שימוש בקובצי Compass.
אם עדיין לא התקנת את Compass, תוכל להתקין אותו מתוך Dreamweaver.
למד כיצד ניתן לעבוד עם קובצי כלים לעיבוד מקדים של CSS ולבצע באמצעותם קומפילציה ב- Dreamweaver.
CSS זו שפה שמאתרת את הסגנון של מסמך HTML. באמצעות הכלים לעיבוד מקדים של CSS, קוד שנכתב בשפה עם עיבוד מקדים עובר הידור לגרסת CSS המוכרת ביותר. שפה עם עיבוד מקדים מקרבת את CSS לרמה של שפת תכנות.
בפרט, כלים לעיבוד מקדים מאפשרים לך להשתמש במשתנים, תוספי שילוב (mix-in) ופונקציות, ובטכניקות רבות אחרות
שאינן אפשריות ב-CSS. באמצעות כלים לעיבוד מקדים של CSS, תוכל להגדיר פריטים פעם אחת ולעשות בהם שימוש חוזר, והתוצאה היא CSS שניתן לתחזק ולהרחיב.
באמצעות כלים לעיבוד מקדים של CSS ניתן לייצר קוד CSS נקי יותר שניתן לתחזק בקלות. אם אתה יוצר אתרי אינטרנט המפנים לכמה קובצי CSS, שימוש מכלים לעיבוד מקדים של CSS כמו Sass או Compass יכול לצמצם את כתיבת הקוד הידנית ופעולות של העתק/הדבק.
Dreamweaver משתמש במהדר מובנה של Ruby-Saas להידור קובצי SCSS, LESS. Dreamweaver תומך גם במסגרות של Compass ו- Bourbon לביצוע הידור של קובצי Sass.
LESS מבוסס על JavaScript בעוד ש-Sass מבוסס על Ruby. עם זאת, לא תצטרך לדעת דבר על אף אחת משפות אלה. וגם לא תצטרך להשתמש בשורת הפקודה כדי לבצע הידור של הקבצים ל-CSS. Dreamweaver מבצע הידור אוטומטי של הקבצים ל-CSS בזמן הטעינה, העריכה או השמירה שלהם, באמצעות הספרייה less.js של JavaScript.
גרסאות נתמכות:
האופן שבו Dreamweaver מטפל בכלים לעיבוד מקדים של CSS משתנה בהתאם לשאלה אם הגדרת את האתר או לא. אם תגדיר אתר, תוכל להגדיר העדפות של כלים לעיבוד מקדים של CSS וגם להשתמש במסגרות של Compass ו-Bourbon מתוך Dreamweaver.
בהגדרת אתר ניתן להתאים אישית את האופן שבו כלים לעיבוד מקדים של CSS עובדים בתוך Dreamweaver על-ידי הגדרת העדפות ספציפיות לאתר לכלי לעיבוד מקדים של CSS. הגדרת העדפות ספציפיות לאתר לכלי לעיבוד מקדים של CSS מאפשרת לציין אפשרויות קומפילציה על בסיס האתר. ניתן גם להתאים אישית את מיקום קובצי Sass ו- CSS, ואת אפשרויות הכלי לעיבוד מקדים הספציפיות לכל אתר.
המשך לקרוא כדי ללמוד להשתמש ב-Dreamweaver עם כלים לעיבוד מקדים של CSS:
ב-Dreamweaver 2017, התמיכה לעיבוד מקדים של CSS מוכללת ב-Dreamweaver. כלומר, ניתן לעבוד עם קובצי Sass/LESS/SCSS בתוך Dreamweaver. לחיצה פשוטה על Ctrl+S או Cmd+S מאפשרת לך לבצע הידור אוטומטי ל-CSS ב-Dreamweaver. ניתן גם לבצע הידור ידני לכל קובץ CSS באמצעות Tools > Compile (או F9). השינויים גם באים לידי ביטוי בכל קובצי HTML פתוחים שאליהם מקושר או מחובר ה-CSS שעבר הידור.
להלן תהליך עבודה ברמה גבוהה של המשימות המעורבות בעת שימוש בכלים לעיבוד מקדים של CSS:
התקן את המהדר רק אם ברצונך להעתיק קובצי מסגרת (Bourbon) או אם ברצונך ליצור קובצי scss ברירת מחדל וקובצי תצורה מבוססי Ruby (Compass). מומלץ לשמור עותק של קובצי המסגרת. אם שילובים או פונקציות מסוימות יוסרו ממסגרת העריכה בגרסאות מאוחרות יותר, עדיין ניתן לגשת לקבצים של הכלי לעיבוד מקדים בתוך האתר.
ב-Dreamweaver 2015 ובגרסאות מוקדמות יותר של CC ניתן להשתמש בקובצי Sass, LESS ו-SCSS בתוך Dreamweaver. עם זאת, עליך לבצע הידור לקבצים האלה בעצמך מחוץ ליישום Dreamweaver.
זרימת העבודה שלך תזכיר את הפעולות הבאות:
עליך לבצע את השלבים האלה בכל פעם שתבצע שינוי בקובץ Sass/LESS/SCSS.
צפה בערכת לימוד זו בווידאו כדי לגלות כיצד ניתן לשפר את ה-CSS באמצעות כלים לעיבוד מקדים.
אם אין לך אתר מוגדר, תוכל לבצע הידור ידני של קובצי Sass ו-LESS. עם זאת, תמיכה במסגרות Compass and Bourbon אינה קיימת.
להלן תהליך עבודה ברמה גבוהה של המשימות המעורבות בעת שימוש בכלים לעיבוד מקדים של CSS:
ניתן להגדיר העדפות ספציפיות לאתר עבור כלים לעיבוד מקדים של CSS באמצעות תיבת הדו-שיח Sites > Manage Sites.
שמירה על העדפות ספציפיות לאתר של כלים לעיבוד מקדים של CSS מאפשרת ניהול של כלים לעיבוד מקדים של CSS על בסיס אתר. פעולה זו מספקת בקרה על כלי לעיבוד מקדים של CSS עבור כל אתר מבלי שיהיה צורך לעדכן העדפות בכל החלפת אתר.
