- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
ממשק המשתמש הפך לפשוט יותר ב-Dreamweaver CC ואילך. כתוצאה מכך, ייתכן שלא תמצא חלק מהאפשרויות המתוארות במאמר זה ב-Dreamweaver CC ואילך. לקבלת מידע נוסף, עיין במאמר זה.
אודות רשומות של מסד נתונים
הצגת רשומות של מסד נתונים כרוכה באחזור מידע השמור במסד נתונים או במקור תוכן אחר, ובעיבוד מידע זה לדף אינטרנט. Dreamweaver מספק שיטות רבות להצגת תוכן דינמי, והתנהגויות שרת מובנות המאפשרות לשפר את הצגת התוכן הדינמי ומאפשרות למשתמשים לחפש ולנווט במידע המוחזר ממסד נתונים ביתר קלות.
מסדי נתונים ומקורות אחרים של תוכן דינמי מספקים יתר עוצמה וגמישות לפעולות חיפוש, מיון ותצוגה של כמויות מידע גדולות. כדאי להשתמש במסד נתונים לשמירת תוכן לאתרי אינטרנט כשעלייך לשמור כמויות גדולות של מידע, לאחזר אותו ולהציגו בדרך משמעותית. Dreamweaver מספק כלים והתנהגויות מובנות המסייעים באחזור ובתצוגה של מידע השמור במסד נתונים.
התנהגויות שרת ורכיבי תבנית
לשיפור תצוגה של נתונים דינמיים, Dreamweaver מספק את התנהגויות השרת ורכיבי התבנית הבאים:
Formats
- תבניות מאפשרות להחיל על טקסט דינמי סוגים שונים של ערכי מספרים, מטבעות, תאריך/שעה ואחוזים.
לדוגמה, אם מחיר של פריט בערכת רשומות הוא 10.989, ניתן להציג את המחיר בדף כ-$10.99 על-ידי בחירה בתבנית "Currency - 2 Decimal Places" של Dreamweaver. תבנית זו מציגה מספר עם שני מקומות אחרי הנקודה העשרונית. אם המספר כולל יותר משני מקומות אחרי הנקודה העשרונית, תבנית הנתונים מעגלת את המספר למספר העשרוני הקרוב ביותר. אם למספר אין מקומות אחרי הנקודה העשרונית, תבנית הנתונים מוסיפה נקודה עשרונית ושני אפסים.
Repeating Region
- התנהגויות שרת אלה מאפשרות להציג פריטים מרובים שהוחזרו משאילתת מסד נתונים ולציין את מספר הרשומות שיוצגו בכל דף.
RecoRDSet Navigation
- התנהגויות שרת אלה מאפשרות להוסיף רכיבי ניווט המאפשרים למשתמשים לעבור לערכת הרשומות הבאה או הקודמת שהוחזרה מערכת הרשומות. לדוגמה, אם בחרת בתצוגה של 10 רשומות לדף באמצעות אובייקט השרת Repeating Region וערכת הרשומות כוללת 40 רשומות, ניתן לנווט ב-10 רשומות בכל פעם.
RecoRDSet Status Bar
- התנהגויות שרת אלה מאפשרות לכלול מונה המציג למשתמשים את מיקומם בערכת הרשומות ביחס למספר הרשומות הכולל שהוחזר.
Show Region
התנהגויות שרת אלה מאפשרות לבחור בהצגה או בהסתרה של פריטים בדף בהתאם לרשומות הנוכחיות שמוצגות. לדוגמה, אם משתמש ניווט לרשומה האחרונה בערכת רשומות, ניתן להסתיר את הקישור Next ולהציג רק את הקישור Previous.
החלת רכיבים טיפוגרפיים ורכיבי פריסת דף על נתונים דינמיים
אחת התכונות רבות העוצמה של Dreamweaver היא היכולת להציג נתונים דינמיים בדף בעל מבנה מוגדר, ולהחיל תבנית טיפוגרפית באמצעות HTML ו-CSS. להחלת תבניות על נתונים דינמיים ב-Dreamweaver, עצב את הטבלאות ומצייני המיקום של הנתונים הדינמיים באמצעות כלי התבנית של Dreamweaver. בעת הוספת נתונים ממקור הנתונים, הוא מקבל אוטומטית את עיצוב הגופן, הפסקה והטבלה שצוין.
