Selecteer Invoegen > HTML > Flash-video.
- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Lees hoe u in Dreamweaver video's in webpagina's insluit en FLV-bestanden invoegt.
Video's insluiten in webpagina's (HTML5)
HTML5 ondersteunt video- en audiotags waarmee gebruikers video- en audiobestanden kunnen afspelen in een browser, zonder externe invoegtoepassing of speler. Dreamweaver ondersteunt coderingstips voor het toevoegen van video- en audiotags.
Live View geeft de video weer en biedt een voorvertoning van de video die u in de webpagina insluit.
Hoewel u elke video in uw webpagina kunt insluiten, geeft Live View niet altijd alle video's weer. De audio- en videotags worden in Dreamweaver ondersteund met de Apple QuickTime-invoegtoepassing. In Windows kan de media-inhoud niet op de webpagina worden weergeven als de invoegtoepassing Apple QuickTime niet is geïnstalleerd.
Zie HTML5-video's invoegen in Dreamweaver voor meer informatie over het invoegen van een HTML5-video.
FLV-bestanden invoegen
FLV-bestanden invoegen
U kunt heel eenvoudig een FLV-video aan een webpagina toevoegen; u hebt het hulpprogramma voor het maken van Flash-objecten niet nodig. U hebt een gecodeerd FLV-bestand nodig voordat u begint.
Dreamweaver voegt een SWF-onderdeel in dat het FLV-bestand weergeeft; wanneer het onderdeel in een browser wordt weergegeven, wordt het geselecteerde FLV-bestand en een reeks afspeelbesturingen weergegeven.


In Dreamweaver hebt u de volgende opties voor het afspelen van FLV-video voor de bezoekers van uw site:
Progressief downloadbare video
Hiermee wordt het FLV-bestand gedownload naar de vaste schijf van de bezoeker, waarna het wordt afgespeeld. Anders dan bij traditionele methoden ("downloaden en afspelen) voor het afspelen van video's, kan bij progressief downloaden als worden begonnen met het afspelen van het videobestand voordat het helemaal is gedownload.
Streaming video
Hiermee wordt de video-inhoud gestroomd en op een webpagina afgespeeld na een korte bufferperiode die zorgt voor ononderbroken afspelen. Om streamingvideo mogelijk te maken op uw webpagina's, hebt u toegang nodig tot Adobe® Flash® Media Server.
U moet een gecodeerd FLV-bestand hebben voordat u het in Dreamweaver kunt gebruiken. U kunt videobestanden invoegen die zijn gemaakt met twee soorten codecs (technologieën voor compressie/decompressie): Sorenson Squeeze en On2.
Net als met gewone SWF-bestanden voegt Dreamweaver wanneer u een FLV-bestand invoegt code in waarmee wordt gedetecteerd of de gebruiker over de juiste versie van Flash Player beschikt om de video weer te geven. Als de gebruiker niet over de correcte versie beschikt, wordt alternatieve inhoud op de pagina weergegeven waarmee de gebruiker wordt gevraagd de meest recente versie van Flash Player te downloaden.
Gebruikers kunnen FLV-bestanden alleen bekijken als Flash Player 8 of later op hun computer is geïnstalleerd. Als een gebruiker niet de vereiste versie van Flash Player heeft geïnstalleerd, maar wel Flash Player 6.0 r65 of later heeft geïnstalleerd, wordt in de browser een installatieoptie voor Flash Player weergegeven in plaats van de alternatieve inhoud. Als de gebruiker dit installatieprogramma niet accepteert, wordt de alternatieve inhoud op de pagina weergegeven.
Ga voor meer informatie over het werken met video's naar het Video Technology Center op www.adobe.com/go/flv_devcenter_nl.
Een FLV-bestand invoegen
-
Flash-video invoegen Flash-video invoegen -
Selecteer in het dialoogvenster FLV invoegen de optie Progressief downloadbare video of Streamingvideo in het pop-upmenu Type video.
-
Vul de overige opties in het dialoogvenster in en klik op OK.
Microsoft Internet Information Server (IIS) verwerkt geen geneste objecttags. Voor ASP-pagina's gebruikt Dreamweaver bij het invoegen van SWF- of FLV-bestanden geneste object- of insluitingscode inplaats van geneste objectcode.
