הצב את נקודת ההכנסה במקום הרצוי להופעת התמונה בחלון Document, ובצע אחת מהפעולות והבאות:
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
איך להוסיף, לערוך ולהחליף תמונות, וכן לשנות את הגודל שלהן, ב-Dreamweaver.
תמונות מהוות חלק בלתי נפרד מאתר אינטרנט על-ידי מתן הקשר נוסף למבקרים באתר. למרות שקיים מגוון רחב של תבניות של קבצים גרפיים, בדפי אינטרנט נעשה בדרך כלל שימוש בתבניות קבצים מסוג GIF, JPEG ו-PNG. תבניות הקבצים GIF ו-JPEG תואמות לדפי אינטרנט וניתן להציג אותן ברוב הדפדפנים. הטקסט הבא מספק מידע נוסף על תבניות קבצים אלה:
GIF (Graphic Interchange Format) - קובצי GIF משתמשים ב256 צבעים לכל היותר, והם מתאימים ביותר להצגת תמונות בגוונים לא רציפים. קובצי GIF אידיאליים להצגת תמונות בעלות אזורים גדולים של צבע אחיד, כגון סרגלי ניווט, לחצנים, סמלים, תמונות לוגו או תמונות אחרות עם צבעים וגוונים אחידים.
JPEG (Joint Photographic Experts Group) - תבנית קובץ JPEG היא התבנית הטובה ביותר לתצלומים או לתמונות בעלות גוונים רציפים, מכיוון שקובצי JPEG יכולים להכיל מיליוני צבעים. ככל שאיכותו של קובץ JPEG עולה, כך גדלים גודל הקובץ וזמן ההורדה שלו. דחיסת קובץ JPEG מאפשרת להשיג איזון טוב בין איכות התמונה לבין גודל הקובץ.
PNG (Portable Network Group) - תבנית הקובץ PNG היא תחליף שאינו רשום כפטנט לקובצי GIF, הכולל תמיכה בצבעי אינדקס, בגווני אפור ובתמונות true-color, וכן תמיכה בערוץ אלפא לצורך שקיפות. קובצי PNG שומרים על מידע השכבה, הווקטור, הצבע והאפקטים המקורי, כגון הצללות. יתר על כן, כל הרכיבים ניתנים לעריכה באופן מלא תמיד. על מנת ש-Dreamweaver יזהה קבצים כקובצי PNG, חייבת להיות להם סיומת שם קובץ .png
Dreamweaver אינו עורך WYSIWYG (מה שאתה רואה זה מה שאתה מקבל). כלומר, ניתן להוסיף תמונות באמצעות Dreamweaver, אך לא ניתן להזיז או למקם את התמונות מהממשק.
כדי להזיז את התמונות בפריסה, יש להשתמש ב-CSS שמציג את תוכן ה-HTML שלך באופן הרצוי. באפשרותך לעיין בערכות הלימוד הבסיסיות על HTML ועל CSS כדי ללמוד איך לעבוד עם תמונות באמצעות קוד. באפשרותך גם להציג את ערכת הלימוד בנושא עבודה עם תמונות ב-Dreamweaver.
כדי לדעת כיצד להוסיף תמונות ולהשתמש בהן באמצעות יישום Dreamweaver, עיין בסעיפים הבאים.
הוספת תמונה
בהוספת תמונה למסמך Dreamweaver, נוצרת הפניה לקובץ התמונה בקוד המקור של HTML. כדי להבטיח שההפניה תהיה נכונה, קובץ התמונה צריך להימצא באתר הנוכחי. אם התמונה לא נמצאת באתר הנוכחי, Dreamweaver ישאל אותך אם להעתיק את הקובץ לאתר.
Dreamweaver גם מאפשר לך להוסיף תמונות באופן דינמי. תמונות דינמיות הן תמונות שמתחלפות לעתים קרובות. לדוגמה, מערכות להחלפת כרזות פרסומיות שבוחרות באופן אקראי כרזה אחת מתוך רשימת כרזות אפשריות. המערכת מציגה באופן דינמי את תמונת הכרזה שנבחרה כשעמוד מבוקש.
באפשרותך גם לגרור ולשחרר כל אחת מהשכבות בחלונית Extract למקום כלשהו ב-Live View של Dreamweaver באמצעות מחווני Live Guides ו-Element Quick View. החלונית Extract מאפשרת להעלות לתוכה קובצי PSD ולאחר מכן לגרור ולשחרר כל שכבה שתרצה מקובץ ה-PSD ישירות למסמך Dreamweaver.
לאחר הוספת תמונה, ניתן להגדיר את תכונות תג התמונה והנגישות, אשר קוראי מסך בוחרים עבור משתמשים בעלי ליקויי ראייה. ניתן לערוך תכונות אלה בקוד HTML.
לקבלת מידע על חילוץ תמונות מתוך קומפוזיציות PSD, ראה חילוץ תמונות מקובצי PSD.
-
- בחלונית Insert, בחר HTML מהרשימה הנפתחת. לחץ על Image. לחץ פעמיים או גרור את הסמל לחלון Document (או לחלון של תצוגת Code אם אתה עובד באמצעות Code).
- בחר Insert > Image.
- גרור תמונה מהחלונית Assets (Window > Assets) למיקום הרצוי בחלון המסמך; לאחר מכן דלג לשלב 3.