ניווט בתוצאות ערכת רשומות של מסד נתונים
קישורי ניווט ברשומות מאפשרים למשתמשים לעבור מרשומה לרשומה, או מערכת רשומות לערכת רשומות. לדוגמה, לאחר עיצוב דף המציג חמש רשומת בכל פעם, ייתכן שתרצה להוסיף קישורים כגון הבא או הקודם שיאפשרו למשתמשים להציג את חמש הרשומות הבאות או הקודמות.
ניתן ליצור ארבעה סוגים של קישורי ניווט בערכת רשומות: First, Previous, Next ו-Last. דף בודד יכול לכלול מספר בלתי מוגבל של קישורים אלה, בתנאי שכולם פועלים באותה ערכת רשומות. לא ניתן להוסיף קישורים לערכת רשומות נוספת באותו הדף.
קישורי הניווט בערכת רשומות דורשים את הרכיבים הדינמיים הבאים:
ערכת רשומות לניווט
תוכן דינמי בדף להצגת רשומה או רשומות
טקסט או תמונות בדף המשמשים כסרגל ניווט לחיץ
ערכת התנהגויות שרת מסוג Move To Record לניווט בערכת הרשומות
ניתן להוסיף את שני הרכיבים האחרונים באמצעות אובייקט השרת Record Navigation Bar, או שניתן להוסיפם בנפרד באמצעות כלי העיצוב והחלונית Server Behaviors.
יצירת סרגל לניווט בערכת רשומות
התנהגות השרת RecoRDSet Navigation Bar מאפשרת ליצור סרגל ניווט בערכת רשומות בפעולה אחת. אובייקט השרת מוסיף לדף את אבני הבניין הבאות:
טבלת HTML עם קישורי טקסט או תמונות
ערכת התנהגויות שרת מסוג Move To
ערכת התנהגויות שרת מסוג Show Region
גרסת הטקסט של RecoRDSet Navigation Bar נראית כך:




לפני מיקום סרגל הניווט בדף, ודא שהדף מכיל ערכת רשומות לניווט ופריסת דף להצגת הרשומות.
לאחר מיקום סרגל הניווט בדף, ניתן להשתמש בכלי העיצוב להתאמה אישית של הסרגל. ניתן גם לערוך את התנהגויות השרת Move To ו-Show Region בלחיצה כפולה עליהן בחלונית Server Behaviors.
Dreamweaver יוצר טבלה המכילה קישורי טקסט או תמונה המאפשרים למשתמש ללחוץ עליהם ולנווט בערכת הרשומות שנבחרה. בעת הצגת הרשומה הראשונה בערכת הרשומות, הקישורים או התמונות First ו-Previous מוסתרים. בעת הצגת הרשומה האחרונה בערכת הרשומות, הקישורים או התמונות Next ו-Last מוסתרים.
ניתן להתאים אישית את פריסת סרגל הניווט באמצעות כלי העיצוב והחלונית Server Behaviors.
-
בתצוגת Design, מקם את נקודת ההכנסה במקום בדף שברצונך להציג בו את סרגל הניווט.
-
הצג את תיבת הדו-שיח RecoRDSet Navigation Bar (Insert > Data Objects > RecoRDSet Paging > RecoRDSet Navigation Bar).
-
בחר בערכת הרשומות שברצונך לנווט בה בתפריט הנפתח RecoRDSet.
-
באזור Display Using, בחר תבנית לתצוגת קישורי הניווט בדף ולחץ על OK.
Text
מיקום קישורי טקסט בדף.
Images
הוספת תמונות שישמשו כקישורים. Dreamweaver משתמש בקובצי תמונה משלו. תוכל להחליף תמונות אלה בקובצי תמונה משלך לאחר מיקום הסרגל בדף.
סרגלים מותאמים אישית לניווט בערכת רשומות
ניתן ליצור סרגל ניווט בערכת רשומות משלך המשתמש בפריסה ובסגנונות תבנית מורכבים יותר מאלה של הטבלה הפשוטה שנוצרת על-ידי אובייקט השרת RecoRDSet Navigation Bar.
