- Guia do Usuário do Illustrator
- Conheça o Illustrator
- Introdução ao Illustrator
- Área de trabalho
- Princípios da área de trabalho
- Crie documentos
- Aprenda mais rápido com o painel Descobrir do Illustrator
- Acelere fluxos de trabalho usando a barra de tarefas contextual
- Barra de ferramentas
- Atalhos de teclado padrão
- Personalizar atalhos de teclado
- Introdução às pranchetas
- Gerenciar pranchetas
- Personalizar a área de trabalho
- Painel Propriedades
- Definir preferências
- Área de trabalho sensível ao toque
- Suporte ao Microsoft Surface Dial no Illustrator
- Desfazer edições e gerenciar histórico de design
- Girar visualização
- Guias, grades e réguas
- Acessibilidade no Illustrator
- Exibir a ilustração
- Usar a Touch Bar com o Illustrator
- Arquivos e modelos
- Ferramentas no Illustrator
- Principais características das ferramentas
- Selecionar ferramentas
- Ferramentas de navegação
- Ferramentas de pintura
- Ferramentas de texto
- Ferramentas de desenho
- Ferramentas de modificação
- IA generativa (não disponível na China continental)
- Perguntas frequentes sobre IA generativa do Illustrator
- Gere cenas, temas e ícones usando solicitações de texto
- Gere padrões vetoriais usando solicitações de texto
- Gere preenchimentos de formas vetoriais usando prompts de texto
- Gere gráficos para expandir o trabalho artístico e preencher a área de sangria
- Recolorir sua ilustração usando prompts de texto
- Ações rápidas
- Illustrator no iPad
- Introdução ao Illustrator no iPad
- Área de trabalho
- Documentos
- Selecionar e organizar objetos
- Desenho
- Texto
- Trabalhar com imagens
- Cor
- Documentos na nuvem
- Noções básicas
- Solução de problemas
- Adicionar e editar conteúdo
- Desenho
- Noções básicas sobre desenho
- Editar caminhos
- Desenhar artes com pixels perfeitos
- Desenhar com a ferramenta Caneta, Curvatura ou Lápis
- Desenhar linhas e formas simples
- Desenhar grades retangulares e polares
- Desenhar e editar clarões
- Traçar imagens
- Simplificar um caminho
- Ferramentas de simbolismo e conjuntos de símbolos
- Ajustar segmentos de caminho
- Criar uma flor em cinco etapas fáceis
- Criar e editar uma grade de perspectiva
- Desenhar e modificar objetos em uma grade de perspectiva
- Usar objetos como símbolos para uso repetido
- Desenhar caminhos alinhados a pixels para fluxos de trabalho da Web
- Medida
- Objetos e materiais 3D
- Cor
- Pintura
- Selecionar e organizar objetos
- Selecionar objetos
- Camadas
- Expandir, agrupar e desagrupar objetos
- Mover, alinhar e distribuir objetos
- Alinhar, organizar e mover objetos em um caminho
- Ajustar objetos ao glifo
- Ajustar objetos ao glifo japonês
- Empilhar objetos
- Bloquear, ocultar e excluir objetos
- Copiar e duplicar objetos
- Girar e refletir objetos
- Entrelaçar objetos
- Criar modelos realistas
- Remodelar objetos
- Cortar imagens
- Transformar objetos
- Combinar objetos
- Cortar, dividir e aparar objetos
- Distorção de marionete
- Dimensionar, inclinar e distorcer objetos
- Mesclar objetos
- Remodelar usando envelopes
- Remodelar objetos com efeitos
- Criar formas com as ferramentas Shaper e Construtor de formas
- Trabalhar com Cantos ativos
- Fluxos de trabalho de remodelagem aprimorados com suporte para toque
- Editar máscaras de corte
- Formas em tempo real
- Criar formas usando a ferramenta Construtor de formas
- Edição global
- Texto
- Adicionar texto e trabalhar com objetos de texto
- Adicionar formatação básica ao texto
