- Photoshop 사용 안내서
- Photoshop 소개
- Photoshop 및 기타 Adobe 제품 및 서비스
- 모바일용 Photoshop(중국 본토에서는 사용할 수 없음)
- iPad용 Photoshop(중국 본토에서는 사용할 수 없음)
- iPad용 Photoshop | 일반적인 질문
- 작업 영역 알아보기
- 시스템 요구 사항 | iPad용 Photoshop
- 문서 만들기, 열기, 내보내기
- 사진 추가
- 레이어를 사용한 작업
- 브러시를 사용하여 그리기 및 페인팅
- 선택 및 마스크 추가
- 합성 이미지 재손질
- 조정 레이어를 사용하여 작업
- 커브를 사용하여 컴포지션의 톤수 조정
- 변환 작업 적용
- 합성 자르기 및 회전
- 캔버스 회전, 이동, 확대/축소 및 재설정
- 문자 레이어를 사용하여 작업
- Photoshop 및 Lightroom을 사용하여 작업
- iPad용 Photoshop에서 누락된 글꼴 받기
- iPad에서 Photoshop의 일본어 텍스트
- 앱 설정 관리
- 터치 바로 가기 키 및 제스처
- 키보드 단축키
- 이미지 크기 편집
- iPad에서 Photoshop으로 라이브 스트리밍
- 복구 브러시를 사용하여 결함 수정
- Capture에서 브러시를 만들어 iPad용 Photoshop에서 사용
- Camera Raw 파일을 사용한 작업
- 고급 개체 만들기 및 작업
- 닷지 및 번으로 이미지의 노출 조정
- iPad용 Photoshop의 자동 조정 명령
- iPad용 Photoshop을 사용하여 이미지 영역에 문지르기 효과 사용
- 스폰지 도구를 사용하여 이미지 채도 증가 또는 채도 감소
- iPad용 내용 인식 채우기
- 웹용 Photoshop(중국 본토에서는 사용할 수 없음)
- Photoshop(Beta)(중국 본토에서는 사용할 수 없음)
- 생성형 AI(중국 본토에서는 사용할 수 없음)
- 콘텐츠 진정성(중국 본토에서는 사용할 수 없음)
- 클라우드 문서(중국 본토에서는 사용할 수 없음)
- 작업 영역
- 작업 영역 기본 사항
- 환경 설정
- Photoshop 탐색 패널을 사용하여 더 빠르게 학습
- 문서 만들기
- 다른 응용 프로그램으로
- 기본 키보드 단축키
- 키보드 단축키 사용자 지정
- 도구 갤러리
- 성능 기본 설정
- 상황별 작업 표시줄
- 도구 사용
- 사전 설정
- 격자 및 안내선
- 터치 제스처
- Photoshop에서 Touch Bar 사용
- 터치 기능 및 사용자 지정 가능 작업 영역
- 기술 미리 보기
- 메타데이터 및 메모
- 다른 애플리케이션에 Photoshop 이미지 배치
- 눈금자
- 인쇄되지 않는 표시자 표시 또는 숨기기
- 이미지의 열 지정
- 실행 취소 및 작업 내역
- 패널 및 메뉴
- 스냅을 사용하여 요소 위치 지정
- 눈금자 도구를 사용하여 위치 지정
- 프로젝트를 구성, 공유 및 공동 작업
- Adobe Firefly 생성물 개선
- 이미지 및 색상 기본 사항
- 이미지 크기 조정 방법
- 래스터 및 벡터 이미지 작업
- 이미지 크기 및 해상도
- 카메라 및 스캐너에서 이미지 얻기
- 이미지 만들기, 열기 및 가져오기
- 이미지 보기
- 잘못된 JPEG 표시자 오류 | 이미지 열기
- 여러 이미지 보기
- 색상 피커 및 색상 견본 사용자 지정
- HDR(High Dynamic Range) 이미지
- 이미지의 색상 일치
- 색상 모드 간 변환
- 색상 모드
- 이미지의 일부 지우기
- 혼합 모드
- 색상 선택
- 인덱스 색상표 사용자 지정
- 이미지 정보
- 왜곡 필터를 사용할 수 없음
- 색상 정보
- 채널을 사용하여 색상 및 단색 조정
