Kies in Dreamweaver de opdracht Site > Nieuwe site.
- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Lees hoe u een lokale versie van uw website instelt als een Dreamweaver-site en het dialoogvenster Sites beheren gebruikt om meerdere sites in te stellen en te beheren.
Hoewel u in Dreamweaver kunt werken zonder een hoofdmap voor de lokale site te maken, is het verstandig om een lokale map voor de Dreamweaver-site in te stellen voor elke nieuwe website die u maakt.
Als u een lokale sitemap maakt, weet Dreamweaver waar uw sitebestanden zich bevinden. Dreamweaver kan dan de juiste interne koppelingen maken en deze vervolgens bijwerken wanneer u bestanden naar een andere locatie binnen uw site verplaatst.
Zie Voordelen van een Dreamweaver-site voor meer informatie over de voordelen van het maken van lokale sites.
Als u een lokale versie van uw site wilt instellen, moet u de lokale map opgeven waarin u al uw sitebestanden wilt opslaan.
De lokale map kan op uw lokale computer of op een netwerkserver staan. U kunt het dialoogvenster Site > Nieuwe site of Site > Sites beheren in Dreamweaver gebruiken om meerdere sites te maken en te beheren.
Voor u begint
Selecteer of maak een map op uw computer waarin u de lokale versies van uw sitebestanden wilt opslaan. De map kan overal op uw computer staan. Vervolgens geeft u deze map op als uw lokale site in Dreamweaver.
