Geef de regels voor linting op door de configuratiebestanden voor HTML, CSS, DW-sjablonen en JS te bewerken. Zie Regels voor linting opgeven voor meer informatie.
- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Meer informatie over linting van HTML-, CSS- en JS-bestanden en DW-sjablonen in Adobe Dreamweaver. Bekijk fouten en waarschuwingen in het deelvenster Uitvoer en spring met één muisklik naar de coderegels die fouten bevatten.
Of u nu net begint met code schrijven of al veel ervaring hebt, er is altijd een kans dat er per ongeluk of vanwege onvoldoende kennis fouten in uw code sluipen. Wanneer de webpagina of een gedeelte ervan er niet uitziet zoals u had verwacht, wordt u gedwongen de code te controleren op syntaxis- of logische fouten. Foutopsporing kan zeer inspannend en tijdrovend zijn, met name bij complexe implementaties.
Dreamweaver maakt foutopsporing voor code eenvoudig en gemakkelijk dankzij linting. Linting is het proces waarbij code wordt geanalyseerd om mogelijke fouten of verdacht gebruik van code te markeren. Allerlei fouten, zoals HTML-syntaxisfouten, parseerfouten in CSS of waarschuwingen in JavaScript-bestanden, worden gemarkeerd door de linting-functie in Dreamweaver.
De fouten en waarschuwingen worden in een apart deelvenster (het deelvenster Uitvoer) weergegeven dat onder aan de werkruimte is vastgezet. Met elke regel in het deelvenster kunt u naar het gedeelte van de code gaan waar de fout is opgetreden, zodat u de code eenvoudig kunt zoeken en corrigeren. Ook worden de regelnummers van de code in rood gemarkeerd bij fouten en in geel bij waarschuwingen. Wanneer u de muisaanwijzer op de gemarkeerde regelnummers plaatst, verschijnt een voorvertoning van de fout of waarschuwing.
Met de functie Linting bij bewerken worden fouten en waarschuwingen weergegeven in het deelvenster Uitvoer terwijl u de codes bewerkt.
In Dreamweaver kunt u linting toepassen op HTML ( .htm en .html), CSS, DW-sjablonen en JavaScript-bestanden.
Voer de volgende stappen uit om linting van de code uit te voeren voor deze bestanden:
-
-
Schakel linting in of uit. U kunt linting gebruiken wanneer bestanden worden geladen, opgeslagen of bewerkt.
- U kunt linting in- en uitschakelen via de optie Voorkeuren > Linting. Zie Linting inschakelen en voorkeuren instellen voor meer informatie.
Fouten en waarschuwingen voor de bestanden worden weergegeven in het deelvenster Uitvoer. Zie Resultaten van linting en het deelvenster Uitvoer voor meer informatie.
Linting en linting bij bewerken inschakelen en lintingregels opgeven
Klik op Bewerken > Voorkeuren (Win) of Dreamweaver > Voorkeuren (Mac). Klik in de lijst Categorie op Linting, selecteer Linting inschakelen en klik op Toepassen.
Linting bij bewerken
In Dreamweaver is de functie Linting bij bewerken standaard ingeschakeld. Klik op Bewerken > Voorkeuren (Win) of Dreamweaver > Voorkeuren (Mac) om de functie uit te schakelen. Klik in de lijst Categorie op Linting, selecteer Linting bij bewerken en klik op Toepassen.


Regels voor linting opgeven
U kunt linting uitvoeren voor HTML-, CSS- en JS-bestanden door de regels voor linting te bewerken in de bijbehorende configuratiebestanden:
- HTML: DW.htmlhintrc
- CSS: DW.csslintrc
- JS: .eslintrc
Als u deze bestanden wilt openen en bewerken, moet u de volgende stappen uitvoeren:
-
Klik op Bewerken > Voorkeuren (Win) of Dreamweaver > Voorkeuren (Mac).
-
Selecteer Linting in de lijst Categorie.
-
Klik in de sectie Regelset bewerken op het vereiste bestandstype en klik op Bewerken en wijzigingen toepassen.
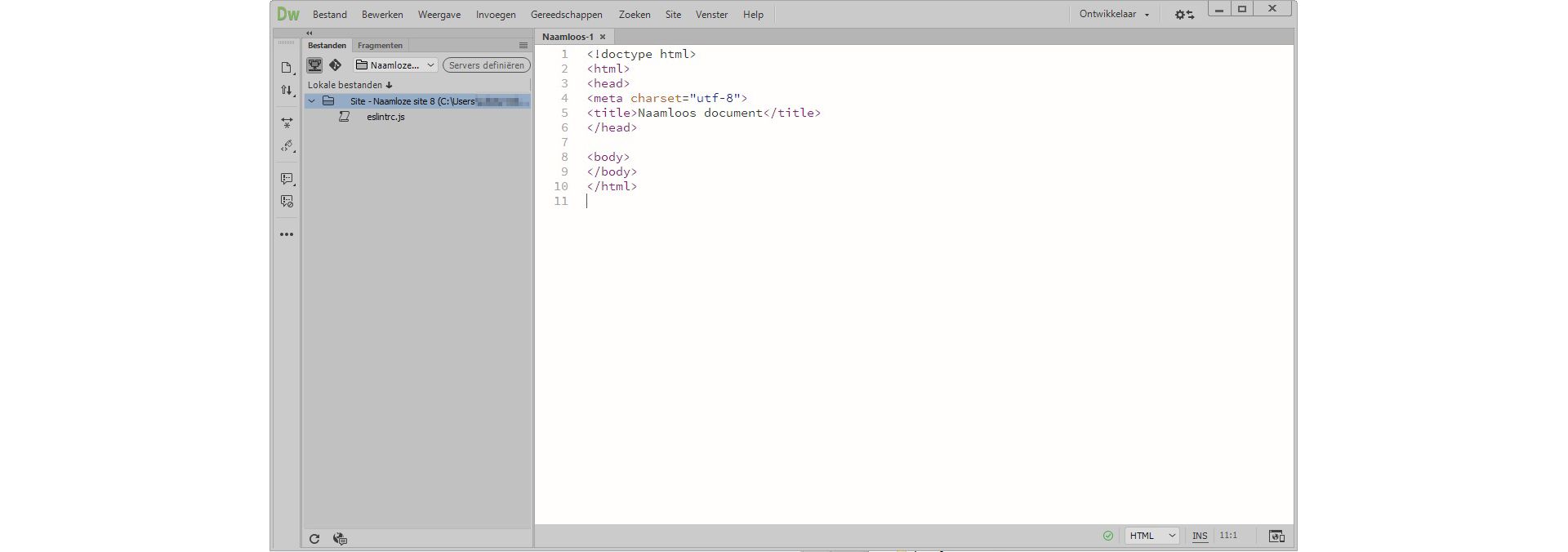
Het bijbehorende configuratiebestand wordt geopend in Dreamweaver.
