הגדר את כללי ה-linting באמצעות עריכת תבניות של HTML, CSS, DW וקובצי תצורה של JS. ראה הגדרת כללי ה-linting לקבלת מידע נוסף.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד לאתר שגיאות בתבניות HTML, CSS וקובצי JS ב-Adobe Dreamweaver. הצג את השגיאות והאזהרות בחלונית Output ודלג לשורות הקוד השגויות בלחיצה אחת.
בין אם אתה מתכנת ותיק ובין אם אתה חסר ניסיון, חוסר ידע או כתיבת קוד שגוי עלולים להוביל להופעתן של שגיאות קוד. אם דף האינטרנט או חלקים ממנו לא נראים כפי שרצית, הדבר מאלץ אותך לאתר באגים בקוד בחיפוש אחר שגיאות תחביר או שגיאות לוגיות. איתור באגים הוא תהליך ארוך ומייגע, בייחוד במקרים של הטמעות מורכבות.
ב-Dreamweaver, עם זאת, איתור שגיאות בקוד (Linting) מפשט מאוד את תהליך האיתור של שגיאות נפוצות. איתור שגיאות בקוד (Linting) הוא תהליך ניתוח קודים לסימון של שגיאות פוטנציאליות או שימוש חשוד בקוד. שגיאות תחביר של HTML, שגיאות ניתוח ב-CSS ואזהרות בקובצי JavaScript הן חלק מהפריטים שמסומנים כחשודים על-ידי איתור השגיאות בקוד של Dreamweaver.
רשימת השגיאות והאזהרות שאותרו מופיעה בחלונית נפרדת - החלונית Output - המעוגנת בתחתית סביבת העבודה. כל שורה בחלונית מאפשרת לך לקפוץ אל החלק בקוד שבו התרחשה השגיאה, כך שניתן לאתר את הקוד בקלות ולתקן אותו. כמו כן, מספרי השורות של הקוד השגוי מסומנים באדום לציון שגיאות ובצהוב לציון אזהרות. בעת ריחוף עם העכבר מעל מספרי השורות המסומנים, מופיעה תצוגה מקדימה של השגיאה או האזהרה.
עם תכונת עריכת linting, שגיאות ואזהרות מוצגות בלוח הפלט בו זמנית בעת עריכת הקודים.
Dreamweaver מאפשר לך לאתר שגיאות בקוד HTML (htm. ו-html.), תבניות CSS, DW, וקובצי JavaScript.
בצע את השלבים הבאים כדי לאתר שגיאות בקוד בקבצים אלה:
-
-
הפעל או בטל את ה-linting. ניתן לאתר שגיאות בקוד של קבצים בזמן הטעינה, השמירה או העריכה שלהם.
- תוכל להפעיל או להשבית עריכת linting באמצעות האפשרות Preferences > Linting. ראה הפעלת linting והגדרת העדפות לקבלת מידע נוסף.
השגיאות והאזהרות שאותרו בקבצים מוצגות בחלונית Output. למידע נוסף, ראה תוצאות איתור שגיאות וחלונית Output.
אפשר linting וציין את כללי ה-linting
לחץ על Edit > Preferences (Win) או Dreamweaver > Preferences (Mac). ברשימה Category, לחץ עלLinting, בחר Enable Linting, ואחר כך לחץ על Apply.
על עריכת linting
תכונת עריכת ה-linting מופעלת כברירת מחדל ב-Dreamweaver. כדי להשבית, לחץ על Edit > Preferences (Win) או Dreamweaver > Preferences (Mac). ברשימה Category, לחץ על Linting, בחר On edit linting ואחר כך לחץ על Apply.


הגדרת כללי linting (איתור שגיאות בקוד)
ניתן לבצע איתור שגיאות בקוד בקובצי HTML, CSS ו-JS באמצעות עריכת כללים ה-linting בקובצי התצורה התואמים:
- HTML: DW.htmlhintrc
- CSS: DW.csslintrc
- JS: .eslintrc
כדי לגשת לקבצים אלה ולערוך אותם, בצע את השלבים הבאים:
-
לחץ על Edit > Preferences (Win) או על Dreamweaver > Preferences (Mac).