ליצירת סרגל ניווט בערכת רשומות משלך, עליך לבצע את הפעולות הבאות:
יצירת קישורי ניווט בטקסט או בתמונות
מיקום קישורים בדף בתצוגת Design
הקצאת התנהגויות שרת בודדות לכל אחד מקישורי הניווט
חלק זה מתאר כיצד להקצות התנהגויות שרת בודדות לקישורי ניווט.
יצירה והקצאה של התנהגויות שרת לקישור ניווט
-
בתצוגת Design, בחר במחרוזת הטקסט או בתמונה בדף שברצונך להשתמש בהם כקישור ניווט.
-
פתח את החלונית Server Behaviors (Window > Server Behaviors) ולחץ על לחצן הפלוס (+).
-
בחר באפשרות RecoRDSet Paging בתפריט הנפתח ולאחר מכן בחר התנהגות שרת מתאימה לקישור מבין התנהגויות השרת הרשומות.
אם ערכת הרשומות כוללת רשומות רבות, ייתכן שיידרש זמן רב להפעלת התנהגות השרת Move To Last Record כשהמשתמש לוחץ על הקישור.
-
בתפריט הנפתח RecoRDSet, בחר בערכת הרשומות שמכילה את הרשומות ולחץ על OK.
התנהגות השרת משויכת לקישור הניווט.
הגדרת אפשרויות בתיבת הדו-שיח Move To (התנהגות שרת)
הוסף קישורים שיאפשרו למשתמש לנווט ברשומות בערכת הרשומות.
-
אם לא בחרת שום פריט בדף, בחר קישור בתפריט הנפתח.
-
בחר בערכת הרשומות המכילה את הרשומות לדפדוף, ולחץ על OK.הערה:
אם ערכת הרשומות כוללת רשומות רבות, ייתכן שיידרש זמן רב להפעלת התנהגות השרת Move To Last Record כשהמשתמש לוחץ על הקישור.
משימות עיצוב של סרגל ניווט
בעת יצירת סרגל ניווט מותאם אישית, התחל ביצירת עיצובו החזותי בעזרת כלי עיצוב הדפים של Dreamweaver. אינך צריך ליצור קישור למחרוזת הטקסט או לתמונה, Dreamweaver עושה זאת עבורך.
הדף שיצרת לו את סרגל הניווט חייב לכלול ערכת רשומות לניווט. סרגל פשוט לניווט בערכת רשומות עשוי להיראות כך, ולכלול לחצני קישור שנוצרו מתמונות או רכיבי תוכן אחרים:


לאחר הוספת ערכת רשומות לדף ויצירת סרגל ניווט, יש להחיל התנהגויות שרת נפרדות על כל אחד מרכיבי הניווט. לדוגמה, סרגל טיפוסי לניווט בערכת רשומות כולל ייצוגים של הקישורים הבאים המתאימים להתנהגות מסוימת:
|
קישור ניווט |
התנהגות שרת |
|
עבור לדף הראשון |
מעבר לדף הראשון |
|
עבור לדף הקודם |
מעבר לדף הקודם |
|
עבור לדף הבא |
מעבר לדף הבא |
|
עבור לדף האחרון |
מעבר לדף האחרון |
הצגה והסתרה של אזורים לפי תוצאות ערכת רשומות
ניתן גם לקבוע שאזור מסוים יוצג או יוסתר כשערכת הרשומות ריקה. אם ערכת הרשומות ריקה (לדוגמה, לא נמצאו רשומות תואמות לשאילתה), ניתן להציג למשתמש הודעה שלא נמצאו רשומות. הדבר שימושי במיוחד בעת יצירת דפי חיפוש המסתמכים על תנאי חיפוש שהוזנו על-ידי המשתמש להפעלת שאילתות. באופן דומה, ניתן להציג הודעת שגיאה אם יש בעיה בהתחברות למסד הנתונים, או אם שם המשתמש והסיסמה אינם מתאימים לאלה שהשרת מזהה.
