Klik op Venster > Extensies > Bladeren in extensies.
De pagina Adobe Creative Cloud Add-Ons wordt weergegeven.
Dreamweaver en Campaign samen gebruiken om persoonlijke e-mailcampagnes te ontwerpen en te maken
Adobe Campaign wordt over het algemeen gebruikt voor geautomatiseerde e-mailmarketing. Wanneer u Dreamweaver en Campaign samen gebruikt, kunt u de ontwerpmogelijkheden voor e-mail van Dreamweaver combineren met de marketingmogelijkheden via meerdere kanalen van Adobe Campaign in de Adobe Marketing Cloud.
Ontwerpers kunnen blijven ontwerpen in Dreamweaver, maar de persoonlijke gegevens van Adobe Campaign kunnen in de gebruikersinterface van Dreamweaver worden opgenomen voor meer contextuele ontwerpen.
En omdat deze integratie wederzijds is, hebben gebruikers van de Adobe Campaign vanuit de Campaign-interface ook toegang tot de bewerkingsmogelijkheden van Dreamweaver.
Samengevat:
Met de Adobe Campaign-extensie in Dreamweaver kunt u in Dreamweaver e-mailinhoud personaliseren door personalisatievelden en inhoudsblokken aan de inhoud toe te voegen.
U hoeft slechts een paar snelle stappen uit te voeren om aan de slag te gaan met persoonlijke inhoud:
Klik op Venster > Extensies > Bladeren in extensies.
De pagina Adobe Creative Cloud Add-Ons wordt weergegeven.
Klik op de pagina Adobe Creative Cloud Add-Ons aan de linkerkant op Dreamweaver om de specifieke add-ons voor Dreamweaver weer te geven of zoek naar de add-on voor integratie van Adobe Campaign.
Volg de aanwijzingen op het scherm om de add-on te downloaden.