Zie Een site definiëren in Dreamweaver als u een zelfstudievideo wilt bekijken over het instellen van een nieuwe Dreamweaver-site.
Aanbevelingen voor de naamgeving van bestanden en mappen
Volg deze algemene richtlijnen voor de naamgeving van bestanden en mappen:
- Bestands- en mapnamen voor websites mogen nooit spaties of een van de volgende tekens bevatten: /\?%*:|"<>.
- Hoewel andere speciale tekens zijn toegestaan, is het beter om u te beperken tot alfanumerieke tekens, koppeltekens en onderstrepingstekens.
- De meeste bestands- en mapnamen zullen deel uitmaken van de URL van een webpagina, dus is het verstandig om korte, maar zinvolle namen te gebruiken. Lange URL's zijn voor gebruikers lastig te onthouden en in te voeren in een browser op een mobiel apparaat.
- Gebruik alleen kleine letters voor bestands- en mapnamen om te voorkomen dat bestanden niet worden gevonden. De meeste webservers zijn Linux-servers, die hoofdlettergevoelig zijn.
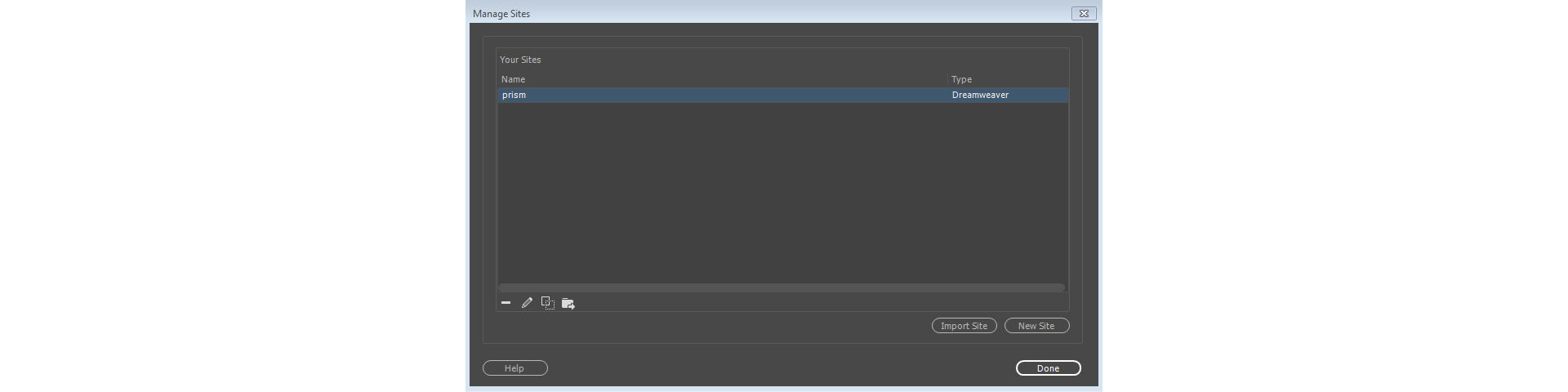
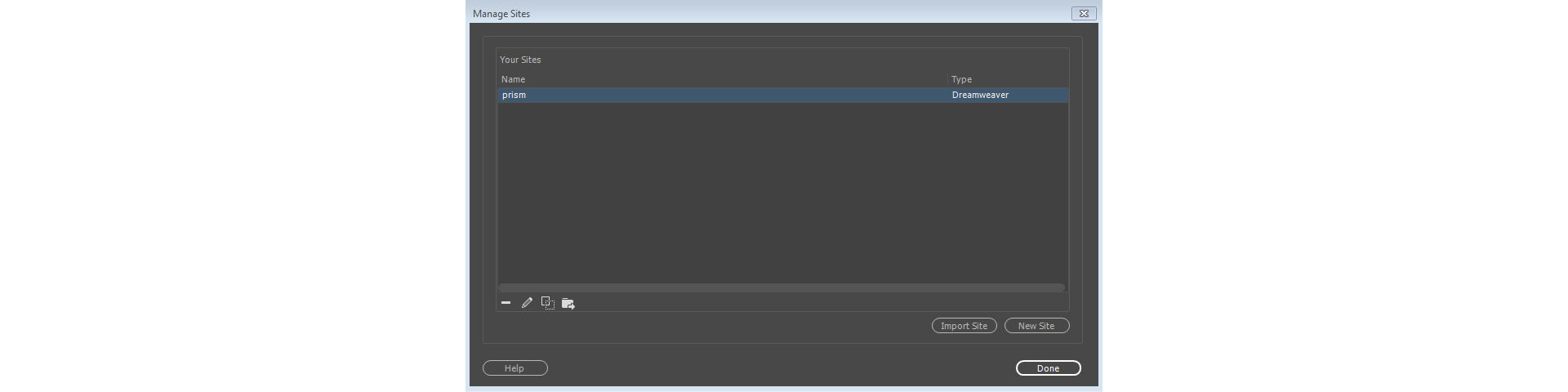
Het dialoogvenster Site-instelling
Via het dialoogvenster Sites beheren hebt u toegang tot veel verschillende sitefuncties van Dreamweaver. Vanuit dit dialoogvenster start u het proces om een nieuwe site te maken, een bestaande site te bewerken, een site te dupliceren, een site te verwijderen of de instellingen van een site te importeren of exporteren.
Als u een site wilt opzetten en beheren, gebruikt u de opdracht Site > Nieuwe site of Site > Sites beheren.


