Gebruik de besturingselementen voor zoomen op het scherm om in te zoomen op het object of om de zoomwaarden in te stellen in het deelvenster Camera-eigenschappen.
- Adobe Animate-handboek
- Inleiding tot Animate
- Animatie
- Grondbeginselen voor animaties in Animate
- Frames en hoofdframes gebruiken in Animate
- Frame-voor-frame-animaties in Animate
- Werken met klassieke tussenvoegingsanimaties in Animate
- De tool Penseel
- Hulplijnen voor bewegingen
- Bewegings-tween en ActionScript 3.0
- Over tussenvoegingsanimaties met beweging
- Animaties met bewegings-tweens
- Een animatie met bewegings-tween maken
- Eigenschapshoofdframes gebruiken
- Een positie animeren met een tween
- Bewegings-tweens bewerken in de Bewegingseditor
- Het bewegingspad van een tween-animatie bewerken
- Bewegings-tweens manipuleren
- Aangepaste versnellingen toevoegen
- Voorinstellingen voor beweging maken en toepassen
- Animatietween-reeksen instellen
- Werken met als XML-bestanden opgeslagen bewegings-tweens
- Bewegings-tweens en klassieke tweens
- Tussenvoegingen met vormen
- De tool Bone-animatie gebruiken in Animate
- Werken met structuren voor personages in Animate
- Maskeerlagen gebruiken in Adobe Animate
- Werken met scènes in Animate
- Interactiviteit
- Knoppen maken met Animate
- Animate-projecten converteren naar andere documentindelingen
- HTML5 Canvas-documenten maken en publiceren in Animate
- Interactiviteit toevoegen met codefragmenten in Animate
- Aangepaste HTML5-componenten maken
- Componenten in HTML5 Canvas gebruiken
- Maken van aangepaste componenten: Voorbeelden
- Codefragmenten voor aangepaste componenten
- Tips en trucs: Adverteren met Animate
- Ontwerp en publicatie van virtual reality
- Werkruimte en workflow
- Penselen maken en beheren
- Google-lettertypen gebruiken in HTML5 Canvas-documenten
- Creative Cloud Libraries en Adobe Animate gebruiken
- Het werkgebied en het deelvenster Tools voor Animate gebruiken
- Workflow en werkruimte in Animate
- Weblettertypen gebruiken in HTML5 Canvas-documenten
- Tijdlijnen en ActionScript
- Werken met meerdere tijdlijnen
- Voorkeuren instellen
- Deelvensters voor ontwerp in Animate gebruiken
- Tijdlijnlagen maken met Animate
- Animaties exporteren voor mobiele apps en game-engines
- Objecten verplaatsen en kopiëren
- Sjablonen
- Zoeken en vervangen in Animate
- Ongedaan maken, Opnieuw en het deelvenster Historie
- Sneltoetsen
- De tijdlijn gebruiken in Animate
- HTML-extensies maken
- Optimalisatieopties voor afbeeldingen en geanimeerde GIF-bestanden
- Exportinstellingen voor afbeeldingen en GIF-bestanden
- Deelvenster Elementen in Animate
- Multimedia en video
- Grafische objecten transformeren en combineren in Animate
- Symboolinstanties maken in Animate en ermee werken
- Afbeeldingen overtrekken
- Geluid gebruiken in Adobe Animate
- SVG-bestanden exporteren
- Videobestanden maken voor gebruik in Animate
- Een video toevoegen in Animate
- Objecten tekenen en maken met Animate
- Lijnen en vormen omvormen
- Streken, verlopen en vullingen met Animate CC
- Werken met Adobe Premiere Pro en After Effects
- Deelvensters voor kleuren in Animate CC
- Flash CS6-bestanden openen met Animate
- Werken met klassieke tekst in Animate
- Illustraties opnemen in Animate
- Geïmporteerde bitmaps in Animate
- 3D-afbeeldingen
- Werken met symbolen in Animate
- Lijnen en vormen tekenen met Adobe Animate
- Werken met bibliotheken in Animate
- Geluiden exporteren
- Objecten selecteren in Animate CC
- Werken met Illustrator AI-bestanden in Animate
- Overvloeimodi toepassen
- Objecten rangschikken
- Taken automatiseren met het menu Opdrachten
- Meertalige tekst
- De camera gebruiken in Animate
- Grafische filters
- Geluid en ActionScript
- Tekenvoorkeuren
- Tekenen met de pen
- Platforms
- Animate-projecten converteren naar andere documentindelingen
- Ondersteuning voor aangepaste platforms
- HTML5 Canvas-documenten maken en publiceren in Animate
- Een WebGL-document maken en publiceren
- Toepassingen verpakken voor AIR voor iOS
- AIR voor Android-toepassingen publiceren
- Publiceren voor Adobe AIR voor desktop
- Publicatie-instellingen voor ActionScript
- Tips en trucs: ActionScript organiseren in een toepassing
- ActionScript gebruiken met Animate
- Toegankelijkheid in de Animate-werkruimte
- Scripts schrijven en beheren
- Ondersteuning voor aangepaste platforms inschakelen
- Overzicht van ondersteuning voor aangepaste platforms
- Werken met plug-in voor ondersteuning voor aangepaste platforms
- Foutopsporing in ActionScript 3.0
- Ondersteuning voor aangepaste platforms inschakelen
- Exporteren en publiceren
- Bestanden exporteren uit Animate CC
- OAM-publicatie
- SVG-bestanden exporteren
- Afbeeldingen en video's exporteren met Animate
- AS3-documenten publiceren
- Animaties exporteren voor mobiele apps en game-engines
- Geluiden exporteren
- Tips en trucs: Tips voor het maken van inhoud voor mobiele apparaten
- Tips en trucs: Videoconventies
- Tips en trucs: Richtlijnen voor het ontwerpen van SWF-toepassingen
- Tips en trucs: Structuur geven aan FLA-bestanden
- Beste werkwijzen voor het optimaliseren van FLA-bestanden voor Animate
- Publicatie-instellingen voor ActionScript
- Publicatie-instellingen opgeven voor Animate
- Projectorbestanden exporteren
- Afbeeldingen en geanimeerde GIF-bestanden exporteren
- HTML-publicatiesjablonen
- Werken met Adobe Premiere Pro en After Effects
- Snel uw animaties delen en publiceren
- Problemen oplossen
In dit artikel leert u hoe u met de camera in Animate kunt werken.
Met de camera in Animate kunnen animators een echte camera simuleren. In het verleden vertrouwden animators op extensies van derden met een wisselende kwaliteit en compatibiliteit, of veranderden ze hun animaties om de beweging van een camera na te bootsen. Animators kunnen de volgende functies gebruiken die ook standaard worden toegepast in elke film.