Als u problemen ondervindt met het downloaden en installeren van de extensie via de bovenstaande procedure, probeert u de extensie installeren aan de hand van de volgende instructies: Extensies van derden installeren.
U kunt op verschillende manieren met Dreamweaver en Adobe Campaign werken.
In beide scenario's kunt u het deelvenster van Adobe Campaign gebruiken om uw sjablonen in Dreamweaver te bewerken. Bovendien worden wijzigingen die u in de inhoud aanbrengt, automatisch gesynchroniseerd tussen Campagne en Dreamweaver.
Lees verder als u wilt weten hoe u kunt werken met het Adobe Campaign-deelvenster in Dreamweaver.
Nadat u de Campaign-extensie hebt geïnstalleerd, kunt u het deelvenster van Adobe Campaign weergeven door Venster > Campaign te selecteren.


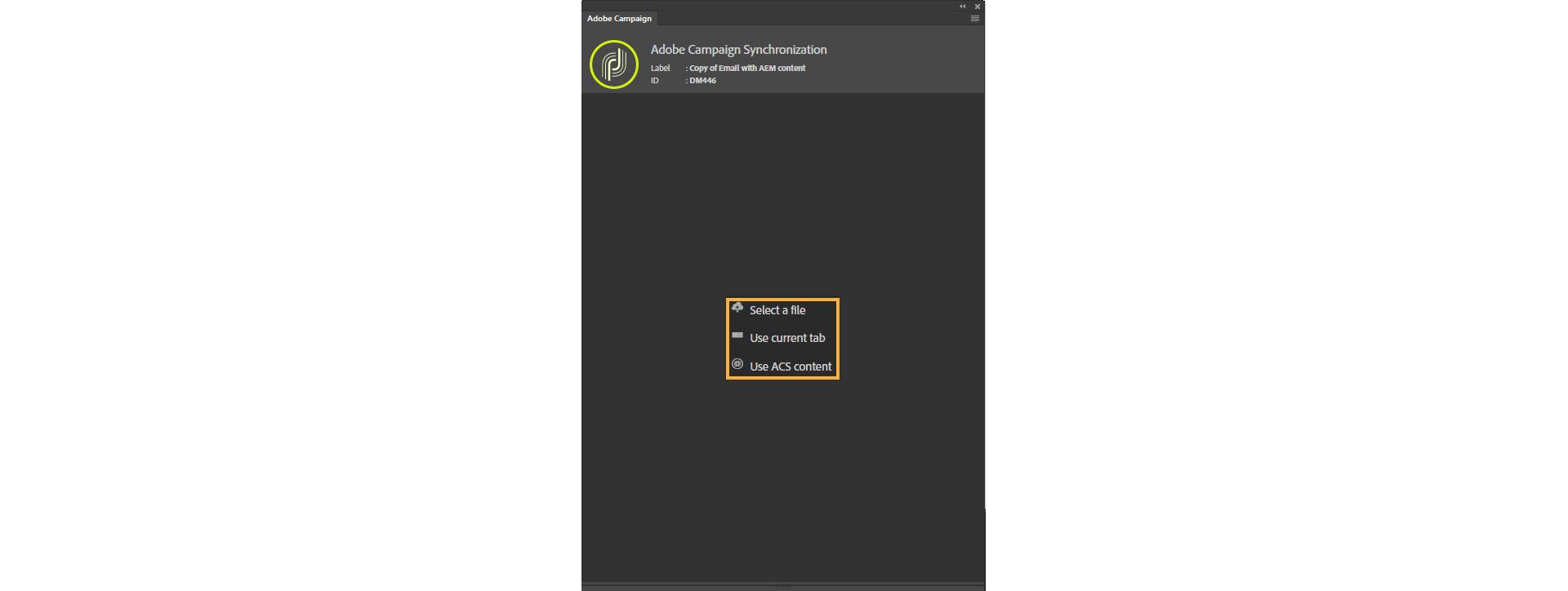
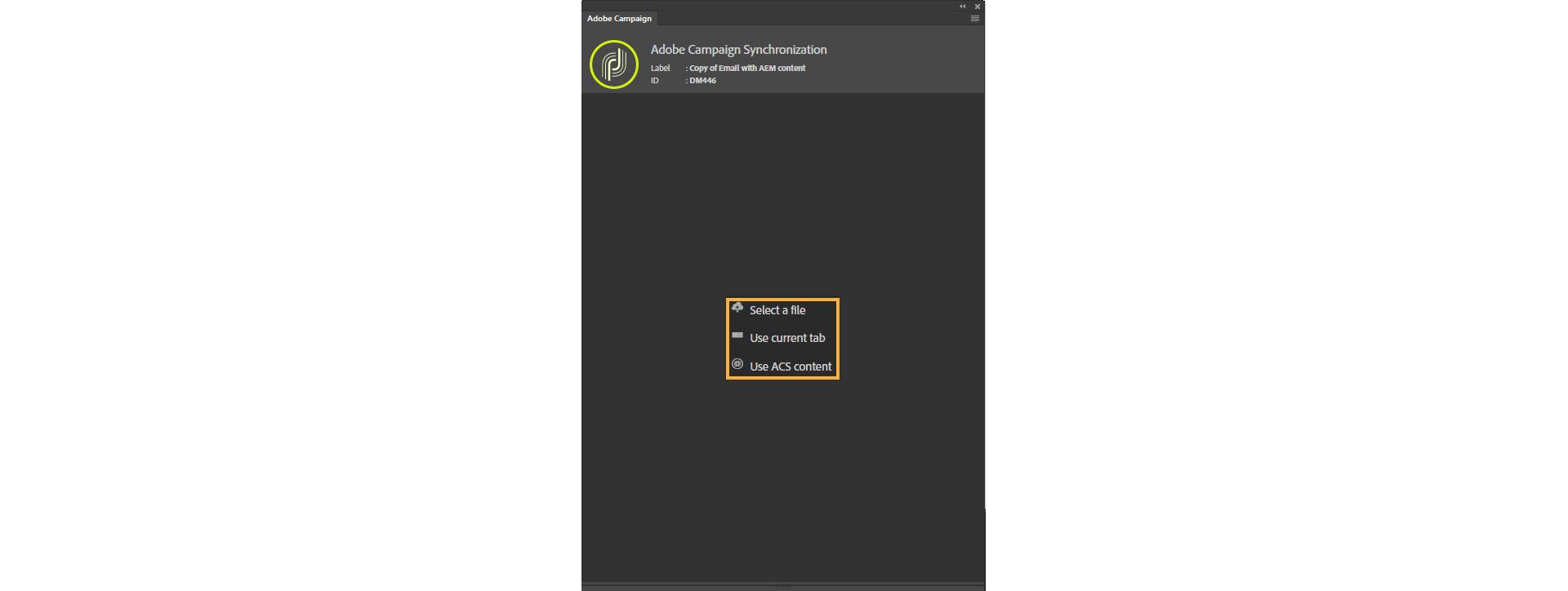
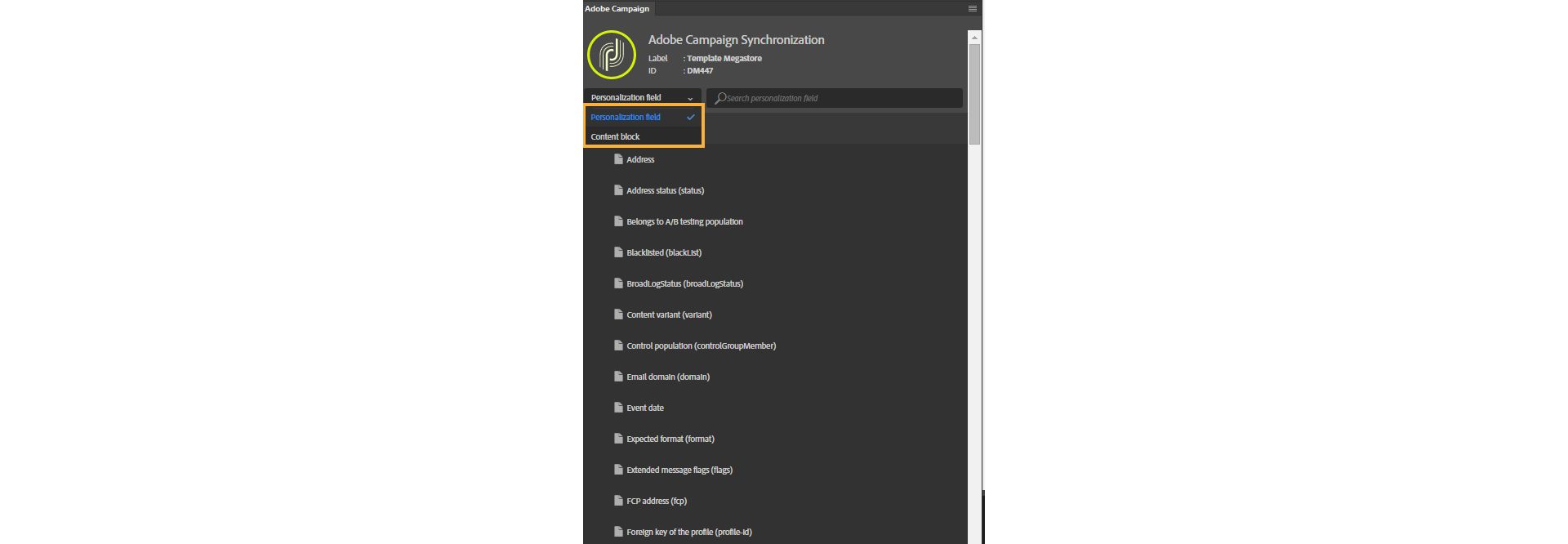
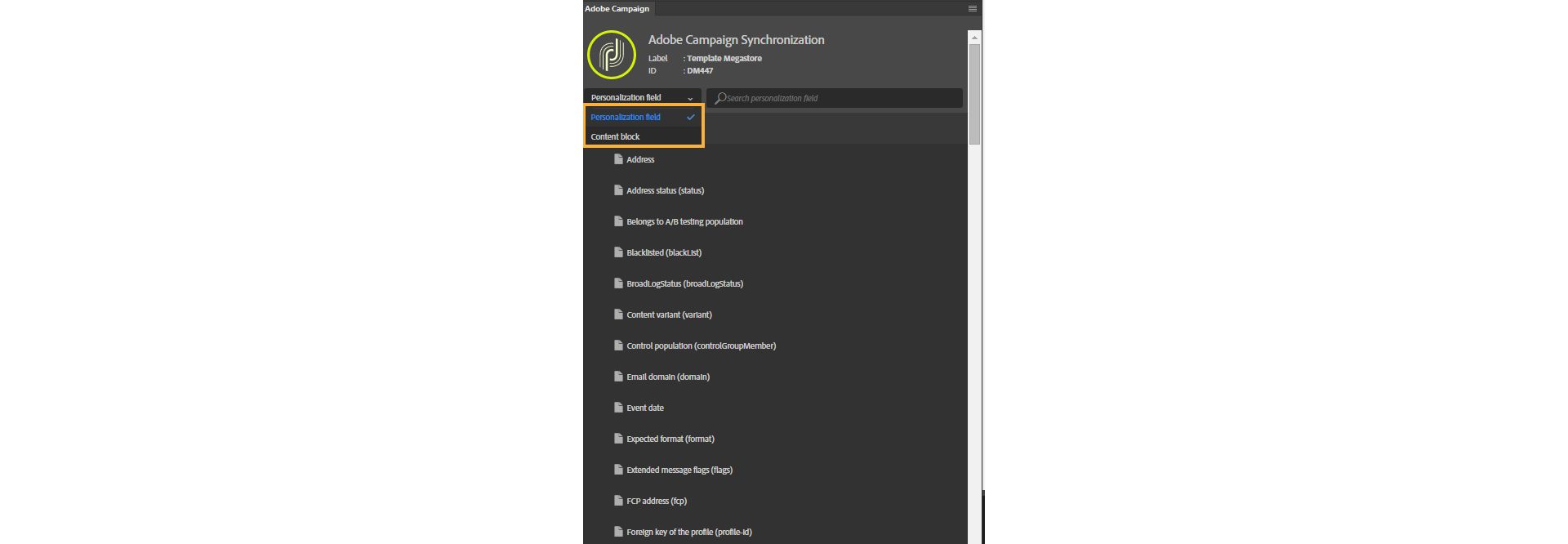
