Plaats de invoegpositie op de locatie waar u de afbeelding wilt weergeven in het documentvenster en ga op een van de volgende manieren te werk:
- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Lees hoe u afbeeldingen invoegt, bewerkt, verplaatst en de grootte ervan wijzigt in Dreamweaver.
Afbeeldingen vormen een integraal onderdeel van een website doordat ze extra context bieden voor de bezoekers van de site. Hoewel er veel verschillende bestandsindelingen voor afbeeldingen zijn, worden de bestandsindelingen GIF, JPEG en PNG het meest gebruikt op webpagina's. De bestandsindelingen GIF en JPEG zijn compatibel met webpagina's en kunnen worden weergegeven in de meeste browsers. Hieronder vindt u meer informatie over deze bestandsindelingen:
GIF (Graphic Interchange Format): GIF-bestanden gebruiken maximaal 256 kleuren en zijn het meest geschikt voor het weergeven van afbeeldingen met effen kleuren, zonder vloeiende kleurovergangen. GIF-bestanden zijn ideaal voor het weergeven van grote vlakken met effen kleuren, zoals navigatiebalken, knoppen, pictogrammen, logo's of andere afbeeldingen met uniforme kleuren en tinten.
JPEG (Joint Photographic Experts Group): De JPEG-bestandsindeling is de beste keuze voor foto's en afbeeldingen met vloeiende kleurovergangen, omdat JPEG-bestanden miljoenen kleuren kunnen bevatten. Hoe hoger de kwaliteit van een JPEG-bestand, hoe groter het bestand en hoe langer het duurt om het te downloaden. U kunt een goede balans vinden tussen de kwaliteit van de afbeelding en de bestandsgrootte door een JPEG-bestand te comprimeren.
PNG (Portable Network Group): PNG is een bestandsindeling zonder patent ter vervanging van GIF-bestanden die ondersteuning biedt voor geïndexeerde kleuren, grijswaarden en true-color afbeeldingen en die alfakanalen voor transparantie ondersteunt. In PNG-bestanden blijft alle oorspronkelijke informatie over lagen, vectoren, kleuren en effecten, zoals slagschaduwen, behouden. Bovendien kunnen alle elementen altijd volledig worden bewerkt. Bestanden worden alleen door Dreamweaver herkend als PNG-bestanden als ze de extensie .png hebben.
Dreamweaver is geen WYSIWYG-editor (wat je ziet is wat je krijgt). Dat wil zeggen dat u afbeeldingen kunt toevoegen of invoegen met Dreamweaver, maar dat u de afbeeldingen niet kunt verplaatsen of positioneren vanuit de interface.
Als u afbeeldingen in uw lay-out wilt verplaatsen, moet u CSS gebruiken die de HTML-inhoud weergeeft zoals u dat wilt. Raadpleeg de basiszelfstudies over HTML en CSS voor meer informatie over werken met afbeeldingen met behulp van code. U kunt ook de zelfstudie over werken met afbeeldingen in Dreamweaver bekijken.
Als u wilt weten hoe u afbeeldingen invoegt en gebruikt met Dreamweaver, leest u de volgende secties.
Een afbeelding invoegen
Als u een afbeelding invoegt in een Dreamweaver-document, wordt een verwijzing naar het afbeeldingsbestand gegenereerd in de HTML-broncode. Deze verwijzing klopt alleen als het afbeeldingsbestand zich op de juiste site bevindt. Als de afbeelding zich niet op de huidige site bevindt, vraagt Dreamweaver of u het bestand naar de site wilt kopiëren.
In Dreamweaver kunt u afbeeldingen ook dynamisch invoegen. Dynamische afbeeldingen zijn afbeeldingen die vaak veranderen. Een voorbeeld hiervan zijn rotatiesystemen voor advertentiebanners die willekeurig één banner selecteren uit een lijst met mogelijke banners. Het systeem geeft de geselecteerde bannerafbeelding dynamisch weer wanneer een pagina wordt opgevraagd.
U kunt ook Livehulplijnen en Snelle elementweergave gebruiken om een laag vanuit het deelvenster Extract naar de gewenste positie in Dreamweaver Live View te slepen. U kunt PSD-bestanden uploaden naar het deelvenster Extract en vervolgens elke laag in het PSD-bestand rechtstreeks naar uw Dreamweaver-document slepen.
Nadat u een afbeelding hebt ingevoegd, kunt u de afbeeldingstag en toegankelijkheidskenmerken instellen die schermlezers gebruiken voor gebruikers met een visuele beperking. U kunt deze kenmerken bewerken in de HTML-code.
Zie Afbeeldingen uit PSD-bestanden extraheren voor meer informatie over het extraheren van afbeeldingen uit uw PSD-composities.
-
- Selecteer HTML in de vervolgkeuzelijst in het deelvenster Invoegen. Klik op Afbeelding. Dubbelklik op het pictogram of sleep het naar het documentvenster (of naar het venster Codeweergave als u met code werkt).
