בחר Insert > HTML > Flash Video.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד להטביע סרטוני וידאו בדפי אינטרנט ולהוסיף קובצי FLV ב-Dreamweaver.
הטבעת וידאו בדפי אינטרנט (HTML5)
HTML5 תומך בתגי וידאו ושמע המאפשרים למשתמשים להפעיל קובצי וידאו ושמע בדפדפן, ללא תוסף או נגן חיצוני. Dreamweaver תומך בהשלמות קוד להוספת תגי וידאו ושמע.
תצוגת Live מעבדת את הווידאו ומספקת תצוגה מקדימה שלו שאתה מטביע בדף האינטרנט.
למרות שניתן להטביע כל וידאו בדף האינטרנט, לפעמים תצוגת Live אינה מעבדת את כל סרטוני הווידאו. תגי השמע והווידאו נתמכים ב-Dreamweaver באמצעות התוסף Apple QuickTime. ב-Windows, אם התוסף Apple QuickTime אינו מותקן, דף האינטרנט אינו מעבד את תוכן המדיה.
כדי לגלות כיצד להוסיף וידאו של HTML5, ראה הוספת סרטוני וידאו של HTML5 ב-Dreamweaver.
הוספת קובצי FLV
הוספת קובצי FLV
ניתן להוסיף בקלות סרטוני FLV לדפי אינטרנט, מבלי להשתמש בכלי הפיתוח Flash. לפני שתתחיל, ודא שיש לך קובץ FLV מקודד.
Dreamweaver מוסיף רכיב SWF המציג את קובץ FLV; בהצגה בדפדפן, רכיב זה מציג את קובץ FLV שנבחר יחד עם ערכת פקדי הפעלה.


Dreamweaver מספק את האפשרויות הבאות להצגת סרטון FLV בפני המבקרים באתר שלך:
Progressive Download Video
מורידה את קובץ FLV לדיסק הקשיח של המבקר באתר, ולאחר מכן מפעילה אותו. עם זאת, שלא כמו שיטות רגילות של "הורדה והפעלה" להעברת וידאו, הורדה מתקדמת זו מאפשרת להתחיל בהצגת הסרטון לפני תום ההורדה.
Streaming Video
מזרימה את תוכן הווידאו ומציגה אותו בדף אינטרנט לאחר אגירה קצרה, המבטיחה הצגה חלקה של הסרטון. כדי לאפשר הזרמת וידאו בדפי האינטרנט שלך, דרושה לך גישה ל-Adobe® Flash® Media Server.
ודא שיש לך קובץ FLV מקודד לפני תחילת העבודה ב-Dreamweaver. ניתן להוסיף קובצי וידאו שנוצרו עם אחד משני סוגי codec (טכנולוגיה לדחיסה/פריסה): Sorenson Squeeze או On2.
בדומה לקובצי SWF רגילים, בהוספת קובץ FLV, Dreamweaver מוסיף את הקוד המזהה אם למשתמש יש את הגרסה המתאימה של Flash Player, על מנת שיוכל להציג את הסרטון. אם למשתמש אין גרסה מתאימה, הדף יציג תוכן חלופי שמודיע למשתמש שעליו להוריד את הגרסה האחרונה של Flash Player.
להצגת קובצי FLV, על המשתמשים להתקין את Flash Player 8 או גרסה מתקדמת יותר. אם המשתמש לא התקין את הגרסה הדרושה של Flash Player, אולם ברשותו Flash Player 6.0 r65 או גרסה מתקדמת יותר, הדפדפן יציג תוכנת התקנה מהירה של Flash Player במקום התוכן החלופי. אם המשתמש יסרב להתקנה המהירה, הדף יציג את התוכן החלופי.
לקבלת מידע נוסף על עבודה עם וידאו, בקר באתר Video Technology Center בכתובת www.adobe.com/go/flv_devcenter_il.
הוספת קובץ FLV
-
הוספת Flash Video הוספת Flash Video -
בתיבת הדו-שיח Insert FLV, בחר Progressive Download או Streaming Video מתוך התפריט הנפתח Video Type.
-
השלם את שאר האפשרויות בתיבת הדו-שיח ולחץ על OK.
Microsoft Internet Information Server (IIS) אינו מעבד תגי אובייקטים מקוננים. לדףי ASP, Dreamweaver משתמש בקוד של אובייקט מקונן או בקוד מוטבע במקום בקוד של אובייקט מוטבע בעת הוספת קובצי SWF או FLV.