- Pannen met het onderwerp van het frame
- Inzoomen op het object dat uw belangstelling heeft voor een dramatisch effect
- Uitzoomen vanuit een frame om de kijker een overzicht van het geheel te bieden
- Het focuspunt aanpassen om de aandacht van de kijker te verplaatsen van het ene onderwerp naar het andere
- De camera roteren
- Kleurtinten of filters gebruiken om kleureffecten toe te passen op een scène
Wanneer u een cameraweergave voor uw compositie instelt, kijkt u naar de lagen alsof u door die camera kijkt. U kunt ook tweens of hoofdframes op een cameralaag toevoegen.
De camera is beschikbaar voor alle ingebouwde documenttypen in Animate: HTML Canvas, WebGL en Actionscript.
De camera in- of uitschakelen
Gebruik een van de volgende opties om het gereedschap Camera in te schakelen:
- Klik op het gereedschap Camera in het deelvenster Gereedschappen.
- Klik op de knop Camera toevoegen/verwijderen in de tijdlijn.
Wanneer een camera is ingeschakeld, wordt er een werkgebiedgrens weergegeven in dezelfde kleur als de cameralaag.

A. Omtrek van werkgebied B. Pictogram van camera C. Eigenschappen van de camera D. Camerakleureffecten E. Gereedschap camera F. Pictogram van camera G. Cameralaag

Het werkgebied gedraagt zich nu als de camera voor het document. Een nieuwe cameralaag met het cameraobject wordt toegevoegd aan het deelvenster Tijdlijn. Wanneer u het gereedschap Camera selecteert, wordt het camerapictogram ingeschakeld in de Eigenschappencontrole.
Wanneer de camera is ingeschakeld, gebeurt het volgende:
- Het huidige document wordt in de cameramodus geplaatst.
- Het werkgebied wordt omgezet in een camera.
- De camerarand is zichtbaar in de grens van het werkgebied.
- De cameralaag wordt geselecteerd.
Zoomen, roteren of pannen met de camera
Zoomen met de camera
-
Zoomen en roteren Zoomen en roteren -
Om in de scène in te zoomen, wijzigt u de zoomwaarden of selecteert u de schuifbalk onder aan het werkgebied.
-
Als u wilt inzoomen, verplaatst u de schuifregelaar naar de +-zijde. Wilt u uitzoomen, dan verplaatst u de schuifregelaar in tegengestelde richting.
-
Als u een oneindig niveau van zoomwaarden wilt toestaan aan beide kanten, moet u de schuifregelaar loslaten zodat deze terugkeert naar de middenpositie.
De camera roteren
-
Gebruik de schermbesturingselementen voor roteren om het object te roteren of stel de rotatiewaarden in het deelvenster Camera-eigenschappen in.
-
Als u het rotatie-effect voor elke laag wilt opgeven, wijzigt u de rotatiewaarden of gebruikt u schuifregelaar voor rotatie.
-
Als u oneindige rotatieniveaus beide kanten op wilt toestaan, moet u de schuifregelaar loslaten om deze weer magnetisch terug te laten keren naar de rustpositie. Het nummer in het midden van het besturingselement geeft het aantal rotatiegraden aan dat momenteel is toegepast.
De camera pannen
-
Klik en sleep het omsluitend kader van de camera overal naartoe binnen de cameralaag in het werkgebied.
-
Als u het geselecteerde object wilt pannen, schuift u omhoog of omlaag, of gebruik Shift om horizontaal of verticaal te pannen zonder overhelling.
-
Wanneer het cameragereedschap actief is, is elke sleepactie een panbewerking binnen de grenzen van de camera.
Besturingselementen gebruike voor het pannen van de camera


Als u objecten in horizontale richting wilt pannen, plaatst u de muisaanwijzer boven de waarde van de X-coördinaat en sleept u de schuifregelaar naar links of rechts.
Als u objecten in verticale richting wilt pannen, plaatst u de muisaanwijzer boven de waarde van de X-coördinaat en sleept u de schuifregelaar naar links of rechts.
Herstelopties voor camera-effecten
U kunt uw camerawijzigingen met betrekking tot pan-, rotatie-, zoom- en kleureffecten altijd herstellen. Als u uw vorige eigenschapswaarden wilt behouden, klikt u naast elk van de eigenschappen op het pictogram voor herstellen.


Een kleurtint toepassen op een cameralaag
-
Selecteer Camera > deelvenster Eigenschappen. Om het tinteffect in of uit te schakelen moet u het selectievakje Tint selecteren.
Camerakleureffecten Camerakleureffecten -
Wijzig de tintwaarde (percentage) en de RGB-tintkleur voor het huidige frame.
 Deze functie wordt ondersteund voor de documenttypen AS3 en WebGL.
Deze functie wordt ondersteund voor de documenttypen AS3 en WebGL.
Kleurfilters aanpassen voor een cameralaag
-
Schakel in het deelvenster Camera-eigenschappen het selectievakje Kleur aanpassen in of uit om het filtereffect in of uit te schakelen.
-
Wijzig de waarden voor Helderheid, Contrast, Verzadiging en Kleurtoon voor het huidige frame. Het aanvaardbare bereik voor Helderheid, Contrast, Verzadiging is -100% tot 100%, en voor Kleurtoon -180° tot 180°.
 Deze functie wordt alleen ondersteund voor het documenttype AS3.
Deze functie wordt alleen ondersteund voor het documenttype AS3.
Parallaxeffecten creëren met de camera en laagdiepte
Als ontwerper of ontwikkelaar van games wilt u meeslepende game-ervaringen maken. Door verschillende objecten van een game in de voor- en achtergrondlagen te gebruiken, kunt u de snelheid en positie van deze objecten bepalen. Door de camera op een constant focuspunt te houden, kunt u de objecten met verschillende snelheden verplaatsen om een driedimensionaal effect te creëren. In Animate kunt u dit effect tijdens het maken van uw 2D-animatie bereiken door een camera en de functie voor laagdiepte te gebruiken. U kunt een parallaxeffect voor objecten creëren door de diepte van lagen te wijzigen via het deelvenster Laagdiepte. Als u laagdiepte wilt gebruiken, klikt u op Venster > Laagdiepte.
Klik hier voor meer informatie over laagdiepte.
-
Maak in Animate meerdere objecten op verschillende lagen.
-
Voeg verschillende laagdieptes toe aan elke laag.
-
Voeg een cameralaag toe door op het gereedschap Camera te klikken.
Cameralaag in laagdiepte Cameralaag in laagdiepte
U kunt de diepte en het perspectief van objecten met dit effect bekijken.
- De objecten die zich kan dichter bij de camera bevinden, bewegen sneller dan de objecten die zich verder van de camera af bevinden.
- Wanneer de cameralaag een waarde van 0 heeft, hebben de objecten dichter bij de camera een lagere positieve waarde. De objecten die zich verder van de camera bevinden, hebben een hoge positieve waarde. De lagen achter de camera hebben negatieve numerieke waarden.