- Selecteer Invoegen > Afbeelding.
- Sleep een afbeelding uit het deelvenster Middelen (Venster > Middelen) naar de gewenste locatie in het documentvenster en ga vervolgens verder met stap 3.
- Sleep een afbeelding uit het deelvenster Bestanden naar de gewenste locatie in het documentvenster en ga vervolgens verder met stap 3.
- Sleep een afbeelding van de desktop naar de gewenste locatie in het documentvenster en ga vervolgens verder met stap 3.
- In Live View kunt u een afbeelding slepen vanuit het deelvenster Extract of het tabblad Lagen. Sleep het element boven, onder, links of rechts van een element met behulp van Livehulplijnen. U kunt het element ook op de exacte plaats in de documentstructuur neerzetten door te klikken op </> en de Snelle elementweergave te gebruiken.
-
Blader naar de afbeelding of inhoudsbron die u wilt invoegen en selecteer deze.
Als u in een niet-opgeslagen document werkt, wordt een file://-verwijzing naar het afbeeldingsbestand gegenereerd. Als u het document ergens op de site opslaat, wordt de verwijzing geconverteerd naar een documentrelatief pad.
Opmerking:Wanneer u afbeeldingen invoegt, kunt u een absoluut pad naar een afbeelding op een externe server gebruiken. Dat is een afbeelding die niet beschikbaar is op de lokale vaste schijf. Als u echter prestatieproblemen ervaart tijdens het werken, kunt u ervoor kiezen de afbeelding niet weer te geven in de ontwerpweergave door de optie Opdrachten > Externe bestanden weergeven uit te schakelen.
-
Klik op OK.
Afbeeldingseigenschappen instellen
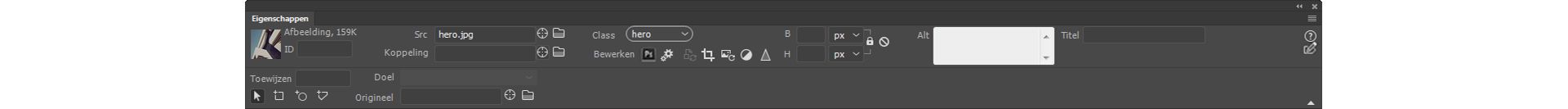
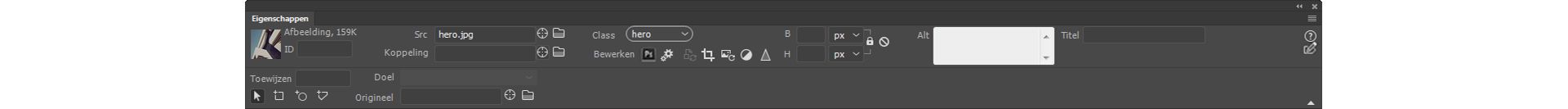
In de eigenschappencontrole voor afbeeldingen kunt u eigenschappen voor een afbeelding instellen. Als u niet alle afbeeldingseigenschappen ziet, klikt u op de uitvouwpijl in de rechterbenedenhoek.


-
Als u de eigenschappencontrole voor een geselecteerde afbeelding wilt weergeven, klikt u op de afbeelding en selecteert u Venster > Eigenschappen.
-
Typ een naam in het tekstvak onder de miniatuurafbeelding. U kunt deze naam gebruiken om te verwijzen naar de afbeelding als u Dreamweaver-gedrag, zoals Afbeelding verwisselen, gebruikt of als u een scripttaal zoals JavaScript of VBScript gebruikt.
-
Stel de gewenste afbeeldingsopties in.
B en H
De breedte en hoogte van de afbeelding in pixels. Als u een afbeelding invoegt op een pagina, worden deze tekstvakken automatisch bijgewerkt met de oorspronkelijke afmetingen van de afbeelding.
Als u voor B en H waarden instelt die niet overeenkomen met de werkelijke breedte en hoogte van de afbeelding, wordt de afbeelding niet goed weergegeven in een browser. Als u de oorspronkelijke waarden wilt herstellen, klikt u op de labels van de tekstvakken B en H of op de knop Afbeeldingsgrootte herstellen, rechts van de tekstvakken B en H.
Opmerking:U kunt deze waarden wijzigen om de weergavegrootte van dit exemplaar van de afbeelding aan te passen. De wijziging heeft echter geen invloed op de downloadtijd, omdat de browser alle afbeeldingsgegevens downloadt voordat de grootte van de afbeelding wordt aangepast. Als u de downloadtijd wilt verkorten en ervoor wilt zorgen dat alle exemplaren van een afbeelding even groot worden weergegeven, moet u de grootte van afbeeldingen aanpassen met een beeldbewerkingstoepassing.
Bron
Geeft het bronbestand voor de afbeelding aan. Klik op het mappictogram om naar het bronbestand te bladeren of typ het pad.