הגדר אפשרויות להורדת וידאו מתקדמת
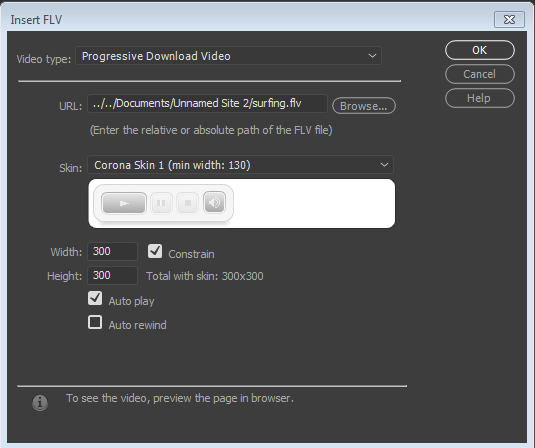
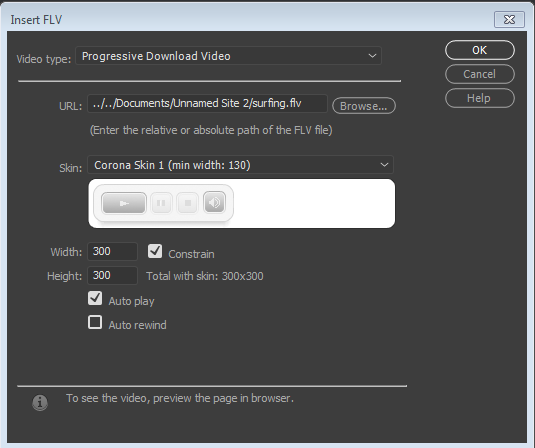
תיבת הדו-שיח Insert FLV מאפשרת להגדיר אפשרויות להורדה מתקדמת של קובץ FLV שהוספת לדף אינטרנט.
-
בחר Insert > HTML > Flash Video (או לחץ על הסמל Flash Video בקטגוריה HTML בחלונית Insert).
-
בתיבת הדו-שיח Insert FLV, בחר Progressive Download Video מתוך התפריט Video Type.
הוספת Flash Video הוספת Flash Video -
ציין את האפשרויות הבאות:
URL
מציינת נתיב יחסי או מוחלט לקובץ FLV. על מנת לציין נתיב יחסי (לדוגמה mypath/myvideo.flv), לחץ על הלחצן Browse, נווט לקובץ FLV ובחר בו. על מנת לציין נתיב מוחלט, הקלד כתובת URL (לדוגמה, http://www.example.com/myvideo.flv) של קובץ FLV.
Skin
מציינת את המראה של רכיב הווידאו. תצוגה מקדימה של המעטפת שנבחרה מופיעה תחת התפריט הנפתח Skin.
Width
הרוחב של קובץ FLV, בפיקסלים. Dreamweaver קובע את רוחב הקובץ FLV וניתן לראות את הרוחב מופיע באופן אוטומטי בשדה זה.
Height
הגובה של קובץ FLV, בפיקסלים. Dreamweaver ממטב באופן אוטומטי את הגובה של קובץ FLV וניתן לראות את הגובה מופיע באופן אוטומטי בשדה זה.
הערה:Total With Skin הוא הגובה והרוחב של קובץ FLV יחד עם הרוחב והגובה של המעטפת שנבחרה.
Constrain
שומרת על יחסי הגודל בין הרוחב והגובה של רכיב הווידאו. אפשרות זו היא אפשרות ברירת המחדל.
Auto Play
מציינת אם להציג את הסרטון מיד עם פתיחת דף האינטרנט.
Auto Rewind
מציינת האם להחזיר את פקד ההצגה של הסרטון לנקודת ההתחלה בתום ההצגה.
-
לחץ על OK כדי לסגור את תיבת הדו-שיח ולהוסיף את קובץ FLV לדף האינטרנט שלך.
הפקודה Insert FLV מחוללת קובץ SWF של נגן סרטונים וקובץ SWF של מעטפת, המשמשים להצגת תוכן הווידאו שלך בדף אינטרנט (על מנת לראות את הקבצים החדשים, ייתכן שיהיה עליך ללחוץ על הלחצן Refresh בחלונית Files). קבצים אלה מאוחסנים באותה ספרייה שבה מאוחסן קובץ HTML שאליו תוסיף את תוכן הווידאו. כשתטען דף HTML המכיל קובץ FLV, Dreamweaver יטען קבצים אלה כקבצים תלויים (כל עוד תלחץ על Yes בתיבת הדו-שיח Put Dependent Files).
