- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד להשתמש בחלונית Files כדי לנהל, להעביר ולסנכרן קבצים ותיקיות בין אתרים מקומיים ומרוחקים ב-Dreamweaver. כמו כן תלמד כיצד התכונה של שחזור אוטומטי עובדת ב- Dreamweaver.
החלונית Files ב-Dreamweaver מאפשרת לך לגשת לקבצים המשויכים לאתר שלך ולנהל אותם. ניתן לעבור בין תצוגת FTP לתצוגת Git בחלונית Files, כדי לנהל את הקבצים באמצעות שרת FTP או מאגרי Git.
כדי לפתוח את החלונית Files, לחץ על Window > Files, או הקש F8 (ב- Windows) או Shift-⌘-F (ב- Mac).
אם לא הגדרת אתר, החלונית Files פשוט מפרטת את כל הכוננים או התיקיות במערכת שלך. באפשרותך רק להשתמש בה כדי להציג קבצים. לא ניתן להעביר קבצים הלוך ושוב ממערכת מרוחקת למערכת המקומית שלך.
לקבלת מידע נוסף על היתרונות של הגדרת אתר ולקבלת הוראות בנוגע לאופן יצירת אתר, ראה אודות אתרי Dreamweaver.
המשך לקרוא כדי לדעת כיצד להשתמש בחלונית Files בכל אחת מהתצוגות הללו.
עבודה עם החלונית Files בתצוגת FTP
באפשרותך להשתמש בתצוגת FTP כדי להציג קבצים ותיקיות, לבדוק אם הם משויכים לאתר Dreamweaver או לא, ולבצע פעולות רגילות של תחזוקת קבצים, כגון פתיחה והעברה של קבצים. החלונית Files גם מסייעת לנהל קבצים ולהעביר קבצים לשרת מרוחק וממנו.
לאחר הגדרת אתר ב-Dreamweaver, תוכל להשתמש בחלונית Files בדרכים הבאות:
- גישה לאתרים, לשרת ולכוננים מקומיים
- הצגת קבצים ותיקיות
- ניהול קבצים ותיקיות בחלונית Files
- סנכרון קבצים ותיקיות בין שרתים מרוחקים ומקומיים
המשך לקרוא כדי ללמוד כיצד להשתמש בחלונית Files בתצוגת FTP.
אפשרויות בחלונית Files
בגרסתה הפשוטה ביותר, החלונית Files מציגה רק רשימה של הקבצים המקומיים במחשב שלך. ככל שתעבוד יותר עם החלונית Files - הגדרת אתר, הגדרת חיבורים לשרתים מרוחקים, הפעלת הכנסה והוצאה, אפשרויות נוספות יופיעו בחלונית Files.
כך נראית החלונית Files:
- כאשר לא מוגדר אף אתר ב- Dreamweaver
- כאשר מוגדר אתר, אבל לא מוגדר שרת
- כאשר אתר מוגדר, חיבורים לשרת מוגדרים והכנסה והוצאה של קבצים מופעלת
לקבלת מידע על הגדרת אתר ושרת, ראה אודות אתרי Dreamweaver.
כאשר לא מוגדר אף אתר ב- Dreamweaver


כאשר מוגדר אתר, אבל לא מוגדר שרת
כאשר אתה מגדיר אתר Dreamweaver, הקבצים שבאתר יוצגו. החלונית Files כוללת גם לחצן - Define servers, שהוא בקשה להתחיל בהגדרת חיבורים לשרתים מרוחקים ושרתי בדיקות.


כאשר אתר מוגדר ושרתים מוגדרים והכנסה והוצאה מופעלות
כל האפשרויות בחלונית Files זמינות לשימוש לאחר הגדרת אתר ושרת. אם תפעיל הכנסה והוצאה, גם אפשרויות אלה יהיו זמינות לשימוש.
המשך לקרוא כדי לקבל מידע נוסף אודות הפעולות שניתן לבצע עם החלונית Files.
לקבלת מידע אודות הפעלת הכנסה והוצאה, ראה הכנסה והוצאה של קבצים.

