- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד לעבוד בתצוגת Code ולהפיק את המיטב מתכונות כתיבת הקוד של Dreamweaver.
עומדות לרשותך מגוון דרכים לעבודה עם קוד ב- Dreamweaver.
ניתן לפתוח קובץ קוד חדש באמצעות תיבת הדו-שיח New Document, ולהתחיל בהקלדת הקוד.


בעת ההקלדה, השלמות קוד מופיעות כדי לסייע לך לבחור קוד ולהימנע משגיאות הקלדה. קבל עזרה עם CSS בעת הצורך באמצעות האפשרות Quick Docs. המועילה של Dreamweaver.
ניתן גם להוסיף קוד באמצעות החלונית Insert או להשתמש בקיצורי דרך לקידוד כגון הקיצורים של Emmet.
אם אתה נוהג להעתיק ולהדביק את אותו קטע קוד מספר פעמים, נסה תכונות אלה החוסכות בזמן:
- החלונית Snippets חשובה ליצירה והוספה מהירות של גזירי קוד שעוצבו מראש לקוד שלך.
- סמנים מרובים מאפשרים לך ליצור ולערוך שורות קוד מרובות בבת אחת.
Dreamweaver מספק גם ערכה חזקה של כלי עריכה שהופכים את הניווט ואת ביצוע השינויים בקוד לתהליך חלק.
- השתמש בתכונה חיפוש והחלפה של Dreamweaver כדי לחפש תגים, תכונות או טקסט בקוד.
- השתמש ב- Code Navigator כדי לנווט אל קוד קשור בתוך הקובץ הנוכחי ומחוצה לו. ואפילו טוב מכך, השתמש בתכונה Quick Edit כדי לערוך קוד בקבצים הקשורים מבלי לפתוח את הקובץ בכרטיסייה חדשה.
- לחץ לחיצה ימנית על הקוד כדי להציג תפריט תלוי-הקשר פשוט ורלוונטי, שמאפשר לך לערוך את הקוד ישירות.
- השתמש ב- Wrap Tag כדי להקיף טקסט בתגים.
המשך לקרוא כדי לקבל מידע נוסף על כל תכונות הקוד הללו.
הוספת קוד באמצעות החלונית Insert
-
הצב את נקודת ההכנסה בקוד.
-
בחר קטגוריה מתאימה בחלונית Insert.
-
לחץ על לחצן בסרגל הכלים Insert או בחר בפריט מתוך התפריט הנפתח שבחלונית Insert.
בלחיצה על סמל כלשהו, הקוד מופיע מיד בדף שלך. לחלופין, תיבת דו-שיח מופיעה ומבקשת מידע נוסף על מנת להשלים את הקוד.
המספר והסוג של הלחצנים הזמינים בחלונית Insert, משתנים לפי סוג המסמך הנוכחי. הדבר תלוי גם בתצוגה בה תשתמש – תצוגת Code או תצוגת Design.
שימוש בערכת הכלים של Emmet עם Dreamweaver
Emmet הוא תוסף שמאפשר כתיבת קוד במהירות גבוהה ויצירה של קוד HTML ו- CSS.
השתמש בקיצורים של Emmet בתצוגת Code או ב- Code Inspector במסגרת העבודה ב- Dreamweaver, והקש על המקש Tab כדי להרחיב את הקיצורים האלו לסימוני HTML או ל- CSS.
קיצורי HTML מתרחבים בדפי HTML ו- PHP. קיצורי CSS מתרחבים בדפי CSS, LESS, SASS ו- SCSS או בתוך תג הסגנון שבדף ה- HTML.
להלן מספר דוגמאות המדגימות כיצד ניתן להשתמש בקיצורים של Emmet בתצוגת Code. לקבלת הפניות ופרטים נוספים, ראה התיעוד של Emmet.
Dreamweaver תומך כעת בקיצורי Emmet 1.2.2.
דוגמה 1: הוספת קוד HTML באמצעות Emmet
כדי להוסיף במהירות קוד HTML של רשימה לא מסודרת בעלת שלושה רכיבים, עליך לפתוח את קובץ ה- HTML ולהקליד את קיצור Emmet הבא בתצוגת Code בתוך <body></body>:
div>(ul>li*3>{Lorem Ipsum})+p*4>lorem
כעת עליך לוודא שהסמן ממוקם מיד לאחר הקיצור של Emmet, ולאחר מכן להקיש על Tab כדי להרחיב את הקיצור. לחלופין, בחר את הקיצור כולו והקש על Enter.
הקיצור מתרחב לקוד הבא:
<div>
<ul>
<li>Lorem Ipsum</li>
<li>Lorem Ipsum</li>
<li>Lorem Ipsum</li>
</ul>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe, voluptatum, perferendis ad impedit iste assumenda et laborum doloribus optio molestiae perspiciatis modi quaerat corrupti velit cupiditate eligendi tempora temporibus vel.</p>
<p>Ipsa, distinctio, eveniet ad numquam libero quam doloremque culpa illo ex possimus eligendi amet nesciunt provident inventore rerum facere ea veritatis itaque? Suscipit rem asperiores excepturi sapiente enim architecto esse.</p>
<p>Harum, ad porro molestiae corporis natus aut non fugit. Recusandae, reprehenderit, voluptate voluptas reiciendis voluptatum tempora vero vel libero facere fuga maiores ratione eaque ad illum porro dignissimos sit eos.</p>
<p>Dignissimos, molestiae, quis ducimus ratione temporibus sed accusamus libero consequuntur ex velit maiores illum repudiandae cum! Dolorum, dolore, pariatur, incidunt in saepe laudantium consequatur provident totam vero velit nobis accusantium!</p>
</div>
דוגמה 2: הוספת קוד CSS באמצעות Emmet
כדי להוסיף קוד CSS לצורך יצירת רדיוס גבולות עם קידומות ספקים, עליך לפתוח את קובץ ה- CSS ולהקליד את הקיצור הבא של Emmet בתוך מחלקה:
-bdrs
בעת הקשה על Tab, הקיצור מתרחב לקוד הבא:
-webkit-border-radius: ; -moz-border-radius: ; border-radius: ;
עבודה עם הערות קוד
הערה היא טקסט תיאורי שניתן להוסיף לקוד HTML על מנת להסביר את הקוד או לספק מידע אחר. הטקסט של ההערה מופיע רק בתצוגת Code והוא לא מוצג בדפדפן.
הוספת הערות לקוד
כדי להוסיף הערות, הקלד תחילה את טקסט ההערה. לאחר מכן הצב את הסמן בנקודת הכניסה ולחץ על הסמל Insert מסרגל הכלים כדי לפתוח את תפריט המשנה Apply Comment.
ניתן גם לבחור את הטקסט ולהפוך אותו להערה. הטקסט שנבחר גולש בגוש הערה.


