- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
ציין תכונות תג ניתנות לעריכה בתבניות ב-Dreamweaver. כמו כן, למד כיצד להפוך תגים ניתנים לעריכה לתגים שאינם ניתנים לעריכה.
ניתן להתיר למשתמש בתבנית לשנות תכונות תג מסוים במסמך שנוצר מתבנית.
לדוגמה, ניתן להגדיר צבע רקע למסמך של התבנית, אך לאפשר למשתמשים בתבנית להגדיר צבע רקע אחר בדפים שהם יוצרים. המשתמשים יכולים לעדכן רק תכונות שתציין כתכונות הניתנות לעריכה.
ניתן גם להגדיר תכונות ניתנות לעריכה בדף, כך שהמשתמשים בתבנית יוכלו לשנות את התכונות במסמכים המבוססים על התבנית. סוגי הנתונים הבאים נתמכים: טקסט, בוליאני (אמת/שקר), צבע וכתובת URL.
יצירת תכונת תג ניתנת לעריכה מוסיפה פרמטר של תבנית בקוד. ערך ראשוני לתכונה מוגדר במסמך התבנית. כשנוצר מסמך המבוסס על התבנית, הוא מקבל בירושה את ערך הפרמטר. משתמש בתבנית יכול לערוך את הפרמטר במסמך המבוסס על התבנית.
אם תגדיר את הקישור לגיליון סגנונות כתכונה הניתנת לעריכה, התכונות של גיליון הסגנונות כבר לא יהיו זמינות לתצוגה או לעריכה בקובץ התבנית.
-
בחלון Document, בחר בפריט שברצונך להגדיר לו תכונת תג ניתנת לעריכה.
-
בחר Tools > Templates > Make Attribute Editable.
הפיכת תכונות לניתנות לעריכה הפיכת תכונות לניתנות לעריכה -
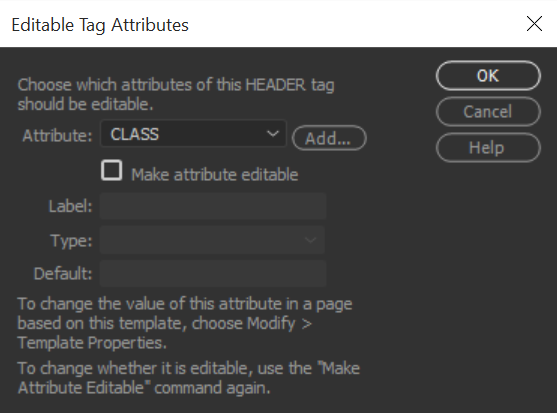
בתיבה Attribute, הזן שם או בחר תכונה בתיבת הדו-שיח Editable Tag Attributes בעזרת אחד מהצעדים הבאים:
אם התכונה שברצונך להגדיר כניתנת לעריכה מוצגת בתפריט הנפתח Attribute, בחר בה.
אם התכונה שברצונך להגדיר כניתנת לעריכה אינה מוצגת בתפריט הנפתח Attribute, לחץ על Add, ובתיבת הדו-שיח שנפתחת הזן את שם התכונה שברצונך להוסיף ולחץ על OK.
-
ודא שהאפשרות Make Attribute Editable מסומנת.
-
בתיבה Label, הזן שם ייחודי לתכונה.הערה:
כדי להקל על זיהוי תכונת תג ניתנת לעריכה לאחר מכן, השתמש בתווית המזהה את הרכיב ואת התכונה. לדוגמה, תוכל לתת לתמונה שהמקור שלה ניתן לעריכה את התווית logoSrc, או לתת לצבע רקע הניתן לעריכה של תג גוף טקסט את התווית bodyBgcolor.
-
בתפריט Type, בחר בסוג הערך המותר לתכונה זו בעזרת בחירת אחת מהאפשרויות הבאות:
Text: בחר באפשרות זו כדי להתיר למשתמש להזין ערך טקסט לתכונה. לדוגמה, ניתן להגדיר טקסט עם התכונה align, ואז המשתמש יכול להגדיר את ערך התכונה על left, right או center.
URL: בחר באפשרות זו כדי להוסיף קישור לרכיב, כגון נתיב קובץ לתמונה. שימוש באפשרות זו מעדכן אוטומטית את הנתיב המשמש בקישור. אם המשתמש מעביר את התמונה לתיקייה חדשה, מוצגת תיבת הדו-שיח Update Links.
Color: בחר באפשרות זו כדי להציג את דוגם הצבע לצורך בחירת ערך.
True/False: בחר באפשרות זו כדי לאפשר למשתמש לבחור ערך אמת או שקר בדף.
Number: בחר באפשרות זו כדי לאפשר למשתמש בתבנית להקליד ערך מספרי כדי לעדכן תכונה (למשל, לשנות את ערכי הגובה והרוחב של תמונה).
-
התיבה Default Value מציגה את הערך של תכונת התג שנבחרה בתבנית. הזן ערך חדש בתיבה זו כדי להגדיר ערך התחלתי אחר לפרמטר במסמך המבוסס על התבנית.
-
(אופציונלי) אם ברצונך להכניס שינויים בתכונה אחרת של התג שנבחר, בחר בתכונה והגדר את האפשרויות לתכונה זו.
-
לחץ על OK.
הגדרת תכונת תג ניתנת לעריכה כתכונה שאינה ניתנת לעריכה
ניתן להגדיר תג שהוגדר כתג ניתן לעריכה כתג שאינו ניתן לעריכה.
-
במסמך המבוסס על התבנית, לחץ על הרכיב הקשור לתכונה הניתנת לעריכה או השתמש בבורר התגים לבחירת התג.
-
בחר Tools > Templates > Make Attribute Editable.
-
בתפריט הנפתח Attributes, בחר בתכונה שברצונך לשנות.
-
בטל את הסימון באפשרות Make Attribute Editable ולחץ על OK.
-
עדכן מסמכים המבוססים על התבנית.