A. התפריט הנפתח Site B. תצוגת File C. התחברות לשרת מרוחק D. הורדת קבצים משרת מרוחק E. הצבת קבצים בשרת מרוחק F. הוצאת קבצים G. הכנסת קבצים H. סנכרון עם שרת מרוחק I. Expand/collapse J. Refresh K. File Activity

ניתן להזיז את החלונית Files בהתאם לצורך ולהגדיר לה העדפות.
לחצני תצוגת Site Files ותצוגת Testing Server ולחצן Synchronize מופיעים רק כשהחלונית Files מורחבת.
התפריט הנפתח Site
מאפשר לבחור אתר Dreamweaver ולהציג את הקבצים של אתר זה. ניתן גם להשתמש בתפריט Site כדי לגשת לכל הקבצים בדיסק המקומי, בדומה ל- Windows Explorer (Windows) או Finder (Mac).
תצוגת File
מאפשר לך להציג קבצים הקיימים באתר השורש המקומי, בשרת המרוחק או בשרת הבדיקות. בחר אפשרות מהתפריט הנפתח כדי לראות את הקבצים בתצוגה המתאימה.
התחברות לשרת מרוחק
(FTP, RDS ופרוטוקול WebDAV) מתחבר לאתר המרוחק או מתנתק ממנו. כברירת מחדל, Dreamweaver מתנתק מהאתר המרוחק אם הוא אינו פעיל במשך יותר מ-30 דקות (FTP בלבד). לשינוי הגבלת הזמן, בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh), ולאחר מכן בחר Site מרשימת הקטגוריות בצד ימין.
הורדת קבצים משרת מרוחק
העתקת הקבצים שנבחרו מהאתר המרוחק לאתר המקומי (דריסת העותק המקומי של הקובץ, אם הוא קיים). אם האפשרות Enable File Check In And Check Out מופעלת, העותקים המקומיים הם לקריאה בלבד. הקבצים נשארים זמינים באתר המרוחק ומאפשרים לחברי צוות אחרים להוציא אותם מאחסון. אם האפשרות Enable File Check In and Check Out מבוטלת, לעותקי הקובץ יהיו זכויות קריאה וכתיבה.
הצבת קבצים בשרת מרוחק
העתקת הקבצים שנבחרו מהאתר המקומי לאתר המרוחק.
הוצאת קבצים
העברת עותק של הקובץ מהשרת המרוחק לאתר המקומי (דריסת העותק המקומי של הקובץ, אם הוא קיים) וסימון הקובץ כקובץ שהוצא מאחסון בשרת. אפשרות זו אינה זמינה אם האפשרות Enable File Check In and Check Out מבוטלת לאתר הנוכחי.
הכנסת קבצים
העברת עותק של הקובץ המקומי לשרת המרוחק והפיכת הקובץ לזמין לעריכה על-ידי אחרים. הקובץ המקומי הופך לקובץ לקריאה בלבד. אפשרות זו אינה זמינה אם האפשרות Enable File Check In and Check Out מבוטלת לאתר הנוכחי.
Synchronize with remote server
סינכרון הקבצים בין התיקיות המקומית והמרוחקת.
Expand/Collapse
הרחבה או צמצום של החלונית Files להצגת אזור אחד או שניים. בתצוגה Expanded, אפשרות נוספת - View site FTP log זמינה גם היא. כשהחלונית Files מצומצמת, היא מציגה את תוכן האתר המקומי, האתר המרוחק או שרת הבדיקה כרשימת קבצים. כשהחלונית מורחבת, היא מציגה את האתר המקומי ובנוסף את האתר המרוחק או את שרת הבדיקה.
Refresh
רענון רשימת הספריות המקומיות והמרוחקות. בעת ביטול הבחירה באפשרות Refresh Local File List Automatically או באפשרות Refresh Remote File List Automatically בתיבת הדו-שיח Site Definition, לחצן זה מאפשר לרענן ידנית את רשימת הספריות.
File Activity
הצגת פעילות הקבצים ברקע.
האפשרות View Site FTP log זמינה אם אתה מרחיב את החלונית Files על-ידי לחיצה על הסמל Expand/collapse.