התנהגויות השרת Show Region הן:
Show If RecoRDSet Is Empty
Show If RecoRDSet Is Not Empty
Show If First Page
Show If Not First Page
Show If Last Page
Show If Not Last Page
-
בתצוגת Design, בחר באזור בדף שברצונך להציג או להסתיר.
-
בחלונית Server Behaviors (Window > Server Behaviors), לחץ על לחצן הפלוס (+).
-
בחר באפשרות Show Region בתפריט הנפתח, בחר אחת מההתנהגויות הרשומות ולחץ על OK.
הצגת תוצאות מרובות של ערכת רשומות
התנהגות השרת Repeating Region מאפשרת להציג בדף רשומות מרובות מערכת רשומות. ניתן להפוך כל בחירת נתונים דינמיים לאזור חוזר. עם זאת, האזורים הנפוצים ביותר הם טבלה, שורה בטבלה או סדרת שורות בטבלה.
-
בתצוגת Design, בחר אזור שמכיל תוכן דינמי.
הבחירה יכולה לכלול כל פריט שהוא, כולל טבלה, שורה בטבלה ואפילו פסקת טקסט.
לבחירה מדויקת של אזור בדף, ניתן להשתמש בבורר התגים בפינה השמאלית של חלון Document. לדוגמה, אם האזור הוא שורה בטבלה, לחץ בשורה בדף ולאחר מכן לחץ על תג <tr> הימני ביותר בבורר התגים לבחירת שורת הטבלה.
-
בחר Window > Server Behaviors להצגת החלונית Server Behaviors.
-
לחץ על לחצן הפלוס (+) ובחר באפשרות Repeating Region.
-
בתפריט הנפתח, בחר בשם ערכת הרשומות שברצונך להשתמש בה.
-
בחר במספר הרשומות שיוצגו בכל דף ולחץ על OK.
בחלון Document מוצג קו דק ואפור סביב האזור החוזר.
שינוי אזורים חוזרים ב-Property inspector
-
לשינוי אזור חוזר שנבחר, שנה אחת או יותר מהאפשרויות הבאות:
שם האזור החוזר.
ערכת הרשומות המספקת את הרשומות לאזור החוזר.
מספר הרשומות המוצגות
בעת בחירת אפשרות חדשה, Dreamweaver מעדכן את הדף.
שימוש חוזר בערכות רשומות של PHP
לקבלת ערכת לימוד בנושא שימוש חוזר בערכות רשומות של PHP, ראה את ערכת הלימוד של דיוויד פאוורס, כיצד ניתן לעשות שימוש חוזר בערכת רשומות של PHP ביותר מאזור חוזר אחד?
יצירת טבלה דינמית
הדוגמה הבאה מציגה כיצד התנהגות השרת Repeating Region מוחלת על שורה בטבלה, ומציינת שיוצגו תשע רשומות בכל דף. השורה עצמה מציגה ארבע רשומות שונות: עיר, מדינה, כתובת ומיקוד.


ליצירת טבלה דומה לזו המוצגת בדוגמה הקודמת, יש ליצור טבלה שתכיל תוכן דינמי ולהחיל את התנהגות השרת Repeating Region על שורת הטבלה המכילה את התוכן הדינמי. בעת עיבוד הדף בשרת היישומים, השורה חוזרת כמספר הפעמים שצוין באובייקט השרת Repeating Region, כשרשומה אחרת נוספת בכל שורה חדשה.
-
להוספת טבלה דינמית, בצע אחת מהפעולות הבאות:
בחר Insert > Data Objects > Dynamic Data > Dynamic Table להצגת תיבת הדו-שיח Dynamic Table dialog.
בקטגוריה Data שבחלונית Insert, לחץ על הלחצן Dynamic Data ובחר בסמל Dynamic Table בתפריט הנפתח.
-
בחר בערכת הרשומות בתפריט הנפתח RecoRDSet.
-
בחר במספר הרשומות שיוצגו בכל דף.
-
(אופציונלי) הזן ערכים לגבול הטבלה, למסגרת התא ולריווח התא.
