- Guía del usuario de Illustrator
- Descubra Illustrator
- Introducción a Illustrator
- Espacio de trabajo
- Conceptos básicos del espacio de trabajo
- Creación de documentos
- Aprendizaje más rápido con el panel Descubrir de Illustrator
- Acelerar los flujos de trabajo utilizando la Barra de tareas contextuales
- Barra de herramientas
- Métodos abreviados de teclado predeterminados
- Personalizar métodos abreviados de teclado
- Introducción a las mesas de trabajo
- Organizar mesas de trabajo
- Personalizar el espacio de trabajo
- Panel Propiedades
- Configuración de preferencias
- Espacio de trabajo táctil
- Compatibilidad con Microsoft Surface Dial en Illustrator
- Deshacer ediciones y administrar el historial del diseño
- Rotar vista
- Reglas, cuadrículas y guías
- Accesibilidad en Illustrator
- Modo de visualización de la ilustración
- Uso de Touch Bar con Illustrator
- Archivos y plantillas
- Herramientas en Illustrator
- Herramientas de un vistazo
- Selección de herramientas
- Herramientas de navegación
- Herramientas de pintura
- Herramientas de texto
- Herramientas de dibujo
- Modificación de herramientas
- IA generativa (no disponible en China continental)
- Preguntas frecuentes sobre la IA generativa de Illustrator
- Generar escenas, sujetos e iconos usando indicaciones de texto
- Generar motivos vectoriales usando indicaciones de texto
- Generar rellenos de formas vectoriales mediante indicaciones de texto
- Generar gráficos para expandir ilustraciones y rellenar el área de sangrado
- Cambiar el color de la ilustración con indicaciones de texto
- Acciones rápidas
- Illustrator para iPad
- Presentación de Illustrator para iPad
- Espacio de trabajo
- Documentos
- Seleccionar y organizar objetos
- Dibujo
- Texto
- Uso de imágenes
- Color
- Documentos en la nube
- Conceptos básicos
- Solución de problemas
- Añadir y editar contenido
- Dibujo
- Conceptos básicos de dibujo
- Editar trazados
- Dibujar ilustraciones con píxeles perfectos
- Dibujar con la herramienta Pluma, Curvatura o Lápiz
- Dibujar líneas y formas sencillas
- Dibujar cuadrículas rectangulares y polares
- Dibujar y editar destellos
- Calco de imágenes
- Simplificar un trazado
- Herramientas y conjuntos de símbolos
- Ajustar segmentos de trazado
- Diseñar una flor en cinco sencillos pasos
- Crear y editar una cuadrícula de perspectiva
- Dibujar y modificar objetos en una cuadrícula de perspectiva
- Usar objetos como símbolos para uso repetido
- Dibujar trazados con pixelado perfecto en flujos de trabajo web
- Medida
- Objetos y materiales 3D
- Color
- Pintura
- Seleccionar y organizar objetos
- Seleccionar objetos
- Capas
- Ampliar, agrupar y desagrupar objetos
- Mover, alinear y distribuir objetos
- Alinear, organizar y mover objetos en un trazado
- Ajustar objetos a pictograma
- Ajustar objetos a pictogramas en japonés
- Apilar objetos
- Bloquear, ocultar y eliminar objetos
- Copiar y duplicar objetos
- Rotar y reflejar objetos
- Entrelazar objetos
- Crear maquetas realistas
- Cambiar la forma de objetos
- Recortar imágenes
- Transformar objetos
- Combinar objetos
- Cortar, dividir y recortar objetos
- Deformación de posición libre
- Escalar y distorsionar objetos
- Fusionar objetos
- Cambiar formas con envolventes
- Cambiar forma de objetos con efectos
- Crear nuevas formas con las herramientas Shaper y Creador de formas
- Uso de vértices interactivos
- Flujos de trabajo para cambiar de forma mejorados con compatibilidad táctil
- Editar máscaras de recorte
- Formas interactivas
- Crear formas mediante la herramienta Creador de formas
- Edición global
- Texto
- Añadir texto y trabajar con objetos tipográficos
- Añadir formato básico al texto
- Preguntas frecuentes sobre fuentes en Illustrator
- Fuentes y tipografía
- Crear texto en un trazado
- Crear listas numeradas y con viñetas