View Site FTP log
הצגת מבנה האתרים המקומיים והמרוחקים באזורי החלונית Files. (הגדרת העדפות קובעת איזה אתר מופיע באזור השמאלי ואיזה אתר מופיע באזור הימני). תצוגת Site Files היא תצוגת ברירת המחדל של החלונית Files.
הקבצים ש-Dreamweaver מעתיק הם הקבצים שבחרת באזור הפעיל של החלונית Files. אם האזור Remote פעיל, קובצי השרת המרוחק או שרת הבדיקה שנבחרו מועתקים לאתר המקומי. אם האזור Local פעיל, Dreamweaver מעתיק את גרסת השרת המרוחק או שרת הבדיקה של הקבצים המקומיים שנבחרו לאתר המקומי.
הקבצים ש-Dreamweaver מעתיק הם הקבצים שבחרת באזור הפעיל של החלונית Files. אם האזור Local פעיל, הקבצים המקומיים שנבחרו מועתקים לאתר המרוחק או לשרת הבדיקה. אם האזור Remote פעיל, Dreamweaver מעתיק את הגרסאות המקומיות של קובצי השרת המרוחק שנבחרו לאתר המרוחק.
בעת העלאת קובץ שאינו קיים עדיין באתר המרוחק, ואם האפשרות Enable File Check In and Out מופעלת, הקובץ נוסף לאתר המרוחק כ"הוצא מאחסון". לחץ על הלחצן Check In Files אם ברצונך להוסיף קובץ ללא מצב הוצאה מאחסון.
הצגת קבצים ותיקיות
ניתן להציג קבצים ותיקיות בחלונית Files, בין שהם מקושרים ובין שהם אינם מקושרים לאתר Dreamweaver. בעת הצגת אתרים, קבצים או תיקיות בחלונית Files, ניתן לשנות את גודל אזור התצוגה. עבור אתרים של Dreamweaver, ניתן גם להרחיב או לצמצם את החלונית Files.
לאתרי Dreamweaver, ניתן גם להתאים אישית את החלונית Files על-ידי שינוי התצוגה – של האתר המקומי או המרוחק, המופיעה כברירת מחדל בחלונית המצומצמת. אפשרות נוספת היא החלפה בין תצוגות התוכן בחלונית Files המורחבת בעזרת האפשרות Always Show.
חיפוש קבצים בחלונית הקבצים (עבור משתמשי Mac OS, Creative Cloud בלבד)
השתמש ב-Live Search כדי לאתר קבצים בהתבסס על שם הקובץ או על טקסט שקיים בו. האתר שנבחר בחלונית Files משמש לחיפוש. אם לא נבחר אתר בחלונית, אפשרות החיפוש לא תופיע. לקבלת מידע נוסף, ראה חיפוש קבצים בהתבסס על שם קובץ או על תוכן.
שינוי גודל אזור התצוגה בחלונית Files המורחבת
בחלונית Files (Window > Files), כשהחלונית מורחבת, גרור את הפס המפריד בין שתי התצוגות כדי להגדיל או להקטין את אזור התצוגה הימני או השמאלי.
שינוי תצוגת האתר בחלונית Files (אתרי Dreamweaver בלבד)
באפשרותך להשתמש בחלונית Files כדי להציג קבצים הקיימים באתר השורש המקומי, בשרת המרוחק או בשרת הבדיקות.
בחלונית Files המצומצמת (Window > Files), בחר Local View, Remote Server או Testing Server מהתפריט הנפתח Site View.
כברירת מחדל, האפשרות Local View מוצגת בתפריט Site View.
הצגת קבצים מחוץ לאתר Dreamweaver
נווט במחשב בעזרת התפריט הנפתח Site, כפי שמנווטים בעזרת Windows Explorer (Windows) או Finder (Macintosh).
עבודה עם קבצים בתצוגת FTP
ניתן לפתוח או לשנות שם של קבצים, להוסיף, להעביר או למחוק קבצים או לרענן את החלונית Files לאחר ביצוע שינויים.
עבור אתרי Dreamweaver, ניתן גם לקבוע אילו קבצים (באתר המקומי או המרוחק) עודכנו לאחר העברתם בפעם האחרונה.
פתיחת קובץ
-
בחלונית Files (Window > Files), בחר אתר, שרת או כונן בתפריט הנפתח (המציג את האתר, השרת או הכונן הנוכחי).
