הצב את הסמן בנקודת ההכנסה שבה ברצונך להוסיף את גזיר הקוד.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד ניתן ליצור גזירים באמצעות החלונית Snippets של Dreamweaver, ולבצע שימוש חוזר בקוד שלך באתרי Dreamweaver שונים.
אם אתה רואה שאתה חוזר על בלוקי קוד פעמים רבות, באפשרותך להשתמש בגזירי קוד כדי להאיץ את תהליך כתיבת הקוד. כתוב את הקוד פעם אחת, שמור אותו כגזיר קוד, ולאחר מכן לחץ עליו פעמיים בחלונית Snippets כדי להוסיף אותו במקומות מרובים.
גזירי קוד שנוצרו באמצעות החלונית Snippets אינם ספציפיים לאתר, כך שניתן לעשות בהם שימוש חוזר באתרים שונים. ניתן גם להשתמש בגזירי קוד בהתקנים שונים, וכן בגרסאות שונות של Dreamweaver באמצעות הגדרות סנכרון.
Dreamweaver כולל מראש גזירי קוד מרובים. אך תוכל גם ליצור גזירי קוד משלך ולשמור אותם.
כיצד לנצל גזירי קוד בצורה הטובה ביותר?
עיין במקרי השימוש הבאים כדי להבין היכן ניתן להשתמש בגזירי קוד בתהליך העבודה:
- אם אתה עובד בארגון המקפיד על סטנדרטים מסוימים של עיצוב או אם אתה עצמאי שעובד על פרוייקטים מרובים – בכל אחד מהתרחישים תוכל להשתמש בגזירי קוד להשגת אחידות בעיצוב על-ידי אחסון קטעי קוד נפוצים אלה כגזירים, והוספה שלהם לתוך הקוד.
- אם אתה נדרש להגדיר, לשמור ולאכוף סטנדרטים של קידוד, גזרי קוד יכולים להיות שימושיים.
- כתיבה ידנית של רכיבים מהירי תגובה בדף אינטרנט עלולה לקחת זמן רב. השתמש בכמה מגזירי הקוד מהמקטע Bootstrap או Responsive_Design_Snippets של החלונית Snippets (לדוגמה, מגזר קוד של טבלה מהירת תגובה). בלחיצה אחת תוכל להוסיף כמעט 20 שורות של קוד עבור אותה טבלה מהירת תגובה.
ערוך את הטבלה כנדרש. באפשרותך למזג עמודות או שורות, להוסיף עמודות או שורות, לעצב אותן כרצונך ולאחר מכן לבחור את הקוד ולשמור אותו כגזיר חדש שתוכל להשתמש בו שוב בכל הדפים האחרים שאתה יוצר. לקבלת מידע נוסף על יצירת גזירי קוד, ראה יצירת גזירי קוד. - התנהגויות JavaScript, אפקטי CSS וסגנונות CSS מהווים גם הם מועמדים מצוינים לשימוש חוזר בקוד.
החלונית Snippets
ב- Dreamweaver, ניתן לנהל גזירי קוד באמצעות החלונית Snippets (Window > Snippets).
החלונית Snippets דומה לאוסף של קטעי קוד.


מה ניתן לעשות עם החלונית Snippets
ניתן לבצע את המשימות הבאות באמצעות החלונית Snippets.
הוספת גזירי קוד
הרחב את התיקיות כדי לנווט לגזיר קוד כלשהו, ולאחר מכן לחץ עליו פעמיים או לחץ על הסמל Insert כדי להוסיף את גזיר הקוד במיקום שבו נמצא הסמן. כדי להחיל גלישת טקסט על טקסט קיים בגזיר קוד, בחר את הטקסט ולאחר מכן הוסף את גזיר הקוד וגלישת הטקסט תתבצע בתוך גזיר הקוד. למידע נוסף, ראה הוספת גזירי קוד.
יצירת תיקיות של גזירי קוד
נהל את גזירי הקוד שלך על-ידי אחסון שלהם בתיקיות עם מוסכמת מתן שמות אינטואיטיבית. כדי ליצור תיקיית גזירי קוד, לחץ על הסמל New Folder. תיקיית גזירי קוד חדשה נוצרת בצומת שנבחר. כדי לשנות את המיקום של תיקיית גזירי הקוד, גרור אותה למיקום הרצוי. למידע נוסף, ראה יצירת תיקיות של גזירי קוד.
