key
- CFML リファレンスユーザーガイド
- ColdFusion 関数
- カテゴリ別の ColdFusion 関数
- 関数 a~b
- Abs
- ACos
- AddSOAPRequestHeader
- AddSOAPResponseHeader
- AjaxLink
- AjaxOnLoad
- ApplicationStop
- ArrayAppend
- ArrayAvg
- ArrayClear
- ArrayContains
- ArrayContainsNoCase
- ArrayDelete
- ArrayDeleteAt
- ArrayDeleteNoCase
- ArrayEach
- ArrayFilter
- ArrayFind
- ArrayFindAll
- ArrayFindAllNoCase
- ArrayFindNoCase
- ArrayInsertAt
- ArrayIsDefined
- ArrayIsEmpty
- ArrayLen
- ArrayMap
- ArrayMax
- ArrayMin
- ArrayNew
- ArrayPrepend
- ArrayReduce
- ArrayResize
- ArraySet
- ArraySetMetadata
- ArraySlice
- ArraySort
- ArraySum
- ArraySwap
- ArrayToList
- Asc
- ASin
- Atn
- AuthenticatedContext
- AuthenticatedUser
- BinaryDecode
- BinaryEncode
- BitAnd
- BitMaskClear
- BitMaskRead
- BitMaskSet
- BitNot
- BitOr
- BitSHLN
- BitSHRN
- BitXor
- BooleanFormat
- Abs
- 関数 c~d
- CacheGet
- CacheGetAllIds
- CacheGetMetadata
- CacheGetProperties
- CacheGetSession
- CacheIdExists
- CachePut
- CacheRegionExists
- CacheRegionNew
- CacheRegionRemove
- CacheRemove
- CacheRemoveAll
- CacheSetProperties
- CallStackDump
- CallStackGet
- CanDeSerialize
- Canonicalize
- CanSerialize
- Ceiling
- CharsetDecode
- CharsetEncode
- Chr
- CJustify
- Compare
- CompareNoCase
- Cos
- CreateDate
- CreateDateTime
- CreateObject
- CreateObject:.NET オブジェクト
- CreateObject:COM オブジェクト
- CreateObject:コンポーネントオブジェクト
- CreateObject:CORBA オブジェクト
- CreateObject:Java または EJB オブジェクト
- CreateObject:web サービスオブジェクト
- CreateODBCDate
- CreateODBCDateTime
- CreateODBCTime
- CreateSignedJWT
- createEncryptedJWT
- CreateTime
- CreateTimeSpan
- CreateUUID
- CSRFGenerateToken
- CSRFVerifyToken
- CSVRead
- CSVWrite
- CSVProcess
- DateAdd
- DateCompare
- DateConvert
- DateDiff
- DateFormat
- DatePart
- DateTimeFormat
- Day
- DayOfWeek
- DayOfWeekAsString
- DayOfYear
- DaysInMonth
- DaysInYear
- DE
- DecimalFormat
- DecodeForHTML
- DecodeFromURL
- DecrementValue
- Decrypt
- DecryptBinary
- DeleteClientVariable
- Deserialize
- DeserializeJSON
- DeserializeXML
- DirectoryCopy
- DirectoryCreate
- DirectoryDelete
- DirectoryExists
- DirectoryList
- DirectoryRename
- DollarFormat
- DotNetToCFType
- Duplicate
- 関数 e~g
- EncodeForCSS
- EncodeForDN
- EncodeForHTML
- EncodeForHTMLAttribute
- EncodeForJavaScript
- EncodeForLDAP
- EncodeForURL
- EncodeForXML
- EncodeForXMLAttribute
- EncodeForXpath
- Encrypt
- EncryptBinary
- EntityDelete
- EntityLoad
- EntityLoadByExample
- EntityLoadByPK
- EntityMerge
- EntityNew
- EntityReload
- EntitySave
- EntityToQuery
- Evaluate
- Exp
- ExpandPath
- FileClose
- FileCopy
- FileDelete
- FileExists
- FileGetMimeType
- FileIsEOF
- FileMove
- FileOpen
- FileRead
- FileReadBinary
- FileReadLine
- FileSeek
- FileSetAccessMode
- FileSetAttribute
- FileSetLastModified
- FileSkipBytes
- FileUpload
- FileUploadAll
- FileWrite
- FileWriteLine
- Find
- FindNoCase
- FindOneOf
- FirstDayOfMonth
- Fix
- Floor
- FormatBaseN
- GeneratePBKDFKey
- GenerateSecretKey
- GetApplicationMetadata
- GetAuthUser
- GetBaseTagData
- GetBaseTagList
- GetBaseTemplatePath
- GetClientVariablesList
- GetComponentMetaData
- GetContextRoot
- GetCPUUsage
- GetCurrentTemplatePath
- GetCSPNonce
- GetDirectoryFromPath
- GetEncoding
- GetException
- GetFileFromPath
- GetFileInfo
- GetFreeSpace
- GetFunctionCalledName
- GetFunctionList
- GetGatewayHelper
- GetHttpRequestData
- GetHttpTimeString
- GetK2ServerDocCount
