- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Meer informatie over hoe u navigatie tussen uw webpagina's kunt instellen. Bestanden en documenten koppelen en koppelingen bijwerken, wijzigen en testen in Dreamweaver
Zorg dat u begrijpt hoe absolute paden en document- en hoofdmapafhankelijke relatieve paden werken voordat u een koppeling gaat maken. U kunt verschillende typen koppelingen maken in documenten:
- Koppelingen naar andere documenten of bestanden, zoals afbeeldingen, films, of PDF- of geluidsbestanden.
- Koppelingen naar benoemde ankers, waarmee u kunt verwijzen naar een specifieke locatie in een document.
E-mailkoppelingen, voor het openen van een blanco e-mailbericht waarin het adres van de ontvanger al is ingevuld.
Null- en scriptkoppelingen, waarmee u gedrag kunt koppelen aan een object of JavaScript-code kunt uitvoeren.
In de eigenschappencontrole en met het pictogram Wijzen naar bestand kunt u afbeeldingen, objecten en tekst koppelen aan een ander document of bestand.
Dreamweaver maakt voor koppelingen naar andere pagina's in uw site gebruik van documentafhankelijke relatieve paden. U kunt Dreamweaver ook instellen voor het gebruik van hoofdmapafhankelijke relatieve paden.
![]() Sla nieuwe bestanden altijd op voordat u een documentafhankelijk relatief pad maakt. Een dergelijk pad is niet geldig als het beginpunt nog niet is vastgesteld. Als u een documentafhankelijk relatief pad maakt voordat het bestand wordt opgeslagen, gebruikt Dreamweaver een tijdelijk absoluut pad dat begint met file:// totdat het bestand is opgeslagen. Wanneer u het bestand opslaat, converteert Dreamweaver het absolute pad naar een relatief pad.
Sla nieuwe bestanden altijd op voordat u een documentafhankelijk relatief pad maakt. Een dergelijk pad is niet geldig als het beginpunt nog niet is vastgesteld. Als u een documentafhankelijk relatief pad maakt voordat het bestand wordt opgeslagen, gebruikt Dreamweaver een tijdelijk absoluut pad dat begint met file:// totdat het bestand is opgeslagen. Wanneer u het bestand opslaat, converteert Dreamweaver het absolute pad naar een relatief pad.
JavaScript-gedrag verbinden aan koppelingen
Aan elke koppeling in een document kunt u gedrag verbinden. U kunt bijvoorbeeld een van de volgende gedragingen verbinden aan gekoppelde elementen die u invoegt in een document.
Tekst van statusbalk instellen
Bepaalt de tekst van een bericht en geeft dit weer in de statusbalk in de linkerbenedenhoek van het browservenster. U kunt dit gedrag bijvoorbeeld gebruiken om de bestemming van een koppeling op de statusbalk te beschrijven in plaats van de URL weer te geven die aan de koppeling is verbonden.
Browservenster openen
Opent een URL in een nieuw venster. U kunt de eigenschappen van het nieuwe venster opgeven, waaronder de naam, de afmetingen en de kenmerken (of de grootte kan worden aangepast, de menubalk wordt weergegeven enzovoort).
Snelmenu
Geeft een snelmenu weer. U kunt het menu aanpassen, een ander gekoppeld bestand opgeven of de doellocatie van het gekoppelde document in de browser wijzigen.
Koppelingen naar documenten maken in de eigenschappencontrole
Met het mappictogram of het vak Koppeling in de eigenschappencontrole kunt u afbeeldingen, objecten en tekst koppelen aan een ander document of bestand.
-
Selecteer tekst of een afbeelding in de ontwerpweergave van het documentvenster.
-
Open de eigenschappencontrole (Venster > Eigenschappen) en voer een van de volgende acties uit:
Klik op het mappictogram
 aan de rechterzijde van het vak Koppeling om naar een bestand te bladeren en dit te selecteren.
aan de rechterzijde van het vak Koppeling om naar een bestand te bladeren en dit te selecteren.Het pad naar het gekoppelde document wordt weergegeven in het vak URL. In het vervolgkeuzemenu Ten opzichte van in het dialoogvenster Bestand selecteren kunt u instellen of het pad document- of hoofdmapafhankelijk is. Klik vervolgens op OK. Het geselecteerde padtype geldt alleen voor de huidige koppeling. (U kunt de standaardinstellingen wijzigen in het vak Ten opzichte van in de site-instellingen.)
