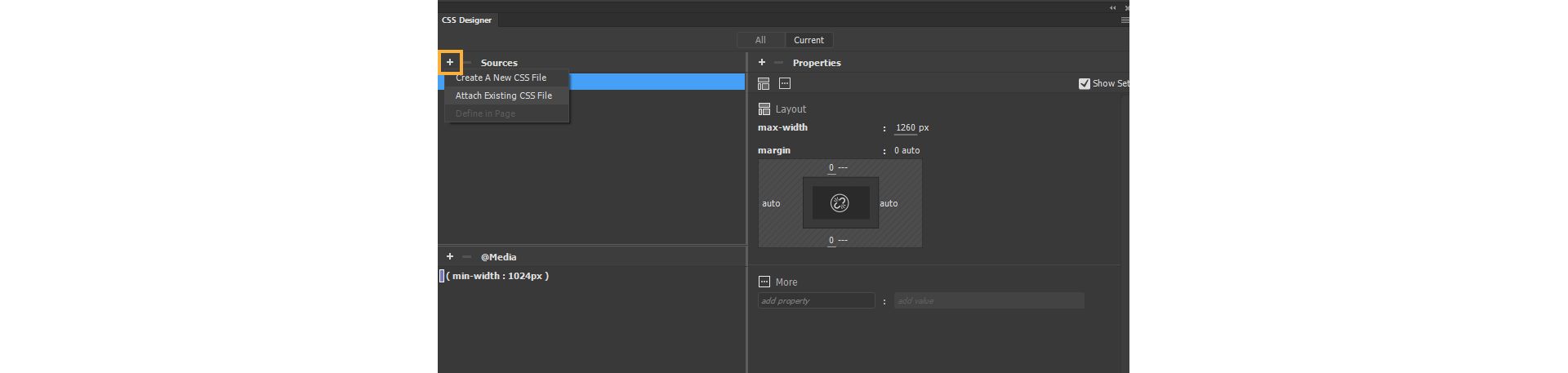
Klik in het deelvenster Bronnen van het deelvenster CSS ontwerpen op ![]() en klik vervolgens op een van de volgende opties:
en klik vervolgens op een van de volgende opties:
- Nieuw CSS-bestand maken: een nieuw CSS-bestand maken en koppelen aan het document
- Bestaand CSS-bestand koppelen: een bestaand CSS-bestand aan het document koppelen
- Definiëren in pagina: CSS in het document definiëren