- גרור תמונה מהחלונית Files אל המיקום הרצוי בחלון Document; לאחר מכן דלג לשלב 3.
- יש לגרור תמונה משולחן העבודה למיקום הרצוי בחלון Document; אז יש לדלג לשלב 3.
- ב-Live View, גרור תמונה מהחלונית Extract או מהכרטיסיה Layers. שחרר את הרכיב בחלק העליון, התחתון, הימני או השמאלי של רכיב, בהתבסס על מחווני Live Guides. לחלופין, באפשרותך לשחרר את הרכיב במיקום מדויק במבנה המסמך על-ידי לחיצה על </> ושימוש ב-Element Quick View.
-
נווט אל התמונה או אל מקור התוכן שברצונך להוסיף ובחר בהם.
בעבודה במסמך שלא נשמר Dreamweaver יוצר הפניית file:// לקובץ התמונה. כששומרים את המסמך במיקום כלשהו באתר, Dreamweaver ימיר את ההפניה לנתיב יחסי למסמך.
הערה:בעת הוספת תמונות, ניתן להשתמש בנתיב מוחלט לתמונה הנמצאת בשרת מרוחק. כלומר, תמונה שאינה זמינה בכונן הקשיח המקומי. עם זאת, אם תיתקל בבעיות ביצועים במהלך העבודה, תוכל לבטל את הצגת התמונה בתצוגה Design על-ידי ביטול הבחירה באפשרות Commands > Display External Files.
-
לחץ על OK.
הגדרת מאפייני תמונה
מפקח מאפייני התמונה מאפשר להגדיר מאפיינים לתמונה. אם לא רואים את כל מאפייני התמונה, יש ללחוץ על חץ ההרחבה בפינה הימנית התחתונה.
-
כדי להציג את Property Inspector עבור תמונה שנבחרה, לחץ על התמונה ובחר Window > Properties.
-
בתיבת הטקסט שתחת התמונה הממוזערת, הזן שם. באפשרותך להשתמש בשם זה על מנת שתוכל להפנות לתמונה בעת השימוש בהתנהגות של Dreamweaver, כגון Swap Image, או בשפת סקריפט כגון JavaScript או VBScript.
-
הגדר כל אחת מאפשרויות התמונה.
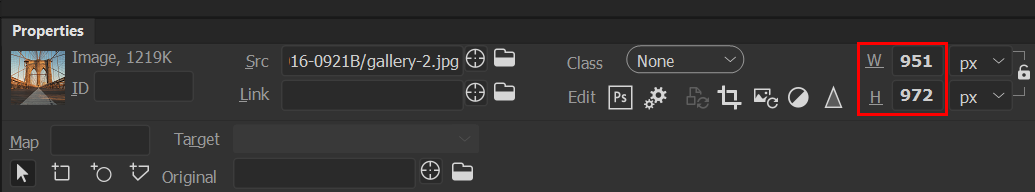
W ו-H
הרוחב (W) והגובה (H) של התמונה, בפיקסלים. עם הוספת תמונה לדף, Dreamweaver מעדכן באופן אוטומטי תיבות טקסט אלה למידות המקוריות של התמונה.
אם תגדיר ערכי W ו-H שלא תואמים לרוחב ולגובה האמיתיים של התמונה, ייתכן שהדפדפן לא יציג את התמונה כראוי. כדי לשחזר את הערכים המקוריים, לחץ על התוויות של תיבות הטקסט W ו-H או על הלחצן Reset image size המופיע לימין תיבות הטקסט W ו-H.
הערה:ניתן לשנות ערכים אלה כדי לשנות את גודל המופע הזה של התמונה. עם זאת, השינוי לא יקצר את זמן ההורדה, מכיוון שהדפדפן מוריד את כל נתוני התמונה לפני שהוא משנה את גודלה. על מנת לקצר את זמן ההורדה ולוודא שכל מופעי התמונה יופיעו באותו הגודל, השתמש ביישום לעריכת תמונות כדי לשנות את גודל התמונה.
Src
מציין את קובץ המקור של התמונה. יש ללחוץ על סמל התיקייה כדי לנווט אל קובץ המקור, או להקליד את הנתיב.
Link
מציין היפר-קישור לתמונה. גרור את הסמל Point-To-File לקובץ בחלונית Files. לחץ על סמל התיקייה כדי לנווט למסמך באתר שלך או הקלד כתובת URL באופן ידני.
Alt
מציין טקסט חלופי שיופיע במקום התמונה לדפדפני טקסט בלבד או לדפדפנים שהוגדרו להורדת תמונות ידנית. לבעלי ליקויי ראייה המשתמשים במחוללי דיבור עם דפדפני טקסט בלבד, טקסט זה מוקרא בקול. בדפדפנים מסוימים טקסט זה מופיע גם כשהמצביע נמצא מעל התמונה.
הכלים Map Name ו-Hotspot
מאפשרים להוסיף תווית וליצור מפת תמונה בצד הלקוח.
Target מציין את המסגרת או החלון שבהם ייטען הדף המקושר. (אפשרות זו לא זמינה כאשר התמונה לא מקושרת לקובץ אחר). שמות כל המסגרות בערכת המסגרות הנוכחית מופיעים ברשימה Target. ניתן גם לבחור מבין שמות היעד השמורים הבאים:
- _blank טוען את הקובץ המקושר בחלון חדש ללא שם של הדפדפן.
- _new טוען את הקובץ המקושר בחלון דפדפן חדש.
