- Adobe Animate ユーザーガイド
- Animate の概要
- アニメーション
- Animate のアニメーションの基本
- Animate でフレームとキーフレームを使用する方法
- Animate でのフレームアニメーション
- Animate でのクラシックトゥイーンアニメーションの操作方法
- ブラシツール
- モーションガイド
- モーショントゥイーンと ActionScript 3.0
- モーショントゥイーンアニメーションについて
- モーショントゥイーンアニメーション
- モーショントゥイーンアニメーションの作成
- プロパティキーフレームの使用
- トゥイーンを使用した位置のアニメーション化
- モーションエディターを使用したモーショントゥイーンの編集
- トゥイーンアニメーションのモーションパスの編集
- モーショントゥイーンの操作
- カスタムイージングの追加
- モーションプリセットの作成と適用
- アニメーションのトゥイーンスパンの設定
- XML ファイルとして保存したモーショントゥイーンの操作
- モーショントゥイーンとクラシックトゥイーン
- シェイプトゥイーン
- Animate のボーンツールアニメーションの使用
- Animate でのキャラクターリグの操作
- Adobe Animate でのマスクレイヤーの使用
- Animate でのシーンの操作
- インタラクティブ機能
- ワークスペースとワークフロー
- ペイントブラシの作成と管理
- HTML5 Canvas ドキュメントでの Google フォントの使用
- Creative Cloud ライブラリと Adobe Animate の使用
- Animate のステージとツールパネルの使用
- Animate ワークフローとワークスペース
- HTML5 Canvas ドキュメントでの Web フォントの使用
- タイムラインと ActionScript
- 複数のタイムラインの操作
- 環境設定
- Animate オーサリングパネルの使用
- Animate でのタイムラインレイヤーの作成
- モバイルアプリおよびゲームエンジン用アニメーションの書き出し
- オブジェクトの移動とコピー
- テンプレート
- Animate での検索と置換
- 取り消し、やり直し、ヒストリーパネル
- キーボードショートカット
- Animate でのタイムラインの使用
- HTML 拡張機能の作成
- 画像とアニメーション GIF の最適化オプション
- 画像および GIF の書き出し設定
- Animate のアセットパネル
- マルチメディアとビデオ
- Animate のグラフィックオブイジェクトの変形と組み合わせ
- Animate でのシンボルインスタンスの作成と操作
- 画像トレース
- Adobe Animate でのサウンドの使用方法
- SVG ファイルの書き出し
- Animate で使用するビデオファイルの作成
- Animate にビデオを追加する方法
- Animate でのオブジェクトの描画および作成
- 線とシェイプの変更
- Animate CC での線、塗り、グラデーション
- Adobe Premiere Pro と After Effects の使用
- Animate CC のカラーパネル
- Animate で Flash CS6 ファイルを開く
- Animate でのクラシックテキストの操作
- Animate へのアートワークの挿入
- Animate に読み込まれたビットマップ
- 3D グラフィック
- Animate でのシンボルの操作
- Adobe Animate での線とシェイプの描画
- Animate でのライブラリの使用
- サウンドの書き出し
- Animate CC でのオブジェクトの選択
- Animate での Illustrator AI ファイルの操作
- ブレンドモードの適用
- オブジェクトの配置
- コマンドメニューを使用したタスクの自動化
- 多言語テキスト
- Animate でのカメラの使用
- グラフィックフィルター
- サウンドと ActionScript
- 描画の環境設定
- ペンツールを使用した描画
- プラットフォーム
- 他のドキュメントタイプ形式への Animate プロジェクトの変換
- カスタムプラットフォームサポート
- Animate での HTML5 Canvas ドキュメントの作成およびパブリッシュ
- WebGL ドキュメントの作成とパブリッシュ
- AIR for iOS 用アプリケーションのパッケージ化
- AIR for Android アプリケーションのパブリッシュ
- デスクトップ用 Adobe AIR のパブリッシュ
- ActionScript パブリッシュ設定