- Perguntas frequentes sobre fontes no Illustrator
- Fontes e tipografia
- Criar Tipo no caminho
- Criar listas numeradas e com marcadores
- Gerenciar área de texto
- Adicionar formatação avançada ao texto
- Formatar parágrafos
- Estilos de caractere e de parágrafo
- Caracteres especiais
- Guias
- Dimensionar e girar texto
- Espaçamento entre linhas e caracteres
- Hifenização e quebras de linha
- Dicionários de verificação ortográfica e idiomas
- Formatar caracteres asiáticos
- Texto árabe e hebraico
- Compositores para scripts asiáticos
- Visualizador do Reflow
- Visualizar, adicionar ou substituir fontes ausentes
- Importar e exportar texto
- Identificar as fontes usadas em imagens e texto com contorno
- Designs tipográficos criativos
- Criar designs de texto com objetos de mistura
- Criar um pôster de texto usando o Traçado da imagem
- Criar efeitos especiais
- Gráficos da Web
- Desenho
- Importar, exportar e salvar
- Importar
- Bibliotecas da Creative Cloud no Illustrator
- Salvar e exportar
- Impressão
- Preparar para imprimir
- Impressão
- Automatizar tarefas
- Solução de problemas
- Problemas corrigidos
- Problemas conhecidos
- Problemas de falha
- Recuperar arquivos após falha
- Reparar documentos danificados
- Modo de segurança
- Problemas em arquivos
- Formatos de arquivo com suporte
- Problemas no driver de dispositivo de GPU
- Problemas de desempenho de GPU
- Problemas no dispositivo Wacom
- Problemas em arquivos DLL
- Problemas na memória
- Problemas no arquivo de preferências
- Problemas em fontes
- Problemas na impressora
- Problemas de mídia
- Problemas de plug-in ausente
- Compartilhar relatório de falha com a Adobe
- Não foi possível aplicar os efeitos no Illustrator
- Melhorar o desempenho do Illustrator
- Problemas corrigidos
Saiba como visualizar e inserir glifos e caracteres especiais no seu texto.
Sobre conjuntos de caracteres e glifos alternativos
As faces de texto incluem vários caracteres, além dos que você vê no teclado. Dependendo da fonte, esses caracteres podem incluir substituições, frações, traçados violentos, ornamentos, ordinais, alternativas de títulos e estilos, caracteres superiores e inferiores, números no estilo antigo e números de demarcação. Um glifo é uma forma específica de um caractere. Por exemplo, em determinadas fontes, a letra maiúscula A está disponível em várias formas, como traçado violento e caixa alta.
Experimentar no aplicativo
Use o painel Glifos para inserir glifos em algumas etapas simples.
Existem três maneiras de inserir glifos alternativos:
- O menu Seleção no contexto permite visualizar e inserir glifos disponíveis para um caractere selecionado.
- O painel Glifos permite visualizar e inserir glifos a partir de qualquer tipo de fonte.
- O painel OpenType permite configurar regras para o uso de glifos. Por exemplo, você pode especificar que deseja usar ligaduras, caracteres de títulos e frações em um determinado bloco de texto. Usar o painel OpenType é mais fácil do que inserir um glifo por vez, além de garantir um resultado mais consistente. Entretanto, esse painel apenas funciona com fontes OpenType.
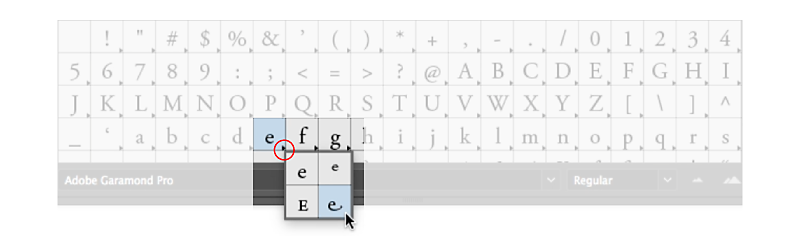
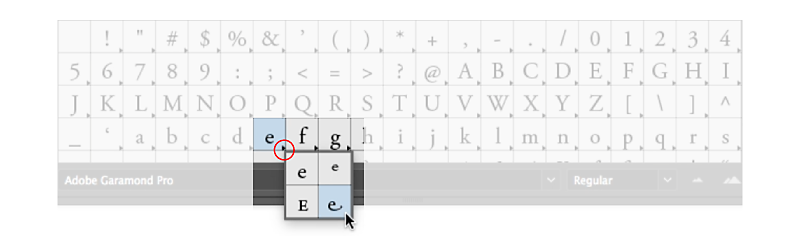
Substituir um caractere por um glifo alternativo na tela
Ao trabalhar em um objeto de texto, é possível selecionar um caractere para exibir rapidamente glifos alternativos ao lado dele no menu no contexto. Basta clicar no glifo alternativo para substituir o caractere por ele.