- GetK2ServerDocCountLimit
- GetLocale
- GetLocaleDisplayName
- GetLocalHostIP
- GetMetaData
- GetMetricData
- GetPageContext
- GetPropertyString
- GetPropertyFile
- GetPrinterInfo
- GetPrinterList
- GetProfileSections
- GetProfileString
- GetReadableImageFormats
- GetSafeHTML
- GetSAMLAuthRequest
- GetSAMLLogoutRequest
- Generate3DesKey
- GenerateSAMLSPMetadata
- GetSOAPRequest
- GetSOAPRequestHeader
- GetSOAPResponse
- GetSOAPResponseHeader
- GetSystemFreeMemory
- GetSystemTotalMemory
- GetTempDirectory
- GetTempFile
- GetTemplatePath
- GetTickCount
- GetTimeZoneInfo
- GetToken
- GetTotalSpace
- GetUserRoles
- GetVFSMetaData
- GetWriteableImageFormats
- 関数 h~im
- Hash
- HMac
- Hour
- HQLMethods
- HTMLCodeFormat
- HTMLEditFormat
- IIf
- ImageAddBorder
- ImageBlur
- ImageClearRect
- ImageCopy
- ImageCreateCaptcha
- ImageCrop
- ImageDrawArc
- ImageDrawBeveledRect
- ImageDrawCubicCurve
- ImageDrawLine
- ImageDrawLines
- ImageDrawOval
- ImageDrawPoint
- ImageDrawQuadraticCurve
- ImageDrawRect
- ImageDrawRoundRect
- ImageDrawText
- ImageFlip
- ImageGetBlob
- ImageGetBufferedImage
- ImageGetEXIFMetadata
- ImageGetEXIFTag
- ImageGetHeight
- ImageGetIPTCMetadata
- ImageGetIPTCTag
- ImageGetMetadata
- ImageGetWidth
- ImageGrayscale
- ImageInfo
- ImageMakeColorTransparent
- ImageMakeTranslucent
- ImageNegative
- ImageNew
- ImageOverlay
- ImagePaste
- ImageRead
- ImageReadBase64
- ImageResize
- ImageRotate
- ImageRotateDrawingAxis
- ImageScaleToFit
- ImageSetAntialiasing
- ImageSetBackgroundColor
- ImageSetDrawingColor
- ImageSetDrawingStroke
- ImageSetDrawingTransparency
- ImageSharpen
- ImageShear
- ImageShearDrawingAxis
- ImageTranslate
- ImageTranslateDrawingAxis
- ImageWrite
- ImageWriteBase64
- ImageXORDrawingMode
- 関数 in~k
- IncrementValue
- InputBaseN
- Insert
- Int
- InterruptThread
- InvalidateOauthAccesstoken
- Invoke
- InitSAMLAuthRequest
- InitSAMLLogoutRequest
- InvokeCFClientFunction
- IsArray
- IsAuthenticated
- IsAuthorized
- IsBinary
- IsBoolean
- IsClosure
- IsCustomFunction
- IsDate
- IsDateObject
- IsDDX
- IsDebugMode
- IsDefined
- IsImage
- IsImageFile
- IsInstanceOf
- IsIPv6
- IsJSON
- IsK2ServerABroker
- IsK2ServerDocCountExceeded
- IsK2ServerOnline
- IsLeapYear
- IsLocalHost
- IsNull
- IsNumeric
- IsNumericDate
- IsObject
- isOnline
- IsPDFArchive
- IsPDFFile
- IsPDFObject
- IsProtected
- IsQuery
- isSamlLogoutResponse
- isSafeHTML
- IsSimpleValue
- IsSOAPRequest
- IsSpreadsheetFile
- IsSpreadsheetObject
- IsStruct
- isThreadInterrupted
- IsUserInAnyRole
- IsUserInRole
- IsUserLoggedIn
- IsValid
- IsValidOauthAccesstoken
- IsWDDX
- IsXML
- IsXmlAttribute
- IsXmlDoc
- IsXmlElem
- IsXmlNode
- IsXmlRoot
- JavaCast
- JSStringFormat
- 関数 l
- LCase
- Left
- Len
- ListAppend
- ListChangeDelims
- ListContains
- ListContainsNoCase
- ListDeleteAt
- ListEach
- ListFilter
- ListFind
- ListFindNoCase
- ListFirst
- ListGetAt
- ListGetDuplicates
- ListInsertAt
- ListLast
- ListLen
- ListMap
- ListPrepend
- ListQualify
- ListReduce
- ListRemoveDuplicates
- ListRest
- ListSetAt
- ListSort
- ListToArray
- ListValueCount
- ListValueCountNoCase
- LJustify
- Location
- Log
- Log10
- LSCurrencyFormat
- LSDateFormat
- LSDateTimeFormat
- LSEuroCurrencyFormat
- LSIsCurrency
- LSIsDate
- LSIsNumeric
- LSNumberFormat
- LSParseCurrency
- LSParseDateTime
- LSParseEuroCurrency
- LSParseNumber
- LSTimeFormat
- LTrim