הגדרת אפשרויות להזרמת וידאו
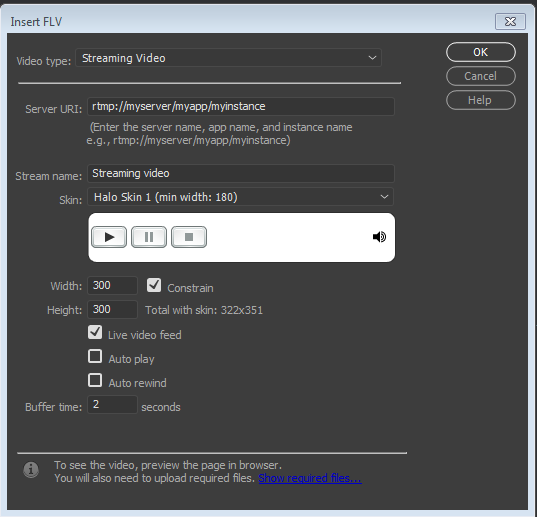
תיבת הדו-שיח Insert FLV מאפשרת להגדיר אפשרויות להורדת וידאו זורם של קובץ FLV שהוספת לדף אינטרנט.
-
בחר Insert > HTML > Flash Video (או לחץ על הסמל Flash Video בקטגוריה HTML בחלונית Insert).
-
בחר Streaming Video מתוך התפריט הנפתח Video Type.
הגדרת אפשרויות להזרמת וידאו הגדרת אפשרויות להזרמת וידאו Server URI
מציינת את שם השרת, שם היישום ושם המופע במבנה rtmp://www.example.com/app_name/instance_name.
Stream Name
מציינת את השם של קובץ FLV שברצונך להציג (לדוגמה, myvideo.flv). הסיומת .flv היא אופציונלית.
Skin
מציינת את המראה של רכיב הווידאו. תצוגה מקדימה של המעטפת שנבחרה מופיעה תחת התפריט הנפתח Skin.
Width
הרוחב של קובץ FLV, בפיקסלים. Dreamweaver קובע את רוחב הקובץ FLV ומאכלס באופן אוטומטי את הרוחב בשדה זה.
Height
הגובה של קובץ FLV, בפיקסלים. Dreamweaver קובע את גובה הקובץ FLV ומאכלס באופן אוטומטי את הגובה בפיקסלים בשדה זה.
הערה:Total With Skin הוא הגובה והרוחב של קובץ FLV יחד עם הרוחב והגובה של המעטפת שנבחרה.
Constrain
שומרת על יחסי הגודל בין הרוחב והגובה של רכיב הווידאו. אפשרות זו היא אפשרות ברירת המחדל.
Live Video Feed
מציינת האם תוכן הווידאו הוא בשידור חי. אם תבחר באפשרות Live Video Feed, Flash Player יציג הזנת תוכן וידאו חי מ-Flash® Media Server. השם של הזנת הווידאו החי הוא השם שצוין בתיבת הטקסט Stream Name.
הערה:כדי להפעיל Live Video Feed, עליך לבחור אחת מאפשרויות ה-Halo skin מתוך השדה Skin. אם תבחר באפשרות Live Video Feed, הפקד היחיד שיופיע במעטפת הרכיב יהיה עוצמת הקול, מכיוון שלא ניתן לשלוט על וידאו חי. בנוסף, לאפשרויות Auto Play ו-Auto Rewind לא תהיה כל השפעה.
Auto Play
מציינת אם להציג את הסרטון מיד עם פתיחת דף האינטרנט.
Auto Rewind
מציינת האם להחזיר את פקד ההצגה של הסרטון לנקודת ההתחלה בתום ההצגה.
Buffer Time
מציינת את הזמן, בשניות, הדרוש לאגירה לפני שהצגת הסרטון תתחיל. זמן האגירה של ברירת המחדל הוגדר לאפס, על מנת שהצגת הסרטון תתחיל מיד לאחר הלחיצה על הלחצן Play (אם תבחר באפשרות Auto Play, הצגת הסרטון תתחיל ברגע שיהיה חיבור לשרת). ייתכן שתרצה להגדיר זמן אגירה, אם תעביר וידאו שקצב הסיביות שלו גבוה ממהירות החיבור של השרת המארח, או כאשר תעבורת האינטרנט עלולה לגרום לבעיות ברוחב הסרט או לבעיות חיבור. לדוגמה, אם ברצונך לשלוח 15 שניות של וידאו לדף האינטרנט לפני שהדף יתחיל להציג את הסרטון, הגדר את זמן האגירה ל-15 שניות.
-
לחץ על OK כדי לסגור את תיבת הדו-שיח ולהוסיף את קובץ FLV לדף האינטרנט שלך.