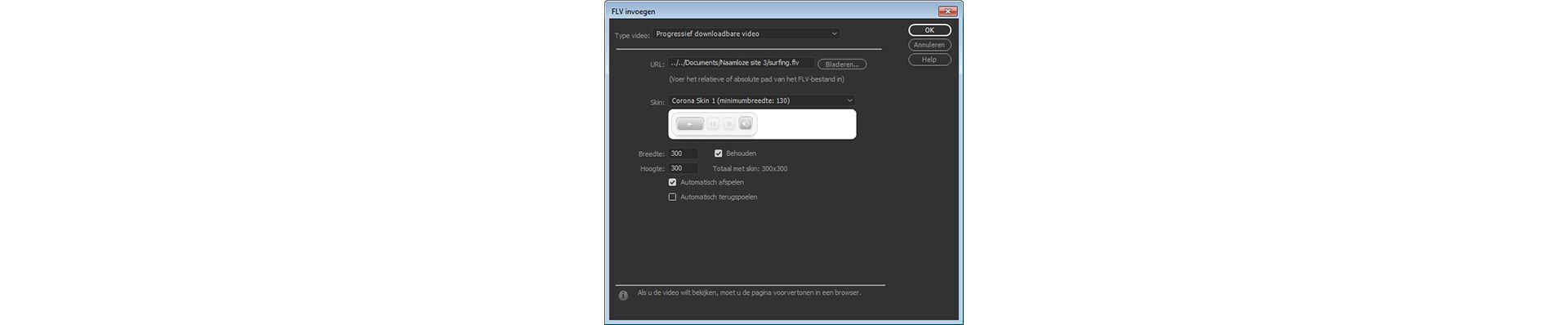
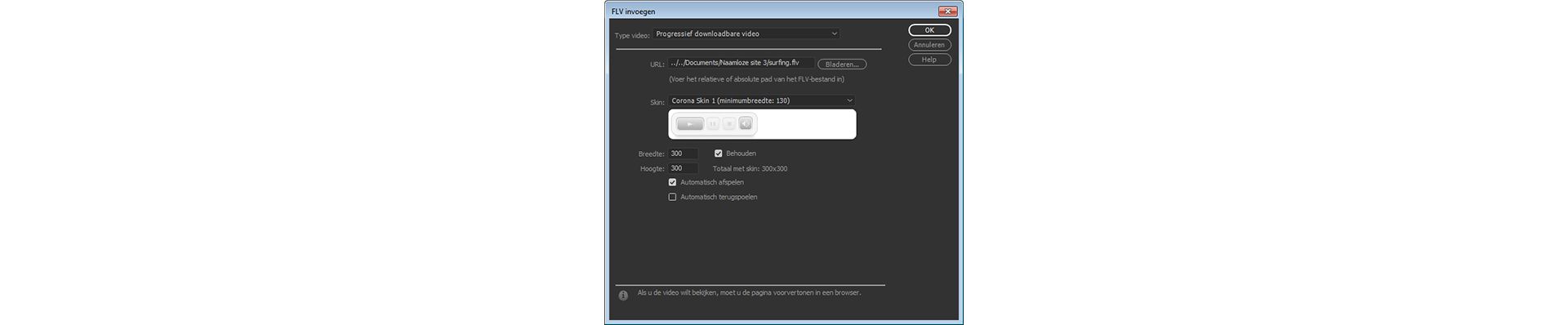
Opties instellen voor progressieve downloadvideo's
In het dialoogvenster FLV invoegen kunt u opties instellen voor het via progressief downloaden afspelen van een FLV-bestand dat is ingevoegd in een webpagina.
-
Selecteer Invoegen > HTML > Flash-video (of klik op het pictogram Flash-video in de categorie HTML van het deelvenster Invoegen).
-
Selecteer in het dialoogvenster FLV invoegen de optie Progressief downloadbare video uit het menu Type video.