- _parent טוען את הקובץ המקושר בערכת האב של המסגרות או בחלון של המסגרת הכוללת את הקישור. אם המסגרת שכוללת את הקישור אינה מקוננת, הקובץ המקושר ייטען בחלון המלא של הדפדפן.
- _self טוען את הקובץ המקושר באותה מסגרת או באותו חלון כמו הקישור. יעד זה הוא יעד ברירת המחדל. אין צורך לציין ערך זה במפורש.
- _top טוען את הקובץ המקושר בחלון המלא של הדפדפן ומסיר את כל המסגרות.
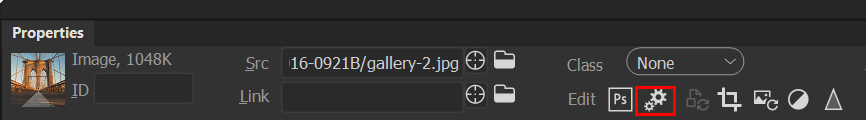
Edit
מפעיל את עורך התמונה שציינת בהעדפות External Editors ופותח את התמונה שנבחרה.
Edit image settings
פותח את תיבת הדו-שיח Image Optimization ומאפשר לך למטב את התמונה.
הערה:תהליכי עבודה לאופטימיזציה של תמונות יופסקו בגרסאות Dreamweaver 21.0 ואילך.
Update from original
כאשר התמונה בעמוד של Dreamweaver אינה מסונכרנת עם קובץ Photoshop המקורי, Dreamweaver מזהה שהקובץ המקורי עודכן. היישום מציג את אחד מהחצים של סמל העצם החכם באדום. בעת בחירה בתמונת האינטרנט בתצוגה Design ולחיצה על הלחצן Update from Original ב-Property Inspector, התמונה מתעדכנת באופן אוטומטי. התמונה המעודכנת משקפת את השינויים שביצעת בקובץ Photoshop המקורי.
Crop
קוטם את גודל התמונה ומסיר אזורים לא רצויים מהתמונה שנבחרה.
Resample
דוגם מחדש תמונה שגודלה השתנה ובכך משפר את איכות התמונה בהתאם לגודלה ולצורתה החדשים.
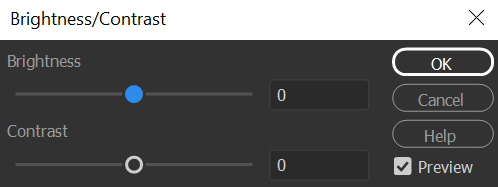
Brightness ו-Contrast
מתאים את הגדרות הבהירות והניגודיות של התמונה.
Sharpen
מתאים את חדות התמונה.
הערה:ניתן גם לערוך תכונות של תמונות ב-Live View באמצעות Quick Property Inspector.
עריכת תכונות נגישות לתמונות בקוד
אם הוספת לתמונה מסוימת תכונות נגישות, ניתן לערוך אותן בקוד HTML.
-
בחלון המסמך, לחץ על התמונה או בחר את תג התמונה בקוד.
-
בצע אחת מהפעולות הבאות כדי להזין בתיבה Alternate Text שם או תיאור קצר של התמונה המכיל פחות מ-50 תווים. קוראי מסך יקריאו את המידע שתזין כאן.
- יש לערוך את תכונות התמונה הרצויות בתצוגת Code.
- ערוך תכונות של תמונות ב-Live View באמצעות Quick Property Inspector.
- ערוך את הערך Alt ב-Property inspector.
שינוי גודל של תמונה
ניתן לשנות באופן חזותי את הגודל של רכיבים כגון תמונות, תוספים, קובצי Shockwave או SWF, יישומונים ופקדי ActiveX ב- Dreamweaver.
שינוי הגודל של תמונה באופן חזותי מסייע לך לראות כיצד מידות שונות של התמונה ישפיעו על פריסת הדף, אך הוא אינו משנה את הגודל של קובץ התמונה למידות שציינת. אם תשנה גודל תמונה באופן חזותי ב-Dreamweaver מבלי להשתמש ביישום לעריכת תמונות, הדפדפן של המשתמש ישנה את גודל התמונה עם טעינת הדף. הדבר עלול לגרום לעיכוב בזמן ההורדה של הדף ולתצוגה שגויה של התמונה בדפדפן של המשתמש.
על מנת לקצר את זמן ההורדה ולוודא שכל מופעי התמונה יופיעו באותו הגודל, השתמש ביישום לעריכת תמונות כדי לשנות את גודל התמונה. קרא את ההליך הבא לדעת כיצד לשנות באופן חזותי גודל של רכיב.
שינוי גודל חזותי של רכיב
-
יש לבחור רכיב (לדוגמה, תמונה או קובץ SWF) בחלון המסמך.
