הצב את נקודת ההכנסה במקום שברצונך להציג בו את הטבלה.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד להשתמש בטבלאות להצגת תוכן באתר האינטרנט שלך. כמו כן, למד כיצד לפצל ולמזג תאים בטבלה, ולייבא ולייצא נתונים טבלאיים.
טבלאות הן כלי רב-עוצמה להצגת נתונים טבלאיים לפריסת טקסט וגרפיקה בדף HTML. טבלה כוללת שורה אחת או יותר, וכל שורה כוללת תא אחד או יותר. אף על פי שעמודות אינן מצוינות בדרך כלל במפורש בקוד HTML, Dreamweaver מאפשר לטפל בעמודות, בנוסף לשורות ולתאים.
כשבוחרים טבלה או כשנקודת ההוספה נמצאת בטבלה, Dreamweaver מציג את רוחב הטבלה ואת רוחב העמודה לכל עמודה בטבלה. ליד נתוני הרוחב מוצגים חצים לתפריט כותרת הטבלה ולתפריט כותרת העמודה. היעזר בתפריטים לגישה מהירה לפקודות נפוצות הקשורות לטבלה. ניתן להפעיל או לבטל את ערכי הרוחב ואת התפריטים.
אם לא תראה רוחב של טבלה או של עמודה, סימן שהטבלה או העמודה אינן כוללות רוחב מוגדר בקוד HTML. אם מופיעים שני מספרים, הרוחב החזותי כפי שהוא מופיע בתצוגת Design אינו מתאים לרוחב המצוין בקוד HTML. הדבר עלול לקרות כשמשנים גודל של טבלה בגרירת הפינה הימנית התחתונה של הטבלה, או כשמוסיפים לתא תוכן הגדול מדי לרוחב שהוגדר לתא.
לדוגמה, אם תגדיר רוחב עמודה של 200 פיקסלים ולאחר מכן תוסיף תוכן המותח את הרוחב ל-250 פיקסלים, יופיעו שני מספרים לעמודה זו: 200 (הרוחב שצוין בקוד) ו-(250) בסוגריים (הרוחב החזותי של העמודה כפי שהיא מעובדת על המסך).
ניתן גם לפרוס את הדפים בעזרת מיקום CSS.
עדיפויות עיצוב טבלה ב-HTML
בשעת עיצוב טבלאות בתצוגת Design, ניתן להגדיר מאפיינים לכל הטבלה, או לשורות, עמודות או תאים שנבחרו בטבלה. כשתכונה, כגון צבע רקע או יישור, מוגדרת על ערך אחד לכל הטבלה וערך אחר לתאים בודדים, עיצוב התאים מקבל עדיפות לעומת עיצוב השורות, שבתורו מקבל עדיפות לעומת עיצוב הטבלה.
סדר העדיפויות לעיצוב הטבלה הוא הסדר הבא:
- תאים
- שורות
- טבלה
לדוגמה, אם תקבע את צבע הרקע לתא בודד ככחול, ולאחר מכן תקבע את צבע הרקע של כל הטבלה כצהוב, התא הכחול לא ישתנה לצהוב, משום שעיצוב התא מקבל עדיפות לעומת עיצוב הטבלה.
כשמגדירים מאפיינים בעמודה, Dreamweaver משנה את התכונות של התג td המתאים לכל אחד מתאי העמודה.
אודות פיצול ומיזוג תאים בטבלה
ניתן למזג כל מספר תאים סמוכים – כל עוד הבחירה היא בשורה או במלבן תאים – כדי לקבל תא בודד הכולל מספר עמודות או שורות. ניתן לפצל תא למספר שורות או עמודות, ללא קשר אם הוא מוזג לפני כן. Dreamweaver בונה מחדש את הטבלה באופן אוטומטי (ומוסיף תכונות colspan או rowspan דרושות) כדי ליצור את הסידור שצוין.
בדוגמה הבאה, התאים באמצע שתי השורות הראשונות מוזגו לתא בודד הכולל שתי שורות.


הוספת טבלה והוספת תוכן
היעזר בחלונית Insert מתפריט Insert ליצירת טבלה חדשה. לאחר מכן, הוסף טקסט ותמונות לתאים בטבלה כפי שאתה מוסיף טקסט ותמונות מחוץ לטבלה.
-
הערה:
אם המסמך ריק, ניתן להציב את נקודת ההכנסה רק בתחילת המסמך.
בחר Insert > Table.
בקטגוריה HTML בחלונית Insert, לחץ על Table.
