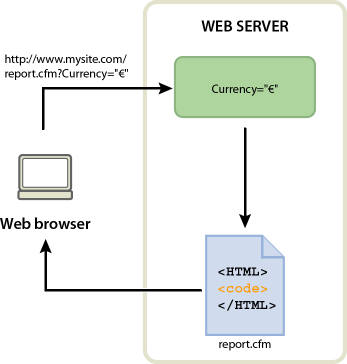
הדפדפן מבקש את הדף report.cfm מהשרת. הבקשה כוללת את פרמטר URL Currency="euro". המשתנה Currency="euro" מציין שכל הסכומים הכספיים המאוחזרים יוצגו ביורו של האיחוד האירופי.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
ממשק המשתמש הפך לפשוט יותר ב-Dreamweaver CC ואילך. כתוצאה מכך, ייתכן שלא תמצא חלק מהאפשרויות המתוארות במאמר זה ב-Dreamweaver CC ואילך. לקבלת מידע נוסף, עיין במאמר זה.
אודות איסוף מידע ממשתמשים
ניתן להשתמש בטופסי אינטרנט או בקישורי-על כדי לאסוף מידע ממשתמשים, לאחסן מידע זה בזיכרון השרת ולאחר מכן להשתמש במידע ליצירת תגובה דינמית בהתאם לקלט שהתקבל מהמשתמש. הכלים הנפוצים ביותר לאיסוף מידע ממשתמשים הם טופסי HTML וקישורי-על.
טופסי HTML
מאפשרים לאסוף מידע ממשתמשים ולאחסן אותו בזיכרון השרת. טופס HTML יכול לשלוח את המידע כפרמטרי טופס או כפרמטרי URL.
קישורי-על
מאפשרים לאסוף מידע ממשתמשים ולאחסן אותו בזיכרון השרת. עלייך לציין ערך (או ערכים) שנמסרים כשהמשתמש לוחץ על קישור - לדוגמה, העדפה - באמצעות צירוף הערך לכתובת URL המצוינת בתג העיגון. כשמשתמש לוחץ על הקישור, הדפדפן שולח לשרת את כתובת URL והערך שצורף.
פרמטרי טופס HTML
פרמטרי טופס נשלחים לשרת באמצעות טופס HTML המשתמש בשיטה POST או GET.
בעת השימוש בשיטה POST, הפרמטרים נשלחים לשרת האינטרנט כחלק מכותרת המסמך, והם אינם גלויים או נגישים לאנשים המציגים את הדף באמצעות שיטות רגילות. יש להשתמש בשיטה POST לערכים המשפיעים על תוכן מסד נתונים (לדוגמה, הוספה, עדכון או מחיקה של רשומות) או לערכים הנשלחים בדואר אלקטרוני.
השיטה GET מצרפת פרמטרים לכתובת URL המבוקשת. הפרמטרים גלויים לכל מי שמציג את הדף. יש להשתמש בשיטה GET לטופסי חיפוש.
Dreamweaver מאפשר לעצב במהירות טופסי HTML ששולחים פרמטרי טופס לשרת. יש לשים לב לשיטה שמשתמשים בה להעברת מידע מהדפדפן לשרת.
פרמטרי טופס מקבלים את השמות של אובייקטי הטופס המתאימים להם. לדוגמה, אם הטופס כולל שדה טקסט בשם txtLastName, פרמטר הטופס הבא נשלח לשרת כשהמשתמש לוחץ על הלחצן Submit:
txtLastName=enteredvalue
במקרים שבהם יישום אינטרנט מצפה לקבל ערך פרמטר מדויק (לדוגמה, כשהוא מבצע פעולה בהתאם לאפשרות שנבחרה מבין אפשרויות אחדות), השתמש באובייקט טופס מסוג לחצן אפשרות, תיבת סימון או רשימה/תפריט לפיקוח על הערכים שהמשתמש יכול למסור. הדבר מונע ממשתמשים להקליד מידע שגוי ולגרום בכך לשגיאת יישום. הדוגמה הבאה מתארת טופס תפריט נפתח המציע שלוש אפשרויות:


כל ברירת תפריט מתאימה לערך עם קידוד קשה שנמסר לשרת כפרמטר טופס. בדוגמה הבאה, תיבת הדו-שיח List Values מתאימה כל אחד מהפריטים ברשימה לערך (Add, Update או Delete):