Flash-video invoegen Flash-video invoegen -
Geef de volgende opties op:
URL
Een relatief of absoluut pad naar het FLV-bestand. Als u een relatief pad wilt opgeven (bijvoorbeeld mijnpad/mijnvideo.flv), klikt u op de knop Bladeren, bladert u naar het FLV-bestand en selecteert u het bestand. Als u een absoluut pad wilt opgeven, typt u de URL (bijvoorbeeld http://www.voorbeeld.com/mijnvideo.flv) van het FLV-bestand.
Skin
Hiermee wordt de weergave van het video-onderdeel opgegeven. Er wordt een voorbeeld van de geselecteerde skin weergegeven onder het pop-upvenster Skin.
Breedte
De breedte van het FLV-bestand in pixels. Dreamweaver bepaalt de breedte van het FLV-bestand en deze breedte wordt automatisch in dit veld weergegeven.
Hoogte
De hoogte van het FLV-bestand in pixels. Dreamweaver optimaliseert automatisch de hoogte van het FLV-bestand en deze hoogte wordt automatisch in dit veld weergegeven.
Opmerking:Totaal met skin is de breedte en hoogte van het FLV-bestand plus de breedte en hoogte van de geselecteerde skin.
Beperken
Hiermee behoudt u dezelfde verhouding tussen de breedte en hoogte van het video-onderdeel. Deze optie is standaard geselecteerd.
Automatisch afspelen
Geeft aan of de video moet worden afgespeeld als de webpagina wordt geopend.
Automatisch terugspoelen
Geeft aan of het besturingselement voor afspelen terugkeert naar de beginpositie nadat de video helemaal is afgespeeld.
-
Klik op OK om het dialoogvenster te sluiten en het FLV-bestand toe te voegen aan uw webpagina.
Met de opdracht FLV invoegen worden een SWF-bestand voor de videospeler en een skin-SWF-bestand ingevoegd die worden gebruikt om de video-inhoud weer te geven op een webpagina. (Om de nieuwe bestanden te zien moet u mogelijk op de knop Vernieuwen in het deelvenster Bestanden klikken.) Deze bestanden zijn opgeslagen in dezelfde map als het HTML-bestand waaraan u video-inhoud toevoegt. Als u de HTML-pagina met het FLV-bestand uploadt, worden deze bestanden geüpload als afhankelijke bestanden (als u tenminste op Ja klikt in het dialoogvenster Afhankelijke bestanden plaatsen).
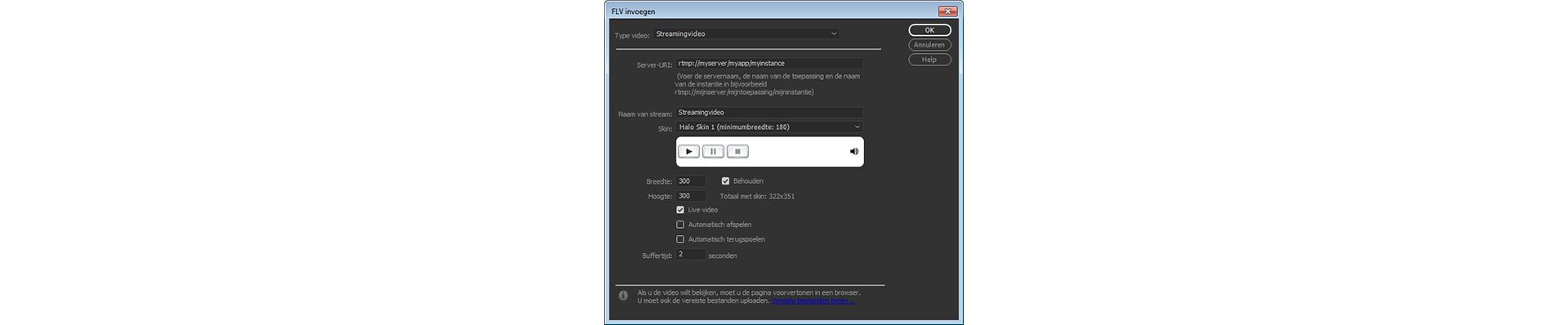
Opties instellen voor het streamen van videobeelden
In het dialoogvenster FLV invoegen kunt u opties instellen voor het streamen van een videodownload van een FLV-bestand dat is ingevoegd in een webpagina.
