Selecteer in het deelvenster Middelen (Venster > Middelen) het pictogram Sjablonen aan de linkerzijde van het deelvenster.
- Dreamweaver Handboek
- Inleiding
- Dreamweaver en Creative Cloud
- De werkruimten en weergaven van Dreamweaver
- Sites opzetten
- Over Dreamweaver-sites
- Een lokale versie van uw site instellen
- Verbinding maken met een publicatieserver
- Een testserver instellen
- Instellingen van Dreamweaver-sites importeren en exporteren
- Bestaande websites overzetten van een externe server naar de hoofdmap van uw lokale site
- Toegankelijkheidsfuncties in Dreamweaver
- Geavanceerde instellingen
- Sitevoorkeuren instellen voor het overzetten van bestanden
- Proxyserverinstellingen opgeven in Dreamweaver
- Dreamweaver-instellingen synchroniseren met Creative Cloud
- Git gebruiken in Dreamweaver
- Bestanden beheren
- Bestanden maken en openen
- Bestanden en mappen beheren
- Bestanden van uw server ophalen en op uw server plaatsen
- Bestanden inchecken en uitchecken
- Bestanden synchroniseren
- Bestanden vergelijken om verschillen op te sporen
- Bestanden en mappen op uw Dreamweaver-site camoufleren
- Ontwerpnotities inschakelen voor Dreamweaver-sites
- Potentieel misbruik van Gatekeeper voorkomen
- Lay-out en ontwerp
- CSS
- Informatie over CSS (Cascading Style Sheets)
- Pagina's opmaken met CSS ontwerpen
- CSS-preprocessors gebruiken in Dreamweaver
- CSS-stijlvoorkeuren instellen in Dreamweaver
- CSS-regels verplaatsen in Dreamweaver
- Inline CSS converteren naar een CSS-regel in Dreamweaver
- Werken met div-tags
- Verlopen toepassen op een achtergrond
- CSS3-overgangseffecten maken en bewerken in Dreamweaver
- Code opmaken
- Pagina-inhoud en assets
- Pagina-eigenschappen instellen
- Eigenschappen voor CSS-koppen en CSS-koppelingen
- Werken met tekst
- Tekst, tags en kenmerken zoeken en vervangen
- Het deelvenster DOM
- Bewerken in Live View
- Documenten coderen in Dreamweaver
- Elementen selecteren en weergeven in het documentvenster
- Teksteigenschappen instellen in de eigenschappencontrole
- Spelling op een webpagina controleren
- Horizontale lijnen gebruiken in Dreamweaver
- Lettertypecombinaties toevoegen en aanpassen in Dreamweaver
- Werken met assets
- Datums in Dreamweaver invoegen en bijwerken
- Favoriete assets maken en beheren in Dreamweaver
- Afbeeldingen invoegen en bewerken in Dreamweaver
- Mediaobjecten toevoegen
- Video's toevoegen in Dreamweaver
- HTML5-video invoegen
- SWF-bestanden invoegen
- Audio-effecten toevoegen
- HTML5-audio invoegen in Dreamweaver
- Werken met bibliotheekitems
- Arabische en Hebreeuwse tekst gebruiken in Dreamweaver
- Koppelingen en navigatie
- jQuery-widgets en -effecten
- Websites coderen
- Over coderen in Dreamweaver
- Coderingsomgeving in Dreamweaver
- Coderingsvoorkeuren instellen
- Codekleuren aanpassen
- Code schrijven en bewerken
- Coderingstips en codevoltooiing
- Code samenvouwen en uitvouwen
- Code hergebruiken met codefragmenten
- Linting voor code gebruiken
- Code optimaliseren
- Code bewerken in de ontwerpweergave
- Werken met de kopinhoud van pagina's
- Include-bestanden op de server invoegen in Dreamweaver
- Tagbibliotheken gebruiken in Dreamweaver
- Aangepaste tags importeren in Dreamweaver
- JavaScript-gedrag gebruiken (algemene instructies)
- Ingebouwd JavaScript-gedrag toepassen
- Over XML en XSLT
- XSL-transformaties op de server uitvoeren in Dreamweaver
- XSL-transformaties op de client uitvoeren in Dreamweaver
- Tekenentiteiten toevoegen voor XSLT in Dreamweaver
- Code opmaken
- Productonafhankelijke workflows
- Extensies in Dreamweaver installeren en gebruiken
- In-app updates in Dreamweaver
- Microsoft Office-documenten invoegen in Dreamweaver (alleen Windows)
- Werken met Fireworks en Dreamweaver
- Inhoud bewerken op Dreamweaver-sites met behulp van Contribute