-
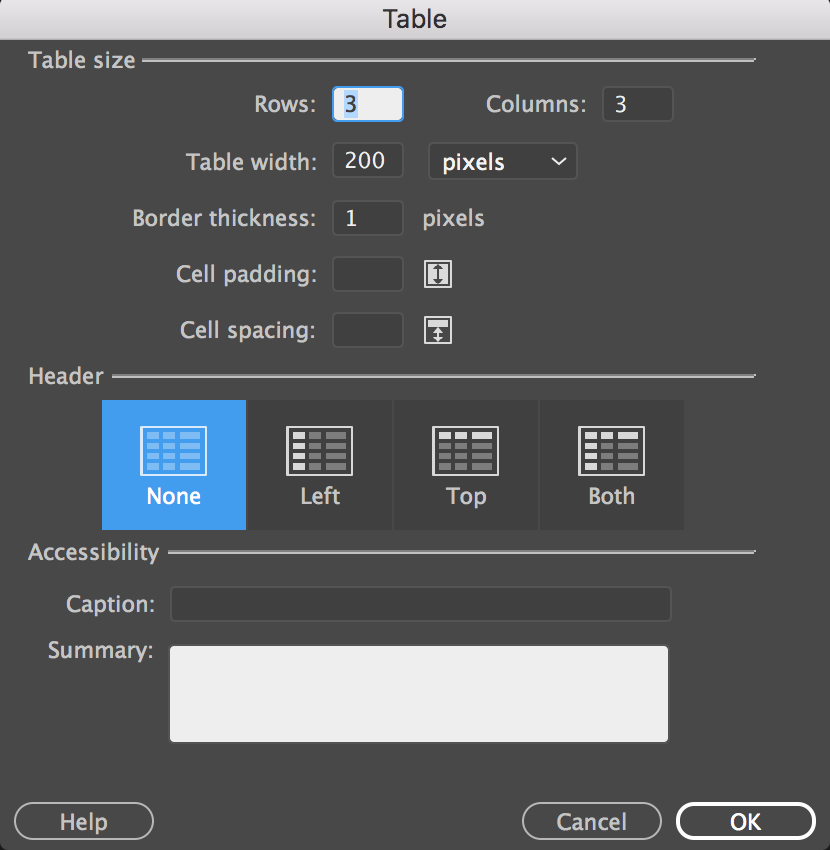
הגדר את התכונות בתיבת הדו-שיח Table ולחץ על OK ליצירת הטבלה.

יצירת טבלה 
יצירת טבלה Rows
קובע את מספר השורות בטבלה.
Columns
קובע את מספר העמודות בטבלה.
Table Width
קובע את רוחב הטבלה בפיקסלים, או כאחוזים מרוחב חלון הדפדפן.
Border Thickness
מציין את הרוחב של גבולות הטבלה, בפיקסלים.
Cell Spacing
קובע את מספר הפיקסלים בין תאים סמוכים בטבלה.
הערה:כשלא מקצים במפורש ערכים לעובי גבול או לריווח תאים וריווח בין תאים, רוב הדפדפנים מציגים את עובי הגבול וריווח התא כשהם מוגדרים על 1 ואת הריווח בין תאים כשהוא מוגדר על 2. כדי להבטיח שדפדפנים יציגו את הטבלה ללא גבול, ריווח תאים או ריווח בין תאים, הגדר את האפשרויות Cell Padding ו-Cell Spacing על 0.
Cell Padding
קובע את מספר הפיקסלים בין גבול התא לתוכן התא.
None
אינו מאפשר כותרות עמודה או שורה בטבלה.
Left
הופך את העמודה הראשונה בטבלה לדףת כותרות, כך שניתן להזין כותרת לכל שורה בטבלה.
Top
הופך את השורה הראשונה בטבלה לשורת כותרות, כך שניתן להזין כותרת לכל עמודה בטבלה.
Both
מאפשר להזין כותרות לדףות ושורות בטבלה.
הערה:מומלץ להשתמש בכותרות במקרה שהמבקרים באתר משתמשים בקוראי מסך. קוראי מסך קוראים כותרות של טבלאות ומסייעים למשתמשים בקורא המסך לעקוב אחר הנתונים בטבלה.
Caption
מספק כותרת לטבלה המוצגת מחוץ לטבלה.
Summary
מספק תיאור של טבלה. קוראי מסך קוראים את הטקסט של הסיכום, אך הטקסט אינו מוצג בדפדפן של המשתמש.
ייבוא וייצוא של טבלאות
ניתן לייבא נתונים טבלאיים שנוצרו ביישום אחר (כגון Microsoft Excel) ונשמרו בתבנית טקסט (המופרדת בטאבים, בפסיקים, בנקודתיים או בתווי נקודה-פסיק) ל-Dreamweaver, ולעצב אותם כטבלה.
ניתן גם לייצא נתוני טבלה מ-Dreamweaver לקובץ טקסט, כשהתוכן של תאים סמוכים מופרד בתו מפריד. ניתן להשתמש בפסיק, בנקודתיים, בנקודה-פסיק או ברווח כתווים מפרידים. כשמייצאים טבלה, כל הטבלה מיוצאת. לא ניתן לבחור חלקים מטבלה לייצוא.
אם ברצונך לייצא רק חלק מהנתונים בטבלה – לדוגמה שש השורות הראשונות או שש העמודות הראשונות – העתק את התאים הכוללים את הנתונים, הדבק אותם מחוץ לטבלה (כדי ליצור טבלה חדשה) וייצא את הטבלה החדשה.
ייבוא נתוני טבלה
-
בחר File > Import > Import Tabular Data.
-
ציין את האפשרויות לנתונים הטבלאיים ולחץ על OK.
Data File
שם הקובץ לייבוא. לחץ על הלחצן Browse כדי לבחור קובץ.
Delimiter
התו המפריד המשמש בקובץ שאתה מייבא.
אם תבחר באפשרות Other, תוצג תיבת טקסט מימין לתפריט הנפתח. הזן את התו המפריד המשמש בקובץ.
הערה:ציין את התו המפריד שנעשה בו שימוש כשקובץ הנתונים נשמר. אם לא תעשה זאת, ייבוא הקובץ לא יתבצע כהלכה, והנתונים לא יעוצבו נכון בטבלה.
Table Width
רוחב הטבלה.
בחר Fit to Data כדי שכל עמודה תהיה רחבה מספיק כדי להתאים למחרוזת הטקסט הארוכה ביותר בעמודה.
