- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
צור אזורים חוזרים וטבלאות חוזרות, וקבע תצורה של מאפייני טבלה ב-Dreamweaver כדי לשלוט בפריסת הדף שלך.
אזור חוזר הוא מקטע בתבנית שניתן לשכפל מספר רב של פעמים בדף המבוסס על התבנית. באופן טיפוסי, אזורים חוזרים משמשים בטבלאות, אך ניתן להגדיר אזור חוזר גם לרכיבים אחרים בדף.
אזורים חוזרים מאפשרים לשלוט בפריסת הדף לצורך חזרה על פריטים מסוימים, כגון פריסה של פריט בקטלוג ותיאור הפריט, או שורת נתונים, כגון רשימת פריטים.
יש שני אובייקטים של אזור חוזר בתבנית שניתן להשתמש בהם: אזור חוזר וטבלה חוזרת.
יצירת אזור חוזר בתבנית
אזורים חוזרים מאפשרים למשתמש בתבנית לשכפל אזור מסוים בתבנית ללא הגבלה. אזור חוזר אינו בהכרח אזור ניתן לעריכה.
כדי שתוכן של אזור חוזר יהיה ניתן לעריכה (לדוגמה, כדי להתיר למשתמש להזין טקסט בתא בטבלה במסמך המבוסס על תבנית), יש להוסיף אזור ניתן לעריכה לאזור החוזר.
-
בצע אחת מהפעולות הבאות בחלון Document:
בחר טקסט או תוכן שברצונך להגדיר כאזור חוזר.
הצב את נקודת ההכנסה במקום במסמך שברצונך להוסיף בו את האזור החוזר.
-
בצע אחת מהפעולות הבאות:
בחר Insert > Template > Repeating Region.
בקטגוריה Templates של החלונית Insert, בחר Repeating Region.
-
בתיבה Name, הזן שם ייחודי לאזור בתבנית. (לא ניתן להשתמש באותו שם ליותר מאזור חוזר אחד בתבנית מסוימת).הערה:
כשאתה נותן שם לאזור, אל תשתמש בתווים מיוחדים.
-
לחץ על OK.
הוספת טבלה חוזרת
ניתן להשתמש בטבלה חוזרת כדי ליצור אזור ניתן לעריכה (בצורת טבלה) עם שורות החוזרות על עצמן. ניתן להגדיר תכונות טבלה ולקבוע אילו תאים בטבלה יהיו ניתנים לעריכה.
-
הצב את נקודת ההכנסה במקום במסמך שברצונך להוסיף בו את הטבלה החוזרת.
-
בצע אחת מהפעולות הבאות:
בחר Insert > Template > Repeating Table.
בקטגוריה Templates של החלונית Insert, בחר Repeating Table.
-
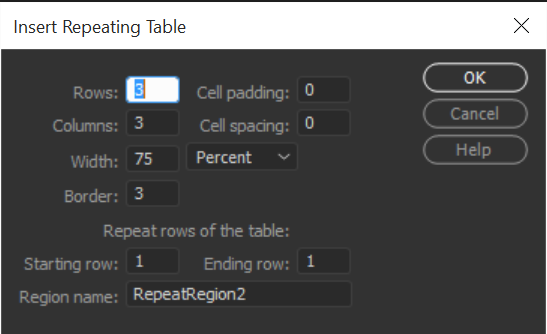
ציין את האפשרויות הבאות ולחץ על OK.
Rows
קובע את מספר השורות בטבלה.
Columns
קובע את מספר העמודות בטבלה.
Cell Padding
קובע את מספר הפיקסלים שבין תוכן התא לגבולות התא.
Cell Spacing
קובע את מספר הפיקסלים בין תאים סמוכים בטבלה.
הערה:כשלא מקצים במפורש ערכים לריווח תאים וריווח בין תאים, רוב הדפדפנים מציגים את הטבלה עם ריווח תאים מוגדר על 1 וריווח בין תאים מוגדר על 2. כדי להבטיח שדפדפנים יציגו את הטבלה ללא ריווח תאים או ריווח בין תאים, הגדר את האפשרויות Cell Padding ו-Cell Spacing על 0.
Width
קובע את רוחב הטבלה בפיקסלים, או כאחוזים מרוחב חלון הדפדפן.
Border
מציין את הרוחב, בפיקסלים, של גבולות הטבלה.
הערה:אם לא תקצה במפורש ערך לגבול, רוב הדפדפנים יציגו את הטבלה כאילו הגבול הוגדר על 1. כדי להבטיח שדפדפנים יציגו את הטבלה ללא גבול, הגדר את הגבול על 0.
כדי להציג גבולות תא וטבלה כשהגבול מוגדר ל- 0, בחר View > Design View Options > Visual Aids. אפשרות זו זמינה רק בתצוגת Design.
Repeat Rows of the Table
מציין אילו שורות בטבלה ייכללו באזור החוזר.
Starting Row
מגדיר את מספר השורה שהוזן כשורה הראשונה של האזור החוזר.
Ending Row
מגדיר את מספר השורה שהוזן כשורה האחרונה של האזור החוזר.
Region Name
מאפשר להגדיר שם ייחודי לאזור החוזר.
יצירת טבלאות חוזרות יצירת טבלאות חוזרות
הגדרת צבעי רקע מתחלפים בטבלה חוזרת
לאחר הוספת טבלה חוזרת בתבנית, ניתן להתאימה אישית בעזרת הגדרת צבע רקע מתחלף של השורות בטבלה.
-
בחר שורה בטבלה חוזרת בחלון Document.
-
לחץ על הלחצן Show Code View או Show Code And Design Views בסרגל הכלים של המסמך כדי שתוכל לגשת לקוד של השורה שנבחרה בטבלה.
-
בתצוגת Code, ערוך את התג <tr> כדי שיכלול את הקוד הבא:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
ניתן להחליף את הערכים ההסדצימליים #FFFFFF ו- #CCCCCC בבחירות צבע אחרות.
-
שמור את התבנית.
הקוד הבא הוא דוגמה לטבלה הכוללת צבעי רקע מתחלפים של שורות הטבלה:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>