יצירת גזירי קוד
השתמש בגזירי הקוד הכלולים מראש בחבילה וערוך אותם כדי ליצור גזירי קוד משלך. לחלופין, צור גזירי קוד משלך מההתחלה ושמור אותם בחלונית Snippets לשימוש חוזר בהמשך. למידע נוסף, ראה יצירת גזירי קוד.
עריכת גזירי קוד
לעריכת גזיר קיים, בחר את הגזיר ולחץ על הסמל Edit. למידע נוסף, ראה עריכת גזירי קוד.
מחיקת גזירי קוד
מחק גזירי קוד שאינך זקוק להם. כדי למחוק גזיר קוד, בחר אותו ולחץ על הסמל Delete.
שינוי שם של גזירי קוד
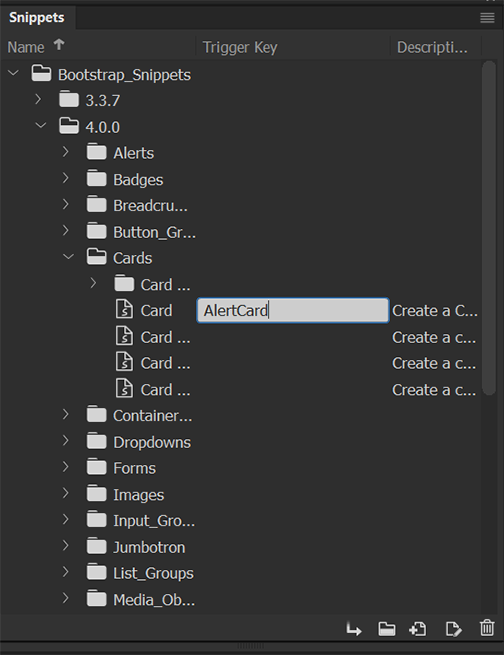
כדי לשנות שם של גזיר קוד, לחץ לחיצה ימנית על גזיר הקוד לפתיחת תפריט ההקשר. בחר Rename snippet ולאחר מכן הקלד את שם גזיר הקוד החדש.
הוספה/עריכה של מפתחות הפעלה
מפתחות הפעלה מאפשרים לך ליצור קודים קצרים ואינטואיטיביים שניתן להקליד, במקום לנווט לגזיר קוד מסוים בחלונית Snippets ולהוסיף אותו. אם הגדרת מפתחות הפעלה, מקם את הסמן בנקודה הנדרשת בקוד. לאחר מכן הקלד את טקסט מפתח ההפעלה והקש על Tab. גזיר הקוד נוסף לקוד. לקבלת מידע נוסף, ראה הוספת מפתחות הפעלה והוספת גזירי קוד באמצעות מפתחות הפעלה.
הוספת גזירי קוד
באפשרותך להוסיף גזירי קוד לקוד בנקודה שבה הסמן ממוקם.
-
-
בחלונית Snippets (Window > Snippets), לחץ פעמיים על גזיר הקוד או לחץ על הסמל Insert בתחתית החלונית Snippets.
ניתן גם ללחוץ לחיצה ימנית (Windows) או להקיש Control תוך כדי לחיצה (Macintosh) על גזיר הקוד, ולאחר מכן לבחור Insert מהתפריט הנפתח.
אם הגדרת מפתחות הפעלה, מקם את הסמן בנקודה הנדרשת בקוד. לאחר מכן הקלד את טקסט מפתח ההפעלה והקש על Tab. גזיר הקוד נוסף לקוד. לקבלת מידע נוסף, ראה הוספת מפתחות הפעלה והוספת גזירי קוד באמצעות מפתחות הפעלה.
כדי לראות כיצד נראה גזיר קוד, הוסף גזיר קוד בתצוגת עיצוב.
יצירת גזירי קוד
-
בחלונית Snippets, לחץ על הסמל New Snippet שבתחתית החלונית.