הפקודה Insert FLV מחוללת קובץ SWF של נגן סרטונים וקובץ SWF של מעטפת, המשמשים להצגת הסרטון שלך בדף אינטרנט. הפקודה יוצרת גם קובץ main.asc שעליך להעלות לשרת Flash Media Server (על מנת לראות את הקבצים החדשים, ייתכן שיהיה עליך ללחוץ על הלחצן Refresh בחלונית Files). קבצים אלה מאוחסנים באותה ספרייה שבה מאוחסן קובץ HTML שאליו תוסיף את תוכן הווידאו. כשתטען דף HTML המכיל קובץ FLV, אל תשכח לטעון את קובצי SWF לשרת האינטרנט שלך ואת הקובץ main.asc לשרת Flash Media Server.
הערה:אם כבר יש קובץ main.asc בשרת, פנה למנהל השרת שלך לפני שתעלה את קובץ main.asc שיצרה הפקודה Insert FLV.
ניתן להעלות בקלות את כל קובצי המדיה הדרושים, בבחירת מציין המיקום של רכיב הווידאו בחלון Document של Dreamweaver ולחיצה על הלחצן Upload Media ב-Property inspector (Window > Properties). כדי להציג רשימה של הקבצים הדרושים, לחץ על Show required files.
הערה:הלחצן Upload Media לא מעלה את קובץ HTML שמכיל את תוכן הווידאו.
עריכת מידע על הורדה של Flash Player
בעת הוספה של קובץ FLV לדף, Dreamweaver מוסיף קוד שבודק אם למשתמש יש גרסה מתאימה של Flash Player. אם אין לו גרסה מתאימה, הדף מציג תוכן חלופי של ברירת מחדל, המודיע למשתמש שעליו להוריד את הגרסה האחרונה. ניתן לשנות טקסט חלופי זה בכל עת.
הליך זה חל גם על קובצי SWF.
אם הגרסה הדרושה לא קיימת אצל המשתמש, אולם יש לו Flash Player 6.0 r65 או גרסה מתקדמת יותר, הדפדפן מציג תוכנת התקנה מהירה של Flash Player. אם המשתמש יסרב להתקנה המהירה, הדף יציג את התוכן החלופי.
-
בתצוגת Design של חלון Document, בחר בקובץ SWF או בקובץ FLV.
-
לחץ על סמל העין בקובץ SWF או בקובץ FLV.
הערה:ניתן גם להקיש Control + ] על מנת לעבור לתצוגת התוכן החלופי. כדי לשוב לתצוגת SWF/FLV, הקש Control + [ עד לבחירת הטקסט החלופי במלואו. לאחר מכן, הקש שוב Control + [.
-
ערוך את התוכן באותו האופן שתערוך כל תוכן אחר ב-Dreamweaver.הערה:
לא ניתן להוסיף קובצי SWF או קובצי FLV כתוכן חלופי.
-
לחץ שוב על סמל העין כדי לשוב לתצוגה של קובץ SWF או FLV.
פתרון בעיות של קובצי FLV
סעיף זה מפרט כמה מהסיבות הנפוצות ביותר לבעיות בקובצי FLV.
בעיות תצוגה עקב היעדר קבצים קשורים
הקוד המופק על-ידי Dreamweaver CS4 ואילך מסתמך על ארבעה קבצים תלויים, בנפרד מקובץ FLV עצמו:
swfobject_modified.js
expressInstall.swf
FLVPlayer_Progressive.swf
קובץ המעטפת (לדוגמה, Clear_Skin_1.swf)
שים לב שיש שני קבצים תלויים נוספים עבור Dreamweaver CS4 ואילך בהשוואה ל-Dreamweaver CS3.
שני הקבצים הראשונים (swfobject_modified.js ו-expressInstall.swf) מותקנים בתיקייה בשם Scripts ש-Dreamweaver יוצר בשורש האתר, אם היא עדיין לא קיימת.
שני הקבצים השניים (FLVPlayer_Progressive.swf וקובץ המעטפת) מותקנים באותה תיקייה כמו הדף שבו מוטבע FLV. קובץ המעטפת מכיל את הפקדים של FLV, ושמו תלוי במעטפת שנבחרה באפשרויות המתוארות בעזרה של Dreamweaver. לדוגמה, אם בחרת Clear Skin, שם הקובץ יהיה Clear_Skin_1.swf.
יש להעלות את כל ארבעת הקבצים התלויים לשרת המרוחק כדי ש-FLV יוצג כראוי.