Koppeling
Geeft een hyperlink naar de afbeelding aan. Sleep het pictogram Wijs bestand aan naar een bestand in het deelvenster Bestanden. Klik op het mappictogram om naar een document op de site te bladeren of typ de URL handmatig.
Alt
Hiermee geeft u alternatieve tekst op die in plaats van de afbeelding wordt weergegeven in browsers die alleen tekst weergeven of in browsers waarvoor is ingesteld dat afbeeldingen handmatig moeten worden gedownload. Voor blinde of slechtziende gebruikers die spraakprogramma's gebruiken met browsers die alleen tekst weergeven, wordt de tekst hardop voorgelezen. In sommige browsers wordt deze tekst ook weergegeven als de aanwijzer op de afbeelding wordt geplaatst.
Naam van afbeelding en hotspotgereedschappen
Hiermee kunt u een afbeelding met hyperlinks op de clientzijde labelen en maken.
Doel Hiermee geeft u het frame of venster op waarin de gekoppelde pagina wordt geladen. Deze optie is niet beschikbaar als de afbeelding niet is gekoppeld aan een ander bestand. De namen van alle frames in de huidige frameset worden weergegeven in de lijst Doel. U kunt ook een van de volgende gereserveerde doelnamen kiezen:
- _blank laadt het gekoppelde bestand in een nieuw naamloos browservenster.
- _new laadt het gekoppelde bestand in een nieuw browservenster.
- _parent laadt het gekoppelde bestand in het bovenliggende frame of venster ten opzichte van het frame dat de koppeling bevat. Als het frame dat de koppeling bevat niet is genest, wordt het gekoppelde bestand geladen in het volledige browservenster.
- _self laadt het gekoppelde bestand in het frame of venster waarin de koppeling zich bevindt. Dit doel is het standaarddoel. U hoeft deze waarde niet expliciet op te geven.
- _top laadt het gekoppelde bestand in het volledige browservenster en verwijdert daarbij alle frames.
Bewerken
Hiermee wordt de afbeeldingseditor gestart die u hebt opgegeven in de voorkeuren voor externe editors en wordt de geselecteerde afbeelding geopend.
Afbeeldingsinstellingen bewerken
Hiermee opent u het dialoogvenster Afbeelding optimaliseren waarin u de afbeelding kunt optimaliseren.
Opmerking:De workflow voor het optimaliseren van afbeeldingen wordt niet meer ondersteund in Dreamweaver 21.0 en latere versies.
Bijwerken vanuit origineel
Als de afbeelding in Dreamweaver niet is gesynchroniseerd met het oorspronkelijke Photoshop-bestand, detecteert Dreamweaver dat het oorspronkelijke bestand is bijgewerkt. Een van de pijlen van het pictogram van het slimme object wordt rood weergegeven in de toepassing. Als u de webafbeelding in de ontwerpweergave selecteert en in de eigenschappencontrole op de knop Bijwerken vanuit origineel klikt, wordt de afbeelding automatisch bijgewerkt. De wijzigingen die u in het oorspronkelijke Photoshop-bestand hebt aangebracht, worden weergegeven in de bijgewerkte afbeelding.
Uitsnijden
Hiermee kunt u een afbeelding uitsnijden, waarbij u ongewenste delen van de geselecteerde afbeelding verwijdert.
Aantal bits
Hiermee kunt u resampling toepassen op een afbeelding waarvan u de grootte hebt gewijzigd om de kwaliteit bij de nieuwe grootte en vorm te verbeteren.
Helderheid en contrast
Hiermee past u de helderheid en het contrast van een afbeelding aan.
Verscherpen
Hiermee past u de scherpte van een afbeelding aan.
Opmerking:U kunt ook de afbeeldingskenmerken in Live View bewerken met Snelle eigenschappencontrole.
Toegankelijkheidskenmerken van een afbeelding bewerken in code
Als u toegankelijkheidskenmerken hebt ingevoegd voor een afbeelding, kunt u die waarden bewerken in de HTML-code.
-
Klik in het documentvenster op de afbeelding of selecteer de afbeeldingstag in de code.
-
Voer een van de volgende handelingen uit om een naam of korte beschrijving van minder dan 50 tekens voor de afbeelding in te voeren in het vak Alternatieve tekst. De schermlezer leest de informatie die u hier typt.
- Bewerk de gewenste afbeeldingskenmerken in de codeweergave.
- Bewerk de afbeeldingskenmerken in Live View met Snelle eigenschappencontrole.
- Bewerk de Alt-waarde in de eigenschappencontrole.
De grootte van een afbeelding wijzigen
U kunt de grootte van elementen als afbeeldingen, insteekmodules, Shockwave- of SWF-bestanden, applets en ActiveX-besturingselementen visueel wijzigen in Dreamweaver.