-
בחר Linting ברשימה Category.
-
במקטע Edit Rule Set, לחץ על סוג הקובץ הדרוש ולאחר מכן לחץ על Edit & Apply Changes.
קובץ התצורה התואם ייפתח ב-Dreamweaver.
-
ערוך את כללי איתור השגיאות בקוד או הוסף כללים חדשים לקובצי התצורה. עיין במסמכים הבאים כדי לקבל מידע נוסף על כללי ה-linting:
- איתור שגיאות ב-HTML: https://github.com/yaniswang/HTMLHint/wiki/Rules
- איתור שגיאות ב-CSS: https://github.com/CSSLint/csslint/wiki/Rules
- איתור שגיאות ב-JS: https://eslint.org/docs/rules
בנוסף, בקובצי תצורה אלה תוכל להגדיר את סוג השגיאות או האזהרות שיוצגו.
קובץ התצורה של כללי ה-linting של גרסאות מוקדמות יותר של Dreamweaver 19.0 הוא JS: DW.jshintrc. תוכל לעיין ב-http://jshint.com/docs/options/
איתור שגיאות קוד של ECMAScript 6
Dreamweaver תומך בתחביר ECMAScript 6. Dreamweaver תומך גם באיתור שגיאות בקוד ECMAScript עם הגדרת ברירת מחדל של מאתר שגיאות הקוד של ESLint כמאתר שגיאות קוד של JavaScript.
-
לחץ Site > Manage Sites.
בחר באתר האינטרנט מתוך תיבת הדו-של Manage Sites בחר באתר האינטרנט מתוך תיבת הדו-של Manage Sites -
בחר Advanced Settings מהחלונית השמאלית של חלון תיבת הדו-שיח Site Setup.
-
בחר איתור שגיאות בקוד JS מתוך Advanced Settings בחלונית השמאלית.
ניתן ללחוץ על הרשימה הנפתחת הסמוכה ל-ECMAScript Version ולבחור ב-3, 5 או 6. Dreamweaver משתמש בקבוצת הכללים עבור הגרסה שבחרת בה.
בחר בגירסת ECMAScript בחר בגירסת ECMAScript -
להתאמה אישית של קבוצת הכללים תוכל לבחור באפשרות Configuration File מהרשימה הנפתחת וללחוץ על Edit Configuration File.
עריכת קובץ תצורה של איתור שגיאות בקוד JS עריכת קובץ תצורה של איתור שגיאות בקוד JS השינויים שתבצע ב-Site Setup יישמרו וקובץ eslintrc.js. ייווצר בשורש האתר אם הוא לא קיים.
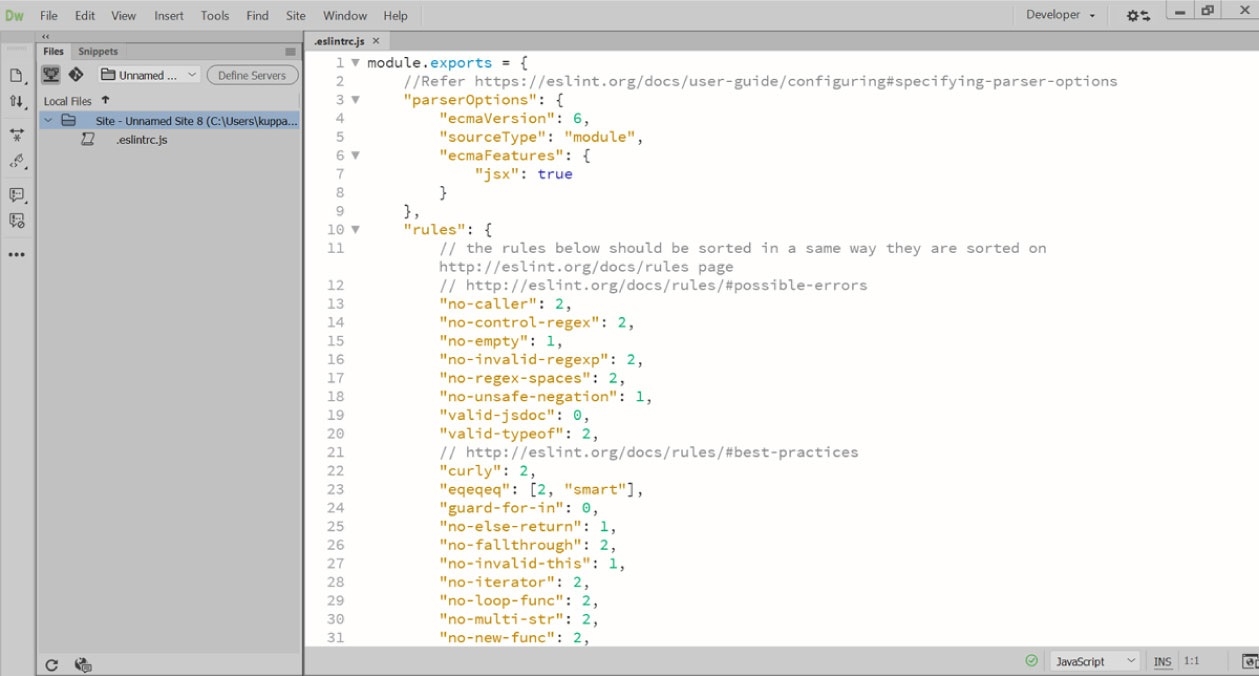