ההגדרות במקטעי המשנה General, ו-Source & Output חלות על מסגרת Ruby-Saas כברירת מחדל.
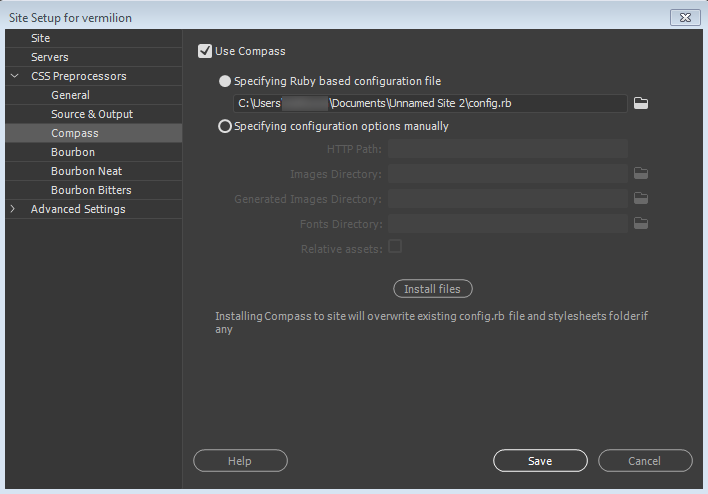
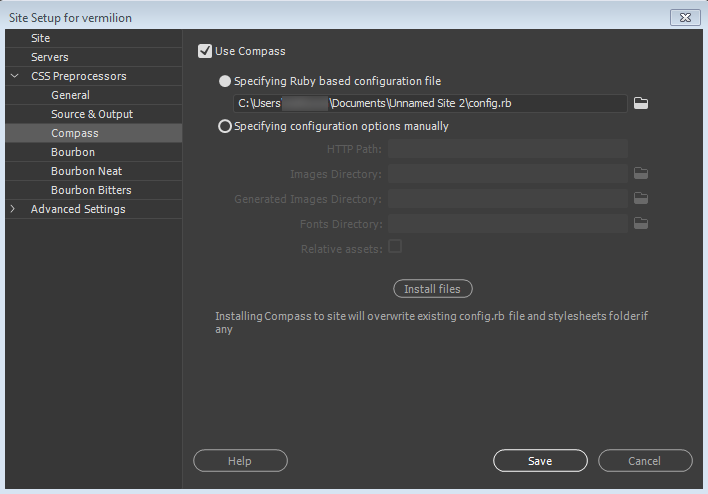