Als u de grootte van een afbeelding visueel wijzigt, kunt u zien hoe de afbeelding met verschillende afmetingen van invloed is op de lay-out, maar wordt het afbeeldingsbestand niet aangepast naar de door u opgegeven verhoudingen. Als u de grootte van een afbeelding visueel wijzigt in Dreamweaver zonder een beeldbewerkingstoepassing te gebruiken, wordt de grootte van de afbeelding aangepast door de browser van de gebruiker wanneer de pagina wordt geladen. Hierdoor kan het langer duren om de pagina te downloaden en wordt de afbeelding mogelijk niet goed weergegeven in de browser van de gebruiker.
Als u de downloadtijd wilt verkorten en ervoor wilt zorgen dat alle exemplaren van een afbeelding even groot worden weergegeven, moet u de grootte van afbeeldingen aanpassen met een beeldbewerkingstoepassing. In de volgende procedure wordt uitgelegd hoe u de grootte van een element visueel wijzigt.
De grootte van een element visueel wijzigen
-
Selecteer het element (bijvoorbeeld een afbeelding of SWF-bestand) in het documentvenster.
Aan de onderkant en rechterkant van het element en in de rechterbenedenhoek worden formaatgrepen weergegeven. Als de formaatgrepen niet worden weergegeven, klikt u buiten het element en selecteert u het opnieuw. U kunt ook klikken op de desbetreffende tag in de tagkiezer om het element te selecteren.
-
Wijzig de grootte van het element op een van de volgende manieren:
- Als u de breedte van het element wilt aanpassen, sleept u de selectiegreep aan de rechterkant.
- Als u de hoogte van het element wilt aanpassen, sleept u de selectiegreep aan de onderkant.
- Als u de breedte en de hoogte van het element tegelijk wilt aanpassen, sleept u de selectiegreep in de hoek.
- Als u de verhoudingen van het element (de verhouding tussen breedte en hoogte) wilt behouden bij het wijzigen van de grootte, houdt u Shift in gedrukt terwijl u de hoekselectiegreep sleept.
- Als u de breedte en hoogte van een element wilt instellen op een specifieke grootte (bijvoorbeeld 1 x 1 pixel), kunt de eigenschappencontrole gebruiken. Voer een numerieke waarde in de velden B en H in. U kunt de grootte van elementen visueel wijzigen tot minimaal 8 x 8 pixels.
De breedte en hoogte van een element aanpassen met de eigenschappencontrole De breedte en hoogte van een element aanpassen met de eigenschappencontrole -
Als u de oorspronkelijke afmetingen van een aangepast element wilt herstellen, verwijdert u de waarden in de velden B en H in de eigenschappencontrole. U kunt ook klikken op de knop Grootte opnieuw instellen in de eigenschappencontrole van de afbeelding.
De oorspronkelijke afmetingen van een afbeelding herstellen
Klik op de knop Grootte opnieuw instellen in de eigenschappencontrole van de afbeelding.


Resampling toepassen op een afbeelding waarvan de grootte is gewijzigd
Als u de grootte van een afbeelding wijzigt in Dreamweaver, kunt u de pixels van de afbeelding opnieuw laten berekenen (resampling) op basis van de nieuwe afmetingen. Bij resampling worden pixels opgeteld bij of afgetrokken van JPEG- en GIF-afbeeldingsbestanden waarvan de grootte is gewijzigd, zodat deze zoveel mogelijk overeenkomen met de oorspronkelijke afbeelding. Als u resampling toepast op een afbeelding, wordt het bestand kleiner en wordt het sneller gedownload.
-
Wijzig de grootte van de afbeelding zoals wordt beschreven in De grootte van een afbeelding aanpassen.
-
Klik op de knop Aantal bits in de eigenschappencontrole voor de afbeelding.
Resampling toepassen op een afbeelding in Dreamweaver Resampling toepassen op een afbeelding in Dreamweaver Opmerking:U kunt geen resampling toepassen op tijdelijke aanduidingen voor afbeeldingen of andere elementen dan bitmapafbeeldingen.
Afbeeldingen bewerken in Dreamweaver
Dreamweaver bevat basisfuncties voor beeldbewerking waarmee u afbeeldingen kunt wijzigen zonder dat u een externe beeldbewerkingstoepassing, zoals Photoshop, hoeft te gebruiken. De Dreamweaver-functies voor het bewerken van afbeeldingen zijn zo ontworpen dat u gemakkelijk kunt samenwerken met de inhoudsontwerpers die de afbeeldingsbestanden voor uw website maken.
U kunt afbeeldingen in Dreamweaver uitsnijden, optimaliseren en verscherpen en resampling toepassen. U kunt ook de helderheid en het contrast van afbeeldingen wijzigen.
Photoshop of een andere beeldbewerkingstoepassing hoeft niet op uw computer te zijn geïnstalleerd als u de beeldbewerkingsfuncties van Dreamweaver wilt gebruiken.
