לחץ על Windows > Extensions > Browse Extensions.
כעת תראה את הדף Adobe Creative Cloud Add-Ons.
השתמש ב-Dreamweaver וב-Campaign ביחד כדי ליצור ולעצב קמפיינים מותאמים אישית המיועדים לדואר אלקטרוני
השימוש ב-Adobe Campaign מיועד לרוב להודעות שיווק אוטומטיות בדואר אלקטרוני. כאשר משתמשים ב-Dreamweaver בשילוב עם Campaign, ניתן לשלב בין יכולות עיצוב הדואר האלקטרוני של Dreamweaver לבין יכולות השיווק הבין-ערוצי של Adobe Campaign בתוך Adobe Marketing Cloud.
מעצבים יכולים להמשיך בעבודות העיצוב בתוך Dreamweaver, אך ניתן למשוך נתונים מותאמים אישית מתוך Adobe Campaign אל ממשק המשתמש של Dreamweaver עבור עיצובים מבוססי הקשר.
ומכיוון שזהו שילוב דו-כיווני, משתמשי Adobe Campaign יכולים גם לגשת ליכולות העריכה של Dreamweaver מתוך הממשק של Campaign.
לסיכום:
ההרחבה Adobe Campaign ב-Dreamweaver מאפשרת לך להתאים אישית תוכן של דואר אלקטרוני ב-Dreamweaver על-ידי הוספת שדות התאמה אישית ובלוקי תוכן לתוכן שלך.
בכמה שלבים מהירים, תוכל להתחיל ליצור תוכן מותאם אישית:
לחץ על Windows > Extensions > Browse Extensions.
כעת תראה את הדף Adobe Creative Cloud Add-Ons.
בדף Adobe Creative Cloud Add-Ons, לחץ על Dreamweaver משמאל כדי להציג תוספים ספציפיים ל-Dreamweaver, או חפש את התוספת Adobe Campaign integration.
פעל לפי ההנחיות שעל-גבי המסך כדי להוריד את התוסף.
אם נתקלת בבעיות בהורדה ובהתקנה של ההרחבה באמצעות ההליך שלעיל, נסה להתקין את ההרחבה באמצעות ההוראות שכאן: התקנת הרחבות של צד שלישי.
לרשותך מגוון דרכים לעבוד עם Dreamweaver ועם Adobe Campaign.
בכל אחד מהמקרים, ניתן להשתמש בחלונית Adobe Campaign כדי לערוך את התבניות ב-Dreamweaver. בנוסף, שינויי התוכן מסתנכרנים באופן אוטומטי בין Campaign לבין Dreamweaver.
המשך לקרוא כדי לקבל מידע נוסף לגבי העבודה עם החלונית Adobe Campaign ב-Dreamweaver.
לאחר התקנת ההרחבה Campaign, תוכל להציג את החלונית Adobe Campaign על-ידי בחירה באפשרות Window > Campaign.


החלונית Adobe Campaign מכילה את האפשרויות הבאות:
לאחר פתיחת תבנית ב-Dreamweaver, החלונית Adobe Campaign כוללת את שדות ההתאמה האישית ואת בלוקי התוכן.
החלונית Adobe Campaign כוללת את הבלוקים הבאים:
התווית והמזהה בחלונית ההרחבה Adobe Campaign ב-Dreamweaver משקפים את התווית והמזהה של התבנית ב-Adobe Campaign.
הבלוקים שזמינים בבלוק Content משתנים בהתאם להקשר (הודעת דואר אלקטרוני או דף נחיתה).
לרשותך מגוון דרכים לעבוד עם Dreamweaver ועם Adobe Campaign.
ב-Adobe Campaign, צור תבנית דואר אלקטרוני חדשה, או בחר ופתח תבנית קיימת שברצונך לערוך.
