- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Lees hoe u in de codeweergave kunt werken en haal het beste uit de coderingsmogelijkheden van Dreamweaver.
U kunt in Dreamweaver op verschillende manieren met code werken.
U kunt een nieuw codebestand openen via het dialoogvenster Nieuw document en vervolgens de code typen.


Terwijl u typt, worden coderingstips weergegeven om u te helpen bij het selecteren van code en om spelfouten te voorkomen. Krijg indien nodig hulp voor CSS door de handige Snelle documenten van Dreamweaver te gebruiken.
U kunt ook code invoegen met het deelvenster Invoegen of gebruik coderingssneltoetsen zoals Emmet-afkortingen.
Als u steeds dezelfde stukken code kopieert en plakt, probeer dan eens deze tijdbesparende functies:
- Het deelvenster Fragmenten is onschatbaar voor het snel maken en invoegen van vooraf opgemaakte codefragmenten in uw code.
- Met Meerdere cursors kunt u tegelijkertijd meerdere regels code maken en bewerken.
Dreamweaver biedt ook een goede set bewerkingsgereedschappen die het navigeren door en het aanbrengen van wijzigingen in uw code een snel proces maken.
- Gebruik de functie Zoeken en vervangen van Dreamweaver om te zoeken naar tags, kenmerken of tekst in een code.
- Gebruik de Codenavigator om naar gerelateerde code binnen en buiten het huidige bestand te navigeren. Of nog beter, gebruik de functie Snel bewerken om code in gerelateerde bestanden te bewerken zonder het bestand in een nieuw tabblad te openen.
- Klik met de rechtermuisknop op de code om een eenvoudig, relevant contextmenu weer te geven om code direct te bewerken.
- Gebruik Tags rondom plaatsen om tekst in tags te omsluiten.
Lees verder voor meer informatie over al deze codefuncties.
Code invoegen met het deelvenster Invoegen
-
Plaats de invoegpositie in de code.
-
Selecteer de gewenste categorie in het deelvenster Invoegen.
-
Klik op een knop in het deelvenster Invoegen of selecteer een item in een pop-upmenu van het deelvenster Invoegen.
Wanneer u klikt op een pictogram, verschijnt de code direct op de pagina of verschijnt er een dialoogvenster waarin u om meer informatie wordt gevraagd om de code te voltooien.
Het aantal en type knoppen dat beschikbaar is in het deelvenster Invoegen hangt af van het huidige documenttype. Dit hangt ook af van het feit of u de codeweergave of de ontwerpweergave gebruikt.
De Emmet-toolkit gebruiken met Dreamweaver
Emmet is een insteekmodule voor snelle codering en het genereren van HTML- en CSS-code.
Gebruik Emmet-afkortingen in de codeweergave of codecontrole in Dreamweaver en druk op de Tab-toets om deze afkortingen uit te breiden naar HTML-opmaakcodes of CSS.
HTML-afkortingen worden uitgebreid in HTML- en PHP-pagina's. CSS-afkortingen worden uitgebreid in CSS-, LESS-, Sass-, SCSS-pagina's of binnen de stijltag in een HTML-pagina.
Hier zijn een paar voorbeelden die laten zien hoe u Emmet-afkortingen in de codeweergave kunt gebruiken. Raadpleeg de documentatie voor Emmet voor gedetailleerde informatie en referentie.
Dreamweaver biedt momenteel ondersteuning voor afkortingen van Emmet 1.2.2.
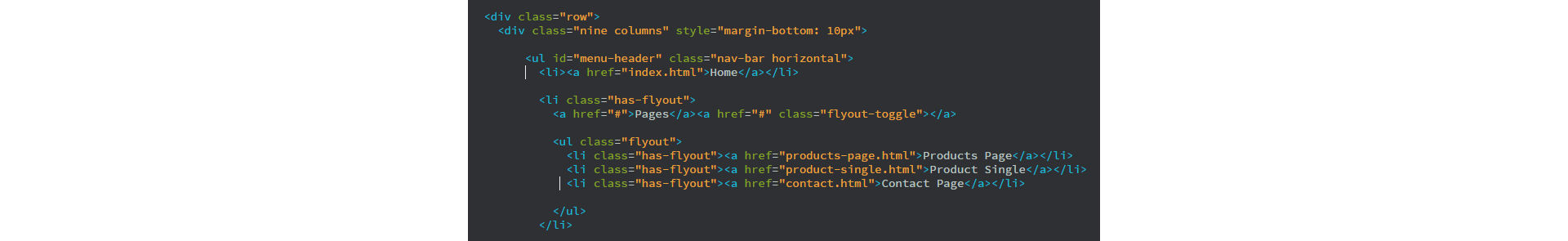
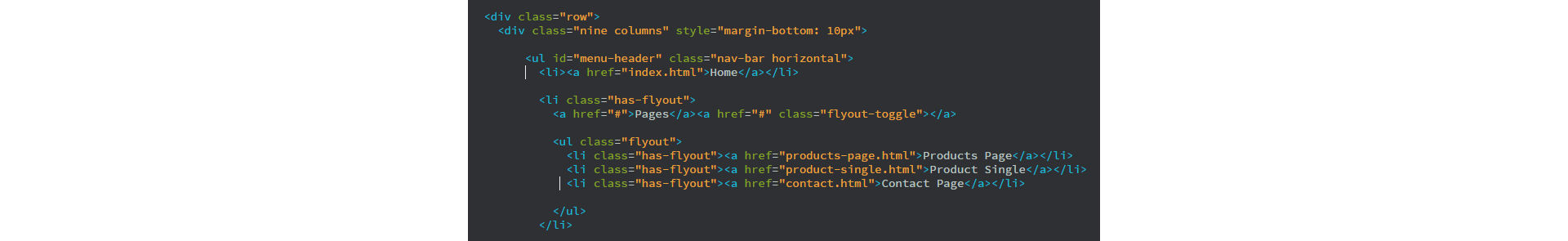
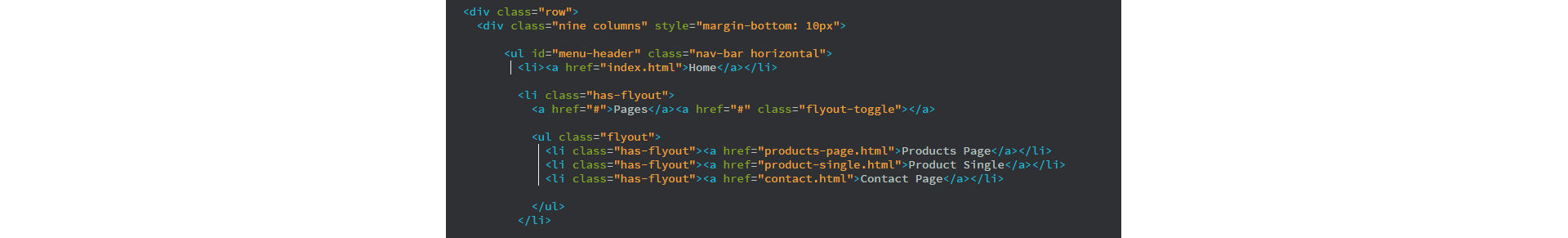
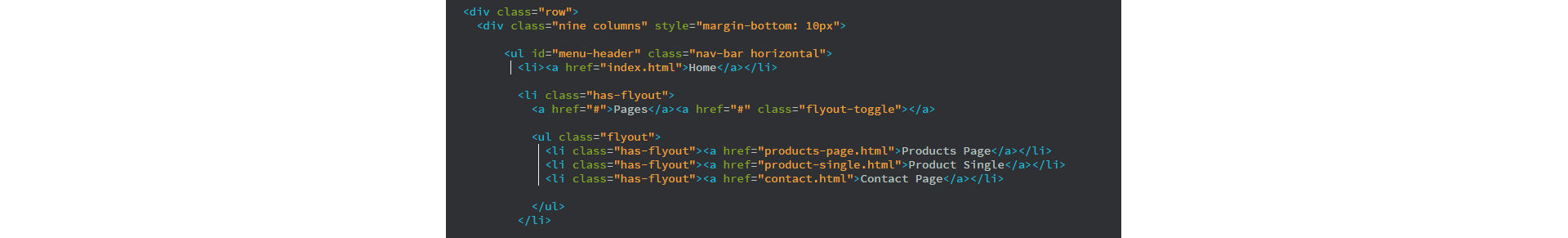
Voorbeeld 1: HTML-code invoegen met Emmet
Als u snel HTML-code voor een niet-geordende lijst met drie elementen wilt toevoegen, opent u het HTML-bestand en typt u de volgende Emmet-afkorting in de codeweergave in <body></body>:
div>(ul>li*3>{Lorem Ipsum})+p*4>lorem
Zorg ervoor dat de cursor direct achter de Emmet-afkorting is geplaatst en druk op Tab om de afkorting uit te breiden. U kunt ook de volledige afkorting selecteren en vervolgens op Enter drukken.
De afkorting wordt uitgebreid naar de volgende code:
<div>
<ul>
<li>Lorem Ipsum</li>
<li>Lorem Ipsum</li>
<li>Lorem Ipsum</li>
</ul>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe, voluptatum, perferendis ad impedit iste assumenda et laborum doloribus optio molestiae perspiciatis modi quaerat corrupti velit cupiditate eligendi tempora temporibus vel.</p>
<p>Ipsa, distinctio, eveniet ad numquam libero quam doloremque culpa illo ex possimus eligendi amet nesciunt provident inventore rerum facere ea veritatis itaque? Suscipit rem asperiores excepturi sapiente enim architecto esse.</p>
<p>Harum, ad porro molestiae corporis natus aut non fugit. Recusandae, reprehenderit, voluptate voluptas reiciendis voluptatum tempora vero vel libero facere fuga maiores ratione eaque ad illum porro dignissimos sit eos.</p>
<p>Dignissimos, molestiae, quis ducimus ratione temporibus sed accusamus libero consequuntur ex velit maiores illum repudiandae cum! Dolorum, dolore, pariatur, incidunt in saepe laudantium consequatur provident totam vero velit nobis accusantium!</p>
</div>
Voorbeeld 2: CSS-code invoegen met Emmet
Als u CSS-code wilt invoegen om een randstraal met leveranciervoorvoegsels te maken, opent u het CSS-bestand en typt u de volgende Emmet-afkorting in een klasse:
-bdrs
Wanneer u op Tab drukt, wordt de afkorting uitgebreid naar de volgende code:
-webkit-border-radius: ; -moz-border-radius: ; border-radius: ;
Opmerkingen gebruiken in code
Een opmerking is beschrijvende tekst die u in de HTML-code invoegt om de code toe te lichten of om andere informatie te bieden. De tekst van de opmerking is alleen zichtbaar in de codeweergave en wordt niet weergegeven in een browser.
Opmerkingen toevoegen aan uw code
Als u opmerkingen wilt toevoegen, typt u eerst de tekst van de opmerking. Plaats de cursor vervolgens op de invoegpositie en klik op het pictogram Invoegen op de werkbalk om het vervolgmenu Commentaar toepassen te openen.
U kunt ook tekst selecteren en omzetten in een opmerking. De geselecteerde tekst wordt omsloten in een commentaarblok.