- ベストプラクティス - アプリケーションでの ActionScript の整理
- Animate での ActionScript の使用
- Animate ワークスペースのアクセシビリティ
- スクリプトの記述と管理
- カスタムプラットフォームサポートの有効化
- カスタムプラットフォームサポートの概要
- カスタムプラットフォームサポートプラグインの操作
- ActionScript 3.0 のデバッグ
- カスタムプラットフォームサポートの有効化
- 書き出しとパブリッシュ
- Animate CC からファイルを書き出す方法
- OAM パブリッシング
- SVG ファイルの書き出し
- Animate によるグラフィックとビデオの書き出し
- AS3 ドキュメントのパブリッシュ
- モバイルアプリおよびゲームエンジン用アニメーションの書き出し
- サウンドの書き出し
- ベストプラクティス - モバイルデバイス向けのコンテンツ作成のヒント
- ベストプラクティス - ビデオ規則
- ベストプラクティス - SWF アプリケーションのオーサリングガイドライン
- ベストプラクティス - FLA ファイルの構造化
- FLA ファイルを Animate 向けに最適化するベストプラクティス
- ActionScript パブリッシュ設定
- Animate のパブリッシュ設定の指定
- プロジェクターファイルの書き出し
- 画像とアニメーション GIF の書き出し
- HTML パブリッシュ用テンプレート
- Adobe Premiere Pro と After Effects の使用
- アニメーションのクイック共有とパブリッシュ
- トラブルシューティング
オブジェクトの変形
自由変形ツール、または修正/変形メニューのオプションを使用して、グラフィックオブジェクトや、グループ、テキストブロック、インスタンスを変形できます。選択したエレメントを、その種類に応じて変形、回転、傾斜、伸縮、歪曲できます。変形操作の実行中に、対象のエレメントを変更または追加できます。
オブジェクト、グループ、テキストボックス、またはインスタンスを変形するときに、変形するアイテムのプロパティインスペクターには、アイテムのサイズまたは位置に対する変更内容がすべて表示されます。
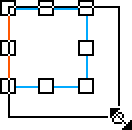
ドラッグして変形する場合は、バウンディングボックスが表示されます。バウンディングボックスは長方形で、最初は各辺がステージの端と平行に揃えられています。このことは「歪曲」コマンドやエンベロープを使用して変更されている場合には該当しません。変形ハンドルは各角と、各辺の中央にあります。バウンディングボックスをドラッグすると、ボックス内に変形のプレビューが表示されます。
変形点の移動、再整列、変更、および確認
選択したエレメントを変形しているときには、エレメントの中央に変形点が表示されます。変形点は、最初はオブジェクトの中心点に揃えられています。変形点は、移動することも、デフォルトの位置に戻すこともできます。また、デフォルトの原点を移動することもできます。
グラフィックオブジェクト、グループ、およびテキストブロックを伸縮、傾斜、または回転するときには、ドラッグする点の反対側の点が、デフォルトの原点になります。例えば、変形点はデフォルトでは原点になります。変形操作の実行時には、デフォルトの原点を移動できます。
-
自由変形ツール
 を選択するか、修正/変形のコマンドの 1 つを選択します。
を選択するか、修正/変形のコマンドの 1 つを選択します。
変形を開始後は、変形点の位置を、情報パネルやプロパティインスペクターで確認できます。
-
次のいずれかの操作を行います。
変形点を移動するには、選択したグラフィックオブジェクト内からドラッグします。
変形点をエレメントの基準に揃えるには、変形点をダブルクリックします。
伸縮または傾斜の変形の原点を切り替えるには、変形中に、Alt キー(Windows)または Option キー(Mac OS)を押しながら、選択したオブジェクトコントロールポイントをドラッグします。
情報パネルで、基準点と変形点の表示を切り替えることができます。ボタンには、基準点の座標が表示されていることを示す
 が表示されています。このボタンをクリックすると、変形点の座標が表示されていることを示す
が表示されています。このボタンをクリックすると、変形点の座標が表示されていることを示す  に変わります。
に変わります。
座標グリッド:変形モードの基準点/変形点ボタンと、選択変形ポイントの x 座標、y 座標が表示されている「情報」パネル 座標グリッド:変形モードの基準点/変形点ボタンと、選択変形ポイントの x 座標、y 座標が表示されている「情報」パネル