כדי להגדיר את ההעדפות של Compass יש לבחור בתיבת הסימון Use Compass במקטע Compass.
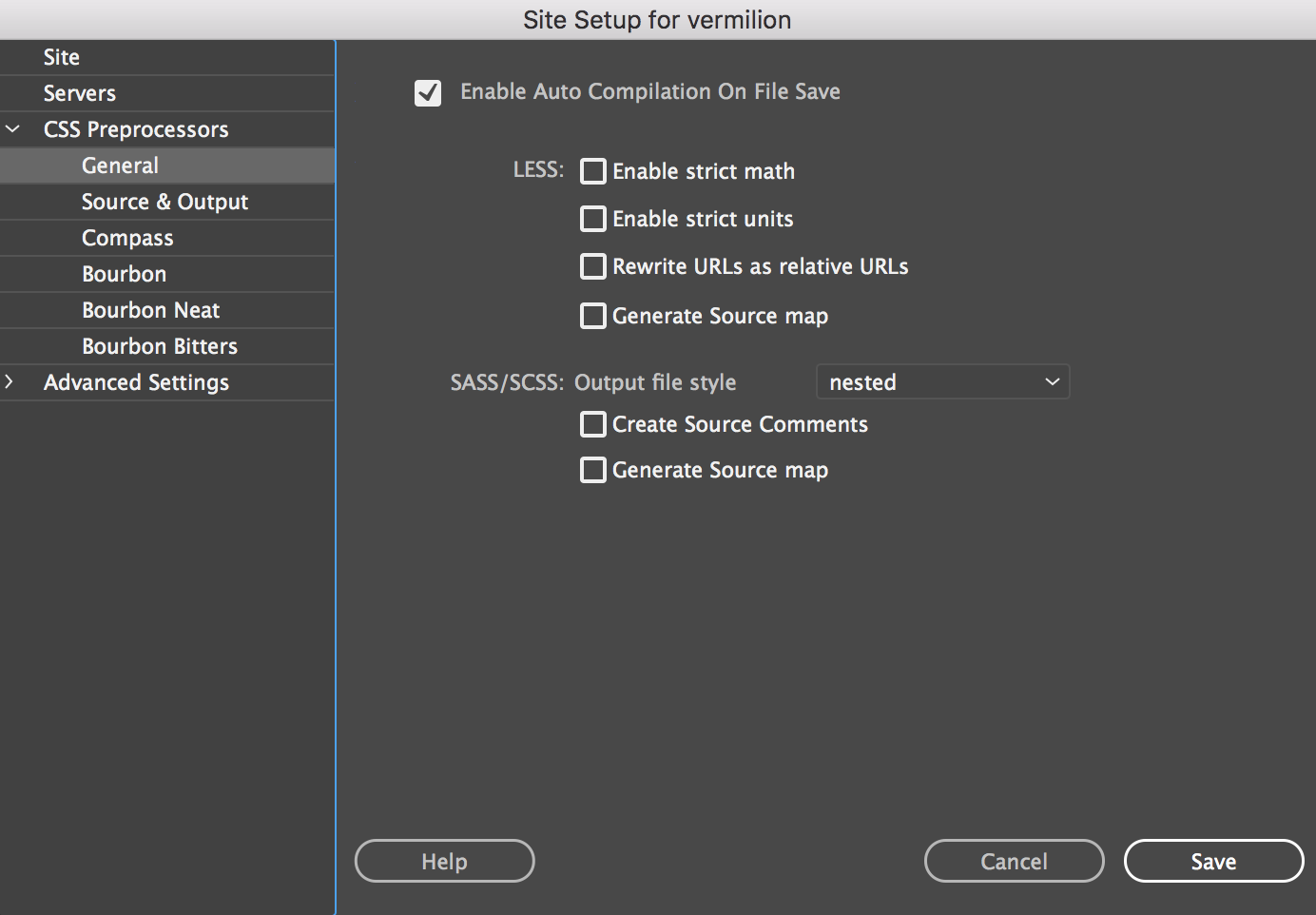
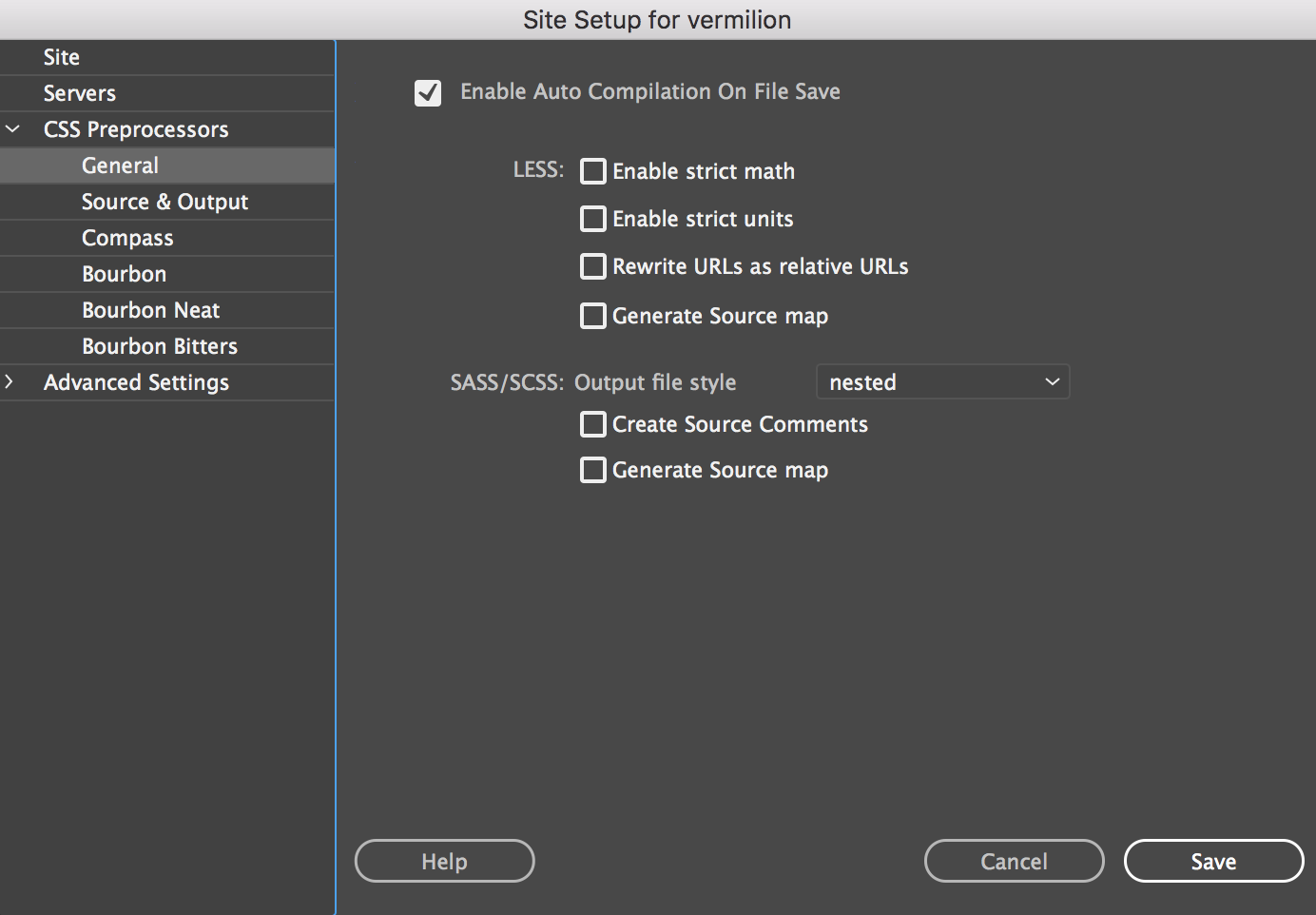
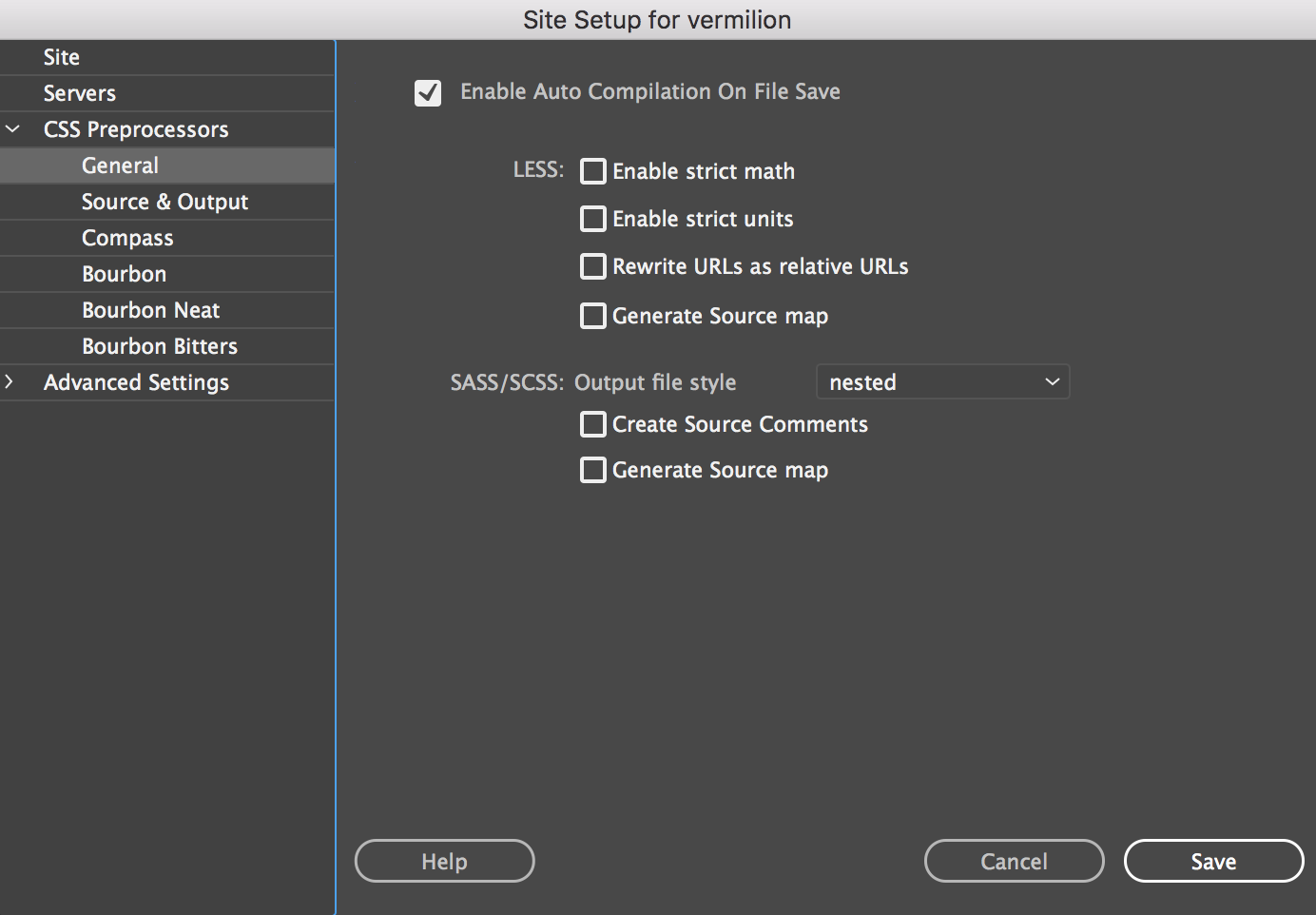