- 関数 m~r
- Max
- Mid
- Min
- Minute
- Month
- MonthAsString
- Now
- NumberFormat
- ObjectEquals
- ObjectLoad
- ObjectSave
- OnWSAuthenticate
- ORMClearSession
- ORMCloseAllSessions
- ORMCloseSession
- ORMEvictCollection
- ORMEvictEntity
- ORMEvictQueries
- ORMExecuteQuery
- ORMFlush
- ORMFlushall
- ORMGetSession
- ORMGetSessionFactory
- ORMIndex
- ORMIndexPurge
- ORMReload
- ORMSearch
- ORMSearchOffline
- ParagraphFormat
- ParameterExists
- ParseDateTime
- Pi
- PrecisionEvaluate
- ProcessSAMLResponse
- ProcessSAMLLogoutRequest
- Quarter
- PreserveSingleQuotes
- QueryAddColumn
- QueryAddRow
- QueryConvertForGrid
- QueryExecute
- QueryFilter
- QueryGetResult
- QueryGetRow
- QueryKeyExists
- QueryMap
- QueryNew
- QueryReduce
- QuerySetCell
- QuotedValueList
- QueryEach
- Rand
- Randomize
- RandRange
- ReEscape
- REFind
- REFindNoCase
- ReleaseComObject
- REMatch
- REMatchNoCase
- RemoveCachedQuery
- RemoveChars
- RepeatString
- Replace
- ReplaceList
- ReplaceNoCase
- REReplace
- REReplaceNoCase
- RestDeleteApplication
- RestSetResponse
- RestInitApplication
- Reverse
- Right
- RJustify
- Round
- RTrim
- 関数 s
- second
- SendGatewayMessage
- SendSAMLLogoutResponse
- Serialize
- SerializeJSON
- SerializeXML
- SessionInvalidate
- SessionRotate
- SessionGetMetaData
- SessionInvalidate
- SessionRotate
- SetDay
- SetEncoding
- SetHour
- SetLocale
- SetMonth
- SetProfileString
- SetPropertyString
- SetVariable
- SetYear
- Sgn
- Sin
- Sleep
- SpanExcluding
- SpanIncluding
- SpreadsheetAddAutoFilter
- SpreadsheetAddColumn
- SpreadsheetAddFreezePane
- SpreadsheetAddImage
- SpreadsheetAddInfo
- SpreadsheetAddPageBreaks
- SpreadsheetAddRow
- SpreadsheetAddRows
- SpreadsheetAddSplitPane
- SpreadsheetCreateSheet
- SpreadsheetDeleteColumn
- SpreadsheetDeleteColumns
- SpreadsheetDeleteRow
- SpreadsheetDeleteRows
- SpreadsheetFormatCell
- SpreadsheetFormatColumn
- SpreadsheetFormatCellRange
- SpreadsheetFormatColumn
- SpreadsheetFormatColumns
- SpreadsheetFormatRow
- SpreadsheetFormatRows
- SpreadsheetGetCellComment
- SpreadsheetGetCellFormula
- SpreadsheetGetCellValue
- SpreadsheetGetColumnCount
- SpreadsheetInfo
- SpreadsheetMergeCells
- SpreadsheetNew
- SpreadsheetRead
- SpreadsheetReadBinary
- SpreadsheetRemoveSheet
- SpreadsheetSetActiveSheet
- SpreadsheetSetActiveSheetNumber
- SpreadsheetSetCellComment
- SpreadsheetSetCellFormula
- SpreadsheetSetCellValue
- SpreadsheetSetColumnWidth
- SpreadsheetSetFooter
- SpreadsheetSetHeader
- SpreadsheetSetRowHeight
- SpreadsheetShiftColumns
- SpreadsheetShiftRows
- SpreadsheetWrite
- StreamingSpreadsheetNew
- StreamingSpreadsheetCleanup
- StreamingSpreadsheetRead
- StreamingSpreadsheetProcess
- SpreadsheetSetFooterImage
- SpreadsheetSetHeaderImage
- SpreadsheetSetFittoPage
- SpreadsheetUngroupColumns
- SpreadsheetGroupColumns
- SpreadsheetUngroupRows
- SpreadsheetGroupRows
- SpreadsheetRemoveColumnBreak
- SpreadsheetSetColumnBreak
- SpreadsheetRemoveRowBreak
- SpreadsheetSetRowBreak
- SpreadsheetRemovePrintGridlines
- SpreadsheetAddPrintGridlines
- SpreadsheetGetColumnWidth
- SpreadsheetSetColumnHidden
- SpreadsheetSetRowHidden
- SpreadsheetisColumnHidden
- SpreadsheetisRowHidden
- SpreadsheetisStreamingXmlFormat
- SpreadsheetisXmlFormat
- SpreadsheetisBinaryFormat
- SpreadsheetRenameSheet
- SpreadsheetRemoveSheetNumber
- SpreadsheetGetLastRowNumber
- SpreadsheetGetPrintOrientation
- Sqr