- 색상 및 색상 견본 패널에서 색상 선택
- 견본
- 색상 모드 또는 이미지 모드
- 색상 경향성
- 액션에 조건부 모드 변경 추가
- HTML CSS 및 SVG에서 색상 견본 추가
- 비트 심도 및 환경 설정
- 레이어
- 레이어 기본 정보
- 원본 이미지의 데이터 손실이 없는 비파괴 편집
- 레이어 및 그룹 생성 및 관리
- 레이어 선택, 그룹화 및 연결
- 프레임에 이미지 가져오기
- 레이어 불투명도 및 혼합
- 마스크 레이어
- 스마트 필터 적용
- 레이어 구성 요소
- 레이어 이동, 스택 및 잠금
- 벡터 마스크를 사용하여 레이어 마스크
- 레이어 및 그룹 관리
- 레이어 효과 및 스타일
- 레이어 마스크 편집
- 에셋 추출
- 클리핑 마스크로 레이어 표시
- 레이어에서 이미지 에셋 생성
- 고급 개체 사용
- 혼합 모드
- 여러 이미지를 결합하여 단체 사진 만들기
- 레이어 자동 혼합을 사용하여 이미지 결합
- 레이어 정렬 및 배분
- 레이어에서 CSS 복사
- 레이어 또는 레이어 마스크 경계에서 선택 영역 불러오기
- 녹아웃으로 다른 레이어의 내용 나타내기
- 선택 영역
- 이미지 조정
- 개체 색상 대체
- 원근 뒤틀기
- 카메라 흔들림 흐림 효과 감소
- 복구 브러시 예
- 색상 검색 테이블 내보내기
- 이미지 선명도 및 흐림 효과 조정
- 색상 조정 이해
- 명도/대비 조정 적용
- 어두운 영역과 밝은 영역의 세부 묘사 조정
- 수준 조정
- 색조 및 채도 조정
- 활기 조정
- 이미지 영역의 색상 채도 조정
- 빠른 톤 조정
- 이미지에 특수 색상 효과 적용
- 색상 균형 조정을 사용하여 이미지 향상
- HDR(High Dynamic Range) 이미지
- 히스토그램과 픽셀 값 보기
- 이미지의 색상 일치
- 사진 자르기와 똑바르게 하기
- 컬러 이미지를 흑백으로 변환
- 조정 및 칠 레이어
- 곡선 조정
- 혼합 모드
- 인쇄업체로 보내기 위한 대상 이미지
- 수준 및 곡선 스포이드로 색상 및 색조 조정
- HDR 노출 및 토닝 조정
- 이미지 영역 닷지 또는 번
- 선택 색상 조정
- 이미지 복구 및 복원
- 이미지 향상 및 변환
- 그리기 및 페인팅
- 대칭 패턴 페인트
- 사각형 그리기 및 획 옵션 수정
- 그리기 정보
- 모양 그리기 및 편집
- 별 모양 또는 다른 뾰족한 모양 만들기
- 페인팅 도구
- 브러시 만들기 및 수정
- 혼합 모드
- 패스에 색상 추가
- 패스 편집
- 혼합 브러시를 사용하여 페인트
- 브러시 사전 설정
- 그레이디언트
- 그레이디언트 보간
- 선택 영역, 레이어 및 패스 채우기 및 획 그리기
- 펜 도구를 사용하여 그리기
- 패턴 만들기
- 패턴 작성기를 사용하여 패턴 생성
- 패스 관리
- 패턴 라이브러리 및 사전 설정 관리
- 그래픽 태블릿으로 그리기 또는 페인트
- 텍스처 브러시 만들기
- 브러시에 움직임 요소 추가
- 그레이디언트
- 미술 작업 내역 브러시로 스타일화된 획 페인팅
- 패턴을 사용하여 페인트
- 여러 장치에서 사전 설정 동기화
- 사전 설정, 액션 및 설정 마이그레이션
- 텍스트
- 필터 및 효과
- 저장 및 내보내기
- 색상 관리
- 웹, 화면 및 앱 디자인
- 비디오 및 애니메이션
- 인쇄
- 자동화
- 문제 해결
2024년 7월 현재 Photoshop의 기존 3D 기능이 제거되었습니다. 하지만 이제 Photoshop(Beta) 앱에서 Adobe Substance 3D Viewer(Beta) 앱을 사용하여 2D Photoshop 디자인에 3D 개체를 매끄럽게 추가할 수 있습니다. 자세한 내용은 여기를 클릭하십시오.
