- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
ממשק המשתמש הפך לפשוט יותר ב-Dreamweaver ובגרסאות מתקדמות יותר. כתוצאה מכך, ייתכן שלא תמצא חלק מהאפשרויות המתוארות במאמר זה ב-Dreamweaver ובגרסאות מתקדמות יותר. לקבלת מידע נוסף, עיין במאמר זה.
אודות דפי חיפוש ותוצאות
ניתן להשתמש ב-Dreamweaver כדי לבנות ערכת דפים המאפשרת למשתמשים לבצע חיפוש במסד הנתונים שלך ולהציג את תוצאות החיפוש.
בדרך כלל, הוספת תכונה זו ליישום אינטרנט דורשת שני דפים לפחות. הדף הראשון מכיל טופס HTML שמשתמשים מזינים בו פרמטרים לחיפוש. למרות שדף זה אינו מבצע את פעולות החיפוש, הוא נקרא דף החיפוש.
הדף השני שתזדקק לו הוא דף התוצאות, המבצע את רוב העבודה. דף התוצאות מבצע את המשימות הבאות:
קריאת פרמטרי החיפוש שנמסרו על-ידי דף החיפוש
התחברות למסד הנתונים וחיפוש הרשומות
בניית ערכת רשומות הכוללת את הרשומות שנמצאו
הצגת התוכן של ערכת הרשומות
אם תרצה, תוכל להוסיף גם דף פרטים. דף פרטים מספק למשתמשים מידע נוסף על רשומה מסוימת בדף התוצאות.
אם יש לך פרמטר אחד לחיפוש בלבד, Dreamweaver מאפשר לך להוסיף ליישום האינטרנט יכולות חיפוש מבלי להשתמש בשאילתות ומשתנים של SQL. כל שעלייך לעשות הוא לעצב את הדפים ולבחור הגדרות בתיבות דו-שיח אחדות. אם יש לך יותר מפרמטר חיפוש אחד, עלייך לכתוב הצהרת SQL ולהגדיר לה משתנים מרובים.
Dreamweaver מוסיף את שאילתת ה-SQL לדף. בעת הרצת הדף בשרת, כל אחת מהרשומות בטבלת מסד הנתונים נבדקת. אם השדה שצוין ברשומה מתאים לתנאים של שאילתת SQL, הרשומה נכללת בערכת רשומות. למעשה, שאילתת SQL בונה ערכת רשומות המכילה רק את תוצאות החיפוש.
לדוגמה, אם לצוות מכירות שטח יש מידע על לקוחות המתגוררים באזור מסוים שהכנסתם גבוהה מרמה מסוימת. בדף החיפוש, נציג המכירות מזין אזור גיאוגרפי ורמת הכנסה מינימלית בטופס, ולאחר מכן לוחץ על הלחצן Submit לשליחת שני הערכים לשרת. בשרת, הערכים מועברים להצהרת SQL של דף התוצאות, שיוצרת לאחר מכן ערכת רשומות הכוללת רק את הלקוחות באזור שצוין שהכנסתם גבוהה מהרמה שצוינה.
בניית דף חיפוש
בדרך כלל, דף חיפוש באינטרנט כולל שדות טופס שהמשתמש מזין בהם פרמטרים לחיפוש. דף החיפוש חייב לכלול לפחות טופס HTML עם לחצן Submit.
להוספת טופס HTML לדף חיפוש, בצע את הפעולות הבאות.
-
פתח את דף החיפוש או דף חדש ובחר Insert > Form > Form.
טופס ריק נוצר בדף. ייתכן שיהיה עלייך להפעיל את האפשרות Invisible Elements (View > Visual Aids > Invisible Elements) כדי להציג את גבולות הטופס, המיוצגים על-ידי קווים אדומים דקים.
-
הוסף אובייקטי טופס להזנת פרמטרים לחיפוש על-ידי המשתמשים באמצעות בחירה באפשרות Form מתפריט Insert.
אובייקטי טופס כוללים שדות טקסט, תפריטים, אפשרויות ולחצני אפשרויות. ניתן להוסיף מספר בלתי מוגבל של אובייקטי טופס כדי לסייע למשתמשים לשכלל את החיפוש. עם זאת, זכור שככל שדף החיפוש יכלול פרמטרי חיפוש רבים יותר, הצהרת SQL תהיה מורכבת יותר.
-
הוסף לחצן Submit לטופס (Insert > Form > Button).
-
(אופציונלי) שנה את התווית של לחצן Submit באמצעות בחירת הלחצן, פתיחת מפקח המאפיינים (Window > Properties), והזנת ערך חדש בתיבה Value.
בהמשך תגדיר מיקום שהטופס ישלח אליו את פרמטרי החיפוש כשהמשתמש לוחץ על הלחצן Submit.