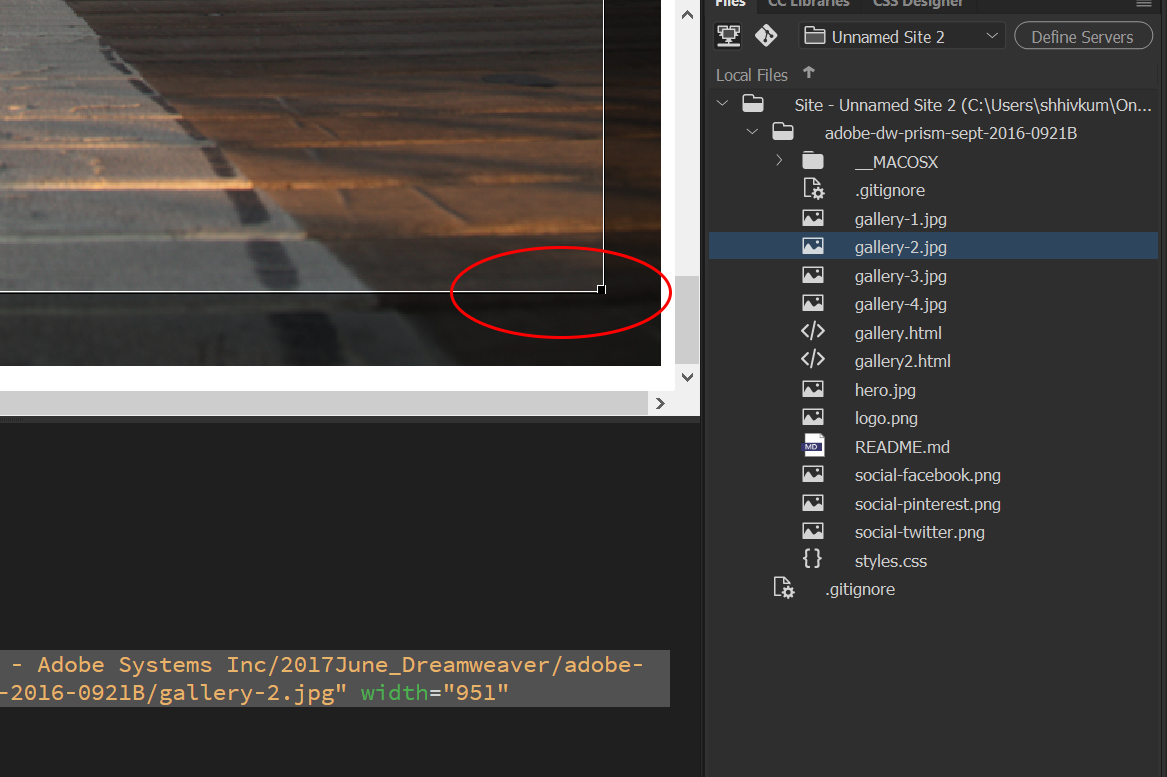
נקודות שינוי גודל מופיעות בצד התחתון ובצד הימני של הרכיב ובפינה הימנית התחתונה. אם נקודות שינוי הגודל לא מופיעות, לחץ מחוץ לרכיב ולאחר מכן בחר בו מחדש. לחלופין, באפשרותך ללחוץ על התג המתאים בבורר התגים כדי לבחור ברכיב.
-
ניתן לשנות את גודל הרכיב באחת מהפעולות הבאות:
- להתאמה של רוחב הרכיב יש לגרור את נקודת האחיזה שמימין.
- להתאמה של גובה הרכיב יש לגרור את נקודת האחיזה התחתונה.
- להתאמה של הרוחב והגובה של הרכיב בו זמנית, יש לגרור את נקודת האחיזה הפינתית.
- לשמירה על הפרופורציות של הרכיב (היחס בין רוחבו לגובהו) במהלך התאמת המידות, יש לגרור את נקודת האחיזה הפינתית תוך כדי החזקה על Shift.
- כדי להתאים את הרוחב והגובה של רכיב לגודל מסוים (לדוגמה, 1 x 1 פיקסל), השתמש ב-Property inspector. הזן ערך מספרי בשדות W ו-H. באפשרותך לשנות באופן חזותי גודל של רכיבים ל-8 x 8 פיקסלים לפחות.

התאמת הרוחב והגובה של רכיב באמצעות Property Inspector 
התאמת הרוחב והגובה של רכיב באמצעות Property Inspector -
כדי להחזיר רכיב ששינית את גודלו לממדים המקוריים שלו, ב-Property Inspector, מחק את הערכים בשדות W ו-H. באפשרותך גם ללחוץ על הלחצן Reset Size ב-Property Inspector של התמונה.
השבת תמונה לגודלה המקורי
יש ללחוץ על הלחצן Reset Size במפקח המאפיינים של התמונה.


דגימה מחדש של תמונה שגודלה השתנה
בעת שינוי גודל של תמונה ב-Dreamweaver, ניתן גם לדגום מחדש את התמונה לצורך התאמה למידותיה החדשות. דגימה מחדש מוסיפה או מסירה פיקסלים מקבצים של תמונות JPEG או GIF, על מנת להתאים ככל האפשר למראה התמונה המקורית. דגימה מחדש של תמונה מקטינה את גודל הקובץ ומשפרת את ביצועי ההורדה.
-
שנה את גודל התמונה כמתואר בסעיף שינוי גודל של תמונה.
-
לחץ על הלחצן Resample במפקח מאפייני התמונה.
דגימה מחדש של תמונה ב- Dreamweaver דגימה מחדש של תמונה ב- Dreamweaver הערה:לא ניתן לדגום מחדש את מצייני המיקום של תמונה או רכיבים אחרים, מחוץ מתמונות bitmap.