-
Selecteer Invoegen > HTML > Flash-video (of klik op het pictogram Flash-video in de categorie HTML van het deelvenster Invoegen).
-
Selecteer Streamingvideo in het pop-upmenu Type video.
Opties instellen voor het streamen van videobeelden Opties instellen voor het streamen van videobeelden Server-URI
De servernaam, toepassingsnaam en exemplaarnaam in de vorm rtmp://www.voorbeeld.com/toepassingsnaam/exemplaarnaam.
Naam van stream
De naam van het FLV-bestand dat u wilt afspelen (bijvoorbeeld mijnvideo.flv). De extensie lflv is optioneel.
Skin
Hiermee wordt de weergave van het video-onderdeel opgegeven. Er wordt een voorbeeld van de geselecteerde skin weergegeven onder het pop-upvenster Skin.
Breedte
De breedte van het FLV-bestand in pixels. Dreamweaver bepaalt de breedte van het FLV-bestand en vult automatisch deze breedte in dit veld in.
Hoogte
De hoogte van het FLV-bestand in pixels. Dreamweaver bepaalt de hoogte van het FLV-bestand en vult automatisch deze hoogte in pixels in dit veld in.
Opmerking:Totaal met skin is de breedte en hoogte van het FLV-bestand plus de breedte en hoogte van de geselecteerde skin.
Beperken
Hiermee behoudt u dezelfde verhouding tussen de breedte en hoogte van het video-onderdeel. Deze optie is standaard geselecteerd.
Live video
Geeft aan of de inhoud van de video live is. Als Live video is ingeschakeld, speelt Flash Player een live video af die wordt gestreamd van Flash® Media Server. De naam van de live video is de naam die is opgegeven in het tekstvak Naam van stream.
Opmerking:Als u Live video wilt inschakelen, moet u een van de opties voor halo-skin selecteren in het veld Skin. Als u Live video selecteert, wordt alleen de volumeregelaar weergegeven op de skin van het onderdeel, omdat u live video niet kunt manipuleren. Bovendien hebben de opties Automatisch afspelen en Automatisch terugspoelen geen effect.
Automatisch afspelen
Geeft aan of de video moet worden afgespeeld als de webpagina wordt geopend.
Automatisch terugspoelen
Geeft aan of het besturingselement voor afspelen terugkeert naar de beginpositie nadat de video helemaal is afgespeeld.
Buffertijd
De tijd, in seconden, die moet worden gebruikt voor bufferen voordat wordt begonnen met het afspelen van de video. De standaardbuffertijd is ingesteld op 0, zodat het afspelen van de video meteen begint zodra er op de knop Afspelen wordt geklikt. (Als Automatisch afspelen is geselecteerd, wordt begonnen met het afspelen van de video zodra er verbinding is gemaakt met de server.) U kunt een buffertijd instellen als u video afspeelt die een hogere bitsnelheid heeft dan de verbindingssnelheid van de bezoeker van de site, of als er bandbreedte- of connectiviteitsproblemen kunnen ontstaan door internetverkeer. Als u bijvoorbeeld 15 seconden video naar de webpagina wilt sturen voordat de webpagina begint met het afspelen van de video, stelt u de buffertijd in op 15.
-
Klik op OK om het dialoogvenster te sluiten en het FLV-bestand toe te voegen aan uw webpagina.
Met de opdracht FLV invoegen worden een SWF-bestand voor de videospeler en een skin-SWF-bestand ingevoegd die worden gebruikt om de video weer te geven op een webpagina. Met de opdracht wordt ook een bestand met de naam main.asc gegenereerd, dat u moet uploaden naar de Flash Media Server. (Om de nieuwe bestanden te zien moet u mogelijk op de knop Vernieuwen in het deelvenster Bestanden klikken.) Deze bestanden zijn opgeslagen in dezelfde map als het HTML-bestand waaraan u video-inhoud toevoegt. Als u de HTML-pagina uploadt die het FLV-bestand bevat, moet u ook de SWF-bestanden uploaden naar uw webserver en het bestand main.asc naar uw Flash Media Server.
Opmerking:Als er al een bestand met de naam main.asc op uw server staat, moet u contact opnemen met de serverbeheerder voordat u het bestand main.asc uploadt dat is gegenereerd met de opdracht FLV invoegen.