-
Selecteer Bewerken > Afbeelding. U kunt de volgende beeldbewerkingsfuncties instellen in Dreamweaver:
Optimaliseren
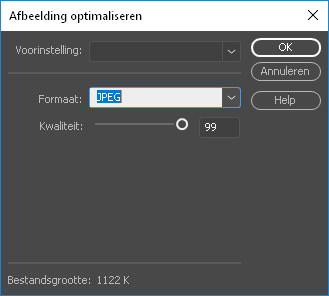
Selecteer een voorinstelling en geef een bestandsindeling en kwaliteitsniveau op. Wanneer u de schuifregelaar over de kwaliteitsniveaus verplaatst, kunt u de bestandsgrootte van de afbeelding in het dialoogvenster zien. Klik op OK als u klaar bent.
Aantal bits
Hiermee worden pixels opgeteld bij of afgetrokken van JPEG- en GIF-afbeeldingsbestanden waarvan de grootte is gewijzigd, zodat deze zoveel mogelijk overeenkomen met de weergave van de oorspronkelijke afbeelding. Als u resampling toepast op een afbeelding, wordt het bestand kleiner en wordt het sneller gedownload.
Als u de grootte van een afbeelding wijzigt in Dreamweaver, kunt u nieuwe pixels laten berekenen op basis van de nieuwe afmetingen. Als resampling wordt toegepast op een bitmapobject, worden er pixels toegevoegd aan of verwijderd uit de afbeelding, zodat deze groter of kleiner wordt. Als een afbeelding na resampling een hogere resolutie heeft, heeft dit meestal weinig kwaliteitsverlies tot gevolg. Als de afbeelding na resampling echter een lagere resolutie heeft, leidt dit altijd tot gegevensverlies en meestal ook tot kwaliteitsverlies.
Uitsnijden
Hiermee kunt u afbeeldingen bewerken door een deel van afbeelding weg te snijden. U kunt een afbeelding uitsnijden als u meer nadruk wilt leggen op het onderwerp van de afbeelding en ongewenste elementen rond het onderwerp wilt verwijderen.
Helderheid en contrast
Hiermee wijzigt u het contrast of de helderheid van pixels in een afbeelding. Helderheid en contrast is van invloed op de hooglichten, schaduwen en middentonen van een afbeelding. Meestal gebruikt u Helderheid/contrast als u afbeeldingen corrigeert die te donker of te licht zijn.
Verscherpen
Hiermee past u de scherpte van een afbeelding aan door het contrast van randen in de afbeelding te vergroten. Als u een afbeelding scant of een digitale foto neemt, zal de meeste software voor het vastleggen van afbeeldingen de randen van objecten in de afbeelding standaard verzachten. Bij scannen wordt voorkomen dat zeer fijne details verloren gaan in de pixels waaruit digitale afbeeldingen zijn opgebouwd. Om de details in digitale afbeeldingsbestanden naar voren te brengen, is het echter vaak nodig om de afbeelding scherper te maken. Met de optie Verscherpen wordt het randcontrast vergroot, waardoor de afbeelding scherper lijkt.
Opmerking:De Dreamweaver-functies voor beeldbewerking kunnen alleen worden gebruikt voor JPEG-, GIF- en PNG-afbeeldingsbestanden. Bitmapafbeeldingen met een andere bestandsindeling kunnen niet met deze functies voor het bewerken van afbeeldingen worden bewerkt.
Een afbeelding uitsnijden
Met Dreamweaver kunt u bitmapafbeeldingen uitsnijden of bijsnijden.
Als u een afbeelding uitsnijdt, wordt het bronbestand van de afbeelding op de schijf gewijzigd. Het wordt daarom aanbevolen een back-up van het afbeeldingsbestand te bewaren voor het geval u de oorspronkelijke afbeelding weer wilt gebruiken.
-
Open de pagina met de afbeelding die u wilt uitsnijden, selecteer de afbeelding en ga op een van de volgende manieren te werk:
- Klik op het pictogram Uitsnijden
 in de eigenschappencontrole voor de afbeelding.
in de eigenschappencontrole voor de afbeelding.
- Selecteer Bewerken > Afbeelding > Uitsnijden.
- Er worden uitsnijgrepen weergegeven rond de geselecteerde afbeelding.
Afbeeldingen uitsnijden in Dreamweaver Afbeeldingen uitsnijden in Dreamweaver - Klik op het pictogram Uitsnijden
-
Pas de uitsnijdgrepen aan totdat het omsluitende kader het deel van de afbeelding omvat dat u wilt behouden.
-
Dubbelklik binnen het omsluitende kader of druk op Enter om de selectie uit te snijden.
-
Er wordt een dialoogvenster weergegeven met het bericht dat het afbeeldingsbestand dat u uitsnijdt, wordt gewijzigd op de schijf. Klik op OK.
Alle pixels in de geselecteerde bitmap buiten het vak worden verwijderd, maar andere objecten in de afbeelding blijven staan.
