Open de eigenschappencontrole (Venster >Eigenschappen) als eigenschappencontrole nog niet is geopend en selecteer de CSS-optie aan de linkerkant van het deelvenster.
- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Lees hoe u de eigenschappencontrole voor tekst kunt gebruiken om HTML-opmaak of CSS-opmaak toe te passen in Dreamweaver.
U kunt de eigenschappencontrole voor tekst gebruiken om HTML-opmaak of CSS-opmaak (Cascading Style Sheet) toe te passen. Wanneer u HTML-opmaak toepast, voegt Dreamweaver eigenschappen aan de HTML-code in het hoofdgedeelte van de pagina toe. Wanneer u CSS-opmaak toepast, schrijft Dreamweaver eigenschappen naar de kop van het document of naar een afzonderlijke stijlblad.
Als u inline CSS-stijlen maakt, voegt Dreamweaver rechtstreeks stijlkenmerkcode toe aan de hoofdtekst van de pagina.
Over het opmaken van tekst (CSS en HTML)
Het opmaken van tekst in Dreamweaver lijkt op wat u doet in een normale tekstverwerker. U kunt standaardopmaakstijlen (Alinea, Kop 1, Kop 2, enzovoort) instellen voor een tekstblok, het lettertype, de tekengrootte, tekenkleur en uitlijnen van geselecteerde tekst wijzigen, of tekststijlen als vet, cursief, code (monospace) en onderstrepen toepassen.
Dreamweaver heeft twee eigenschappencontroles in één geïntegreerd: de CSS-eigenschappencontrole en de HTML-eigenschappencontrole. Wanneer u de eigenschappencontrole voor CSS gebruikt, maakt Dreamweaver tekst op met CSS (Cascading Style Sheets). Met CSS hebben webontwerpers en -ontwikkelaars meer controle over het ontwerp van een webpagina en hebben ze de beschikking over verbeterde functies voor toegankelijkheid en kleinere bestanden. Met de CSS-eigenschappencontrole hebt u toegang tot bestaande stijlen en kunt u nieuwe maken.
Het gebruik van CSS is een manier om de stijl van een webpagina te beheren zonder de structuur te beïnvloeden. Doordat met CSS visuele ontwerpelementen (lettertypen, kleuren, marges, enzovoort) worden gescheiden van de structurele logica van een webpagina, hebben webontwerpers controle over visuele en typografische kenmerken zonder dat de integriteit van de inhoud wordt aangetast. Bovendien kunt u door het typografische ontwerp en de pagina-indeling te definiëren in een apart codeblok -zonder dat u uw toevlucht moet nemen tot afbeeldingen met hyperlinks, lettertype-tags, tabellen en spatie-GIF's- sneller downloaden en biedt het u een gestroomlijnd onderhoud van de site en een centraal punt waar u ontwerpkenmerken in verschillende webpagina's kunt controleren.
U kunt stijlen die met CSS zijn gemaakt, rechtstreeks in het document opslaan, maar voor meer vermogen en flexibiliteit slaat u ze op in een extern stijlblad. Als u een externe stijlpagina aan meerdere webpagina's koppelt, worden wijzigingen die u aanbrengt in de stijlpagina, automatisch doorgevoerd in al die pagina's. Gebruik het deelvenster CSS-stijlen (Venster > CSS-stijlen) om alle CSS-regels voor een pagina weer te geven. Voor toegang tot de regels die van toepassing zijn op een selectie, gebruikt u het deelvenster CSS-stijlen (huidige modus) of het pop-upmenu Doelregel van de CSS-eigenschappencontrole.
Als u dat liever wilt, kunt u ook HTML-labels gebruiken voor het opmaken van tekst in uw webpagina's. Als u HTML-tags in plaats van CSS wilt gebruikt, maakt u de tekst op met de HTML-eigenschappencontrole.