- Integratie van Dreamweaver met Business Catalyst
- Persoonlijke e-mailcampagnes maken
- Sjablonen
- Over Dreamweaver-sjablonen
- Sjablonen en op een sjabloon gebaseerde documenten herkennen
- Een Dreamweaver-sjabloon maken
- Bewerkbare gebieden maken in sjablonen
- Herhalingsgebieden en tabellen maken in Dreamweaver
- Optionele gebieden in sjablonen gebruiken
- Bewerkbare tagkenmerken in Dreamweaver definiëren
- Geneste sjablonen maken in Dreamweaver
- Sjablonen bewerken, bijwerken en verwijderen
- XML-inhoud exporteren en importeren in Dreamweaver
- Een sjabloon uit een bestaand document toepassen of verwijderen
- Inhoud bewerken in Dreamweaver-sjablonen
- Syntaxisregels voor sjabloontags in Dreamweaver
- Voorkeuren voor de markering van sjabloongebieden instellen
- Voordelen van het gebruik van sjablonen in Dreamweaver
- Mobiel en meerdere schermen
- Dynamische sites, pagina's en webformulieren
- Informatie over web-applicaties
- Uw computer instellen voor het ontwikkelen van applicaties
- Problemen met databaseverbindingen oplossen
- Verbindingsscripts verwijderen in Dreamweaver
- Dynamische pagina's ontwerpen
- Overzicht van dynamische inhoudsbronnen
- Bronnen met dynamische inhoud definiëren
- Dynamische inhoud toevoegen aan pagina's
- Dynamische inhoud wijzigen in Dreamweaver
- Databaserecords weergeven
- Livegegevens leveren en problemen oplossen Dreamweaver
- Aangepast servergedrag toevoegen in Dreamweaver
- Formulieren maken met Dreamweaver
- Formulieren gebruiken om informatie van gebruikers te verzamelen
- ColdFusion-formulieren maken en inschakelen in Dreamweaver
- Webformulieren maken
- Verbeterde HTML5-ondersteuning voor formulierelementen
- Een formulier ontwikkelen met Dreamweaver
- Applicaties visueel samenstellen
- Hoofd- en detailpagina's maken in Dreamweaver
- Zoekpagina's en resultatenpagina's maken
- Een pagina voor het invoegen van records maken
- Een pagina voor het bijwerken van records maken in Dreamweaver
- Pagina's voor het verwijderen van records maken in Dreamweaver
- ASP-opdrachten gebruiken om een database aan te passen in Dreamweaver
- Een registratiepagina maken
- Een aanmeldingspagina maken
- Een pagina maken waartoe alleen geautoriseerde gebruikers toegang hebben
- Mappen beveiligen in ColdFusion met Dreamweaver
- ColdFusion-componenten gebruiken in Dreamweaver
- Websites testen, voorvertonen en publiceren
- Problemen oplossen
Meer informatie over het bewerken, bijwerken en verwijderen van sjablonen in Dreamweaver en het bijwerken van sjablonen op een Contribute-site.
Als u wijzigingen aanbrengt aan een sjabloon en deze opslaat, worden alle op de sjabloon gebaseerde documenten bijgewerkt. U kunt een op een sjabloon gebaseerd document of desnoods de gehele site ook handmatig bijwerken.
Voor het bewerken van een sjabloon voor een Contribute-site moet u Dreamweaver gebruiken; in Contribute kunt u geen sjablonen bewerken.
Gebruik de categorie Sjablonen of het deelvenster Middelen om bestaande sjablonen te beheren, inclusief het wijzigen van de naam van sjabloonbestanden en het verwijderen van sjabloonbestanden.
U kunt de volgende sjabloonbeheertaken uit voeren met behulp van het deelvenster Middelen:
Een sjabloon maken
Sjablonen bewerken en bijwerken
Een sjabloon uit een bestaand document toepassen of verwijderen
Dreamweaver controleert de sjabloonsyntaxis wanneer u een sjabloon opslaat, maar het is altijd een goed idee om de syntaxis van de sjabloon handmatig te controleren terwijl u een sjabloon bewerkt.
Een sjabloon openen voor bewerken
U kunt een sjabloonbestand rechtstreeks voor bewerken openen, of u kunt een op een sjabloon gebaseerd document openen en vervolgens de gekoppelde sjabloon voor bewerken openen.
Als u wijzigingen aanbrengt aan een sjabloon, geeft Dreamweaver een melding om de op de sjabloon gebaseerde documenten bij te werken.