תיבת הדו-שיח Dynamic Table שומרת על הערכים שהזנת לגבולות הטבלה, למסגרת התא ולריווח התא.
הערה:בעת עבודה על פרויקט שדורש טבלאות דינמיות אחדות בעלות מראה זהה, הזן את ערכי פריסת הטבלה המפשטים ככל האפשר את פיתוח הדף. ניתן להתאים ערכים אלה לאחר הוספת הטבלה בעזרת מפקח המאפיינים.
-
לחץ על OK.
טבלה ומצייני מיקום לתוכן הדינמי שהוגדר בערכת הרשומות הקשורה נוספים לדף.

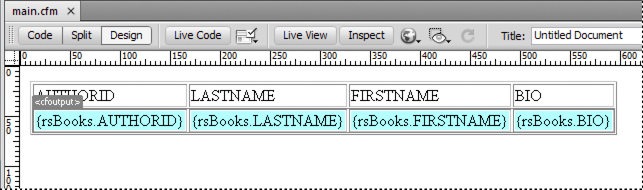
טבלה ומצייני מיקום של התוכן הדינמי בערכת רשומות 
טבלה ומצייני מיקום של התוכן הדינמי בערכת רשומות בדוגמה זו, ערכת הרשומות כוללת ארבע עמודות: AUTHORID, FIRSTNAME, LASTNAME ו-BIO. שורת הכותרת של הטבלה מכילה את שמות העמודות. ניתן לערוך את הכותרות בתיאור מילולי או להחליפן בתמונות.
יצירת מונה רשומות
מוני רשומות מספקים למשתמשים נקודת התייחסות בעת ניווט בערכת רשומות. בדרך כלל, מוני רשומות מציגים את המספר הכולל של רשומות שהוחזרו ואת הרשומות הנוכחיות שמוצגות. לדוגמה, אם ערכת רשומות מחזירה 40 רשומות בודדות וכל דף מציג 8 רשומות, מונה הרשומות בדף הראשון יציין "מציג רשומות 1-8 מתוך 40".
לפני יצירת מונה רשומות לדף, יש ליצור לדף ערכת רשומות, פריסת דף מתאימה שתכיל את התוכן הדינמי וסרגל לניווט בערכת רשומות, לפי סדר זה.
יצירת מונה רשומות פשוט
מונה רשומות מאפשר למשתמשים לדעת היכן הם נמצאים בערכת רשומות מסוימת, יחסית למספר הרשומות הכולל. לכן, מונה רשומות הוא התנהגות שימושית שעשויה לתרום רבות לנוחות השימוש בדף באינטרנט.
צור מונה רשומות פשוט באמצעות אובייקט השרת RecoRDSet Navigation Status. אובייקט שרת זה יוצר ערך טקסט בדף להצגת מצב הרשומה הנוכחי. ניתן להתאים אישית את מונה הרשומות בעזרת כלי עיצוב הדפים של Dreamweaver.
-
הצב את נקודת ההכנסה במקום שברצונך למקם בו מונה הרשומות.
-
בחר Insert > Data Objects > Display Record Count > RecoRDSet Navigation Status, בחר בערכת הרשומות בתפריט הנפתח RecoRDSet ולאחר מכן לחץ על OK.
אובייקט השרת RecoRDSet Navigation Status מוסיף טקסט מונה רשומות הדומה לדוגמה הבאה:


בעת הצגה בתצוגת Live, המונה נראה דומה לדוגמה הבאה:


בניית מונה רשומות והוספתו לדף
-
בתיבת הדו-שיח Insert RecoRDSet Navigation Status, בחר בערכת הרשומות שברצונך לעקוב אחריה ולחץ על OK.
יצירת מונה רשומות מותאם אישית
ניתן להשתמש בהתנהגויות בודדות של מונה רשומות ליצירת מונה רשומות מותאם אישית. יצירת מונה רשומות מותאם אישית מאפשרת ליצור מונה רשומות מורכב יותר מהטבלה הפשוטה הכוללת שורה בודדת שנוספת באמצעות אובייקט השרת RecoRDSet Navigation Status. ניתן לסדר רכיבי עיצוב במגוון דרכים יצירתיות, ולהחיל התנהגות שרת מתאימה על כל אחד מהרכיבים.