- StripCR
- StructAppend
- StructClear
- StructCopy
- StructCount
- StructDelete
- StructEach
- StructFilter
- StructFind
- StructFindKey
- StructFindValue
- StructGet
- StructGetMetadata
- StructInsert
- StructIsEmpty
- StructKeyArray
- StructKeyExists
- StructKeyList
- StructMap
- StructNew
- StructReduce
- StructSetMetadata
- StructSort
- StructToSorted
- StructUpdate
- StructValueArray
- StoreSetMetadata
- StoreGetACL
- StoreGetMetadata
- StoreAddACL
- StoreSetACL
- 関数 t~z
- Tan
- ThreadJoin
- ThreadTerminate
- Throw
- TimeFormat
- ToBase64
- ToBinary
- ToScript
- ToString
- Trace
- Transactionandconcurrency
- TransactionCommit
- TransactionRollback
- TransactionSetSavePoint
- Trim
- UCase
- URLDecode
- URLEncodedFormat
- URLSessionFormat
- Val
- ValueList
- VerifyClient
- Week
- Wrap
- WriteDump
- WriteLog
- WriteOutput
- WSGetAllChannels
- WSGetSubscribers
- WSPublish
- WSSendMessage
- XmlChildPos
- XmlElemNew
- XmlFormat
- XmlGetNodeType
- XmlNew
- XmlParse
- XmlSearch
- XmlTransform
- XmlValidate
- Year
- YesNoFormat
- ColdFusion のタグ
- ColdFusion タグの概要
- カテゴリ別の ColdFusion タグ
- アプリケーションフレームワークタグ
- 通信タグ
- データベース操作タグ
- データ出力タグ
- デバッグタグ
- 例外処理タグ
- 拡張タグ
- ファイル管理タグ
- フロー制御タグ
- フォームタグ
- インターネットプロトコルタグ
- ページ処理タグ
- セキュリティタグ
- 変数操作タグ
- その他のタグ
- タグ a~b
- タグ c
- cfcache
- cfcalendar
- cfcase
- cfcatch
- cfchart
- ColdFusion の cfchart タグ
- cfchart の概要
- cfchart を使用したチャートのカスタマイズ
- 高度な cfchart カスタマイズオプション
- ColdFusion での面グラフの作成
- ColdFusion での折れ線グラフの作成
- ColdFusion での棒グラフの作成
- ColdFusion でのフローティング棒グラフの作成
- ColdFusion でのヒストグラムの作成
- ColdFusion での円グラフの作成
- ColdFusion でのファネルグラフの作成
- ColdFusion でのピラミッドグラフの作成
- ColdFusion での曲線グラフの作成
- ColdFusion でボックスプロットを作成する
- ColdFusion でのドーナツグラフの作成
- ColdFusion でのバブルチャートの作成
- ColdFusion での散布図の作成
- ColdFusion でのレーダーチャートの作成
- ColdFusion のその他のグラフタイプ(円錐、円柱、ピアノ、箇条書き)
- cfchart の高度なカスタマイズオプション
- cfchartdata
- cfchartseries
- cfchartset
- cfclient
- cfclientsettings
- cfcol
- cfcollection
- cfcomponent
- cfcontent
- cfcontinue
- cfcookie
- タグ f
- cffeed
- cffile
- cffile action = "append"
- cffile action = "copy"
- cffile action = "delete"
- cffile action = "move"
- cffile action = "read"
- cffile action = "readBinary"
- cffile action = "rename"
- cffile action = "upload"
- cffile action = "uploadAll"
- cffile action = "write"
- cffileupload
- cffinally
- cfflush
- cfform
- cfformgroup
- cfformitem
- cfftp
- cfftp:接続:ファイルおよびディレクトリのオペレーション
- cfftp:FTP サーバー接続の確立と切断
- cfftp:セキュア FTP サーバー接続の確立と切断
- cfftp action = "listDir"
- cffunction
- タグ g~h
- タグ i
- タグ j~l
- タグ m~o
- タグ p~q
- タグ r~s
- タグ t
- タグ u~z
- CFML リファレンス
- 予約語と変数
- AJAX JavaScript 関数
- AJAX JavaScript 関数
- 関数概要 Ajax
- ColdFusion.Ajax.submitForm
- ColdFusion.Autosuggest.getAutosuggestObject
- ColdFusion.Layout.enableSourceBind
- ColdFusion.MessageBox.getMessageBoxObject
- ColdFusion.ProgressBar.getProgressBarObject
- ColdFusion.MessageBox.isMessageBoxDefined
- JavaScriptFunctionsinColdFusion9Update1
- ColdFusion ActionScript 関数
- ColdFusion Mobile 関数
- Application.cfc リファレンス
- CFC として実装されているスクリプト関数
- ColdFusion Flash フォームスタイルリファレンス
- すべてのコントロールに有効なスタイル
- cfform に有効なスタイル
- type 属性が horizontal または vertical である cfformgroup に有効なスタイル
- ボックススタイルの cfformgroup 要素に有効なスタイル
- type 属性が accordion である cfformgroup に有効なスタイル
- type 属性が tabnavigator である cfformgroup に有効なスタイル
- type 属性が hrule または vrule である cfformitem に有効なスタイル
