ב-Dreamweaver, בחר Site > New Site.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד להגדיר גרסה מקומית של אתר האינטרנט שלך בתור אתר Dreamweaver, ולהשתמש בתיבת הדו-שיח Manage Sites כדי להגדיר אתרים מרובים ולנהל אותם.
אף על פי שניתן לעבוד ב-Dreamweaver מבלי ליצור תיקיית שורש של האתר המקומי, מומלץ להגדיר תיקיית אתר מקומי של Dreamweaver עבור כל אתר אינטרנט חדש שאתה יוצר.
יצירת תיקיית אתר מקומי מאפשרת ל-Dreamweaver לדעת היכן קובצי האתר שלך כדי ליצור את כל הקישורים הפנימיים כהלכה, וכדי לעדכן אותם כשאתה מעביר קבצים למיקום אחר בתוך האתר.
לקבלת מידע נוסף על התועלת שביצירת אתרים מקומיים, ראה היתרונות של אתר Dreamweaver.
כדי להגדיר גרסה מקומית של האתר, עליך לציין את התיקייה המקומית שבה בכוונתך לאחסן את כל קובצי האתר.
התיקייה המקומית יכולה להיות במחשב המקומי או בשרת רשת. ניתן להשתמש בתיבת הדו-שיח Site > New Site או Site > Manage Sites ב-Dreamweaver להגדרת אתרים מרובים ולניהול שלהם.
לפני שתתחיל
זהה או צור את התיקייה במחשב לאחסון הגרסה המקומית של קובצי האתר. התיקייה יכולה להיות בכל מקום במחשב. לאחר מכן, ציין תיקייה זו בתור האתר המקומי שלך ב-Dreamweaver.
לקבלת ערכת לימוד בווידאו לגבי הגדרת אתר Dreamweaver חדש, הגדר אתר ב-Dreamweaver.
שיטות עבודה מומלצות למתן שמות לקבצים ולתיקיות
פעל לפי ההנחיות הבאות למתן שמות לקבצים ולתיקיות:
- שמות קבצים ותיקיות באתרי האינטרנט לא יכולים להכיל רווחים או את התווים הבאים: /\?%*:|"<>.
- אף על פי שמותר להשתמש בתווים מיוחדים אחרים, עדיף להגביל את השימוש לתווים אלפאנומריים מקפים, נקודות ותווי קו תחתון.
- רוב השמות של הקבצים והתיקיות מהווים חלק מכתובות URL של דפי אינטרנט, ולכן הקפד לבחור שמות קצרים אך בעלי משמעות. כתובות URL ארוכות מקשות על המשתמשים לזכור אותן ולהקליד אותן בדפדפנים בהתקנים ניידים.
- השתמש רק באותיות קטנות לשמות קבצים ותיקיות כדי למנוע קשיים באיתור קבצים. רוב שרתי האינטרנט מבוססים על Linux, ולכן הם תלויי רישיות.
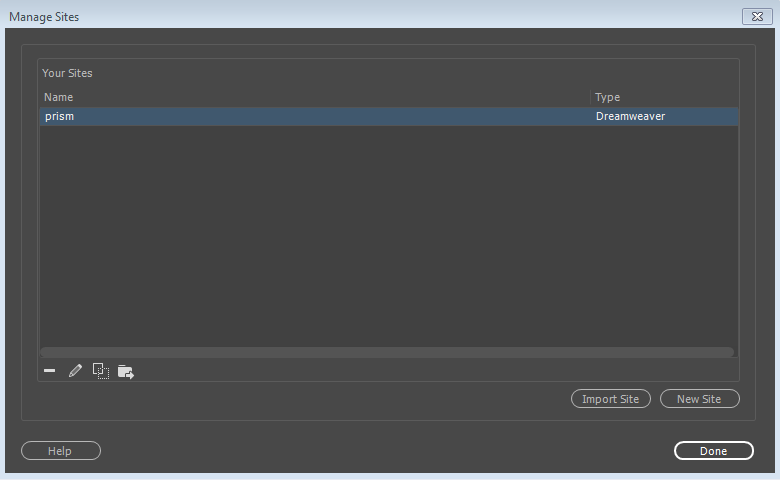
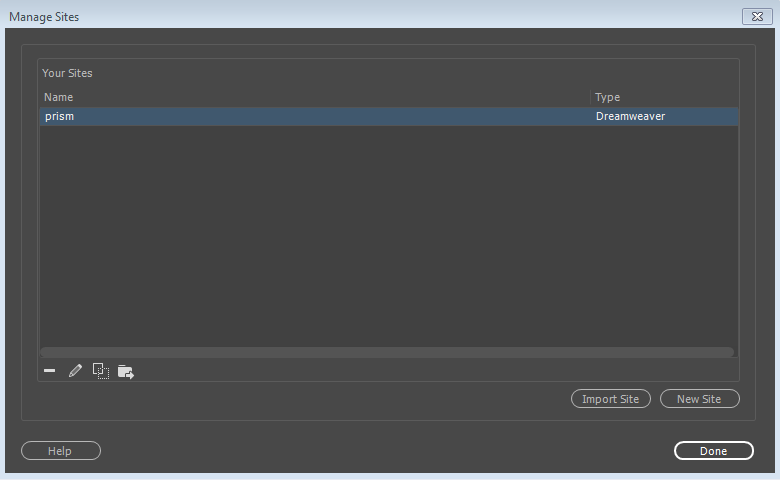
תיבת הדו-שיח Site Setup
תיבת הדו-שיח Manage Sites היא הפתח לפונקציות אתר שונות של Dreamweaver. מתוך תיבת דו-שיח זו ניתן לפתוח בתהליכים של יצירת אתר חדש, עריכת אתר קיים, שכפול אתר, הסרת אתר או ייבוא וייצוא של הגדרות אתר.