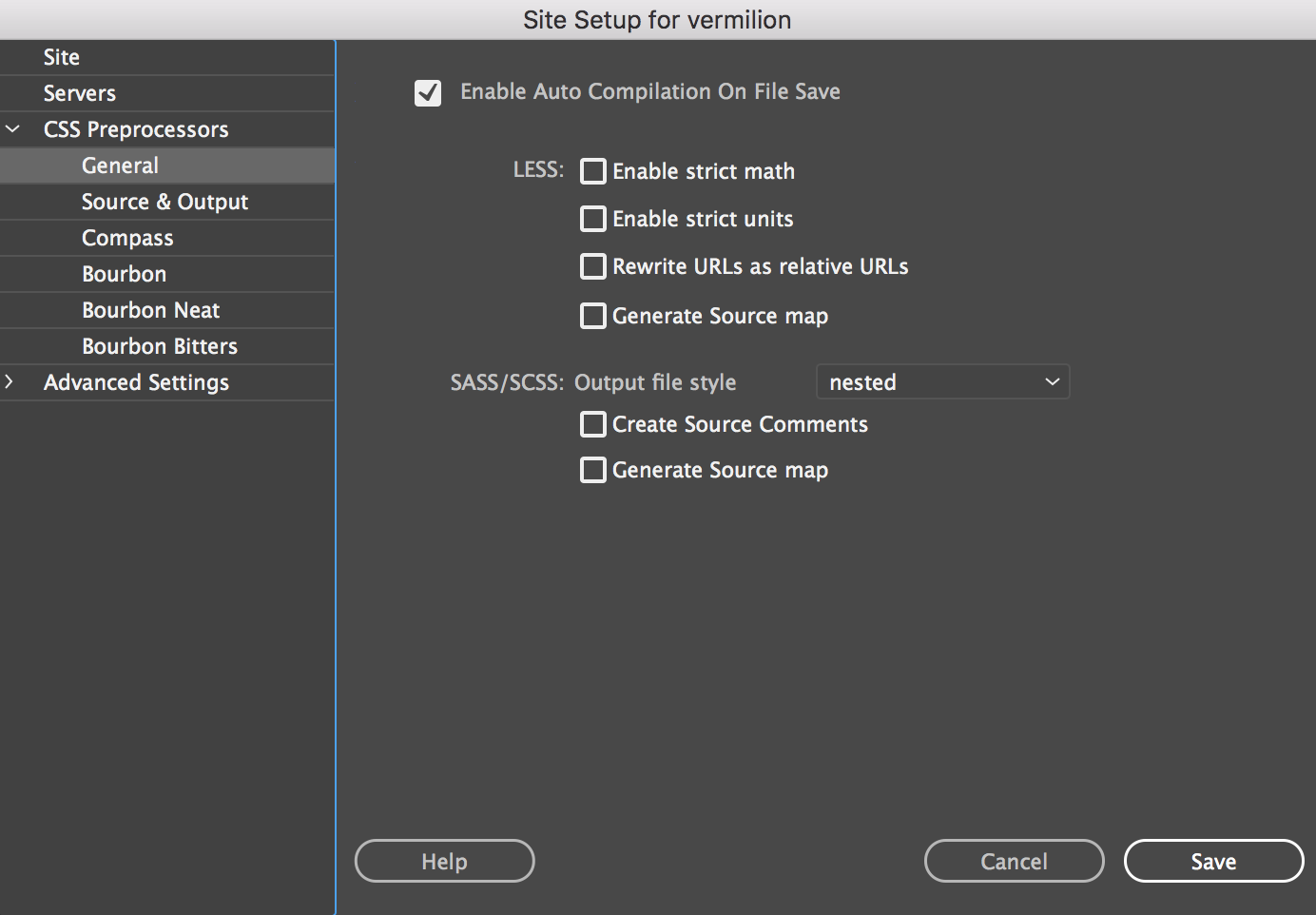
תוכל לקבוע את ההגדרות הכלליות הבאות עבור כלים לעיבוד מקדים של CSS בתיבת הדו-שיח Sites > Manage Sites > CSS Preprocessors. כברירת מחדל, הגדרות אלה חלות על מסגרת Saas.