-
Geef een voorbeeld weer van de afbeelding en kijk of die aan uw verwachtingen voldoet. Als dat niet zo is, selecteert u Bewerken > Uitsnijden ongedaan maken om terug te keren naar de oorspronkelijke afbeelding.
Opmerking:U kunt het effect van de opdracht Uitsnijden ongedaan maken en terugkeren naar het oorspronkelijke afbeeldingsbestand totdat u Dreamweaver afsluit of het bestand bewerkt in een externe beeldbewerkingstoepassing.
Een afbeelding optimaliseren
U kunt afbeeldingen op uw webpagina's optimaliseren vanuit Dreamweaver.
-
Open de pagina met de afbeelding die u wilt optimaliseren. Selecteer de afbeelding en ga op een van de volgende manieren te werk:
- Klik op de knop Afbeeldingsinstellingen bewerken in de eigenschappencontrole voor de afbeelding.
- Selecteer Bewerken > Afbeelding > Optimaliseren.
Afbeeldingsinstellingen bewerken met de eigenschappencontrole Afbeeldingsinstellingen bewerken met de eigenschappencontrole -
Breng de gewenste wijzigingen aan in het dialoogvenster Afbeelding optimaliseren en klik op OK.

Een afbeelding optimaliseren in Dreamweaver 
Een afbeelding optimaliseren in Dreamweaver
Een afbeelding scherper maken
Als u een afbeelding scherper maakt, wordt het contrast van pixels rond de randen van objecten vergroot, zodat de afbeelding scherper wordt.
-
Open de pagina die de afbeelding bevat die u scherper wilt maken, selecteer de afbeelding en ga op een van de volgende manieren te werk:
- Klik op de knop Verscherpen in de eigenschappencontrole voor de afbeelding.
- Selecteer Bewerken > Afbeelding > Verscherpen.
-
Als u wilt opgeven hoeveel verscherping Dreamweaver op de afbeelding moet toepassen, versleept u de schuifregelaar. U kunt ook een waarde tussen 0 en 10 invoeren in het tekstvak. Terwijl u de scherpte van de afbeelding aanpast in het dialoogvenster Verscherpen, kunt u de wijzigingen in de afbeelding bekijken.
Afbeeldingen verscherpen in Dreamweaver Afbeeldingen verscherpen in Dreamweaver -
Klik op OK als u tevreden bent met de afbeelding.
-
Sla uw wijzigingen op door Bestand > Opslaan te selecteren, of keer terug naar de oorspronkelijke afbeelding door Bewerken > Verscherpen ongedaan maken te selecteren.
Opmerking:U kunt het effect van de opdracht Verscherpen alleen ongedaan maken en terugkeren naar het oorspronkelijke afbeeldingsbestand als u de pagina met de afbeelding nog niet hebt opgeslagen. Nadat u de pagina hebt opgeslagen, zijn de wijzigingen in de afbeelding definitief.
De helderheid en het contrast van een afbeelding aanpassen
Met de optie Helderheid en contrast wijzigt u het contrast of de helderheid van pixels in een afbeelding. Deze optie is van invloed op de hooglichten, schaduwen en middentonen van een afbeelding. Meestal gebruikt u Helderheid en contrast als u afbeeldingen corrigeert die te donker of te licht zijn.
-
Open de pagina met de afbeelding die u wilt aanpassen, selecteer de afbeelding en ga op een van de volgende manieren te werk:
- Klik op de knop Helderheid en contrast in de eigenschappencontrole voor de afbeelding.
- Selecteer Bewerken > Afbeelding > Helderheid/contrast.
-
Sleep de schuifregelaars voor Helderheid en Contrast om de instellingen aan te passen. Waarden kunnen variëren van -100 tot +100.

Helderheid en contrast van afbeeldingen aanpassen 
Helderheid en contrast van afbeeldingen aanpassen -
Klik op OK.
Een rollover-afbeelding maken
Een rollover is een afbeelding die, als deze wordt weergegeven in een browser, verandert wanneer de aanwijzer erop wordt geplaatst. U hebt twee afbeeldingen nodig om de rollover te maken: een primaire afbeelding (de afbeelding die wordt weergegeven wanneer de pagina wordt geladen) en een secundaire afbeelding (de afbeelding die wordt weergegeven wanneer de aanwijzer op de primaire afbeelding wordt geplaatst). Beide afbeeldingen in een rollover moeten dezelfde grootte hebben. Als de afbeeldingen niet even groot zijn, past Dreamweaver de afmetingen van de tweede afbeelding aan aan die van de eerste afbeelding.
Rollover-afbeeldingen worden automatisch zo ingesteld dat ze reageren op de gebeurtenis onMouseOver. U kunt een afbeelding echter ook zo instellen dat deze reageert op een andere gebeurtenis, bijvoorbeeld een muisklik of het wijzigen van een rollover-afbeelding.