ניתן להוסיף הערות באמצעות אפשרויות תחביר שונות. בחר את התחביר המתאים ו- Dreamweaver יוסיף עבורך את התגים. כל מה שעליך לעשות זה להזין את טקסט ההערה שלך.
ניתן להשתמש גם בקיצורי המקשים Ctrl+/ (ב- Windows), או Cmd+/ (ב- Mac) כדי להוסיף הערות.
אם תשתמש בקיצור המקשים מבלי לבחור טקסט, ההערה תוחל עבור השורה הנוכחית. אם תבחר טקסט ותשתמש בקיצור המקשים, ההערה תוחל על הטקסט שנבחר.
הסרת הערות מהקוד
כדי להסיר הערות קוד, בחר את הקוד ולחץ על הסמל Remove comment בסרגל הכלים. ניתן להשתמש גם בקיצורי המקשים Ctrl-/ (ב- Windows), או Cmd-/ (ב- Mac) כדי להסיר הערות.
מעבר בין הערות קוד
כדי לעבור בין הצגה והסתרה של הערות בתצוגת Code, הקש Ctrl+/ ב- Windows, או Cmd+/ ב- Mac עבור ההערה או השורה שנבחרה.
שימוש בסמנים מרובים כדי להוסיף או לשנות טקסט במקומות מרובים
הוסף סמנים במקומות מרובים, או בחר מספר מקטעי קוד וערוך אותם בו-זמנית באמצעות תכונת הסמנים המרובים של Dreamweaver.
העתקה והדבקה ופעולות של איתור והחלפה אינן פועלות עם סמנים מרובים או בחירה בפריטים מרובים.
הוספת סמנים מרובים או בחירת פריטים מרובים
ניתן להוסיף סמנים מרובים בדרכים שונות בהתאם לדרישות שלך.
אם ברצונך להוסיף את אותו טקסט במקומות מרובים מבלי לבצע החלפה של טקסט קיים, הוסף סמנים מרובים.
אם ברצונך להחליף טקסט קיים, תוכל לבצע בחירת פריטים מרובים. ניתן לבחור שורות טקסט רציפות, שורות טקסט בלתי רציפות או את שתי האפשרויות, ולהוסיף להן סמנים.
כדי להוסיף סמנים מרובים או פריטים מרובים שנבחרו באותה עמודה בשורות רציפות:
החזק את מקש Alt לחוץ וגרור בצורה אנכית. כאשר אתה גורר אנכית, סמנים מתווספים לכל שורה שאתה גורר.


כדי לבחור שורות טקסט רציפות, הקש על מקש Alt וגרור באלכסון. בעת גרירה באלכסון, Dreamweaver בוחר בלוק טקסט מלבני בתוך בחירה זו.


כדי להוסיף סמנים או לכלול מספר שורות בבחירה, השתמש בקיצור המקשים Shift-Alt-Up או Down.
לאחר הוספת הסמנים (או הטקסט שנבחר) במקומות מרובים, התחל להקליד.
אם יש לך סמנים מרובים, טקסט חדש מתווסף.
אם בחרת תוכן במספר שורות טקסט, הטקסט שנבחר מוחלף עם הטקסט החדש שתזין.
כדי להוסיף סמנים מרובים בעמודות שונות לאורך שורות:
כדי להוסיף סמנים לשורות טקסט לא רציפות, הקש על מקש Ctrl ולחץ על השורות השונות שבהן ברצונך להציב את הסמן.
כדי לבחור שורות טקסט לא רציפות, בחר טקסט כלשהו, ולאחר מכן הקש על מקש Ctrl (Windows) או מקש Cmd (Mac) והמשך בבחירה.