עריכת תמונות ב-Dreamweaver
Dreamweaver מספק תכונות בסיסיות לעריכת תמונות, המאפשרות לשנות תמונות מבלי להשתמש ביישום חיצוני לעריכת תמונות, כגון Photoshop. הכלים של Dreamweaver לעריכת תמונות מיועדים לאפשר עבודה נוחה עם מעצבי תוכן, האחראים ליצירת קובצי תמונה לשימוש באתר שלך.
ניתן לדגום מחדש, לחתוך, למטב ולחדד תמונות ב-Dreamweaver. ניתן גם להתאים את הבהירות והניגודיות של תמונות.
אינך חייב להתקין במחשב שלך Photoshop או יישומים אחרים לעריכת תמונות כדי להשתמש בתכונות לעריכת תמונות של Dreamweaver.
-
בחר Edit > Image. ניתן להגדיר את תכונות עריכת התמונות הבאות של Dreamweaver:
Optimize
בחר הגדרה קבועה מראש, ציין תבנית קובץ וציין את רמת האיכות. כשמעבירים את המחוון בין רמות האיכות, ניתן לראות את גודל הקובץ של התמונה בתיבת הדו-שיח. לחץ על OK לאחר שתסיים.
Resample
מוסיף או מסיר פיקסלים מקבצים של תמונות JPEG או GIF, כדי להתאים ככל האפשר למראה התמונה המקורית. דגימה מחדש של תמונה מקטינה את גודל הקובץ ומשפרת את ביצועי ההורדה.
בעת שינוי גודל של תמונה ב-Dreamweaver ניתן לדגום מחדש את התמונה לצורך התאמה למידותיה החדשות. דגימה מחדש של אובייקט bitmap מוסיפה לתמונה או מסירה ממנה פיקסלים, כדי להגדיל או להקטין אותה, בהתאמה. דגימה מחדש של תמונה לרזולוציה גבוהה יותר בדרך כלל גורמת למעט אובדן איכות. עם זאת, דגימה מחדש לרזולוציה נמוכה יותר תמיד גורמת לאבדן נתונים ובדרך כלל לירידה באיכות.
Crop
ערוך תמונות בהקטנת אזור התמונה. באפשרותך להשתמש בחיתוך כדי לתת דגש גדול יותר לנושא התמונה ולהסיר פרטים לא רצויים המקיפים את מרכז העניין בתמונה.
Brightness ו-Contrast
שינוי את הניגודיות או הבהירות של פיקסלים בתמונה. הבהירות והניגודיות משפיעות על האזורים הבהירים, הצללים וגווני הביניים של תמונה. בדרך כלל, האפשרות Brightness/Contrast משמשת לתיקון תמונות בהירות או כהות מדי.
Sharpen
מתאימה את המיקוד של תמונה בהגדלת הניגוד של קצוות שנמצאו בתוך התמונה. בעת סריקת תמונה או צילום תמונה במצלמה דיגיטלית, פעולת ברירת המחדל של רוב התוכנות ללכידת תמונות היא בדרך כלל לרכך את קצוות האובייקטים בתמונה. הסריקה מונעת אובדן של פרטים עדינים במיוחד בפיקסלים המרכיבים תמונות דיגיטליות. עם זאת, על מנת להדגיש את הפרטים בקבצים של תמונות דיגיטליות, לעתים קרובות יש לחדד את התמונה. שימוש באפשרות Sharpen מגדיל את ניגודיות הקצה, וגורם לתמונה להיראות חדה יותר.
הערה:תכונות עריכת התמונות של Dreamweaver חלות רק על תבניות קובץ תמונה מסוג JPEG, GIF ו-PNG. לא ניתן לערוך בתכונות אלה תבניות קובץ אחרות של תמונות bitmap.
חיתוך תמונה
Dreamweaver מאפשר לחתוך או לקטום תמונות Bitmap.
בחיתוך תמונה, קובץ התמונה המקורי משתנה בדיסק. מומלץ לשמור עותק גיבוי של קובץ התמונה, למקרה שיהיה עליך לחזור לתמונה המקורית.
-
פתח את הדף המכיל את התמונה שברצונך לחתוך, בחר בתמונה ובצע אחת מהפעולות הבאות:
- יש ללחוץ על הסמל Crop Tool
 במפקח מאפייני התמונה.
במפקח מאפייני התמונה.
- בחר Edit > Image > Crop.
- נקודות חיתוך מופיעות סביב התמונה שנבחרה.

חיתוך תמונות ב-Dreamweaver 
חיתוך תמונות ב-Dreamweaver - יש ללחוץ על הסמל Crop Tool
-
יש להתאים את נקודות החיתוך, עד שתיבה תוחמת תקיף את האזור בתמונה שרוצים לשמור.
-
יש ללחוץ לחיצה כפולה בתוך התיבה התוחמת או ללחוץ על Enter כדי לחתוך את הבחירה.
-
תיבת דו-שיח מודיעה לך שקובץ התמונה שייחתך ישתנה בדיסק. לחץ על OK.
כל הפיקסלים שנמצאים מחוץ לתיבה התוחמת בתמונה שנבחרה יוסרו, אולם שאר האובייקטים בתמונה יישמרו.
-
הצג את התמונה בתצוגה מקדימה וודא שהיא עונה על הציפיות שלך. אם אינך מרוצה מהתמונה, בחר Edit > Undo Crop כדי לחזור לתמונה המקורית.
הערה:באפשרותך לבטל את השפעת הפקודה Crop ולחזור לקובץ התמונה המקורי עד שתסגור את Dreamweaver, או עד שתערוך את הקובץ באמצעות יישום חיצוני לעריכת תמונות.