בחר Set כדי לציין רוחב טבלה קבוע בפיקסלים או כאחוזים מרוחב חלון הדפדפן.
Border
מציין את הרוחב של גבולות הטבלה, בפיקסלים.
Cell Padding
מספר הפיקסלים שבין תוכן התא לגבולות התא.
Cell Spacing
מספר הפיקסלים בין תאים סמוכים בטבלה.
הערה:כשלא מקצים במפורש ערכים לגבולות, ריווח תאים וריווח בין תאים, רוב הדפדפנים מציגים את הטבלה עם גבולות וריווח תא מוגדרים על 1 וריווח בין תאים מוגדר על 2. כדי להבטיח שדפדפנים יציגו את הטבלה ללא ריווח תאים או ריווח בין תאים, הגדר את האפשרויות Cell Padding ו-Cell Spacing על 0. כדי להציג את גבולות התא והטבלה כשהגבול מוגדר ל-0, בחר View > Visual Aids > Table Borders.
Format Top Row
קובע איזה עיצוב, אם בכלל, יוחל על השורה הראשונה בטבלה. בחר מבין ארבע אפשרויות עיצוב: ללא עיצוב, מודגש, נטוי או מודגש-נטוי.
ייצוא טבלה
-
הצב את נקודת ההכנסה באחד מתאי הטבלה.
-
בחר File > Export > Table.
-
ציין את האפשרויות הבאות:
Delimiter
מציין איזה תו מפריד ישמש כדי להפריד בין פריטים בקובץ המיוצא.
Line Breaks
מציין באיזו מערכת הפעלה תפתח את הקובץ המיובא: Windows, Macintosh או UNIX. (למערכות הפעלה שונות יש דרכים שונות לציין סוף שורה בטקסט).
-
לחץ על Export.
-
הזן שם לקובץ, ולחץ על הלחצן Save.
בחירת רכיבים בטבלה
ניתן לבחור טבלה שלמה, שורה או עמודה. ניתן גם לבחור תא אחד או מספר תאים בודדים.
כשמזיזים את המצביע מעל טבלה, שורה, עמודה או תא, Dreamweaver מסמן את כל התאים באזור שנבחר כדי שתוכל לדעת אילו תאים ייבחרו. הדבר שימושי כשיש לך טבלאות ללא גבולות, תאים המתפרסים על-פני מספר עמודות או שורות, או טבלאות מקוננות. ניתן לשנות את צבע הסימון בהעדפות.
אם תמקם את המצביע על גבול טבלה ותקיש Control (Windows) או Command (Macintosh), כל מבנה הטבלה – כלומר כל התאים שבטבלה – יסומנו. הדבר שימושי כשיש לך טבלאות מקוננות וברצונך לראות את המבנה של אחת הטבלאות.
בחירת טבלה שלמה
להוספת טבלה, בצע אחת מהפעולות הבאות:
- לחץ על הפינה השמאלית העליונה של הטבלה כדי לבחור את הטבלה.
- לחץ על תא בטבלה ולאחר מכן בחר את התג בבורר התגים בפינה השמאלית התחתונה של החלון Document.
- לחץ על תא בטבלה, לחץ על תפריט כותרת הטבלה, ובחר Select Table. נקודות אחיזה מופיעות בקצה התחתון ובקצה הימני של הטבלה שנבחרה.
- לחץ על תא בטבלה ובחר Edit > Table > Select Table.
בחירת שורות או עמודות בודדות או מרובות
-
הצב את המצביע בקצה השמאלי של שורה או בקצה העליון של עמודה.
-
כשהמצביע משנה את צורתו לצורת חץ בחירה, לחץ כדי לבחור שורה או עמודה, או גרור כדי לבחור מספר שורות או עמודות.
בחר שורה. בחר שורה.
בחירת עמודה בודדת
-
לחץ בעמודה.
-
לחץ על תפריט כותרת העמודה ובחר Select Column.
בחירת תא בודד
-
בצע אחת מהפעולות הבאות:
- לחץ בתא ובחר בתג <td> בבורר התגים בפינה השמאלית התחתונה של חלון המסמך.
- הקש על Control (Windows) או Command (Macintosh) תוך כדי לחיצה על התא.
בחירת שורת תאים או גוש תאים מלבני
גרור מתא לתא אחר.
לחץ בתא אחד, הקש על Control (Windows) או Command (Macintosh) תוך כדי לחיצה באותו תא כדי לבחור בו, ולאחר מכן הקש על Shift תוך כדי לחיצה על תא אחר.


בחירת תאים שאינם סמוכים
אם כל תא, שורה או עמודה שתקיש Control או Command תוך כדי לחיצה עליהם עדיין לא נבחרו, הם יתווספו לבחירה. אם הם כבר נבחרו, הם יוסרו מהבחירה.
שינוי צבע הסימון של רכיבים בטבלה
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh).
-
בחר Highlighting מרשימת הקטגוריות מצד שמאל, בצע אחד מהשינויים הבאים ולחץ על OK.
כדי לשנות את צבע הסימון של רכיבים בטבלה, לחץ על תיבת הצבע Mouse-Over, ובחר צבע סימון בעזרת דוגם הצבע (או הזן ערך הקסדצימלי לצבע הסימון בתיבת הטקסט).
כדי להפעיל או לבטל את הסימון של רכיבים בטבלה, סמן או בטל את הסימון בתיבת הסימון Show באפשרות Mouse-Over.
הערה:אפשרויות אלה משפיעות על כל האובייקטים ש-Dreamweaver מסמן כשמזיזים מעליהם את המצביע.