U kunt opmerkingen toevoegen met verschillende syntaxisopties. Selecteer de juiste syntaxis en Dreamweaver voegt de tags voor u in. U hoeft alleen maar uw opmerking te typen.
U kunt ook de sneltoetsen Ctrl+/ (op Windows) of Cmd+/ (op Mac) gebruiken om opmerkingen toe te voegen.
Als u de sneltoets gebruikt zonder tekst te selecteren, wordt de opmerking toegepast op de huidige regel. Als u tekst selecteert en de sneltoets gebruikt, wordt de opmerking toegepast op de geselecteerde tekst.
Opmerkingen uit uw code verwijderen
Als u code-opmerkingen wilt verwijderen, selecteert u de code en klikt u op het pictogram Commentaar verwijderen op de werkbalk.U kunt ook de sneltoetsen Ctrl+/ (op Windows) of Cmd+/ (op Mac) gebruiken om opmerkingen te verwijderen.
Schakelen tussen code-opmerkingen
Om te schakelen tussen het weergeven en verbergen van opmerkingen in de codeweergave, drukt u simpelweg op Ctrl+/ op Windows of Cmd+/ op Mac voor de geselecteerde opmerking of regel.
Meerdere cursors gebruiken om tekst op meerdere plaatsen toe te voegen of te wijzigen
Voeg cursors op meerdere plaatsen toe of selecteer meerdere secties van code en bewerk deze gelijktijdig door de functie Meerdere cursors van Dreamweaver te gebruiken.
De bwerkingen kopiëren en plakken, en zoeken en vervangen, werken niet met meerdere cursors of selecties.
Meerdere cursors of selecties toevoegen
U kunt meerdere cursors op verschillende manieren toevoegen, afhankelijk van uw vereisten.
Als u dezelfde tekst op meerdere plaatsen wilt toevoegen zonder dat bestaande tekst wordt vervangen, voegt u meerdere cursors toe.
Als u bestaande tekst wilt vervangen, kunt u meerdere selecties doen. U kunt ononderbroken tekstregels selecteren, onderbroken tekstregels, of beide, en er cursors aan toevoegen.
Als u meerdere cursors of selecties in dezelfde kolom over ononderbroken lijnen wilt toevoegen:
Houd de Alt-toets ingedrukt en sleep vervolgens verticaal. Wanneer u verticaal sleept, worden cursors toegevoegd aan elke regel waarlangs u sleept.


