- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד ליצור ולהסיר אזורים ניתנים לעריכה בתבניות ב-Dreamweaver.
אזורים ניתנים לעריכה שולטים באזורי דף המבוסס על תבנית שמשתמש יכול לערוך. לפני הוספת אזור ניתן לעריכה, שמור את המסמך שאתה עובד בו כתבנית.
אם תוסיף אזור ניתן לעריכה במסמך ולא בקובץ תבנית, אזהרה תציין שהמסמך יישמר אוטומטית כתבנית.
ניתן למקם אזור ניתן לעריכה בכל מקום בדף, אך קח בחשבון את השיקולים הבאים כשאתה מגדיר טבלה כניתנת לעריכה:
ניתן לסמן טבלה שלמה או תא בודד בטבלה כניתן לעריכה, אך לא ניתן לסמן תאים מרובים בטבלה כאזור יחיד הניתן לעריכה. אם נבחר התג <td>, האזור הניתן לעריכה כולל את האזור שמסביב לתא. אם לא, האזור הניתן לעריכה משפיע רק על התוכן שבתוך התא.
-
בחלון Document, בצע אחד מהצעדים הבאים כדי לבחור אזור:
בחר טקסט או תוכן שברצונך להגדיר כאזור ניתן לעריכה.
הצב את נקודת ההכנסה במקום שברצונך להוסיף בו אזור ניתן לעריכה.
-
כדי להוסיף אזור ניתן לעריכה, בצע אחת מהפעולות הבאות:
בחר Insert > Template > Editable Region.
בקטגוריה Templates של החלונית Insert, בחר Editable Region.
-
בתיבה Name, הזן שם ייחודי לאזור. (לא ניתן להשתמש באותו שם ליותר מאזור אחד ניתן לעריכה בתבנית מסוימת).הערה:
אין להשתמש בתווים מיוחדים בתיבה Name
-
לחץ על OK. האזור הניתן לעריכה מוקף במלבן סימון בתבנית, המשתמש בצבע הסימון שהוגדר בהעדפות. אם תוסיף אזור ריק ניתן לעריכה במסמך, גם שם האזור יוצג בתוך האזור.
בחירת אזורים ניתנים לעריכה
ניתן לזהות ולבחור בקלות אזורי תבנית במסמכי תבנית ובמסמכים המבוססים על תבנית.
בחר אזור ניתן לעריכה בחלון Document.
-
לחץ על האזור הניתן לעריכה בתצוגת Code.
מצא אזור ניתן לעריכה ובחר בו במסמך.
-
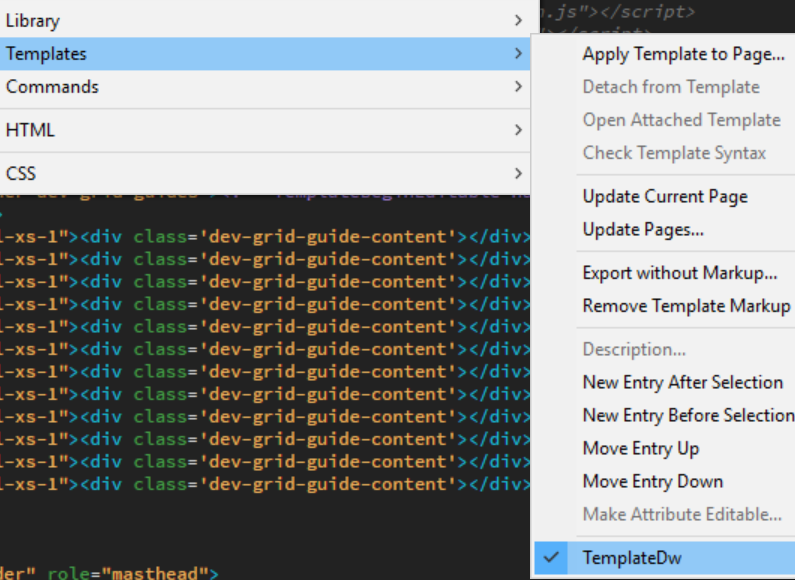
בחר Tools > Templates, ובחר בשם האזור מהרשימה שבתחתית תפריט משנה זה.
חיפוש אזורים ניתנים לעריכה חיפוש אזורים ניתנים לעריכה הערה:אזורים ניתנים לעריכה שבתוך אזור חוזר אינם מוצגים בתפריט. יש לאתר אזורים אלה בעזרת חיפוש גבולות של כרטיסיות בחלון Document.
האזור הניתן לעריכה נבחר במסמך.
הסרת אזור הניתן לעריכה
אם סימנת אזור בקובץ התבנית כאזור ניתן לעריכה וברצונך לנעול אותו (להפוך אותו לאזור שאינו ניתן לעריכה במסמכים המבוססים על התבנית), השתמש בפקודה Remove Template Markup.
-
לחץ על הכרטיסייה בתג האזור הניתן לעריכה בחלק התחתון של הדף כדי לבחור את האזור הניתן לעריכה.
-
בצע אחת מהפעולות הבאות:
בחר Tools > Templates > Remove Template Markup.
האזור כבר אינו ניתן לעריכה.
שינוי שם של אזור ניתן לעריכה
לאחר הוספת אזור ניתן לעריכה, ניתן לשנות את שמו בכל עת.
-
בתצוגת Code, בחר את האזור הניתן לעריכה שברצונך לשנות.
-
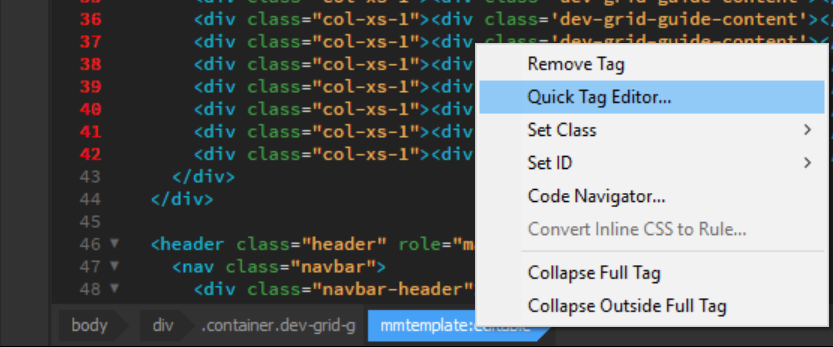
מהחלונית התחתונה, בחר בתג באזור הניתן לעריכה. לחץ לחיצה ימנית ובחר Quick Tag Editor.
תוכל לשנות בקלות את שם האזור הניתן לעריכה מתיבת הדו-שיח הנפתחת.
בחר Quick tag editor בחר Quick tag editor -
הקש Enter (Windows) או Return (Macintosh).