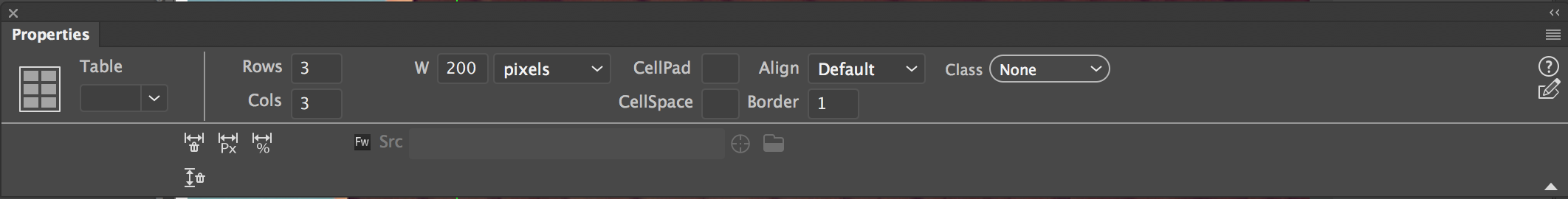
הגדרת מאפייני טבלה
ניתן להשתמש ב-Property Inspector לעריכת טבלאות.
-
בחר טבלה.
-
ב-Property inspector (Window > Properties), שנה מאפיינים בהתאם לצורך.

מאפייני טבלה 
מאפייני טבלה Table Id
מזהה לטבלה.
Rows and Cols
מספר השורות והעמודות בטבלה.
W
רוחב הטבלה בפיקסלים, או כאחוזים מרוחב חלון הדפדפן.
הערה:בדרך כלל אין צורך לקבוע גובה לטבלה.
CellPad
מספר הפיקסלים שבין תוכן התא לגבולות התא.
CellSpace
מספר הפיקסלים בין תאים סמוכים בטבלה.
Align
קובע היכן מופיעה הטבלה יחסית לרכיבים אחרים באותה פסקה, כגון טקסט או תמונות.
Left מיישר את הטבלה שמאלה לעומת רכיבים אחרים (כך שטקסט באותה פסקה יגלוש מסביב לטבלה ימינה). Right מיישר את הטבלה ימינה לעומת רכיבים אחרים (כשטקסט גולש מסביב לטבלה שמאלה). Center ממרכז את הטבלה (כשטקסט מופיע מעל ו/או מתחת לטבלה). Default מציין שהדפדפן ישתמש ביישור ברירת המחדל שלו.
הערה:כשהיישור נקבע על Default, תוכן אחר אינו מוצג ליד הטבלה. כדי להציג טבלה ליד תוכן אחר, השתמש ביישור שמאלה או ימינה.
Border
מציין את הרוחב של גבולות הטבלה, בפיקסלים.
הערה:כשלא מקצים במפורש ערכים לגבול, ריווח תאים וריווח בין תאים, רוב הדפדפנים מציגים את הטבלה עם גבולות וריווח תא מוגדרים על 1 וריווח בין תאים מוגדר על 2. כדי להבטיח שדפדפנים יציגו את הטבלה ללא ריווח תאים או ריווח בין תאים, הגדר את האפשרות Border על 0, וכן את האפשרויות Cell Padding ו-Cell Spacing על 0. כדי להציג את גבולות התא והטבלה כשהגבול מוגדר ל-0, בחר View > Visual Aids > Table Borders.
Class
מגדיר מחלקת CSS בטבלה.
הערה:ייתכן שיהיה עליך להרחיב את מפקח מאפייני הטבלה כדי לראות את האפשרויות הבאות. כדי להרחיב את מפקח מאפייני הטבלה, לחץ על חץ ההרחבה בפינה הימנית התחתונה.
Clear Column Widths ו-Clear Row Heights
ו-Clear Row Heights מוחקים מהטבלה את ערכי גובה השורה או רוחב העמודה שצוינו.
Convert Table Widths To Pixels
ו-Convert Table Heights To Pixels מגדירים את הרוחב או הגובה של כל עמודה בטבלה לערך הנוכחי בפיקסלים (קובעים גם את רוחב כל הטבלה לרוחב הנוכחי שלה בפיקסלים).
Convert Table Widths To Percent
ו-Convert Table Heights To Percent מגדירים את הרוחב או הגובה של כל עמודה בטבלה לערך הנוכחי המבוטא באחוזים מרוחב חלון המסמך (קובעים גם את רוחב כל הטבלה לרוחבה הנוכחי כאחוזים מרוחב חלון המסמך).
אם הזנת ערך בתיבת טקסט, הקש על Tab או Enter (Windows) או Return (Macintosh) כדי להחיל את הערך.
הגדרת מאפייני תא, שורה או עמודה
ניתן להשתמש ב-Property inspector לעריכת תאים ושורות בטבלה.
-
בחר עמודה או שורה.
-
ב-Property inspector (Window > Properties), הגדר את האפשרויות הבאות:
Horz
מציין את היישור האופקי של תוכן התא, השורה או העמודה. ניתן ליישר את התוכן שמאלה, ימינה או למרכז התאים, או לציין שהדפדפן ישתמש ביישור ברירת המחדל שלו (בדרך כלל שמאלה לתאים רגילים ומרכז לתאי כותרת).
Vert
מציין את היישור האנכי של תוכן התא, השורה או העמודה. ניתן ליישר את התוכן למעלה, לאמצע, למטה או לקו הבסיס של התאים, או לציין שהדפדפן ישתמש ביישור ברירת המחדל שלו (בדרך כלל לאמצע).