Als u doorlopende tekstregels wilt selecteren, drukt u op Alt en sleept u diagonaal. Wanneer u in diagonale richting sleept, selecteert Dreamweaver een rechthoekige blok tekst in die selectie.


Om snel cursors toe te voegen of meerdere regels op te nemen in een selectie, drukt u op Shift-Alt-omhoog op het toetsenbord.
Nadat u de cursors (of geselecteerde tekst) op meerdere plaatsen hebt toegevoegd, begint u met typen.
Als u meerdere cursors hebt, wordt nieuwe tekst toegevoegd.
Als u de inhoud in meerdere regels tekst hebt geselecteerd, wordt de geselecteerde tekst vervangen door de nieuwe tekst die u invoert.
Om meerdere cursors op verschillende kolommen over regels toe te voegen:
Om cursors aan onderbroken tekstregels toe te voegen, houdt u de Ctrl-toets ingedrukt en klikt u op meerdere regels waar u de cursor wilt plaatsen.


Om onderbroken tekstregels te selecteren, selecteert u wat tekst en drukt u vervolgens op de Ctrl-toets (Windows) of de Cmd-toets (Mac) en gaat u verder met het maken van selecties.


Cursors aan het begin/einde van elke regel toevoegen:
Selecteer meerdere tekstregels en druk op de rechter- of linkerpijltoets.
Cursors toevoegen in voorafgaande of volgende regels voor een selectie:
Druk op Shift+Alt+omhoog/omlaag en druk vervolgens op pijl-rechts.
Doorlopende en onderbroken tekstregels selecteren:
U kunt deze technieken combineren om zowel ononderbroken als afzonderlijke tekstregels in één beweging te selecteren.
Selecteer eerst de afzonderlijke tekstregels, druk daarna op Ctrl+Alt (Windows) of Cmd+Alt (Mac) en sleep vervolgens om een reeks regels aan de huidige selectie toe te voegen.


Hulp bij CSS in Dreamweaver met het Snelle documenten
Bij het werken met CSS-, LESS- of SCSS-bestanden in Dreamweaver kunt u snel meer informatie over CSS-eigenschappen of -waarden krijgen.
Plaats de cursor in een eigenschap of een waarde en druk op Ctrl+K. Dreamweaver opent documentatie van de WebPlatform Docs-project.
U kunt meerdere inline editors en documentviewers tegelijk openen.