- type 属性が radio、checkbox、button、image、または submit である cfinput に有効なスタイル
- cftextarea タグ、および type 属性が text、password、または hidden である cfinput に有効なスタイル
- size 属性の値が 1 である cfselect に有効なスタイル
- size 属性が 2 以上である cfselect に有効なスタイル
- cfcalendar タグ、および type 属性が dateField である cfinput に有効なスタイル
- cfgrid タグに有効なスタイル
- cftree タグに有効なスタイル
- ColdFusion Flash フォームスタイルリファレンス
- ColdFusion イベントゲートウェイリファレンス
- ColdFusion イベントゲートウェイリファレンス
- addEvent
- CFEvent
- CFEventclass
- コンストラクタ
- ゲートウェイ開発のインターフェイスとクラス
- getStatus
- setCFCPath
- setCFCMethod
- getOriginatorID
- getLogger
- getBuddyList
- getBuddyInfo
- IM ゲートウェイメッセージ送信コマンド
- IM ゲートウェイ GatewayHelper クラスのメソッド
- onIncomingMessage
- onIMServerMessage
- onBuddyStatus
- onAddBuddyResponse
- onAddBuddyRequest
- IM ゲートウェイ CFC 着信メッセージメソッド
- IM ゲートウェイメソッドとコマンド
- CFML CFEvent 構造体
- warn
- info
- setOriginatorID
- data コマンド
- submitMulti コマンド
- submit コマンド
- setGatewayType
- setGatewayID
- setData
- setCFCListeners
- outgoingMessage
- getStatusTimeStamp
- numberOfMessagesReceived
- numberOfMessagesSent
- removeBuddy
- removeDeny
- removePermit
- setNickName
- setPermitMode
- setStatus
- SMS ゲートウェイ CFEvent の構造体とコマンド
- SMS ゲートウェイ着信メッセージ CFEvent 構造体
- getStatusAsString
- getProtocolName
- getPermitMode
- getPermitList
- getNickName
- getName
- getDenyList
- getCustomAwayMessage
- getQueueSize
- getMaxQueueSize
- getHelper
- getGatewayType
- getGatewayServices
- getGatewayID_1
- getGatewayID
- getData
- getCFCTimeout
- setCFCTimeout
- getCFCPath
- getCFCMethod
- GatewayServices クラス
- ゲートウェイインターフェイス
- GatewayHelper インターフェイス
- addPermit
- addDeny
- addBuddy
- error
- debug
- Logger クラス
- stop
- start
- CFML イベントゲートウェイ SendGatewayMessage の data パラメータ
- restart
- fatal
- SMS ゲートウェイメッセージ送信コマンド
- ColdFusion C++ CFX リファレンス
- ColdFusion Java CFX リファレンス
- WDDX JavaScript オブジェクト
- クラウドサービス
- ColdFusion と GCP Storage
- ColdFusion と GCP Firestore
- ColdFusion と GCP PubSub
- ColdFusion と Amazon S3
- ColdFusion と DynamoDB
- ColdFusion と Amazon SQS
- ColdFusion と Amazon SNS
- ColdFusion と MongoDB
- ColdFusion と Azure Blob
- ColdFusion と Azure Service Bus
- マルチクラウドストレージサービス
- マルチクラウド RDS データベース
- ColdFusion と Azure Cosmos DB
ボックスプロット(ボックスアンドウィスカープロット)では、主要な統計指標を要約するデータセットの分布を視覚化できます。ボックスプロットは、データポイントの分布を視覚化し、潜在的な異常値を識別することで、探索的なデータ分析を可能にします。
ボックスプロットのパーツ:
- ボックス:Q1(第 1 四分位数)から Q3(第3四分位数)までの間のデータの中間 50% を表す四分位範囲(IQR)です。
- Q1(25 パーセンタイル):ボックスの下端です。
- Q3(75 パーセンタイル):ボックスの上端です。
- 中央値:データセットの 50 パーセンタイルを示す行です。
- ウィスカー:Q1 と Q3 から IQR の 1.5 倍の範囲内の最小値と最大値まで、ボックスから延びる線です。この範囲外の値は異常値です。
開発者はボックスプロットを使用して、データ分布の視覚化、異常値の検出、分布の比較、データの要約を行えます。ボックスプロットは実際のシナリオで、パフォーマンスのベンチマーキングや環境全体の実行時間の視覚化に役立ちます。その際に、極端な値を示す異常値が発生する場合があります。
(ColdFusion の場合)
ColdFusion を使用すると、複数の方法でボックスプロットを作成および使用できます。そのためには、cfchart タグでチャートのタイプとしてボックスプロットを使用します。cfchart タグと共に cfchartseries タグを使用して、データを指定します。また、複数のボックスプロットをグリッドのように配置する場合は、cfchartseries タグを使用します。
cfchart
cfchart タグにタイプとしてボックスプロットを追加します。例えば、
<cfchart type="boxplot" format="html" title="First boxplot" width="600" height="400"/>
ColdFusion では、ボックスプロットにスタイルオプションも追加されます。オプションの構造体を使用すると、ボックスプロットのボックスや異常値のほか、最小、中間、最大の各線のスタイルを定義できます。
オプション
属性 |
説明 |
ボックス |
ボックスプロット内のボックスのスタイルを定義します。ボックスプロットの幅と背景色を設定できます。 |
line-min-level |
ボックスプロットの最小値での線のスタイルを定義します。 |
line-median-level |
ボックスプロットの中央値での線のスタイルを定義します。 |
line-max-level |
ボックスプロットの最大値での線のスタイルを定義します。 |
line-min-connector |
ボックスプロットと最小値の線を結ぶウィスカーのスタイルを定義します。 |
line-max-connector |
