Plaats de cursor zich op de positie bevindt waar u de video wilt invoegen.
- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Meer informatie over het invoegen van een HTML5-video in uw webpagina's en het voorvertonen van de video in een browser.
In Dreamweaver kunt u HMTL5-video invoegen in webpagina's.
Het element HTML5-video biedt een standaardmanier om films of video's in te sluiten in webpagina's.
Raadpleeg het artikel over HTML5-video op W3schools.com voor meer informatie over het element HTML5-video.
HTML5-video invoegen
-
-
Selecteer Invoegen > HTML > HTML5-video. Het element HTML5-video wordt ingevoegd op de opgegeven positie.
-
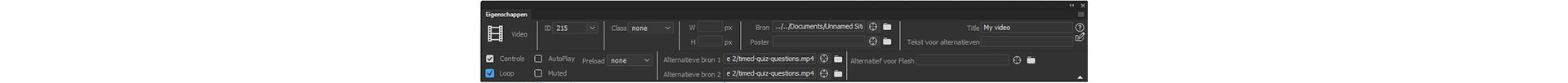
Geef in het deelvenster Eigenschappen de waarden op voor de verschillende opties.
Bron / Alternatieve bron 1 / Alternatieve bron 2: Voer bij Bron de locatie van het videobestand in. U kunt ook op het mappictogram klikken om een videobestand van het lokale bestandssysteem te selecteren. Ondersteuning voor video-indelingen varieert voor de verschillende browsers. Als de video-indeling bij Bron niet wordt ondersteund in een browser, wordt de indeling gebruikt die is opgegeven bij Alternatieve bron 1 of Alternatieve bron 2. De browser selecteert de eerste herkende indeling om de video weer te geven.
Het opgeven van eigenschappen voor HTML5-video Het opgeven van eigenschappen voor HTML5-video Opmerking:Gebruik meervoudige selectie als u snel video's aan de drie velden wilt toevoegen. Wanneer u drie video-indelingen kiest voor dezelfde video in een map, wordt de eerste indeling in de lijst gebruikt voor Bron. De volgende indelingen in de lijst worden gebruikt om automatisch de waarden voor Alternatieve bron 1 en Alternatieve bron 2 in te vullen.
Zie de volgende tabel voor meer informatie over browsers en ondersteunde video-indelingen. De laatste informatie vindt u in HTML5 - Browserondersteuning.
Browser
MP4
WebM
Ogg
Internet Explorer 9
JA
NEE
NEE
Firefox 4.0
NEE
JA
JA
Google Chrome 6
JA
JA
JA
Apple Safari 5
JA
NEE
NEE
Opera 10.6
NEE
JA
JA
- Titel: geef een titel op voor de video.
- Breedte (B): voer de breedte in pixels van de video in.
- Hoogte (H): voer de hoogte in pixels van de video in.
- Besturingselementen: selecteer deze optie als u besturingselementen voor video, zoals Afspelen, Pauzeren en Dempen, wilt weergeven op de HTML-pagina.
- Automatisch afspelen: selecteer deze optie als u wilt dat de video wordt afgespeeld zodra deze is geladen op de webpagina.
- Poster: voer de locatie in van de afbeelding die u wilt weergegeven tot de video volledig is gedownload of tot de gebruiker op Afspelen klikt. De waarden voor Breedte en Hoogte worden automatisch ingevuld wanneer u de afbeelding invoegt.
- Herhalen: selecteer deze optie als u de video doorlopend wilt afspelen tot de gebruiker het afspelen van de film beëindigd.
- Gedempt: selecteer deze optie als u het audiogedeelte van de video wilt dempen.
- Flash-video: selecteer een SWF-bestand voor browsers die geen HTML5-video ondersteunen.
- Tekst voor alternatieven: geef de tekst op die moet worden weergegeven als de browser geen HTML5 ondersteunt.
- Vooraf laden: Geeft de voorkeuren van de auteur aan voor de wijze waarop de video moet worden geladen als de pagina wordt geladen. Als u Automatisch selecteert, wordt de volledige video geladen als de pagina wordt gedownload. Als u Metagegevens selecteert, worden alleen de metagegevens gedownload nadat het downloaden van de pagina is voltooid.
De video voorvertonen in een browser
-
Sla de webpagina op.
-
Selecteer Bestand > Real-time voorvertoning. Selecteer de browser waarin u de video wilt voorvertonen.