das Glyphenbedienfeld zu öffnen und weitere Alternativen anzuzeigen.
Glyphenbedienfeld – Übersicht
Über das Bedienfeld „Glyphen“ („Fenster“ > „Schrift“ > „Glyphen“) kannst du Glyphen in einer Schriftart anzeigen und bestimmte Glyphen in ein Dokument einfügen.
Im Bedienfeld „Glyphen“ werden standardmäßig alle Glyphen für die derzeit ausgewählte Schriftart aufgeführt. Du kannst die Schriftart ändern, indem du unten im Bedienfeld eine andere Schriftfamilie und einen anderen Schriftschnitt auswählst. Wenn in einem Dokument derzeit Zeichen ausgewählt sind, kannst du dafür alternative Zeichen anzeigen. Wähle dazu oben im Bedienfeld im Menü „Einblenden“ die Option „Alternativen für aktuelle Auswahl“ aus.

A. Menü „Einblenden“ B. Schriftfamilie C. Schriftschnitt D. Zoom-Schaltflächen

Wenn du im Bedienfeld „Glyphen“ eine OpenType-Schrift auswählst, kannst du durch Auswählen einer Kategorie im Menü „Einblenden“ festlegen, dass nur bestimmte Arten von Glyphen angezeigt werden. Du kannst auch ein Popup-Menü mit alternativen Glyphen aufrufen, indem du im Feld „Glyphen“ rechts unten auf das Dreieck klickst (sofern vorhanden).


Einfügen oder Ersetzen von Zeichen mit dem Bedienfeld „Glyphen“
-
Klicke mit einem Textwerkzeug, um die Einfügemarke an der Position zu platzieren, an der das Zeichen eingefügt werden soll. Doppelklicke dann auf das Zeichen, das in das Bedienfeld „Glyphen“ eingefügt werden soll.
-
Um ein Zeichen zu ersetzen, wähle im Popup-Menü „Anzeigen“ die Option „Alternativen für aktuelle Auswahl“ und anschließend mit einem Textwerkzeug ein Zeichen im Dokument aus. Doppelklicke im Bedienfeld „Glyphen“ auf ein Schriftzeichen (sofern verfügbar).Hinweis:
Für asiatische Schriftzeichen stehen zusätzliche Ersetzungsoptionen zur Verfügung.
Bedienfeld „OpenType“ – Überblick
Über das Bedienfeld „OpenType“ („Fenster“ > „Schrift“ > „OpenType“) gibst du an, wie alternative Zeichen in OpenType-Schriftarten angewendet werden sollen. Du kannst zum Beispiel festlegen, dass in neuem oder bereits vorhandenem Text Standardligaturen verwendet werden.
Hinweis: Bei OpenType-Schriftarten gibt es große Unterschiede hinsichtlich ihrer speziellen Merkmale. Nicht alle Optionen im Bedienfeld „OpenType“ sind daher für alle Schriftarten verfügbar. Du kannst die einzelnen Zeichen einer Schriftart im Bedienfeld „Glyphen“ anzeigen.

A. Standardligaturen B. Kontextbedingte Varianten C. Bedingte Ligaturen D. Schwungschrift E. Formatvarianten F. Titelschriftvarianten G. Ordinalzeichen H. Brüche I. Formatsätze J. Bedienfeldmenü K. Zahlentyp L. Zeichenposition

Einige asiatische OpenType-Schriftarten verfügen über zusätzliche Merkmale.
Über das Menü oben rechts im OpenType-Bedienfeld haben Sie Zugriff auf zusätzliche Befehle und Optionen.
Hervorheben alternativer Glyphen im Text
-
Wähle „Datei“ > Dokument einrichten aus.
-
Aktiviere die Option „Ersetzte Glyphen hervorheben“ und klicke auf „OK“. Daraufhin werden ersetzte Glyphen im Text hervorgehoben.
Verwenden von Ligaturen und kontextbedingten Varianten
Ligaturen sind typografische Ersetzungen für Buchstabenpaare. Die meisten Schriften enthalten Ligaturen für Standardbuchstabenpaare wie „fi“, „fl“, „ff“, „ffi“ und „ffl“. Einige Schriften enthalten zudem bedingte Ligaturen für Buchstabenpaare wie „ct“, „st“ und „ft“. Die Zeichen in Ligaturen sind zwar scheinbar miteinander verbunden, dennoch sind sie in vollem Umfang bearbeitbar und werden bei der Rechtschreibprüfung nicht als Fehler angezeigt.
Kontextbedingte Varianten sind in einigen Schriften vorhandene Alternativzeichen zur Erzeugung ansprechenderer Buchstabenverbindungen. Wenn du z. B. bei der Schrift Caflisch Script Pro die kontextbedingten Varianten aktivierst, werden die Buchstaben „bl“ im Wort „blühen“ miteinander verbunden, sodass sie wirken, als seien sie von Hand geschrieben worden.
-
Wähle die Schriftzeichen oder Textobjekte aus, auf die diese Einstellung angewendet werden soll. Wenn du keinen Text auswählst, wird die Einstellung auf den neu eingegebenen Text angewendet.
-
Achte darauf, dass eine OpenType-Schrift ausgewählt ist.
-
Führe im Bedienfeld „OpenType“ einen der folgenden Schritte aus:
Klicke auf die Schaltfläche „Standardligaturen“, um Ligaturen bei Standard-Buchstabenpaaren (wie „fi“, „fl“, „ff“, „ffi“ und „ffl“) zu aktivieren oder zu deaktivieren.
Klicke auf die Schaltfläche „Bedingte Ligaturen“, um optionale Ligaturen (sofern in der aktuellen Schriftart verfügbar) zu aktivieren oder zu deaktivieren.
Klicke auf die Schaltfläche „Kontextbedingte Varianten“, um kontextbedingte Varianten (sofern in der aktuellen Schriftart verfügbar) zu aktivieren oder zu deaktivieren.
Verwenden von Formatsätzen
Ein Formatsatz ist eine Gruppe alternativer Glyphen, die auf einen ausgewählten Textblock angewendet werden können. Wenn Sie einen Formatsatz anwenden, ersetzen die im Formatsatz definierten Glyphen die Standardglyphen der Schriftart im ausgewählten Text. Der vom Entwickler der Schriftarten vorgeschlagene Name des Formatsatzes wird an unterschiedlichen Stellen in Illustrator angezeigt. Für einige Schriftarten gibt Illustrator die Namen der Formatsätze als Satz 1, Satz 2 usw. an. Sie können mehrere Formatsätze auf einen Textbereich anwenden.