Typ het pad en de bestandsnaam van het document in het vak Koppeling.
Als u een document in uw site wilt koppelen, voert u een document- of hoofdmapafhankelijk relatief pad in. Als u een document buiten uw site wilt koppelen, voert u een absoluut pad in, inclusief protocol (bijvoorbeeld http://). U kunt deze methode gebruiken voor het invoeren van koppelingen naar bestanden die nog niet bestaan.
-
Selecteer het doel van het gekoppelde document in de vervolgkeuzelijst Doel:
- _blank laadt het gekoppelde document in een nieuw naamloos browservenster.
- _parent laadt het gekoppelde document in een bovenliggend frame of venster ten opzichte van het frame dat de koppeling bevat. Als het frame dat de koppeling bevat niet is genest, wordt het gekoppelde document geladen in het volledige browservenster.
- _self laadt het gekoppelde document in het frame of venster waarin de koppeling zich bevindt. Dit doel is de standaardinstelling, zodat u deze instelling gewoonlijk niet hoeft te definiëren.
- _top laadt het gekoppelde document in het volledige browservenster en verwijdert daarbij alle frames.
- _new laadt het gekoppelde bestand in een nieuw naamloos browservenster.
Documenten koppelen met het pictogram Wijzen naar bestand
-
Selecteer tekst of een afbeelding in de ontwerpweergave van het documentvenster.
-
Maak op een van de volgende manieren een koppeling:
Sleep het pictogram Bestand aanwijzen
 (doelpictogram) rechts van het vak Koppelen in de eigenschappencontrole en wijs naar een zichtbaar anker in het huidige document, een zichtbaar anker in een ander geopend document, een element waaraan een unieke ID is toegewezen of een document in het deelvenster Bestanden.
(doelpictogram) rechts van het vak Koppelen in de eigenschappencontrole en wijs naar een zichtbaar anker in het huidige document, een zichtbaar anker in een ander geopend document, een element waaraan een unieke ID is toegewezen of een document in het deelvenster Bestanden.Houd Shift ingedrukt terwijl u vanuit de selectie sleept en wijs naar een zichtbaar anker in het huidige document, een zichtbaar anker in een ander geopend document, een element waaraan een unieke ID is toegewezen of een document in het deelvenster Bestanden.
 U kunt alleen koppelingen maken naar andere open documenten als uw documenten in het documentvenster niet zijn gemaximaliseerd. U kunt documenten schikken door Venster > Ordenen > Trapsgewijs of Venster > Naast elkaar. Wanneer u een open document aanwijst, wordt dit document naar de voorgrond gehaald terwijl u uw selectie maakt.
U kunt alleen koppelingen maken naar andere open documenten als uw documenten in het documentvenster niet zijn gemaximaliseerd. U kunt documenten schikken door Venster > Ordenen > Trapsgewijs of Venster > Naast elkaar. Wanneer u een open document aanwijst, wordt dit document naar de voorgrond gehaald terwijl u uw selectie maakt.
Koppelingen toevoegen met de opdracht Hyperlink
Met de opdracht Hyperlink kunt u tekst koppelen aan een afbeelding, aan een object of aan een ander document of bestand.
-
Plaats de invoegpositie op de plaats in het document waar u de koppeling wilt invoegen.
-
Voer een van de volgende stappen uit om het dialoogvenster Hyperlink te openen:
Selecteer Invoegen > Hyperlink.
Ga naar de categorie Algemeen in het deelvenster Invoegen en klik op de knop Hyperlink.
-
Voer in het tekstveld de tekst van de koppeling in.
In de vervolgkeuzelijst Koppeling selecteert u de naam van het bestand dat u wilt koppelen. U kunt ook op het mappictogram klikken om het bestand te zoeken waarnaar u een koppeling wilt maken.
klikken om het bestand te zoeken waarnaar u een koppeling wilt maken. -
Selecteer of typ de naam van het doelvenster van de koppeling in het vervolgkeuzemenu Doel.
In het vervolgkeuzemenu worden de namen van alle benoemde frames in het huidige document weergegeven. Als u een frame opgeeft dat niet bestaat, wordt de gekoppelde pagina geopend in een nieuw venster met de opgegeven naam. U kunt ook een van de volgende gereserveerde doelnamen selecteren:
- _blank laadt het gekoppelde bestand in een nieuw naamloos browservenster.