Als u één inline editor of documentviewer wilt sluiten, klikt u op „X“ in de linkerbovenhoek of drukt u op Esc terwijl Snelle Documenten in focus is.
Om alle inline editors en documenten te sluiten, plaatst u de cursor weer in de insluitende code-editor en drukt u op Escape.
Code analyseren
Dreamweaver ondersteunt linting (code analyseren voor mogelijke fouten) voor HTML, CSS, en JavaScript.
In het deelvenster Uitvoer wordt een lijst van de fouten en waarschuwingen weergegeven die door linting worden gedetecteerd. Zie Linting voor code gebruiken voor meer informatie.
Bovendien geeft Dreamweaver ook een snelle voorvertoning van fouten in de kolom regelnummer van de onjuiste regel. Het regelnummer wordt in het rood weergegeven om aan te geven dat het fouten bevat en wanneer u de muisaanwijzer eroverheen beweegt, wordt een korte beschrijving van de fout weergegeven.
Opmerking: Alleen de eerste fout in de regel wordt weergegeven. Als de regel slechts één waarschuwing bevat, wordt de beschrijving van de waarschuwing weergegeven. Als de regel een waarschuwing en een fout bevat, wordt alleen de beschrijving van de fout weergegeven.
Tekst omsluiten met code met de functie Tags rondom plaatsen
Gebruik de functie Tags rondom plaatsen in Codeweergave om specifieke regels tekst met een tag te omsluiten. In de Ontwerp- of in Live-weergave kunt u deze functie gebruiken om objecten te omsluiten met een tag.
-
Selecteer tekst in codeweergave of een object in de ontwerpweergave en druk op Ctrl+T op uw toetsenbord.
Een pop-up wordt weergegeven waarin u uit een aantal html-tags kunt selecteren.
-
Selecteer een tag in het menu.
Als u in codeweergave werkt, wordt de geselecteerde tekst omsloten door de tag. Als u in code- of ontwerpweergave werkt, wordt het geselecteerde object omsloten door de tag.
Code bewerken met het contextmenu Coderen
In het contextmenu van Dreamweaver kunt u snel bewerkingen uitvoeren op uw code.
U opent het contextmenu door te klikken met de rechtermuisknop (Windows) of met ingedrukte Command-toets (Mac). U kunt de volgende opties gebruiken:
Snel bewerken
Klik op deze optie om de modus Snel bewerken te openen. In deze modus biedt Dreamweaver inline context-specifieke code en gereedschappen waarmee u snel naar de codeselectie wordt verwezen die u nodig heeft. Zie Snel Bewerken voor meer informatie.
Knippen, kopiëren, plakken
Klik op deze opties om tekst snel te knippen, kopiëren en plakken zonder dat u hiervoor het Menu hoeft te openen.
Zoeken en vervangen, Volgende zoeken, Vorige zoeken
Klik op deze opties om tekst snel te zoeken en te vervangen zonder dat u het menu Zoeken hoeft te openen.
Nieuw fragment maken
Gebruik deze optie om codefragmenten te maken die u kunt opslaan voor toekomstig gebruik. Selecteer de code en klik op Nieuw fragment maken om van de geselecteerde code een fragment te maken. Zie Werken met codefragmenten voor meer informatie.
Verwant bestand openen
Klik met de rechtermuisknop op een koppeling/scripttag en klik op Verwante bestand openen om het bestand te openen.
Stijlpagina koppelen
Een externe css-stijlpagina aan de pagina toevoegen.
Selectie samenvouwen
Het vervolgmenu Selectie bevat diverse codebewerkingsopties die u op een geselecteerd stuk code kunt toepassen, zoals regel- en blokopmerkingen in- en uitschakelen, selecties uit- en samenvouwen, inline CSS converteren naar CSS-regels, CSS-regels verplaatsen en code afdrukken.
Code-navigator
Klik op deze optie om naar gerelateerde codebronnen te gaan, zoals interne of externe CSS-regels, includes aan serverzijde, externe JavaScript-bestanden, bovenliggende sjabloonbestanden, bibliotheekbestanden en iframe-bronbestanden. Zie Naar gerelateerde code navigeren voor meer informatie.
Hulpmiddelen voor coderingstips
Met het submenu Hulpmiddelen voor coderingstips kunt u de gereedschappen kleurkiezer, URL-browser, en lettertypenlijst weergeven.
Codeblokken inspringen
Terwijl u code schrijft en bewerkt in de codeweergave of de codecontrole, kunt u het inspringingsniveau van een geselecteerd codeblok of een regel code wijzigen en deze telkens één tab naar links of naar rechts verschuiven.
Het geselecteerde codeblok inspringen
- Druk op de Tab-toets, of
- Druk op Ctrl+] of
- Selecteer Bewerken > Code inspringen.
De inspringing van het geselecteerde codeblok verkleinen
- Druk op Shift+Tab of
- Druk op Ctrl+[ of
- Selecteer Bewerken > Code niet inspringen.
Naar gerelateerde code navigeren
In de codenavigator wordt een lijst weergegeven met codebronnen die betrekking hebben op een bepaalde selectie op uw pagina. Gebruik deze lijst om naar gerelateerde codebronnen te gaan, zoals interne of externe CSS-regels, includes aan serverzijde, externe JavaScript-bestanden, bovenliggende sjabloonbestanden, bibliotheekbestanden en iframe-bronbestanden. Wanneer u in de codenavigator op een koppeling klikt, opent Dreamweaver het bestand dat het relevante stukje code bevat. Het bestand wordt in het gebied met verwante bestanden weergegeven als dit is ingeschakeld. Als u verwante bestanden niet hebt ingeschakeld, opent Dreamweaver het geselecteerde bestand als een afzonderlijk document in het venster Document.
Als u in de codenavigator op een CSS-regel klikt, wordt u direct naar die regel gebracht. Als het een interne regel van het bestand is, wordt de regel in de gesplitste weergave weergegeven. Als de regel zich in een extern CSS-bestand bevindt, opent Dreamweaver het bestand en wordt de regel in het gebied voor verwante bestanden boven het hoofddocument weergegeven.
U kunt de codenavigator vanuit de ontwerpweergave, codeweergave, gesplitste weergave en de codecontrole openen.
Ga naar www.adobe.com/go/dw10codenav voor een video-overzicht van het technische Dreamweaver-team over werken met de codenavigator.
Ga naar www.adobe.com/go/lrvid4044_dw voor een zelfstudievideo over werken met Live View, verwante bestanden en de codenavigator.
De codenavigator openen
-
Houd Alt (Windows) of Command+Option (Macintosh) ingedrukt terwijl u ergens op de pagina klikt. De codenavigator geeft koppelingen weer naar de code die invloed heeft op het gebied waarop u hebt geklikt.
Klik buiten de codenavigator om deze te sluiten.
U kunt de codenavigator ook openen door te klikken op het symbool van de codenavigator ![]() . Dit symbool wordt bij de invoegpositie op de pagina weergegeven wanneer de muis 2 seconden niet is gebruikt.
. Dit symbool wordt bij de invoegpositie op de pagina weergegeven wanneer de muis 2 seconden niet is gebruikt.
Met de codenavigator naar code navigeren
-
Open de codenavigator vanuit het gebied op de pagina waarin u bent geïnteresseerd.
-
Klik op het stukje code waar u naartoe wilt gaan.
De codenavigator groepeert gerelateerde codebronnen per bestand en geeft de bestanden in alfabetische volgorde weer. Stel dat CSS-regels in drie externe bestanden invloed hebben op de selectie in uw document. In dat geval geeft de codenavigator deze drie bestanden weer plus de CSS-regels die relevant zijn voor de selectie. Voor CSS die betrekking hebben op een gegeven selectie, werkt de codenavigator net als het deelvenster CSS-stijlen in Huidige modus.