כדי להוסיף סמנים בהתחלה/סוף של כל שורה:
בחר מספר שורות טקסט והקש על מקשי החצים ימינה או שמאלה.
כדי להוסיף סמנים בשורות הקודמות או הבאות עבור בחירה:
הקש על מקשי Shift+Alt+Up/Down ולאחר מכן הקש על מקש החץ ימינה.
כדי לבחור שורות טקסט רציפות ובלתי רציפות:
ניתן לשלב טכניקות אלה כדי לבחור הן שורות טקסט רציפות והן שורות טקסט נפרדות בתוך בחירה יחידה.
תחילה בחר את שורות הטקסט הבלתי רציפות, ולאחר מכן הקש Ctrl-Alt (ב-Windows) או Cmd-Alt (ב-Mac) וגרור כדי להוסיף שורות לבחירות פריטים מרובים קיימות.
קבלת עזרה עם CSS ב- Dreamweaver באמצעות Quick Docs
בעת העבודה עם קובצי CSS, LESS, או SCSS ב- Dreamweaver, באפשרותך לקבל במהירות מידע נוסף אודות מאפייני CSS או הערכים.
הצב את הסמן בתוך מאפיין או ערך והקש Ctrl + K, Dreamweaver פותח תיעוד מפרוייקט Web Platform Docs.
באפשרותך לפתוח בו-זמנית עורכים מרובים בתוך השורה ומציגי מסמכים.
לסגירת עורך בשורה או מציג מסמכים יחיד, הקש על "X" בפינה השמאלית העליונה או הקש Escape כאשר האפשרות Quick Docs נמצאת במוקד.
לסגירת כל העורכים בשורה והמסמכים, הצב שוב את הסמן בעורך הקוד המקיף הראשי והקש Escape.
ניתוח קוד
ב- Dreamweaver יש תמיכה ב- linting (ניתוח קוד לצורך איתור שגיאות אפשריות) עבור HTML, CSS ו- JavaScript.
חלונית Output מפרטת את השגיאות והאזהרות שזוהו במהלך איתור השגיאות בקוד (Linting). לקבלת מידע נוסף, ראה איתור שגיאות בקוד.
בנוסף, Dreamweaver גם מציג תצוגה מקדימה מהירה של שגיאות בעמודת מספר השורה של השורה השגויה. מספר השורה מוצג באדום כדי לציין שהיא מכילה שגיאות, וכאשר תרחף עם העכבר מעליה, יוצג תיאור קצר של השגיאה.
הערה: מוצגת רק השגיאה הראשונה בשורה. אם השורה מכילה רק אזהרה, יוצג תיאור האזהרה. אם השורה מכילה אזהרה ושגיאה, יוצג רק תיאור השגיאה האזהרה.
גלישת טקסט בקוד באמצעות Wrap Tag
השתמש ב- Wrap Tag בתצוגת Code כדי להקיף שורות טקסט ספציפיות בתג. בתצוגה Design או Live, באפשרותך להשתמש בתכונה זו כדי להקיף אובייקטים בתג.
-
בחר טקסט בתצוגת Code או אובייקט בתצוגת Design, והקש Ctrl+T במקלדת שלך.
הודעה מוקפצת תופיע ותאפשר לך לבחור מבין מספר תגי HTML.
-
בחר בתג מהתפריט.
אם אתה עובד בתצוגת Code, הטקסט שנבחר מוקף בתג. אם אתה עובד בתצוגה Design או Live, האובייקט שנבחר מוקף בתג.
עריכת קוד עם התפריט תלוי-ההקשר Coding
השתמש בתפריט תלוי-ההקשר של Dreamweaver כדי לבצע פעולות עריכה מהירות בקוד.
כדי לגשת לתפריט תלוי ההקשר, לחץ לחיצה ימנית (ב-Windows) או לחץ על Command (ב-Mac). האפשרויות הבאות זמינות עבורך לשימוש:
Quick Edit
לחץ על אפשרות זו כדי להיכנס למצב Quick Edit. במצב זה, Dreamweaver מספק קוד וכלים בשורה הספציפיים להקשר ומאפשרים לך להגיע למקטע הקוד הדרוש לך במהירות. לקבלת מידע נוסף, ראה עריכה מהירה.
גזירה, העתקה, הדבקה
לחץ על אפשרויות אלה כדי לגזור, להעתיק ולהדביק במהירות טקסט מבלי לגשת לתפריט Edit.
Find and replace, Find next, Find previous
לחץ על אפשרויות אלה כדי לחפש ולהחליף טקסט במהירות מבלי לגשת לתפריט Find.
יצירת גזיר קוד חדש
השתמש באפשרות זו כדי ליצור גזירי קוד שניתן לשמור לצורך שימוש חוזר במועד מאוחר יותר. בחר את הקוד ולחץ על Create new snippet כדי להפוך את הקוד שנבחר לגזיר קוד. למידע נוסף, ראה עבודה עם גזירי קוד.
פתיחת קובץ קשור
לחץ לחיצה ימנית מעל תג קישור/סקריפט ולחץ על הקובץ הקשור הפתוח כדי לפתוח את הקובץ.
Attach Style Sheet
צרף גיליון סגנונות CSS קיים לדף שלך.
Selection
תפריט המשנה Selection כולל אפשרויות שונות לעריכת קוד שניתן להשתמש בהן בקטע קוד שנבחר, כגון מעבר בין הערות שורה ובלוק, הרחבה וכיווץ של בחירה, המרת CSS בתוך השורה לכללים, העברת כללי CSS והדפסת קוד.
Code Navigator
לחץ על אפשרות זו כדי לנווט למקורות קוד מקושרים, כגון כללי CSS פנימיים וחיצוניים, קבצים נכללים בצד השרת, קובצי JavaScript חיצוניים, קובצי תבנית אב, קובצי ספרייה וקובצי מקור של iframe. למידע נוסף, ראה ניווט לקוד קשור.
Code Hint Tools
תפריט המשנה Code Hint Tools מציג את דוגם הצבע, דפדפן ה- URL וכלי הרשימה Font בהישג ידך.
הזחה של קטעי קוד
בזמן היצירה והעריכה של קוד ב-Code View או במפקח Code, ניתן לשנות את רמת ההזחה של קטע קוד או שורת קוד שנבחרו ולהזיז אותם טאב אחד ימינה או שמאלה.