- _parent laadt het gekoppelde bestand in het bovenliggende frame of venster ten opzichte van het frame dat de koppeling bevat. Als het frame dat de koppeling bevat niet is genest, wordt het gekoppelde bestand geladen in het volledige browservenster.
- _self laadt het gekoppelde bestand in het frame of venster waarin de koppeling zich bevindt. Dit doel is de standaardinstelling en hoeft u gewoonlijk niet te definiëren.
- _top laadt het gekoppelde bestand in het volledige browservenster en verwijdert daarbij alle frames.
- _new laadt het gekoppelde bestand in een nieuw naamloos browservenster.
-
Voer in het vak Tabindex een getal in voor de tabvolgorde.
-
Voer in het vak Titel een titel in voor de koppeling.
-
Voer in het vak Toegangstoets één letter op het toetsenbord in waarmee de koppeling in de browser kan worden geselecteerd.
-
Klik op OK.
Koppeling maken naar een Word- of Excel-document
U kunt een koppeling naar een Microsoft Word- of Excel-document invoegen in een bestaande webpagina.
-
Ga naar de ontwerpweergave en open de pagina waar de koppeling moet komen.
-
Sleep het bestand vanuit de huidige locatie naar de Dreamweaver-pagina en plaats de koppeling op de gewenste locatie. Het dialoogvenster Document invoegen wordt weergegeven.
-
Selecteer Een koppeling maken en klik op OK.
Als het document waarnaar u koppelt zich buiten de hoofdmap van uw site bevindt, wordt u gevraagd het document naar de hoofdmap van de site te kopiëren.
Door het document naar de hoofdmap van de site te kopiëren, zorgt u ervoor dat het document beschikbaar is als u de website publiceert.
-
Wanneer u uw pagina uploadt naar de webserver, moet u ervoor zorgen dat u ook het Word- of Excel-bestand uploadt. Uw pagina bevat nu een koppeling naar het Word- of Excel-document. De tekst van de koppeling is de naam van het gekoppelde bestand. U kunt deze tekst desgewenst wijzigen in het venster Document.
Relatieve paden instellen voor nieuwe koppelingen
Dreamweaver maakt voor koppelingen naar andere pagina's in uw site standaard gebruik van documentafhankelijke relatieve paden. Als u hoofdmapafhankelijke relatieve paden wilt gebruiken, moet u eerst een lokale map in Dreamweaver definiëren die dient als equivalent van de hoofdmap op de server. Dreamweaver gebruikt deze map om het hoofdmapafhankelijke relatieve pad naar bestanden te bepalen.
-
Selecteer Site > Sites beheren.
-
Dubbelklik in het dialoogvenster Sites beheren op de gewenste site in de lijst.
-
Vouw de categorie Geavanceerde instellingen in het dialoogvenster Site-instelling uit en selecteer de categorie Lokale informatie.
-
Stel het relatieve pad van nieuwe koppelingen in door de optie Document of Hoofdmap te selecteren.
Als u deze instelling wijzigt, worden bestaande koppelingen niet aangepast wanneer u op OK klikt. De instelling is alleen van toepassing op nieuwe koppelingen die u maakt met Dreamweaver.
-
Klik op Opslaan.
De nieuwe padinstellingen zijn alleen van toepassing op de huidige site.
Koppelingen maken naar specifieke locaties in een document
In de eigenschappencontrole kunt u koppelingen maken naar een specifieke locatie in een document door eerst benoemde ankers te maken. Met benoemde ankers kunt u locaties in een document markeren. Dit wordt vaak gedaan bij een bepaald onderwerp of bovenaan een document. U kunt vervolgens koppelingen naar deze benoemde ankers maken, waarmee de bezoeker snel naar de opgegeven locatie kan gaan.
Als u een koppeling naar een benoemd anker wilt maken, moet u twee stappen uitvoeren. Eerst moet u een benoemd anker maken. Vervolgens kunt u een koppeling naar het anker maken.
Een anker maken
-
Selecteer en markeer in het documentvenster het item dat u als anker wilt plaatsen.
-
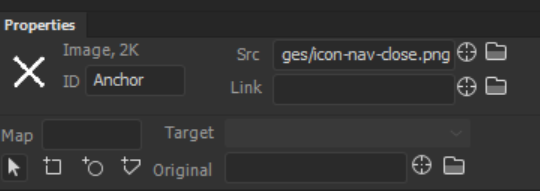
Open de Eigenschappencontrole en controleer of het geselecteerde item een ID heeft. Als het veld Id leeg is, voegt u een ID toe aan het element. Bijvoorbeeld Anker.