Het deelvenster van Adobe Campaign bevat de volgende opties:
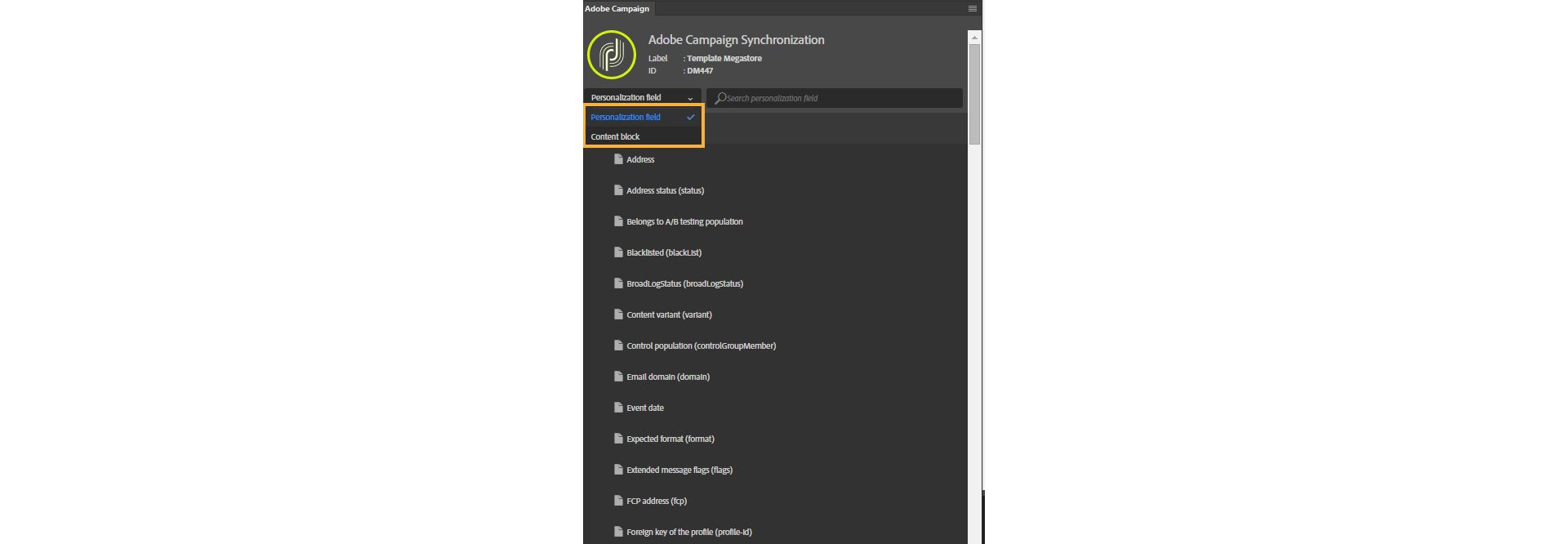
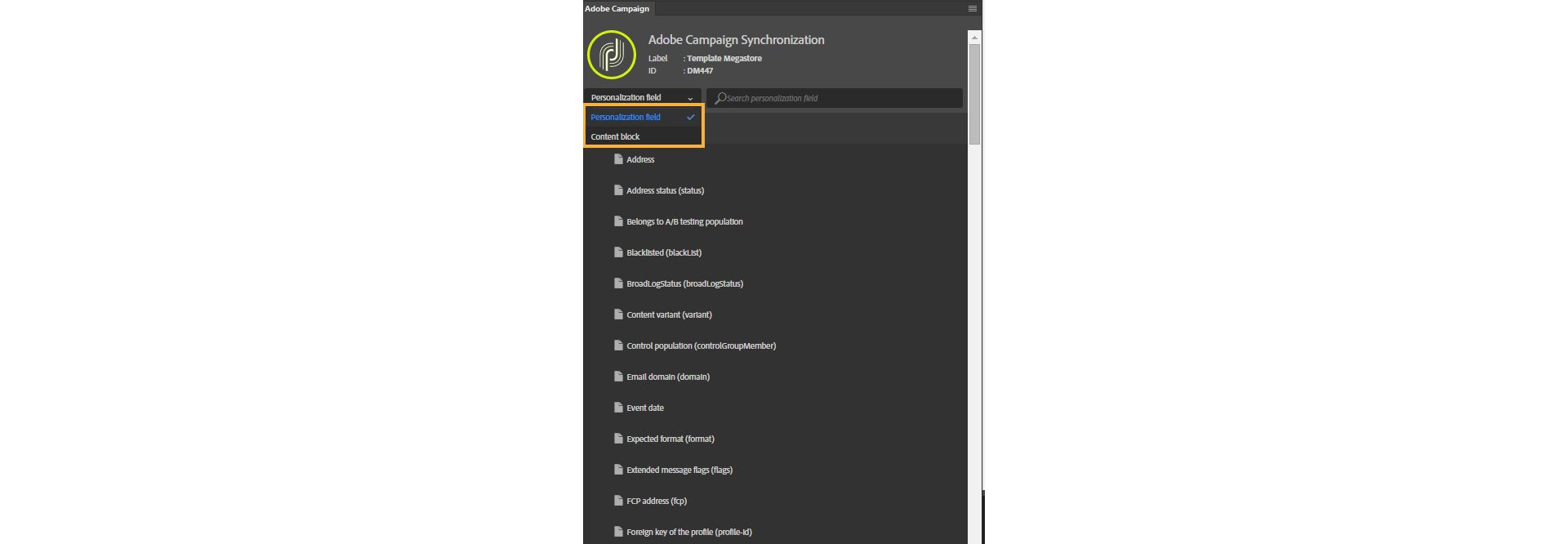
Nadat u een sjabloon in Dreamweaver hebt geopend, wordt het deelvenster van Adobe Campaign gevuld met de personalisatievelden en inhoudsblokken.


Het deelvenster van Adobe Campaign bestaat uit de volgende blokken:
Het label en de id in het extensiedeelvenster Adobe Campaign in Dreamweaver komen overeen met het label en de id van de sjabloon in Adobe Campaign.
Welke blokken beschikbaar zijn in het Inhoudsblok, is afhankelijk van de context (e-mail of bestemmingspagina).
U kunt op verschillende manieren met Dreamweaver en Adobe Campaign werken.
Maak in Adobe Campaign een nieuwe e-mailsjabloon of selecteer en open een bestaande sjabloon die u wilt bewerken.
