![]()
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
ניתן לחבר את המכשירים שלך ליישום Dreamweaver למחשבים שולחניים, כדי להציג דפי אינטרנט בתצוגה מקדימה, לבדוק אותם ולאתר בהם תקלות במכשירים שונים.
החל מ-16 בנובמבר 2021, הופסקה הפונקציונליות לתצוגה מקדימה של דפים במכשירים מרובים בכל גרסאות Dreamweaver. אנו ממליצים לך לחקור את התכונה Real-time preview לתצוגה מקדימה של דפים בדפדפנים מרובים.


כעת Dreamweaver מאפשר לך לבדוק במקביל את דפי האינטרנט שלך המוכנים לייצור בהתקנים מרובים בו-זמנית. באפשרותך לראות כיצד דף האינטרנט שלך מוזרם מחדש בגורמי צורה שונים, ולבדוק את התכונות האינטראקטיביות בדפים שלך. וכל זה ללא צורך בהתקנה של אף יישום לנייד או צורך לחבר את ההתקנים למחשב השולחני שלך באופן פיזי! פשוט סרוק באמצעות ההתקנים שלך את קוד ה-QR שנוצר באופן אוטומטי, ותראה תצוגה מקדימה של דפי האינטרנט שלך בהתקנים אלה.
בדיקה בזמן אמת, כשהיא מופעלת במחשב שולחני, משקפת את כל המכשירים המחוברים, ועוזרת לך לבדוק רכיבים שונים ולשנות את העיצוב לפי הצורך.
דרישות מקדימות
|
|
יש לוודא שסורק קוד QR מותקן במכשירים שלך. |
|
|
יש לוודא שהמחשב השולחני והמכשירים הניידים שלך מחוברים לאינטרנט ונמצאים באותה רשת. |
|
|
ודא כי יש לך אישורי Adobe ID בהישג יד. כדי להיכנס להתקנים במהלך התצוגה המקדימה, אתה זקוק לאותו Adobe ID שבו השתמשת עבור Dreamweaver במחשב השולחני שלך. |
|
|
אם הינך לקוח ארגוני, עליך לבדוק אם יש לך ההרשאות הדרושות לצורך גישה לשירות Device Preview. |
|
|
במכשירים יש לוודא כי JavaScript וקובצי Cookie מופעלים בהגדרות הדפדפן. |
מכשירים נתמכים
כל מכשירי Android ו-iOS
תצוגה מקדימה של דפי אינטרנט במכשירים
-
במחשב השולחני, יש להפעיל את Dreamweaver ולפתוח את דף האינטרנט שברצונך לראות בתצוגה מקדימה במכשירים.
-
יש ללחוץ על הסמל Real-time Preview בסרגל הכלים של המסמך.

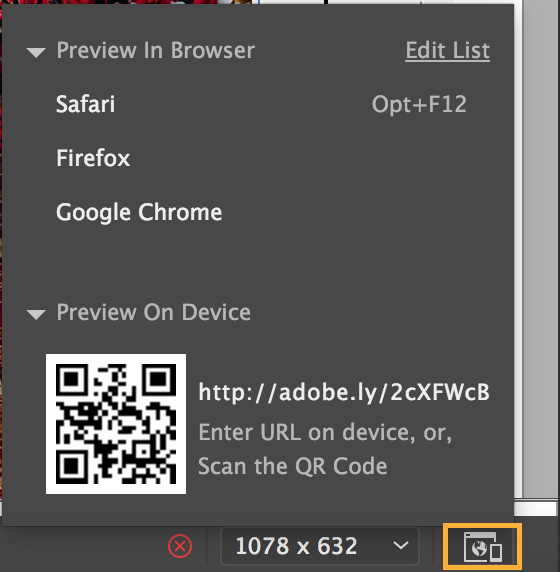
תצוגה מקדימה בזמן אמת במכשיר 
תצוגה מקדימה בזמן אמת במכשיר חלון מוקפץ של Device Preview מופיע עם קוד QR וכתובת URL קצרה.
-
יש לסרוק את קוד QR עם המכשיר הנייד שבו רוצים לראות תצוגה מקדימה של מסמך האינטרנט. כדי לחבר מכשירים מרובים, יש לסרוק את קוד QR עם כל אחד מהמכשירים האלה.
-
בהתקנים, מופיע מסך הכניסה. היכנס באמצעות אישורי Adobe ID שלך. יש להקפיד ולהשתמש באותו Adobe ID שמשמש אותך עבור Dreamweaver/Creative Cloud.
מסך הכניסה במכשירים מסך הכניסה במכשירים -
אחרי שהצלחת להיכנס, שמות המכשירים המחוברים מופיעים בחלון מוקפץ של Device Preview. כמו כן, תופיע תצוגה מקדימה של דף האינטרנט שלך במכשירים המחוברים.
חלון מוקפץ של Device Preview מציג מכשירים מחוברים חלון מוקפץ של Device Preview מציג מכשירים מחוברים
כדי למפות את שמות המכשירים בחלון זה עם המכשיר בפועל, יש להעביר את העכבר מעל שמות המכשירים. במכשיר הרלוונטי מופיע מסך משוב.
בדיקה של דפי אינטרנט במכשירים
כדי לבדוק את דף האינטרנט בכל המכשירים המחוברים, יש ללחוץ על הסמל Inspect בסרגל הכלים של Dreamweaver.


כדי לבדוק את דף האינטרנט במכשיר מסוים, יש ללחוץ על הסמל Inspect שתואם לשם המכשיר בחלון המוקפץ של Device Preview. אזור התצוגה ב-Dreamweaver מוגדר להתאים לאזור התצוגה במכשיר הרלוונטי, ו-Inspect מופעל במכשיר האמור וב-Dreamweaver.
יש ללחוץ על הסמל Inspect ב-Dreamweaver פעם נוספת כדי לצאת ממצב Inspect.
כל שינויי העריכה שעושים בדף האינטרנט במחשב השולחני, משתקפים מיידית במכשירים לאחר שמירתם.
פתרון בעיות של Device Preview
אם נתקלת בבעיות במהלך חיבור המכשירים שלך או הצגת דפי אינטרנט בתצוגה מקדימה במכשירים שונים, יש לעיין במידע שבמאמר Device Preview - פתרון בעיות.