-
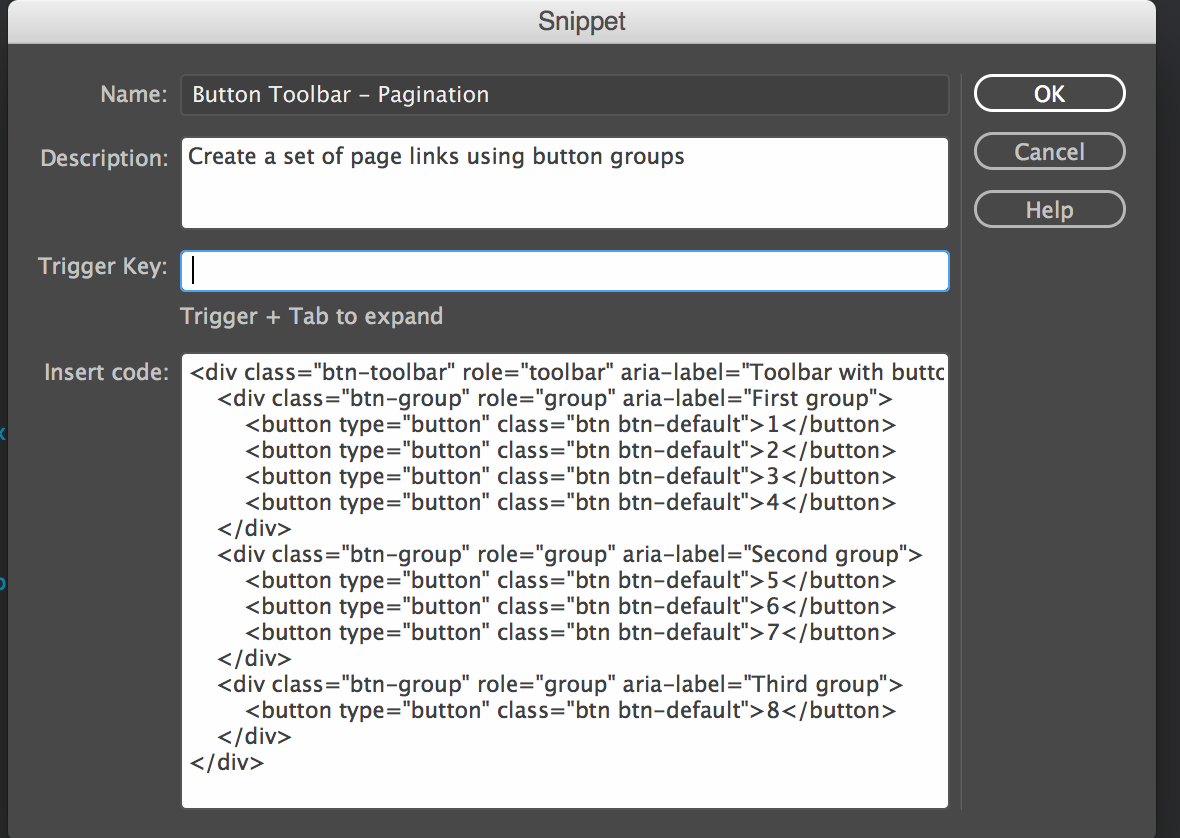
הזן שם לגזיר.
הערה:שמות גזירי קוד לא יכולים להכיל תווים שאינם תקפים בשמות קובץ, כגון לוכסנים (/ או \), תווים מיוחדים או מירכאות כפולות (").
-
(אופציונלי) הזן תיאור טקסט עבור גזיר הקוד.
תיאור הטקסט מקל על חברי צוות אחרים לזהות את גזיר הקוד ולהשתמש בו.

יצירת גזיר קוד עם תיאור הולם מקלה על הזיהוי לצורך שימוש חוזר בהמשך 
יצירת גזיר קוד עם תיאור הולם מקלה על הזיהוי לצורך שימוש חוזר בהמשך הערה:ניתן גם ליצור מפתחות הפעלה כדי להוסיף גזירי קוד לתוך הקוד. לקבלת מידע נוסף, ראה הוספת מפתחות הפעלה והוספת גזירי קוד באמצעות מפתחות הפעלה.
-
לחץ על OK.
עריכת גזירי קוד
כדי לבצע שינויים בגזיר קוד קיים, ניתן לבצע את הפעולות הבאות:
- לחץ לחיצה ימנית על גזיר הקוד כדי לפתוח את תיבת הדו-שיח Edit Snippet
- בחר את גזיר הקוד ולחץ על הסמל Edit Snippet בתחתית החלונית
בעת עריכת גזירי קוד, מופעים קיימים של הגזיר במסמך אינם מתעדכנים.
ניתן לערוך את כל השדות בתיבת הדו-שיח Snippet, כגון שדות השם, התיאור, מפתח ההפעלה והקוד.
