- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד להגדיר העדפות לכתיבת קוד, ערכות נושא של קוד, עיצוב והעדפות לשכתוב קוד ב-Dreamweaver.
ניתן להגדיר העדפות לכתיבת קוד, כגון העיצוב והצבע של הקוד, בין היתר, בהתאם לצרכים שלכם.
- כדי להגדיר העדפות מתקדמות, השתמש בעורך Tag Library (ראה ניהול ספריות תגים).
- Dreamweaver תומך בעיצוב עבור קבצים מסוג CSS, JS ו-PHP. למידע על אופן התאמה אישית של עיצוב קוד PHP, CSS, JS, עיינו ב עיצוב קוד.
הגדרת המראה של הקוד
מתוך התפריט View > Code View Options ניתן להגדיר גלישת טקסט, להציג מספרי שורות של קוד, להגדיר צבעי תחביר של רכיבי קוד, להגדיר כניסה ולהציג תווים מוסתרים.
-
הצגת מסמך בתצוגת Code או ב-Code inspector.
-
בחרו View > Code View Options.
-
בחר מתוך האפשרויות הבאות, או בטל את הבחירה בכל אחת מהאפשרויות:
Word Wrap
מונעת גלישת שורות בקוד, כדי שניתן יהיה להציג אותו מבלי לגלול אופקית. אפשרות זו אינה מוסיפה מעברי שורה, אלא רק מקלה על הצגת הקוד.
Line Numbers
מציגה את מספרי השורה בצד הקוד.
Hidden Characters
מציגה תווים מיוחדים במקום רווחים לבנים. לדוגמה, נקודה תחליף כל רווח, סימן V כפול יחליף כל טאב וסמן פיסקה יחליף כל מעבר שורה.
הערה:מעברי שורה רכים שמשמשים את Dreamweaver למניעה של גלישת שורות אינם מסומנים בסמן פסקה.
Syntax Coloring
מפעילה או מבטלת את צביעת הקוד. למידע על שינוי תבנית הצביעה, ראה הגדרה של צבעי הקוד.
Auto Indent
מזיחה את הקוד שלך באופן אוטומטי בהקשת Enter תוך כדי כתיבת הקוד. הכניסה של שורת הקוד החדשה תהיה באותה רמה כמו של השורה הקודמת. למידע נוסף על שינוי של ריווח ההזחה, עיין באפשרות Tab Size בסעיף שינוי העיצוב של הקוד.
שינוי העיצוב של הקוד
ניתן לשנות את מראה הקוד תוך ציון של העדפות עיצוב כגון הזחה, אורך שורה ואותיות גדולות/קטנות בתגים של שמות תכונה.
כל האפשרויות של Code Format, פרט לאפשרות Override Case Of, חלות באופן אוטומטי רק על מסמכים חדשים או על תוספות למסמכים שתיצור בהמשך.
כדי לשנות את העיצוב של מסמכי HTML קיימים, פתחו את המסמך ובחרו Edit > Code > Apply Source Formatting.
-
בחר Edit > Preferences.
-
בחר Code Format מהרשימה Category בצד שמאל.
-
הגדר כל אחת מהאפשרויות הבאות:
הסטה פנימה
לציון יצירת כניסות בקוד שנוצר על-ידי Dreamweaver (בהתאם לכללי הכניסות שצוינו בהעדפות אלה), או למניעת יצירה של כניסות.
 רוב אפשרויות הכניסה בתיבת דו-שיח זו חלות רק על קוד ש-Dreamweaver יוצר ולא על קוד שתקליד. כדי שההזחה של כל שורת קוד חדשה שתקליד תהיה באותה רמה כמו של השורה שקודמת לה, בחר View > Code View Options ולאחר מכן בחר באפשרות Auto-Indent. למידע נוסף, ראה הגדרת ההופעה של הקוד.