U kunt CSS- en HTML 3.2-opmaak op dezelfde pagina combineren. Opmaak wordt hiërarchisch toegepast: HTML 3.2-opmaak heeft voorrang op opmaak die wordt toegepast door externe CSS-stijlpagina's, en CSS die in een document zit ingesloten, gaat voor op externe CSS.
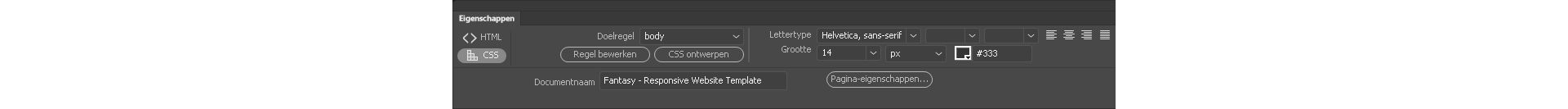
CSS-regels bewerken in de eigenschappencontrole
-
-
Voer een van de volgende handelingen uit:
- Plaats de invoegpositie in een tekstblok dat is opgemaakt met een regel die u wilt bewerken. De regel wordt weergegeven in het pop-upmenu Doelregel.
- Selecteer een regel in het pop-upmenu Doelregel.
- Klik op Regel bewerken.
Selecteer een regel in het pop-upmenu Doelregel. Selecteer een regel in het pop-upmenu Doelregel. -
Verander de regel met behulp van de diverse opties in de CSS-eigenschappencontrole.
Doelregel
Dit is de regel die u bewerkt in de CSS-eigenschappencontrole. Als u een bestaande stijl op tekst hebt toegepast, wordt de regel die invloed heeft op de opmaak van de tekst weergegeven wanneer u in de tekst op de pagina klikt. Met het pop-upmenu Doelregel kunt u ook nieuwe CSS-regels of inline stijlen maken of bestaande klassen op geselecteerde tekst toepassen. Als u een nieuwe regel maakt, moet u het dialoogvenster Nieuwe CSS-regel invullen. Klik op de koppelingen aan het einde van dit onderwerp voor meer informatie.
Regel bewerken
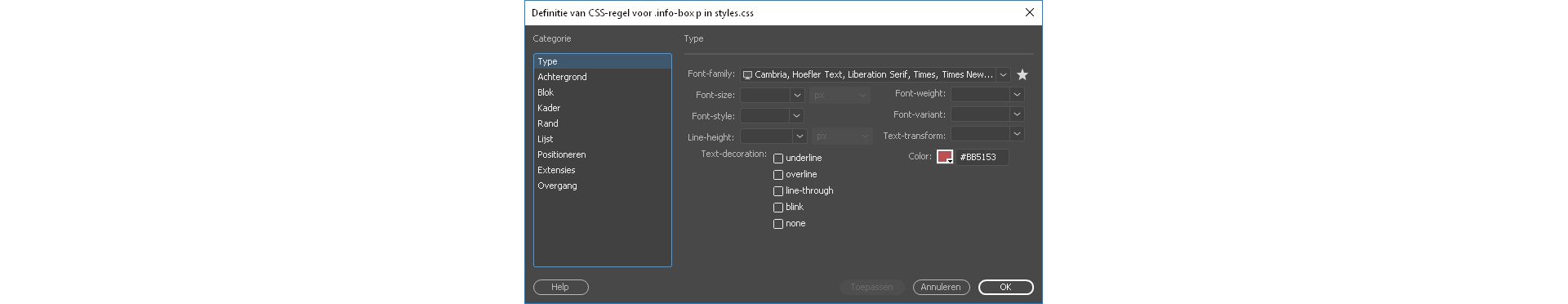
Hiermee opent u het dialoogvenster Definitie van CSS-regel voor de betreffende regel. Als u Nieuwe CSS-regel selecteert in het pop-upmenu Doelregel en op de knop Regel bewerken klikt, opent Dreamweaver in plaats daarvan het dialoogvenster voor het definiëren van een nieuwe CSS-regel.
CSS ontwerpen
Hiermee opent u het deelvenster CSS ontwerpen waarin eigenschappen voor de doelregel in de huidige weergave worden weergegeven.