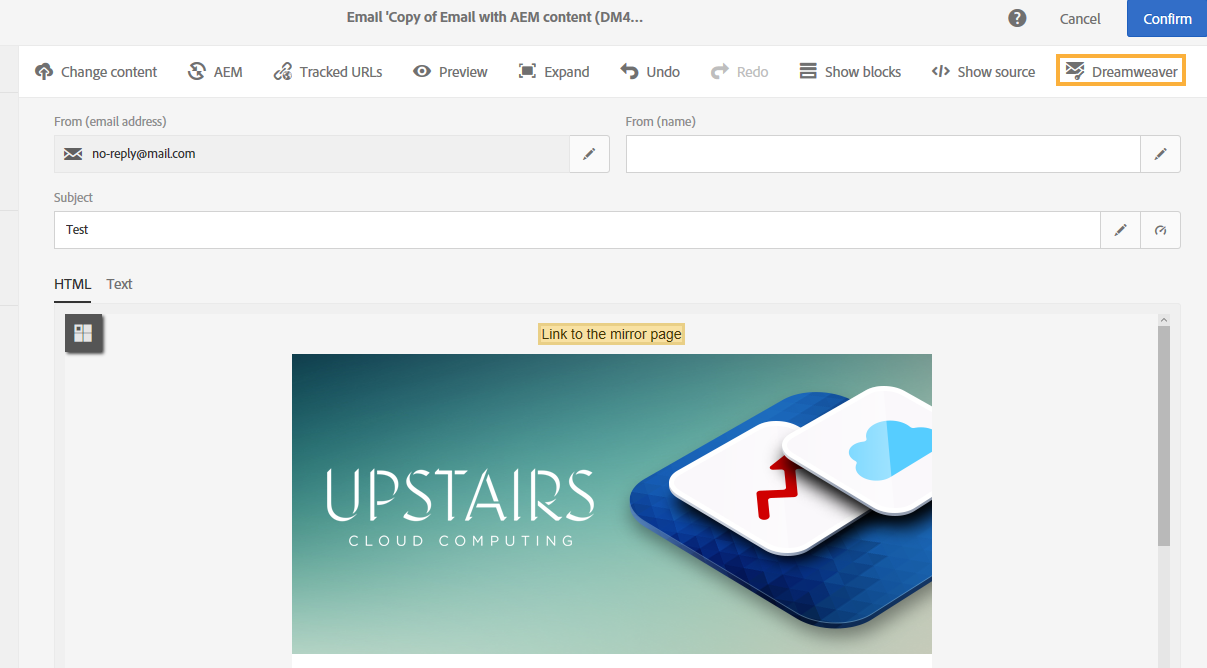
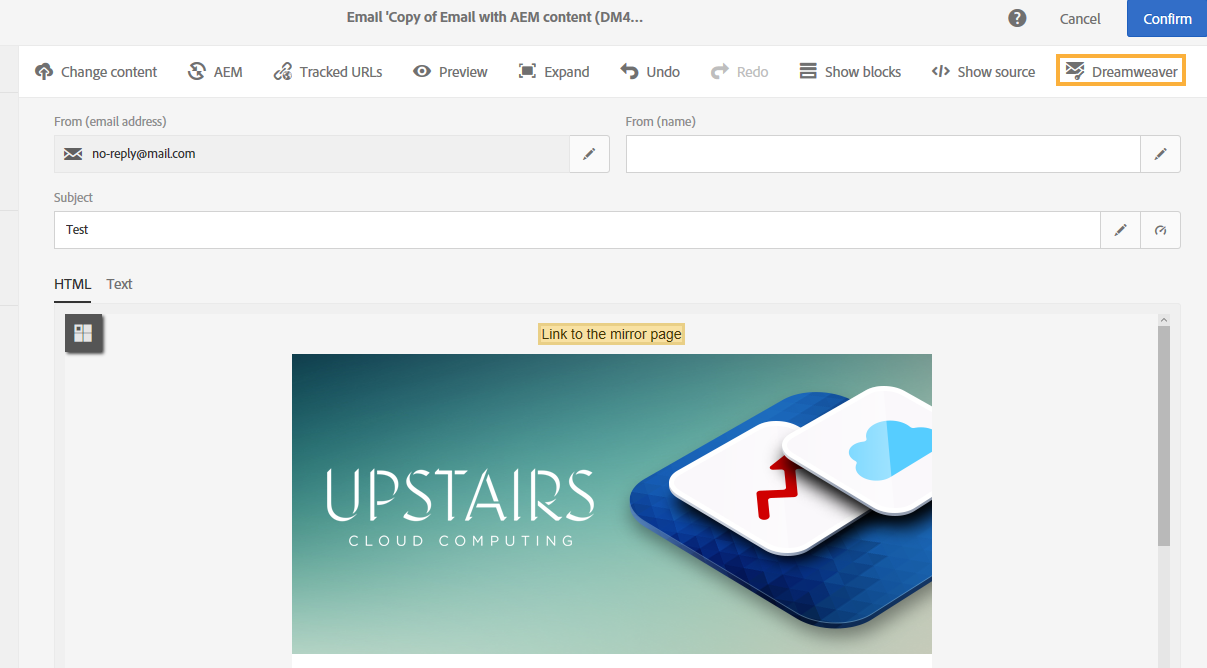
כדי לפתוח את התבנית ב-Dreamweaver, לחץ על Dreamweaver, ואשר כי ברצונך לפתוח את Dreamweaver.