רוב אפשרויות הכניסה בתיבת דו-שיח זו חלות רק על קוד ש-Dreamweaver יוצר ולא על קוד שתקליד. כדי שההזחה של כל שורת קוד חדשה שתקליד תהיה באותה רמה כמו של השורה שקודמת לה, בחר View > Code View Options ולאחר מכן בחר באפשרות Auto-Indent. למידע נוסף, ראה הגדרת ההופעה של הקוד.With
(תיבת טקסט ותפריט נפתח) מציינת בכמה רווחים או טאבים Dreamweaver ישתמש להזחת הקוד שהוא יוצר. לדוגמה, אם תקליד בתיבה את הספרה 3 ותבחר באפשרות Tabs מתוך התפריט הנפתח, הכניסה של הקוד שנוצר על ידי Dreamweaver תתבצע באמצעות הוספת שלושה תווי טאב בכל רמת כניסה.
Tab Size
קובעת את מספר התווים לרוחב המתאים לגודלו של תו טאב אחד בתצוגת Code. לדוגמה, אם Tab Size הוגדר כ-4, כל תו טאב יופיע בתצוגת Code כרווח ברוחב 4 תווים. בנוסף, אם תחת Indent With הוגדרה האפשרות 3 Tabs, הכניסה של הקוד ש-Dreamweaver ייצור תתבצע באמצעות הוספת שלושה תווי טאב בכל רמת כניסה והיא תוצג בתצוגה Code כרווח ברוחב 12 תווים.
 כניסה נוצרת על-ידי Dreamweaver באמצעות רווחים או טאבים; בעת הוספת קוד, המערכת לא ממירה רצף של רווחים לתו טאב.
כניסה נוצרת על-ידי Dreamweaver באמצעות רווחים או טאבים; בעת הוספת קוד, המערכת לא ממירה רצף של רווחים לתו טאב.Emmet
בחר באפשרות זו אם בכוונתך להשתמש בקיצורי Emmet במהלך כתיבת הקוד. בחירה באפשרות זו מבטיחה שבעת הקשה על Tab, Dreamweaver ימיר את קיצור ה-Emmet לקוד HTML או CSS מלא. לקבלת מידע נוסף על שימוש ב-Emmet, ראו את המקטע שימוש בערכת הכלים של Emmet עם Dreamweaver.
Line Break Type
מציינת את סוג השרת המרוחק (Windows, Macintosh או UNIX) שמארח את האתר המרוחק שלך. בחירה בסוג הנכון של תווי מעבר שורה מבטיחה שקוד מקור בתבנית HTML יוצג כראוי בשרת מרוחק. הגדרה זו מסייעת בעבודה עם עורך טקסט חיצוני שמכיר רק סוגים מסוימים של מעברי שורה. לדוגמה, השתמש ב-CR LF (Windows) אם העורך החיצוני שלך הוא פנקס הרשימות, וב-CR (Macintosh) אם העורך החיצוני שלך הוא SimpleText.
 בשרתים שההתחברות אליהם מתבצעת בפרוטוקול FTP, אפשרות זו חלה רק במצב העברה בינארית; מצב העברת ASCII ב-Dreamweaver מתעלם מאפשרות זו. בהורדת קבצים במצב ASCII, Dreamweaver מגדיר מעברי שורה לפי מערכת ההפעלה של המחשב שלך; בהעלאת קבצים במצב ASCII, כל מעברי השורה יוגדרו כ-CR LF.
בשרתים שההתחברות אליהם מתבצעת בפרוטוקול FTP, אפשרות זו חלה רק במצב העברה בינארית; מצב העברת ASCII ב-Dreamweaver מתעלם מאפשרות זו. בהורדת קבצים במצב ASCII, Dreamweaver מגדיר מעברי שורה לפי מערכת ההפעלה של המחשב שלך; בהעלאת קבצים במצב ASCII, כל מעברי השורה יוגדרו כ-CR LF.TD Tag: Do Not Include A Break Inside The TD Tag
מטפלת בבעיית עיבוד בדפדפנים ישנים מסוימים, כאשר רווחים לבנים או מעברי שורה קיימים מייד אחרי תג <td> או מייד לפני תג </td>. אם תבחרו באפשרות זו, Dreamweaver לא יכתוב מעברי שורה אחרי תג <td> או לפני תג </td>, גם אם העיצוב ב-Tag Library מציין שצריך להיות שם מעבר שורה.
Advanced Formatting
מאפשר לך להגדיר אפשרויות עיצוב עבור תגים ותכונות מסוימים ב-Tag Library Editor.