-
Plaats de invoegpositie in het documentvenster op de plaats waar u de rollover wilt weergeven.
-
Gebruik een van de volgende methoden om de rollover in te voegen:
- Selecteer HTML in de vervolgkeuzelijst in het deelvenster Invoegen. Selecteer Rollover-afbeelding in de lijst met opties.
- Selecteer Invoegen > HTML > Rollover-afbeelding.
-
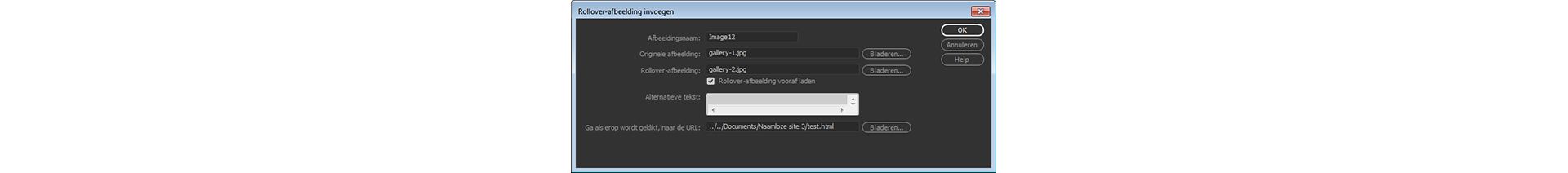
Selecteer de afbeeldingen in het dialoogvenster Rollover-afbeelding invoegen en stel de eigenschappen voor de rollover in. U kunt de volgende eigenschappen instellen:
Eigenschappen van een rollover-afbeelding instellen Eigenschappen van een rollover-afbeelding instellen Afbeeldingsnaam
De naam van de rollover-afbeelding.
Originele afbeelding
De afbeelding die u wilt weergeven als de pagina wordt geladen. Typ het pad in het tekstvak of klik op Bladeren en selecteer de afbeelding.
Rollover-afbeelding
De afbeelding die u wilt weergeven als de aanwijzer over de oorspronkelijke afbeelding rolt. Typ het pad of klik op Bladeren om de afbeelding te selecteren.
Rollover-afbeelding vooraf laden
Hiermee worden afbeeldingen vooraf in het cachegeheugen van de browser geladen, zodat er geen vertraging optreedt wanneer de gebruiker de aanwijzer over de afbeelding rolt.
Alternatieve tekst
(Optioneel) Tekst waarmee u de afbeelding beschrijft voor mensen die een browser met alleen tekst gebruiken.
Ga als erop wordt geklikt, naar de URL
Het bestand dat u wilt openen als een gebruiker op de rollover-afbeelding klikt. Typ het pad of klik op Bladeren en selecteer het bestand.
Opmerking:Als u geen koppeling instelt voor de afbeelding, voegt Dreamweaver een lege koppeling (#) in de HTML-broncode in waaraan het rollover-gedrag wordt gekoppeld. Als u de lege koppeling verwijdert, werkt de rollover-afbeelding niet.
-
Als u een voorbeeld van de rollover-afbeelding wilt bekijken, selecteert u Bestand > Real-time voorvertoning of drukt u op F12.
-
Verplaats in de browser de aanwijzer naar de oorspronkelijke afbeelding om de rollover-afbeelding te zien.Opmerking:
U kunt het effect van een rollover-afbeelding niet zien in de ontwerpweergave.
Een externe afbeeldingseditor gebruiken
In Dreamweaver kunt u een geselecteerde afbeelding openen in een externe afbeeldingseditor. Als u het bewerkte afbeeldingsbestand opslaat en terugkeert naar Dreamweaver, worden alle wijzigingen die u in de afbeelding hebt aangebracht, weergegeven in het documentvenster.
U kunt een primaire externe editor instellen en instellen welke bestandstypen door een editor worden geopend. U kunt meerdere afbeeldingseditors selecteren. U kunt bijvoorbeeld via de voorkeuren instellen dat Photoshop moet worden gestart als u een JPEG-bestand wilt bewerken en een andere afbeeldingseditor starten als u een GIF-animatie wilt bewerken.
De externe afbeeldingseditor starten
-
Ga op een van de volgende manieren te werk om een externe editor te openen:
- Dubbelklik op de afbeelding die u wilt bewerken.
- Klik met de rechtermuisknop (Windows) of met ingedrukte Control-toets (Macintosh) op de afbeelding die u wilt bewerken. Klik vervolgens op Bewerken met > Bladeren en selecteer een editor.
- Selecteer de afbeelding die u wilt bewerken en klik op Bewerken in de eigenschappencontrole.
- Dubbelklik op het afbeeldingsbestand in het deelvenster Bestanden om de primaire afbeeldingseditor te starten. Als u geen afbeeldingseditor hebt opgegeven, start Dreamweaver de standaardeditor voor het bestandstype.