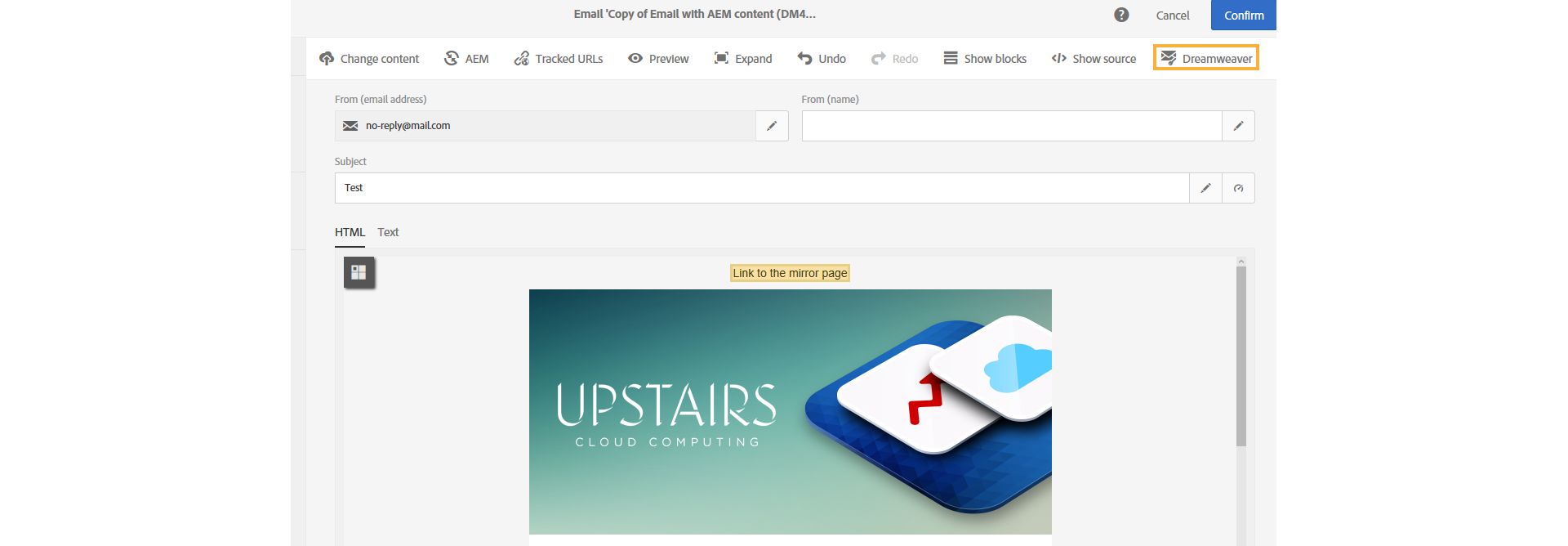
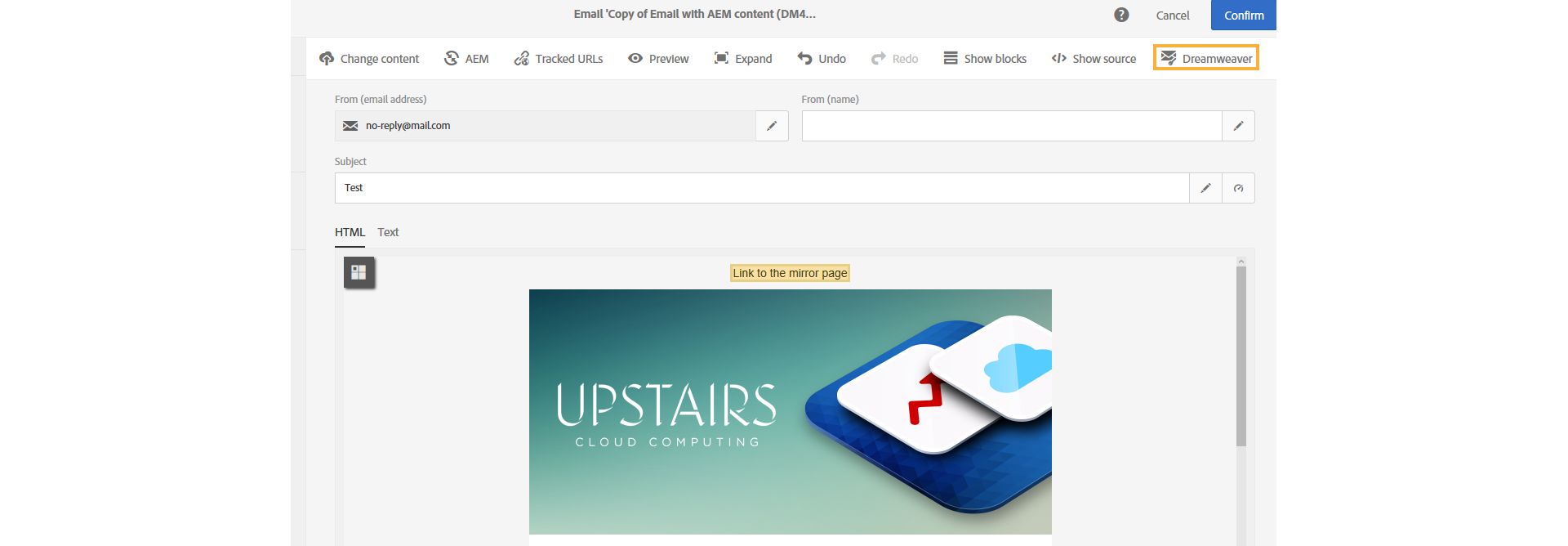
Klik op Dreamweaver en bevestig dat u Dreamweaver wilt openen om de sjabloon in Dreamweaver te openen.


De sjabloon wordt in Dreamweaver geopend.
Selecteer in Dreamweaver Venster > Campaign om het extensiedeelvenster van Adobe Campaign te openen.
Klik vervolgens op ACS-inhoud gebruiken om de Campaign-sjabloon in Dreamweaver te openen.
Voeg de personalisatievelden en inhoudsblokken toe die u wilt gebruiken.