White Space Character
(בגרסה היפנית בלבד) מאפשרת לבחור בין רווח מסוג לרווח מסוג Zenkaku בקוד HTML. הרווח הלבן שנבחר באפשרות זו ישמש להוספת תגים ריקים בעת יצירת טבלה וכשהאפשרות Allow Multiple Consecutive Spaces מופעלת בדפים שמקודדים בשפה היפנית.
Minimum code folding size
גודל ברירת המחדל של קיפול הקוד הוא שתי שורות. עם הגדרת ברירת מחדל זו, ניתן לצמצם את כל מקטעי הקוד הכוללים לפחות שתי שורות של קוד. מקטעי Code שכוללים פחות משתי שורות ניתנים לצמצום רק על-ידי בחירת הקוד. לקבלת מידע נוסף לגבי קיפול קוד, ניתן לעיין במקטע צמצום והרחבה של קוד.
הגדרת העדפות לשכתוב הקוד
השתמשו בהעדפות לשכתוב הקוד כדי לציין אם וכיצד Dreamweaver ישנה את הקוד שלך בעת פתיחת מסמכים, בהעתקה ובהדבקה של רכיבי טופס ובהזנה של ערכי תכונה וכתובות URL בכלים כגון Property Inspector. העדפות אלה אינן משפיעות על עריכה של HTML או סקריפטים בתצוגת Code.
אם תבטלו את הבחירה באפשרויות לשכתוב קוד, בחלון Document, יופיעו פריטים שסומנו כלא חוקיים בקוד HTML שהיה אמור להיות משוכתב.
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh).
-
בחר Code Rewriting מהרשימה Category בצד שמאל.
-
הגדר כל אחת מהאפשרויות הבאות:
Fix Invalidly Nested and Unclosed Tags
משכתבת תגים חופפים. לדוגמה, <b><i>text</b></i> ישוכתב כך: <b><i>text</i></b>. אפשרות זו מוסיפה גם גרשיים סוגרים וסוגריים מרובעים סוגרים, אם הם חסרים.
Rename Form Items When Pasting
מבטיחה שלא תהיה כפילות בשמות של פריטי טופס. כברירת מחדל, אפשרות זו מופעלת.
 שלא כמו שאר האפשרויות בתיבת דו-שיח זו, אפשרות זו לא חלה בפתיחת מסמך, אלא רק בהעתקה ובהדבקה של רכיב טופס.
שלא כמו שאר האפשרויות בתיבת דו-שיח זו, אפשרות זו לא חלה בפתיחת מסמך, אלא רק בהעתקה ובהדבקה של רכיב טופס.Remove Extra Closing Tags
למחיקת תגים סוגרים שהם ללא תג פותח מתאים.
Warn When Fixing Or Removing Tags
מציגה סיכום של קוד HTML שאינו חוקי מסיבות טכניות, ש-Dreamweaver ניסה לתקן. בסיכום זה מצוין המיקום של הבעיה (במספרי שורה ועמודה) כדי שתוכלו לאתר את התיקון ולוודא שהוא בוצע בהתאם לכוונתכם.
Never Rewrite Code: In Files With Extensions
מאפשרת לכם למנוע מ-Dreamweaver לשכתב קוד בקבצים ששמם כולל את הסיומות שתציינו. אפשרות זו מועילה במיוחד בקבצים המכילים תגים של צד שלישי.
Encode <, >, & And " In Attribute Values Using &
מבטיחה שערכי תכונה שתזין או שתערוך בכלים של Dreamweaver, כגון Property Inspector, יכילו תווים חוקיים בלבד. כברירת מחדל, אפשרות זו מופעלת.
 אפשרות זו והאפשרויות הבאות לא חלות על כתובות URL שתקליד בתצוגת Code. כמו כן, הן לא גורמות לשינויים בקוד שכבר קיים בקובץ.
אפשרות זו והאפשרויות הבאות לא חלות על כתובות URL שתקליד בתצוגת Code. כמו כן, הן לא גורמות לשינויים בקוד שכבר קיים בקובץ.Do Not Encode Special Characters
מונעת מ-Dreamweaver לשנות כתובות URL כך שיכללו תווים חוקיים בלבד. כברירת מחדל, אפשרות זו מופעלת.