-
נווט לקובץ שברצונך לפתוח.
-
בצע אחת מהפעולות הבאות:
לחץ פעמיים על סמל הקובץ.
לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh) תוך כדי לחיצה על סמל הקובץ ובחר Open.
Dreamweaver פותח את הקובץ בחלון Document.
יצירת קובץ או תיקייה
-
בחלונית Files (Window > Files), בחר קובץ או תיקייה.
Dreamweaver יוצר את הקובץ או התיקייה החדשים בתיקייה הנוכחית שנבחרה, או בתיקייה שמכילה את הקובץ הנוכחי שנבחר.
-
לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh) תוך כדי בחירה באפשרות New File או New Folder.
-
הזן שם לקובץ או לתיקייה החדשים.
-
הקש Enter (Windows) או Return (Macintosh).
מחיקת קובץ או תיקייה
-
בחלונית Files (Window > Files), בחר קובץ או תיקייה שברצונך למחוק.
-
לחץ לחיצה ימנית (Windows) או הקש Control תוך כדי לחיצה (Macintosh), ולאחר מכן בחר Edit > Delete.
שינוי שם של קובץ או תיקייה
-
בחלונית Files (Window > Files), בחר קובץ או תיקייה שברצונך לשנות את שמם.
-
להפעלת שם הקובץ או התיקייה, בצע אחת מהפעולות הבאות:
לחץ על שם הקובץ, המתן ולאחר מכן לחץ שנית.
לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh) תוך כדי לחיצה על סמל הקובץ ובחר Edit > Rename.
-
הקלד את השם החדש על השם הקיים.
-
הקש Enter (Windows) או Return (Macintosh).
העברת קובץ או תיקייה
-
בחלונית Files (Window > Files), בחר קובץ או תיקייה שברצונך להעביר.
-
בצע אחת מהפעולות הבאות:
העתק את הקובץ או התיקייה, ולאחר מכן הדבק אותם במיקום חדש.
גרור את הקובץ או התיקייה למיקום חדש.
-
רענן את החלונית Files כדי להציג את הקובץ או התיקייה במיקום החדש.
רענון החלונית Files
לרענון התצוגה בחלונית Files, בצע אחת מהפעולות הבאות:
- לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh) תוך כדי לחיצה על קובץ או תיקייה כלשהם ובחר Refresh.
- (אתרי Dreamweaver בלבד) לחץ על הלחצן Refresh בסרגל הכלים של החלונית Files (אפשרות זו מרעננת את שני האזורים).
Dreamweaver מרענן את החלונית Files בעת ביצוע שינויים ביישום אחר וחזרה ל-Dreamweaver לאחר מכן.
חיפוש קבצים באתר Dreamweaver
Dreamweaver מאפשר לחפש בקלות קבצים שנבחרו, קבצים פתוחים, קבצים שהוצאו מאחסון או קבצים שהשתנו לאחרונה באתר. ניתן גם לחפש קבצים חדשים יותר באתר המקומי או המרוחק.
חיפוש קובץ פתוח באתר
-
פתח את הקובץ בחלון Document.
-
בחר Site > Locate in Site.
Dreamweaver בוחר את הקובץ בחלונית Files.
הערה:אם הקובץ הפתוח בחלון Document אינו חלק מהאתר הנוכחי שמוצג בחלונית Files, Dreamweaver מנסה לקבוע לאיזה מאתרי Dreamweaver שלך הקובץ שייך. אם הקובץ הנוכחי שייך לאתר מקומי אחד בלבד, Dreamweaver פותח את האתר בחלונית Files, ולאחר מכן מסמן את הקובץ.
איתור ובחירה של קבצים שהוצאו מאחסון באתר Dreamweaver
Dreamweaver בוחר את הקבצים בחלונית Files.
חיפוש קובץ שנבחר באתר מקומי או מרוחק
-
בחר בקובץ בתצוגת Local או Remote של החלונית Files (Window > Files).
-
לחץ לחיצה ימנית (Windows) או הקש Control תוך כדי לחיצה (Macintosh), ולאחר מכן בחר Locate in Local Site או Locate in Remote Server (בהתאם למקום שבחרת בו את הקובץ).