自由変形ツールを使用する
移動、回転、伸縮、傾斜、歪曲などの変形操作は、個々に実行することも、複数の操作を組み合わせて実行することもできます。
![]() 自由変形ツールでは、シンボル、ビットマップ、ビデオオブジェクト、サウンド、グラデーション、テキストを変形できません。複数選択した場合に、これらのいずれかが含まれていると、シェイプオブジェクトのみが歪曲されます。テキストブロックを変形させるには、まずテキストをシェイプオブジェクトに変換します。
自由変形ツールでは、シンボル、ビットマップ、ビデオオブジェクト、サウンド、グラデーション、テキストを変形できません。複数選択した場合に、これらのいずれかが含まれていると、シェイプオブジェクトのみが歪曲されます。テキストブロックを変形させるには、まずテキストをシェイプオブジェクトに変換します。
-
ステージ上のグラフィックオブジェクト、グループ、インスタンスまたはテキストブロックを選択します。
-
自由変形ツール
 をクリックします。
をクリックします。
選択したエレメント上、およびエレメントの周辺にポインターを移動すると、ポインターが変わり、使用可能な変形機能が示されます。
-
選択したエレメントを変形するにはハンドルをドラッグします。以下のように操作します。
選択したエレメントを移動するには、ポインターをバウンディングボックス内のオブジェクト上に置いて、オブジェクトを移動先までドラッグします。変形点はドラッグしないでください。
回転または伸縮の中心を設定するには、変形点を新しい中心点となる位置までドラッグします。
選択したエレメントを回転するには、ポインターを角にあるハンドルのすぐ外側に置いてドラッグします。選択したエレメントは、変形点を中心に回転します。Shift キーを押しながらドラッグすると、45 度ずつ回転します。
反対の角を中心に回転するには、Alt キー(Windows)または Option キー(Mac OS)を押しながらドラッグします。
選択したエレメントを 2 次元方向に伸縮させるには、角にあるハンドルを対角線方向にドラッグします。Shift キーを押しながらドラッグすると、縦横比を保ったままサイズが変更されます。
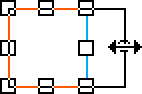
水平または垂直方向にのみ伸縮するには、角にあるハンドルまたは辺の中央にあるハンドルを水平または垂直にドラッグします。
選択したエレメントを傾斜させるには、ポインターを変形ハンドル間のアウトライン上に置いてドラッグします。
シェイプを歪曲するには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながら、角にあるハンドルまたは辺の中央にあるハンドルをドラッグします。
オブジェクトを taper にするには、Shift + Ctrl キー(Windows)または Shift + Command キー(Mac OS)を押しながら角にあるハンドルをクリックしてドラッグします。この操作によって、選択した頂点と隣接する頂点が元の位置から同じ距離だけ移動します。
-
変形を終了するには、選択したエレメントの外側をクリックします。
オブジェクトの歪曲
選択したオブジェクトに歪曲変形を適用して、境界ボックスの角または辺の中央にあるハンドルをドラッグすると、頂点や辺が移動し、隣接する辺が再整列されます。歪曲を taper に制限するには、Shift を押しながらドラッグし、その頂点と隣接する頂点を同じ距離、かつ互いに反対方向に動かします。隣接する頂点とは、ドラッグする方向と同じ軸上にある頂点のことです。辺の中点をドラッグし、Ctrl キー( Windows)または Command キー(Mac OS)を押しながらクリックすると、辺全体を自由に動かすことができます。
グラフィックオブジェクトは「歪曲」コマンドを使用して歪曲できます。オブジェクトは、自由変形中でも歪曲できます。
![]() 「歪曲」コマンドでは、シンボル、シェイププリミティブ、ビットマップ、ビデオオブジェクト、サウンド、グラデーション、オブジェクトグループ、テキストを編集できません。複数選択した場合に、これらのいずれかが含まれていると、シェイプオブジェクトのみが歪曲されます。テキストを編集するには、まずテキストをシェイプオブジェクトに変換します。
「歪曲」コマンドでは、シンボル、シェイププリミティブ、ビットマップ、ビデオオブジェクト、サウンド、グラデーション、オブジェクトグループ、テキストを編集できません。複数選択した場合に、これらのいずれかが含まれていると、シェイプオブジェクトのみが歪曲されます。テキストを編集するには、まずテキストをシェイプオブジェクトに変換します。
-