Desgewenst kunt u de documenten ook handmatig bijwerken op wijzigingen in de sjabloon.
Een sjabloonbestand openen en bewerken
-
Het deelvenster Middelen vermeldt alle beschikbare sjablonen voor uw site en geeft een voorvertoning van de geselecteerde sjabloon weer.
-
Voer een van de volgende handelingen uit in de lijst van beschikbare sjablonen:
- Klik met de rechtermuisknop op de sjabloon en klik op Bewerken.
- Dubbelklik op de naam van de sjabloon die u wilt bewerken.
- Selecteer een sjabloon om te bewerken en klik vervolgens op de knop Bewerken onder aan het deelvenster Middelen.
- Klik met de rechtermuisknop op de sjabloon en klik op Bewerken.
-
Sla de sjabloon op. Dreamweaver vraagt u om de op de sjabloon gebaseerde pagina's bij te werken.
-
Klik op Bijwerken om alle op de gewijzigde sjabloon gebaseerde documenten bij te werken. Klik op Niet bijwerken als u de op de gewijzigde sjabloon gebaseerde documenten niet wilt bijwerken.
Dreamweaver geeft een logboekbestand weer dat de bestanden aangeeft die werden bijgewerkt.
De aan het huidige document gekoppelde sjabloon openen en wijzigen
-
Open het op een sjabloon gebaseerde document in het documentvenster.
-
Selecteer Gereedschappen > Sjablonen > Gekoppelde sjabloon openen.
-
Wijzig de inhoud van de sjabloon.Opmerking:
Als u de pagina-eigenschappen van de sjabloon wilt wijzigen, selecteert u Bestand > Pagina-eigenschappen. (Op een sjabloon gebaseerde documenten nemen de pagina-eigenschappen van de sjabloon over)
-
Sla de sjabloon op. Dreamweaver vraagt u om de op de sjabloon gebaseerde pagina's bij te werken.
-
Klik op Bijwerken om alle op de gewijzigde sjabloon gebaseerde documenten bij te werken. Klik op Niet bijwerken als u de op de gewijzigde sjabloon gebaseerde documenten niet wilt bijwerken.
Dreamweaver geeft een logboekbestand weer dat de bestanden aangeeft die werden bijgewerkt.
Naam van een sjabloon wijzigen
-
Selecteer in het deelvenster Middelen (Venster > Middelen) het pictogram Sjablonen aan de linkerzijde van het deelvenster.
-
Klik op de naam van de sjabloon om deze te selecteren.
-
Klik opnieuw op de naam om de tekst selecteerbaar te maken en geef vervolgens een nieuwe naam op.
Deze manier van naam wijzigen werkt op dezelfde manier als de naam van een bestand wijzigen in Windows Verkenner (Windows) of de Finder (Macintosh). Net als bij Windows Verkenner en de Finder moet u tussen de klikken kort pauzeren. Dubbelklik niet op de naam omdat u daarmee de sjabloon opent voor bewerken.
-
Klik op een ander gebied van het deelvenster Middelen of druk op Enter (Windows) of Return (Macintosh) om de wijziging door te voeren.
In een melding wordt u gevraagd of u de documenten die op deze sjabloon zijn gebaseerd, wilt bijwerken.
-
Voor het bijwerken van alle documenten op de site die op deze sjabloon zijn gebaseerd, klikt u op Bijwerken. Als u geen enkel document wilt bijwerken die op deze sjabloon zijn gebaseerd, klikt u op Niet bijwerken.
Een sjabloombeschrijving wijzigen
De sjabloombeschrijving wordt in het dialoogvenster Nieuw document weergegeven wanneer u een pagina maakt op basis van een bestaande sjabloon.
-
Selecteer Gereedschappen > Sjablonen > Beschrijving.
-
Bewerk de beschrijving in het dialoogvenster Beschrijving van sjabloon en klik op OK.
Op sjablonen gebaseerde documenten handmatig bijwerken
Als u wijzigingen aanbrengt aan een sjabloon, geeft Dreamweaver een melding om de op de sjabloon gebaseerde documenten bij te werken, maar u kunt het huidige document of desnoods de gehele site ook handmatig bijwerken. Het handmatig bijwerken van op een sjabloon gebaseerde documenten is hetzelfde als de sjabloon opnieuw toepassen.
Sjabloonwijzigingen toepassen op het huidige, op een sjabloon gebaseerde document
-
Open het document in het documentvenster.
-
Selecteer Gereedschappen > Sjablonen > Huidige pagina bijwerken.
Dreamweaver werkt het document bij met alle sjabloonwijzigingen.