הזחה של קטע הקוד שנבחר
- הקש Tab, או
- הקש Ctrl+], או
- בחר Edit > Indent Code.
ביטול ההזחה של קטע הקוד שנבחר
- הקש Shift+Tab, או
- הקש Ctrl+[, או
- בחר Edit > Outdent Code.
ניווט לקוד קשור
Code Navigator מציג רשימת מקורות קוד המקושרים לקטע מסוים שנבחר בדף שלך. השתמש בו כדי לנווט למקורות קוד מקושרים, כגון כללי CSS פנימיים וחיצוניים, קבצים נכללים בצד השרת, קובצי JavaScript חיצוניים, קובצי תבנית אב, קובצי ספרייה וקובצי מקור של iframe. בלחיצה על Code Navigator, Dreamweaver פותח את הקובץ המכיל את קטע הקוד המתאים. הקובץ מופיע באזור הקבצים המקושרים, אם הוא פעיל. אם האזור אינו פעיל, Dreamweaver יפתח את הקובץ שנבחר כמסמך נפרד בחלון המסמך.
אם תלחץ על כלל CSS ב-Code Navigator, Dreamweaver יעביר אותך ישירות לכלל זה. אם הכלל הוא פנימי בקובץ, Dreamweaver יציג את הכלל בתצוגת Split. אם הכלל הוא קובץ CSS חיצוני, Dreamweaver יפתח את הקובץ ויציג את הכלל באזור הקבצים המקושרים שמעל לחלון הראשי.
ניתן לגשת אל Code Navigator מתוך התצוגות Design, Code ו-Split, וכן מתוך המפקח Code.
לצפייה בסרטון וידאו המציג סקירה מאת צוות מהנדסי התוכנה של Dreamweaver בנושא עבודה עם Code Navigator, ראה www.adobe.com/go/dw10codenav.
לצפייה בסרטון לימוד בנושא עבודה עם Live View, קבצים קשורים ו-Code Navigator, ראה www.adobe.com/go/lrvid4044_dw.
פתיחת Code Navigator
-
הקש Alt (Windows) או Command+Option (Macintosh) תוך כדי לחיצה במיקום כלשהו בדף. Code Navigator מציג קישורים לקוד המשפיע על האזור בו לחצת.
לחץ מחוץ ל-Code Navigator כדי לסגור אותו.
בנוסף, ניתן לפתוח את Code Navigator באמצעות לחיצה על הסמן Code Navigator ![]() . הסמן מופיע ליד נקודת ההכנסה בדף לאחר שהעכבר אינו פעיל במשך שתי שניות.
. הסמן מופיע ליד נקודת ההכנסה בדף לאחר שהעכבר אינו פעיל במשך שתי שניות.
ניווט לקוד עם Code Navigator
-
פתח את Code Navigator מהאזור הרצוי בדף.
-
לחץ על קטע הקוד שאליו ברצונך לעבור.
Code Navigator מקבץ מקורות קוד מקושרים לפי הקובץ ומפרט את הקבצים באופן אלפביתי. לדוגמה, נניח שכללי CSS משלושה מקורות חיצוניים משפיעים על הקטע שבחרת במסמך. במקרה זה, Code Navigator מפרט שלושה קבצים אלה וכן את כללי CSS הנוגעים לקטע שנבחר. ב-CSS המקושר לקטע שנבחר, Code Navigator פועל כמו החלונית CSS Styles ב-Current Mode.
במעבר עם העכבר מעל קישורים לכללי CSS, Code Navigator מציג עצות כלי לגבי המאפיינים שבכלל. עצות כלי אלה מסייעות כאשר ברצונך להבחין בין כללים רבים החולקים את אותו שם.
ביטול הפעולה של סמן Code Navigator
-
פתח את Code Navigator.
-
בחר Disable Indicator בפינה הימנית התחתונה.
-
לחץ מחוץ ל-Code Navigator כדי לסגור אותו.
כדי להפעיל שוב את הסמן Code Navigator, פתח את Code Navigator באמצעות הקשה על Alt (Windows) או על Command+Option (Macintosh) תוך כדי לחיצה על העכבר, ובטל את הבחירה באפשרות Disable Indicator.
מעבר לפונקציה של JavaScript או VBScript
בתצוגת Code ובמפקח Code ניתן להציג את רשימת כל הפונקציות של JavaScript או VBScript שמופיעות בקוד שלך, ולדלג לכל אחת מהן.
-
הצג את המסמך בתצוגת Code (View > Code) או במפקח הקוד (Window > Code Inspector).
-
בצע אחת מהפעולות הבאות:
לחץ לחיצה ימנית (Windows) או הקש Control תוך כדי לחיצה (Macintosh) במיקום כלשהו בתצוגת Code ובחר בתפריט המשנה Functions מתוך התפריט תלוי-ההקשר.
הערה:תפריט המשנה Functions לא מופיע ב-Design View.
אם ישנן פונקציות של JavaScript או VBScript בקוד שלך, הן יופיעו בתפריט המשנה.
הערה:כדי להציג את הפונקציות בסדר אלפביתי, עבור אל Code View, הקש על Control תוך כדי לחיצה ימנית על העכבר (Windows) או על Option+Control תוך כדי לחיצה על העכבר (Macintosh), ולאחר מכן בחר בתפריט המשנה Functions.
- במפקח Code, לחץ על הלחצן Code Navigation ({ }) בסרגל הכלים.
-
בחר בשם פונקציה כדי לדלג אל הפונקציה בקוד שלך.
חילוץ JavaScript
JavaScript Extractor (JSE) מסיר כל קוד JavaScript, או את רובו, מתוך מסמך Dreamweaver, מייצא אותו לקובץ חיצוני ומקשר את הקובץ החיצוני למסמך שלך. JSE יכול גם להסיר רכיבים לטיפול באירועים כגון onclick ו-onmouseover מהקוד שלך ולאחר מכן לצרף למסמך שלך את קוד JavaScript המשויך לרכיבים אלה באופן שקוף.