התבנית נפתחת ב-Dreamweaver.
ב-Dreamweaver, בחר Window > Campaign כדי לפתוח את חלונית הרחבת Adobe Campaign.
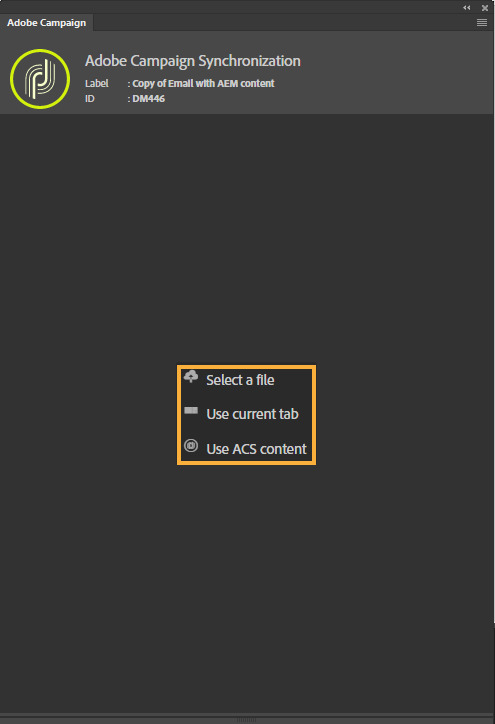
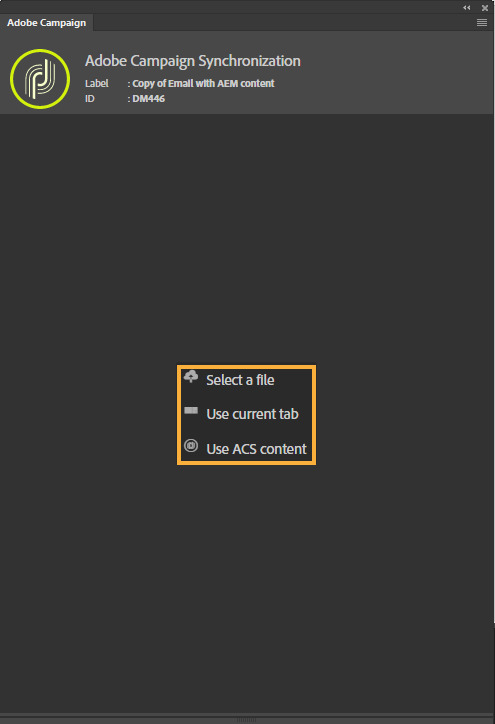
לאחר מכן לחץ על Use ACS content כדי לפתוח את התבנית של Campaign ב-Dreamweaver.
הוסף את השדות ההתאמה האישית ואת בלוקי התוכן שברצונך להשתמש בהם.