Lettertype
Hiermee verandert u het lettertype van de doelregel.
Grootte
Hiermee stelt u de tekengrootte voor de doelregel in.
Tekstkleur
Hiermee stelt u de geselecteerde kleur als tekenkleur voor de doelregel in. Selecteer een webveilige kleur door op het kleurvak te klikken of door een hexadecimale waarde (bijvoorbeeld #BB5153) in het ernaast liggende tekstveld te typen.
Bewerk CSS-regels met de optie Regel bewerken. Bewerk CSS-regels met de optie Regel bewerken. Vet
Hiermee voegt u de eigenschap Vet aan de doelregel toe.
Cursief
Hiermee voegt u de eigenschap Cursief aan de doelregel toe.
Links, in het midden en rechts uitlijnen
Hiermee lijnt u de doelregel links, in het midden of rechts uit.
Opmerking:Bij de eigenschappen Lettertype, Grootte, Tekstkleur, Vet, Cursief en Uitlijning worden altijd de eigenschappen weergegeven voor de regel die van toepassing is op de huidige selectie in het venster Document. Als u een van deze eigenschappen wijzigt, heeft dat invloed op de doelregel.
Tekstkleur bewerken met de eigenschappencontrole
Als u geen speciale regel op uw tekst hebt toegepast, kunt u de kleur van uw tekst rechtstreeks in de eigenschappencontrole bewerken. Bekijk de kleur van de tekst in het volgende voorbeeld voordat de kleur werd bewerkt. In het veld naast de kleurkiezer wordt de kleur wit weergegeven. Dit is de kleur van de tekst waarin u uw cursor hebt geplaatst.


Als u de kleur van tekst wilt bewerken, selecteert u de tekst waarvan u de kleur wilt bewerken. Klik op de kleurkiezer en selecteer de gewenste kleur. Bekijk de volgende afbeelding waarin in de eigenschappencontrole de nieuwe kleur wordt weergegeven.


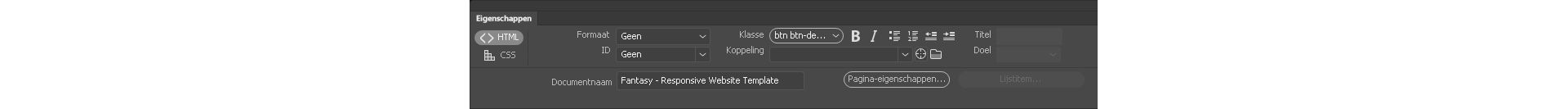
HTML-opmaak instellen in de eigenschappencontrole
-
Open de eigenschappencontrole (Venster > Eigenschappen) als deze nog niet is geopend en klik op de knop HTML.
-
Selecteer de tekst die u wilt opmaken.
-
Stel de opties in die u wilt toepassen op de geselecteerde tekst:
HTML-eigenschappen voor tekstopmaak instellen HTML-eigenschappen voor tekstopmaak instellen Indeling
Bepaalt de alineastijl van de geselecteerde tekst. Alinea past de standaardopmaak voor een <p>-tag toe, Kop 1 voegt een H1-tag toe enzovoort.
ID
Hiermee kent u een id aan uw selectie toe. In het pop-upmenu Id (indien van toepassing) worden alle niet-gebruikte, gedeclareerde id's van het document weergegeven.
Klasse
Hier wordt de klassenstijl weergegeven die momenteel op de geselecteerde tekst is toegepast. Als er geen stijl op de selectie is toegepast, geeft het pop-upmenu Geen CSS-stijl weer. Als er verschillende stijlen op de selectie zijn toegepast, blijft het menu leeg.
Gebruik het menu Stijl voor een van de volgende handelingen:
Selecteer de stijl die u wilt toepassen op de selectie.
Selecteer Geen om de huidige geselecteerde stijl te verwijderen.
Selecteer Naam wijzigen als u de naam van de stijl wilt veranderen.