- Administrar área de texto
- Añadir formato avanzado al texto
- Aplicar formato a párrafos
- Estilos de carácter y de párrafo
- Caracteres especiales
- Tabulaciones
- Ampliar y rotar texto
- Espaciado entre líneas y caracteres
- Separación de sílabas y saltos de línea
- Ortografía y diccionarios de idiomas
- Aplicar formato de caracteres asiáticos
- Texto en árabe y hebreo
- Modos de composición de alfabetos asiáticos
- Visualizador de Reflow
- Obtener una vista previa, añadir o reemplazar las fuentes no disponibles
- Importar y exportar texto
- Identificar las fuentes usadas en imágenes y texto delineado
- Diseños de tipografía creativos
- Crear diseños de texto con objetos de fusión
- Crear un póster con texto con Calco de imagen
- Crear efectos especiales
- Gráficos web
- Dibujo
- Importación, exportación y almacenamiento
- Importación
- Bibliotecas Creative Cloud en Illustrator
- Guardar y exportar
- Impresión
- Prepárese para imprimir
- Impresión
- Sobreimprimir
- Imprimir mediante gestión del color
- Impresión PostScript
- Ajustes prestablecidos de impresión
- Marcas de impresora y sangrados
- Imprimir y guardar ilustraciones transparentes
- Reventado
- Impresión de separaciones de color
- Imprimir degradados, mallas y fusiones de color
- Sobreimpresión en blanco
- Automatizar tareas
- Solución de problemas
- Problemas resueltos
- Problemas conocidos
- Errores de bloqueo
- Recuperar archivos después de un cierre inesperado
- Reparar documentos dañados
- Modo seguro
- Problemas de archivos
- Formatos de archivo admitidos
- Problemas con controladores de dispositivos GPU
- Problemas de rendimiento de GPU
- Problemas con dispositivos Wacom
- Problemas con archivos DLL
- Problemas de memoria
- Problemas con archivos de preferencias
- Problemas de fuentes
- Problemas con la impresora
- Problemas con los medios
- Problemas de complementos no disponibles
- Enviar informe de error a Adobe
- No se pueden aplicar efectos en Illustrator
- Mejora del rendimiento de Illustrator
- Problemas resueltos
Aprenda a ver e insertar pictogramas y caracteres especiales en el texto.
Acerca de conjuntos de caracteres y pictogramas alternativos
Las tipografías incluyen muchos caracteres además de los que se ven en el teclado. Dependiendo de la fuente, estos caracteres pueden incluir ligaduras, fracciones, caracteres decorativos, ornamentos, ordinales, alternativas estilísticas y para títulos, caracteres superiores e inferiores, cifras de estilo antiguo y figuras de línea. Un pictograma es una forma específica de un carácter. Por ejemplo, en ciertas fuentes, la letra mayúscula A está disponible en varias formas, como carácter decorativo y versalita.
Pruébelo en la aplicación
Use el panel Pictogramas para insertar pictogramas en unos pocos y sencillos pasos.
Existen tres formas de insertar pictogramas alternativos:
- El menú Selección en contexto le permite ver e insertar los pictogramas disponibles para un carácter seleccionado.
- El panel Pictogramas le permite ver e insertar pictogramas de cualquier diseño tipográfico.
- El panel OpenType le permite configurar reglas para utilizar pictogramas. Por ejemplo, puede especificar que desea usar ligaduras, caracteres para títulos y fracciones en un determinado bloque de texto. Utilizar el panel OpenType resulta más fácil que insertar pictogramas uno por uno y asegura un resultado más coherente. Sin embargo, este panel solo funciona con fuentes OpenType.
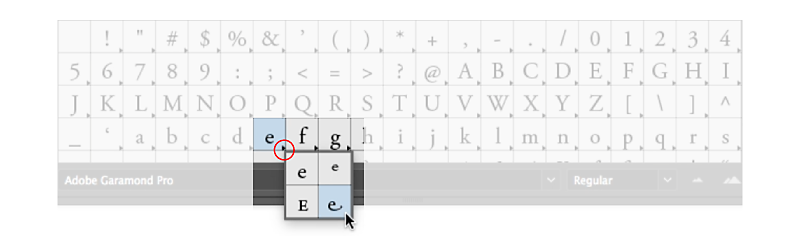
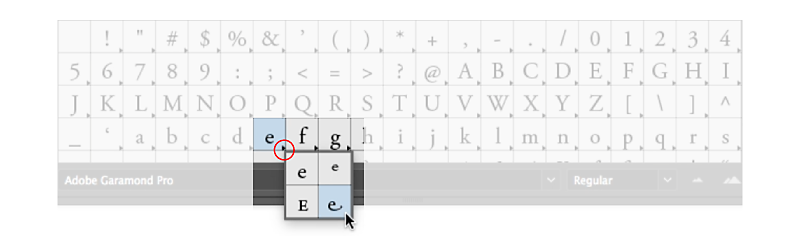
Sustituya un carácter por pictogramas alternativos en lienzo
Si está trabajando en un objeto de texto, puede seleccionar un carácter para que los pictogramas alternativos aparezcan junto a él en el menú contextual. Haga clic en el pictograma alternativo para reemplazar el carácter.