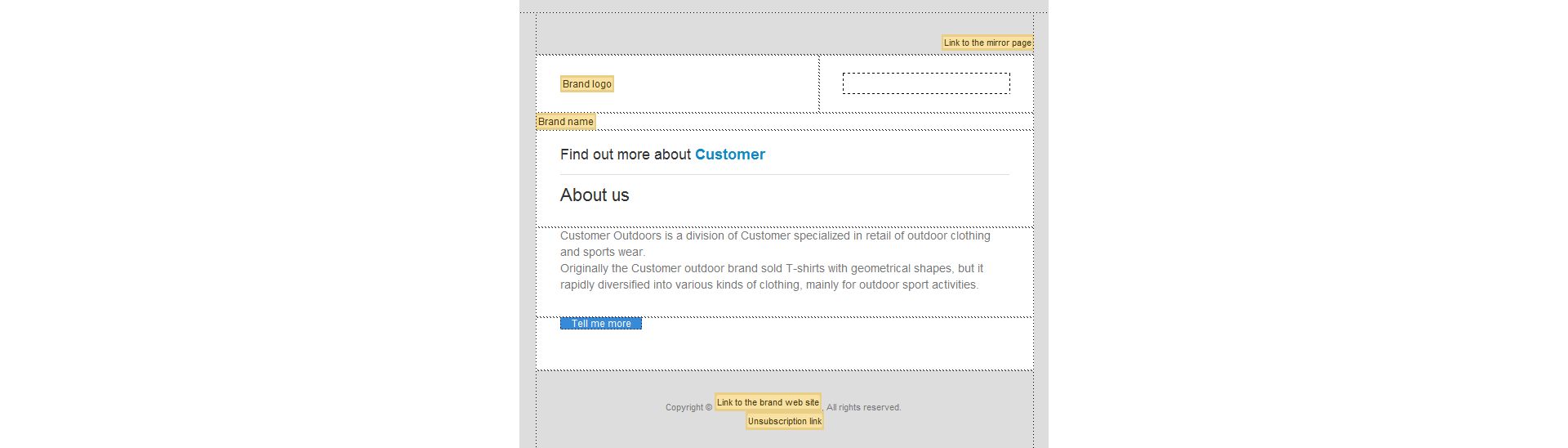
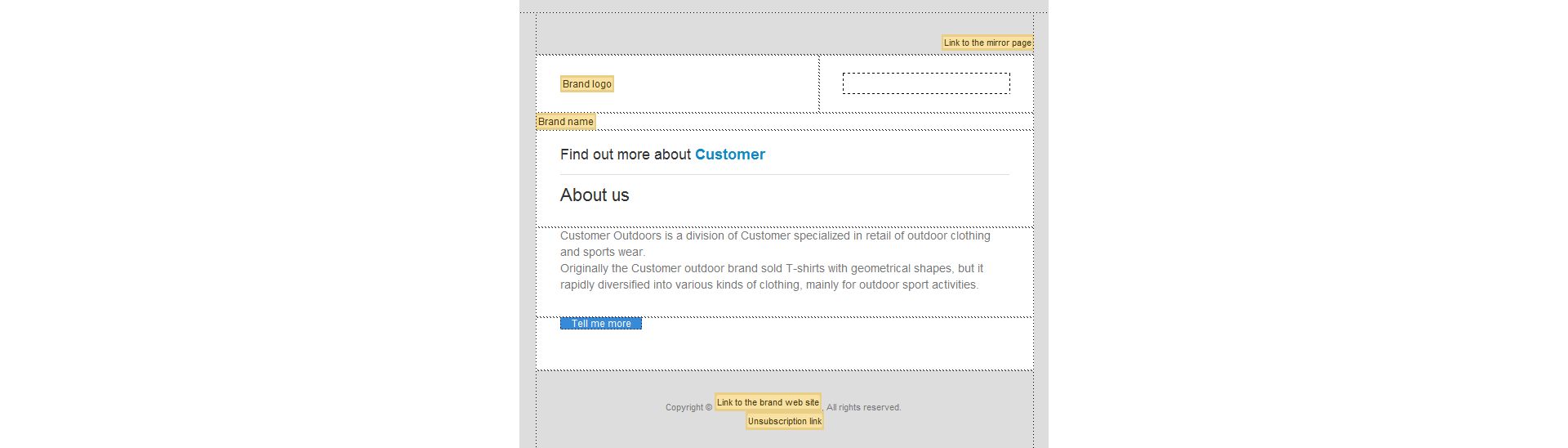
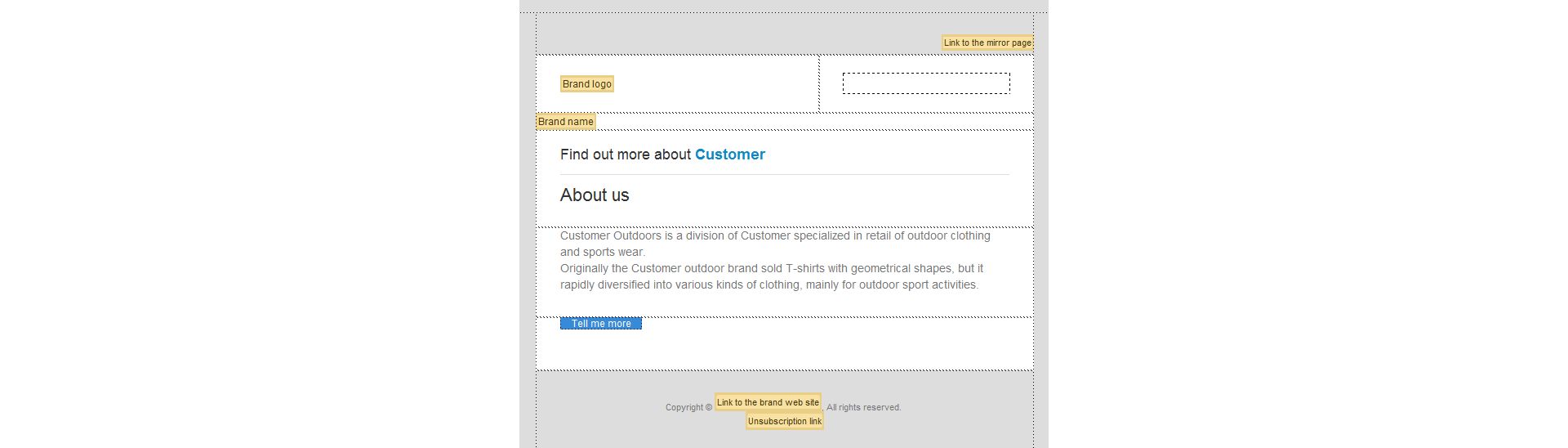
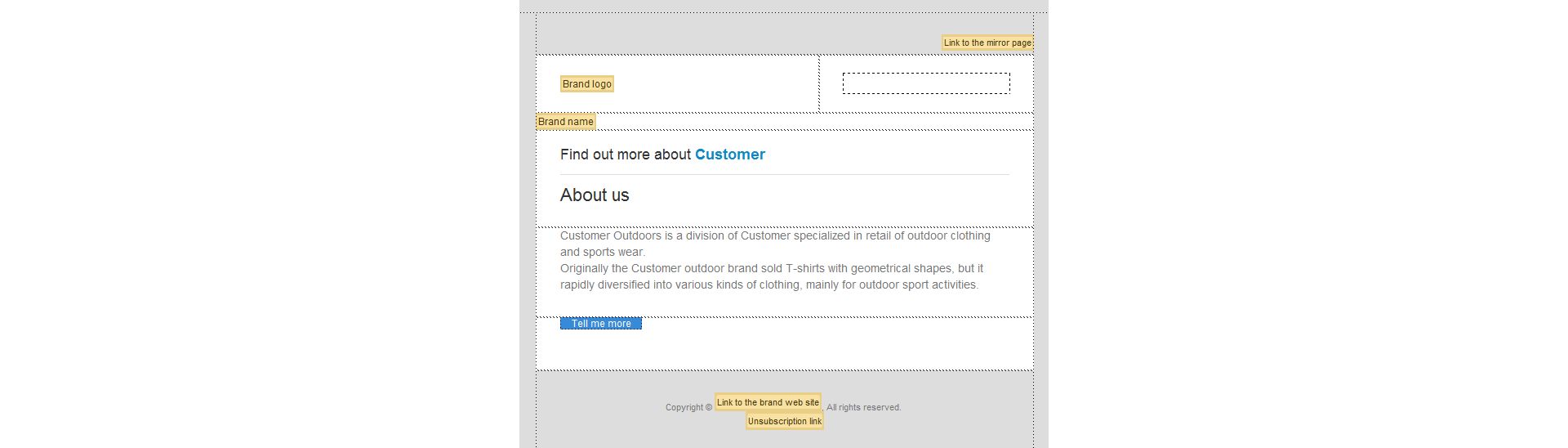
Wanneer u een personalisatieveld of een inhoudsblok toevoegt, worden ze als gele vakken in de ontwerpweergave of in Live View weergegeven.


Voeg afbeeldingen en andere media-inhoud toe zoals u dat normaal ook doet in Dreamweaver.
Nadat u uw wijzigingen in Dreamweaver hebt aangebracht, gaat u naar Adobe Campaign om daar de campagnewijzigingen te bekijken die u in Dreamweaver hebt aangebracht.
U kunt in Adobe Campaign nog meer wijzigingen aanbrengen. Al deze wijzigingen worden gesynchroniseerd met de campagne in Dreamweaver.
Nadat u uw wijzigingen hebt aangebracht, klikt u in Adobe Campaign op Bevestigen en vervolgens op Opslaan. Alle wijzigingen worden opgeslagen en de synchronisatieverbinding met Dreamweaver wordt verbroken.
U kunt de voltooide e-mailcampagne vervolgens vanuit Adobe Campaign naar uw ontvangers verzenden.
U kunt e-mailsjablonen in Dreamweaver maken en het extensiedeelvenster van Campaign gebruiken om personalisatievelden en inhoudsblokken toe te voegen en ze vervolgens synchroniseren met Adobe Campaign.