래스터 이미지와 벡터 이미지 간의 차이점과 일반적인 사용 방법에 대해 알아봅니다.
디지털 이미지 유형
다양한 소프트웨어를 사용하여 다양한 유형의 합성 이미지 및 아트워크를 만들 때 기본적인 디지털 이미지 유형(래스터 및 벡터)을 이해할 수 있습니다.
래스터 이미지
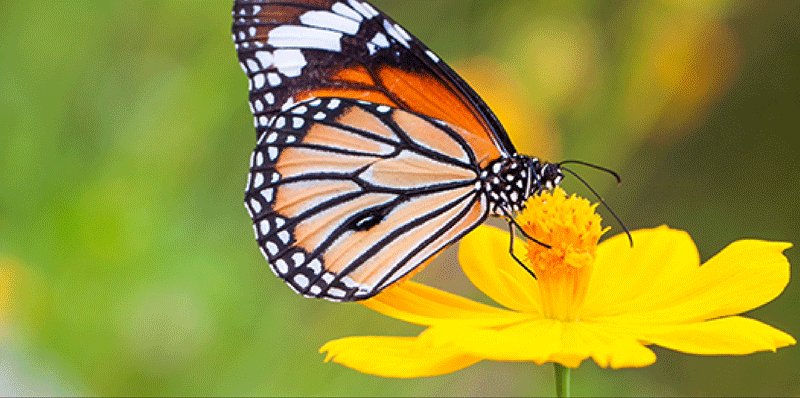
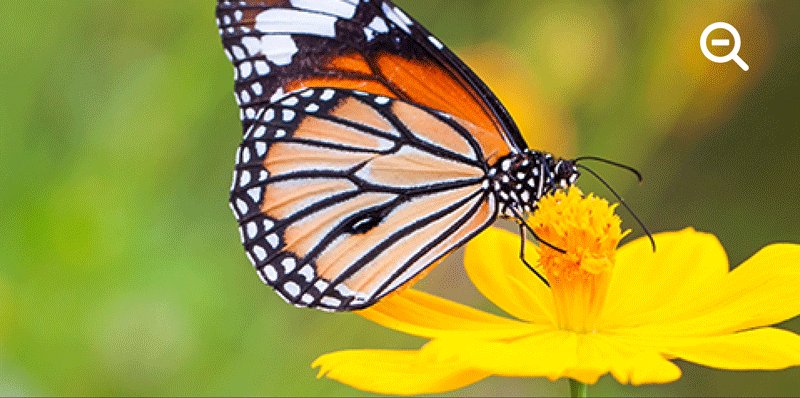
소개: 비트맵 이미지라고도 하는 래스터 이미지는 픽셀이라는 그림 요소의 사각형 격자로 구성됩니다. 각 픽셀에는 특정 위치와 색상 값이 할당되어 있습니다. 즉, 래스터 이미지를 사용하여 작업할 때는 개체나 모양 대신 픽셀을 편집합니다.
일반적인 사용 사례: 래스터 이미지는 음영과 색상의 미세한 그라디언트를 효과적으로 표현해낼 수 있으므로 사진이나 디지털 페인팅과 같은 연속톤 이미지에 사용되는 가장 일반적인 디지털 형식입니다.
인기 소프트웨어 및 파일 유형: 대부분의 전문가는 래스터 이미지를 사용하여 작업하기 위해 Photoshop을 사용합니다. Photoshop에서 일반적으로 내보낸 래스터 파일 유형은 JPEG, GIF, PNG 및 TIFF입니다.