לפני השימוש ב- JavaScript Extractor, עליך לשים לב למגבלות הבאות:
JSE לא מחלץ תגי סקריפט בגוף המסמך (פרט לרכיבי widget של Spry). ייצוא של סקריפטים אלה לקובץ חיצוני עלול לגרום לתוצאות לא צפויות. כברירת מחדל, Dreamweaver מפרט סקריפטים אלה בתיבת הדו-שיח Externalize JavaScript, אולם הוא לא בוחר בהם לצורך החילוץ. (אם תרצה, תוכל לבחור בהם ידנית).
לא ניתן לחלץ JavaScript באמצעות JSE מאזורים שניתנים לעריכה בקובצי .dwt (Dreamweaver template), מאזורים שלא ניתנים לעריכה במופעי תבנית או מפריטי Dreamweaver Library.
לאחר חילוץ JavaScript עם Externalize JavaScript והאפשרות Attach Unobtrusively, לא ניתן עוד לערוך התנהגויות של Dreamweaver בחלונית Behaviors. Dreamweaver לא יכול לבדוק ולאכלס את החלונית Behaviors בהתנהגויות שהוא צירף באופן שקוף.
לא ניתן לבטל את השינויים לאחר סגירת הדף. עם זאת, ניתן לבטל שינויים כל עוד אתה נמצא באותו מופע עריכה. בחר Edit > Undo Externalize JavaScript כדי לבטל את השינויים.
ייתכן שדפים מורכבים לא יפעלו כצפוי. פעל במשנה זהירות בחילוץ JavaScript מתוך דפים הכוללים document.write() בגוף המסמך ומשתנים גלובליים.
לצפייה בסרטון וידאו המציג סקירה מאת צוות מהנדסי התוכנה של Dreamweaver בנושא תמיכת JavaScript ב-Dreamweaver, ראה www.adobe.com/go/dw10javascript.
כדי להשתמש ב-JavaScript Extractor:
-
פתח דף המכיל JavaScript.
-
לחץ על Tools > Externalize JavaScript.
-
אם יש צורך, ערוך את הבחירות של ברירת המחדל בתיבת הדו-שיח Externalize JavaScript.
בחר Only Externalize JavaScript, אם ברצונך ש-Dreamweaver יעביר כל קוד JavaScript לקובץ חיצוני וייצור הפניה לקובץ זה במסמך הנוכחי. אפשרות זו משאירה במסמך רכיבים לטיפול באירועים, כגון onclick ו-onload, ומשאירה את ההתנהגויות מוצגות בחלונית Behaviors.
בחר Externalize JavaScript and Attach Unobtrusively, אם ברצונך ש-Dreamweaver 1) יעביר קוד JavaScript לקובץ חיצוני וייצור הפניה לקובץ זה במסמך הנוכחי, ו-2) יסיר רכיבים לטיפול באירועים מקוד HTML ויוסיף אותם בזמן הריצה עם JavaScript. בבחירה באפשרות זו, לא ניתן עוד לערוך התנהגויות בחלונית Behaviors.
בעמודה Edit, בטל את הבחירה בשינויי העריכה שלא תרצה לבצע, או בחר שינויי עריכה שלא נבחרו על-ידי Dreamweaver כברירת מחדל.
שינויי העריכה הבאים מפורטים על-ידי Dreamweaver כברירת מחדל, אך לא נבחרים:
קטעי סקריפט בכותרת המסמך, המכילים קריאות ל-document.write() או ל-document.writeln().
קטעי סקריפט בכותרת המסמך המכילים חתימות פונקציה שמקושרות לקוד לטיפול ב-EOLAS, כאשר EOLAS ידוע בשימוש ב-document.write().
קטעי סקריפט בגוף המסמך, אלא אם קטעים אלה מכילים רק רכיבי widget של Spry או רכיבי בנייה של ערכות נתונים של Spry.
Dreamweaver מקצה באופן אוטומטי מזהים לרכיבים שעדיין אין להם מזהים. אם תרצה, תוכל לשנות מזהים אלה בעריכה של תיבות הטקסט של המזהים.
-
לחץ על OK.
תיבת הדו-שיח המסכמת מספקת סיכום של הקוד שיחולץ. סקור את הקוד שיחולץ ולחץ על OK.
-
שמור את הדף.
Dreamweaver יוצר קובץ SpryDOMUtils.js, וקובץ אחר המכיל את קוד JavaScript שחולץ. Dreamweaver שומר את קובץ SpryDOMUtils.js בתיקיית SpryAssets באתר שלך ואת הקובץ השני באותה רמה כמו הדף ממנו חילצת את קוד JavaScript. עם העלאת הדף המקורי לשרת האינטרנט שלך, זכור להעלות גם שני קבצים תלויים אלה.
Quick Edit
במקום להעמיס על סביבת כתיבת הקוד עם חלוניות וסמלים רבים, המצב Quick Edit ב- Dreamweaver מציב קוד וכלים ספציפיים להקשר בשורה ומאפשר לך להגיע במהירות אל מקטע הקוד הדרוש.
ניתן להיכנס למצב Quick Edit על-ידי:
- לחיצה ימנית על גזיר קוד ובחירה באפשרות Quick Edit מהתפריט תלוי-ההקשר שמופיע
- הקש על Ctrl + E (ב- Windows) או Cmd+E (ב- Mac)
שימוש במצב Quick Edit עם קובצי HTML
בקובץ HTML, מקם את הסמן בתוך תכונת מחלקה או מזהה (שם או ערך) או בשם התג. מצב Quick Edit מציג לך את כל כללי CSS, SCSS ו- LESS בפרוייקט שלך שמתאימים. ניתן לערוך כללים אלו ישירות בתוך השורה, מבלי לצאת מההקשר של קובץ ה- HTML.