-
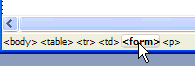
בחר בטופס באמצעות בחירה בתג <form> בבורר התגים שבתחתית חלון Document, כפי שמוצג בתמונה הבאה:


-
בתיבה Action שב-Property inspector של הטופס, הזן את שם הקובץ של דף התוצאות שיבצע את החיפוש במסד הנתונים.
-
בתפריט הנפתח Method, בחר אחת או יותר מהשיטות הבאות כדי לקבוע כיצד הטופס ישלח נתונים לשרת:
השיטה GET שולחת את נתוני הטופס באמצעות צירופם כתובת URL כמחרוזת שאילתה. מכיוון שכתובות URL מוגבלות ל-8192 תווים, אל תשתמש בשיטה GET בטפסים ארוכים.
השיטה POST שולחת את נתוני הטופס בגוף הודעה.
האפשרות Default משתמשת בשיטת ברירת המחדל של הדפדפן (בדרך כלל, GET).
דף החיפוש הושלם.
בניית דף תוצאות בסיסי
כשמשתמש לוחץ על לחצן Search בטופס, פרמטרי החיפוש נשלחים לדף תוצאות בשרת. אחזור הרשומות ממסד הנתונים מתבצע על-ידי דף התוצאות בשרת, לא על-ידי דף החיפוש בדפדפן. אם דף התוצאות מוסר לשרת פרמטר חיפוש בודד, ניתן לבנות את דף התוצאות מבלי להשתמש בשאילתות ומשתנים של SQL. מטרתך היא ליצור ערכת רשומות בסיסית עם מסנן שכולל רק את הרשומות שתואמות לפרמטר החיפוש שנמסר על-ידי עמוד החיפוש.
אם יש לך יותר מתנאי חיפוש אחד, עליך להשתמש בתיבת הדו-שיח Recordset המתקדמת כדי להגדיר את ערכת הרשומות (ראה בניית דף תוצאות מתקדם ).
יצירת ערכת רשומות שתכיל את תוצאות החיפוש
-
פתח את דף התוצאות בחלון Document.
אם טרם יצרת דף תוצאות, צור דף דינמי ריק (File > New > Blank Page).
-
צור ערכת רשומות באמצעות פתיחת החלונית Bindings (Window > Bindings), לחיצה על לחצן הפלוס (+) ובחירה באפשרות RecoRDSet בתפריט הנפתח.
-
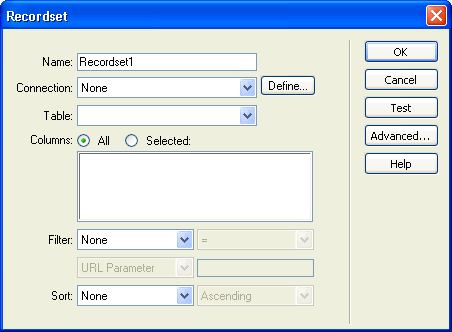
ודא שתיבת הדו-שיח RecoRDSet הפשוטה מוצגת.

 הערה:
הערה:אם תיבת הדו-שיח המתקדמת מוצגת במקומה, עבור לתיבת הדו-שיח הפשוטה על-ידי על הלחצן Simple.
-
הזן שם לערכת הרשומות ובחר חיבור.
החיבור יהיה מסד נתונים המכיל נתונים שברצונך לאפשר למשתמש לחפש.
-
בתפריט הנפתח Table, בחר טבלת מסד נתונים שתשמש לחיפוש.הערה:
בעת חיפוש לפי פרמטר אחד בלבד, ניתן לחפש רשומות בטבלה אחת בלבד. כדי לחפש ביותר מטבלה אחת בכל פעם, עלייך להשתמש בתיבת הדו-שיח RecoRDSet המתקדמת להגדרת שאילתת SQL.
-
כדי לכלול בערכת הרשומות רק עמודות מסוימות מהטבלה, לחץ על Selected ובחר בעמודות הרצויות בהקשה על Control (Windows) או בהקשה על Command (Macintosh) תוך כדי לחיצה על העמודות ברשימה.
עלייך לכלול רק את העמודות המכילות מידע שברצונך להציג בדף התוצאות.
השאר את תיבת הדו-שיח RecoRDSet פתוחה. בהמשך תשתמש בה לקבלת הפרמטרים שנשלחו על-ידי דף החיפוש וליצירת מסנן שיסיר מערכת הרשומות רשומות שאינן תואמות לפרמטרים.
יצירת מסנן לערכת רשומות
-
בתפריט הנפתח הראשון באזור Filter, בחר עמודה בטבלת מסד הנתונים שתשמש לחיפוש התאמות.