ボックスプロットと最大値の線を結ぶウィスカーのスタイルを定義します。 |
異常値 |
マーカーを使用して異常値のスタイルを定義します。 |
ボックスプロットのデータを定義する
ボックスプロットのデータは、キーと値のペアとして使用できます。
以下を含むオブジェクト(boxStructなど)を作成します。
|
|
X 軸または Y 軸のボックスプロット系列の名前。次に例を示します。 boxplotStruct={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
|
|
data |
データ配列には、ボックスプロットにプロットされるデータポイントが含まれます。次に例を示します。 boxplotStruct={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
|
|
dataBox |
dataBox 配列には、データセットの最小値、第 1 四分位数、中央値、第 3四分位数、最大値の 5 つの値が含まれます。dataBox 配列の長さは 5 でなければなりません。次に例を示します。 boxplotStruct={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55], // [min, q1, median, q3, max]
}
|
|
dataOutlier |
dataOutlier 配列には、ボックスプロットの異常値が含まれます。配列には、複数の異常値を含めることができます。次に例を示します。 boxplotStruct={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55], // [min, q1, median, q3, max]
"dataOutlier"=[25,60] // outlier array
}
|
例
いくつかの例を参考にして、ボックスプロットについて理解しましょう。まず基本的なボックスプロットを作成し、徐々に包括的なボックスプロットを作成していきます。
例 1- 必要最小限のすぐに使えるボックスプロット。
<cfscript>
data = [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
</cfscript>
<cfchart type="boxplot" format="html" title="First boxplot" width="600" height="400">
<cfchartseries data="#data#">
</cfchart>
出力


例 2 - 例 1 + 系列ラベルの出力
<cfscript>
ex={
"key"="Experiment results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
</cfscript>
<cfchart type="boxplot" format="html" title="Second boxplot" width="600" height="400">
<cfchartseries data="#ex#">
</cfchart>
出力


例 3 - 例 2 + 2 番目のボックスプロットの出力
<cfscript>
ex1={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
ex2={
"key"="Experiment two results",
"data"= [45, 25, 29, 50, 40, 56, 32, 32, 46, 65, 66, 24, 31, 29, 23, 30, 65, 56]
}
</cfscript>
<cfchart type="boxplot" format="html" title="Third boxplot" width="600" height="400">
<cfchartseries data="#ex1#">
<cfchartseries data="#ex2#">
</cfchart>
出力


例 4-例 3 + dataBox 配列の出力
<cfscript>
ex1={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
ex2={
"key"="Experiment two results",
"data"= [45, 25, 29, 50, 40, 56, 32, 32, 46, 65, 66, 24, 31, 29, 23, 30, 65, 56]
}
ex3={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55]
}
</cfscript>
<cfchart type="boxplot" format="html" title="Fourth boxplot" width="600" height="400">
<cfchartseries data="#ex1#">
<cfchartseries data="#ex2#">
<cfchartseries data="#ex3#">
</cfchart>
出力


例 5 - 例 4 + dataOutlier 配列の出力
<cfscript>
ex1={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
ex2={
"key"="Experiment two results",
"data"= [45, 25, 29, 50, 40, 56, 32, 32, 46, 65, 66, 24, 31, 29, 23, 30, 65, 56]
}
ex3={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55], // [min, q1, median, q3, max]
"dataOutlier"=[25,60] // outlier array
}
</cfscript>
<cfchart type="boxplot" format="html" title="Fifth boxplot" width="600" height="400">
<cfchartseries data="#ex1#">
<cfchartseries data="#ex2#">
<cfchartseries data="#ex3#">
</cfchart>
出力


例 6 - 例 5 + ボックスプロット幅スタイルの出力
<cfscript>
ex1={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
ex2={
"key"="Experiment two results",
"data"= [45, 25, 29, 50, 40, 56, 32, 32, 46, 65, 66, 24, 31, 29, 23, 30, 65, 56]
}
ex3={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55], // [min, q1, median, q3, max]
"dataOutlier"=[25,60] // outlier array
}
//boxplot styling options
options={
"box"={
"bar-width":0.9,
"background-color": "green"
}
}
</cfscript>
<cfchart type="boxplot" format="html" title="Sefth boxplot" width="600" height="400" options="#options#">