מיטוב תמונה
באפשרותך למטב תמונות בדפי האינטרנט שלך מתוך Dreamweaver.
-
פתח את הדף המכיל את התמונה שברצונך למטב. בחר בתמונה ובצע אחת מהפעולות הבאות:
- לחץ על הלחצן Edit Image Settings ב-Property Inspector של התמונה.
- בחר Edit > Image > Optimize.

עריכת הגדרות תמונה באמצעות Property Inspector 
עריכת הגדרות תמונה באמצעות Property Inspector -
בצע את שינויי העריכה בתיבת הדו-שיח Image Optimization ולחץ על OK.
מיטוב התמונה ב-Dreamweaver מיטוב התמונה ב-Dreamweaver
חידוד תמונה
חידוד מגדיל את ניגודיות הפיקסלים סביב קצות האובייקטים, כדי להגדיל את האבחנה או החדות של התמונה.
-
יש לפתוח את הדף שמכיל את התמונה שרוצים לחדד, לבחור תמונה ולבצע אחת מהפעולות הבאות:
- לחץ על הלחצן Sharpen במפקח המאפיינים של התמונה.
- בחר Edit > Image > Sharpen.
-
כדי לציין את דרגת החידוד ש-Dreamweaver מחיל על התמונה, גרור את פקד המחוון. ניתן גם להזין ערך בין 0 ל-10 בתיבת הטקסט. בעת התאמת החדות של התמונה באמצעות תיבת הדו-שיח Sharpen, באפשרותך להציג בתצוגה מקדימה את השינוי בתמונה.
Sharpen images in Dreamweaver Sharpen images in Dreamweaver -
לכשתהיה מרוצה מהתמונה, לחץ על OK.
-
שמור את השינויים על-ידי בחירת File > Save, או חזור לתמונה המקורית על-ידי בחירת Edit > Undo Sharpen.
הערה:ניתן לבטל את השפעת הפקודה Sharpen ולחזור לקובץ התמונה המקורי לפני שמירת הדף שמכיל את התמונה. לאחר שמירת הדף, השינויים שבוצעו בתמונה נשמרים לצמיתות.
התאמת הבהירות והניגודיות של תמונה
האפשרות Brightness and Contrast משנה את הניגודיות או את הבהירות של פיקסלים בתמונה. האפשרות משפיעה על האזורים הבהירים, הצללים וגווני הביניים בתמונה. בדרך כלל, האפשרות Brightness and Contrast משמשת לתיקון תמונות בהירות או כהות מדי.
-
יש לפתוח את הדף המכיל את התמונה שרוצים להתאים, לבחור תמונה ולבצע אחת מהפעולות הבאות:
- לחץ על הלחצן Brightness and Contrast ב-Property Inspector של התמונה.
- בחר Edit > Image > Brightness/Contrast.
-
יש לגרור את המחוונים Brightness ו-Contrast כדי להתאים את ההגדרות. הערכי נעים בטווח שבין 100 ל-100.

התאמת הבהירות והניגודיות עבור תמונות 
התאמת הבהירות והניגודיות עבור תמונות -
לחץ על OK.
יצירת תמונה אינטראקטיבית
רכיב אינטראקטיבי הוא תמונה, שבעת הצגתה בדפדפן, מתחלפת כאשר המצביע עובר מעליה. יש צורך בשתי תמונות ליצירת הרכיב האינטראקטיבי. תמונה ראשית או התמונה שמופיעה כשהדף נטען לראשונה ותמונה משנית או התמונה שמופיעה כאשר העכבר עובר מעל לתמונה הראשית. שתי התמונות ברכיב האינטראקטיבי חייבות להיות בגודל זהה. אם התמונות אינן באותו הגודל, Dreamweaver משנה את גודלה של התמונה השנייה כך שתתאים למאפיינים של התמונה הראשונה.
תמונות אינטראקטיביות מוגדרות להגיב באופן אוטומטי לאירוע onMouseOver. ניתן להגדיר תמונה כך שתגיב לאירוע אחר. לדוגמה, לחיצת עכבר או שינוי תמונה אינטראקטיבית.
-
בחלון Document יש לשים את נקודת ההכנסה במקום שבו רוצים להציג רכיב אינטראקטיבי.
-
יש להוסיף את הרכיב האינטראקטיבי באחת מהשיטות הבאות:
- בחלונית Insert, בחר HTML מהרשימה הנפתחת. בחר Rollover Image, מרשימת האפשרויות.
- בחר Insert > HTML > Rollover Image.
-
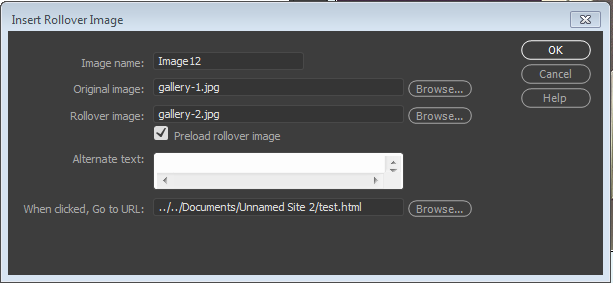
בתיבת הדו-שיח Insert Rollover Image, בחר את התמונות והגדר את המאפיינים עבור הרכיב האינטראקטיבי. ניתן להגדיר את המאפיינים הבאים:
הגדרת מאפיינים של תמונה אינטראקטיבית הגדרת מאפיינים של תמונה אינטראקטיבית Image Name
שם התמונה האינטראקטיבית.