Als u geen bijgewerkte afbeelding ziet nadat u bent teruggekeerd naar het Dreamweaver-venster, selecteert u de afbeelding en klikt u op de knop Vernieuwen in de eigenschappencontrole.
Een externe afbeeldingseditor instellen voor een bestaand bestandstype
U kunt een afbeeldingseditor selecteren voor het openen en bewerken van grafische bestanden. Als u een externe afbeeldingseditor wilt selecteren, voert u de volgende stappen uit:
-
Selecteer Bewerken > Voorkeuren (Windows) of Dreamweaver > Voorkeuren (macOS) en selecteer Bestandstypen/editors in de lijst Categorie in het linkerdeelvenster.
-
Selecteer in de lijst Extensies de bestandsextensie waarvoor u een externe editor wilt instellen.
Een externe editor instellen voor bepaalde bestandstypen Een externe editor instellen voor bepaalde bestandstypen -
Klik op de knop Toevoegen (+) boven de lijst Editors.
-
Blader in het dialoogvenster Externe editor selecteren naar de toepassing die u als editor voor dit bestandstype wilt openen.
-
Klik in het dialoogvenster Voorkeuren op Primair maken als u van deze editor de primaire editor voor dit bestandstype wilt maken.
-
Als u nog een editor voor dit bestandstype wilt instellen, herhaalt u stap 3 en 4.
Dreamweaver gebruikt automatisch de primaire editor als u dit afbeeldingstype bewerkt. U kunt de andere editors selecteren in het contextmenu voor de afbeelding in het documentvenster.
Een nieuw bestandstype toevoegen aan de lijst Extensies
-
Selecteer Bewerken > Voorkeuren (Windows) of Dreamweaver > Voorkeuren (macOS) en selecteer Bestandstypen/editors in de lijst Categorie in het linkerdeelvenster.
-
Klik in het dialoogvenster met voorkeuren voor Bestandstypen/editors op de knop Toevoegen (+) boven de lijst Extensies.
Er wordt een tekstvak weergegeven in de lijst Extensies.
-
Selecteer de bestandsextensie van het bestandstype waarvoor u een editor wilt instellen.
-
Klik op de knop Toevoegen (+) boven de lijst Editors als u een externe editor voor het bestandstype wilt selecteren.
-
In het dialoogvenster dat wordt weergegeven, selecteert u de toepassing die u wilt gebruiken om dit afbeeldingstype te bewerken.
-
Klik op Primair maken als u van deze editor de primaire editor voor dit bestandstype wilt maken.
Een bestaande voorkeur voor een editor wijzigen
-
Selecteer Bewerken > Voorkeuren (Windows) of Dreamweaver > Voorkeuren (macOS) en selecteer Bestandstypen/editors in de lijst Categorie in het linkerdeelvenster.
-
Selecteer in de lijst Extensies in het voorkeurenvenster Bestandstypen/editors het bestandstype dat u wilt wijzigen om de bestaande editors weer te geven.
-
Selecteer in de lijst Editors de editor die u wilt wijzigen en ga vervolgens op een van de volgende manieren te werk:
- Als u een editor wilt toevoegen of verwijderen, klikt u op de knop Toevoegen (+) of Verwijderen (–) boven de lijst Editors.
- Als u de editor wilt wijzigen die standaard voor bewerking wordt gestart, klikt u op de knop Primair maken.
Gedrag toepassen op afbeeldingen
U kunt elk beschikbaar gedrag toepassen op een afbeelding of afbeeldingshotspot. Als u een gedrag toepast op een hotspot, wordt in Dreamweaver de HTML-broncode ingevoegd in de tag area. Drie soorten gedrag zijn specifiek van toepassing op afbeeldingen: Afbeeldingen vooraf laden, Afbeelding verwisselen en Omwisselen van afbeeldingen herstellen.
Afbeeldingen vooraf laden
Hiermee worden afbeeldingen die niet meteen op de pagina worden weergegeven, zoals afbeeldingen die worden verwisseld door gedrag, AP-elementen of JavaScript, in het cachegeheugen van de browser geladen. Door afbeeldingen vooraf te laden, voorkomt u downloadvertragingen op het moment dat de nieuwe afbeeldingen moeten verschijnen.
Afbeelding verwisselen
Vervangt een afbeelding door een andere door het kenmerk src van de tag img te wijzigen. Gebruik deze actie om knop-rollovers en andere afbeeldingseffecten te maken (inclusief het verwisselen van meerdere afbeeldingen tegelijk).
Omwisselen van afbeeldingen herstellen
Hiermee wordt de laatste set verwisselde afbeeldingen hersteld naar de vorige bronbestanden. Deze actie wordt standaard automatisch toegevoegd als u de actie Afbeelding verwisselen aan een object koppelt. In dit geval hoeft u de optie Verwisselen niet handmatig te selecteren.
U kunt gedrag ook gebruiken om geavanceerdere navigatiesystemen te maken, zoals snelmenu's.