<cfchartseries data="#ex1#">
<cfchartseries data="#ex2#">
<cfchartseries data="#ex3#">
</cfchart>
出力


例 7 - 例 6+minの出力、中央値、および最大線の色スタイル
<cfscript>
ex1={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
ex2={
"key"="Experiment two results",
"data"= [45, 25, 29, 50, 40, 56, 32, 32, 46, 65, 66, 24, 31, 29, 23, 30, 65, 56]
}
ex3={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55], // [min, q1, median, q3, max]
"dataOutlier"=[25,60] // outlier array
}
//boxplot styling options
options={
"box"={
"bar-width":0.9,
"background-color": "green"
},
"line-min-level": {
"line-color": "red",
"line-width":2
},
"line-median-level": {
"line-color": "blue",
"line-width":2
},
"line-max-level": {
"line-color": "black",
"line-width":2
}
}
</cfscript>
<cfchart type="boxplot" format="html" title="Sefth boxplot" width="600" height="400" options="#options#">
<cfchartseries data="#ex1#">
<cfchartseries data="#ex2#">
<cfchartseries data="#ex3#">
</cfchart>
出力


例 8 - 例 7 + コネクタースタイルの出力
<cfscript>
ex1={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
ex2={
"key"="Experiment two results",
"data"= [45, 25, 29, 50, 40, 56, 32, 32, 46, 65, 66, 24, 31, 29, 23, 30, 65, 56]
}
ex3={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55], // [min, q1, median, q3, max]
"dataOutlier"=[25,60] // outlier array
}
//ボックスプロットのスタイル設定のオプション
options={
"box"={
"bar-width":0.9,
"background-color": "green"
},
"line-min-level": {
"line-color": "red",
"line-width":2
},
"line-median-level": {
"line-color": "blue",
"line-width":2
},
"line-max-level": {
"line-color": "black",
"line-width":2
},
'line-min-connector': {
'line-width':2,
'line-color': "##f00"
},
'line-max-connector': {
'line-color': "black",
'line-width':4
}
}
</cfscript>
<cfchart type="boxplot" format="html" title="Eight boxplot" width="600" height="400" options="#options#">
<cfchartseries data="#ex1#">
<cfchartseries data="#ex2#">
<cfchartseries data="#ex3#">
</cfchart>
出力


例 9 – 例 8の出力と異常値マーカーのスタイル設定
<cfscript>
ex1={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
ex2={
"key"="Experiment two results",
"data"= [45, 25, 29, 50, 40, 56, 32, 32, 46, 65, 66, 24, 31, 29, 23, 30, 65, 56]
}
ex3={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55], // [min, q1, median, q3, max]
"dataOutlier"=[25,60] // outlier array
}
//ボックスプロットのスタイル設定のオプション
options={
"box"={
"bar-width":0.9,
"background-color": "green"
},
"line-min-level": {
"line-color": "red",
"line-width":2
},
"line-median-level": {
"line-color": "blue",
"line-width":2
},
"line-max-level": {
"line-color": "black",
"line-width":2
},
'line-min-connector': {
'line-width':2,
'line-color': "##f00"
},
'line-max-connector': {
'line-color': "black",
'line-width':4
},
"outlier":{
"marker":{
"type"="circle",
"background-color": "##ff0"
}
}
}
</cfscript>
<cfchart type="boxplot" format="html" title="9番目のboxplot" width="600" height="400" options="#options#">
<cfchartseries data="#ex1#">
<cfchartseries data="#ex2#">
<cfchartseries data="#ex3#">
</cfchart>
出力


例 10 – 水平ボックスプロット
cfchartでタイプとしてhboxplotを指定します。
<cfscript>
ex1={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
ex2={
"key"="Experiment two results",
"data"= [45, 25, 29, 50, 40, 56, 32, 32, 46, 65, 66, 24, 31, 29, 23, 30, 65, 56]
}
ex3={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55], // [min, q1, median, q3, max]
"dataOutlier"=[25,60] // outlier array