Encode Special Characters In URL Using &#
אפשרות זו מבטיחה שכתובות URL שתזינו או שתערכו בכלים של Dreamweaver, כגון Property Inspector, יכילו תווים חוקיים בלבד.
Encode Special Characters In URL Using %
פועלת באופן דומה לאפשרות הקודמת, אולם משתמשת בשיטה שונה לקידוד תווים מיוחדים. שיטת קידוד זו (המשתמשת בסימן האחוז) עשויה להתאים יותר לדפדפנים ישנים, אולם היא לא פועלת היטב עם תווים בשפות מסוימות.
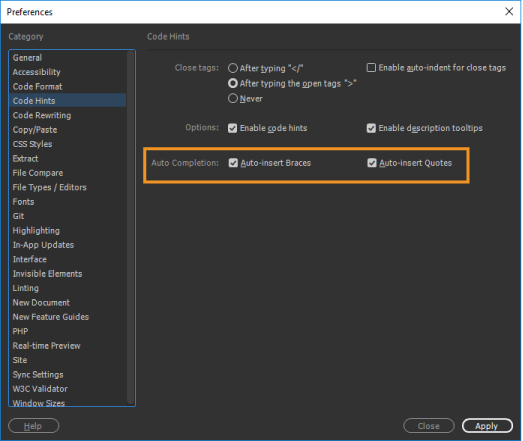
הגדרת העדפות של אפשרויות להשלמת קוד
השתמשו בהעדפות של רמז לקוד כדי להגדיר כיצד אתם מעוניינים שהאפשרויות להשלמת קוד יפעלו עבורכם.
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh).


-
בחרו Code Hints מהקטגוריה בצד שמאל.
-
הגדר כל אחת מהאפשרויות הבאות:
Close tags
ציינו כיצד אתם רוצים ש‑Dreamweaver יסגור תגים.
- After typing "</" –
- After typing the open tag's ">" – בחרו באפשרות זו אם ברצונכם ש-Dreamweaver יוסיף באופן אוטומטי תג סוגר לאחר סגירת התג הפותח.
- Never – הגדירו אפשרות זו אם אינכם רוצים ש‑Dreamweaver יוסיף באופן אוטומטי תגים סוגרים.
Enable Code Hints
בחר אפשרות זו כדי להפעיל או להשבית אפשרויות להשלמת קוד והשלמת קוד ב-Dreamweaver. לקבלת מידע נוסף על תכונות של אפשרויות לרמזים לקוד והשלמת קוד ב-Dreamweaver, ראו אפשרויות לרמזים לקוד והשלמת קוד.
Enable description tooltips
בחר אפשרות זו כדי להפעיל תיאורים אשר יופיעו עם האפשרויות שלך להשלמת קוד. תיאורים אלה מספקים מידע נוסף לגבי הקוד שאתם כותבים.
Auto-insert braces כשהתיבה מסומנת, תו סוגר סוגריים מוזן באופן אוטמטי כשהמשתמש מקליד תו פותח סוגריים. כשהתיבה לא מסומנת, תו סוגר סוגריים לא מוזן כשהמשתמש מקליד תו פותח סוגריים. חל על כל סוגי הסוגריים ועל כל סוגי הקבצים (html, php,css, js).
Auto-insert quotes כשהתיבה מסומנת, תו סוגר מירכאות מוזן באופן אוטמטי כשהמשתמש מקליד תו פותח מירכאות. כשהתיבה לא מסומנת, תו סוגר מירכאות לא מוזן כשהמשתמש מקליד תו פותח מירכאות. חל על כל מירכאות כפולות ויחידות ועל כל סוגי הקבצים (html, php,css, js).
הגדרת העדפות עבור השלמה אוטומטית של קודים
ניתן להפעיל ולבטל את הסגירה האוטומטית של סוגריים מרובעים וגרשיים על-ידי ביצוע השלבים הבאים:
-
פתחו את הקובץ brackets.json מהמיקום הבא:
- Win: %appdata%\Adobe\Dreamweaver CC 2018\en_US\Configuration\Brackets\
- Mac: ~/Library/Application Support/Adobe/Dreamweaver CC 2018/en_US/Configuration/Brackets/
-
כדי לבטל סגירה אוטומטית של סוגריים מרובעים וסוגריים רגילים, הגדירו את autoCloseBraces כ-False.