כדי להגדיר ולנהל אתר, השתמש בתיבות הדו-שיח Site > New Site, או Site > Manage Sites.


New Site
לחץ על הלחצן New Site כדי ליצור אתר Dreamweaver חדש. לאחר מכן ציין את השם והמיקום של האתר החדש בתיבת הדו-שיח Site Setup.
Import Site
לחץ על לחצן Import Site כדי לייבא אתר. למידע נוסף, ראה ייבוא וייצוא של הגדרות אתר.
תכונת ייבוא האתר מייבאת רק הגדרות אתר שעברו ייצוא בעבר מ-Dreamweaver. היא אינה מייבאת קובצי אתר ליצירת אתר Dreamweaver חדש.
עבור אתרים קיימים, זמינות גם האפשרויות הבאות:
Delete
![]() מוחקת את האתר שנבחר ואת כל פרטי ההגדרה שלו מהרשימה של אתרי Dreamweaver; היא לא מוחקת את קובצי האתר בפועל. (אם ברצונך להסיר את קובצי האתר מהמחשב, עליך לעשות זאת ידנית.) כדי למחוק אתר מ-Dreamweaver, בחר את האתר ברשימת האתרים ולאחר מכן לחץ על הלחצן Delete. לא ניתן לבטל פעולה זו.
מוחקת את האתר שנבחר ואת כל פרטי ההגדרה שלו מהרשימה של אתרי Dreamweaver; היא לא מוחקת את קובצי האתר בפועל. (אם ברצונך להסיר את קובצי האתר מהמחשב, עליך לעשות זאת ידנית.) כדי למחוק אתר מ-Dreamweaver, בחר את האתר ברשימת האתרים ולאחר מכן לחץ על הלחצן Delete. לא ניתן לבטל פעולה זו.
Edit
![]() מאפשרת לך לערוך מידע כגון שם משתמש וסיסמה וכן פרטי שרת עבור אתר Dreamweaver קיים. בחר את האתר הקיים ברשימת האתרים ולחץ על הלחצן Edit כדי לערוך את האתר הקיים. (תיבת הדו-שיח Site Setup תיפתח לאחר שתלחץ על לחצן Edit עבור אתר נבחר.) לקבלת מידע נוסף על אפשרויות העריכה של אתר קיים, לחץ על לחצן Help במסכים השונים של תיבת הדו-שיח Site Setup.
מאפשרת לך לערוך מידע כגון שם משתמש וסיסמה וכן פרטי שרת עבור אתר Dreamweaver קיים. בחר את האתר הקיים ברשימת האתרים ולחץ על הלחצן Edit כדי לערוך את האתר הקיים. (תיבת הדו-שיח Site Setup תיפתח לאחר שתלחץ על לחצן Edit עבור אתר נבחר.) לקבלת מידע נוסף על אפשרויות העריכה של אתר קיים, לחץ על לחצן Help במסכים השונים של תיבת הדו-שיח Site Setup.
Duplicate
![]() יוצר עותק של אתר קיים. כדי לשכפל אתר כלשהו, בחר את האתר ברשימת האתרים ולחץ על הלחצן Duplicate. האתר המשוכפל מופיע ברשימת האתרים כשהמילה "copy" מצורפת לשמו. כדי לשנות את שם האתר המשוכפל, השאר את האתר מסומן ולחץ על הלחצן Edit.
יוצר עותק של אתר קיים. כדי לשכפל אתר כלשהו, בחר את האתר ברשימת האתרים ולחץ על הלחצן Duplicate. האתר המשוכפל מופיע ברשימת האתרים כשהמילה "copy" מצורפת לשמו. כדי לשנות את שם האתר המשוכפל, השאר את האתר מסומן ולחץ על הלחצן Edit.
Export
![]() מאפשרת לך לייצא את הגדרות האתר שנבחר בתור קובץ XML (*.ste). למידע נוסף, ראה ייבוא וייצוא של הגדרות אתר.