Dreamweaver בוחר את הקובץ בחלונית Files.
איתור ובחירה של קבצים בעלי גרסה חדשה יותר באתר המקומי מאשר באתר המרוחק
Dreamweaver בוחר את הקבצים בחלונית Files.
איתור ובחירה של קבצים בעלי גרסה חדשה יותר באתר המרוחק מאשר באתר המקומי
Dreamweaver בוחר את הקבצים בחלונית Files.
חיפוש קבצים שהשתנו לאחרונה באתר
-
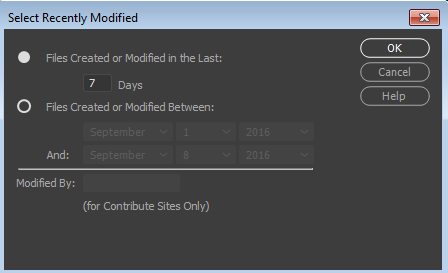
בחלונית Files המצומצמת (Window > Files), לחץ על התפריט Options בפינה הימנית העליונה של החלונית Files ולאחר מכן בחר Edit > Select Recently Modified
-
בצע אחת מהפעולות הבאות כדי לציין תאריכי חיפוש לדוח:
כדי לכלול בדוח את כל הקבצים שהשתנו בימים האחרונים, בחר Files Created or Modified in the Last והזן את מספר הימים הרצוי בתיבה.
כדי לכלול בדוח את כל הקבצים שהשתנו בטווח תאריכים מסוים, לחץ על לחצן האפשרות Files Created or Modified Between וציין טווח תאריכים.
חיפוש קבצים שהשתנו לאחרונה חיפוש קבצים שהשתנו לאחרונה -
(אופציונלי) הזן שם משתמש בתיבה Modified By כדי להגביל את החיפוש לקבצים ששונו על-ידי משתמש מסוים בטווח התאריכים שציינת.הערה:
אפשרות זו זמינה רק לדוחות באתרי Contribute.
-
במידת הצורך, בחר לחצן אפשרות לציון המקום שברצונך להציג בו את הקבצים הרשומים בדוח:
Local Machine
אם האתר כולל דפים סטטיים.
Testing Server
אם האתר כולל דפים דינמיים.
Other Location
אם ברצונך להזין נתיב בתיבת הטקסט.
הערה:אפשרות זו מניחה שהגדרת שרת בדיקות בתיבת הדו-שיח Site Definition. אם לא הגדרת שרת בדיקות והזנת קידומת URL לשרת זה, או בעת הפעלת הדוח ליותר מאתר אחד, אפשרות זו אינה זמינה.
-
לחץ על OK כדי לשמור את ההגדרות.
Dreamweaver מסמן את הקבצים שהשתנו בטווח התאריכים שנבחר בחלונית Files.
זיהוי ומחיקה של קבצים שאינם בשימוש
ניתן לזהות ולמחוק קבצים שלא נעשה בהם יותר שימוש על-ידי קבצים אחרים באתר.
-
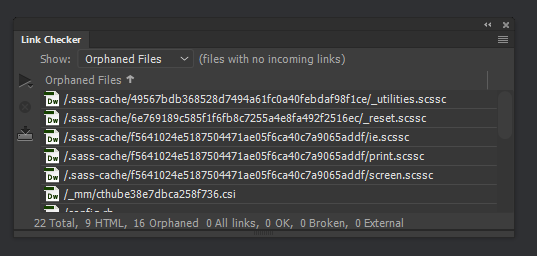
בחר Site > Site Options > Check Links Sitewide.
Dreamweaver בודק את כל הקישורים באתר ומציג את הקישורים המנותקים בחלונית Results.
-
בחר Orphaned Files בתפריט החלונית Link Checker.
הצגת קבצים יתומים - קבצים ללא קישורים נכנסים הצגת קבצים יתומים - קבצים ללא קישורים נכנסים Dreamweaver מציג את כל הקבצים שאינם כוללים קישורים נכנסים. כלומר, שום קובץ באתר אינו מקושר לקבצים אלה.