-
כדי לבטל הוספה אוטומטית של גרשיים תואמים, הגדירו את autoCloseQuotes כ‑False.
אם ברצונכם להפעיל סגירה אוטומטית של סוגריים מרובעים וגרשיים תואמים, הגדירו את הערכים שצוינו לעיל כ-True.
הגדרת העדפות עבור השלמה אוטומטית של קוד ב-Dreamweaver הגדרת העדפות עבור השלמה אוטומטית של קוד ב-Dreamweaver -
שמרו את קובץ .json והפעילו את Dreamweaver.
הגדרת העדפות PHP
ניתן להגדיר את סביבת פיתוח הקודים של PHP שברצונך לעבוד בה. ניתן לעשות זאת עבור כל אתר בנפרד מבין האתרים שאתם עובדים עליהם, או באופן כללי עבור כל קובצי ה-PHP שנשמרו מחוץ לאתרי Dreamweaver.
Dreamweaver מגדיר את האפשרויות לרמזים לקוד ובדיקות לאיתור שגיאות בקוד עבור גרסת שפת ה-PHP שנבחרה.
כדי להגדיר העדפות לגרסאות של קודי ה-PHP עבור קבצים שאינם ספציפיים לאתר, בצעו את הפעולות הבאות:
-
בחרו Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh).
-
הגדירו את PHP מרשימת הקטגוריות משמאל.
-
בחרו גרסת PHP מהרשימה הנפתחת PHP Version ולחצו על Apply.
כדי להגדיר את גרסת ה-PHP עבור אתר מסוים, בצעו את הפעולות הבאות:
-
בתיבת הדו-שיח Site Setup, מתחת ל‑Advanced Settings, בחרו PHP.
-
בחרו גרסת PHP מהרשימה הנפתחת PHP Version ולחצו על Save.
הגדרת העדפות PHP לפי אתר הגדרת העדפות PHP לפי אתר
הגדרת ערכות נושא של צבעים וערכות נושא של קוד
ניתן לבחור ערכת נושא של צבעים בהתאם להעדפותיך בעת הפעלת Dreamweaver. תוכל גם לשנות העדפה זו בכל עת.
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh).
-
בחר Interface מהרשימה Category בצד שמאל.
-
בחר ערכת נושא מתוך הרשימה Color Themes.
-
לאחר הגדרת ערכת הנושא של הממשק, הגדר את ערכת הנושא של הקוד.
ניתן לבחור בין ערכת נושא בהירה או כהה של קוד.
-
לחץ על Apply כדי לשמור את השינויים.
באפשרותך לבחור להתאים אישית הגדרות נוספות בצבעי הקוד בהתאם לדרישות שלך. לקבלת מידע נוסף, ראה התאמה אישית של צבעי קוד.
שימוש בעורך חיצוני
ניתן לציין עורך חיצוני שישמש לעריכת קבצים ששמם כולל סיומת מסוימת. לדוגמה, ניתן להפעיל עורך טקסט כגון BBEdit, Notepad או TextEdit מתוך Dreamweaver כדי לערוך קובצי JavaScript (JS).
ניתן להקצות עורכים חיצוניים שונים לסיומות שונות של שמות קובץ.
הגדרת עורך חיצוני לסוג קובץ מסוים
-
בחר Edit > Preferences.
-
בחרו File Types/Editors מהרשימה Category בצד שמאל, הגדירו את האפשרויות ולחצו על OK.
Open In Code View
מציינת את הסיומות של שמות קובץ שייפתחו באופן אוטומטי בתצוגת Code ב-Dreamweaver.
Reload Modified Files
לציון אופן הפעולה של Dreamweaver כאשר המערכת מגלה שעורך חיצוני ביצע שינוי במסמך הפתוח בתוכנה.
Save On Launch
אפשרות זו מציינת אם המסמך הנוכחי תמיד יישמר על-ידי Dreamweaver לפני הפעלת העורך, לעולם לא יישמר, או שתתבקשו להחליט אם לשמור או לא בכל פעם שבה תפעילו את העורך החיצוני.
Fireworks
ניתן לחבר בין Fireworks ל-Dreamweaver על-ידי מתן נתיב ליישום כאן.