Als u de muis boven CSS-regels houdt, geeft de codenavigator scherminfo weer over de eigenschappen in de regel. Deze gereedschapstips zijn handig wanneer u de vele regels die dezelfde naam hebben, van elkaar wilt onderscheiden.
Het symbool van de codenavigator uitschakelen
-
Open de codenavigator.
-
Selecteer Symbool uitschakelen in de rechterbenedenhoek.
-
Klik buiten de codenavigator om deze te sluiten.
Als u het symbool van de codenavigator weer wilt inschakelen, houdt u Alt (Windows) of Command+Option (Macintosh) ingedrukt om de codenavigator te openen, en schakelt u de optie Symbool uitschakelen uit.
Naar een JavaScript- of VBScript-functie gaan
In de codeweergave en de codecontrole kunt u een lijst weergeven met alle JavaScript- VBScript-functies in uw code en naar een van die functies springen.
-
Geef het document weer in de codeweergave (Weergave > Code) of de codecontrole (Venster > Codecontrole).
-
Voer een van de volgende handelingen uit:
Klik met de rechtermuisknop (Windows) of met ingedrukte Control-toets (Macintosh) ergens in de codeweergave en selecteer het vervolgmenu Functies in het snelmenu.
Opmerking:Het vervolgmenu Functies verschijnt niet in de ontwerpweergave.
Eventuele JavaScript- of VBScript-functies in de code worden weergegeven in het vervolgmenu.
Opmerking:Als u de functies in alfabetische volgorde wilt weergeven, klikt u met de rechtermuisknop en ingedrukte Ctrl-toets (Windows) of met ingedrukte Option- en Control-toets (Macintosh) in de codeweergave en selecteert u het vervolgmenu Functies.
- Klik in de codecontrole op de knop Codenavigatie ({ }) op de werkbalk.
-
Selecteer een functienaam om naar die functie in de code te springen.
JavaScript uitpakken
De JavaScript Extractor (JSE) verwijdert (bijna) alle JavaScript uit uw Dreamweaver-document, exporteert het naar een extern bestand en koppelt het extern bestand aan uw document. De JSE kan ook gebeurtenishandlers, zoals onclick en onmouseover uit uw code verwijderen, en de JavaScript voor deze handlers onopvallend aan het document koppelen.
Voordat u de JavaScript Extractor gaat gebruiken, dient u op de hoogte te zijn van de volgende beperkingen:
De JSE haalt geen script-tags uit het hoofdgedeelte van het document (behalve in het geval van Spry-widgets). In sommige gevallen levert het extern maken van deze scripts onverwachte resultaten op. Standaard vermeldt Dreamweaver deze scripts in het dialoogvenster JavaScript extern maken, maar ze worden niet voor extractie geselecteerd. (U kunt ze desgewenst handmatig selecteren.)
De JSE haalt JavaScript niet uit bewerkbare gebieden van DWT-bestanden (Dreamweaver-sjabloonbestanden), niet-bewerkbare gebieden van sjabloonexemplaren of Dreamweaver-bibliotheekitems.
Nadat u JavaScript met de optie JavaScript extern maken en onopvallend koppelen hebt verwijderd, kunt u de Dreamweaver-gedragingen in het deelvenster Gedrag niet meer bewerken. Dreamweaver kan het deelvenster Gedrag niet controleren en vullen met gedragingen die eerder onopvallend zijn gekoppeld.
U kunt de wijzigingen niet ongedaan maken nadat u de pagina hebt gesloten. U kunt de wijzigingen echter wel ongedaan maken zolang u in dezelfde bewerkingssessie bent. Kies Bewerken > Ongedaan maken JavaScript extern maken om de handeling ongedaan te maken.
Sommige zeer complexe pagina's werken mogelijk niet zoals u verwacht. Wees voorzichtig met het uitpakken van JavaScript uit pagina's met document.write() in de hoofdvariabelen en globale variabelen.
Ga naar www.adobe.com/go/dw10javascript voor een video-overzicht van het technische Dreamweaver-team over JavaScript-ondersteuning in Dreamweaver.
De JavaScript Extractor gebruiken:
-
Open een pagina die JavaScript bevat.
-
Klik op Gereedschappen > JavaScript Extern maken.
-
Bewerk indien nodig de standaardselecties van het dialoogvenster JavaScript extern maken.
Selecteer Alleen JavaScript extern maken als u wilt dat Dreamweaver alle JavaScript naar een extern bestand verplaatst, en in het huidige document een verwijzing naar dit bestand opneemt. Bij deze optie blijven gebeurtenishandlers, zoals onclick en onload in het document en blijven gedragingen zichtbaar in het deelvenster Gedrag.
Selecteer JavaScript extern maken en onopvallend koppelen als u wilt dat Dreamweaver 1) JavaScript naar een extern bestand verplaatst en een verwijzing naar dit bestand opneemt in het huidige bestand, en 2) gebeurtenishandlers uit de HTML verwijdert en deze in runtime invoegt met JavaScript. Als u deze optie selecteert, kunt u de gedragingen niet meer in het deelvenster Gedrag bewerken.
Schakel in de kolom Bewerken alle bewerkingen uit die u niet wilt doorvoeren, of selecteer alle bewerkingen die Dreamweaver niet standaard heeft geselecteerd.
Standaard worden de volgende bewerkingen wel vermeld, maar niet geselecteerd:
Scriptblokken in het head-gedeelte van het document die aanroepen naar document.write() of document.writeln() bevatten.
Scriptblokken in het head-gedeelte van het document die functiehandtekeningen bevatten met betrekking op EOLAS-afhandelingscode; deze maken immers gebruik van document.write().
Scriptblokken in het hoofdgedeelte van het document, tenzij de blokken alleen constructors van Spry-widgets of Spry-gegevenssets bevatten.
Dreamweaver kent automatisch id's toe aan elementen die nog geen id hebben. Als u liever een andere id hebt, kunt u ze bewerken in het tekstvak Id.
-
Klik op OK.
In het overzichtsvenster vindt u een overzicht van de extracties. Bekijk de extracties en klik op OK.
-
Sla de pagina op.
Dreamweaver maakt een bestand SpryDOMUtils.js en een ander bestand dat de verwijderde JavaScript bevat. Dreamweaver slaat het bestand SpryDOMUtils.js in een map SpryAssets op uw site op en slaat het andere bestand op op hetzelfde niveau als de pagina waaruit de JavaScript is verwijderd. Vergeet niet beide afhankelijke bestanden naar uw webserver te laden wanneer u de originele pagina laadt.
Snel bewerken
In plaats van de codeeromgeving vol te zetten met veel deelvensters en pictogrammen, toont de modus Snel bewerken in Dreamweaver context-specifieke code en gereedschappen inline zodat u snel naar de codesectie kunt gaan die u nodig hebt.
U kunt in de modus Snel bewerken als volgt openen:
- Klik met de rechtermuisknop op een codefragment en selecteer Snel bewerken in het contextmenu dat wordt weergegeven
- Druk op Ctrl+E ( (Windows) of Cmd+E (Mac).
Modus Snel bewerken met HTML-bestanden
Plaats in een HTML-bestand de cursor binnen een klasse of een id-kenmerk (naam of waarde) of in de tagnaam. Snel bewerken toont u CSS, SCSS en LESS-regels in uw project die overeenkomen. U kunt deze regels direct inline bewerken zonder de context van het HTML-bestand te verlaten.