Video waarin het parallaxeffect en de z-diepte van de camera worden weergeven
Een laag vergrendelen met de camera
Als animator of gameontwerper wilt u sommige objecten van de animatie vastzetten in het camerabeeld. Dit kan bijvoorbeeld gaan om een handelingsknop, een HUD met een tijdmeting of een wapen. In dergelijke gevallen moet u het element vergrendelen met de camerabeweging. Met de functie Aansluiten op camera in Animate kunt u dit effect bereiken.


Wanneer u een laag aan de camera koppelt, worden de objecten in die laag vastgepind aan de camera en bewegen ze altijd mee met de camera. Zo lijkt het alsof ze niet worden beïnvloed door camerabewegingen in de uitvoer.
U kunt één laag aan de camera koppelen door te klikken op de punt in de kolom met het pictogram voor het koppelen van de camera. Als de laag aan de camera is gekoppeld, wordt een bijbehorend pictogram weergegeven naast de naam van die laag.
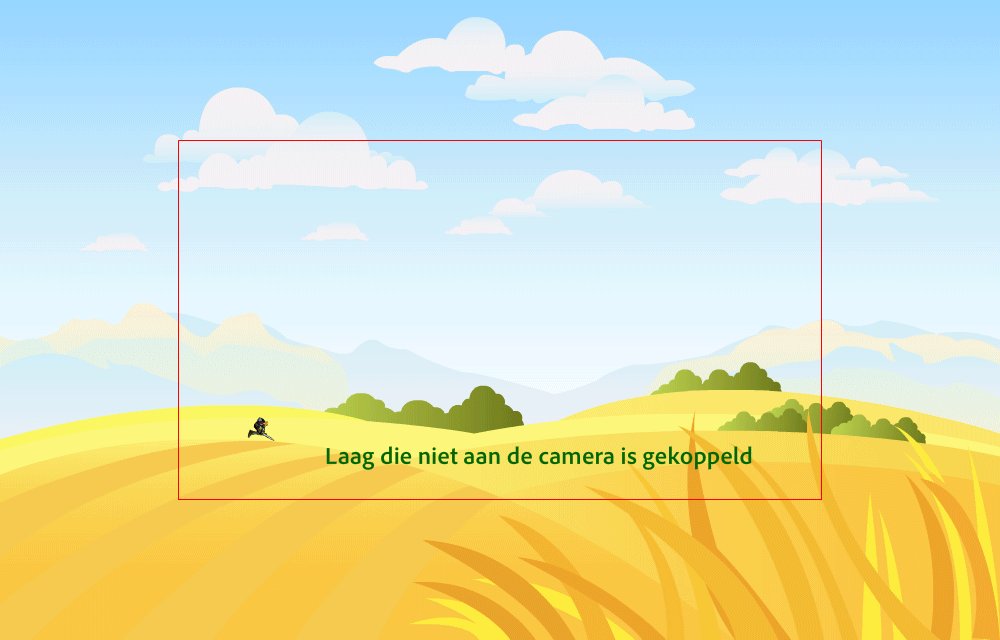
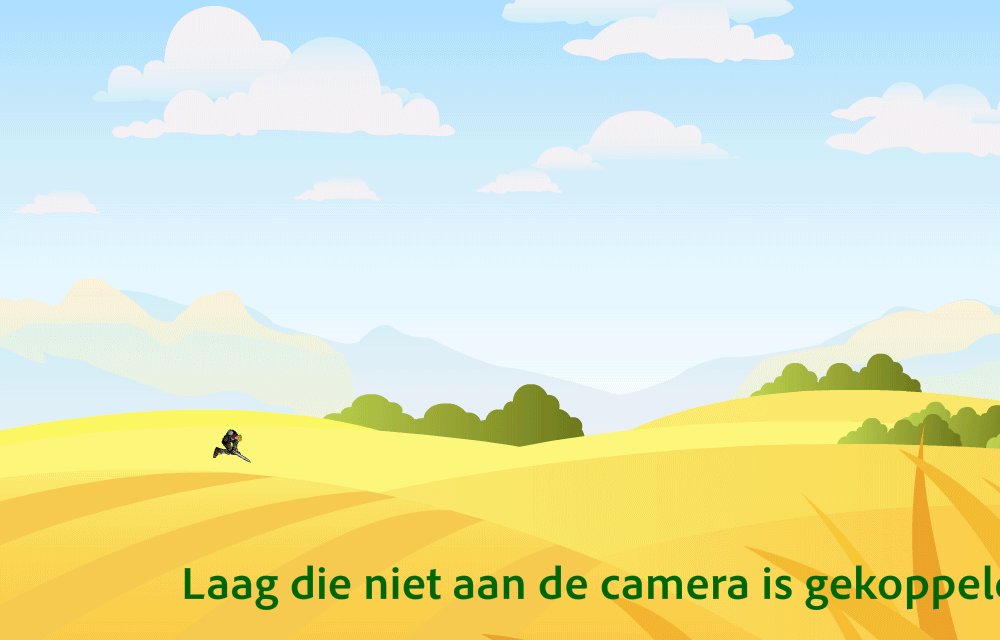
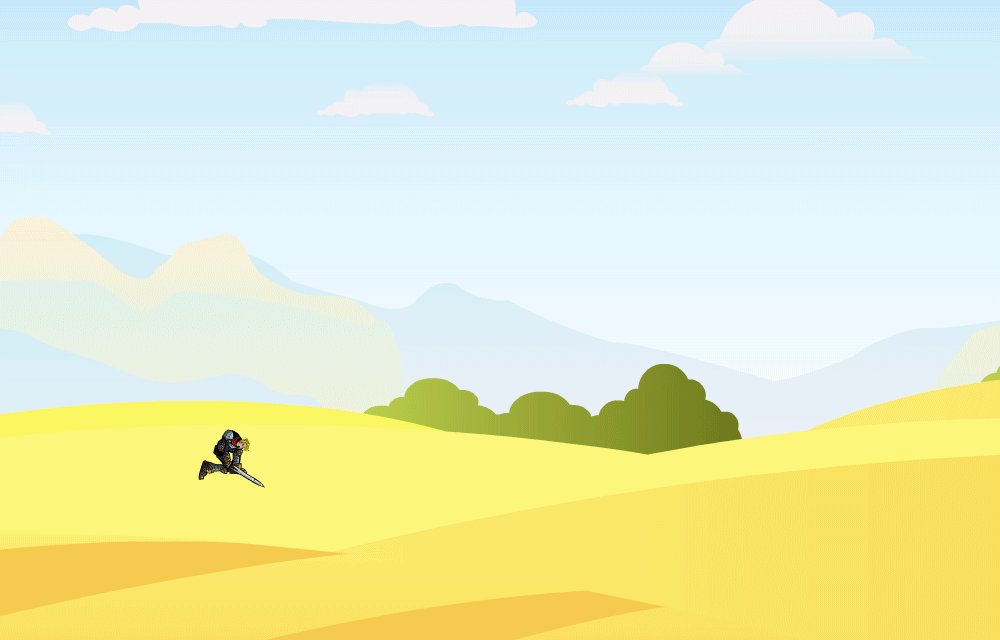
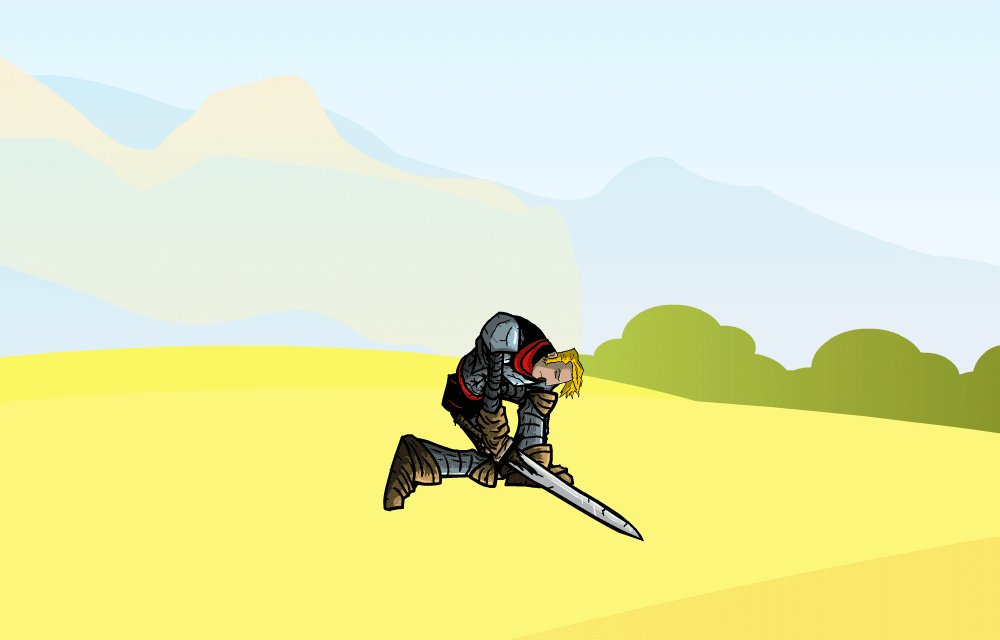
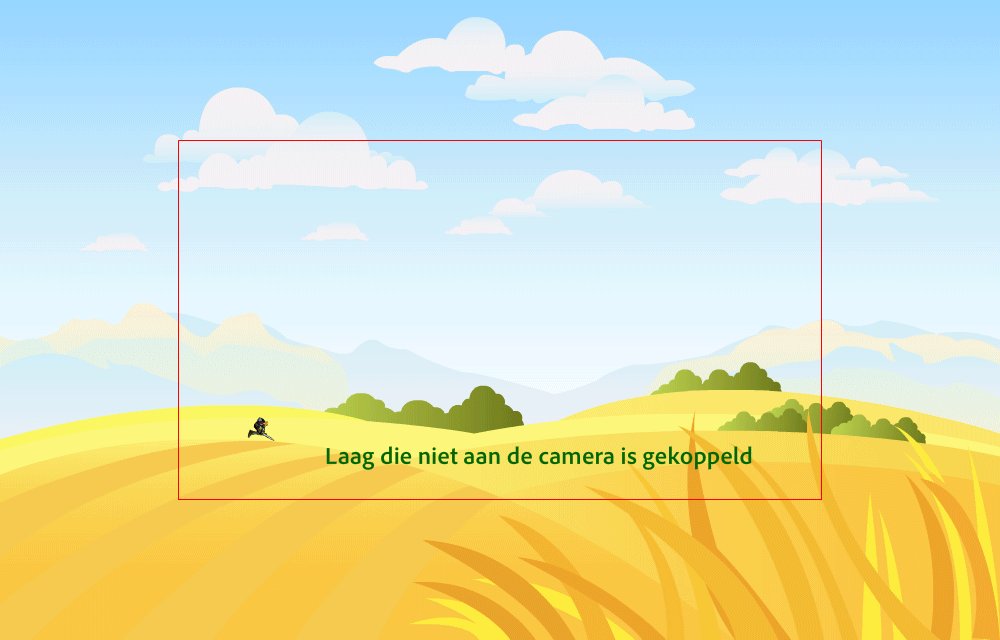
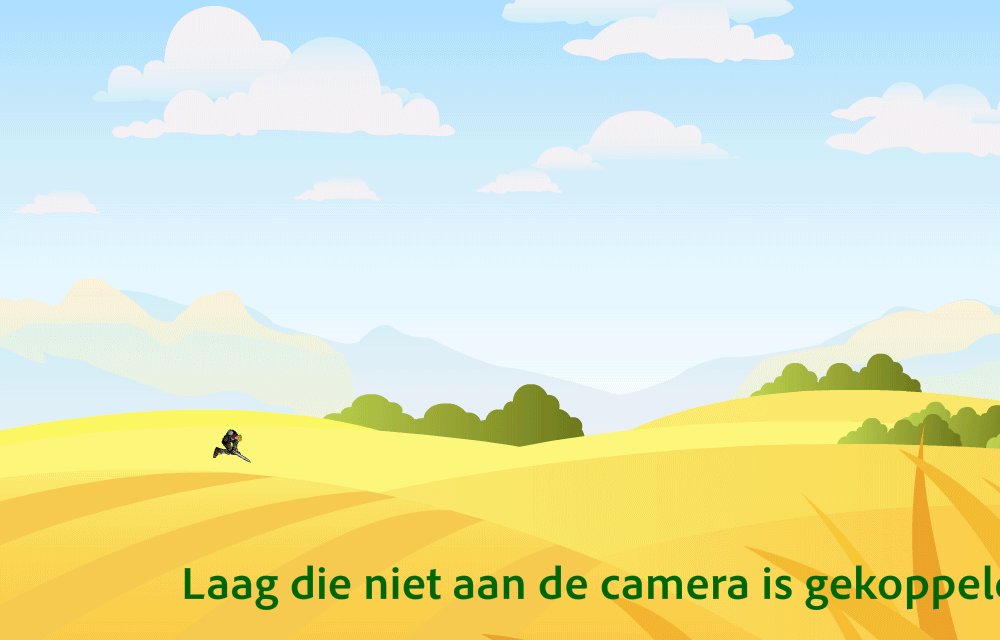
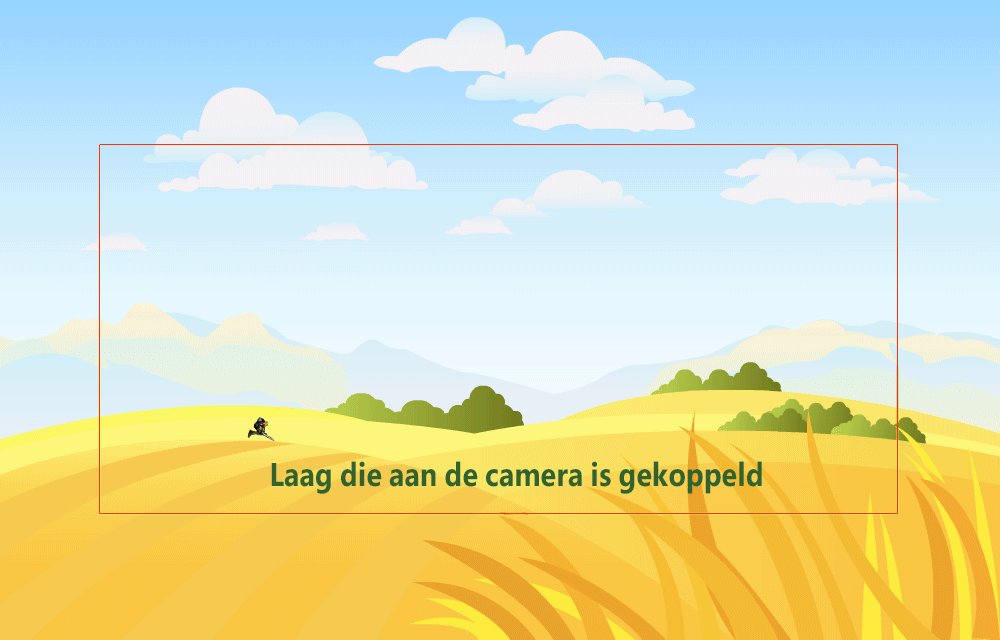
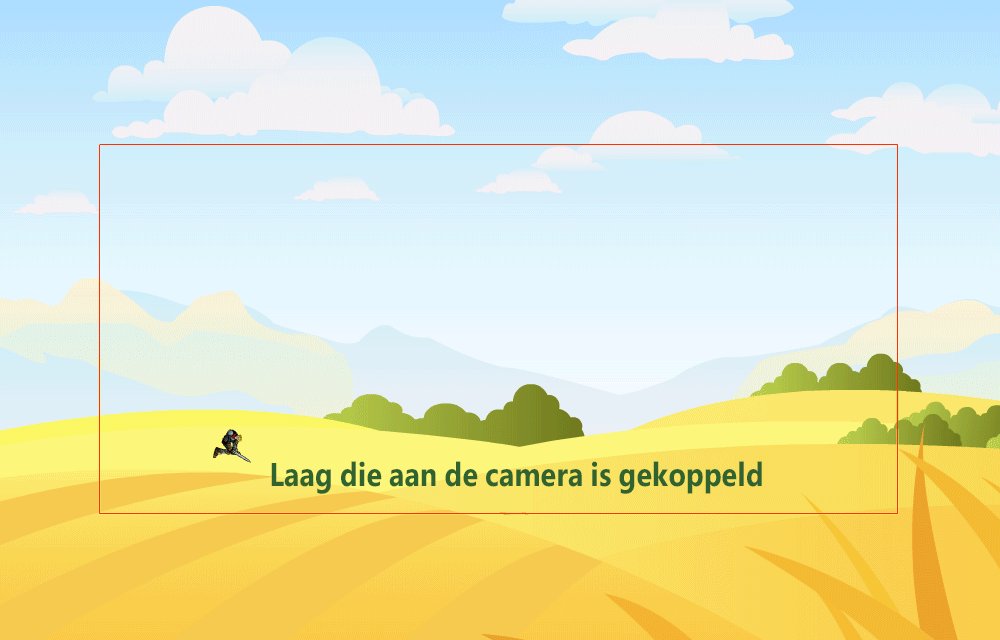
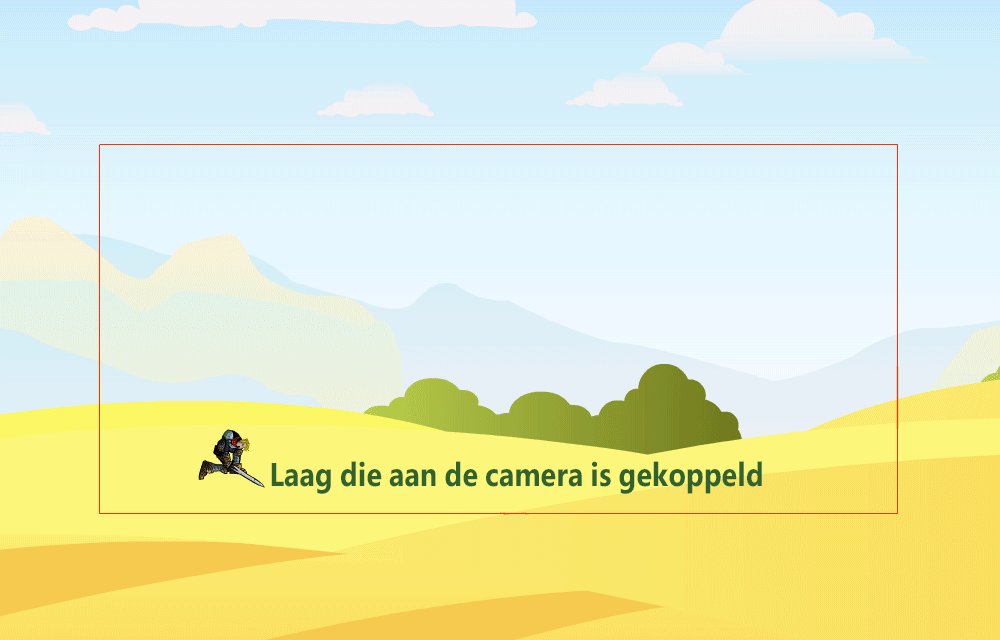
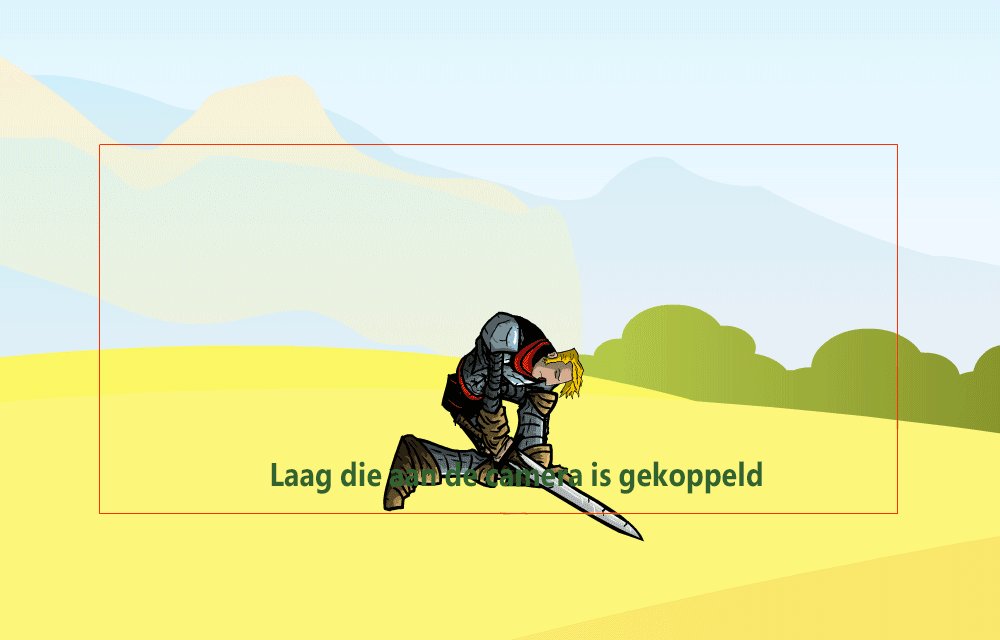
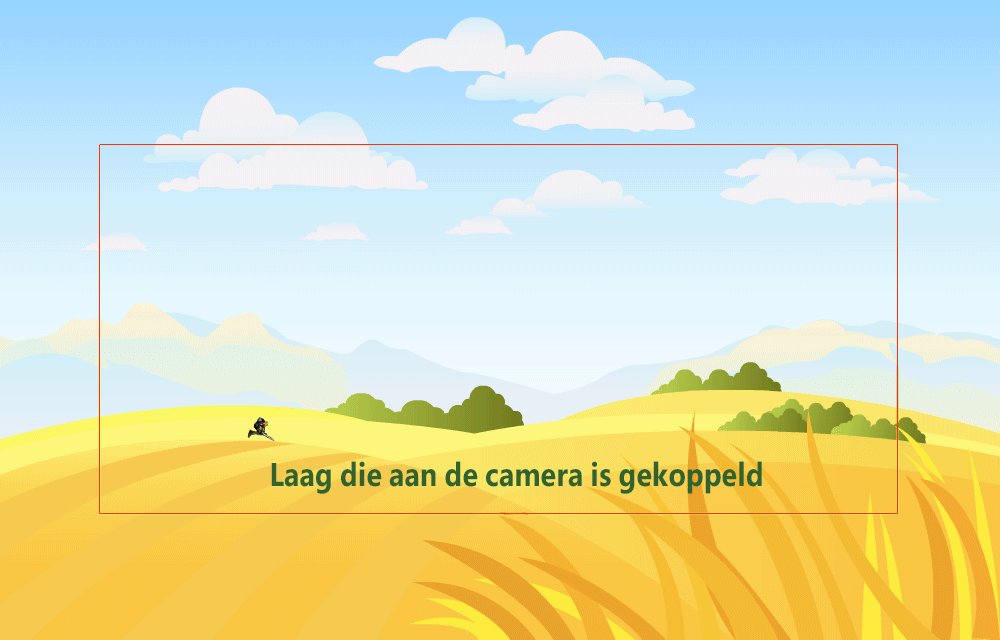
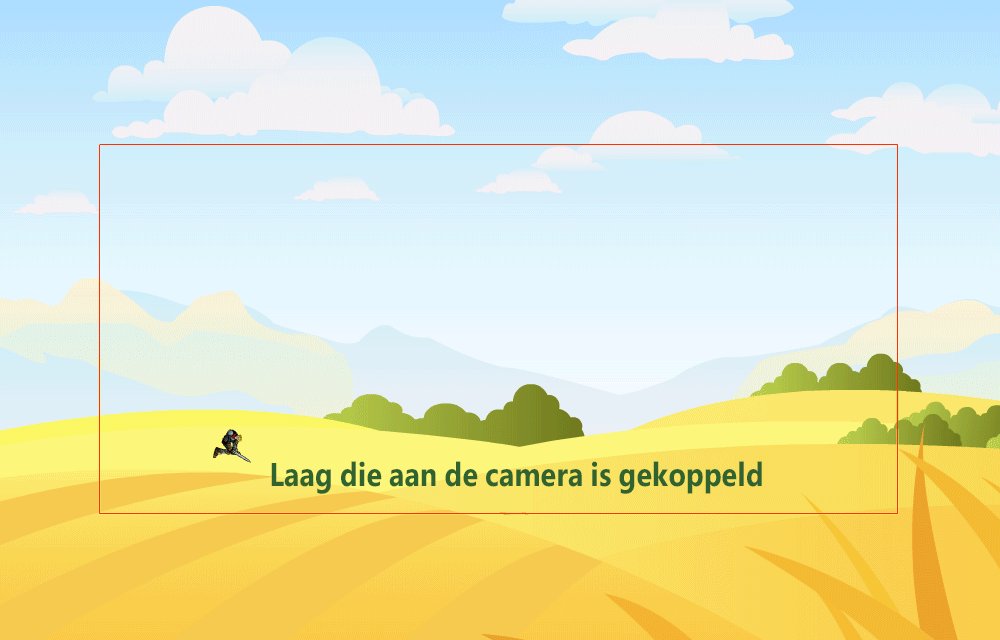
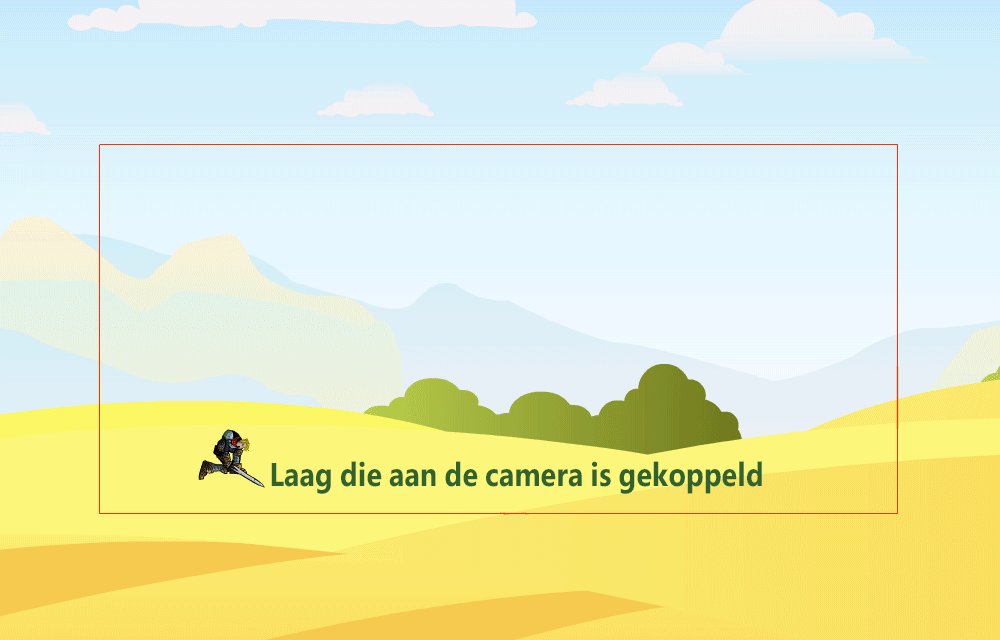
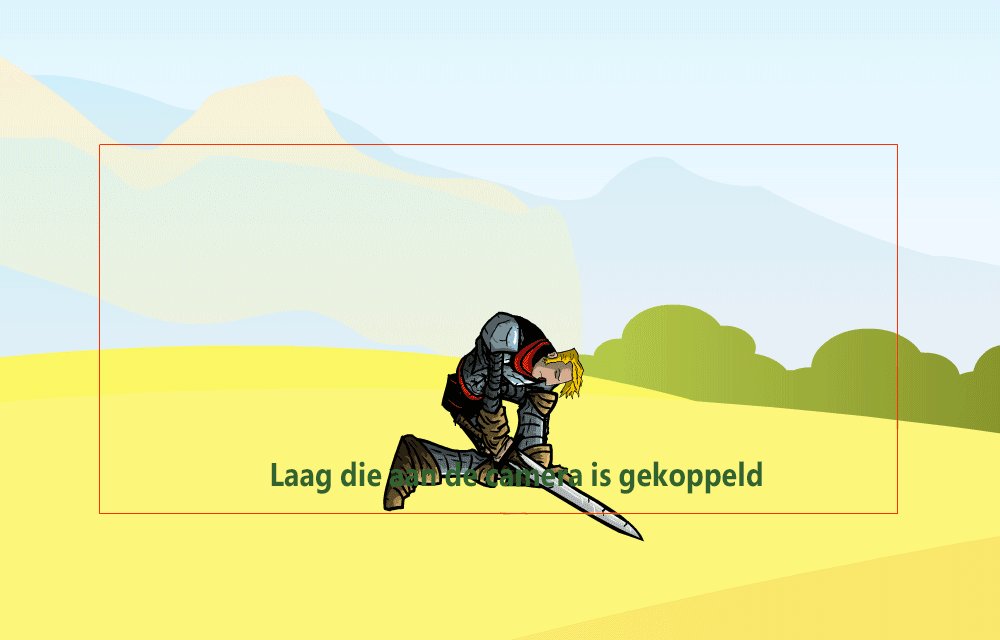
In de volgende illustraties wordt het laaggedrag voor en na koppeling aan de camera weergegeven:
Afbeelding van een animatie waarbij de laag niet aan de camera is gekoppeld:


Afbeelding van een animatie waarbij de laag aan de camera is gekoppeld:


U kunt alle lagen koppelen aan of ontkoppelen van de camera door op het pictogram voor het koppelen van de camera in de tijdlijn te klikken.


Camera gebruiken bij uitvoering
Met de camera-API's voor AS3-, WebGL- en HTML Canvas-documenttypen kunt u de camera bij uitvoering introduceren, openen en beheren. Hieronder worden de camera-API's voor AS3-, WebGL- en HTML Canvas-documenttypen beschreven die u bij uitvoering kunt gebruiken:
|
Type |
Klasse |
Voorbeeld |
Beschrijving |
|---|---|---|---|
|
AS3 |
VirtualCamera |
import fl.VirtualCamera; var cameraObj = VirtualCamera.getCamera(root); |
Cameraobject ophalen. Camera-eigenschappen ophalen of instellen tijdens runtime. |
|
HTML Canvas |
VirtualCamera |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
Cameraobject ophalen. Zorg ervoor dat u de camera inschakelt terwijl u de inhoud ontwerpt. |
|
WebGL |
VirtualCamera |
var cameraObj = flwebgl.VirtualCamera.getCamera(stage.getPlayer()); |
Cameraobject ophalen. Zorg ervoor dat u de camera inschakelt terwijl u de inhoud ontwerpt. |
![]() Alle methoden zijn van toepassing op het documenttype AS3. Sommige methoden zijn niet beschikbaar voor WebGL en HTML Canvas. De methoden die al dan niet van toepassing zijn op WebGL en HTML Canvas worden aangeduid in de laatste twee kolommen van de tabel.
Alle methoden zijn van toepassing op het documenttype AS3. Sommige methoden zijn niet beschikbaar voor WebGL en HTML Canvas. De methoden die al dan niet van toepassing zijn op WebGL en HTML Canvas worden aangeduid in de laatste twee kolommen van de tabel.
Virtuele cameramethoden
S.No |
Methode |
Prototype |
Voorbeeld |
Beschrijving |
HTML Canvas |
WebGL |
|---|---|---|---|---|---|---|
1 |
getPosition |
getPosition():Object |
trace(cameraObj.getPosition().x, cameraObj.getPosition().y, cameraObj.getPosition().z); |