משתמשים השוכחים להעלות קבצים אלה מהווים את הגורם הנפוץ ביותר לבעיות הפעלה של קובצי FLV בדפי אינטרנט. אם אחד מהקבצים חסר, ייתכן שתראה "תיבה לבנה" בדף.
כדי לוודא שהעלית את כל הקבצים התלויים, השתמש בחלונית Files של Dreamweaver כדי להעלות את הדף שבו מופיע FLV. בעת העלאת הקובץ, Dreamweaver שואל אם ברצונך להעלות קבצים תלויים (אלא אם כן ביטלת אפשרות זו). לחץ על Yes כדי להעלות קבצים תלויים.
בעיות תצוגה בתצוגה מקדימה מקומית של דפים
עקב עדכוני אבטחה ב- Dreamweaver CS4, לא ניתן להשתמש בפקודה Preview in Browser לבדיקת עמודים עם FLV מוטבע, אלא אם כן הגדרת שרת בדיקות מקומי בהגדרת אתר Dreamweaver ואתה משתמש בשרת הבדיקות לתצוגה המקדימה של העמודים.
בדרך כלל, יש צורך בשרת בדיקות רק אם אתה מפתח עמודים עם ASP, ColdFusion או PHP (ראה הגדרת המחשב לפיתוח יישומים). אם אתה בונה אתרי אינטרנט המשתמשים ב-HTML בלבד, ולא הגדרת שרת בדיקות, הקשה על F12 (Windows) או Opt+F12 (Macintosh) יוצרת ערבוביה של פקדי מעטפת על-גבי המסך. הפתרון הוא להגדיר את שרת הבדיקות ולהשתמש בו לתצוגה מקדימה של הדף, או להעלות את הקבצים לשרת מרוחק ולהציג אותם שם.
ייתכן גם שהגדרות אבטחה יהיו אחראיות לחוסר היכולת להציג תוכן FLV מקומי בתצוגה מקדימה, אך Adobe לא הצליחה לברר זאת באופן ודאי. ניתן לנסות לשנות את הגדרות האבטחה כדי לראות אם זה עוזר. למידע נוסף על שינוי הגדרות האבטחה, ראה הערה טכנית 117502.
גורמים אפשריים אחרים לבעיות בקובצי FLV
אם אתה נתקל בבעיות בתצוגה מקדימה מקומית, ודא שהאפשרות Preview using temporary file לא נבחרה תחת Edit > Preferences > Real-time Preview.
ודא שהתוסף האחרון של FlashPlayer נמצא אצלך
היזהר מהעברת קבצים ותיקיות כאשר הם מחוץ לאתר Dreamweaver. בעת העברת קבצים ותיקיות מחוץ ל-Dreamweaver, ל-Dreamweaver אין אפשרות לוודא שהנתיבים הנכונים לקבצים הקשורים ל-FLV יישמרו.
ניתן להחליף זמנית קובץ FLV המהווה בעיה בקובץ FLV שידוע לך שהוא פועל. אם קובץ ה-FLV החלופי עובד, הבעיה נעוצה בקובץ ה-FLV המקורי, ולא בדפדפן או במחשב.
עריכה או מחיקה של רכיב FLV
שנה את הגדרות הסרטון בדף האינטרנט שלך, בבחירת מציין המיקום של רכיב הווידאו בחלון Document של Dreamweaver ושימוש ב-Property inspector. דרך אחרת היא למחוק את רכיב הווידאו ולהוסיפו מחדש על-ידי בחירה באפשרות Insert > HTML > Flash Video.
עריכה של רכיב FLV
-
בחר את מציין המיקום של רכיב הווידאו בחלון המסמך של Dreamweaver בלחיצה על הסמל FLV שבמרכז מציין המיקום.
-
פתח את מפקח המאפיינים (Window > Properties) ובצע את השינויים הרצויים.הערה:
לא ניתן להחליף את סוג הווידאו (למשל, מהורדה מתקדמת לווידיאו זורם) ב-Property inspector. על מנת לשנות את סוג הווידאו, מחק את רכיב FLV והוסף אותו מחדש בבחירת הפקודה Insert > Media > FLV.
מחיקה של רכיב FLV
-
בחר את מציין המיקום של רכיב FLV בחלון Document של Dreamweaver והקש Delete.
הוספת וידאו (תבניות אחרות)
כדי לגלות כיצד להוסיף סרטוני וידאו שאינם קובצי .flv, ראה הוספת וידאו (שאינו FLV).
ודאי תרצה גם לדעת כיצד להוסיף תוכן של תוסף ב-Dreamweaver להפעלת קובצי .mp3 או סרטוני וידאו של Quicktime באתר Dreamweaver.