U kunt alle vereiste mediabestanden gemakkelijk uploaden door de tijdelijke aanduiding van het video-onderdeel te selecteren in het documentvenster van Dreamweaver en vervolgens op de knop Media uploaden te klikken in de eigenschappencontrole (Venster > Eigenschappen). Als u een lijst met vereiste bestanden wilt weergeven, klikt u op Vereiste bestanden tonen.
Opmerking:Met de knop Media uploaden wordt het HTML-bestand met de video-inhoud niet geüpload.
Downloadinformatie voor Flash Player bewerken
Wanneer u een FLV-bestand op een pagina invoegt, voegt Dreamweaver code in waarmee wordt gedetecteerd of de gebruiker over de juiste versie van Flash Player beschikt. Als dat niet het geval is, wordt op de pagina standaard alternatieve inhoud weergegeven waarmee de gebruiker wordt gevraagd om de meest recente versie te downloaden. U kunt deze alternatieve inhoud op elk moment wijzigen.
Deze procedure is ook van toepassing op SWF-bestanden.
Als een gebruiker niet over de vereiste versie beschikt, maar wel over Flash Player 6.0 r65 of later, wordt een installatieoptie voor Flash Player weergegeven. Als de gebruiker dit installatieprogramma niet accepteert, wordt de alternatieve inhoud op de pagina weergegeven.
-
Selecteer het SWF-bestand of FLV-bestand in de ontwerpweergave van het documentvenster.
-
Klik op het oogje in het SWF- of FLV-bestand.
Opmerking:U kunt ook op Ctrl + ] drukken om naar de weergave van alternatieve inhoud te schakelen. Als u naar de SWF/FLV-weergave wilt teruggaan, drukt u op Ctrl + [ totdat alle alternatieve inhoud is geselecteerd. Druk vervolgens nogmaals op Ctrl + [.
-
Bewerk de inhoud zoals u elke andere inhoud in Dreamweaver bewerkt.Opmerking:
U kunt SWF- of FLV-bestanden niet als alternatieve inhoud toevoegen.
-
Klik opnieuw op het oogje om naar de weergave van het SWF- (of FLV-) bestand terug te gaan.
Problemen met FLV-bestanden oplossen
In deze sectie worden enkele van de meestvoorkomende oorzaken van problemen met FLV-bestanden behandeld.
Weergaveproblemen als gevolg van ontbrekende verwante bestanden
De code die wordt gegenereerd door Dreamweaver CS4 en latere versies, vertrouwt op vier afhankelijke bestanden, anders dan het FLV-bestand zelf:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
Het skinbestand (bijvoorbeeld Clear_Skin_1.swf)
Houd er rekening mee dat Dreamweaver CS4 en latere versies twee extra afhankelijke bestanden gebruiken in vergelijking met Dreamweaver CS3.
De eerste twee van deze bestanden (swfobject_modified.js en expressInstall.swf) worden geïnstalleerd in de map Scripts, die Dreamweaver maakt in de hoofdmap van uw site (als deze map nog niet bestaat).
De andere twee bestanden (FLVPlayer_Progressive.swf en het skinbestand) worden geïnstalleerd in dezelfde map als de pagina waarin de FLV is ingesloten. Het skinbestand bevat de besturingselementen voor de FLV en de naam van dit bestand is afhankelijk van de gekozen skin in de opties die worden beschreven in Dreamweaver Help. Als u bijvoorbeeld Clear Skin kiest, krijgt het bestand de naam Clear_Skin_1.swf.
Alle vier afhankelijke bestanden MOETEN worden geüpload naar uw externe server om de FLV correct weer te geven.
Het uploaden van deze bestanden vergeten is de meestvoorkomende oorzaak van een onjuiste weergave van FLV-bestanden op een webpagina. Als een van de bestanden ontbreekt, ziet u mogelijk een 'wit vak' op de pagina.
Om ervoor te zorgen dat u alle afhankelijke bestanden hebt geüpload, gebruikt u het deelvenster Bestanden van Dreamweaver om de pagina te uploaden waarop de FLV wordt weergegeven. Wanneer u de pagina uploadt, vraagt Dreamweaver u of u afhankelijke bestanden wilt uploaden (tenzij u deze optie hebt uitgeschakeld). Klik op Ja om afhankelijke bestanden te uploaden.