Original image
התמונה שברצונך להציג כשהדף נטען. יש להזין את הנתיב בתיבת הטקסט, או ללחוץ על Browse ולבחור בתמונה.
Rollover Image
התמונה שרוצים להציג כשהמצביע עובר מעל התמונה המקורית. יש להזין את הנתיב או ללחוץ על Browse כדי לבחור תמונה.
Preload Rollover Image
טוען מראש את התמונות לזיכרון המטמון של הדפדפן, כדי לא לגרום לעיכובים כשהמשתמש מעביר את המצביע מעל התמונה.
Alternate Text
(אופציונלי) טקסט שיתאר את התמונה למשתמשים בדפדפן של טקסט בלבד.
When clicked, Go to URL
הקובץ שרוצים לפתוח כשהמשתמש ילחץ על התמונה האינטראקטיבית. יש להזין את הנתיב, או ללחוץ על Browse ולבחור קובץ.
הערה:אם לא תגדיר קישור לתמונה, Dreamweaver יוסיף קישור ריק (#) בקוד המקור של HTML שאליו מצורפת התנהגות הרכיב האינטראקטיבי. אם תסיר את הקישור הריק, התמונה האינטראקטיבית לא תפעל.
-
כדי להציג בתצוגה מקדימה את התמונה האינטראקטיבית, בחר File > Real-time Preview, או הקש F12.
-
בדפדפן, יש להעביר את המצביע מעל התמונה המקורית, כדי לראות את התמונה האינטראקטיבית.הערה:
לא ניתן לראות את ההשפעה של תמונה אינטראקטיבית בתצוגת Design.
שימוש בעורך תמונות חיצוני
בעת העבודה ב-Dreamweaver, ניתן לפתוח תמונה שנבחרה בעורך תמונות חיצוני. כשתחזור ל-Dreamweaver לאחר שמירת קובץ התמונה שערכת, כל השינויים שביצעת בתמונה יופיעו בחלון Document.
ניתן להגדיר עורך חיצוני ראשי ולהגדיר גם אילו סוגי קובץ יפתח עורך. ניתן לבחור במספר עורכי תמונות. לדוגמה, ניתן להגדיר העדפות להפעלת Photoshop אשר ברצונך לערוך קובץ JPEG ולהפעיל עורך תמונות כאשר ברצונך לערוך GIF מונפש.
הפעלת עורך התמונות החיצוני
-
כדי לפתוח עורך חיצוני, בצע אחת מהפעולות הבאות:
- לחץ פעמיים על התמונה שברצונך לערוך.
- לחץ לחיצה ימנית (Windows) או הקש Control תוך כדי לחיצה (Macintosh) על התמונה שברצונך לערוך. לאחר מכן, לחץ על Edit With > Browse ובחר עורך.
- בחר בתמונה שברצונך לערוך ולחץ על Edit ב-Property Inspector.
- לחץ פעמיים על קובץ התמונה בחלונית Files כדי להפעיל את עורך התמונות העיקרי. אם לא ציינת עורך תמונות, Dreamweaver יפעיל את עורך ברירת המחדל של סוג קובץ זה.
אם לא תראה תמונה מעודכנת לאחר החזרה לחלון Dreamweaver, בחר את התמונה ולחץ על הלחצן Refresh ב-Property Inspector.
הגדרת עורך תמונה חיצוני לסוג קובץ קיים
ניתן לבחור בעורך תמונה לפתיחה ולעריכה של קבצים גרפיים. כדי לבחור בעורך תמונות חיצוני, בצע את השלבים הבאים:
-
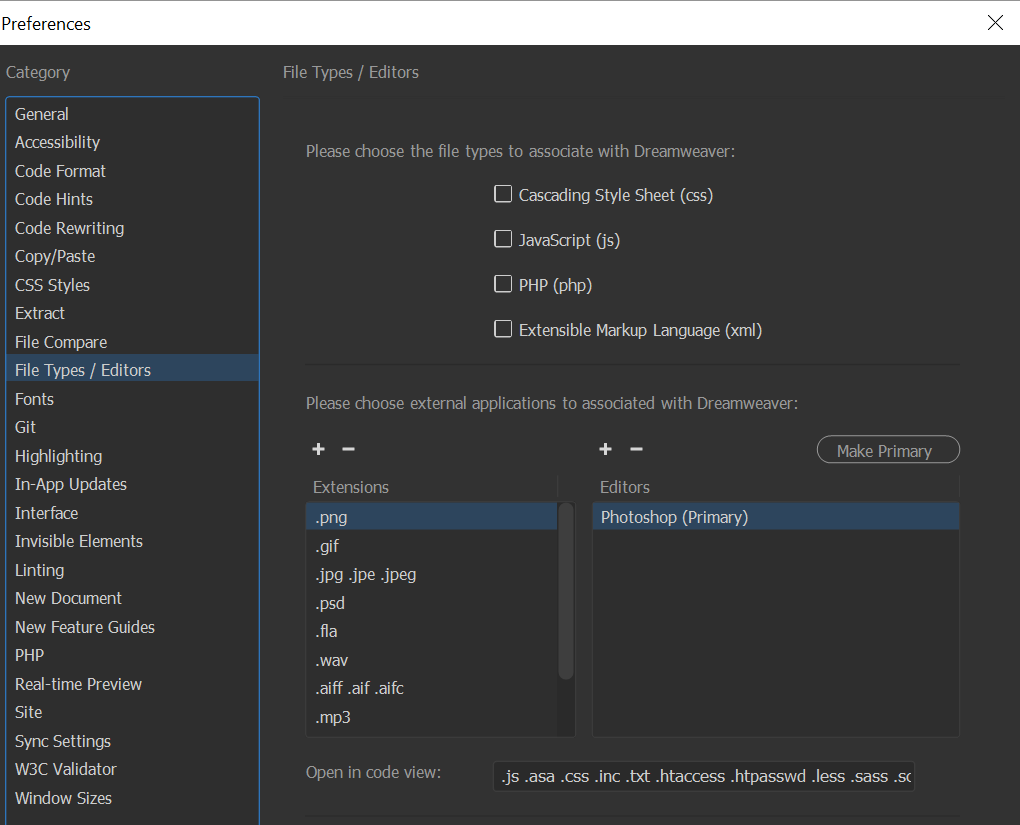
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (macOS), ובחר File Types/Editors מהרשימה Category בחלונית השמאלית.