Wanneer meerdere regels voldoen, kunt u door de lijst aan de rechterkant navigeren (of Alt+omhoog/omlaag gebruiken).
Om direct vanuit de inline editor een CSS-regel te maken, klikt u op Nieuwe regel of druk op Ctrl+Alt+N (Windows) of Cmd+Opt+N (Mac).
Modus Snel bewerken met JavaScript-bestanden
Plaats in een Javascript-bestand de cursor op een functienaam. Snel bewerken toont de tekst van de functie (ook als deze in een ander bestand staat waarnaar met een require()-opdracht wordt verwezen).


Modus Snel bewerken met CSS-, SCSS of LESS-bestanden
Als u Snel bewerken opent met uw cursor binnen een kleurwaarde, kunt u de kleurkiezer openen en de kleuren die worden gebruikt in uw CSS-code snel wijzigen.


Plaats in een CSS-, LESS- of SCSS-bestand de cursor op een kwadratische Bézier- of steps()-overgangstimerfunctie en Snel bewerken geeft een grafische overgangskromme-editor weer.
De vooraf gedefinieerde timerfuncties ease, ease-in, ease-out, ease-in-out, step-start en step-end zijn ook geldige beginpunten.


Refactoring van code
Refactoring van code is het proces waarbij bestaande computercode wordt geherstructureerd zonder het externe gedrag te wijzigen. Hierdoor wordt de code beter leesbaar, beheerbaar en begrijpelijker en kunnen fouten makkelijker worden opgespoord. Dit wordt gebruikt wanneer de code dubbele code, lange methoden of grote klassen bevat. Foutopsporing in de code verloopt sneller doordat kleine functies en de juiste vervanging worden gebruikt.
Met Javascript-refactoring kunt u de naam van functies wijzigen en het bereik van een variabele instellen, zodat u deze kunt aanroepen vanuit een codeblok waarin de variabele is gedefinieerd.
Refactoring van code is nu alleen beschikbaar in .js-bestanden.
Refactoring van JavaScript
U kunt refactoring van code toepassen in HTML-, PHP- en JavaScript-documenten. Als u met de rechtermuisknop klikt op het codegebied in Dreamweaver, wordt de optie Refactor weergegeven in de vervolgkeuzelijst. Refactor biedt de volgende opties:
- Naam wijzigen
- Extraheren naar variabele
- Extraheren naar functie
- In Try-Catch plaatsen
- In voorwaarde plaatsen
- Omzetten naar pijlfunctie
- Getters/setters maken


Lees de volgende paragrafen voor meer informatie over de functionaliteit van elke refactoringoptie:
Naam wijzigen
Naam wijzigen wordt gebruikt om alle exemplaren van de naam van een variabele of functie in Javascript-code te wijzigen. Voor refactoring hoeft u geen variabele te selecteren door erop te klikken en te slepen.
Voer de volgende stappen uit om een naam te wijzigen in JavaScript:
-
Markeer code of plaats de tekstcursor in de code die moet worden gewijzigd.
-
Klik met de rechtermuisknop op de geselecteerde tekst en selecteer Refactor > Naam wijzigen. U kunt ook de sneltoets Ctrl + Alt + R in Windows of Command + Option + R in macOS gebruiken om een naam te wijzigen.
-
Er verschijnt een multi-cursorweergave, zodat u alle exemplaren van de variabele kunt wijzigen. Bij multi-cursorverbeteringen wordt het volgende exemplaar van de huidige selectie geselecteerd. Typ een unieke naam voor de variabele of functie om de huidige naam te vervangen.
Voor: Naam wijzigen Voor: Naam wijzigen Na: Naam wijzigen Na: Naam wijzigen
Extraheren naar variabele
Gebruik Extraheren naar variabele om een expressie met een variabele, een lokale variabele of constanten in JavaScript te vervangen door een expressie te selecteren en erop te klikken met de rechtermuisknop. Selecteer vervolgens Refactor > Extraheren naar variabele. U kunt ook Ctrl + Alt + V in Windows of Cmd + Alt + V in macOS gebruiken.




Extraheren naar functie
Gebruik Extraheren naar functie om een expressie te vervangen in de aanroepen van een functie binnen een parameter. De standaardwaarde van de nieuwe parameter kan binnen de functietekst worden geïnitialiseerd of via functieaanroepen worden doorgegeven.
Voer de volgende stappen uit om refactoring toe te passen met Extraheren naar functie:
-
Selecteer een expressie of reeks expressies in JavaScript.
Een expressie selecteren Een expressie selecteren -
Klik met de rechtermuisknop en selecteer Refactor > Extraheren naar functie. U kunt ook Ctrl+Alt+M in Windows of Cmd+Alt+M in Mac OS gebruiken.
-
Selecteer het doelbereik voor de functie die u wilt extraheren in het pop-upmenu dat wordt weergegeven.
Soorten bereik Soorten bereik De uitvoer hangt af van het geselecteerde doelbereik. Het doelbereik kan bijvoorbeeld een constructor, de geselecteerde klasse of een globale functie zijn.
De kenmerken van Extraheren naar functie zijn:
- De parameters die moeten worden doorgegeven, worden geïdentificeerd op basis van id's die aanwezig zijn in de selectie of in het geëxtraheerde bereik.
- De parameters die moeten worden geretourneerd door de functie, worden geïdentificeerd op basis van id's waarvan de waarden in de selectie worden gewijzigd.
- Er wordt ook een functie met een unieke naam gemaakt.
In de volgende schermafbeeldingen ziet u de uitvoer op basis van het geselecteerde doelbereik.
Constructor Constructor Klasse Klasse Globaal Globaal
In Try-Catch plaatsen
Gebruik In Try-Catch plaatsen voor een uitzondering in een codeblok die als fout wordt weergegeven nadat het programma is gecompileerd. Deze functie plaatst het codeblok in een Try-Catch-blok. Dit codeblok wordt gemarkeerd als een uitzondering wanneer het programma wordt uitgevoerd.
Selecteer de code of plaats de cursor in de code, klik met de rechtermuisknop en selecteer Refactor > In Try-Catch plaatsen. Wanneer u de cursor plaatst, worden de omringende instructies gevonden. Anders wordt gecontroleerd of de code al dan niet uit instructies bestaat. Als er instructies zijn, wordt de code in een Try-Catch-blok geplaatst.