W ו-H
הרוחב והגובה של התאים שנבחרו בפיקסלים, או כאחוזים מהרוחב והגובה של כל הטבלה. כדי לציין אחוזים, הזינו סימן אחוז (%) אחרי הערך. כדי לאפשר לדפדפן לקבוע את הרוחב והגובה לפי תוכן התא והרוחב והגובה של עמודות ושורות אחרות, השאר את השדה ריק (ברירת המחדל).
כברירת מחדל, דפדפן בוחר גובה שורה ורוחב עמודה שיתאימו לתמונה הרחבה ביותר או לשורה הארוכה ביותר בעמודה. משום כך עמודה מתרחבת לעתים הרבה יותר משאר העמודות בטבלה כשמוסיפים לה תוכן.
הערה:ניתן לציין גובה כאחוזים מהגובה הכולל של הטבלה, אך ייתכן שהשורה לא תוצג בגובה שצוין באחוזים בדפדפנים.
Bg
צבע הרקע עבור תא, עמודה או שורה, אשר נבחר באמצעות ה-Color Picker.
Merge Cells
משלב תאים, שורות או עמודות שנבחרו לתא אחד. ניתן למזג תאים רק אם הם יוצרים גוש ליניארי או מלבני.
Split Cell
מפצל תא ויוצר שני תאים או יותר. ניתן לפצל רק תא אחד ברגע נתון. לחצן זה אינו פעיל אם בוחרים יותר מתא אחד.
No Wrap
מונע לגלישת שורות, ושומר את כל הטקסט בתא נתון בשורה יחידה. אם בוחרים באפשרות זו, תאים מתרחבים כדי להתאים לכל הנתונים בזמן שמקלידים אותם או מדביקים אותם בתא. (בדרך כלל, תאים מתרחבים אופקית כדי להתאים למילה הארוכה ביותר או לתמונה הרחבה ביותר בתא, ולאחר מכן מתרחבים אנכית בהתאם לצורך כדי להתאים לתוכן אחר).
Header
מעצב את התאים שנבחרו כתאי כותרת טבלה. תוכן תאי כותרת של טבלה מוצג באותיות מודגשות במרכז התא, כברירת מחדל.
הערה:ניתן לציין רוחב וגובה כפיקסלים או כאחוזים, וניתן להמיר את יחידת המידה מפיקסלים לאחוזים ובחזרה.
הערה:כשמגדירים מאפיינים בעמודה, Dreamweaver משנה את התכונות של התג td המתאים לכל אחד מתאי העמודה. אך כשמגדירים מאפיינים מסוימים עבור שורה, Dreamweaver משנה את התכונות של התג tr ולא את התכונות של כל תג td בשורה. כשמחילים את אותה תבנית על כל התאים בשורה, החלת התבנית על התג tr מייצרת קוד HTML נקי ותמציתי יותר.
-
הקש Tab או Enter (Windows) או Return (Macintosh) כדי להחיל את הערך.
עיצוב טבלאות ותאים
ניתן לשנות את המראה של טבלאות בעזרת הגדרת מאפיינים לטבלה ולתאי הטבלה או החלת קביעת עיצוב מוגדרת מראש על הטבלה. לפני הגדרת מאפייני טבלה ותא, היה מודע לכך שסדר העדיפויות לעיצוב הוא תאים, אחר כך שורות ולבסוף טבלאות.
לעיצוב טקסט בתוך תא בטבלה, השתמש באותם צעדים המשמשים לעיצוב טקסט מחוץ לטבלה.
שינוי התבנית של טבלה, שורה, תא או עמודה
-
בחר טבלה, תא, שורה או עמודה.
-
ב-Property inspector (Window > Properties), לחץ על חץ ההרחבה בפינה הימנית התחתונה ושנה מאפיינים בהתאם לצורך.
-
שנה את המאפיינים כרצונך.
למידע נוסף על האפשרויות, לחץ על הסמל Help ב-Property inspector.
הערה:כשמגדירים מאפיינים בעמודה, Dreamweaver משנה את התכונות של התג td המתאים לכל אחד מתאי העמודה. עם זאת, כשמגדירים מאפיינים מסוימים עבור שורה, Dreamweaver משנה את התכונות של תג tr במקום לשנות את התכונות של כל תג td בשורה. כשמחילים את אותה תבנית על כל התאים בשורה, החלת התבנית על התג tr יוצרת קוד HTML נקי ותמציתי יותר.
הוספה או עריכה של ערכי נגישות לטבלה בתצוגת Code
כדי לאתר במהירות תגים בקוד, לחץ בתוך הטבלה ובחר בתג <table> בבורר התגים בתחתית חלון המסמך.
הוספה או עריכה של ערכי נגישות לטבלה בתצוגת Design
- לעריכת כותרת טבלה, סמן את הכותרת והקלד כותרת חדשה.
לעריכת יישור הכותרת, הצב את נקודת ההנסה בכותרת הטבלה, לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh), ובחר Edit Tag Code.
כדי לערוך את סיכום הטבלה, בחר בטבלה, לחץ לחיצה ימנית (Windows) או הקש על Control (Macintosh), ובחר Edit Tag Code
שינוי גודל של טבלאות, עמודות ושורות
שינוי גודל של טבלאות
ניתן לשנות גודל של טבלה שלמה או של שורות ועמודות בודדות. כשמשנים גודל של טבלה שלמה, כל התאים בטבלה משנים את גודלם בהתאם. אם תאים בטבלה כוללים ערכי רוחב וגובה מוגדרים, שינוי גודל הטבלה ישנה את הגודל החזותי של התאים בחלון המסמך, אך לא את הרוחב והגובה שהוגדרו לתאים.