O Illustrator exibirá um máximo de cinco glifos alternativos para um caractere selecionado na tela. Se mais de cinco alternativas estiverem disponíveis, o Illustrator exibirá o ícone  à direita dos glifos alternativos exibidos. Clique no ícone
à direita dos glifos alternativos exibidos. Clique no ícone  para abrir o painel Glifos e exibir mais alternativas.
para abrir o painel Glifos e exibir mais alternativas.
Visão geral do painel Glifos
Use o painel Glifos (Janela > Tipo > Glifos) para visualizar os glifos em uma fonte e inserir glifos específicos em um documento.
Por padrão, o painel Glifos exibe todos os glifos para a fonte atualmente selecionada. Você pode alterar essa fonte selecionando uma família de fontes e um estilo de fonte diferentes na parte inferior do painel. Se houver caracteres selecionados no seu documento, será possível exibir caracteres alternativos selecionando Alternativas para seleção atual, no menu Mostrar localizado na parte superior do painel.

A. Menu Mostrar B. Família de fontes C. Estilo de fonte D. Botões de zoom

Ao selecionar uma fonte OpenType no painel Glifos, você pode restringir o painel de forma a exibir certos tipos de glifos escolhendo uma categoria no menu Mostrar. Também é possível exibir um menu pop-up de glifos alternativos, clicando no triângulo localizado no canto inferior direito da caixa de glifo, onde aplicável.


Inserção ou substituição de um caractere usando o painel Glifos
-
Para inserir um caractere, clique com uma ferramenta de texto para posicionar o ponto de inserção no local onde você deseja inserir o caractere e, em seguida, clique duas vezes no caractere que deseja inserir no painel Glifos.
-
Para substituir um caractere, escolha Alternativas para a seleção atual, no menu pop-up Mostrar, selecione um caractere no documento usando uma ferramenta de texto. Clique duas vezes em um glifo no painel Glifos, se houver um disponível.Observação:
Opções adicionais de substituição estão disponíveis para glifos asiáticos.
Visão geral do painel OpenType
Use o painel OpenType (Janela > Tipo > OpenType) para especificar como deseja aplicar caracteres alternativos em fontes OpenType. Por exemplo, você pode especificar que deseja usar ligaduras padrão em textos novos ou existentes.
Lembre-se de que as fontes OpenType variam consideravelmente em termos dos tipos de recursos que oferecem. Nem todas as opções no painel OpenType estão disponíveis em todas as fontes. É possível exibir os caracteres em uma fonte usando o painel Glifos.

A. Ligaduras padrão B. Alternativas contextuais C. Ligaduras condicionais D. Traçado violento E. Alternativas estilísticas F. Alternativas de títulos G. Ordinais H. Frações I. Conjuntos estilísticos J. Menu do painel K. Texto de número L. Posição do caractere

Recursos adicionais podem estar disponíveis para fontes OpenType asiáticas.
Você pode acessar comandos e opções adicionais no menu do painel OpenType, localizado no canto superior direito do painel.
Realçar glifos alternativos no texto
-
Escolha Arquivo > Configuração do documento.
-
Selecione Realçar glifos substituídos e clique em OK. Os glifos substituídos no texto são realçados.
Usar ligaduras e alternativas contextuais
Ligaduras são caracteres de substituição tipográfica para determinados pares de letras. A maioria das fontes inclui substituições para pares de letras padrão, como fi, fl, ff, ffi e ffl. Além disso, algumas fontes incluem ligaduras condicionais para pares de letras como ct, st e ft. Embora os caracteres em substituições pareçam estar ligados, eles são completamente editáveis e não fazem com que o verificador ortográfico indique uma palavra incorretamente.