כאשר כללים מרובים תואמים, נווט ביניהם באמצעות הרשימה מימין (או השתמש ב- Alt-Up/Down).
כדי ליצור כלל CSS ישירות מתוך העורך בתוך השורה, לחץ על New Rule או הקש על Ctrl-Alt-N (ב- Windows) או Cmd-Opt-N (ב- Mac).
שימוש במצב Quick Edit עם קובצי JavaScript
בקובץ JavaScript, מקם את הסמן על שם פונקציה. מצב Quick Edit מציג לך את גוף הפונקציה (גם אם הוא קיים בקבצים אחרים שהופנו על-ידי הצהרת require()).


שימוש במצב Quick Edit עם קובצי CSS, SCSS או LESS
כאשר אתה גורם להופעת מצב Quick Edit באמצעות הסמן שלך בתוך ערך צבע, באפשרותך לגשת לדוגם הצבע ולשנות במהירות את הצבעים המשמשים בקוד ה- CSS שלך.


בקובץ CSS, LESS, או SCSS, הצב את הסמן על timing function מסוג cubic-bezier() או steps() transition ומצב Quick Edit יציג עורך עקומה של מעבר גרפי.
פונקציות timing מוגדרות מראש ease, ease-in, ease-out, ease-in-out, step-start ו- step-end הן גם נקודות התחלה חוקיות.
שכתוב קוד
שכתוב קוד הוא תהליך שינוי המבנה של קוד מחשב קיים מבלי לשנות את ההתנהגות החיצונית שלו כדי שהקוד יהפוך לקריא יותר, קל להבנה שניתן לתחזק אותו. משתמשים בתהליך זה כאשר יש כפילות בקוד, שיטות ארוכות או מחלקות גדולות של קוד. איתור באגים חוסך זמן עקב פונקציות קטנות והחלפה נכונה.
עם שכתוב של JavaScript תוכל לשנות שמות של פונקציות ולהגדיר טווח למשתנים כך שתוכל לזהות אותם מתוך בלוק הקוד שבו הם מוגדרים.
שכתוב קוד זמין עכשיו רק בקובצי .js.
שכתוב JavaScript
תוכל לשכתב קוד במסמכים מסוג html, php, ו-javascript. בעת לחיצה על אזור קוד ב-Dreamweaver, עם לחצן העכבר הימני אפשרות Refactor תופיע בתפריט הנפתח. האפשרות Refactor מכילה את מהאפשרויות הבאות:
- Rename
- Extract to Variable
- Extract to Function
- Wrap in Try Catch
- Wrap in Condition
- Convert to Arrow Function
- Create Getters/Setters


כדי להבין את הפונקציונליות של כל אפשרות שכתוב, עיין במקטעים הבאים:
Rename
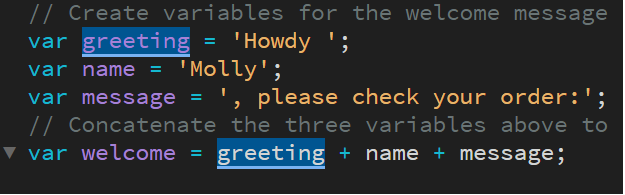
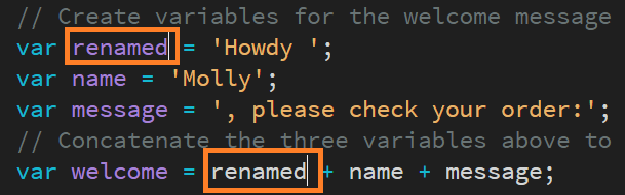
האפשרות Rename משמשת לשינוי של כל מופעי שם משתנה או שם פונקציה בקוד JavaScript. לשכתוב משתנה אין צורך בבחירה שלו על-ידי לחיצה וגרירה.
בצע את הפעולות הבאות לשינוי שם ב-JavaScript:
-
סמן את הקוד שיש לשנות באמצעות סמן הטקסט או מקם אותו על הקוד.
-
לחץ על הטקסט הרצוי באמצעות לחצן העכבר הימני ובחר באפשרות Refactor > Rename. ניתן גם להשתמש בקיצורי המקשים Ctrl + Alt + R במערכת הפעלה של Windows, או במקשים Command + option + R ב-macOS לביצוע שינוי שם.
-
תצוגה מרובת סמנים תופיע על המסך ותאפשר לך לשנות את כל מופעי המשתנה. השיפורים של ריבוי הסמנים מאפשרים בחירה של המופע הבא של הבחירה הנוכחית. הקלד שם ייחודי למשתנה או לפונקציה כדי להחליף את השם הנוכחי.

לפני: Rename 
לפני: Rename 
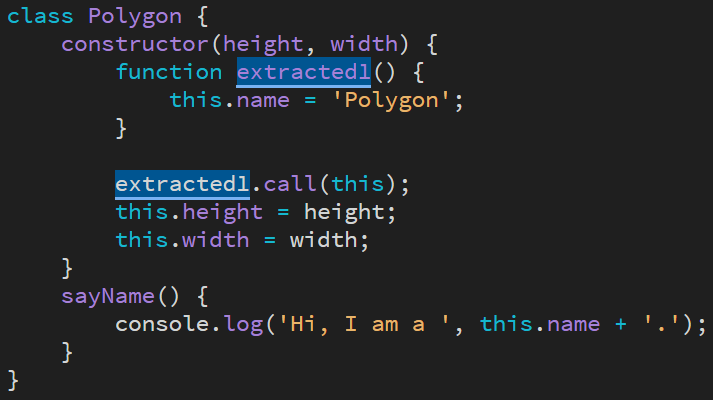
אחרי: Rename 
אחרי: Rename
Extract to variable
השתמש באפשרות Extract to Variable כדי להחליף ביטוי במשתנה, במשתנה מקומי או בקבועים ב-JavaScript על-ידי בחירה בביטוי באמצעות לחצן העכבר הימני. לאחר מכן בחר באפשרות Refactor > Extract to Variable. ניתן להשתמש בקיצורי המקשים Ctrl + Alt + V במערכת ההפעלה Windows ובקיצורים Cmd + Alt + V ב-macOS.




Extract to Function
השתמש באפשרות Extract to Function כדי להחליף ביטוי בקריאה לפונקציה בתוך פרמטר. ניתן לאתחל את ערך ברירת המחדל של הפרמטר החדש בתוך גוף הפונקציה או להעביר אותו דרך קריאת פונקציה.
בצע את הפעולות הבאות באמצעות Extract to Function:
-
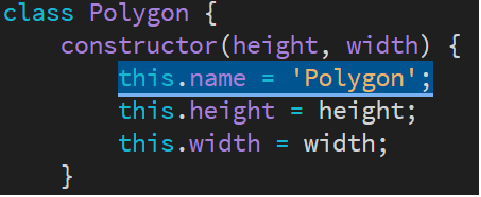
בחר בביטוי או בערכת ביטויים ב-JavaScript.