-
Bewerk de regels voor linting of voeg regels toe aan de configuratiebestanden. Raadpleeg de volgende documentatie voor meer informatie over regels voor linting:
- Linter voor HTML: https://github.com/yaniswang/HTMLHint/wiki/Rules
- Linter voor CSS: https://github.com/CSSLint/csslint/wiki/Rules
- Linter voor JS: https://eslint.org/docs/rules
In deze configuratiebestanden kunt u ook instellen welke fouten of waarschuwingen moeten worden weergegeven.
Het configuratiebestand met lintingregels voor eerdere versies van Dreamweaver 19.0 is JS: DW.jshintrc. Raadpleeg http://jshint.com/docs/options/
ECMAScript 6-linting
Dreamweaver ondersteunt ECMAScript 6-syntaxis. Dreamweaver ondersteunt ook linting van ECMAScript-code, waarbij ESLint standaard wordt gebruikt als JavaScript-linter.
-
Klik op Site > Sites beheren.
Kies de website in het dialoogvenster Sites beheren Kies de website in het dialoogvenster Sites beheren -
Selecteer Geavanceerde instellingen in het linkerdeelvenster van het dialoogvenster Site-instelling.
-
Selecteer JS Lint bij Geavanceerde instellingen in het linkerdeelvenster.
U kunt klikken op de vervolgkeuzelijst naast ECMAScript-versie en 3, 5 of 6 kiezen. Dreamweaver gebruikt de standaardregelset voor de geselecteerde versie.
ECMAScript-versie kiezen ECMAScript-versie kiezen -
Als u de regelset wilt aanpassen, selecteert u Configuratiebestand in de vervolgkeuzelijst en klikt u op Configuratiebestand bewerken.
Configuratiebestand voor JS Lint bewerken Configuratiebestand voor JS Lint bewerken De wijzigingen die u aanbrengt bij Site-instelling, worden opgeslagen en er wordt een nieuw bestand .eslintrc.js in de hoofdmap gemaakt als dit nog niet aanwezig is.
Het bestand .eslintrc.js wordt voor bewerking geopend in de hoofdmap van de site. Zie ESLint-regels voor meer informatie.
Configuratiebestand .eslintrc.js Configuratiebestand .eslintrc.js Opmerking:- De instelling voor de ECMAScript-versie die is geselecteerd in het dialoogvenster met site-instellingen, heeft voorrang op het bestand .eslintrc.js dat in de hoofdmap van de site wordt gebruikt.
- Als de site geen ESLint-configuratiebestanden heeft, zoekt Dreamweaver naar de configuratiebestanden op alle locaties onder de hoofdmap.
Ga naar de ESLint-site voor meer informatie over onderliggende configuratiebestanden en de hiërarchie ervan.
Resultaten van linting en het deelvenster Uitvoer
De resultaten van linting, fouten en waarschuwingen, worden weergegeven in het deelvenster Uitvoer. Het deelvenster Uitvoer is in de gedokte modus beschikbaar onder aan alle standaardwerkruimten. Als het deelvenster Uitvoer is gesloten, kunt u het openen door een van de volgende stappen uit te voeren:
- Klik op het pictogram van de lintingstatus op de statusbalk van het documentvenster
- Gebruik de toetsenbordsneltoets Shift+F6
- Gebruik de opdracht Venster > Resultaten > Uitvoer


Het lintingpictogram op de statusbalk geeft de resultaten voor linting aan:
 Rood: het huidige document bevat fouten
Rood: het huidige document bevat fouten Geel: het huidige document bevat alleen waarschuwingen
Geel: het huidige document bevat alleen waarschuwingen Groen: het huidige document bevat geen fouten
Groen: het huidige document bevat geen fouten
U kunt het lintingpictogram op de statusbalk ook gebruiken als schakelfunctie voor het deelvenster Uitvoer (openen/sluiten) als het pictogram rood of geel is (niet groen).
De regels met fouten of waarschuwingen worden respectievelijk rood en geel gemarkeerd. Dubbelklik op een bericht in het deelvenster Uitvoer om naar de regel te gaan waarin de fout is opgetreden. In de codeweergave kunt u ook de muisaanwijzer op de regelnummers van coderegels met fouten plaatsen om een voorvertoning van de fout of waarschuwing weer te geven.
In het deelvenster Uitvoer worden 50 berichten tegelijk weergegeven, waarbij eerst de fouten en vervolgens de waarschuwingen worden vermeld. Wanneer u de fouten oplost, wordt de lijst in het deelvenster verschoven om de volgende fout weer te geven.