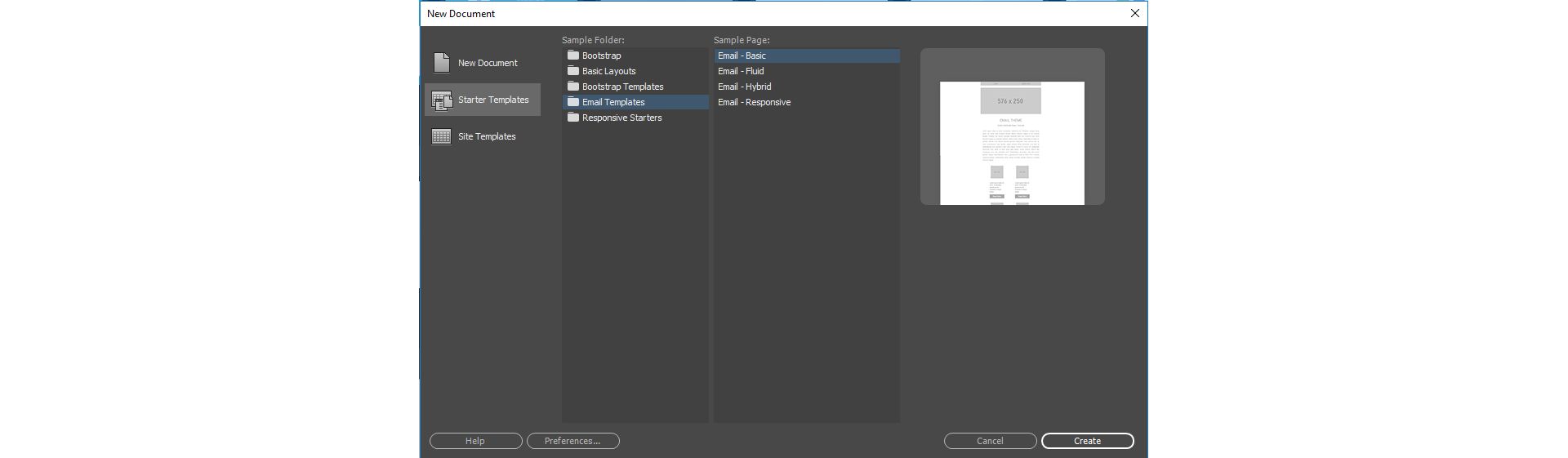
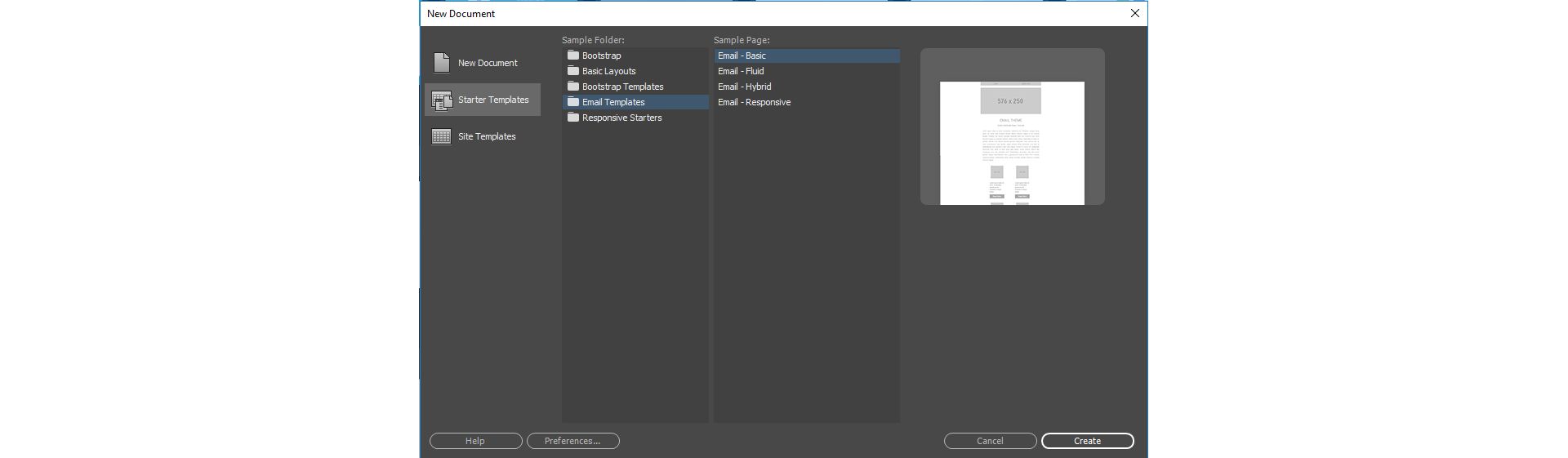
Als u een e-mailcampagne wilt maken in Dreamweaver, kunt u een van de eenvoudige sjablonen gebruiken. Kies Bestand > Nieuw > Eenvoudige sjablonen > E-mailsjablonen. U kunt ook zelf een volledig nieuwe sjabloon maken.


Bewerk de sjabloon om deze aan uw wensen aan te passen.
Nadat u al uw wijzigingen hebt aangebracht, sluit u de sjabloon en sluit u Dreamweaver af.
Open Adobe Campaign. Open een bestaande e-mailsjabloon in Campaign en klik vervolgens op Dreamweaver.
Open in Dreamweaver de sjabloon die u hebt gemaakt. Selecteer Venster > Campaign om het extensiedeelvenster van Adobe Campaign weer te geven.
Als u in Dreamweaver nog geen sjabloon hebt geopend, klikt u op Een bestand selecteren en gaat u naar de opgeslagen sjabloon om de sjabloon te openen.
Klik in het Campaign-deelvenster op Huidige tab gebruiken.


De personalisatievelden en inhoudsblokken van Adobe Campaign worden in het extensiedeelvenster van Adobe Campaign weergegeven.


Voeg de personalisatievelden en inhoudsblokken toe die u wilt gebruiken.
Wanneer u een personalisatieveld of een inhoudsblok toevoegt, worden ze als gele vakken in de ontwerpweergave of in Live View weergegeven.


Nadat u uw wijzigingen in Dreamweaver hebt aangebracht, gaat u naar Adobe Campaign om daar de campagnewijzigingen te bekijken die u in Dreamweaver hebt aangebracht.
U kunt in Adobe Campaign nog meer wijzigingen aanbrengen. Al deze wijzigingen worden gesynchroniseerd met de campagne in Dreamweaver.
Nadat u uw wijzigingen hebt aangebracht, klikt u in Adobe Campaign op Bevestigen en vervolgens op Opslaan. Alle wijzigingen worden opgeslagen en de synchronisatieverbinding met Dreamweaver wordt verbroken.
U kunt de voltooide e-mailcampagne vervolgens vanuit Adobe Campaign naar uw ontvangers verzenden.
Prachtige websites ontwerpen in Dreamweaver
Ontwerp, codeer en beheer dynamische websites in een krachtige alles-in-één tool.