Enable Auto Compilation on File Save
בחר תיבת סימון זו כדי להפעיל את הקומפילציה האוטומטית של הכלים לעיבוד מקדים של CSS. אם תבחר באפשרות זו, Dreamweaver יפיק באופן אוטומטי קובץ CSS בעת שמירת קובץ ה-Sass, LESS או SCSS. אם אפשרות זו אינה מסומנת, עליך לבצע הידור ידני של הקבצים בכל פעם שאתה מבצע שינוי.
Enable Strict Math
רק ביטויים מתמטיים שמוקפים בסוגריים עוברים עיבוד. לדוגמה, הביטוי (100px/25px) מעובד בהצלחה, אך הביטוי 20% + 10% (ללא סוגריים) אינו מעובד. כאשר אפשרות זו מושבתת, כל הביטויים המתמטיים שבקובץ עוברים עיבוד.
Enable Strict Units
ללא אפשרות זו, LESS מנסה לנחש את יחידת הפלט כאשר הוא מבצע חישובים מתמטיים. לדוגמה:
.class {
property: 1px * 2px;
}
במקרה זה, אורך כפול אורך מעניק שטח, אבל CSS אינו תומך בציון שטחים. Dreamweaver מניח שהמשתמש התכוון שאחד הערכים יהיה ערך ולא יחידת אורך.
כאשר האפשרות Strict Units מופעלת, Dreamweaver מניח שמדובר בשגיאה בחישוב ומחזיר שגיאה.
Rewrite URLs as Relative URLs
אפשרות זו מאפשר שכתוב מחדש של כתובות URL בקובץ ה-CSS שנוצר, כך שכתובות ה-URL תמיד יחסיות לקובץ שנוצר.
Generate Source map
אפשרות זו יוצרת מפת מקור. מפת מקור היא קובץ המגשר בין שפות ברמה גבוהה דוגמת Sass ו-LESS לבין שפות ברמה נמוכה שבהן הן מבצעות הידור, כגון CSS.
Output File Style
ציון סגנון קובץ הפלט של CSS:
Create Source Comments
יצירת הערות בקובץ הפלט של CSS שמקשר בין קוד ה- CSS לבין השורה שממנו נוצר.
Generate Source map
אפשרות זו יוצרת מפת מקור (קובץ המגשר על שפות ברמה גבוהה דוגמת Sass ו-LESS לבין שפות ברמה נמוכה שבהן הן מבצעות הידור, כגון CSS).
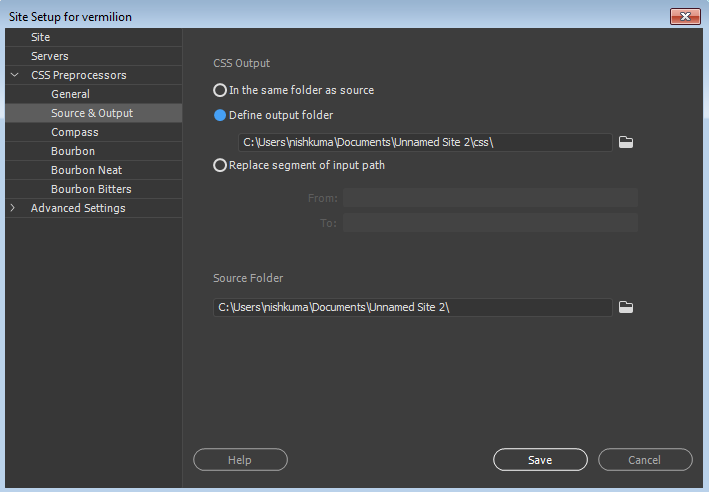
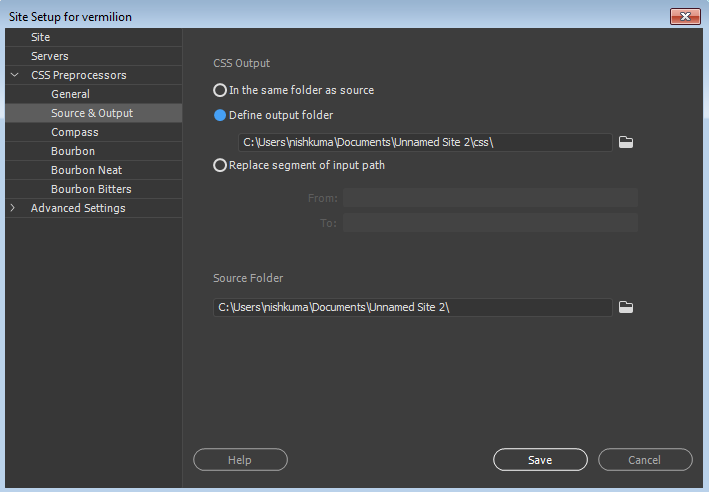
ניתן להגדיר היכן יש למקם את קובצי CSS שנוצרו, ואת הנתיב שבו Dreamweaver צריך לצפות ולהפעיל הידור אוטומטי בעת שקובץ Sass/LESS שנמצא בנתיב עובר שינוי באמצעות עורך חיצוני.
כברירת מחדל, האפשרויות במקטע Source & Output חלות על Saas. כדי להפעיל את האפשרויות של Compass יש לבחור בתיבת הסימון Use Compass במקטע Compass.