Hiermee wordt het object geretourneerd met x-, y- en z-eigenschappen waarmee de huidige locatie van de camera wordt aangeduid. | Ja |
Ja |
2 |
setPosition |
setPosition(posX: Number, posY: Number, posZ: Number = 0): void |
cameraObj.setPosition(100,100,100); |
Hiermee wordt de camera op basis van invoerparameters naar een absolute positie verplaatst. Standaardwaarde = 0. | Ja |
Ja |
3 |
moveBy |
moveBy(tx: Number, ty: Number, tz: Number = 0): void |
cameraObj.moveBy(100,100,100); |
Hiermee verplaatst u de camera relatief ten opzichte van de huidige positie met tx, ty of tz. |
Ja |
Ja |
4 |
resetPosition |
resetPosition():void |
cameraObj.resetPosition(); |
Hiermee wordt de oorspronkelijke positie van de camera hersteld, bijvoorbeeld (0,0,0). |
Ja |
Ja |
5 |
getZoom |
getZoom(): Number |
trace(cameraObj.getZoom()); |
Hiermee wordt de huidige zoomwaarde van de camera geretourneerd, standaard 100%. |
Ja |
Ja |
6 |
setZoom |
setZoom(zoom: Number): void |
cameraObj.setZoom(120); |
Hiermee zoomt de camera naar de absolute waarde die is opgegeven met de invoerparameter uitgedrukt in een percentage. |
Ja |
Ja |
7 |
zoomBy |
zoomBy(zoom: Number): void |
cameraObj.zoomBy(100); |
Hiermee zoomt de camera relatief ten opzichte van de huidige zoomwaarde (de eenheid is een percentage). |
Ja |
Ja |
8 |
resetZoom |
resetZoom(): void |
cameraObj.resetZoom(); |
Hiermee wordt de camerazoom opnieuw ingesteld naar de standaardwaarde, dat wil zeggen: 100%. |
Ja |
Ja |
9 |
getRotation |
getRotation(): Number |
trace(cameraObj.getRotation()); |
Hiermee wordt de huidige hoek van de camera geretourneerd. |
Ja |
Ja |
10 |
setRotation |
setRotation(angle: Number): void |
cameraObj.setRotation(45); |
Hiermee wordt de camera geroteerd met een absolute hoek die als invoerparameter is opgegeven. |
Ja |
Ja |
11 |
rotateBy |
rotateBy(angle: Number): void |