-
בחר את הקבצים שברצונך למחוק ולחץ על Delete.הערה:
למרות שאף קובץ אחר באתר אינו כולל קישורים לקבצים אלה, חלק מהקבצים הרשומים עשויים להכיל קישורים לקבצים אחרים. מחק קבצים בזהירות.
גישה לאתרים, לשרת ולכוננים מקומיים
ניתן לגשת לקבצים ולתיקיות, לשנות אותם ולשמור אותם, בין שהם כלולים באתרי Dreamweaver ובין שהם אינם כלולים באתרי Dreamweaver. בנוסף לאתרי Dreamweaver, ניתן לגשת לשרת, לכונן מקומי או לשולחן העבודה.
לפני שתוכל לגשת לשרת מרוחק, עלייך להגדיר את Dreamweaver לעבודה עם שרת זה.
הדרך הטובה ביותר לנהל קבצים היא יצירת אתר Dreamweaver. לקבלת מידע על היתרונות של יצירת אתר ומידע המסביר כיצד ליצור אתר ראה אודות אתרי Dreamweaver.
פתיחת אתר Dreamweaver קיים


פתיחת תיקייה בשרת FTP או RDS מרוחק
-
בחלונית Files (Window > Files), בחר שם שרת מהתפריט (המציג את האתר, השרת או הכונן הנוכחי).הערה:
שמות שרתים מופיעים עבור שרתים שהגדרת את Dreamweaver לעבודה איתם.
-
נווט לקבצים וערוך אותם כרגיל.
גישה לכונן מקומי או לשולחן העבודה
-
בחלונית Files (Window > Files), בחר Desktop, Local Disk או CD Drive מהתפריט (המציג את האתר, השרת או הכונן הנוכחי).
-
נווט לקובץ ולאחר מכן בצע אחת מהפעולות הבאות:
- פתיחת קבצים ב-Dreamweaver או ביישום אחר
- שינוי שם של קבצים
- העתקת קבצים
- מחיקת קבצים
- גרירת קבצים
- אם אתה גורר קובץ מאתר Dreamweaver אחד לאחר או לתיקייה שאינה כלולה באתר Dreamweaver, Dreamweaver מעתיק את הקובץ למקום שבו אתה משחרר אותו.
- בעת גרירת קובץ ממקום למקום באותו אתר Dreamweaver, Dreamweaver מעביר את הקובץ למקום שבו אתה משחרר אותו.
- בעת גרירת קובץ שאינו כלול באתר Dreamweaver לתיקייה שאינה כלולה באתר Dreamweaver, Dreamweaver מעביר את הקובץ למקום שבו שחררת אותו.
הערה:להעברת קובץ ש-Dreamweaver מעתיק כברירת מחדל, הקש Shift (Windows) או Command (Macintosh) תוך כדי גרירה. להעתקת קובץ ש-Dreamweaver מעביר כברירת מחדל, הקש Control (Windows) או Option (Macintosh) תוך כדי גרירה.
התאמה אישית של פרטי הקובץ והתיקייה המוצגים בחלונית Files
בעת הצגת אתר Dreamweaver בחלונית Files, כברירת מחדל רק הקבצים ומבנה התיקיה מוצגים. עם זאת, ניתן להתאים אישית את המראה של החלונית Files כדי להציג את הפרטים הבאים:
- Notes
- Size
- Type
- Date a file was last modified
- Check out details
באפשרותך לבצע התאמה אישית נוספת באמצעות תיבת הדו-שיח Manage Sites > Advanced Settings > File View Columns:
שינוי סדר העמודות
בחלונית Manage Sites > Advanced Settings > File View Columns, בחר שם עמודה ולאחר מכן לחץ על לחצן החץ למעלה או למטה כדי לשנות את מיקום העמודה שנבחרה.
ניתן לשנות את הסדר של כל העמודות, פרט לעמודה Name, המוצגת תמיד ראשונה.
הוספה, מחיקה או שינוי פרטים של עמודות
-
בחר Site > Manage Sites.
-
בחר אתר ולחץ על Edit.
-
הרחב את Advanced Settings ובחר את הקטגוריה File View Columns.