ステージ上のグラフィックオブジェクト選択します。複数のグラフィックオブジェクトを選択することもできます。
-
修正/変形/歪曲を選択します。
-
ポインターをいずれかの変形ハンドル上に置いて、ドラッグします。
-
変形を終了するには、選択したオブジェクトの外側をクリックします。
エンベロープを使用したシェイプの編集
エンベロープを使用すると、オブジェクトを歪曲できます。エンベロープとは、1 つまたは複数のオブジェクトを含むバウンディングボックスのことです。エンベロープのシェイプを変更すると、エンベロープ内のオブジェクトのシェイプも変化します。エンベロープのシェイプは、エンベロープの点やコントロールハンドルを調整して変更します。
![]() エンベロープでは、シンボル、ビットマップ、ビデオオブジェクト、サウンド、グラデーション、オブジェクトグループ、テキストを編集できません。複数選択した場合に、これらのいずれかが含まれていると、シェイプオブジェクトのみが歪曲されます。テキストを編集するには、まずテキストをシェイプオブジェクトに変換します。
エンベロープでは、シンボル、ビットマップ、ビデオオブジェクト、サウンド、グラデーション、オブジェクトグループ、テキストを編集できません。複数選択した場合に、これらのいずれかが含まれていると、シェイプオブジェクトのみが歪曲されます。テキストを編集するには、まずテキストをシェイプオブジェクトに変換します。
-
ステージでシェイプを選択します。
-
修正/変形/エンベロープを選択します。
-
点やコントロールハンドルをドラッグして、エンベロープを編集します。
オブジェクトの伸縮
オブジェクトの伸縮とは、オブジェクトを水平方向、垂直方向、またはその両方向に拡大または縮小することです。
-
ステージ上のグラフィックオブジェクト選択します。複数のグラフィックオブジェクトを選択することもできます。
-
修正/変形/伸縮を選択します。
-
次のいずれかの操作を行います。
オブジェクトを水平と垂直の両方向に伸縮するには、角にあるいずれかのハンドルをドラッグします。縦横の比率は、伸縮しても維持されます。伸縮の縦横比が変わるようにするには、Shift キーを押しながらドラッグします。


オブジェクトを水平方向または垂直方向に伸縮するには、中央のハンドルをドラッグします。


-
変形を終了するには、選択したオブジェクトの外側をクリックします。
 いくつかのエレメントのサイズを拡大すると、バウンディングボックスの辺の近くにあるエレメントはステージの外に移動することがあります。この問題が発生した場合、ステージの外側にあるエレメントを表示するには、表示/ペーストボードを選択します。
いくつかのエレメントのサイズを拡大すると、バウンディングボックスの辺の近くにあるエレメントはステージの外に移動することがあります。この問題が発生した場合、ステージの外側にあるエレメントを表示するには、表示/ペーストボードを選択します。
オブジェクトの回転と傾斜
オブジェクトの回転とは、変形点を中心にオブジェクトを回転させることです。変形点は基準点に揃えられています。デフォルトの基準点はオブジェクトの中央ですが、ドラッグして移動できます。
次の方法により、オブジェクトを回転できます。
自由変形ツール
 を使用してドラッグします。同じ操作でオブジェクトの傾斜および伸縮を実行できます。
を使用してドラッグします。同じ操作でオブジェクトの傾斜および伸縮を実行できます。変形パネルで角度を指定します(同じ操作でオブジェクトを伸縮できます)。
ドラッグによるオブジェクトの回転と傾斜
-
ステージ上のオブジェクトを選択します。複数のオブジェクトを選択することもできます。
-
修正/変形/回転と傾斜を選択します。
-
次のいずれかの操作を行います。
角にあるハンドルをドラッグして、オブジェクトを回転させます。
中央のハンドルをドラッグして、オブジェクトを傾斜させます。
-
変形を終了するには、選択したオブジェクトの外側をクリックします。
オブジェクトの 90 度回転
-
オブジェクトを選択します。複数のオブジェクトを選択することもできます。
-
オブジェクトを時計回りに回転させるには、修正/変形/時計回りに 90 度回転を選択し、反時計回りに回転させるには、修正/変形/反時計回りに 90 度回転を選択します。
オブジェクトの傾斜
オブジェクトの傾斜とは、一方または両方の軸に沿ってオブジェクトを傾けることです。オブジェクトを傾斜させるには、オブジェクトをドラッグするか、変形パネルで値を入力します。
-
オブジェクトを選択します。複数のオブジェクトを選択することもできます。
-
ウィンドウ/変形を選択します。
-
「傾斜」をクリックします。
-
水平方向と垂直方向の角度を入力します。
オブジェクトの反転