De gehele site of alle documenten bijwerken waarin een bepaalde sjabloon wordt gebruikt
U kunt alle pagina's op de site bijwerken, of alleen pagina's voor een bepaalde sjabloon.
-
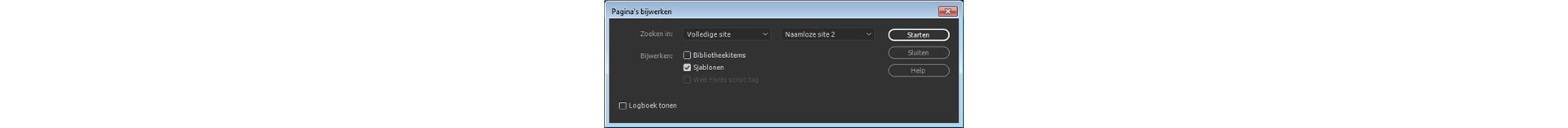
Selecteer Gereedschappen > Sjablonen > Pagina's bijwerken...
-
Voer in het menu Zoeken in een van de volgende handelingen uit:
Voor het bijwerken van alle bestanden op de geselecteerde site op basis van de overeenkomstige sjablonen selecteert u Gehele site en vervolgens in het naastgelegen contextmenu de naam van de site.
Voor het bijwerken van bestanden voor een bepaalde sjabloon selecteert u eerst Bestanden met en vervolgens de naam van de sjabloon in het aangrenzende pop-upmenu.
Documenten in sjablonen bijwerken Documenten in sjablonen bijwerken -
Zorg ervoor dat Sjablonen is geselecteerd in de optie Bijwerken.
-
Als u geen logboekbestand wilt zien van de bestanden die Dreamweaver bijwerkt, schakelt u de optie Logboek tonen uit. Als u de bestanden wel wilt zien, laat u de optie ingeschakeld.
-
Klik op Start om de aangegeven bestanden bij te werken. Als u de optie Logboek tonen hebt geselecteerd, geeft Dreamweaver informatie over de bestanden die het probeert bij te werken, inclusief informatie of ze met succes zijn bijgewerkt.
-
Klik op Sluiten.
Sjablonen bijwerken op een Contribute-site
Gebruikers van Contribute kunnen geen wijzigingen aanbrengen aan een Contribute-sjabloon. Ze kunnen Dreamweaver echter wel gebruiken om een sjabloon voor een Contribute-site te wijzigen.
Denk aan het volgende wanneer u sjablonen op een Contribute-site bijwerkt:
Contribute haalt alleen nieuwe en bijgewerkte sjablonen van de site op wanneer Contribute wordt geopend en wanneer een gebruiker van Contribute de verbindingsgegevens ervan wijzigt. Als u wijzigingen aanbrengt aan een sjabloon terwijl een gebruiker van Contribute een bestand bewerkt dat is gebaseerd op de sjabloon, ziet de gebruiker de wijzigingen aan de sjabloon pas wanneer Contribute opnieuw wordt geopend.
Als u een bewerkbaar gebied verwijdert uit een sjabloon, kan een gebruiker van Contribute die een pagina aan het bewerken is die is gebaseerd op die sjabloon, in verwarring raken over wat deze moet doen met de inhoud die in dat bewerkbare gebied stond.
Ga als volgt te werk om een sjabloon in een Contribute-site bij te werken.
-
Open de Contribute-sjabloon in Dreamweaver, bewerk het en sla het op. Zie Een sjabloon openen voor bewerken voor instructies.
-
Meld aan alle gebruikers van Contribute die aan de site werken, om Contribute opnieuw te openen.
Een sjabloonbestand verwijderen
-
Selecteer in het deelvenster Middelen (Venster > Middelen) het pictogram Sjablonen aan de linkerzijde van het deelvenster.
-
Klik op de naam van de sjabloon om deze te selecteren.
-
Klik op de knop Verwijderen
 onder aan het deelvenster en bevestig vervolgens dat u de sjabloon wilt verwijderen.
Opmerking:
onder aan het deelvenster en bevestig vervolgens dat u de sjabloon wilt verwijderen.
Opmerking:Nadat u een sjabloonbestand hebt verwijderd, kunt u dit niet meer terughalen. De sjabloonbestand wordt van uw site verwijderd.
Documenten die zijn gebaseerd op een verwijderde sjabloon, worden niet van de sjabloon losgekoppeld. Ze behouden de structuur en bewerkbare gebieden die de sjabloonbestand had voordat het werd verwijderd. U kunt een dergelijk document omzetten naar een HTML-bestand zonder bewerkbare of vergrendelde gebieden.