Illustrator muestra hasta un máximo de cinco pictogramas alternativos para cada carácter seleccionado en el lienzo. Si hay más de cinco alternativas disponibles, Illustrator muestra el icono  a la derecha de los pictogramas alternativos que aparecen. Haga clic en el icono
a la derecha de los pictogramas alternativos que aparecen. Haga clic en el icono  para abrir el panel de pictogramas y ver más alternativas.
para abrir el panel de pictogramas y ver más alternativas.
Información general del panel Pictogramas
Puede usar el panel Pictogramas (Ventana > Texto > Pictogramas) para ver los pictogramas de una fuente e insertar pictogramas específicos en el documento.
Por defecto, el panel Pictogramas muestra todos los pictogramas de la fuente actualmente seleccionada. Para cambiar la fuente, seleccione una familia de fuentes y un estilo diferentes en la parte inferior del panel. Si hay caracteres actualmente seleccionados en el documento, puede mostrar caracteres alternativos seleccionando Alternativas de la selección actual en el menú Mostrar situado en la parte superior del panel.

A. Menú Mostrar B. Familia de fuentes C. Estilo de fuente D. Botones de zoom

Si selecciona una fuente OpenType en el panel Pictogramas, puede hacer que el panel solo muestre determinados tipos de pictogramas seleccionando una categoría en el menú Mostrar. También puede mostrar un menú emergente de pictogramas alternativos haciendo clic en el triángulo situado en la esquina inferior derecha del cuadro de pictogramas cuando lo haya.


Inserción o sustitución de caracteres con el panel Pictogramas
-
Para insertar un carácter, haga clic con una herramienta de texto para colocar el punto de inserción donde desee introducir el carácter y, a continuación, haga doble clic en el carácter que desee insertar en el panel Pictogramas.
-
Para sustituir un carácter, elija Alternativas de la selección actual en el menú emergente Mostrar y seleccione un carácter en el documento con una herramienta de texto. Haga doble clic en un pictograma en el panel Pictogramas, si está disponible.Nota:
Existen otras opciones de sustitución para pictogramas asiáticos.
Información general del panel OpenType
Puede usar el panel OpenType (Ventana > Texto > OpenType) para especificar el modo en que desea que se apliquen los caracteres alternativos en las fuentes OpenType. Por ejemplo, puede especificar que desea usar ligaduras estándar en el texto nuevo o existente.
Hay que tener en cuenta que los tipos de características que ofrecen las fuentes OpenType varían considerablemente. No todas las opciones del panel OpenType están disponibles para todas las fuentes. El panel Pictogramas permite ver los caracteres de una fuente.

A. Ligaduras estándar B. Alternativas contextuales C. Ligaduras discrecionales D. Carácter decorativo E. Alternativas estilísticas F. Alternativas para títulos G. Ordinales H. Fracciones I. Conjuntos estilísticos J. Menú del panel K. Tipo de figura L. Posición de los caracteres

Puede haber características adicionales disponibles para las fuentes OpenType asiáticas.
Puede acceder a otros comandos y opciones en el menú del panel OpenType, que se encuentra en la esquina superior derecha del panel.
Resaltado de pictogramas alternativos en el texto
-
Elija Archivo > Ajustar documento.
-
Seleccione Resaltar pictogramas sustitutos y haga clic en OK. Los pictogramas sustitutos en el texto aparecen resaltados.
Uso de ligaduras y alternativas contextuales
Las ligaduras son caracteres de sustitución tipográficos para determinados pares de letras. La mayoría de las fuentes incluyen ligaduras para pares de letras estándar como fi, fl, ff, ffi y ffl. Además, algunas fuentes incluyen ligaduras discrecionales para pares de letras como ct, st y ft. Aunque los caracteres de las ligaduras parecen estar unidos, son totalmente editables y el corrector ortográfico no los identifica como error.