לאחר שתשנה את ההגדרות ותתקין את Compass ההגדרות יעברו אל config.rb. מאוחר יותר, אם תרצה לשנות הגדרות כלשהן, תוכל לערוך את ההגדרות ישירות בקובץ config.rb. כמו כן, השינויים שמבוצעים בתיבת הדו-שיח Site Settings אינם משפיעים על ההידור.


תוכל לקבוע את ההגדרות הבאות עבור הכלי לעיבוד מקדים של CSS והפלט בתיבת הדו-שיח Sites > Manage Sites.
ציין את המיקום של קובץ הפלט של CSS הנוצר.
In the same folder as source
בחר באפשרות זו אם אתה מעוניין שקובצי CSS שנוצרו יישמרו באותה תיקייה כמו קובצי המקור Sass ו-LESS.
Define output folder
בחר באפשרות זו וציין תיקייה שבה ברצונך לשמור את קובצי CSS שנוצרו.
Replace segment of input path
אפשרות זו מאפשרת לך להחליף חלק של הנתיב באמצעות המחרוזות From ו-To. לדוגמה, בהגדרה From: SCSS ו-To: CSS, קובץ הפלט ממוקם בתוך מבנה עץ זהה לאחר החלפת SCSS בנתיב ה-CSS.
Source Folder
ציין את תיקיית המשנה בתוך בסיס האתר שיש לצפות בה. בדרך כלל, תת-תיקייה זו מכילה את קובצי SCSS או LESS שלך.
אם הפעלת את האפשרות Compilation תחת General settings Dreamweaver מפעיל את הכלי לעיבוד מקדים של CSS באופן אוטומטי. Dreamweaver מפעיל הידור אוטומטי כאשר כל קובץ שנמצא בתיקיה עובר שינוי באופן חיצוני או מתוך Dreamweaver.
Compas הוא מסגרת קוד פתוח עבור CSS Authoring המאפשר ליצור גיליונות סגנונות CSS3 באמצעות Sass.
Dreamweaver מספק תמיכה ב- Compass. אם אתה יוצר גיליונות סגנונות באמצעות Compass, תוכל לבצע הידור של גיליונות סגנונות אלה וליצור קובצי CSS מתוך Dreamweaver.
שימוש בקובצי Compass.
אם עדיין לא התקנת את Compass, תוכל להתקין אותו מתוך Dreamweaver.
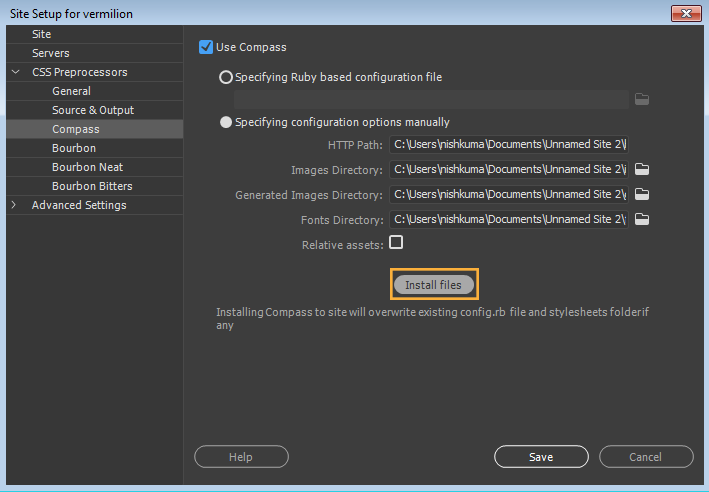
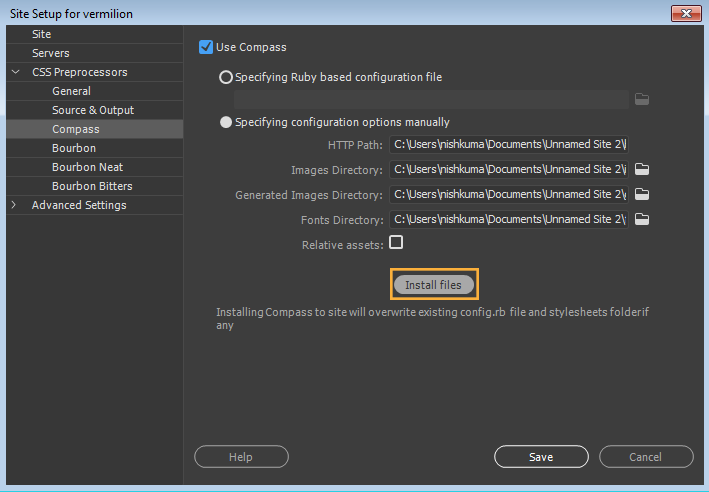
בתיבת הדו-שיח Site Setup בחר CSS Preprocessors > Compass. בחר Use Compass ולאחר מכן לחץ על Install Files.


כל קובצי Compass והקובץ .rb config* מותקנים בתיקיית האתר שלך וניתן לראות אותם בחלונית Files.
ציון קובץ תצורה מבוסס-Ruby קיים
אם התקנת את Compass במחשב, והקובץ .rb* של Compass מוגדר, בתיבת הדו-שיח Dreamweaver Site Setup ציין את הנתיב לקובץ .rb* של Compass בתיקיית הבסיס הנוכחית של האתר.


קובץ זה חייב להיות ממוקם בתיקיית השורש של האתר.
ציון אפשרויות תצורה באופן ידני
אם אין לך אפשרות תצורה קיימת, תוכל לציין את התצורות באופן ידני.
השדות הבאים יאוכלסו באופן אוטומטי, אך תוכל לשנות אותם בהתאם לדרישות שלך:
כל הנתיבים שנבחר באפשרויות אלה חייבים להיות בתיקיית השורש של האתר.
HTTP Path
הנתיב לפרוייקט בעת הפעל בשרת האינטרנט. ברירות מחדל ל "/".
Images Directory
הספרייה שבה התמונות נשמרות. הספרייה יחסית ל-project_path.