ステージでの相対位置を保ったまま、オブジェクトを垂直軸または水平軸を中心として反転させることができます。
-
対象のオブジェクトを選択します。
-
修正/変形/縦反転、または修正/変形/横反転を選択します。
変形したオブジェクトの復元
自由変形ツールまたは変形パネルを使用してインスタンス、グループ、テキストを伸縮、回転または傾斜させると、オブジェクトの元のサイズおよび回転の値がオブジェクトと共に保存されます。これにより、加えた変形を取り消して、元の状態に戻すことができます。
編集/元に戻すを選択すると、最新の変形のみを元に戻すことができます。また、パネルの「変形の解除」ボタンをクリックしてからオブジェクトを選択解除すると、すべての変形を取り消すこともできます。オブジェクトを選択解除すると、元の値が失われ、変形を解除することができなくなります。
変形したオブジェクトの元の状態への復元
-
変形オブジェクトが選択されていることを確認してください。
-
次のいずれかの操作を行います。
変形パネルで「変形の解除」ボタン
 をクリックします。
をクリックします。修正/変形/変形の解除を選択します。
ベクターおよびラスターコンテンツ用のアセットスカルプティング
Animate 19.0 リリースでは、新しいアセットワープツールが導入されました。アセットワープツールを使用して、Animate のシェイプ、描画オブジェクト、およびビットマップ上でワープハンドルを作成できます。アセットワープツールを使用してワープハンドルをドラッグすると、シェイプ、描画オブジェクト、およびビットマップを変形できます。


オブジェクトに表示されるワープハンドルを使用して、他の領域を保持しながら、特定のオブジェクト領域を変形させたり、歪曲させることができます。最初のワープハンドルを作成すると、選択したすべてのオブジェクトがグループ化されます。キーフレームを挿入すると、前のキーフレームからのワープハンドルが新しいキーフレームにコピーされます。
参考までに、アセットワープツールでオブジェクトにマウスを重ねたときに表示されるカーソル形状の一部を以下に示します。


- このカーソルは、アセットワープツールがオブジェクトでサポートされていないときに表示されます。


- このカーソルは、アセットワープツールを使用して、オブジェクト上にワープハンドルを作成することができることを示します。


- このカーソルは、ワープハンドルをクリックするとオブジェクトを変形できることを示します。


このカーソルは、オブジェクトを回転させることができます。
アセットワープツールの使用
-
開始するには、ステージでシェイプを作成するかビットマップ画像を選択します。
-
ツールバーからアセットワープツールをクリックします。
-
シェイプまたは描画オブジェクトの上にマウスを置くと、
 シンボルが表示されます。次に、クリックしてワープハンドルを追加できます。
シンボルが表示されます。次に、クリックしてワープハンドルを追加できます。シェイプまたは描画オブジェクトにカーソルを合わせる シェイプまたは描画オブジェクトにカーソルを合わせる -
アセットワープハンドルは、シェイプ/描画オブジェクト上に小さな塗りつぶし円として表示されます。これらハンドルは、シェイプを効果的にワープさせるために必要なだけ使用できます。パペットワープハンドルを削除するには、キーボードの Delete キーを使用します。
アセットワープハンドル アセットワープハンドル -
複数のハンドルを選択するには、Shift を押しながらパペットワープハンドルをクリックします。アセットワープツールを使用してハンドルをドラッグし、要件に応じてシェイプを変形させることができます。
ハンドルを使用したシェイプ変形 ハンドルを使用したシェイプ変形 ハンドルを使用したビットマップの変形 ハンドルを使用したビットマップの変形 -
ワープハンドルと関連付けられている 2 つのモードのいずれか 1 つを選択します。
a. オープンモード - 変形の間、ハンドルの周囲を高い自由度で回転させることができます。このモードのハンドルは、白い塗りつぶし円として描画されます。
b. 固定モード - 変形の間、ハンドルの周囲をより低い自由度で回転させることができます。このモードのハンドルは、黒い塗りつぶし円として描画されます。
2 つのモードを切り替えるには、ワープハンドルを使用して Alt + クリックを使用します。
アセットワープツールでビットマップに命を吹き込む
ビットマップは、アニメーションを作成する際の重要な部品です。これらのビットマップを読み込んで命を吹き込む方法を学習するには、この例の最後にあるチュートリアルを参照して、次の手順に従ってください。
-
ファイル/読み込み/ステージに読み込みをクリックします。
-
目的の画像を選択します。