-
Wählen Sie das Textfeld oder den Textbereich aus, auf die Sie einen Formatsatz anwenden möchten.
-
Führe einen der folgenden Schritte aus:
- Wählen Sie Fenster > Schrift > OpenType, um das OpenType-Bedienfeld zu öffnen. Führen Sie dann einen der folgenden Schritte durch:
- Klicken Sie das Symbol „Formatsätze“ (
 ) am unteren Rand des Bedienfelds an und wählen Sie den gewünschten Satz.
) am unteren Rand des Bedienfelds an und wählen Sie den gewünschten Satz.
- Wählen Sie im Menü des Bedienfelds die Option „Formatsätze“ und wählen Sie den gewünschten Satz aus.
- Klicken Sie das Symbol „Formatsätze“ (
Anwenden von Formatsätzen unter Verwendung des OpenType-Bedienfelds A. Klicken Sie auf das Symbol am unteren Rand des Bedienfelds B. Wählen Sie den gewünschten Formatsatz im Bedienfeldmenü
Anwenden von Formatsätzen unter Verwendung des OpenType-Bedienfelds - Wählen Sie zum Öffnen des Glyphenbedienfelds den Befehl Schrift> Glyphen. Wählen Sie aus der Dropdown-Liste „Anzeigen“ im Glyphenbedienfeld einen Formatsatz aus.
Anwenden von Formatsätzen über das Glyphenbedienfeld Anwenden von Formatsätzen über das Glyphenbedienfeld - Wählen Sie Fenster > Schrift > OpenType, um das OpenType-Bedienfeld zu öffnen. Führen Sie dann einen der folgenden Schritte durch:
Sie können den Formatsatz entfernen, die Sie auf einen Textbereich angewendet haben, indem Sie ihn im OpenType-Bedienfeld oder im Glyphenbedienfeld deaktivieren.
Hinzufügen von Formatsätzen zu einem Zeichen- oder Absatzformat
-
Wähle Fenster > Schrift > Zeichenformate oder Fenster > Schrift > Absatzformate aus, um das Bedienfeld Zeichenformate bzw. Absatzformate zu öffnen.
-
Wähle im Bedienfeldmenü Neues Zeichenformat bzw. Neues Absatzformat aus.
-
Wähle OpenType-Merkmale links im Dialogfeld Neues Zeichenformat bzw. Neues Absatzformat aus.
-
Wähle
 und anschließend die gewünschten Formatsätze in der Liste aus.
und anschließend die gewünschten Formatsätze in der Liste aus.Hinzufügen von Formatsätzen zu einem Zeichenformat Hinzufügen von Formatsätzen zu einem Zeichenformat -
Wähle OK aus.
Verwenden von Schwungschrift-Zeichen, Titelschriftvarianten oder Formatvarianten
Viele OpenType-Schriftarten enthalten stilisierte Zeichen, die als dekorative Elemente in den Text eingefügt werden können. Schwungschrift-Zeichen sind Zeichen mit übertriebenen Schnörkeln. Titelschriftvarianten sind Zeichen (normalerweise Großbuchstaben) zur Verwendung in großen Schriften, z. B. in Titeln. Formatvarianten sind stilisierte Zeichen zur Erzielung eines rein ästhetischen Effekts.
-
Wähle die Schriftzeichen oder Textobjekte aus, auf die diese Einstellung angewendet werden soll. Wenn du keinen Text auswählst, wird die Einstellung auf den neu eingegebenen Text angewendet.
-
Achte darauf, dass eine OpenType-Schrift ausgewählt ist.
-
Führen Sie im OpenType-Bedienfeld einen der folgenden Schritte aus:
Klicke auf die Schaltfläche „Schwungschrift“, um Schwungschrift-Zeichen (sofern in der aktuellen Schriftart verfügbar) zu aktivieren oder zu deaktivieren.
Klicke auf die Schaltfläche „Formatvarianten“, um Formatvarianten (sofern in der aktuellen Schriftart verfügbar) zu aktivieren oder zu deaktivieren.
Klicke auf die Schaltfläche „Titelschriftvarianten“, um Titelschriftvarianten (sofern in der aktuellen Schriftart verfügbar) zu aktivieren oder zu deaktivieren.