-
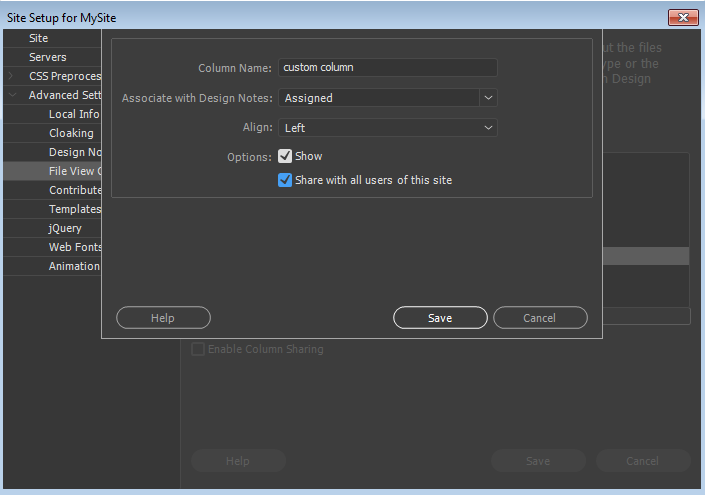
בחר עמודה ולחץ על הלחצן פלוס (+) להוספת עמודה.
-
בתיבה Column Name, הזן שם לעמודה.
הוספת עמודות מותאמות אישית הוספת עמודות מותאמות אישית -
בחר ערך מתפריט Associate with Design Notes, או הקלד ערך משלך.הערה:
יש לקשר לעמודה חדשה Design Note כדי שיהיו נתונים לתצוגה בחלונית Files.
-
בחר אפשרות יישור כדי לקבוע כיצד ליישר את הטקסט בעמודה.
-
בחר או בטל את הבחירה באפשרות Show כדי להציג או להסתיר את העמודה.
-
בחר באפשרות Share with All Users of This Site כדי לשתף את העמודה עם כל המשתמשים המחוברים לאתר המרוחק.
כדי למחוק עמודה, בחר אותה ולחץ על הלחצן מינוס (-).
העמודה נמחקת מיד וללא אישור, לכן יש לוודא שברצונך למחוק את העמודה לפני הלחיצה על לחצן המינוס (–).
מיון עמודות בחלונית Files
בחלונית Files, לחץ על כותרת העמודה שברצונך למיין לפיה.
לחץ על הכותרת שנית כדי להפוך את סדר מיון העמודה (עולה או יורד) ש- Dreamweaver משתמש בו.
שחזור אוטומטי של קבצים
אם Dreamweaver נסגר באופן בלתי צפוי עקב שגיאות במערכת, הפסקת חשמל או בעיות אחרות, ניתן לשחזר שינויים שלא נשמרו בקבצים שעבדת עליהם.
תכונת השחזור אוטומטי מגבה באופן אוטומטי את כל הקבצים שלא נשמרו ב- Dreamweaver. אם מתרחשת התנגשות, תיבת הדו-שיח הבאה מוצגת במהלך ההפעלות הבאות של Dreamweaver.
עליך לשמור את הקובץ לפחות פעם אחת כדי ש- Dreamweaver יוכל לשחזר אותו.


בעת פתיחת Dreamweaver לאחר קריסה שלו, תוכל לשחזר את הקובץ או לבטל את השינויים האחרונים שבוצעו בקובץ:
- Recover - בחר באפשרות זו כדי לפתוח את הגירסה שנשמרה אוטומטית של הקובץ
- Discard - בחר באפשרות זו כדי לפתוח את הגירסה האחרונה שנשמרה של הקובץ
ב- Dreamweaver, שמירה אוטומטית מתרחשת בערך כל חמש שניות (בהתאם לסוג מערכת ההפעלה).
עבודה עם החלונית Files בתצוגת Git
תצוגת Git בחלונית Files מאפשרת לך להתחבר למאגרי Git, ולנהל קבצים באמצעות Git. החלונית Files פועלת כממשק המיועד לך, שבו ניתן לבצע פעולות שונות כמו commit, stage, unstage, add to gitignore וכן הלאה.