-
ברשימה Extensions, בחר בסיומת שעבורה ברצונך להגדיר עורך חיצוני.

הגדרת עורך חיצוני לסוגי קבצים מסוימים 
הגדרת עורך חיצוני לסוגי קבצים מסוימים -
לחץ על הלחצן Add (+) שמעל לרשימה Editors.
-
בתיבת הדו-שיח Select External Editor, עבור אל היישום שברצונך להפעיל כעורך עבור סוג קובץ זה.
-
בתיבת הדו-שיח Preferences, לחץ על Make Primary אם ברצונך שעורך זה ישמש כעורך העיקרי לקבצים מסוג זה.
-
אם רוצים להגדיר עורך נוסף לסוג קובץ זה, יש לחזור על שלבים 3 ו-4.
Dreamweaver משתמש אוטומטית בעורך העיקרי בעת עריכת תמונות מסוג זה. ניתן לבחור בעורכים אחרים המופיעים ברשימה מתוך התפריט תלוי-ההקשר של התמונה בחלון Document.
הוספת סוג קובץ חדש לרשימה Extensions.
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (macOS), ובחר File Types/Editors מהרשימה Category בחלונית השמאלית.
-
בתיבת הדו-שיח File Types/Editors Preferences, לחץ על הלחצן Add (+) שמעל לרשימה Extensions.
תיבת טקסט מופיעה ברשימה Extensions.
-
בחר את הסיומת של סוג הקובץ שעבורה ברצונך להגדיר עורך.
-
כדי לבחור בעורך חיצוני עבור סוג הקובץ, לחץ על הלחצן Add (+) שמעל לרשימה Editors.
-
בתיבת הדו-שיח שמופיעה, בחר ביישום שבו תרצה להשתמש לעריכת תמונות מסוג זה.
-
לחץ על Make Primary אם ברצונך שעורך זה יהיה העורך העיקרי עבור סוג התמונה.
שינוי העדפות של עורך קיים
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (macOS), ובחר File Types/Editors מהרשימה Category בחלונית השמאלית.
-
בתיבת הדו-שיח File Types/Editors Preferences, ברשימה Extensions, בחר את סוג הקובץ שאתה משנה כדי להציג את העורכים הקיימים.
-
ברשימה Editors, בחר בעורך שעליו ברצונך להשפיע ובצע אחת מהפעולות הבאות:
- כדי להוסיף או להסיר עורך, לחץ על הלחצנים Add (+) או Delete (–) שמעל לרשימה Editors.
- כדי לשנות את העורך שמופעל כברירת מחדל עבור עריכה, לחץ על הלחצן Make Primary.
החלת התנהגויות על תמונות
ניתן להחיל התנהגות זמינה כלשהי על תמונה או על נקודה חמה של תמונה. בעת החלת התנהגות על נקודה חמה, Dreamweaver מוסיף את קוד המקור של HTML לתג area. יש שלוש התנהגויות שחלות במיוחד על תמונות: Preload Images, Swap Image ו-Swap Image Restore.
Preload Images
טוענת תמונות שלא מופיעות מיד בדף, כגון תמונות שמוחלפות באמצעות התנהגויות, רכיבי AP או JavaScript, לזיכרון המטמון של הדפדפן. טעינה מראש של תמונות מונעת עיכובים בהורדה, כשמגיע זמן הצגת התמונות.
Swap Image
מחליפה תמונה אחת באחרת תוך שינוי התכונה src של התג img. השתמש בפעולה זו ליצירת לחצנים אינטראקטיביים ואפקטי תמונה אחרים (כולל החלפה של יותר מתמונה אחת בכל פעם).
שחזור Swap Image
משחזרת את הערכה האחרונה של תמונות שהוחלפו לקובצי המקור הקודמים שלהן. כברירת מחדל, פעולה זו נוספת באופן אוטומטי בכל פעם שתצרף את הפעולה Swap Image לאובייקט כברירת מחדל. במקרה זה, עליך לבחור באפשרות Swap באופן ידני.
ניתן גם להשתמש בהתנהגויות ליצירת מערכות ניווט מתוחכמות יותר, כגון תפריטי קפיצה.