בחר Tools > Manage Fonts.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
הוספה ושינוי של שילובי גופנים ב-Dreamweaver באמצעות תיבת הדו-שיח Manage Fonts.
החל מה-1 ביולי 2022, Adobe Edge Web fonts יופסק בגרסה 21.2 של Dreamweaver ובגרסאות קודמות. אם Edge Web fonts משמש אותך באתרי האינטרנט שלך, באפשרותך לשנות אותם באמצעות Adobe Fonts או כל גופן מועדף אחר.
שילובי גופנים קובעים כיצד הדפדפן יציג טקסט בדף האינטרנט שלך. הדפדפן משתמש בגופן הראשון בשילוב המותקן במערכת של המשתמש; אם לא מותקן אף אחד מהגופנים שבשילוב, הדפדפן יציג את הטקסט לפי העדפות הדפדפן של המשתמש.
הוספת גופני Adobe Edge Web Fonts לרשימה Font
באפשרותך להשתמש בגופני Adobe Edge Web Fonts בדפי האינטרנט שלך. כאשר גופן Edge נמצא בשימוש בדף, מתווסף תג קובץ Script נוסף להפניה אל קובץ JavaScript. קובץ זה מוריד את הגופן משרת Creative Cloud ישירות אל מטמון הדפדפן.
בעת הצגת הדף, מתבצעת הורדה של הגופנים משרת Creative Cloud גם אם הגופן זמין במחשב המשתמש.
לדוגמה, תג Script שמשתמש רק בגופן "Abel" מופיע בתבנית:
<!--תג הסקריפט הבא מוריד גופן משרת Adobe Edge Web Fonts לצורך שימוש בדף האינטרנט. מומלץ לא לשנות אותו.-->
<script>var adobewebfontsappname ="dreamweaver"</script>
<script src="http://use.edgefonts.net/abel:n4:default.js" type="text/javascript"></script>
-
הכרטיסייה Adobe Edge Fonts מציגה את כל גופני Adobe Edge Web Fonts שניתן להוסיף לרשימה Font.
-
כדי למצוא ולהוסיף גופנים מרשימה זו לרשימה Font, בצע את הפעולות הבאות:
- לחץ על הגופן שברצונך להוסיף לרשימה Font.
- כדי לבטל את בחירת הגופן, לחץ שוב על הגופן.
- יש להשתמש במסננים ליצירת רשימה של גופנים מועדפים. לדוגמה, כדי ליצור רשימת גופנים מסוג Serif, לחץ על
 .
. - ניתן להשתמש במסננים מרובים. לדוגמה, כדי ליצור רשימת גופנים מסוג Serif שיכולים לשמש עבור פיסקאות, לחץ על
 ועל
ועל  .
. - כדי לחפש גופן לפי שמו, הזן את שמו בתיבת החיפוש.
-
לחץ על
 כדי לסנן את הגופנים שבחרת.
כדי לסנן את הגופנים שבחרת. -
לחץ על Done.
פתח את הרשימה Font מכל מיקום שהוא. לדוגמה, באפשרותך להשתמש ברשימה Font במקטע CSS של החלונית Properties.
ברשימה Font, מחסניות הגופנים של Dreamweaver מופיעות ברשימה לפני גופני האינטרנט. גלול למטה ברשימה כדי לאתר את הגופנים שנבחרו.
הוספת גופני אינטרנט מקומיים לרשימה Font
באפשרותך להוסיף גופני אינטרנט מהמחשב שלך לרשימה Font ב-Dreamweaver. הגופנים שנוספו באים לידי ביטוי בכל תפריטי Font ב-Dreamweaver. אין תמיכה בגופנים מהסוג EOT, WOFF, TTF ו-SVG.
-
בחר Tools > Manage Fonts.
-
בתיבת הדו-שיח Manage Fonts, בחר Local Web Fonts.
-
לחץ על הלחצן Browse המתאים לסוג הגופן שברצונך להוסיף. לדוגמה, אם הגופן שלך מופיע בתבנית EOT, לחץ על הלחצן Browse המתאים ל-EOT Font.
-
נווט אל המיקום במחשב המכיל את הגופן. בחר את הקובץ ופתח אותו. אם קיימות תבניות אחרות עבור הגופן במיקום זה, הן נוספות באופן אוטומטי לתיבת הדו-שיח. גם האפשרות Font Name נבחרת באופן אוטומטי משם הגופן.