ניתן לשנות גודל של טבלה בגרירת אחת מנקודות האחיזה שלה. Dreamweaver מציג את רוחב הטבלה, יחד עם תפריט כותרת טבלה, בראש הטבלה או בתחתית הטבלה כשבוחרים בטבלה או כשמציבים את נקודת ההוספה בתוך הטבלה.
לעתים רוחב העמודות בקוד HTML אינו מתאים לרוחב המוצג על המסך. כשהדבר קורה, ניתן להפוך את ערכי הרוחב לעקביים. רוחב טבלה ועמודה ותפריטי כותרת מופיעים ב-Dreamweaver כדי לסייע לך בפריסת הטבלאות. ניתן להפעיל או לבטל את תצוגת ערכי הרוחב והתפריטים בהתאם לצורך.
שינוי גודל של עמודות ושורות
ניתן לשנות רוחב עמודה או גובה שורה ב-Property inspector או בגרירת גבולות העמודה או השורה. אם אתה נתקל בבעיות בשינוי גודל, תוכל לנקות את רוחב העמודה או השורה ולהתחיל מחדש.
ניתן גם לשנות רוחב וגובה של תאים ישירות בקוד HTML בתצוגת Code.
Dreamweaver מציג רוחב עמודות, יחד עם תפריטי כותרת עמודה, בראש או בתחתית העמודות שכשבוחרים בטבלה או כשמציבים את נקודת ההוספה בתוך הטבלה. ניתן להפעיל או לבטל את תצוגת תפריטי כותרת העמודה בהתאם לצורך.
שינוי גודל של טבלה
בחר בטבלה. אם אתה נמצא ב-Live View, Element Display מוצג עם הבחירה בטבלה. לחץ על סמל הכריך כדי להיכנס למצב עיצוב טבלה.
כדי לשנות את גודל הטבלה בצורה אופקית, גרור את נקודת האחיזה מצד ימין של הטבלה.
כדי לשנות את גודל הטבלה בצורה אנכית, גרור את נקודת האחיזה בתחתית הטבלה.
כדי לשנות את גודל הטבלה בשני הממדים, גרור את נקודת האחיזה בפינה הימנית התחתונה.
כדי לצאת ממצב עיצוב טבלה ב-Live View, הקש על Esc או לחץ מחוץ לטבלה. באפשרותך להשתמש באפשרויות התפריט Edit > Table כדי לערוך שינויים נוספים בטבלה.
הערה: האפשרויות בתפריט Edit > Table משתנות בהתאם לפעולה שביצעת - בחירה בטבלה שלמה או בתא בודד. ב-Live View, ב-Element Display מופיע הכיתוב 'table' כשבוחרים בטבלה כולה והכיתוב 'td' כשבוחרים בתא ספציפי. למעבר ממצב עיצוב תא למצב עיצוב טבלה, לחץ על גבול הטבלה.
שינוי רוחב עמודה ושמירה על רוחב טבלה כולל
-
בתצוגה Design, גרור את הגבול הימני של העמודה שברצונך לשנות את גודלה.
גם רוחב העמודה הסמוכה ישתנה, כך שלמעשה אתה משנה גודל של שתי עמודות. משוב חזותי מראה כיצד ייראו העמודות. רוחב הטבלה הכולל אינו משתנה.
שינוי רוחב עמודה תוך שמירה על רוחב הטבלה שינוי רוחב עמודה תוך שמירה על רוחב הטבלה הערה:בטבלאות עם רוחב מבוסס-אחוזים (לא פיקסלים), אם תגרור את הגבול הימני של העמודה הימנית ביותר, רוחב כל הטבלה ישתנה, וכל העמודות יהיו רחבות או צרות יותר בהתאם.
שינוי רוחב עמודה ושמירה על הגודל של עמודות אחרות
-
בתצוגה Design, הקש Shift וגרור את גבול העמודה.
רוחב עמודה אחת משתנה. משוב חזותי מציג כיצד נראית העמודה. רוחב כל הטבלה משתנה כדי להתאים לעמודה ששינית את גודלה.
שינוי רוחב עמודה תוך שמירה על רוחב העמודות האחרות שינוי רוחב עמודה תוך שמירה על רוחב העמודות האחרות
שינוי חזותי של גובה שורה
התאמת רוחב עמודות בקוד בהתאם לרוחב החזותי
-
לחץ על תא.
-
לחץ על תפריט כותרת הטבלה ובחר Make All Widths Consistent.
Dreamweaver מאפס את הרוחב שהוגדר בקוד כדי שיתאים לרוחב החזותי.
ניקוי כל ערכי הרוחב או הגובה שהוגדרו בטבלה
-
בחר בטבלה.
-
בצע אחת מהפעולות הבאות:
בחר Edit > Table > Clear Cell Widths, או Edit > Table > Clear Cell Heights.
במפקח המאפיינים, (Window > Properties), לחץ על הלחצן Clear Row Heights
 או על הלחצן Clear Column Widths
או על הלחצן Clear Column Widths  .
.לחץ על תפריט כותרת הטבלה ולאחר מכן בחר Clear All Heights או Clear All Widths.