Alternativas contextuais são caracteres alternativos incluídos em algumas faces de texto de script para proporcionar um melhor comportamento de ligação. Por exemplo, ao utilizar o Caflisch Script Pro com alternativas contextuais ativadas, o par de letras “bl” na palavra “bloom” está ligado para que se pareça mais com a escrita à mão.
-
Selecione os caracteres ou objetos de texto aos quais deseja aplicar a configuração. Se nenhum texto for selecionado, a configuração será aplicada ao novo texto criado.
-
Verifique se uma fonte OpenType está selecionada.
-
No painel OpenType, siga qualquer um destes procedimentos:
Clique no botão Ligaduras padrão de modo a ativar ou desativar ligaduras para pares de letras padrão (como fi, fl, ff, ffi e ffl).
Clique no botão Ligaduras condicionais para ativar ou desativar ligaduras opcionais (se disponíveis na fonte atual).
Clique no botão Ligaduras contextuais para ativar ou desativar ligaduras contextuais (se disponíveis na fonte atual).
Usar conjuntos estilísticos
Um conjunto estilístico é um grupo de alternativas de glifos que podem ser aplicados a um bloco de texto selecionado. Quando você aplica um conjunto estilístico, os glifos definidos no conjunto substituem os glifos padrão da fonte no texto selecionado. O nome do conjunto estilístico fornecido pelo Desenvolvedor da fonte é mostrado em vários locais no Illustrator. Para algumas fontes, o Illustrator exibirá os nomes definidos do conjunto estilístico, como Conjunto 1, Conjunto 2, e assim por diante. Você pode aplicar vários conjuntos estilísticos a um intervalo de texto.


-
Selecione a caixa de texto ou o intervalo de texto ao qual deseja aplicar um conjunto estilístico.
-
Siga um destes procedimentos:
- Escolha Janela > Tipo > OpenType para abrir o painel OpenType. Agora, siga um desses procedimentos:
- Clique no ícone Conjuntos estilísticos (
 ) na parte inferior do painel e escolha o conjunto desejado.
) na parte inferior do painel e escolha o conjunto desejado.
- Selecione Conjuntos estilísticos no menu do painel e escolha o conjunto desejado.
- Clique no ícone Conjuntos estilísticos (
Aplicar conjuntos estilísticos usando o painel OpenType A. Clique no ícone na parte inferior do painel B. Escolha o conjunto estilístico desejado no menu do painel
Aplicar conjuntos estilísticos usando o painel OpenType - Escolha Tipo > Glifos para abrir o painel Glifos. Escolha um conjunto estilístico na lista suspensa Mostrar, no painel Glifos.
Aplicar conjuntos estilísticos usando o painel Glifos Aplicar conjuntos estilísticos usando o painel Glifos - Escolha Janela > Tipo > OpenType para abrir o painel OpenType. Agora, siga um desses procedimentos:
Você pode remover o conjunto estilístico aplicado a um intervalo de texto, desmarcando-o no painel OpenType ou no painel Glifos.
Adicionar conjuntos estilísticos a um estilo de parágrafo ou de caractere
-
Selecione Janela > Tipo > Estilos de caractere ou Window > Tipo > Estilos de parágrafo para abrir o painel Estilos de caractere ou o painel Estilos de parágrafo.
-
Selecione Novo estilo de caractere ou Novo estilo de parágrafo no menu suspenso.
-
Selecione Recursos OpenType, à esquerda da caixa de diálogo Novo estilo de caractere ou Novo estilo de parágrafo.
-
Selecione
 e escolha os conjuntos estilísticos desejados na lista.
e escolha os conjuntos estilísticos desejados na lista.Adicionar conjuntos estilísticos a um estilo de caractere Adicionar conjuntos estilísticos a um estilo de caractere -
Selecione OK.