בחירת ביטוי 
בחירת ביטוי -
לחץ עם לחצן העכבר הימני ובחר Refactor > Extract to Function. ניתן להשתמש בקיצורי המקשים Ctrl + Alt + M במערכת ההפעלה Windows או בקיצורים Cmd + Alt + M ב-Mac OS.
-
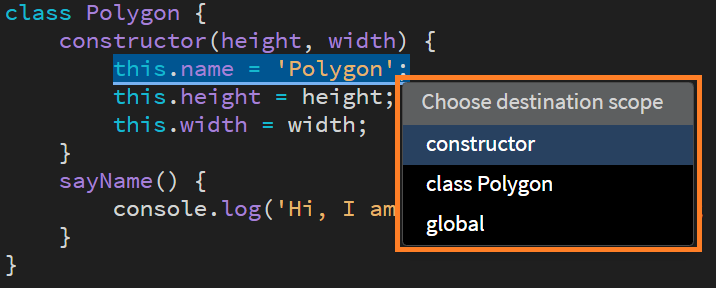
בחר בטווח היעד שממנו תחולץ הפונקציה מהתפריט המוקפץ שמוצג על המסך.

סוגי טווח 
סוגי טווח הפלט משתנה בהתאם לטווח היעד שנבחר. לדוגמה, טווח היעד יכול להיות רכיב בנייה, המחלקה שנבחרה או פונקציה גלובלית.
המאפיינים של Extract to function הם:
- היא מגדירה את הפרמטרים שיש להעביר בהתבסס על המזהים הזמינים בבחירה או בטווח שחולץ.
- היא מזהה את הפרמטרים החוזרים מהפונקציה בהתבסס על אותם המזהים שהערכים שלהם שונו בבחירה.
- היא יוצרת פונקציה בעלת שם ייחודי.
צילום המסך הבא מציג את הפלט בהתבסס על טווח היעד המתאים שנבחר.

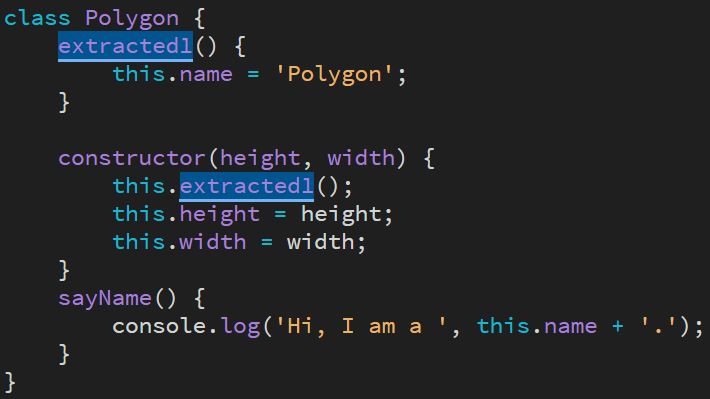
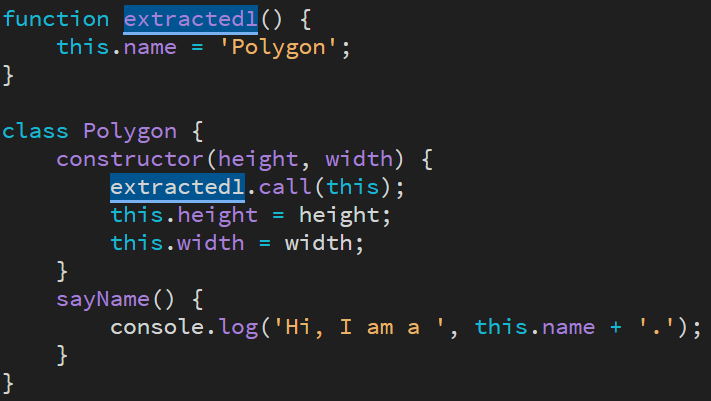
רכיב בנייה 
רכיב בנייה 
מחלקה 
מחלקה 
גלובלי 
גלובלי
Wrap in Try Catch
השתמש באפשרות Wrap in Try Catch במקרה של חריגה בבלוק של קוד שמופיעה כשגיאה לאחר ביצוע קומפילציה של התוכנית. הפונקציה עוטפת את בלוק הקוד באמצעות Try Catch Block. בלוק הקוד מסומן כחריגה במהלך הפעלת התוכנית.
בחר בקוד או מקם את הסמן עליו באמצעות לחצן העכבר הימני ובחר Refactor > Wrap in Try Catch. אם תמקם את הסמן במקומו הוא ימצא את ההצהרות סביבו, אחרת הוא יבדוק אם הקוד מכיל הצהרות או לא. אם קיימות הצהרות, הפונקציה תעטוף את הקוד באמצעות Try Catch Block.




Wrap in Condition
השתמש באפשרות Wrap in Condition לביטוי בקוד כדי לבצע קומפילציה רק בתנאי מסוים.
בחר בביטוי בקוד באמצעות לחצן העכבר הימני ובחר באפשרות Refactor > Wrap in Condition.




Convert to Arrow Function
פונקציית חץ היא ביטוי שאין לו ביטוי פונקציה משלו, כגון This, Arguments, Super, או New.target. ביטויי פונקציה אלה הם ביטויים ללא שיטה ולא ניתן להשתמש בהם כרכיב בנייה.
מקם את הסמן על הפונקציה ובאמצעות לחצן העכבר הימני בחר באפשרות Refactor > Convert to Arrow Function.




- אם להצהרה שנבחרה יש פרמטר אחד, מבנה הפרמטר יופיע כך param => {statements}.
- אם להצהרה שנבחרה אין פרמטרים או שיש לה יותר מפרמטר אחד כגון (param1, param2) משנה הפרמטרים יופיע כך param (param1, param2) => {statements}.
Create Getters/Setters
ב-JavaScript ניתן להשתמש ברכיב מגדיר (setter) כדי להוציא לפועל פונקציה שבה יש לבצע שינוי למאפיין מסוים. בדרך כלל משתמשים ברכיבים מגדירים יחד עם רכיבים מקבלים ליצירת מאפיין מדומה. לא ניתן ליצור רכיב מגדיר במאפיין שיש לו ערך אמיתי.
מקם את הסמן על חלק מביטוי האובייקט, לחץ באמצעות לחצן העכבר הימני ובחר Refactor > Create Getters/Setters.