לאחר שנוצר פרמטר טופס, Dreamweaver יכול לאחזר את הערך ולהשתמש בו ביישום אינטרנט. לאחר הגדרת פרמטר הטופס ב-Dreamweaver, ניתן להוסיף את הערך שלו לדף.
פרמטרי URL
פרמטרי URL מאפשרים להעביר מידע שסופק על-ידי המשתמש מהדפדפן לשרת. כששרת מקבל בקשה ופרמטרים שמצורפים לכתובת URL של הבקשה, השרת מעניק לדף המבוקש גישה לפרמטרים לפני הגשת הדף לדפדפן.
פרמטר URL הוא צמד שם-ערך שמצורף לכתובת URL. הפרמטר מתחיל בסימן שאלה (?) ובנוי בצורה name=value. אם יש יותר מפרמטר URL אחד, כל אחד מהפרמטרים מופרד בתו חיבור (&). הדוגמה הבאה מציגה פרמטר URL שכולל שני צמדי שם-ערך:
http://server/path/document?name1=value1&name2=value2
בתהליך העבודה שמתואר בדוגמה זו, היישום הוא "חלון ראווה" של חנות באינטרנט. מכיוון שמפתחי האתר מעוניינים להגיע לקהל רחב ככל האפשר, האתר מתוכנן לתמוך במטבעות זרים. כשמשתמשים נכנסים ליישום באתר, הם יכולים לבחור במטבע שבו יוצגו מחירי הפריטים הזמינים.
-
-
השרת שומר את פרמטר URL בזיכרון באופן זמני.
-
הדף report.cfm משתמש בפרמטר לאחזור עלות הפריטים ביורו. ניתן לשמור סכומים כספיים אלה בטבלת מסד נתונים של מטבעות שונים או להמירם ממטבע יחיד שמקושר לכל הפריטים (כל מטבע שנתמך על-ידי היישום).
-
השרת שולח את הדף report.cfm ומציג את ערך הפריטים במטבע המבוקש. כשהמשתמש מסיים את המופע, השרת מוחק את הערך של פרמטרי URL ומפנה זיכרון שרת לאחסון בקשות משתמש חדשות.
פרמטרי URL נוצרים גם בעת שימוש בשיטה GET של HTTP יחד עם טופס HTML. השיטה GET מציינת שערך הפרמטר יצורף לבקשת URL בעת מסירת הטופס.
שימוש נפוץ בפרמטרי URL כולל התאמה אישית של אתר אינטרנט בהתאם להעדפות משתמש. לדוגמה, פרמטר URL המורכב משם משתמש וסיסמה יכול לשמש לאימות הזהות של משתמש ולהצגת המידע המתאים למנוי שהמשתמש רכש בלבד. דוגמאות נפוצות לכך כוללות אתרי אינטרנט כלכליים שמציגים מחירי מניות בודדות לפי סמלים של שווקי מניות שהמשתמש בחר קודם לכן. בדרך כלל, מפתחים של יישומי אינטרנט משתמשים בפרמטרי URL להעברת ערכים למשתנים בתוך יישומים. לדוגמה, ניתן להעביר מילות חיפוש למשתני SQL ביישום אינטרנט ליצירת תוצאות חיפוש .


יצירת פרמטרי URL באמצעות קישורי HTML
יצירת פרמטרי URL בקישור HTML מתבצעת באמצעות התכונה href של תג העיגון HTML. ניתן ליצור פרמטרי URL ישירות בתכונה בתצוגת Code (View > Code), או באמצעות צירוף פרמטרי URL לסוף כתובת URL של הקישור בתיבה Link של מפקח המאפיינים.
בדוגמה הבאה, שלושה קישורים יוצרים פרמטר URL בודד (action) עם שלושה ערכים אפשריים (Add, Update ו-Delete). כשהמשתמש לוחץ על קישור, ערך פרמטר נשלח לשרת והפעולה המבוקשת מתבצעת.
<a href="http://www.mysite.com/index.cfm?action=Add">Add a record</a> <a href="http://www.mysite.com/index.cfm?action=Update">Update a record</a> <a href="http://www.mysite.com/index.cfm?action=Delete">Delete a record</a>
מפקח המאפיינים (Window > Properties) מאפשר ליצור פרמטריURL זהים באמצעות בחירת הקישור וצירוף הערכים של פרמטר URL לסוף כתובת URL של הקישור בתיבה Link.


לאחר שנוצר פרמטר URL, Dreamweaver יכול לאחזר את הערך ולהשתמש בו ביישום אינטרנט. לאחר הגדרת פרמטר URL ב-Dreamweaver, ניתן להוסיף את הערך שלו לדף.