Usar traçados violentos, alternativas de títulos ou alternativas estilísticas
Muitas fontes OpenType incluem caracteres estilizados que permitem adicionar elementos decorativos ao texto. Traços violentos são caracteres com alegorias exageradas. Alternativas de títulos são caracteres (geralmente todos em maiúsculas) para uso em configurações de tamanhos grandes, como títulos. Alternativas estilísticas são caracteres estilizados que criam um efeito meramente estético.
-
Selecione os caracteres ou objetos de texto aos quais deseja aplicar a configuração. Se nenhum texto for selecionado, a configuração será aplicada ao novo texto criado.
-
Verifique se uma fonte OpenType está selecionada.
-
No painel OpenType, siga um destes procedimentos:
Clique no botão Traço violento para ativar ou desativar caracteres de traços violentos (se disponíveis na fonte atual).
Clique no botão Alternativas estilísticas para ativar ou desativar alternativas estilísticas (se disponíveis na fonte atual).
Clique no botão Alternativas de títulos para ativar ou desativar alternativas de títulos (se disponíveis na fonte atual).
Inserir símbolos, hifens, traços e aspas
-
Posicione o ponto de inserção onde deseja inserir um caractere usando a ferramenta Texto.
-
Siga um destes procedimentos:
- Escolha Tipo > Inserir caractere especial
- Clique com o botão direito e escolha Inserir caractere especial no menu de contexto.
-
Escolha uma das seguintes opções: Símbolos, Hifens e traços e Aspas.
-
Escolha o caractere desejado na grande variedade de opções fornecidas pelo Illustrator.
-
Posicione o ponto de inserção onde deseja inserir um caractere de espaço em branco usando a ferramenta Texto.
-
Siga um destes procedimentos:
- Escolha Tipo > Inserir espaço em branco
- Clique com o botão direito e escolha Inserir caractere de espaço em branco no menu de contexto.
-
Selecione uma das seguintes opções:
Em Space: o espaço é igual ao tamanho do tipo. Por exemplo, em tipos de 12 pontos, um espaço eme tem 12 pontos de largura.
Espaço ene: o espaço tem metade da largura do espaço eme. Por exemplo, em tipos de 12 pontos, um espaço ene tem 6 pontos de largura.
Espaço não separável: este espaço garante que duas palavras fiquem juntas sem quebrar em uma nova linha.
Espaço extrafino: o espaço é 1/24 da largura do espaço eme. Por exemplo, em tipos de 12 pontos, um espaço extrafino tem 0,5 pontos de largura.
Espaço fino: o espaço é 1/8 da largura do espaço eme. Por exemplo, em tipos de 12 pontos, um espaço fino tem 1,5 pontos de largura.
Símbolos representativos dos caracteres de espaço em branco aparecem quando você escolhe Tipo > Mostrar caracteres ocultos.
Inserir caractere de quebra
Você pode inserir um caractere de quebra para iniciar uma nova linha sem iniciar um novo parágrafo.
-
Posicione o ponto de inserção onde deseja inserir o caractere de quebra usando a ferramenta Texto.
-
Siga um destes procedimentos:
- Escolha Tipo > Inserir caractere de quebra > Quebra de linha forçada.
- Clique com o botão direito e escolha Inserir caractere de quebra > Quebra de linha forçada.
Para remover um caractere de quebra, escolha Tipo > Mostrar caracteres ocultos para ver caracteres não impressos. Em seguida, será possível selecionar e excluir o caractere de quebra.
Mostrar ou ocultar caracteres não imprimíveis
Caracteres não imprimíveis incluem retornos incondicionais (quebras de linha), retornos condicionais (quebras de linha), tabulações, espaços, espaços não separáveis, caracteres de byte duplo (incluindo espaços), hífens opcionais e o caractere de fim de texto.
Para tornar os caracteres visíveis ao formatar e editar texto, escolha Tipo > Mostrar caracteres ocultos. Uma marca de seleção indica que os caracteres não imprimíveis estão visíveis.
Veja também
Tem alguma dúvida ou sugestão?


Se você tiver alguma dúvida ou sugestão para compartilhar, venha participar da comunidade do Adobe Illustrator. Adoraríamos ver suas criações e ouvir o que você tem a dizer.