-
プロパティで、アセットワープツールを選択します。
読み込まれたビットマップに簡単に命を吹き込む方法
アセットワープツールを使用したイーズアウト
アニメーションの作成は、単調なプロセスです。アセットワープツールを使用すると、アニメーションの設計がより簡単でシンプルなものになります。アセットワープツールを使用して描画時間を削減する方法を学習するには、この例の最後にあるチュートリアルを参照して、次の手順に従ってください。
-
ツールで、アセットワープツールをクリックします。
-
シェイプまたは描画オブジェクトの上にマウスを置くと、シンボルが表示されます。次に、クリックしてワープハンドルを追加できます。
-
アセットワープハンドルは、シェイプ/描画オブジェクト上に小さな塗りつぶし円として表示されます。これらハンドルは、シェイプを効果的にワープさせるために必要なだけ使用できます。
-
複数のハンドルを選択するには、Shift を押しながらパペットワープハンドルをクリックします。アセットワープツールを使用してハンドルをドラッグし、要件に応じてシェイプを変形させることができます。
アセットワープツールを使用して簡単にアニメーションを作成する方法
ベースシェイプの編集
ベースシェイプはワープに変形を適用する前のシェイプです。アセットのワープは、ベースシェイプの一番上に重ねられたメッシュとして動作します。また、選択ツールに切り替え、ワープされたシェイプをダブルクリックして、ベースシェイプを修正できます。ベースシェイプに加えた修正は、そのシェイプのすべてのワープ済みインスタンスに適用されます。この機能はベクターシェイプでのみ動作します。


アセットのワープツールのトゥイーン
アセットワープツールでは、クラシックトゥイーンを使用できます。例えば 、クラシックトゥイーンを適用してパペットのポーズにトゥイーンを使うことができます。
クラシックトゥイーンについて詳しくは、ここをクリックしてください。
![]() ポーズにトゥイーンを使用するには、シェイプ内で同じハンドルのセットを使用する必要があります。
ポーズにトゥイーンを使用するには、シェイプ内で同じハンドルのセットを使用する必要があります。
オブジェクトの組み合わせ
既存のオブジェクトを組み合わせるかまたは変更して、新しいシェイプを作成するには、修正メニューの「オブジェクトを結合」のコマンド(修正/オブジェクトを結合)を使用します。場合によっては、選択したオブジェクトの重ね順によって操作が変わることがあります。
各コマンドが、次のようにグラフィックオブジェクトの特定のタイプに適用されます。結合シェイプは、ツールを結合描画モードに設定して描画したシェイプです。描画オブジェクトは、ツールをオブジェクト描画モードに設定して描画したシェイプです。
「オブジェクトを結合」のコマンドは次のとおりです。
結合
複数の結合シェイプまたは描画オブジェクトを結合します。その結果、統一される前に描画されていたシェイプのすべての部分で構成される単一のオブジェクト描画モードのシェイプが生成されます。シェイプの重なっている見えない部分は削除されます。
![]() グループコマンド(修正/グループ)を使用する場合と異なり、「結合」コマンドを使用して結合したシェイプを分割することはできません。
グループコマンド(修正/グループ)を使用する場合と異なり、「結合」コマンドを使用して結合したシェイプを分割することはできません。
交差
複数の描画オブジェクトの交差からオブジェクトを作成します。生成されるオブジェクト描画のシェイプは、結合されたシェイプのすべての重なる部分で構成されます。重なっていないすべての部分は削除されます。生成されるシェイプは、スタックの最上位のシェイプの塗りと線を使用します。
型抜き
選択した描画オブジェクトの前に配置された別の描画オブジェクトと重なる部分の定義に従って、選択したオブジェクトの一部を削除します。最上位のオブジェクトの下に隠れた描画オブジェクトのすべての部分が削除され、最上位のオブジェクトも完全に削除されます。生成される個々のオブジェクトは個別のオブジェクトになり、単一のオブジェクトに結合されません。オブジェクトを結合する「結合」コマンドや「交差」コマンドとは異なります。
切り抜き
1 つの描画オブジェクトのアウトラインを使用して別の描画オブジェクトを切り抜きます。前面または最前面のオブジェクトにより、切り抜かれた領域のシェイプが定義されます。最上位のオブジェクトの下に隠れている部分は残り、下のシェイプのその他の部分はすべて削除されます。最上位のオブジェクトも完全に削除されます。生成される個々のオブジェクトは個別のオブジェクトになり、単一のオブジェクトに結合されません。オブジェクトを結合する「結合」コマンドや「交差」コマンドとは異なります。