יצירת תיקיות של גזירי קוד
-
בחלונית Snippets, לחץ על הסמל New Snippet Folder שבתחתית החלונית.
-
גרור גזירים לתיקייה החדשה או לתיקיות אחרות, לפי הצורך.
הוספת מפתחות הפעלה והוספת גזירי קוד באמצעות מפתחות הפעלה
השתמש במפתחות הפעלה כדי להוסיף גזירי קוד במהירות.
תחילה, הקצה מפתחות הפעלה לכל גזירי הקוד הנמצאים בשימוש רב. בתצוגת Code, הקלד את טקסט מפתח ההפעלה והקש Tab, ו-Dreamweaver יוסיף את גזיר הקוד במיקום הסמן.
-
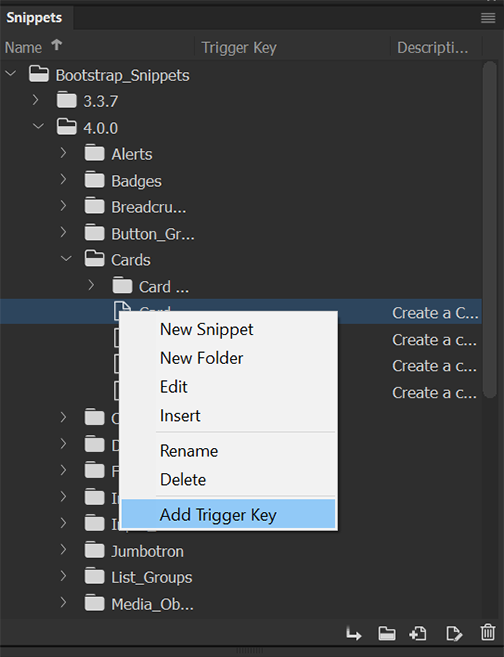
בחלונית Snippets, לחץ לחיצה ימנית (Windows) או הקש Control תוך כדי לחיצה (Macintosh) ובחר Add Trigger Key.

בחר באפשרות Add Trigger Key בחלונית Snippets 
בחר באפשרות Add Trigger Key בחלונית Snippets -
הזן את הטקסט הדרוש בשדה מפתח ההפעלה.
בתמונה הבאה, גזיר קוד ליצירת קישור mailto מוקצה למפתח הפעלה של mailto, כך שיהיה קל לזכור אותו בהמשך. הקפד להקצות מפתחות הפעלה פשוטים, קצרים ואינטואיטיביים.

הזן את הטקסט בשדה Trigger Key 
הזן את הטקסט בשדה Trigger Key הערה:מפתחות הפעלה לא יכולים להכיל תווים מיוחדים (פרט לקו תחתון). בנוסף, לא ניתן להשתמש באותו מפתח הפעלה לשני גזירי קוד שונים.
-
כדי להוסיף גזירי קוד לקוד באמצעות מפתחות הפעלה, הקלד את טקסט ההפעלה (בתצוגת Code) והקש Tab כדי להוסיף את גזיר הקוד לתוך הקוד.
כיצד להפיץ גזירי קוד להתקנים מרובים
תכונת סנכרון הענן ב-Dreamweaver עוזרת לך לסנכרן גזירי קוד בין שני מחשבים.
השתמש בתכונת הגדרות הסנכרון של Dreamweaver כדי להעביר גזירי קוד שנוצרו באמצעות מופע אחד של Dreamweaver למחשב אחר שבו פועל Dreamweaver (לדוגמה, התקנות במשרד ובבית של Dreamweaver).
כדי לסנכרן הגדרות:
-
לחץ על Edit > Preferences.
-
במקטע Sync Settings, לחץ על Sync Settings Now.
ההגדרות נשמרות בענן. בהפעלה הבאה של Dreamweaver, יתבצע יבוא של הגדרות אלה. ההגדרות המקומיות יוחלפו בהגדרות המיובאות מהענן.
גזירי הקוד שלך וכל הגדרות ההעדפות האחרות יסונכרנו.
לקבלת מידע נוסף על הגדרות סנכרון, ראה סנכרון הגדרות של Dreamweaver עם Creative Cloud.
אם סנכרון הגדרות הוא משימה שאתה מבצע לעתים קרובות, הפעל סנכרון אוטומטי על-ידי לחיצה על Enable Automatic Sync במקטע Sync Settings שבחלונית Preference. כל שינוי בהגדרות נשמר באופן אוטומטי בענן.