בתצוגה Design או Code של מסמך Dreamweaver, בחר את הרכיב שעליו ברצונך להחיל אפקט של jQuery.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
עצב אתרי אינטרנט מרתקים באמצעות אפקטים מגניבים של jQuery. השילוב של Dreamweaver עם jQuery מאפשר לך לכלול אפקטים כגון מחוונים ללא צורך בכתיבת קוד.
הוספת אפקטים של jQuery
-
-
בחר Windows > Behaviors כדי לפתוח את החלונית Behaviors.
-
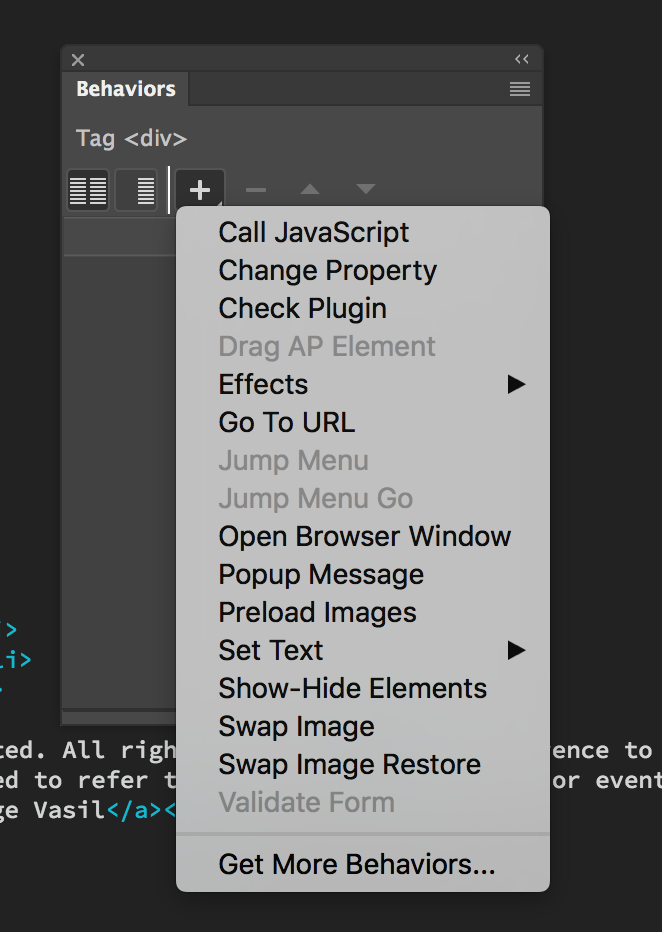
לחץ על סמל הפלוס (+), לחץ על Effects ולאחר מכן לחץ על האפקט הנדרש.

הוספת אפקטים של jQuery 
הוספת אפקטים של jQuery תוצג חלונית ההתאמה האישית שכוללת את ההגדרות עבור האפקט שנבחר.
-
ציין הגדרות, כגון רכיב המטרה שעליו יש להחיל את האפקט ומשך הזמן שהאפקט יפעל.
רכיב המטרה יכול להיות זהה לרכיב שבחרת בהתחלה או רכיב אחר בדף. לדוגמה, אם ברצונך שמשתמשים ילחצו על רכיב א' כדי להציג או להסתיר רכיב ב', רכיב ב' הוא רכיב המטרה.
-
כדי להוסיף אפקטים רבים של jQuery, חזור על השלבים שלעיל.
כאשר אתה בוחר אפקטים רבים, Dreamweaver מחיל את האפקטים בסדר שבו הם מוצגים בחלונית Behaviors. כדי לשנות את הסדר של האפקטים, השתמש בלחצני החיצים בחלקה העליון של החלונית.
Dreamweaver מוסיף את הקוד הרלוונטי באופן אוטומטי למסמך. לדוגמה, אם בחרת באפקט Fade, הקוד הבא יתווסף למסמך:
- ההפניות לקובץ החיצוני שיש להוסיף לקבצים התלויים כדי שאפקט של jQuery יפעל הן:
<script src="jQueryAssets/jquery-1.7.2.min.js" type="text/javascript"></script><script src="jQueryAssets/jquery-ui-effects.custom.min.js" type="text/javascript"></script>
- הקוד הבא יוחל על הרכיב בתג Body:
<li id="earthFrm" onclick="MM_DW_effectAppearFade($('#earthForms'),'show','fade',1000)"> Earth Forms</li>
- יתווסף לו תג Script עם הקוד הבא:
<script type="text/javascript"> function MM_DW_effectAppearFade(obj,method,effect,speed) { obj[method](effect, {}, speed); }</script>
אפקטים מבוססי אירוע של jQuery
כאשר אתה מחיל אפקט של jQuery, כברירת מחדל, הוא מוקצה לאירוע onClick. באפשרותך לשנות את האירוע המפעיל עבור האפקט בחלונית Behaviors.
-
בחר את רכיב הדף הנדרש.
-
בחלונית Windows > Behaviors לחץ על הסמל של Show Set Events.
-
לחץ על השורה המתאימה לאפקט הקיים כעת. שים לב שהעמודה הראשונה הופכת לרשימה נפתחת שבה מוצגים האירועים שבאפשרותך לבחור מביניהם.
-
לחץ על האירוע הנדרש.
הסרת אפקטים של jQuery
-
בחר את רכיב הדף הנדרש.
בחלונית Behaviors מפורטים כל האפקטים שקיימים כעת ברכיב הדף שנבחר.
-
לחץ על האפקט שברצונך למחוק ולאחר מכן לחץ על הסמל Delete.