לדוגמה, אם הערך שנשלח על-ידי דף החיפוש הוא שם של עיר, בחר בעמודה המכילה שמות ערים בטבלה.
-
בתפריט הנפתח שליד התפריט הראשון, בחר בסימן השוויון (ברירת המחדל).
-
בתפריט הנפתח השלישי, בחר באפשרות Form Variable אם הטופס בדף החיפוש משתמש בשיטה POST, או באפשרות URL Parameter אם הוא משתמש בשיטה GET.
דף החיפוש מעביר את המידע לדף התוצאות באמצעות משתנה טופס או פרמטר URL.
-
בתיבה הרביעית, הזן את שם אובייקט הטופס המקבל את פרמטר החיפוש בדף החיפוש.
שם האובייקט משמש גם כשם למשתנה טופס או לפרמטר URL. לחיפוש השם, עבור לדף החיפוש, לחץ על אובייקט הטופס כדי לבחור בו בטופס ובדוק את שם האובייקט ב-Property inspector.
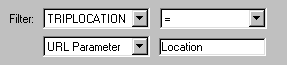
לדוגמה, אם ברצונך ליצור ערכת רשומות הכוללת נסיעות למדינה מסוימת בלבד. אם הטבלה כוללת עמודה שנקראת TRIPLOCATION וטופס HTML בדף החיפוש משתמש בשיטה GET וכולל אובייקט תפריט שנקרא Location המציג את רשימת המדינות. הדוגמה הבאה מציגה כיצד האזור Filter אמור להיראות:


-
(אופציונלי) כדי להתחבר למסד הנתונים וליצור מופע של ערכת הרשומות, לחץ על Test, הזן ערך לבדיקה ולחץ על OK.
הערך לבדיקה מדמה ערך שיוחזר מדף החיפוש. לחץ על OK כדי לסגור את ערכת הרשומות.
-
אם אתה מרוצה מערכת הרשומות, לחץ על OK.
לדף נוסף סקריפט מצד השרת שבודק כל אחת מהרשומות בטבלת מסד הנתונים בעת הרצתו בשרת. אם השדה שצוין ברשומה מתאים לתנאי הסינון, הרשומה נכללת בערכת רשומות. הסקריפט בונה ערכת רשומות הכוללת את תוצאות החיפוש בלבד.
הצעד הבא הוא הצגת ערכת הרשומות בעמוד התוצאות. למידע נוסף, ראה הצגת תוצאות החיפוש.
בניית דף תוצאות מתקדם
אם עמוד החיפוש מוסר לשרת יותר מפרמטר אחד לחיפוש, עלייך לכתוב לעמוד התוצאות שאילתת QSL ולהשתמש בפרמטרי החיפוש במשתני SQL.
אם יש לך תנאי חיפוש אחד בלבד, תוכל להשתמש בתיבת הדו-שיח Recordset הפשוטה להגדרת ערכת הרשומות (ראה בניית דף תוצאות בסיסי ).
-
פתח את דף התוצאות ב-Dreamweaver ולאחר מכן צור ערכת רשומות על-ידי פתיחת החלונית Bindings (Window > Bindings), לחיצה על לחצן הפלוס (+) ובחירה באפשרות Recordset בתפריט הנפתח.
-
ודא שתיבת הדו-שיח RecoRDSet המתקדמת מוצגת.
תיבת הדו-שיח המתקדמת כוללת אזור טקסט להזנת הצהרות SQL. אם תיבת הדו-שיח הפשוטה מוצגת במקומה, עבור לתיבת הדו-שיח המתקדמת על-ידי על הלחצן Advanced.
-
הזן שם לערכת הרשומות ובחר חיבור.
החיבור יהיה מסד נתונים המכיל נתונים שברצונך לאפשר למשתמש לחפש.
-
הזן הצהרת Select באזור הטקסט SQL.
ודא שההצהרה כוללת פסקת WHERE עם משתנים שיכילו את הפרמטרים לחיפוש. בדוגמה הבאה, המשתנים נקראים varLastName ו-varDept:
SELECT EMPLOYEEID, FIRSTNAME, LASTNAME, DEPARTMENT, EXTENSION FROM EMPLOYEE ¬ WHERE LASTNAME LIKE 'varLastName' ¬ AND DEPARTMENT LIKE 'varDept'
להקלדה מופחתת, ניתן להשתמש בעץ פריטי מסד הנתונים בתחתית תיבת הדו-שיח RecoRDSet המתקדמת. להנחיות, ראה הגדרת ערכת רשומות מתקדמת באמצעות כתיבת SQL.
לקבלת עזרה בנושא תחביר SQL, עיין בספר הלימוד ל-SQL www.adobe.com/go/learn_dw_sqlprimer_il .