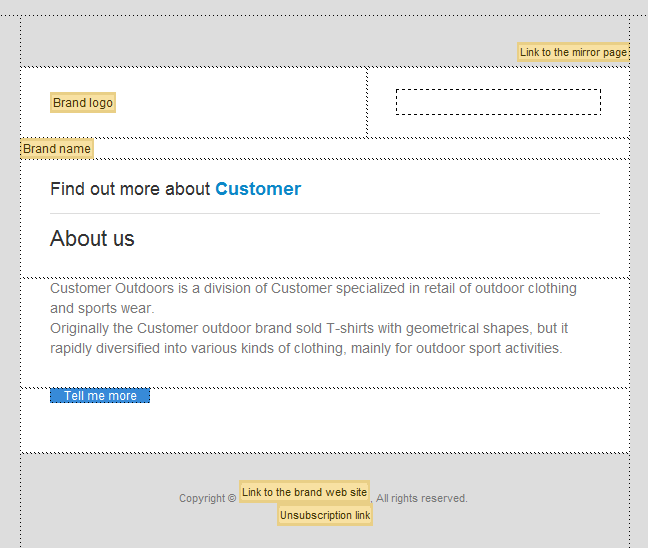
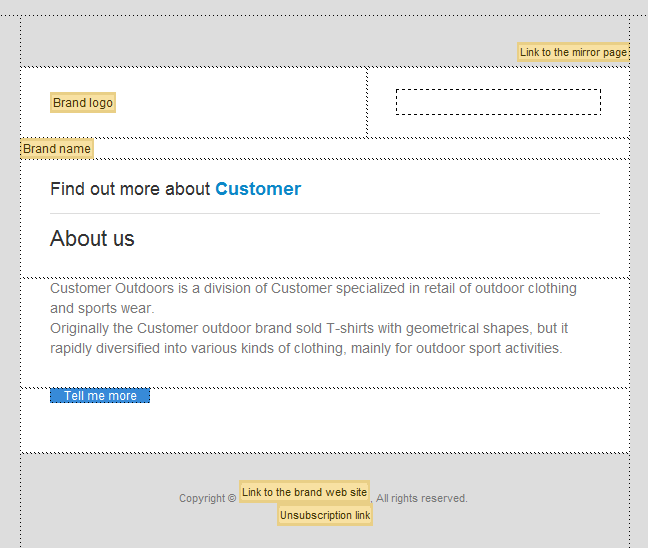
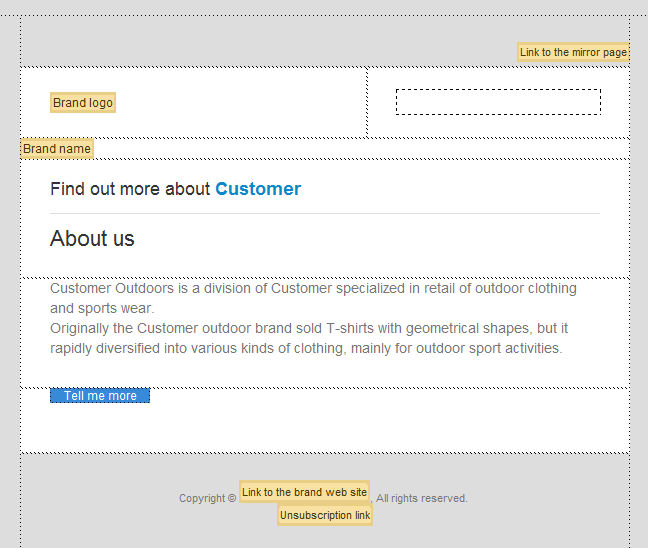
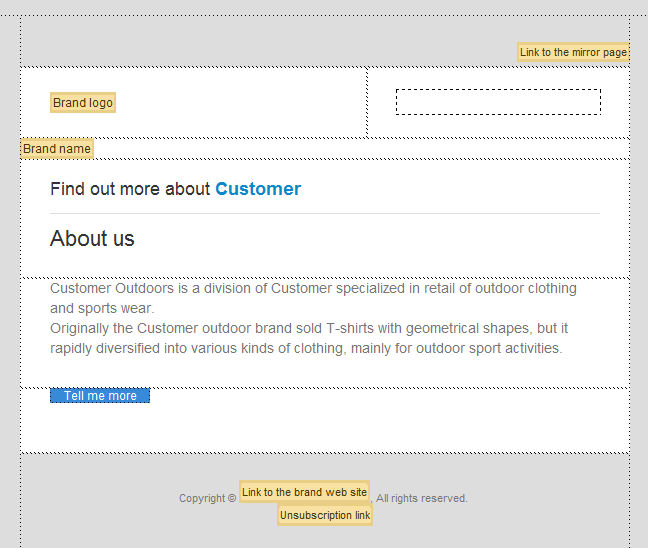
בעת הוספת שדה התאמה אישית או בלוק תוכן, הם מוצגים כתיבות צהובות ב-Design או ב-Live View.


הוסף תמונות ותוכן מדיה אחר בדיוק כפי שאתה רגיל להוסיף ב-Dreamweaver.
לאחר שתסיים לבצע את כל השינויים הרצויים ב-Dreamweaver, עבור אל Adobe Campaign ושם תראה כי כל השינויים שביצעת ב-Dreamweaver באים לידי ביטוי בקמפיין.
תוכל להמשיך לערוך שינויים נוספים ב-Adobe Campaign, וכל השינויים יסונכרנו עם הקמפיין ב-Dreamweaver.