cameraObj.rotateBy(60); |
Hiermee wordt de camera relatief ten opzichte van de huidige hoek geroteerd, die met invoerparameters is opgegeven. |
Ja |
Ja |
12 |
resetRotation |
resetRotation():void |
cameraObj.resetRotation(); |
Hiermee wordt de camerahoek ingesteld op nul. |
Ja |
Ja |
13 |
setTint |
setTint(tintColor: uint, tintPercent: Number): void |
cameraObj.setTint(0x56FFFF, 68); |
Hiermee wordt de camera ingesteld met behulp van tintColor (RGB) en tintPercent (percentage van de tint). |
Nee |
Ja |
14 |
setTintRGB |
setTintRGB(red: uint, green: uint, blue: uint, tintPercent: Number): void |
cameraObj.setTintRGB(0xff, 0, 0, 50); |
Hiermee wordt de cameratint ingesteld met afzonderlijke kleurwaarden R, G, B en tintPercent (percentage van de tint). |
Nee |
Ja |
15 |
getTint() |
getTint(): Object |
var tint=cameraObj.getTint(); trace("color:",tint.color, "percentage:",tint.percent); |
Hiermee wordt een object geretourneerd met twee eigenschappen: 'percent' en 'color'. |
Nee |
Ja |
16 |
getTintRGB |
getTintRGB(): Object |
var tint = cameraObj.getTintRGB(); trace("tint color red:", tint.red,"green:",tint.green," blue:",tint.blue,"tint percent: ",tint.percent); |
Hiermee wordt een object geretourneerd met vier eigenschappen: 'percent', 'red', 'green', 'blue'. |
Nee |
Ja |
17 |
resetTint |
resetTint() |
cameraObj.resetTint(); |
Hiermee wordt de cameratint verwijderd. |
Nee |
Ja |
18 |
setColorFilter |
setColorFilter(brightness: Number, contrast: Number, saturation: Number, hue: Number): void |
cameraObj.setColorFilter(100,-50, |
Hiermee wordt het camerakleurenfilter ingesteld met de afzonderlijke waarden voor (Brightness, Contrast, saturation, hue). |
Nee |
Nee |
19 |
resetColorFilter |
resetColorFilter() |
cameraObj.resetColorFilter(); |
Hiermee wordt het kleurenfilter verwijderd. |