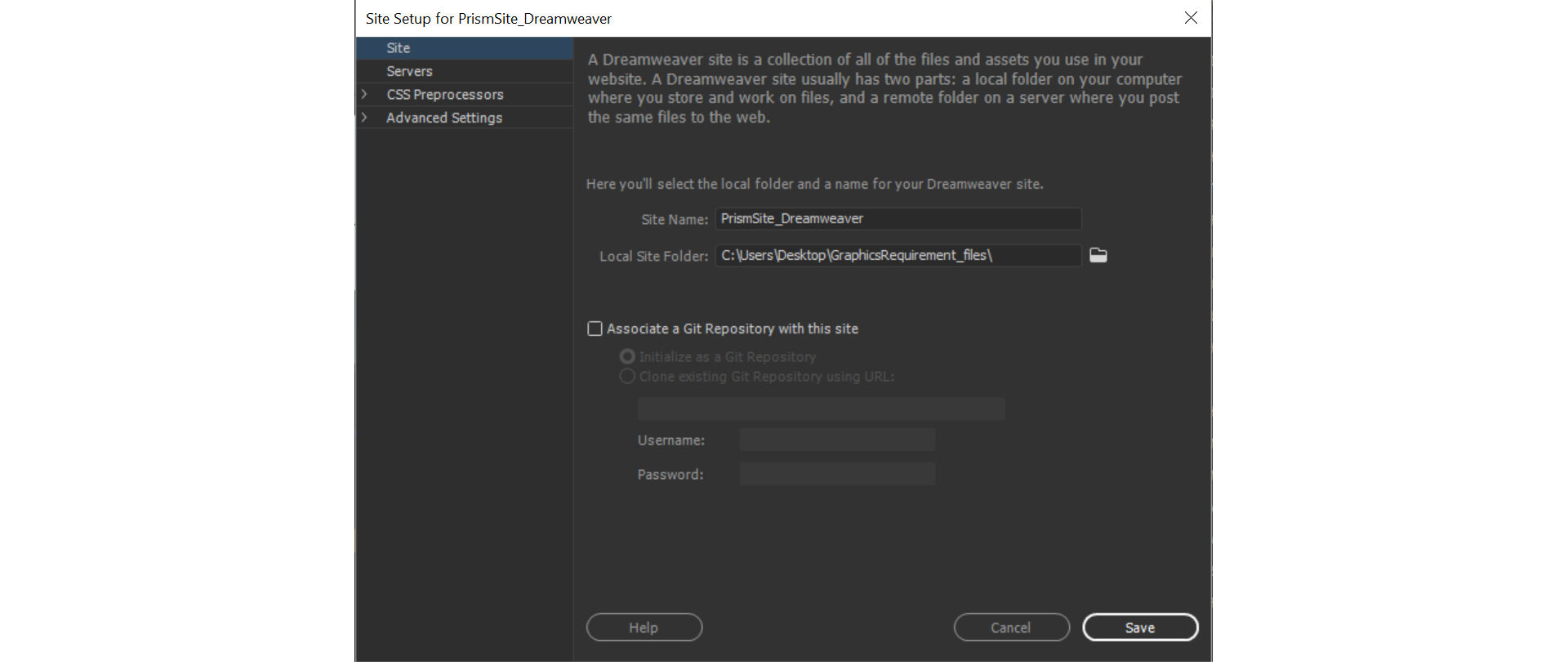
Nieuwe site
Klik op de knop Nieuwe site om een nieuwe Dreamweaver-site te maken. Geef vervolgens de naam en de locatie voor de nieuwe site op in het dialoogvenster Site-instelling.
Site importeren
Klik op de knop Site importeren om een site te importeren. Zie Site-instellingen importeren en exporteren voor meer informatie.
Met de functie Site importeren worden alleen site-instellingen geïmporteerd die eerder zijn geëxporteerd vanuit Dreamweaver. Hiermee kunt u geen sitebestanden importeren om een nieuwe Dreamweaver-site te maken.
Voor bestaande sites zijn tevens de volgende opties beschikbaar:
Verwijderen
![]() Hiermee verwijdert u de geselecteerde site en alle bijbehorende instellingsgegevens uit uw lijst met Dreamweaver-sites. De daadwerkelijke sitebestanden worden niet verwijderd. (Als u de sitebestanden wilt verwijderen van uw computer, moet u dit handmatig doen.) Als u een site wilt verwijderen uit Dreamweaver, selecteert u de site in de sitelijst en klikt u op de knop Verwijderen. U kunt deze handeling niet ongedaan maken.
Hiermee verwijdert u de geselecteerde site en alle bijbehorende instellingsgegevens uit uw lijst met Dreamweaver-sites. De daadwerkelijke sitebestanden worden niet verwijderd. (Als u de sitebestanden wilt verwijderen van uw computer, moet u dit handmatig doen.) Als u een site wilt verwijderen uit Dreamweaver, selecteert u de site in de sitelijst en klikt u op de knop Verwijderen. U kunt deze handeling niet ongedaan maken.