-
בחר את האפשרות שמבקשת ממך לאשר שקיבלת רישיון עבור הגופן לצורך שימוש באתרי אינטרנט.
-
לחץ על Done.
רשימת הגופנים מוצגת ב-Current List of Local Web Fonts.
כדי להסיר גופן אינטרנט מהרשימה Font, בחר את הגופן ב-Current List of Local Fonts ולחץ על Remove.
יצירת מחסניות גופנים מותאמות אישית
מחסנית גופנים היא רשימת גופנים בהצהרת משפחת גופנים של CSS.
-
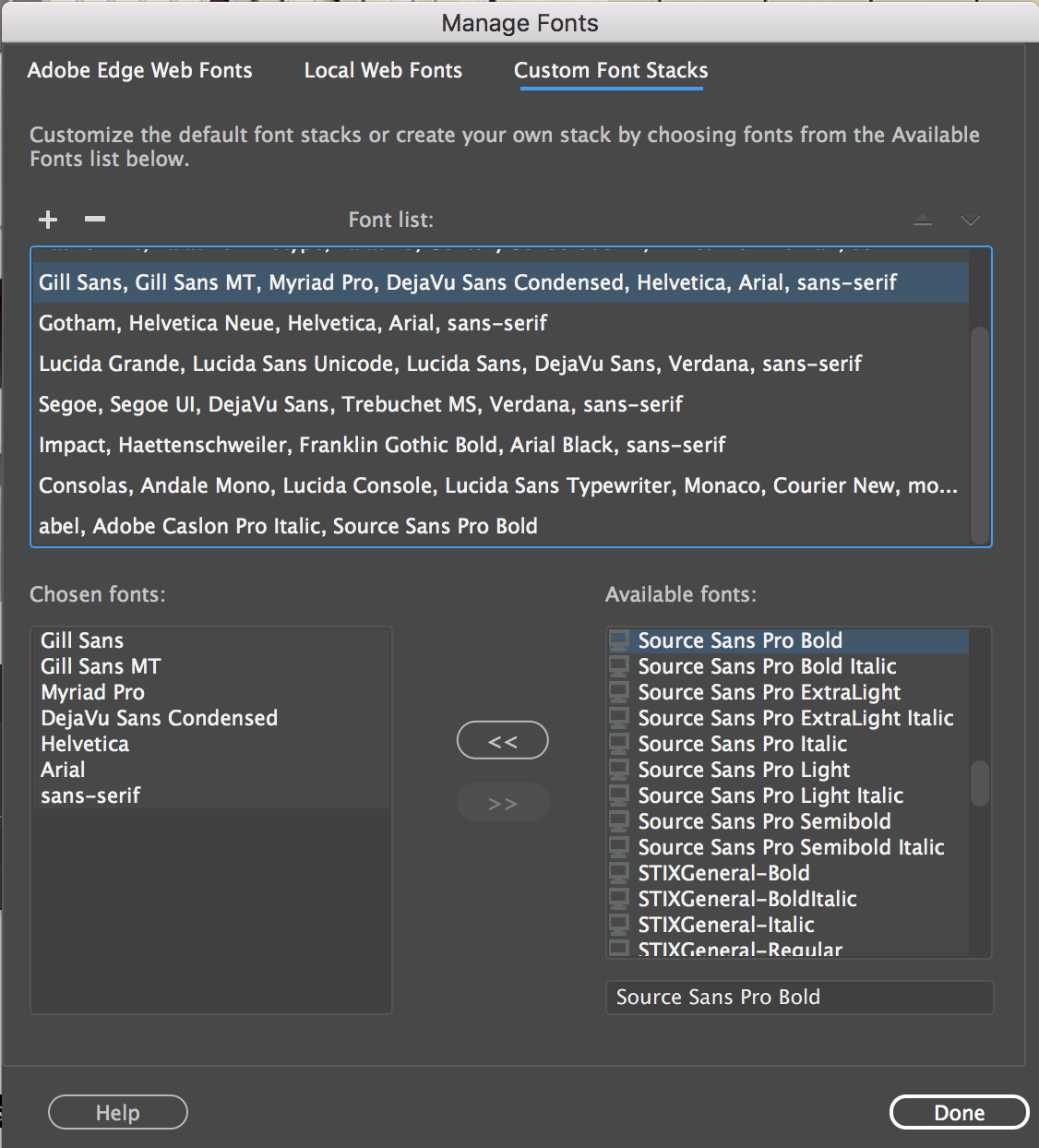
בחר Tools > Manage Fonts ובחר Custom Font Stacks.