לאחר שתסיים לערוך שינויים, לחץ על Confirm ולאחר מכן על Save ב-Adobe Campaign. כל השינויים יישמרו ויתנתק חיבור הסנכרון עם Dreamweaver.
לאחר מכן תוכל לשלוח את קמפיין הדואר האלקטרוני המוכן לנמענים מתוך Adobe Campaign.
באפשרותך ליצור תבניות דואר אלקטרוני ב-Dreamweaver, להשתמש בחלונית ההרחבות של Campaign כדי להוסיף התאמה אישית ובלוקי תוכן ולאחר מכן לסנכרן זאת עם Adobe Campaign.
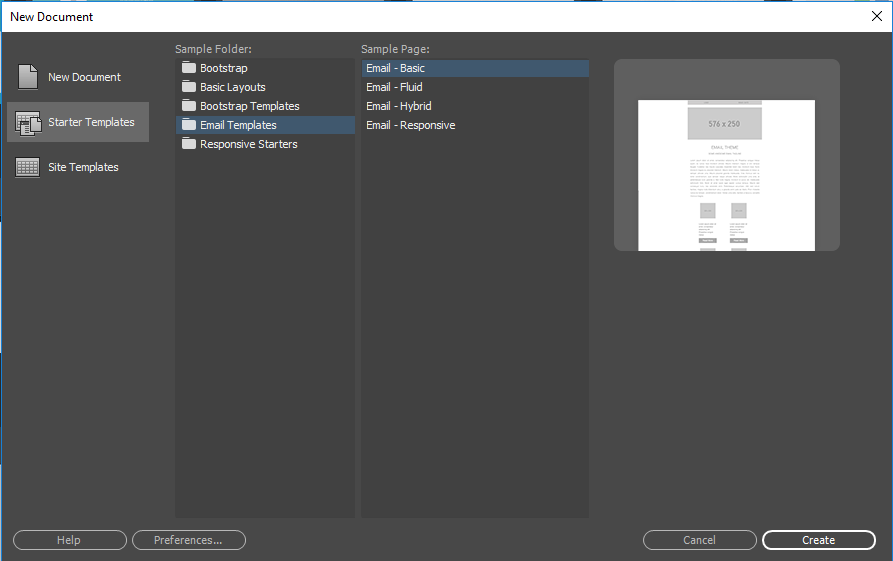
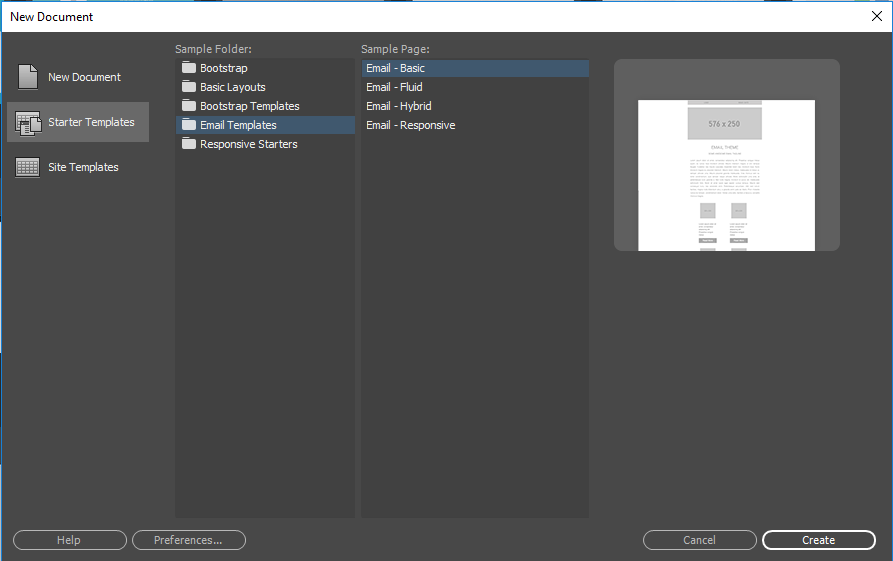
כדי להתחיל ליצור קמפיין לדואר אלקטרוני ב-Dreamweaver, ניתן להשתמש באחת מהתבניות הראשוניות. בחר File > New > Starter Templates > Email Templates. לחלופין, תוכל ליצור אחת חדשה לגמרי.