Las alternativas contextuales son caracteres alternativos incluidos en algunos tipos de letra que ofrecen un mejor comportamiento de unión. Por ejemplo, cuando se usa Caflisch Script Pro con las alternativas contextuales activadas, el par de letras “bl” de la palabra “blanco” se junta de manera que el efecto es más similar a la escritura manual.
-
Seleccione los caracteres u objetos de texto a los que desea aplicar el ajuste. Si no selecciona ningún texto, el ajuste se aplica al texto nuevo que cree.
-
Asegúrese de que hay una fuente OpenType seleccionada.
-
En el panel OpenType, lleve a cabo uno de los procedimientos siguientes:
Haga clic en el botón Ligaduras estándar para activar o desactivar las ligaduras para pares de letras estándar (como fi, fl, ff, ffi y ffl).
Haga clic en el botón Ligaduras discrecionales para activar o desactivar las ligaduras opcionales (si están disponibles para la fuente actual).
Haga clic en el botón Alternativas contextuales para activar o desactivar las alternativas contextuales (si están disponibles para la fuente actual).
Uso de conjuntos estilísticos
Un conjunto estilístico es un grupo de alternativas de pictogramas que se pueden aplicar a un bloque de texto seleccionado. Cuando aplica un conjunto estilístico, los pictogramas definidos en el conjunto reemplazan los pictogramas predeterminados de la fuente en el texto seleccionado. El nombre del conjunto estilístico proporcionado por el Desarrollador de fuentes se muestra en distintos lugares en Illustrator. Para algunas fuentes, Illustrator muestra los nombres de los conjuntos estilísticos como Conjunto 1, Conjunto 2, etc. Puede aplicar varios conjuntos estilísticos a un rango de texto.


-
Seleccione el cuadro de texto o el rango de texto al que desea aplicar un conjunto estilístico.
-
Lleve a cabo uno de los procedimientos siguientes:
- Seleccione Ventana > Texto > OpenType para abrir el panel OpenType. A continuación, lleve a cabo uno de los procedimientos siguientes:
- Haga clic en el icono Conjuntos estilísticos (
 ) en la parte inferior del panel y seleccione el conjunto deseado.
) en la parte inferior del panel y seleccione el conjunto deseado.
- Seleccione Conjuntos estilísticos en el menú del panel y seleccione el conjunto deseado.
- Haga clic en el icono Conjuntos estilísticos (
Aplicación de conjuntos estilísticos con el panel OpenType A. Haga clic en el icono situado en la parte inferior del panel. B. Seleccione el conjunto estilístico deseado en el menú del panel.
Aplicación de conjuntos estilísticos con el panel OpenType - Seleccione Texto > Pictogramas para abrir el panel Pictogramas. Seleccione un conjunto estilístico en la lista desplegable Mostrar del panel Pictogramas.
Aplicación de conjuntos estilísticos con el panel Pictogramas Aplicación de conjuntos estilísticos con el panel Pictogramas - Seleccione Ventana > Texto > OpenType para abrir el panel OpenType. A continuación, lleve a cabo uno de los procedimientos siguientes:
Puede quitar el conjunto estilístico que ha aplicado a un rango de texto al anular la selección en el panel OpenType o el panel Pictogramas.
Adición de conjuntos estilísticos a un estilo de carácter o de párrafo
-
Seleccione Ventana > Texto > Estilos de carácter o Ventana > Texto > Estilos de párrafo para abrir el panel Estilos de carácter o el panel Estilos de párrafo.
-
Seleccione Nuevo estilo de carácter o Nuevo estilo de párrafo en el menú del panel.
-
Seleccione Características de OpenType a la izquierda del cuadro de diálogo Nuevo estilo de carácter o Nuevo estilo de párrafo.
-
Seleccione
 y seleccione los conjuntos estilísticos deseados en la lista.
y seleccione los conjuntos estilísticos deseados en la lista.Adición de conjuntos estilísticos a un estilo de carácter Adición de conjuntos estilísticos a un estilo de carácter -
Seleccione OK.