Een anker maken Een anker maken Nadat u de ID hebt toegevoegd, ziet u een wijziging in de code. id ="<ID name>" wordt ingevoegd in de code in uw selectie.
Ankers toevoegen voor koppelingen Ankers toevoegen voor koppelingen
Terugkoppeling naar een anker
-
Selecteer de tekst of afbeelding waarvan u een koppeling wilt maken in de ontwerpweergave van het documentvenster.
-
Typ een hekje (#) en de naam van het anker in het vak Koppeling in de eigenschappencontrole. Als u bijvoorbeeld een koppeling wilt maken naar het anker 'top' in het huidige document, typt u #top.Als u een koppeling wilt maken naar het anker 'top' in een ander document dat zich in dezelfde map bevindt, typt u bestandsnaam.html#top.Opmerking:
Ankernamen zijn hoofdlettergevoelig.
Koppelingen naar benoemde ankers maken met Wijzen naar bestand
-
Open het document dat het benoemde anker bevat.Opmerking:
Als u het anker niet ziet, selecteert u in de ontwerpweergave Weergeven > Opties voor ontwerpweergave > Visuele hulpmiddelen > Onzichtbare elementen om ankers zichtbaar te maken.
-
Selecteer de tekst of afbeelding waarvan u een koppeling wilt maken in de ontwerpweergave van het documentvenster. (Als deze zich in een ander geopend document bevindt, moet u daar naartoe schakelen.)
-
Voer een van de volgende stappen uit:
Sleep het pictogram Wijzen naar bestand
 (doelpictogram) aan de rechterzijde van het vak Koppeling in de eigenschappencontrole naar het anker waarnaar u een koppeling wilt maken. Dit kan een anker binnen hetzelfde document of een anker in een ander open document zijn.
(doelpictogram) aan de rechterzijde van het vak Koppeling in de eigenschappencontrole naar het anker waarnaar u een koppeling wilt maken. Dit kan een anker binnen hetzelfde document of een anker in een ander open document zijn.Houd Shift ingedrukt terwijl u in het documentvenster sleept van de geselecteerde tekst of afbeelding naar het anker waarnaar u een koppeling wilt maken. Dit kan een anker binnen hetzelfde document of een anker in een ander open document zijn.
E-mailkoppelingen maken
Als u op een e-mailkoppeling klikt, wordt een blanco berichtvenster geopend in de e-mailtoepassing die is ingesteld in de browser van de gebruiker. Het e-mailadres dat is op gegeven in de e-mailkoppeling, wordt automatisch ingevuld in het vak Aan in het berichtvenster.
E-mailkoppelingen maken met de opdracht E-mailkoppeling invoegen
-
Ga naar de ontwerpweergave van het documentvenster en plaats de invoegpositie waar u de e-mailkoppeling wilt invoegen of selecteer de tekst of afbeelding waarvan uw een e-mailkoppeling wilt maken.
-
Voer een van de volgende stappen uit om de koppeling in te voegen:
Selecteer Invoegen > E-mailkoppeling.
Ga naar de categorie Algemeen in het deelvenster Invoegen en klik op de knop E-mailkoppeling.
-
Typ of bewerk de hoofdtekst van het e-mailbericht in het tekstvak.
-
Typ het e-mailadres in het vak E-mail en klik vervolgens op OK.
E-mailkoppelingen maken in de eigenschappencontrole
-
Selecteer tekst of een afbeelding in de ontwerpweergave van het documentvenster.
-
In het vak Koppeling in de eigenschappencontrole typt u mailto: gevolgd door een e-mailadres.
Typ geen spaties tussen de dubbele punt en het e-mailadres.
De onderwerpregel van een e-mailbericht automatisch invullen
-
Maak een e-mailkoppeling met de eigenschappencontrole, zoals eerder is uitgelegd.
-
Voeg in het vak Koppeling van de eigenschappencontrole ?subject= toe achter het e-mailadres en typ een onderwerp na het isgelijkteken. Plaats geen spaties tussen het vraagteken en het einde van het e-mailadres.