Nee |
Nee |
20 |
reset |
reset() |
cameraObj.reset(); |
Hiermee worden alle camera-eigenschappen opnieuw ingesteld naar de standaardwaarden. |
Ja |
Ja |
21 |
setZDepth |
setZDepth(zDepth: Number): void |
cameraObj.setZDepth(200); |
Hiermee stelt u de waarde voor de Z-diepte van de camera in. |
Ja |
Nee |
22 |
getZDepth |
getZDepth(): Number |
trace(cameraObj.getZDepth()); |
Hiermee wordt de huidige waarde voor de Z-diepte van de camera geretourneerd. |
Ja |
Nee |
23 |
pinCameraToObject |
pinCameraToObject(object:DisplayObject, offsetX:Number=0,offsetY:Number=0, offsetZ=0) |
cameraObj.pinCameraToObject (getChildByName("InstanceName"), 200,50); |
Hiermee blijft de camera het object volgen dat als invoerparameter is opgegeven tijdens runtime. Als er waarden voor offsetX, offsetY en offsetZ worden opgegeven, volgt de camera (x+offsetX,y+offsetY, z+offsetZ). |
Ja |
Ja |
24 |
setPinOffset |
setPinOffset(offsetX:Number, offsetY:Number,offsetZ:Number) |
cameraObj.setPinOffset(-60,0); |
Hiermee wijzigt u de waarden voor offsetX en offsetY voor vastzetting van de camera op het object. De camera volgt het object met betrekking tot het punt (x+offsetX, y+offsetY, zDepth+z) tijdens runtime. |
Ja |
Ja |
25 |
unpinCamera |
unpinCamera() |
cameraObj.unpinCamera(); |
Hiermee verwijdert u de vastzetting van een camera op een object. |
Ja |
Ja |
26 |
setCameraMask |
setCameraMask(maskObj:DisplayObject) |
cameraObj.setCameraMask(maskObj); |
Hiermee wordt maskObj ingesteld als masker over de camera. |
Nee |
Nee |
27 |
removeCameraMask |
removeCameraMask() |
cameraObj.removeCameraMask(); |
Hiermee wordt het masker van de camera verwijderd. |
Nee |
Nee |
Camera openen als een filmclipobject
|
Type |
Methode |
Prototype |
Voorbeeld |
|---|---|---|---|
|