עצות לפתרון בעיות
הטבלה להלן מכילה עצות לפתרון בעיות שתואמות להודעות שגיאה שמוצגות על המסך עקב בחירה שגויה של קוד:
|
אם פונקציה |
הודעת שגיאה |
עצה לפתרון בעיה |
|---|---|---|
|
Rename |
No expression at the given position |
מקם את הסמן על שם המשתנה או שם הפונקציה או לפניהם. |
|
Extract to Variable |
Selection does not form an expression |
בחר בביטוי בקוד לפני שכתוב הקוד. |
|
Extract to Function |
Selected block should represent set of statements or an expression |
ודא שבחרת בבלוק עם ערכת הצהרות או ביטויים. |
|
Wrap in Try Catch |
Select valid code to wrap in a Try-catch block |
ודא שבחרת בקוד לפני החלת אפשרות השכתוב Try Catch. |
|
Wrap in Condition |
Select valid code to wrap in a Condition block |
ודא שבחרת בביטוי לפני החלת אפשרות השכתוב Wrap in Codition. |
|
Convert to Arrow Function |
Place the cursor inside a function expression |
ודא שמיקמת את הסמן בתוך ביטוי הפונקציה לפני החלת אפשרות השכתוב. |
|
Create Getters/Setters |
Place the cursor at a member of an object expression |
ודא שמיקמת את הסמן על חלק מביטוי האובייקט לפני החלת אפשרות השכתוב Create Getters/Setters. |
חיפוש והחלפה של טקסט
ניתן להשתמש בתכונות החיפוש וההחלפה של Dreamweaver כדי לחפש אחר טקסט, קוד או רווח לבן באתר או בתיקייה כלשהי.
ניתן לחפש בכל הטקסט המסומן, או להגביל את החיפוש רק לטקסט המעובד בתצוגת Design או רק לקוד.
ניתן גם להשתמש באלגוריתמים רבי-עוצמה להתאמת דפוסים (ביטויים רגולריים) לפעולות חיפוש והחלפה מתוחכמות.
לאחר איתור הטקסט, תוכל לבחור להחליף אותו בטקסט, בקוד או ברווח הלבן שציינת.
לקבלת מידע נוסף, ראה חיפוש והחלפה של טקסט.
הצגת תמונות וצבעים בתצוגה מקדימה בתצוגת Code
לאחר הוספת הקוד הרלוונטי לתמונות וצבעים, ניתן להציג אותם בתצוגה מקדימה ישירות בתצוגה Code.
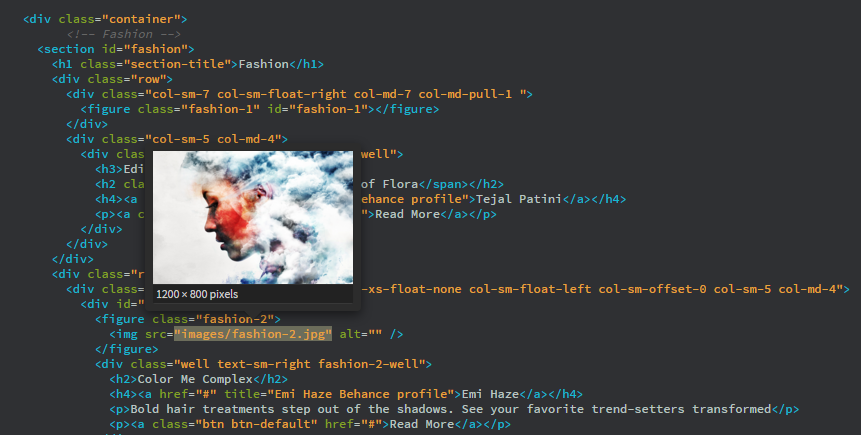
תצוגה מקדימה של תמונות
רחף עם העבר מעל כתובת URL של תמונה כדי לראות תצוגה מקדימה של התמונה בתצוגה Code. באפשרותך להציג תמונות בתצוגה מקדימה שאליהן ישנה הפניה כמו כל אחד מהבאים:
- url();
- data-uri()
- ערך התכונה src של התג img
Dreamweaver גם מציג תצוגות מקדימות של תמונות המתארחות באופן מרוחק.
אם לא ניתן להציג ב- Dreamweaver את התצוגה המקדימה עבור נתיבים מרוחקים, הוא מציג הודעת "Unable to load image".
ניתן להציג בתצוגה מקדימה את הסוגים הבאים של קובצי התמונה:
- JPEG
- JPG
- PNG
- GIF
- SVG


תצוגה מקדימה של צבעים
רחף עם העכבר מעל ערכי הצבעים כדי להציג תצוגה מקדימה של צבעים בתצוגה Code. תבניות נתמכות הן:
- ערכי צבעים הקסדצימליים של 3 ו-6 ספרות: #ff0000;
- RGB: rgb(0, 0, 0);
- RGBA: rgba(0, 255, 228,0.5);
- HSL: hsl(120, 100%, 50%);
- HSLA: hsla(120, 60%, 70%, 0.3);
- שמות צבעים שהוגדרו מראש, כגון Olive, Teal, Red.
תצוגה מקדימה של צבעים זמינה בכל סוגי המסמכים עבור תבניות הצבעים שלעיל.
לחץ לחיצה ימנית על ערך ובחר Quick Edit כדי לפתוח את Color Picker ולבחור צבע אחר.
להשבתת תצוגה מקדימה עבור תמונות וצבעים, בטל את הבחירה באפשרות View > Code View Options > Asset Preview.
הדפסת קוד
ניתן להדפיס את הקוד על מנת להפיצו, להעבירו לארכיון או לערוך אותו באופן לא מקוון.
-
פתח דף בתצוגת Code.
-
בחר File > Print Code.
-
ציין את אפשרויות ההדפסה ולאחר מכן לחץ על OK (Windows) או Print (Macintosh).