In voorwaarde plaatsen
Gebruik In voorwaarde plaatsen om een expressie in de code alleen voor een specifieke voorwaarde te compileren.
Selecteer een expressie in de code, klik met de rechtermuisknop en selecteer Refactor > In voorwaarde plaatsen.




Omzetten naar pijlfunctie
Een pijlfunctie is een expressie die geen eigen functie-expressies heeft zoals this, argumenten, super of new.target. Deze functie-expressies zijn bedoeld voor expressies die geen methode zijn en kunnen niet worden gebruikt als constructor.
Plaats de cursor in een functie, klik met de rechtermuisknop en selecteer Refactor > Omzetten naar pijlfunctie.




- Als de geselecteerde instructie één parameter heeft, wordt de parameterstructuur weergegeven als param => {instructies}.
- Als de geselecteerde instructie geen of meer dan één parameter heeft, zoals param (param1, param2), wordt de parameterstructuur weergegeven als param (param1, param2) => {instructies}.
Getters/setters maken
In JavaScript kan een setter worden gebruikt om een functie uit te voeren als een opgegeven eigenschap een wijziging vereist. Setters worden meestal gebruikt in combinatie met getters om een soort pseudo-eigenschap te creëren. U kunt geen setter maken voor een eigenschap die een werkelijke waarde heeft.
Plaats de cursor op een lid van een objectexpressie, klik met de rechtermuisknop en selecteer Refactor > Getters/setters maken.




Tips voor probleemoplossing
In de volgende tabel vindt u tips voor het oplossen van problemen als een foutbericht op het scherm wordt weergegeven omdat de selectie van de code onjuist is:
|
Functienaam |
Foutbericht |
Tip voor probleemoplossing |
|---|---|---|
|
Naam wijzigen |
Geen expressie op de opgegeven positie |
Plaats de cursor op of voor de naam van een variabele of functie. |
|
Extraheren naar variabele |
Selectie vormt geen uitdrukking |
Selecteer een expressie (uitdrukking) in de code voordat u refactoring op de code toepast. |
|
Extraheren naar functie |
Het geselecteerde blok moet een reeks instructies of een uitdrukking vertegenwoordigen |
Zorg dat u een blok selecteert met een reeks instructies of een expressie. |
|
In Try-Catch plaatsen |
Selecteer geldige code om in een Try-Catch-blok te plaatsen |
Zorg dat u code selecteert voordat u de refactoringoptie In Try-Catch plaatsen toepast. |
|
In voorwaarde plaatsen |
Selecteer geldige code om in een voorwaardeblok te plaatsen |
Zorg dat u een expressie selecteert voordat u de refactoringoptie In voorwaarde plaatsen toepast. |
|
Omzetten naar pijlfunctie |
Plaats de cursor binnen een functie-uitdrukking |
Zorg dat u de cursor binnen een functie-expressie plaatst voordat u de refactoringoptie toepast. |
|
Getters/setters maken |
Plaats de cursor op een lid van een objectuitdrukking |
Zorg dat u de cursor op een lid van een objectexpressie plaatst voordat u de refactoringopties Getters/setters maken toepast. |
Tekst zoeken en vervangen
U kunt de zoek- en vervangfuncties van Dreamweaver gebruiken om te zoeken naar elk type tekst, code of witruimte in uw site of map.
U kunt zoeken in zowel de tekst als de code, maar u kunt ook alleen zoeken in de tekst die wordt weergegeven in de ontwerpweergave of alleen in de code.
U kunt ook krachtige algoritmes voor patroonherkenning (reguliere expressies) gebruiken voor geavanceerde zoek- en vervangbewerkingen.
Als u de gewenste tekst hebt gevonden, kunt u deze vervangen door de opgegeven tekst, code of witruimte.
Zie Tekst zoeken en vervangen voor meer informatie.
Voorvertoningen van afbeeldingen en kleuren in de codeweergave
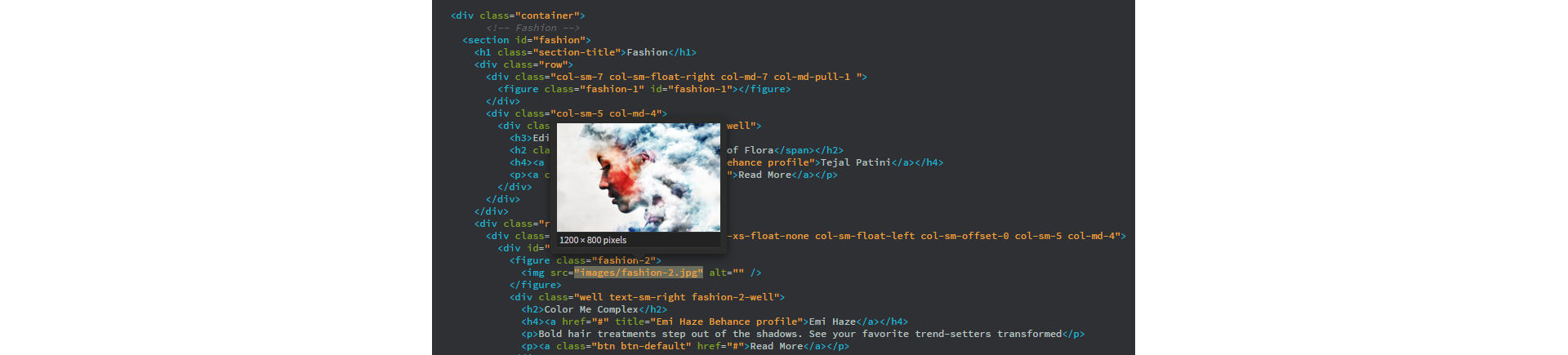
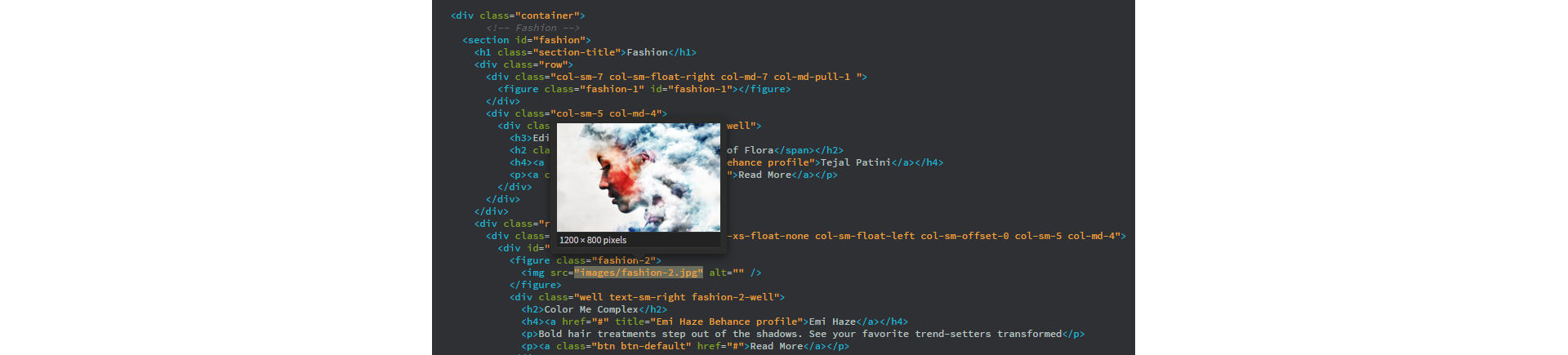
Nadat u de relevante code voor afbeeldingen en kleuren hebt ingevoegd, kunt u deze in de codeweergave bekijken.
Voorvertoning van afbeeldingen
Plaats uw muis op een afbeeldings-URL naar een voorbeeld van de afbeelding in de codeweergave weer te geven. U kunt een voorbeeld bekijken van afbeeldingen waarnaar wordt verwezen als een van de volgende:
- url();
- data-uri()
- Waarden van kenmerk Src van img-tag
Dreamweaver geeft ook voorvertoningen weer van op afstand gehoste afbeeldingen.
Als de voorvertoning voor externe paden niet kan worden weergeven in Dreamweaver, wordt het bericht “Kan afbeelding niet laden” weergegeven.
U kunt een voorvertoning van de volgende afbeeldingstypen weergeven:
- JPEG
- JPG
- PNG
- GIF
- SVG