Bewerken
![]() Hiermee kunt u gegevens voor een bestaande Dreamweaver-site bewerken, zoals de gebruikersnaam en servergegevens. Selecteer de bestaande site in de lijst met sites en klik op de knop Bewerken om de site te bewerken. (Nadat u op de knop Bewerken voor een geselecteerde site hebt geklikt, wordt het dialoogvenster Site-instelling geopend.) Klik op de knop Help in de verschillende schermen van het dialoogvenster Site-instelling voor meer informatie over het bewerken van opties voor bestaande sites.
Hiermee kunt u gegevens voor een bestaande Dreamweaver-site bewerken, zoals de gebruikersnaam en servergegevens. Selecteer de bestaande site in de lijst met sites en klik op de knop Bewerken om de site te bewerken. (Nadat u op de knop Bewerken voor een geselecteerde site hebt geklikt, wordt het dialoogvenster Site-instelling geopend.) Klik op de knop Help in de verschillende schermen van het dialoogvenster Site-instelling voor meer informatie over het bewerken van opties voor bestaande sites.
Dupliceren
![]() Hiermee maakt u een kopie van een bestaande site. Selecteer een site in de lijst met sites en klik op de knop Dupliceren. In de sitelijst is aan de naam van de gedupliceerde site het woord “kopie” toegevoegd. Als u de naam van de gedupliceerde site wilt wijzingen, zorgt u dat de site geselecteerd is en klikt u op de knop Bewerken.
Hiermee maakt u een kopie van een bestaande site. Selecteer een site in de lijst met sites en klik op de knop Dupliceren. In de sitelijst is aan de naam van de gedupliceerde site het woord “kopie” toegevoegd. Als u de naam van de gedupliceerde site wilt wijzingen, zorgt u dat de site geselecteerd is en klikt u op de knop Bewerken.
Exporteren
![]() Hiermee kunt u de instellingen van de geselecteerde site exporteren als een XML-bestand (*.ste). Zie Site-instellingen importeren en exporteren voor meer informatie.
Hiermee kunt u de instellingen van de geselecteerde site exporteren als een XML-bestand (*.ste). Zie Site-instellingen importeren en exporteren voor meer informatie.
Een lokale versie van uw site instellen
-
-
Controleer of de categorie Site is geselecteerd in het dialoogvenster Site-instelling.
-
Typ een naam voor uw site in het tekstvak Sitenaam. Deze naam wordt weergegeven in het deelvenster Bestanden en het dialoogvenster Sites beheren. In de browser wordt de naam niet weergegeven.
-
Geef in het tekstvak Map voor lokale site de map op die u eerder hebt gekozen. Dit is de map op uw computer waarin u de lokale versies van uw sitebestanden wilt opslaan. Klik op het mappictogram rechts van het tekstvak om naar de map te bladeren.
Een lokale sitemap instellen Een lokale sitemap instellen -
Als u Git wilt gebruiken om de bestanden voor uw site te beheren, schakelt u het selectievakje Een Git-opslagruimte koppelen aan deze site in.
- Als u Git voor het eerst gebruikt en u de site wilt koppelen die u met Git maakt, selecteert u Initialiseren als een Git-opslagplaats.
- Als u al aanmeldingsgegevens voor Git hebt en u de site die u maakt wilt koppelen aan een bestaande opslagplaats, selecteert u Bestaande Git-opslagplaats klonen met behulp van URL.
-
Klik op Opslaan om het dialoogvenster Site-instelling te sluiten. U kunt nu in Dreamweaver gaan werken met uw lokale sitebestanden.
Op deze maplocatie bewaart u de werkkopieën van webpagina's op uw lokale computer.
Als u uw webpagina's later wilt publiceren en openbaar wilt maken, moet u een externe map (of een publicatieserver) definiëren. Dit is een plaats op een externe computer, waarop een webserver wordt uitgevoerd, waar de gepubliceerde kopieën van uw lokale bestanden worden opgeslagen.
Zie Verbinding maken met een publicatieserver voor meer informatie over hoe u een externe server (of een publicatieserver) definieert en er verbinding mee maakt.