-
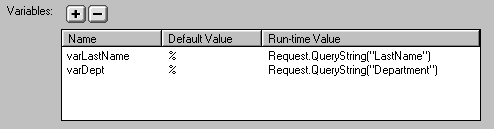
תן למשתני SQL את הערכים של כל אחד מפרמטרי החיפוש בלחיצה על לחצן הפלוס (+) באזור Variables והזנת שם המשתנה, ערך ברירת המחדל (הערך שהמשתנה יקבל אם לא יוחזר ערך כלשהו בזמן הריצה), וערך זמן ריצה (בדרך כלל, אובייקט שרת המכיל ערך שנשלח על-ידי דפדפן, כגון משתנה בקשה).
בדוגמת ASP הבאה, טופס HTML בדף החיפוש משתמש בשיטה GET וכולל שני שדות טקסט, LastName ו-Department:


ב-ColdFusion, ערכי זמן הריצה יהיו #LastName# ו-#Department#. ב-PHP, ערכי זמן הריצה יהיו $_REQUEST["LastName"] ו-$_REQUEST["Department"].
-
(אופציונלי) ליצירת מופע של ערכת הרשומות באמצעות ערכי המשתנים של ברירת המחדל, לחץ על Test.
ערכי ברירת המחדל מדמים ערכים המוחזרים מדף החיפוש. לחץ על OK כדי לסגור את ערכת הרשומות.
-
אם אתה מרוצה מערכת הרשומות, לחץ על OK.
שאילתת SQL נוספת לדף.
הצעד הבא הוא הצגת ערכת הרשומות בדף התוצאות.
הצגת תוצאות החיפוש
לאחר שיצרת ערכת רשומות שתכיל את תוצאות החיפוש, עלייך להציג את המידע בדף התוצאות. ניתן להציג את הרשומות בקלות, באמצעות גרירת עמודות בודדות מהחלונית Bindings לדף התוצאות. ניתן להוסיף קישורי ניווט לדפדוף קדימה ואחורה בערכת הרשומות, או ליצור אזור חוזר להצגת יותר מרשומה אחת בדף. ניתן גם להוסיף קישורים לעמוד פרטים.
למידע נוסף על שיטות המאפשרות להציג בעמוד תוכן דינמי בנוסף לתצוגת התוצאות בטבלה דינמית, ראה הצגת רשומות מסד נתונים.
-
מקם את נקודת ההכנסה במקום שברצונך להציג בו את הטבלה הדינמית בדף התוצאות, ובחר Insert > Data Objects > Dynamic Data > Dynamic Table.
-
בחר אפשרויות בתיבת הדו-שיח Dynamic Table ובחר בערכת הרשומות שהגדרת לתוצאות החיפוש.
-
לחץ על OK. לדף התוצאות נוספת טבלה דינמית המציגה תוצאות חיפוש.
יצירת דף פרטים לדף תוצאות
ערכת דפי החיפוש והתוצאות יכולה לכלול דף פרטים לתצוגת מידע נוסף על רשומות מסוימות בדף התוצאות. במקרה כזה, דף התוצאות משמש גם כדף האב בערכת דפים אב-פרטים.
יצירת קישור לפתיחת דף קשור (ASP)
ניתן ליצור קישור הפותח דף קשור ומעביר פרמטרים קיימים לדף זה. התנהגות השרת זמינה רק בעת שימוש במודל השרת ASP.
לפני הוספת התנהגות השרת Go To Related Page לדף, ודא שהדף מקבל טופס או פרמטרי URL מדף אחר. תפקיד התנהגות השרת הוא להעביר פרמטרים אלה לדף שלישי. לדוגמה, ניתן להעביר פרמטרי חיפוש שהתקבלו מדף תוצאות לדף אחר, כך שהמשתמש לא ייאלץ להזין את פרמטרי החיפוש מחדש.
כמו כן, ניתן לבחור בדף טקסט או תמונה שישמשו כקישור לדף הקשור, או להוסיף טקסט לקישור באמצעות מיקום המצביע בדף מבלי לבחור דבר.
-
בתיבה Go To Related Page, לחץ על Browse ואתר את קובץ הדף הקשור.
אם הדף הנוכחי מוסר נתונים לעצמו, הזן את שם הקובץ של הדף הנוכחי.
-
אם הפרמטרים שברצונך להעביר התקבלו ישירות מטופס HTML בשיטה GET או שהם רשומים בכתובת URL של הדף, בחר באפשרות URL Parameters.
-
אם הפרמטרים שברצונך להעביר התקבלו ישירות מטופס HTML בשיטה POST, בחר באפשרות Form Parameters.
-
לחץ על OK.
בעת לחיצה על הקישור החדש, הדף מעביר את הפרמטרים לדף הקשור באמצעות מחרוזת שאילתה.