שינוי של שילובי גופנים 
שינוי של שילובי גופנים -
יש לבחור בשילוב הגופנים מתוך הרשימה שבראש תיבת הדו-שיח.
הגופנים המופיעים בשילוב שנבחר מפורטים ברשימה Chosen Fonts בחלק השמאלי של תיבת הדו-שיח. מימין נמצאת רשימת כל הגופנים הזמינים המותקנים במערכת שלך.
-
בצע אחת מהפעולות הבאות:
להוספה או הסרה של גופנים משילוב גופנים, יש ללחוץ על לחצן החצים (<< או >>) שבין הרשימה Chosen Fonts והרשימה Available Fonts.
להוספה או הסרה של שילוב גופנים, יש ללחוץ על לחצני הפלוס (+) והמינוס (–) שבראש תיבת הדו-שיח.
להוספת גופן שלא מותקן במערכת שלך, יש להקליד את שם הגופן בשדה הטקסט שתחת הרשימה Available Fonts וללחוץ על הלחצן >> כדי להוסיפו לשילוב. הוספת גופן שלא מותקן במערכת שלך עשויה להועיל, למשל, כדי לציין גופן של Windows בלבד בעת פיתוח דפים במערכת Macintosh.
להעברת שילוב הגופנים מעלה או מטה ברשימה, יש ללחוץ על לחצני החצים שבראש תיבת הדו-שיח.
הוספת שילוב חדש לרשימת הגופנים
-
בחר Tools > Manage Fonts.
-
יש לבחור גופן מתוך הרשימה Available Fonts וללחוץ על הלחצן >> כדי להעביר את הגופן לרשימה Chosen Fonts.
-
יש לחזור על שלב 2 עבור כל גופן נוסף בשילוב.
להוספת גופן שלא מותקן במערכת שלך, יש להקליד את שם הגופן בשדה הטקסט שתחת הרשימה Available Fonts וללחוץ על הלחצן >> כדי להוסיף את הגופן לשילוב. הוספת גופן שלא מותקן במערכת שלך עשויה להועיל, למשל, כדי לציין גופן של Windows בלבד בעת פיתוח דפים במערכת Macintosh.
-
עם סיום בחירה של גופנים מסוימים, יש לבחור במשפחת גופנים גנריים מהתפריט Available Fonts וללחוץ על הלחצן >> כדי להעביר את הגופן לרשימה Chosen Fonts.
משפחות גופנים גנריים כוללות גופני cursive, fantasy, monospace, sans-serif ו-serif. אם אף אחד מהגופנים ברשימה Chosen Fonts לא זמין במערכת של המשתמש, הטקסט יופיע בגופן ברירת המחדל המשויך למשפחת הגופנים הגנריים. לדוגמה, גופן monospace של ברירת המחדל ברוב המערכות הוא Courier.
הצגת גופנים שנוספו בתצוגה מקדימה
אין באפשרותך להציג גופני Edge וגופני אינטרנט בתצוגה מקדימה בתצוגת Design. עבור לתצוגת Live או הצג את הדף בתצוגה מקדימה בדפדפן כדי להציג אותם בתצוגה מקדימה.
עדכון תג Script של גופני אינטרנט בכל הקבצים
כאשר אתה מעדכן את הגופן בקובץ CSS שמקושר לקבצי HTML רבים, תתבקש לעדכן את תג Script בקבצי ה- HTML הקשורים. כשתלחץ על Update, תגי Script בכל קבצי ה-HTML שהושפעו יעודכנו.
עדכון תג Script של גופן אינטרנט בעמוד
בחר Tools > Clean Up Web Fonts Script Tag (Current Page) כדי לעדכן את כל גופני האינטרנט הקיימים בדף האינטרנט, אשר לא משתקפים בתג סקריפט.