מאפשרת לך לייצא את הגדרות האתר שנבחר בתור קובץ XML (*.ste). למידע נוסף, ראה ייבוא וייצוא של הגדרות אתר.
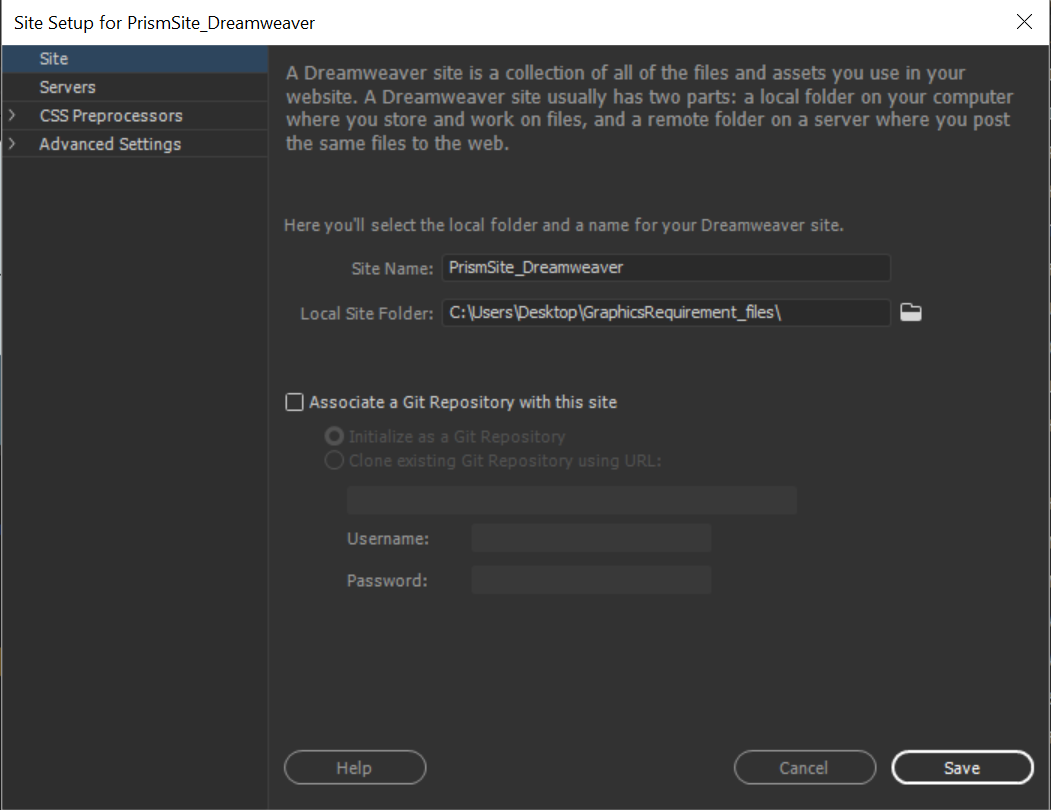
הגדרת גרסה מקומית של האתר
-
-
בתיבת הדו-שיח Site Setup, ודא שהקטגוריה Site נבחרה.
-
בתיבת הטקסט Site Name, הזן שם עבור האתר. שם זה מופיע בחלונית Files ובתיבת הדו-שיח Manage Sites. השם אינו מופיע בדפדפן.
-
בתיבת הטקסט Local Site Folder, ציין את התיקייה שזיהית קודם – התיקייה במחשב לאחסון הגרסה המקומית של קובצי האתר. לחץ על סמל התיקייה מימין לתיבת הטקסט כדי לאתר את התיקייה.
הגדרת תיקיית אתר מקומי הגדרת תיקיית אתר מקומי -
אם ברצונך להשתמש ב-Git כדי לנהל את הקבצים עבור האתר שלך, בחר את תיבת הסימון Associate a Git Repository With This Site.
- אם אתה משתמש ב-Git בפעם הראשונה וברצונך לשייך את האתר שאתה יוצר ל-Git, בחר Initialize As a Git Respository.
- אם כבר יש לך פרטי כניסה ל-Git וברצונך לשייך את האתר שאתה יוצר למאגר קיים, בחר Clone Existing Git Repository Using URL.
-
לחץ על Save כדי לסגור את תיבת הדו-שיח Site Setup. כעת תוכל להתחיל לעבוד על קובצי האתר המקומי ב-Dreamweaver.
מיקום תיקייה זו הוא המקום שבו אתה שומר את העותקים הפעילים של דפי אינטרנט במחשב המקומי.
לאחר מכן, אם ברצונך לפרסם את הדפים כך שיהיו זמינים לציבור, עליך להגדיר תיקייה מרוחקת (או שרת Publishing Server) – מקום במחשב מרוחק שבו פועל שרת אינטרנט המכיל עותקים שפורסמו של הקבצים המקומיים שלך.
לקבלת מידע על הגדרת שרת מרוחק (או שרת Publishing Server) והתחברות אליו, ראה התחברות לשרת Publishing Server.