ערוך את התבנית כדי להתאימה לצרכיך.
לאחר שתערוך את כל השינויים, סגור וצא מ-Dreamweaver.
פתח את Adobe Campaign. פתח תבנית דואר אלקטרוני קיימת ב-Campaign ולחץ על Dreamweaver.
ב-Dreamweaver, פתח את התבנית שיצרת. בחר Window > Campaign כדי להציג את חלונית הרחבת Adobe Campaign.
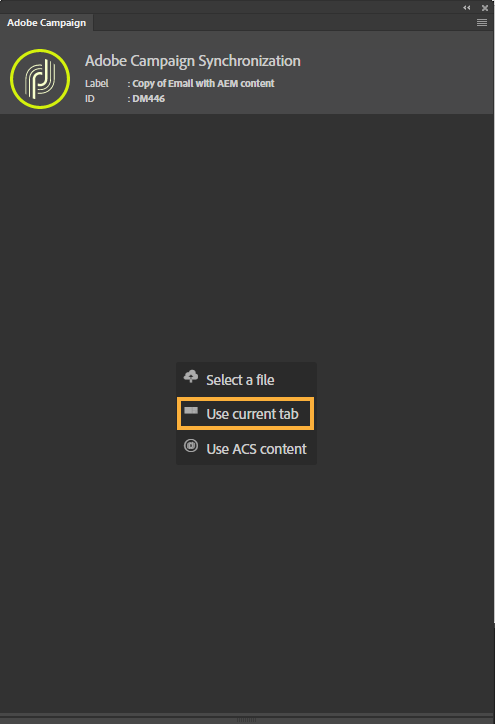
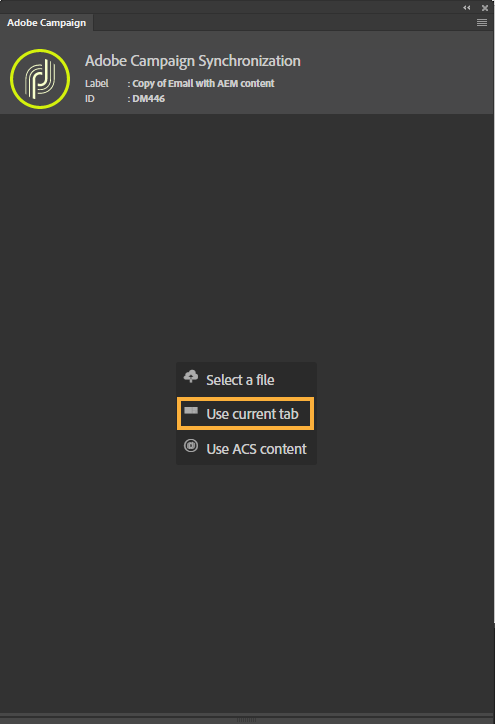
אם אין תבנית פתוחה ב-Dreamweaver, לחץ על Select a File ואתר את התבנית השמורה כדי לפתוח אותה.
בחלונית Campaign, לחץ על הכרטיסייה Use Current.


שדות ההתאמה האישית ובלוקי התוכן של Adobe Campaign מופיעים בחלונית הרחבת Adobe Campaign.
הוסף את השדות ההתאמה האישית ואת בלוקי התוכן שברצונך להשתמש בהם.
בעת הוספת שדה התאמה אישית או בלוק תוכן, הם מוצגים כתיבות צהובות ב-Design או ב-Live View.


לאחר שתסיים לבצע את כל השינויים הרצויים ב-Dreamweaver, עבור אל Adobe Campaign ושם תראה כי כל השינויים שביצעת ב-Dreamweaver באים לידי ביטוי בקמפיין.
תוכל להמשיך לערוך שינויים נוספים ב-Adobe Campaign, וכל השינויים יסונכרנו עם הקמפיין ב-Dreamweaver.
לאחר שתסיים לערוך שינויים, לחץ על Confirm ולאחר מכן על Save ב-Adobe Campaign. כל השינויים יישמרו ויתנתק חיבור הסנכרון עם Dreamweaver.
לאחר מכן תוכל לשלוח את קמפיין הדואר האלקטרוני המוכן לנמענים מתוך Adobe Campaign.
בניית אתרי אינטרנט יפהפיים ב-Dreamweaver
עיצוב כתיבת קוד וניהול אתרי אינטרנט דינמיים בכלי רב עוצמה כולל.