AS3 |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=fl.VirtualCamera.getCameraAsMovieClip(root); |
|
HTML Canvas |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
|
WebGL |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=flwebgl.VirtualCamera.getCameraAsMovieClip(this); |
Objecten maskeren tijdens runtime (voor AS3-documenten)
U kunt de objecten tijdens runtime maskeren met de volgende camera-API-code:
import fl.VirtualCamera;
fl.VirtualCamera.getCamera(root).setCameraMask(torch);
Wanneer u een ovaal masker gebruikt, wordt een schermopname van een animatie als volgt weergegeven:


Interactieve camera-animaties maken met de codewizard voor handelingen
Het volgende stroomdiagram toont een stapsgewijze aanpak voor het maken van animaties met een interactieve camera. U kunt de codewizard voor handelingen gebruiken in een HTML Canvas-document.


Hieronder vindt u een voorbeeldvideo waarin het gebruik van de interactieve camera wordt uitgelegd. U ziet hoe u de focus tijdens runtime kunt variëren en bij verschillende intervallen kunt instellen op de parachute, het jetpack en de stad op de achtergrond.
Video waarin het gebruik van de camera tijdens runtime wordt gedemonstreerd
Het object bijsnijden in het werkgebied
Met Adobe XD kunt u inhoud op een ander tekengebied stapelen of het gebied bedekken om interactieve dia-effecten te simuleren. Bijvoorbeeld vervolgkeuzelijsten, softwaretoetsenborden die omhoog schuiven of lichtbakeffecten. Met overlays kunt u ook een tekengebied meerdere keren opnieuw gebruiken zonder dat de inhoud van de overlay voor elk tekengebied wordt gedupliceerd.
Als u de inhoud wilt bijsnijden die buiten het werkgebied doorloopt, klikt u op de knop Clipinhoud buiten het werkgebied. ![]()
Met de camera en de weergave van het werkgebied kunt u de inhoud binnen de cameragrenzen bekijken.