ניתן להשתמש בתצוגת Git כדי לבצע את הפעולות הבאות:
- הצגת הקבצים המשויכים לאתר, במאגרי Git
- סנכרון קבצים ותיקיות בין המאגר המקומי שלך לבין Git
- הצגת הקבצים שאינם מסומנים, הקבצים הנמצאים באחסון זמני והקבצים שבוצעה בהם פעולת Commit
- גישה למסוף Git
ניתן גם לאתחל מאגר Git מחלונית זו, אם עדיין לא עשית זאת. בעת יצירת אתר ב-Dreamweaver, ניתן לשייך מאגר Git לאתר שלך. אם לא עשית זאת במהלך יצירת אתר, ניתן לאתחל מאגר Git באמצעות החלונית Files.
כדי לאתחל מאגר, לחץ על Initialize Git מתוך החלונית Files. הקבצים המשויכים לאתר שלך גלויים מיד בתצוגת Git, יחד עם המצב שלהם.
הצגת מצב הקבצים
ניתן להציג את מצב הקבצים המשויכים למאגר Git, מתוך החלונית Files. בעת אתחול מאגר Git, הקבצים מוצגים בירוק. משמעות הדבר היא שהקבצים אינם מסומנים ואינם קיימים עדיין ב-Git.
בעת ביצוע פעולת Commit בקובץ, הקובץ מופיע בלבן בחלונית Files. משמעות הדבר שבקובץ בוצעה פעולת Commit במאגר ה-Git שבחרת.
כעת, בעת עריכה ושמירה של קובץ לאחר ביצוע פעולת Commit, הצבע של הקובץ משתנה לצהוב בחלונית Files. הדבר מציין שהקבצים במאגר המקומי שלך ובמאגר Git אינם מסונכרנים.
לקבלת מידע נוסף על תהליכי עבודה של בקרת גרסאות ב-Git, ראה שימוש ב-Git לבקרת גרסאות.
יצירה וניהול של ענפים
באפשרותך ליצור ולנהל ענפים באופן מקומי, באמצעות החלונית Files. כדי ליצור ענף, בחר את הרשימה הנפתחת בחלק העליון של החלונית. לחץ על Manage Branches ולחץ על סימן החיבור (+) בתיבת הדו-שיח Manage Branches.
ניתן לבחור את הענף המקורי וליצור ענף חדש. ניתן גם להסיר ענף ולמזג ענף אחד עם ענף שני.
לקבלת פרטים נוספים אודות ניהול ענפים מקומיים באמצעות החלונית Files, ראה יצירה וניהול של ענפים.
ביצוע פעולות Git בסיסיות
מלבד אתחול וניהול ענפים, ניתן גם לבצע מגוון פעולות Git מתוך החלונית Files. בחלונית Files, בחר קובץ, לחץ לחיצה ימנית ובצע אחת מהפעולות הבאות:
- לחץ על Add to .gitignore כדי להוסיף את הקובץ שנבחר או הקבצים שנבחרו אל התיקייה gitignore. Git לא יגע בקבצים אלה ולא ניתן לבצע פעולות בקבצים אלה.
- לחץ על Remove from .gitignore כדי להסיר קובץ מתוך התיקייה gitignore.
- לחץ על Stage כדי לאחסן זמנית את הקובץ שנבחר. פעולת אחסון זמני נמצאת שלב אחד לפני ביצוע פעולת Commit של קובץ ב-Git.
- לחץ על Unstage כדי להסיר קובץ מאחסון זמני.
- לחץ על Stage All כדי לאחסן באופן זמני את כל הקבצים במאגר.
- לחץ על Unstage All כדי להסיר מהאחסון הזמני את כל הקבצים במאגר.
- לחץ על Diff כדי להציג את ההבדלים בקובץ בין פעולת ה-Commit הקודמת לגרסה הנוכחית.
- לחץ על File History כדי להציג את היסטוריית השינויים ופעולות ה-Commit של הקובץ שנבחר.
- לחץ על Revert File כדי לבטל את כל השינויים שבוצעו בקובץ ולשחזר את הגרסה הקודמת שבוצעה בה פעולת Commit.
- לחץ על Commit All Staged כדי לבצע פעולת Commit בקבצים שאחסנת זמנית, מתוך מאגר זה.
לקבלת פרטים נוספים על כל אחת מהפעולות הללו, ואודות Git ב-Dreamweaver, קרא שימוש ב-Git ב-Dreamweaver.