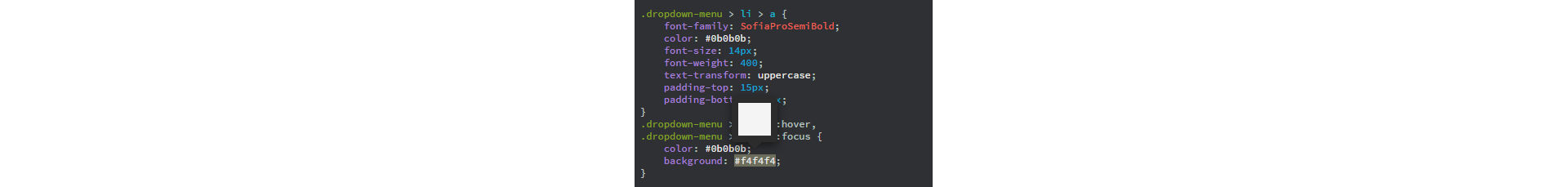
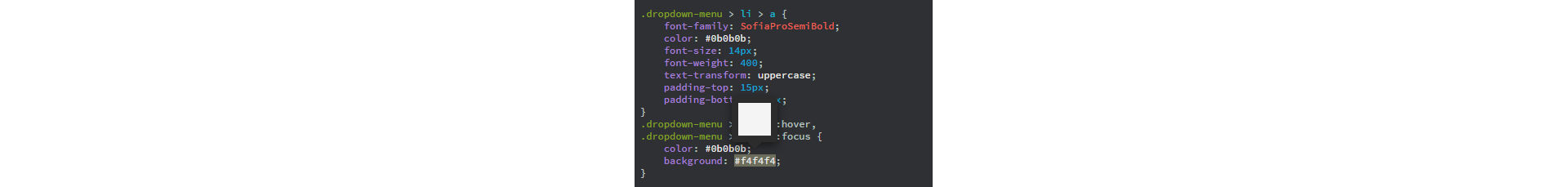
Voorvertoning van kleuren
Houd de muis boven kleurwaarden om een voorvertoning van kleuren in de codeweergave. De ondersteunde indelingen zijn:
- 3 en 6 cijfers hexadecimale kleurwaarden: #ff0000;
- RGB: rgb(0, 0, 0);
- RGBA: rgba(0, 255, 228,0.5);
- HSL: hsl(120, 100%, 50%);
- HSLA: hsla(120, 60%, 70%, 0.3);
- Vooraf gedefinieerde kleurnamen, zoals olijfolie, blauwgroen, rood.
Voorvertoning van kleuren is beschikbaar in alle documenttypen voor de bovenstaande kleurindelingen.


Klik met de rechtermuisknop op een waarde en selecteer Snel bewerken om de kleurkiezer te openen en een andere kleur te selecteren.
Als u voorvertoningen voor afbeeldingen en kleur wilt uitschakelen, schakelt u de optie Weergave > Codeweergaveopties > Voorvertoning van middel uit.
Code afdrukken
U kunt uw code afdrukken, zodat u deze offline kunt bewerken, kunt archiveren of kunt verspreiden.
-
Open een pagina in de codeweergave.
-
Selecteer Bestand > Code afdrukken.
-
Stel afdrukopties in en klik op OK (Windows) of Druk af (Macintosh).