}
//ボックスプロットのスタイル設定のオプション
options={
"box"={
"bar-width":0.9,
"background-color": "green"
},
"line-min-level": {
"line-color": "red",
"line-width":2
},
"line-median-level": {
"line-color": "blue",
"line-width":2
},
"line-max-level": {
"line-color": "black",
"line-width":2
},
'line-min-connector': {
'line-width':2,
'line-color': "##f00"
},
'line-max-connector': {
'line-color': "black",
'line-width':4
},
"outlier":{
"marker":{
"type"="circle",
"background-color": "##ff0"
}
}
}
</cfscript>
<cfchart type="hboxplot" format="html" title="第十回のboxplot (horizontal)" width="600" height="400" options="#options#">
<cfchartseries data="#ex1#">
<cfchartseries data="#ex2#">
<cfchartseries data="#ex3#">
</cfchart>
出力


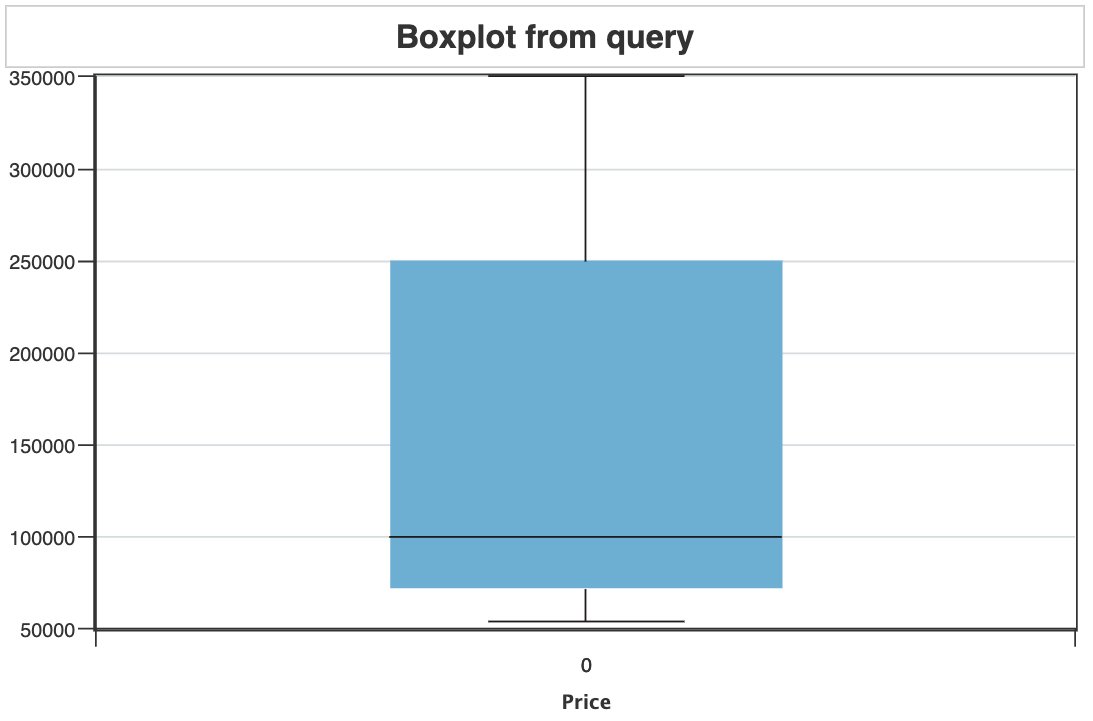
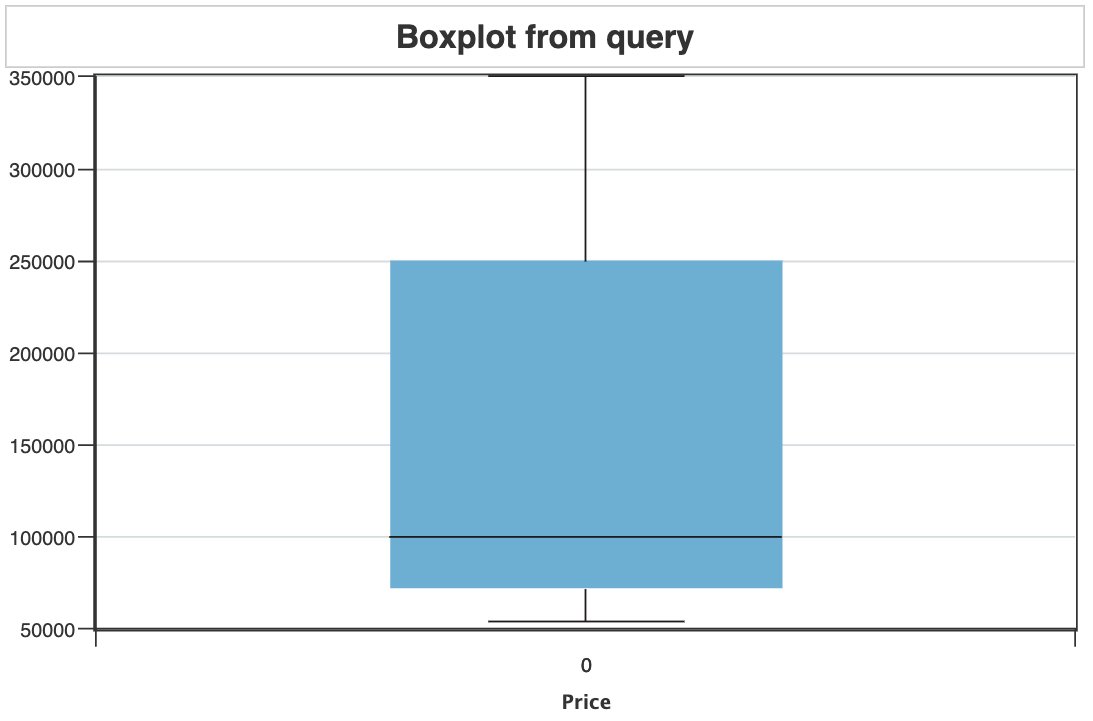
例 11- クエリからのボックスプロット
<cfquery name="artQuery" datasource="cfartgallery">
SELECT * FROM ART
PRICE>50000
</cfquery>
<!— <cfdump var="#artQuery#" > —>
<cfchart format="html" type="boxplot" width="600" height="400" title="Boxplot from query" xaxistitle="Price">
<cfchartseries query="artQuery" valuecolumn="PRICE">
</cfchart>
出力


例 12 - cfchartsetを使用して複数のボクプロットをレイアウトする
<cfscript>
//データを定義
ex1={
"key"="Experiment one results",
"data"= [24, 30, 35, 38, 45, 45, 46, 48, 49, 51, 52, 53, 56, 57, 59, 60, 62, 70]
}
ex2={
"key"="Experiment two results",
"data"= [45, 25, 29, 50, 40, 56, 32, 32, 46, 65, 66, 24, 31, 29, 23, 30, 65, 56]
}
ex3={
"key"="Experiment three results",
"dataBox"=[35, 50, 45, 40, 55], // [min, q1, median, q3, max]
"dataOutlier"=[25,60] // outlier array
}
ex4={
"key"="Experiment four results",
"dataBox"=[65, 66, 24, 31, 29], // [min, q1, median, q3, max]
"dataOutlier"=[15,80,100] // outlier array
}
//ボックスプロットのスタイル設定のオプション
options={
"box"={
"bar-width":0.9,
"background-color": "green"
},
"line-min-level": {
"line-color": "red",
"line-width":2
},
"line-median-level": {
"line-color": "blue",
"line-width":2
},
"line-max-level": {
"line-color": "black",
"line-width":2
},
'line-min-connector': {
'line-width':2,
'line-color': "##f00"
},
'line-max-connector': {
'line-color': "black",
'line-width':4
},
"outlier":{
"marker":{
"type"="circle",
"background-color": "##ff0"
}
}
}
</cfscript>
<cfchartset layout="2x2" width="800" height="600" format="html">
<cfchart options="#options#" title="Boxplot 1">
<cfchartseries type="boxplot" data = "#ex1#">
</cfchart>
<cfchart options="#options#" title="Boxplot 2">
<cfchartseries type="boxplot" data = "#ex2#">
</cfchart>
<cfchart options="#options#" title="Boxplot 3">
<cfchartseries type="boxplot" data = "#ex3#">
</cfchart>
<cfchart options="#options#" title="Boxplot 4">
<cfchartseries type="boxplot" data = "#ex4#">
</cfchart>
</cfchartset>
出力


Boxplotのプロパティ
ボックスプロットの属性 |
オプション |
|
|
|
|
|
|
outlier |
marker |
type |
|
|
|
backgroundColor |
|
|
|
bottomState |
backgroundColor |
|
|
|
offsetX |
|
|
|
offsetY |
|
|
topState |
backgroundColor: 'red', |
|
|
hoverMarker |
backgroundColor |
|
tooltip |
text |
|
|
|
backgroundColor: '#f90', |
|
|
|
callOut |
type: 'circle', |
|
|
|
backgroundColor: '#fff', |
|
|
|
borderWidth: 2, |
|
|
|
borderColor: '#f60', |
|
|
|
size: 5, |
|
|
|
offsetY: 0 |
|
|
|
|
|
|
mediaRules |
maxWidth: 400, |
|
|
rules |
rule,backgroundColor |
|
|
topState |
backgroundColor: 'red', |
|
hoverMarker |
backgroundColor |
|
|
rules |
rule |
|
|
|
backgroundColor |
|