ניקוי רוחב עמודה שהוגדר
הפעלה או ביטול רוחב טבלה ועמודה ותצוגת תפריטים בתצוגה Design
בחר View > Design View Options > Visual Aids > Table Widths.
הוספה והסרה של שורות ועמודות
כדי להוסיף ולהסיר שורות ועמודות, השתמש בפקודה Modify > Table או בתפריט כותרת העמודה.
הקשת Tab בתא האחרון בטבלה מוסיפה אוטומטית שורה לטבלה.
הוספת שורה או עמודה בודדת
בחר Edit > Table > Insert Row or Edit > Table > Insert Column.
שורה מופיעה מעל לנקודת ההוספה או עמודה מופיעה משמאל לנקודת ההוספה.
לחץ על תפריט כותרת העמודה ובחר Insert Column Left או Insert Column Right.
הוספת שורות או עמודות מרובות
-
לחץ על תא.
-
בחר Edit > Table > Insert Rows Or Columns, קבע את האפשרויות הרצויות בתיבת הדו-שיח ולחץ על OK.
Insert
מציין אם להוסיף שורות או עמודות.
Number of Rows או Number of Columns
מספר השורות או העמודות להוספה.
Where
מציין אם השורות או העמודות החדשות יופיעו לפני או אחרי השורה או העמודה של התא שנבחר.
מחיקת שורה או עמודה
לחץ על תא בשורה או בעמודה שברצונך למחוק, ובחר Edit > Table > Delete Row, או Edit > Table > Delete Column.
בחר שורה או עמודה שלמה ולאחר מכן הקש Delete.
- ב-Property inspector (Windows > Properties), בצע אחד מהצעדים הבאים:
- כדי להוסיף או למחוק שורות, הגדל או הקטן את הערך באפשרות Rows.
- כדי להוסיף או למחוק עמודות, הגדל או הקטן את הערך באפשרות Cols.
Dreamweaver לא מציג אזהרה אם אתה מוחק שורות ועמודות הכוללות נתונים.
פיצול ומיזוג תאים
היעזר במפקח המאפיינים או באפשרויות המופיעות בתפריט המשנה Edit > Table כדי לפצל או למזג תאים.
מיזוג שני תאים או יותר בטבלה
-
בחר תאים בשורה או בצורת מלבן.
באיור הבא, הבחירה היא מלבן תאים, כך שניתן למזג את התאים.
ניתן למזג תאים במלבן תאים ניתן למזג תאים במלבן תאים באיור הבא, הבחירה איננה מלבן תאים, כך שלא ניתן למזג את התאים.
לא ניתן למזג תאים אם הבחירה איננה מלבן לא ניתן למזג תאים אם הבחירה איננה מלבן -
בצע אחת מהפעולות הבאות:
בחר Edit > Table > Merge Cells.
במפקח המאפיינים המורחב של HTML (Window > Properties), לחץ על Merge Cells.
הערה:אם אינך רואה את הלחצן, לחץ על חץ ההרחבה בפינה הימנית התחתונה של ה-Property Inspector כדי לראות את כל האפשרויות.
תוכן התאים הבודדים ממוקם בתא הממוזג שנוצר. מאפייני התא הראשון שנבחר מוחלים על התא שמוזג.
פיצול תא
-
לחץ על התא ובצע אחת מהפעולות הבאות:
בחר Edit > Table > Split Cell.
במפקח המאפיינים המורחב של HTML (Window > Properties), לחץ על Split Cells.
הערה:אם אינך רואה את הלחצן, לחץ על חץ ההרחבה בפינה הימנית התחתונה של ה-Property Inspector כדי לראות את כל האפשרויות.
-
בתיבת הדו-שיח Split Cell, ציין כיצד לפצל את התא:
Split Cell Into
מציין אם לפצל את התא לשורות או לדףות.
Number Of Rows/Number Of Columns
מציין לכמה שורות או עמודות לפצל את התא.
הגדל או הקטן את מספר השורות או העמודות שיכלול התא.
בחר Edit > Table > Increase Row Span, או Edit > Table > Increase Column Span.
בחר Edit > Table > Decrease Row Span, או Edit > Table > Decrease Column Span.
העתקה, הדבקה ומחיקה של תאים
ניתן להעתיק, להדביק או למחוק תא בודד בטבלה או מספר תאים בבת אחת, תוך שמירה על עיצוב התאים.
ניתן להדביק תאים בנקודת ההכנסה או באזור שנבחר בטבלה קיימת. להדבקת מספר תאים בטבלה, תוכן הלוח חייב להתאים למבנה הטבלה או האזור שנבחר בטבלה שבו יודבקו התאים.
גזירה או העתקה של תאים בטבלה
-
בחר תא אחד או יותר בשורה או בצורת מלבן.
באיור הבא, הבחירה היא מלבן תאים, כך שניתן לגזור או להעתיק את התאים.
ניתן לגזור או להעתיק תאים במלבן תאים ניתן לגזור או להעתיק תאים במלבן תאים באיור הבא, הבחירה איננה מלבן תאים, כך שלא ניתן לגזור או להעתיק את התאים.
לא ניתן לגזור או להעתיק תאים אם הבחירה איננה מלבן לא ניתן לגזור או להעתיק תאים אם הבחירה איננה מלבן -
בחר Edit > Cut או Edit > Copy.הערה:
אם בחרת שורה או עמודה שלמה ותבחר Edit > Cut, כל השורה או העמודה יוסרו מהטבלה (ולא רק תוכן התאים).