קובץ eslintrc.js. יפתח בשורש האתר לעריכה. לקבלת מידע נוסף, ראה כללי ESLint.

קובץ תצורה של .eslintrc.js 
קובץ תצורה של .eslintrc.js הערה:- הגדרות ECMAScript Version אשר מוגדרות בדו-שיח של הגדרת האתר מקבלות עדיפות על קובץ eslintrc.js. שנעשה בו שימוש בשורש של האתר.
- אם אין לך קובצי תצורה של ESLint באתר, Dreamweaver מחפש את קובצי התצורה בכל המיקומים שמובילים אל ספריית הבסיס.
לקבלת מידע נוסף על הגדרת התצורה של דירוג והיררכיית קבצים, ראה אתר ESLint.
תוצאות איתור השגיאות והחלונית Output
תוצאות איתור השגיאות בקוד (Linting), שכוללות שגיאות ואזהרות, רשומות בחלונית Output. החלונית Output זמינה במצב מעוגן בתחתית כל סביבות העבודה שמוגדרות כברירת מחדל. אם החלונית Output סגורה, ניתן לפתוח אותה באמצעות אחת מהפעולות הבאות:
- לחיצה על סמל מצב ה-linting בשורת המצב של חלון Document
- באמצעות קיצור המקשים Shift+F6
- באמצעות Window > Results > Output


סמל איתור השגיאות בקוד (Linting) שמופיע בשורת המצב מציין את תוצאות איתור השגיאות בקוד:
 אדום - המסמך הנוכחי מכיל שגיאות ואזהרות
אדום - המסמך הנוכחי מכיל שגיאות ואזהרות צהוב - המסמך הנוכחי מכיל אזהרות בלבד
צהוב - המסמך הנוכחי מכיל אזהרות בלבד ירוק - במסמך הנוכחי לא אותרו שגיאות
ירוק - במסמך הנוכחי לא אותרו שגיאות
בנוסף, ניתן להשתמש בסמל איתור שגיאות הקוד שבשורת המצב כדי לפתוח ולסגור את החלונית Output, אם הסמל מופיע באדום או בצהוב (ולא בירוק).
השורות שמכילות שגיאות או אזהרות מודגשות באדום ובצהוב, בהתאמה. ניתן ללחוץ לחיצה כפולה על הודעה בחלונית Output כדי לקפוץ אל השורה שבה התרחשה השגיאה. בתצוגת Code, ניתן גם לרחף עם העכבר מעל מספרי השורות של השורות השגויות כדי להציג תצוגה מקדימה של השגיאה או האזהרה.
חלונית Output מפרטת 50 הודעות בכל פעם, כאשר השגיאות מוצגות לפני האזהרות. כאשר תתקן את השגיאות, הרשימה בחלונית נגללת למטה כדי להציג את השגיאה הבאה.