Uso de caracteres decorativos, alternativas de título o alternativas estilísticas
Muchas fuentes OpenType incluyen caracteres estilizados que permiten añadir elementos decorativos al texto. Los caracteres decorativos son caracteres con florituras exageradas. Las alternativas para títulos son caracteres (normalmente, en mayúsculas) diseñados para uso en composiciones de gran tamaño, como títulos. Las alternativas estilísticas son caracteres estilizados que crean un efecto puramente estético.
-
Seleccione los caracteres u objetos de texto a los que desea aplicar el ajuste. Si no selecciona ningún texto, el ajuste se aplica al texto nuevo que cree.
-
Asegúrese de que hay una fuente OpenType seleccionada.
-
En el panel OpenType, lleve a cabo uno de los procedimientos siguientes:
Haga clic en el botón Carácter decorativo para activar o desactivar los caracteres de letra florida (si están disponibles para la fuente actual).
Haga clic en el botón Alternativas estilísticas para activar o desactivar las alternativas para títulos (si están disponibles para la fuente actual).
Haga clic en el botón Alternativas para títulos para activar o desactivar las alternativas para títulos (si están disponibles para la fuente actual).
Inserte símbolos, guiones, rayas y comillas
-
Coloque el punto de inserción donde desee introducir el carácter con la Herramienta Texto.
-
Lleve a cabo uno de los procedimientos siguientes:
- Seleccione Texto > Insertar carácter especial
- Haga clic con el botón derecho y seleccione Insertar carácter especial en el menú contextual.
-
Elija una de las siguientes opciones: símbolos, guiones y rayas o comillas.
-
Seleccione el carácter que desea introducir en la amplia variedad de opciones proporcionada por Illustrator.
-
Coloque el punto de inserción donde desee introducir un carácter de espacio en blanco con la herramienta Texto.
-
Lleve a cabo uno de los procedimientos siguientes:
- Elija Texto > Insertar carácter de espacio en blanco
- Haga clic con el botón derecho y seleccione Insertar carácter de espacio en blanco en el menú contextual.
-
Seleccione una de las opciones siguientes:
Espacio largo: el espacio es igual al tamaño del texto. Por ejemplo, en una fuente de 12 puntos, un espacio largo tiene un ancho de 12 puntos.
Espacio corto: el espacio es la mitad de ancho que un espacio largo. Por ejemplo, en una fuente de 12 puntos, un espacio corto tiene un ancho de 6 puntos.
Espacio de no separación: este espacio garantiza que dos palabras permanezcan juntas sin dividirse en una nueva línea.
Espacio ultrafino: la anchura de este espacio es una veinticuatroava parte del ancho de un espacio largo. Por ejemplo, en una fuente de 12 puntos, un espacio ultrafino tiene un ancho de 0,5 puntos.
Espacio fino: la anchura de este espacio es una octava parte de la anchura de un espacio largo. Por ejemplo, en una fuente de 12 puntos, un espacio fino tiene un ancho de 1,5 puntos.
Al elegir Texto > Mostrar caracteres ocultos, aparecen símbolos representativos de los caracteres de espacio en blanco.
Inserte un carácter de rotura
Inserte un carácter de rotura para iniciar una línea nueva sin introducir un nuevo párrafo.
-
Coloque el punto de inserción donde desee introducir el carácter de rotura con la herramienta Texto.
-
Lleve a cabo uno de los procedimientos siguientes:
- Elija Texto > Insertar carácter de rotura > Salto de línea forzado.
- Haga clic con el botón derecho y seleccione Insertar carácter de rotura > Salto de línea forzado.
Si quiere eliminar un carácter de rotura, seleccione Texto > Mostrar caracteres ocultos para ver los caracteres no imprimibles. A continuación, podrá seleccionar y eliminar el carácter de rotura.
Visualización u ocultación de caracteres no imprimibles
Los caracteres no imprimibles son: saltos de línea (retornos forzados), saltos de línea (retornos automáticos), tabuladores, espacios, espacios de no separación, caracteres de doble bit (incluidos espacios), guiones discrecionales y carácter de final de texto.
Para hacer visibles los caracteres a medida que edita y da formato al texto, seleccione Texto > Mostrar caracteres ocultos. Una marca de comprobación indica que los caracteres no imprimibles son visibles.
Temas similares
¿Tiene alguna pregunta o idea?


Si tiene alguna pregunta que formular o una idea que compartir, entre y participe en la Comunidad de Adobe Illustrator. Nos gustaría conocer sus comentarios y ver sus creaciones.