De volledige invoer hoort er als volgt uit te zien:
mailto:iemand@uwsite.com?subject=E-mail van onze site
Null- en scriptkoppelingen maken
Een null-koppeling is een koppeling waaraan geen doel is toegewezen. Met null-koppelingen kunt u gedrag koppelen aan objecten of tekst op een pagina. Zo kunt u aan een null-koppeling een gedrag verbinden dat een afbeelding verwisselt of een AP-element weergeeft wanneer de muisaanwijzer op de koppeling wordt geplaatst.
Met scriptkoppelingen kunt u JavaScript-code uitvoeren of een JavaScript-functie aanroepen. Deze koppelingen zijn handig als u bezoekers meer informatie over een item wilt geven zonder de huidige pagina te moeten verlaten. Met scriptkoppelingen kunt u ook berekeningen uitvoeren, formulieren valideren en andere taken uitvoeren wanneer een bezoeker op een item klikt.
Null-koppelingen maken
-
Selecteer tekst, een afbeelding of een object in de ontwerpweergave van het documentvenster.
-
Typ javascript:; (het woord javascript, gevolgd door een dubbele punt, gevolgd door een puntkomma) in het vak Koppelingen in de eigenschappencontrole.
Scriptkoppelingen maken
-
Selecteer tekst, een afbeelding of een object in de ontwerpweergave van het documentvenster.
-
In het vak Koppeling in de eigenschappencontrole typt u javascript: gevolgd door JavaScript-code of een functienaam. (Typ geen spaties tussen de dubbele punt en de code of functienaam.)
Koppelingen automatisch bijwerken
Dreamweaver kan koppelingen in en naar een document bijwerken wanneer u een document in de lokale website verplaatst of de naam ervan wijzigt. Deze functie werkt het beste wanneer u uw volledige website of een op zichzelf staand deel ervan op uw vaste schijf hebt opgeslagen. Dreamweaver brengt geen wijzigingen aan in de externe map totdat u de lokale bestanden op de externe server plaatst of incheckt.
Dreamweaver kan een cachebestand maken waarin gegevens over alle koppelingen in uw lokale map zijn opgeslagen, zodat bestanden sneller worden bijgewerkt. Het cachebestand wordt op de achtergrond bijgewerkt wanneer u koppelingen in uw lokale site toevoegt, wijzigt of verwijdert.
Koppelingen automatisch bijwerken inschakelen
-
Selecteer Bewerken > Voorkeuren (Windows) of Dreamweaver > Voorkeuren (Macintosh).
-
Ga in de lijst aan de linkerkant van het dialoogvenster Voorkeuren naar de categorie Algemeen.
-
Maak in de sectie Documentopties van de categorie Algemeen een keuze in het vervolgkeuzemenu Koppelingen bijwerken bij verplaatsen bestanden.
Altijd
Koppelingen in en naar het geselecteerde document worden automatisch bijgewerkt wanneer het wordt verplaatst of wanneer de naam wordt gewijzigd.
Nooit
Koppelingen in en naar het geselecteerde document worden niet automatisch bijgewerkt wanneer het wordt verplaatst of wanneer de naam wordt gewijzigd.
Vragen
Er wordt een dialoogvenster weergegeven met een lijst van alle bestanden waarop de wijziging betrekking heeft. Klik op Bijwerken om de koppelingen in deze bestanden bij te werken of klik op Niet bijwerken om de bestanden ongewijzigd te laten.
-
Klik op OK.
Een cachebestand voor uw site maken
-
Selecteer Site > Sites beheren.
-
Selecteer een site en klik op Bewerken.
-
Vouw de categorie Geavanceerde instellingen in het dialoogvenster Site-instelling uit en selecteer de categorie Lokale informatie.
-
Schakel in de categorie Lokale informatie het selectievakje Cache inschakelen in.
De eerstvolgende keer dat u koppelingen naar bestanden in uw lokale map wijzigt of verwijdert nadat u Dreamweaver opnieuw hebt opgestart, vraagt Dreamweaver of u de cache wilt laden. Als u op Ja klikt, laadt Dreamweaver de cache en worden alle koppelingen naar het gewijzigde bestand bijgewerkt. Als u op Nee klikt, wordt de wijziging geregistreerd in de cache, maar laadt Dreamweaver de cache niet en worden koppelingen niet bijgewerkt.
Het kan even duren voordat de cache van grotere sites is geladen omdat Dreamweaver moet controleren of de cache is bijgewerkt door de tijdstempel van de bestanden in de lokale site te vergelijken met de tijdstempel die is geregistreerd in de cache. Als u geen bestanden buiten Dreamweaver hebt gewijzigd, kunt u gerust op de knop Stop klikken wanneer deze wordt weergegeven.