Generated Images Directory
הספרייה שבה נשמרות התמונות שנוצרו. ספרייה זו יחסית ל-project_path וברירת המחדל שלה היא הערך images_dir.
Fonts Directory
הספרייה שבה נשמרים קובצי הגופנים.
Relative Assets
מציין אם פונקציות העזרה של Compass צריכות ליצור כתובות URL יחסיות מתוך משאבי CSS שנוצרו באמצעות נתיב http עבור סוג זה של משאב.
אם בחרת באפשרות Enable Auto Compilation on File Save, בתיבת הדו-שיח Sites > Manage Sites > CSS Preprocessors Dreamweaver יוצר קובץ CSS בכל פעם שתשמור את השינויים בקובצי Sass שלך.
ניתן גם לראות תצוגה מקדימה של שינויים אלה בזמן אמת בחלון הדפדפן. לקבלת מידע נוסף לגבי תצוגה מקדימה של השינויים בזמן אמת בדפדפן, ראה תצוגה מקדימה בזמן אמת.
אם אינך מעוניין בהידור אוטומטי, תוכל לבצע הידור ידני של קובץ CSS על-ידי ביצוע של אחת מהפעולות הבאות:
לאחר מכן, ניתן לצרף את קובץ ה-CSS שעבר קומפילציה לקובצי HTML באתר. לקבלת מידע נוסף, ראה קישור לגיליון סגנונות חיצוני של CSS.
Dreamweaver תומך במשפחת מוצרי Bourbon. אם אתה יוצר גיליונות של סגנונות באמצעות Bourbon, תוכל לבצע הידור של גיליונות של סגנונות וליצור קובצי CSS מתוך Dreamweaver.
התכונות הבאות של Bourbon נתמכות:
באפשרותך לייבא מסגרת של Bourbon על-ידי הוספת אחת הפקודות הבאות לקוד שלך:
לאחר מכן, Dreamweaver משתמש בגרסה הארוזה מראש של Bourbon בעת קומפילציה של קובי הכלי לעיבוד מקדים.
לחלופין, באפשרותך להתקין את קובצי המסגרת של Bourbon באתר שלך, כך שהעדכונים הבאים של Dreamweaver לא ישפיעו על תהליכי העבודה של הקומפילציה. קובצי המסגרת של Bourbon מועתקים לאתר שלך. Bourbon זו מסגרת שנמצאת בשימוש כאשר מופעל הידור עבור כל הקבצים שמייבאים את המסגרת.
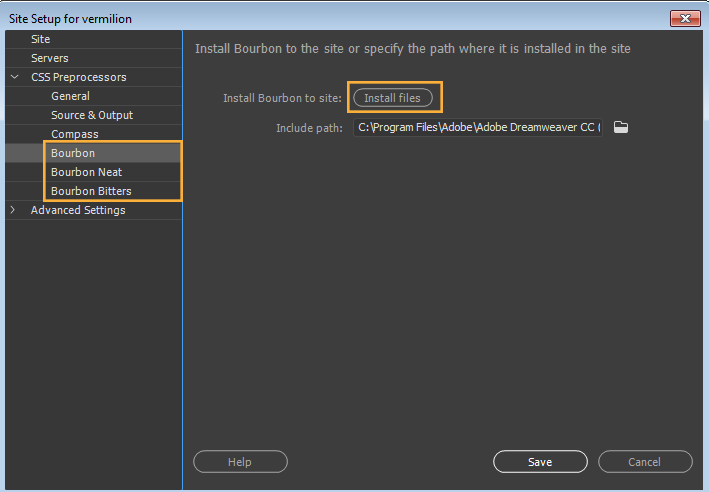
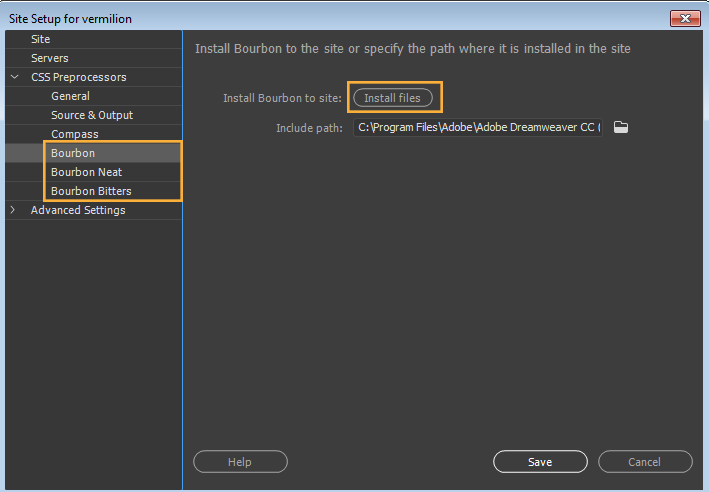
כדי להתקין את Bourbon וכל אחת מתכונותיו:
בתיבת הדו-שיח Site Setup בחר CSS Preprocessors > Bourbon, Bourbon Neat או Bourbon Bitters.
לחץ על Install Files כדי להתקין את הקבצים בתיקיית הבסיס של האתר שצוינה.


כל קובצי Bourbon מותקנים בתיקיית האתר שלך וניתן לראות אותם בחלונית Files.
במידה ויש כשל, השגיאות מוצגות בחלונית Output (Window > Results > Output) והסמל בשורת המצב משתנה לאדום.
ניתן לבצע קומפילציה של קובצי הכלי לעיבוד מקדים של CSS באחת מהדרכים הבאים:
באפשרותך להגדיר אפשרויות בתוך Dreamweaver לביצוע הידור אוטומטי של שינויים שמבוצעים בקובץ Sass או LESS לתוך הקובץ ל-CSS המתאים לו. ניתן גם לציין את המיקומים (בתוך תיקיית הבסיס של האתר) שבהם ברצונך לשמור את ה-CSS שנוצר.