Selecteer Stijlpagina koppelen om een dialoogvenster te openen waarin u een externe stijlpagina aan de pagina kunt koppelen.
Vet
Past <b> of <strong> toe op de geselecteerde tekst naargelang de stijlvoorkeur die is ingesteld in de categorie Algemeen van het dialoogvenster Voorkeuren.
Cursief
Past <i> of <em> toe op de geselecteerde tekst naargelang de stijlvoorkeur die is ingesteld in de categorie Algemeen van het dialoogvenster Voorkeuren.
Niet-geordende lijst
Hiermee maakt u een lijst met opsommingstekens van de geselecteerde tekst. Als er geen tekst is geselecteerd, wordt er een nieuwe lijst met opsommingstekens gestart.
Geordende lijst
Hiermee maakt u een genummerde lijst van de geselecteerde tekst. Als er geen tekst is geselecteerd, wordt er een nieuwe genummerde lijst gestart.
Blockquote en Blockquote verwijderen
Hiermee kunt u geselecteerde tekst laten inspringen of de inspringing verwijderen door het toepassen of verwijderen van de blockquote-tag. In een lijst maakt u met inspringen een geneste lijst en maakt u met het verwijderen van de inspringing het nesten van de lijst ongedaan.
Koppeling
Hiermee maakt u een hypertekstkoppeling van de geselecteerde tekst. Klik op het mappictogram om naar een bestand in de site te bladeren, typ de URL, sleep het pictogram voor Wijzen naar bestand naar een bestand in het deelvenster Bestanden of sleep een bestand uit het deelvenster Bestanden naar het vak.
Titel
Hier kunt u de inhoud van de knopinfo voor een hyperlink opgeven.
Doel
Hiermee kunt u het frame of venster opgeven waarin het gekoppelde document wordt geladen:
_blank laadt het gekoppelde bestand in een nieuw naamloos browservenster.
_parent laadt het gekoppelde bestand in het bovenliggende frame of venster ten opzichte van het frame dat de koppeling bevat. Als het frame dat de koppeling bevat niet is genest, wordt het gekoppelde bestand geladen in het volledige browservenster.
_self laadt het gekoppelde bestand in het frame of venster waarin de koppeling zich bevindt. Dit doel is impliciet, dus u hoeft het meestal niet op te geven.
_top laadt het gekoppelde bestand in het volledige browservenster en verwijdert daarbij alle frames.
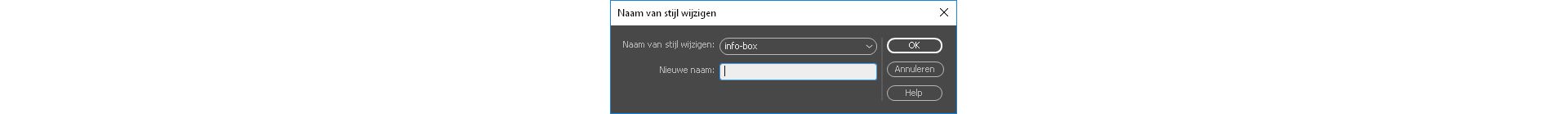
De naam van de klasse wijzigen vanuit de HTML-eigenschappencontrole
In Dreamweaver worden alle klassen die voor uw pagina beschikbaar zijn, weergegeven in het menu Klasse van de HTML-eigenschappencontrole. U kunt de namen van stijlen in deze lijst wijzigen door de optie Naam wijzigen aan het einde van de lijst met klassenstijlen te selecteren.
-
Selecteer in het deelvenster van de eigenschappencontrole de vervolgkeuzelijst Klasse.
-
Selecteer in de lijst die wordt weergegeven, de optie Naam wijzigen aan het einde van de lijst.
-
Selecteer de stijl waarvan u de naam wilt wijzigen in het pop-upmenu Naam van stijl wijzigen.
De naam van een HTML-klasse wijzigen De naam van een HTML-klasse wijzigen -
Geef in het tekstveld Nieuwe naam een nieuwe naam op en klik op OK.