Weergaveproblemen wanneer een voorvertoning van een pagina lokaal wordt weergegeven
Wegens beveiligingsupdates in Dreamweaver CS4 kunt u de opdracht Voorvertoning in browser niet gebruiken om een pagina met een ingesloten FLV te testen, tenzij u een lokale testserver opgeeft in uw Dreamweaver-sitedefinitie en de testserver gebruikt om een voorvertoning van de pagina weer te geven.
Gewoonlijk hebt u alleen een testserver nodig als u pagina's ontwikkelt met ASP, ColdFusion of PHP (zie Uw computer instellen voor de ontwikkeling van toepassingen). Als u websites maakt die alleen HTML gebruiken en als u geen testserver hebt gedefinieerd, wordt er een aantal skinbesturingselementen op het scherm weergegeven wanneer u op F12 (Windows) Opt+F12 (Macintosh) drukt. U kunt deze situatie omzeilen door de testserver te definiëren en de testserver te gebruiken om een voorvertoning van uw pagina weer te geven of u kunt uw bestanden uploaden naar een externe server en ze daar weergeven.
Beveiligingsinstellingen kunnen ook de reden zijn dat u geen voorvertoning van lokale FLV-inhoud kunt weergeven, maar Adobe heeft dit niet kunnen bevestigen. U kunt proberen de beveiligingsinstellingen te wijzigen om te zien of het probleem wordt verholpen. Zie Tech Note 117502 voor meer informatie over het wijzigen van de beveiligingsinstellingen.
Andere mogelijke oorzaken voor problemen met FLV-bestanden
Als u problemen hebt om een voorvertoning lokaal weer te geven, moet u ervoor zorgen dat de optie Voorvertonen met een tijdelijk bestand is uitgeschakeld bij Bewerken > Voorkeuren > Real-time voorvertoning
Controleer of u beschikt over de laatste FlashPlayer-insteekmodule.
Let goed op wanneer u bestanden en mappen buiten Dreamweaver om verplaatst. Wanneer u bestanden en mappen buiten Dreamweaver om verplaatst, kan Dreamweaver de juiste paden naar FLV-verwante bestanden niet garanderen.
U kunt het FLV-bestand waarmee de problemen optreden, tijdelijk vervangen door een FLV-bestand waarvan u weet dat dit goed werkt. Als het vervangende FLV-bestand werkt, is er een probleem met het oorspronkelijke FLV-bestand en niet met uw browser of computer.
Een FLV-onderdeel bewerken of verwijderen
Verander de instellingen voor de video op uw webpagina door de voorlopige plaatsaanduiding voor het video-onderdeel in het documentvenster van Dreamweaver te selecteren en de eigenschappencontrole te gebruiken. Een andere manier om het video-onderdeel te verwijderen en opnieuw in te voegen, is door Invoegen > HTML > Flash-video te kiezen.
Het FLV-onderdeel bewerken
-
Selecteer de tijdelijke aanduiding van het video-onderdeel in het documentvenster van Dreamweaver door op het pictogram FLV in het midden van de tijdelijke aanduiding te klikken.
-
Open de eigenschappencontrole (Venster > Eigenschappen) en breng de gewenste wijzigingen aan.Opmerking:
U kunt met de eigenschappencontrole niet het type video wijzigen (bijvoorbeeld van progressief downloaden in streamen). Als u het type video wilt wijzigen, verwijdert u het FLV-onderdeel en voegt u het opnieuw in door Invoegen > Media > FLV te kiezen.
Het FLV-onderdeel verwijderen
-
Selecteer de tijdelijke aanduiding van het FLV-onderdeel in het documentvenster van Press en druk op Delete.
Video toevoegen (andere indelingen)
Zie Video toevoegen (niet-FLV-bestand) als u wilt weten hoe u een videobestand toevoegt dat geen FLV-bestand is.
U wilt wellicht ook weten hoe u in Dreamweaver inhoud van invoegtoepassingen invoegt om MP3-bestanden of Quicktime-video's in uw Dreamweaver-site af te spelen.