해상도 및 파일 크기: 래스터 이미지는 해상도에 따라 다릅니다. 즉, 고정된 픽셀 수를 포함합니다. 크기를 조정하면 래스터 이미지가 손실되거나 픽셀이 생겨 이미지 품질이 떨어집니다. 래스터 이미지에는 일반적으로 픽셀 정보가 저장되어 있어 파일 크기가 크고 특정 Creative Cloud 앱에서 사용할 때 파일 크기를 줄이기 위해 압축해야 하는 경우가 많습니다.


벡터 이미지
소개: 벡터 그래픽, 벡터 모양 또는 벡터 개체라고도 하는 벡터 이미지는 그 특성에 따라 수학 방정식으로 정의된 기하학적(점, 선 또는 곡선), 유기적 또는 자유 형태 모양으로 구성됩니다.
일반적인 사용 사례: 벡터 이미지는 다양한 크기와 다양한 출력 미디어에서 사용되는 기술 일러스트레이션, 레터헤드, 글꼴 또는 로고와 같은 아트워크에 가장 적합합니다. 벡터 그래픽은 특수 간판 인쇄, CAD 및 3D 그래픽에도 유용합니다.
인기 파일 유형 및 소프트웨어: Adobe Illustrator를 사용하여 벡터 아트워크를 만드는 것이 좋습니다. 일반적인 일부 벡터 그래픽 파일 형식은 AI, EPS, SVG, CDR 및 PDF입니다.
해상도 및 파일 크기: 크기를 조정하거나, PostScript 프린터로 인쇄하거나, PDF 파일로 저장하거나, 벡터 기반 그래픽 응용 프로그램으로 가져올 때 가장자리를 뚜렷하게 유지하는 벡터 그래픽은 해상도의 영향을 받지 않으므로 선명도를 유지하면서 벡터 그래픽을 자유롭게 이동하거나 수정할 수 있습니다.


Photoshop에서 래스터 및 벡터 사용
Photoshop은 사진 편집 및 합성부터 디지털 페인팅, 애니메이션 및 그래픽 디자인에 이르기까지 크리에이티브 프로젝트를 지원합니다. 기본적으로 Photoshop을 사용하여 만든 대부분의 작업은 래스터 파일입니다. 그러나 Photoshop에서 벡터 파일을 만들고 래스터 파일을 벡터로 변환할 수도 있습니다.
Photoshop 합성 이미지에 벡터 디자인 요소를 추가하는 방법에 대한 자세한 내용은 모양 도구 작업을 참조하십시오.
래스터-벡터 조합에 영향을 주는 품질 요소
문서에서 벡터 그래픽과 래스터 이미지를 결합하면 상업용으로 인쇄하는지, 데스크탑 프린터로 인쇄하는지 또는 웹에서 보는지에 관계없이 아트워크가 화면과 최종 매체에서 다르게 보일 수 있다는 점에 유의해야 합니다.
최종 아트워크의 품질에 영향을 주는 요인은 다음과 같습니다.
- 투명도: 여러 효과는 일부만 투명한 픽셀을 아트워크에 추가합니다. 아트워크에 투명도가 포함되어 있으면 Photoshop에서는 인쇄하거나 내보내기 전에 병합이라는 프로세스를 수행합니다. 일반적으로 기본 병합 프로세스는 우수한 결과를 생성합니다. 그러나 아트워크에 복잡하게 겹치는 영역이 있고 고해상도 출력이 필요한 경우 병합 결과를 미리 보려고 할 수 있습니다.
- 이미지 해상도: 비트맵 이미지의 인치당 픽셀 수(PPI). 인쇄 이미지의 해상도를 너무 낮게 설정하면 픽셀화가 발생하여 픽셀이 크고 거칠게 보입니다. 그리고 매우 높은 해상도(출력 장치가 만들어 낼 수 있는 것보다 픽셀이 더 작음)를 사용하면 인쇄 출력의 품질은 향상되지 않으면서 파일 크기가 커지고 아트워크 인쇄 속도가 느려집니다.
- 프린터 해상도 및 스크린 빈도: 인치당 만들어지는 잉크 도트 수(DPI) 및 하프톤 스크린의 인치당 선 수(LPI). 이미지 해상도, 프린터 해상도 및 스크린 빈도 수 간의 관계에 따라 인쇄 이미지의 세부 품질이 결정됩니다.