Hinzufügen von Symbolen, Trenn- und Gedankenstrichen sowie Anführungszeichen
-
Setzen Sie die Einfügemarke an die Stelle, an der Sie das Zeichen mit dem Textwerkzeug einfügen möchten.
-
Führe einen der folgenden Schritte aus:
- Wählen Sie „Schrift“ > „Sonderzeichen einfügen“
- Klicken Sie mit der rechten Maustaste und wählen Sie im Kontextmenü die Option „Sonderzeichen einfügen“.
-
Wählen Sie eine der folgenden Optionen aus: „Symbole“, „Trenn- und Gedankenstriche“ oder „Anführungszeichen“.
-
Wählen Sie das gewünschte Zeichen aus einer Vielzahl von Optionen aus, die in Illustrator angeboten werden.
-
Setzen Sie die Einfügemarke an die Stelle, an der Sie ein Leerraumzeichen mit dem Textwerkzeug einfügen möchten.
-
Führe einen der folgenden Schritte aus:
- Wählen Sie Schrift > Leerraumzeichen einfügen
- Klicken Sie mit der rechten Maustaste und wählen Sie im Kontextmenü die Option Leerraumzeichen einfügen.
-
Wählen Sie eine der folgenden Optionen:
Geviert: Die Breite des Leerraums entspricht dem Schriftgrad. Beispiel: Bei einer 12 Punkt großen Schrift ist ein Geviert 12 Punkt breit.
Halbgeviert: Der Leerraum ist halb so breit wie das Geviert. Beispiel: Bei einer 12 Punkt großen Schrift ist ein Halbgeviert 6 Punkt breit.
Geschütztes Leerzeichen: Dieses Leerzeichen verhindert, dass das vorangehende und das nachfolgende Wort am Zeilenende voneinander getrennt werden.
1/24-Geviert: Die Breite des Leerraums entspricht 1/24 des Gevierts. Beispiel: Bei einer 12 Punkt großen Schrift ist ein 1/24-Geviert 0,5 Punkt breit.
Achtelgeviert: Die Breite des Leerraums entspricht 1⁄8 der Breite des Gevierts. Beispiel: Bei einer 12 Punkt großen Schrift ist ein Achtelgeviert 1,5 Punkt breit.
Wählen Sie Schrift > Verborgene Zeichen einblenden, um Beispiele für Leerraumzeichen anzuzeigen.
Einfügen eines Umbruchzeichens
Sie können ein Umbruchzeichen einfügen, um eine neue Zeile zu beginnen, ohne einen neuen Absatz zu beginnen.
-
Setzen Sie die Einfügemarke an die Stelle, an der Sie das Umbruchzeichen mit dem Textwerkzeug einfügen möchten.
-
Führe einen der folgenden Schritte aus:
- Wählen Sie „Schrift“ > „Umbruchzeichen einfügen“ > „Harter Zeilenumbruch“.
- Klicken Sie mit der rechten Maustaste und wählen Sie „Umbruchzeichen einfügen“ > „Harter Zeilenumbruch“.
Zum Entfernen eines Umbruchzeichens wählen Sie „Schrift“ > „Verborgene Zeichen einblenden“, um die nicht druckbaren Zeichen anzuzeigen. Sie können dann das gewünschte Umbruchzeichen auswählen und löschen.
Ein- oder Ausblenden von nicht druckbaren Zeichen
Zu den nicht druckbaren Zeichen gehören harte Zeilenumbrüche, weiche Zeilenumbrüche, Tabulatoren, Leerzeichen, geschützte Leerzeichen, Doppelbyte-Zeichen (inklusive Leerzeichen), bedingte Trennstriche und das Textende-Zeichen.
Sollen die Zeichen beim Formatieren und Bearbeiten des Textes sichtbar sein, wähle „Schrift“ > „Verborgene Zeichen einblenden“ aus. Ein Häkchen bedeutet, dass nicht druckbare Zeichen angezeigt werden.
Ähnliche Themen
Noch eine Frage oder Idee?


Wenn du noch Fragen hast oder eigene Ideen weitergeben möchtest, beteilige dich an unserer Adobe Illustrator-Community. Wir freuen uns schon auf Ihre Beiträge und Kreationen.