הדבקת תאים בטבלה
-
בחר במקום הרצוי להדבקת התאים:
להחלפת תאים קיימים בתאים שאתה מדביק, בחר קבוצת תאים קיימים באותה פריסה כשל התאים שבלוח. (לדוגמה, אם העתקת או גזרת גוש של 3 על 2 תאים, ניתן לבחור גוש אחר של 3 על 2 תאים שיוחלף בהדבקה).
להדבקת שורה שלמה של תאים מעל לתא מסוים, לחץ על תא זה.
להדבקת עמודה שלמה של תאים משמאל לתא מסוים, לחץ על תא זה.
הערה:אם יש לך פחות משורה או מעמודה שלמה של תאים בלוח, ותלחץ בתא ותדביק את התאים מהלוח, ייתכן שהתאים שאתה מדביק יחליפו את התא שתלחץ עליו ואת התאים הסמוכים לו (בהתאם למיקומו של התא בטבלה).
- ליצירת טבלה חדשה מהתאים שיודבקו, מקם את נקודת ההוספה מחוץ לטבלה.
-
בחר Edit > Paste.
אם אתה מדביק שורות או עמודות שלמות בטבלה קיימת, השורות או העמודות יתווספו לטבלה. אם אתה מדביק תא בודד, תוכן התא שנבחר יוחלף. אם אתה מדביק מחוץ לטבלה, השורות, העמודות או התאים ישמשו להגדרת טבלה חדשה.
הסרת תוכן תא אך השארת התאים ללא שינוי
-
בחר תא אחד או יותר.הערה:
ודא שהבחירה אינה כוללת רק שורות או עמודות מלאות.
-
הקש Delete.
הערה:אם רק שורות או עמודות מלאות נבחרו כשבחרת Edit > Clear או הקשת Delete, כל השורות או העמודות – ולא רק התוכן שלהן – יוסרו מהטבלה.
מחיקת שורות או עמודות הכוללות תאים שמוזגו
-
בחר בשורה או בעמודה.
-
בחר Edit > Table > Delete Row, או Edit > Table > Delete Column.
קינון טבלאות
טבלה מקוננת היא טבלה בתוך תא של טבלה אחרת. ניתן לעצב טבלה מקוננת כמו כל טבלה אחרת. עם זאת, רוחב הטבלה מוגבל לרוחב התא שבו היא מופיעה.
-
לחץ על תא בטבלה קיימת.
-
בחר Insert > Table, הגדר את אפשרויות הטבלה ולחץ על OK.
מיון טבלאות
ניתן למיין שורות בטבלה לפי תוכן עמודה בודדת. ניתן גם לבצע מיון מורכב יותר של הטבלה לפי תוכן של שתי עמודות.
לא ניתן למיין טבלאות הכוללות תכונות colspan או rowspan – כלומר טבלאות הכוללות תאים שמוזגו.
-
בחר בטבלה או לחץ על תא כלשהו בטבלה.
-
בחר Edit > Table > Sort Table, הגדר את האפשרויות בתיבת הדו-שיח ולחץ על OK.
Sort By
קובע אילו ערכי עמודה ישמשו למיון שורות הטבלה.
Order
קובע אם למיין את העמודה לפי סדר אלפביתי או מספרי, ואם למיין בסדר עולה (A עד Z, מספרים קטנים למספרים גדולים) או בסדר יורד.
כשתוכן העמודה כולל מספרים, בחר Numerically. מיון אלפביתי שהוחל על רשימת מספרים בני ספרה אחת ושתי ספרות יוצר מיון של המספרים כאילו היו מילים (כך שהסדר שיתקבל יהיה 1, 10, 2, 20, 3, 30) במקום מיון לפי מספרים, שבו הסדר שיתקבל יהיה סדר כגון 1, 2, 3, 10, 20, 30).
Then By/Order
קובע את סדר המיון למיון משני של עמודה אחרת. ציין את העמודה המשנית למיון בתפריט הנפתח Then By, ואת סדר המיון המשני בתפריט הנפתח Order.
Sort Includes The First Row
מציין שהשורה הראשונה בטבלה תיכלל במיון. אם השורה הראשונה היא כותרת שאין להזיזה, אל תבחר אפשרות זו.
Sort Header Rows
קובע למיין את כל השורות במקטע thead של הטבלה (אם קיים) לפי אותם קריטריונים כמו בשורות של גוף הטבלה). (שים לב ששורות thead נשארות במקטע thead ועדיין מופיעות בראש הטבלה גם לאחר המיון). למידע בנושא התג thead, ראה החלונית Reference (בחר Help > Reference).
Sort Footer Rows
קובע למיין את כל השורות במקטע tfoot של הטבלה (אם קיים) לפי אותם קריטריונים כמו בשורות של גוף הטבלה). (שים לב ששורות tfoot נשארות במקטע tfoot ועדיין מופיעות בתחתית הטבלה גם לאחר המיון). למידע בנושא התג tfoot, ראה החלונית Reference (בחר Help > Reference).
Keep All Row Colors The Same After The Sort Has Been Completed
מציין שהתכונות של שורות בטבלה (כגון צבע) ימשיכו להתקיים על אותו תוכן לאחר המיון. אם שורות הטבלה מעוצבות בשני צבעים מתחלפים, אל תבחר באפשרות זו, כדי להבטיח שהטבלה עדיין תכלול שורות בצבע מתחלף לאחר המיון. אם תכונות השורות מיוחדות לתוכן של כל שורה, בחר באפשרות זו כדי להבטיח שתכונות אלה יישמרו בשורות הנכונות בטבלה לאחר המיון.