De cache opnieuw maken
-
Ga naar het deelvenster Bestanden en selecteer Site > Geavanceerd > Sitecache opnieuw maken.
Een koppeling overal op de site wijzigen
Dreamweaver kan koppelingen automatisch bijwerken wanneer u bestanden verplaatst of de naam ervan wijzigt, maar u kunt ook handmatig alle koppelingen aan een ander doel toewijzen (inclusief e-mail-, FTP-, null- en scriptkoppelingen).
Deze optie is handig wanneer u een bestand verwijdert waarnaar wordt verwezen in andere bestanden. U kunt de optie echter ook in andere gevallen gebruiken. Stel dat u bijvoorbeeld de woorden 'films van de maand' overal in uw site wilt koppelen aan het bestand /films/juli.html. Op 1 augustus wilt u al deze koppelingen wijzigen, zodat ze verwijzen naar /films/augustus.html.
-
Selecteer een bestand in de lokale weergave van het deelvenster Bestanden.Opmerking:
Als u een e-mail-, FTP-, null- of scriptkoppeling wilt wijzigen, hoeft u geen bestand te selecteren.
-
Selecteer Site > Site-opties > Koppeling overal op de site wijzigen
-
In het dialoogvenster Koppeling overal op de site wijzigen vult u deze opties in:
Alle koppelingen wijzigen naar
Klik op het mappictogram
 en blader naar het bestand dat u wilt loskoppelen. Als u een e-mail-, FTP-, null- of scriptkoppeling wijzigt, typt u de volledige tekst van de koppeling die u wilt wijzigen.
en blader naar het bestand dat u wilt loskoppelen. Als u een e-mail-, FTP-, null- of scriptkoppeling wijzigt, typt u de volledige tekst van de koppeling die u wilt wijzigen.In koppelingen naar
Klik op het mappictogram
 en blader naar het bestand waarnaar u de koppeling wilt maken. Als u een e-mail-, FTP-, null- of scriptkoppeling wijzigt, typt u de volledige tekst van de vervangende koppeling.
en blader naar het bestand waarnaar u de koppeling wilt maken. Als u een e-mail-, FTP-, null- of scriptkoppeling wijzigt, typt u de volledige tekst van de vervangende koppeling. -
Klik op OK.
Dreamweaver werkt alle documenten met koppelingen naar het geselecteerde bestand bij, zodat deze verwijzen naar het nieuwe bestand. Daarbij wordt hetzelfde type pad gebruikt als het pad dat al in het document werd gebruikt (als het oude pad bijvoorbeeld documentafhankelijk relatief was, is het nieuwe pad dat ook).
Als u een koppeling overal op de site hebt gewijzigd, is het oorspronkelijke bestand zwevend geworden (dat wil zeggen dat er geen andere bestanden zijn met koppelingen naar dit bestand). U kunt het bestand verwijderen zonder dat koppelingen in uw lokale Dreamweaver-site verbroken worden.
Opmerking:Omdat deze wijzigingen lokaal worden uitgevoerd, moet u het desbetreffende zwevende bestand in de externe map handmatig verwijderen en gewijzigde bestanden handmatig plaatsen of inchecken. Als u dat niet doet, worden uw wijzigingen niet zichtbaar voor bezoekers van uw site.
Koppelingen testen in Dreamweaver
Koppelingen zijn niet actief in Dreamweaver. Dat wil zeggen dat u gekoppelde documenten niet kunt openen door op de koppeling in het documentvenster te klikken.
-
Voer een van de volgende stappen uit:
Klik met de rechtermuisknop op de koppeling en selecteer Gekoppelde pagina openen.
Houd de Control-toets (Windows) of de Command-toets (Macintosh) ingedrukt en dubbelklik op de koppeling.
Opmerking:Het gekoppelde document moet zich op uw lokale schijf bevinden.
Verwante informatie
- Videozelfstudie: hyperlinks toevoegen aan een volledige afbeelding of een gedeelte van een afbeelding
- Absolute, documentafhankelijke en hoofdmapafhankelijke paden
- Zelfstudie over het maken van koppelingen
- Ingebouwd JavaScript-gedrag toepassen
- Werken met Dreamweaver-sites
- Verbroken koppelingen herstellen
- Een gedrag toepassen
- Zoeken naar verbroken, externe en zwevende koppelingen