בתיבת הדו-שיח Site Setup בחר CSS Preprocessors > General > Enable Auto Compilation on File Save.


לחץ על CSS Preprocessors > Source & Output.
ציין את המיקומים שבהם תרצה לשמור את קובצי ה-CSS שנוצרו. תוכל לבחור באחת מהאפשרויות הבאות:
In the same folder as source
בחר באפשרות זו אם אתה מעוניין שקובצי CSS שנוצרו יישמרו באותה תיקייה כמו קובצי המקור Sass ו-LESS.
Define output folder
בחר באפשרות זו וציין תיקייה שבה ברצונך לשמור את קובצי CSS שנוצרו.
Replace segment of input path
אפשרות זו מאפשרת לך להחליף חלק של הנתיב באמצעות המחרוזות From ו- To.
ציין את התיקייה המכילה את קובצי ה-Sass או LESS שאחריהם Dreamweaver עוקב.
אם אתה מבצע שינויים כלשהם בתיקיה שמתבצע עליה מעקב, Dreamweaver מבצע הידור אוטומטי של הקבצים לאחר שמירתם.


Dreamweaver צופה בקבצים אתה ומבצע בהם קומפילציה גם עם תערוך שינויים מחוץ ל- Dreamweaver (לדוגמה, באמצעות עורך טקסט).
לאחר ביצוע הידור בהצלחה, הודעה מוצגת בחלונית Output (Window > Results > Output). סמל המצב בשורת המצב מוצג בצבע ירוק. כדי לפתוח את ה-CSS שעבר הידור, לחץ פעמיים על הודעת ההצלחה בחלונית.
אם נמצאו שגיאות, המשמעות היא שהידור ה-CSS לא הושלם בהצלחה. סמל המצב מוצג באדום והחלונית Output מציגה את רשימת האזהרות והשגיאות. ניתן ללחוץ פעמיים על הודעת שגיאה בחלונית לצורך מעבר מהיר אל השורה השגויה בקוד. עליך לטפל בכל השגיאות כדי להשלים בהצלחה את הקומפילציה של קובץ ה- CSS.
החלונית Output מעוגנת בחלק התחתון של סביבת העבודה. אם החלונית נסגרת, לחץ על החלונית Window > Output.
בנוסף, ניתן להציג ולהסתיר את החלונית Output באמצעות סמל המצב כאשר הוא אדום.
לאחר קבלת קובץ CSS שעבר קומפילציה תוכל לקשר את עמוד האינטרנט שלך לגיליון הסגנונות. אם תבצע שינויים כלשהם בכלים לעיבוד מקדים של CSS, קובצי CSS התואמים שעברו קומפילציה יתעדכנו באופן אוטומטי. בנוסף, עמוד האינטרנט עובר ריענון אוטומטי ב- Live View.
לקבלת מידע נוסף על קישור דפי אינטרנט שלך לגיליון הסגנונות, ראה קישור לגיליון סגנונות חיצוני של CSS.
במצבים מסוימים (אם למשל לא הגדרת אתר Dreamweaver), ייתכן שתרצה לבצע הידור ידני של קובץ הכלי לעיבוד מקדים של CSS.
בתרחישים כאלה, השבת את האפשרות Enable Auto Compilation on File Save בחלונית CSS Preprocessors > General של תיבת הדו-שיח Site Setup.
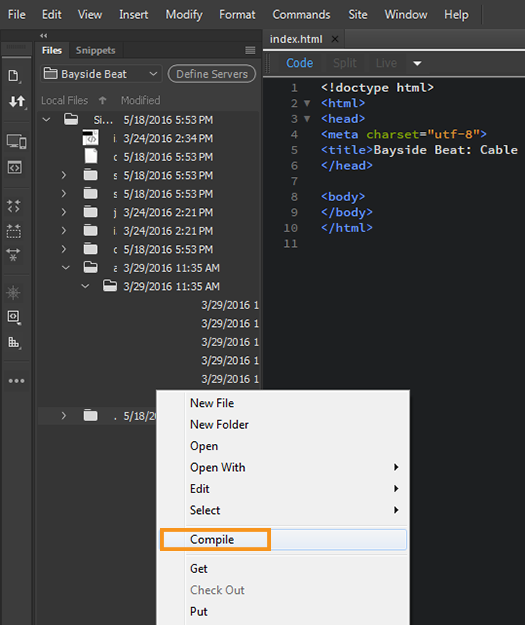
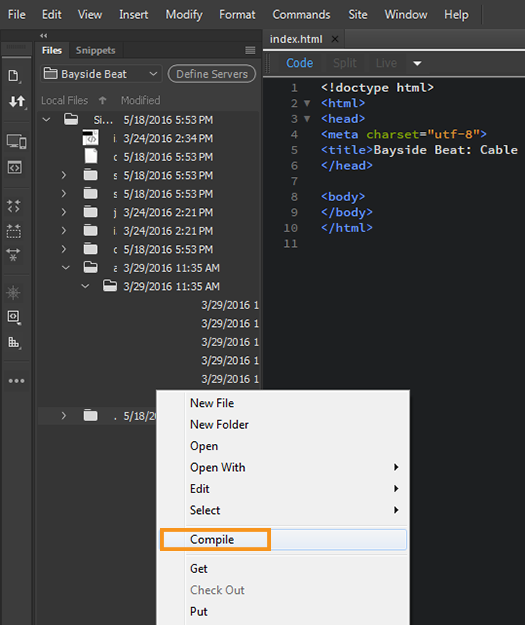
כדי לבצע הידור ידני של כלי לעיבוד מקדים של CSS, לחצן באמצעות לחצן העכבר הימני על הקובץ בחלונית Files ולחץ על Compile.


בנוסף, ניתן ללחוץ על Tools > Compile כדי לבצע הידור לקובץ הנוכחי.
בניית אתרי אינטרנט יפהפיים ב-Dreamweaver
עיצוב כתיבת קוד וניהול אתרי אינטרנט דינמיים בכלי רב עוצמה כולל.