התנהגויות השרת Record Count הן:
Display Starting Record Number
Display Ending Record Number
Display Total RecoRDS
לפני יצירת מונה רשומות מותאם אישית לדף, תחילה יש ליצור לדף ערכת רשומות, פריסת דף מתאימה שתכיל את התוכן הדינמי וסרגל לניווט בערכת רשומות, לפי סדר זה.
הדוגמה הבאה יוצרת מונה רשומות שנראה דומה לדוגמה המוצגת בסעיף "יצירת מונה רשומות פשוט". בדוגמה זו, טקסט בגופן sans-serif מייצג את מצייני המיקום של מונה הרשומות שיתווספו לדף. מונה הרשומות בדוגמה זו נראה כך:
מציג רשומות StartRow עד EndRow מתוך RecoRDSet.RecordCount.
-
בתצוגת Design, הזן את טקסט המונה בדף. תוכל להזין כל טקסט שתרצה, לדוגמה:
Displaying records thru of .
-
מקם את נקודת ההכנסה בסוף מחרוזת הטקסט.
-
פתח את החלונית Server Behaviors (Window > Server Behaviors).
-
לחץ על לחצן הפלוס (+) בפינה השמאלית העליונה ולאחר מכן לחץ על Display Record Count. בתפריט משנה זה, בחר באפשרות Display Total RecoRDS. ההתנהגות Display Total RecoRDS נוספת לדף, ומציין מיקום נוסף בנקודת ההכנסה. כעת, מחרוזת הטקסט נראית כך:
Displaying records thru of {Recordset1.RecordCount}. -
מקם את נקודת ההכנסה אחרי המילה רשומות, ובחר באפשרות Display Starting Record Count Number בחלונית Server Behaviors > לחצן הפלוס (+) > Record Count. כעת, מחרוזת הטקסט נראית כך:
Displaying records {StartRow_Recordset1} thru of {Recordset1.RecordCount}. -
כעת מקם את נקודת ההכנסה בין המילה עד למילה מתוך, ובחר באפשרות Display Starting Record Count Number בחלונית Server Behaviors > לחצן הפלוס (+) > Record Count. כעת, מחרוזת הטקסט נראית כך:
Displaying records {StartRow_Recordset1} thru {EndRow_Recordset1} of{Recordset1.RecordCount}. -
ודא שהמונה פועל כהלכה על-ידי הצגת הדף בתצוגת Live; המונה ייראה דומה לדוגמה הבאה:
Displaying records 1 thru 8 of 40.
אם דף התוצאות כולל קישור ניווט למעבר לערכה הבאה של הרשומות, לחיצה על הקישור תעדכן את מונה הרשומות באופן הבא:
Showing records 9 thru 16 of 40.
שימוש בתבניות נתונים מוגדרות מראש
Dreamweaver כולל תבניות נתונים מוגדרות מראש שניתן להחיל על רכיבי תוכן דינמי. סגנונות תבניות הנתונים כוללים תבניות תאריך ושעה, מטבעות, מספרים ואחוזים.
החלת תבניות נתונים על תוכן דינמי
-
בחר את מציין המיקום של התוכן הדינמי בחלון Document.
-
בחר Window > Bindings להצגת החלונית Bindings.
-
לחץ על לחצן החץ למטה בעמודה Format.
אם החץ למטה אינו מוצג, הרחב את החלונית.
-
בתפריט הנפתח Format, בחר בקטגוריית תבניות הנתונים הרצויה.
ודא שתבנית הנתונים מתאימה לסוג הנתונים שברצונך לעצב. לדוגמה, תבניות Currency פועלות רק אם הנתונים הדינמיים מורכבים ממספרים. שים לב שלא ניתן להחיל יותר מתבנית אחת על אותם נתונים.
-
ודא שהתבנית הוחלה כהלכה על-ידי הצגת תצוגה מקדימה של הדף בתצוגת Live.
התאמה אישית של תבנית נתונים
-
פתח דף שכולל נתונים דינמיים בתצוגת Design.
-
בחר בנתונים הדינמיים שברצונך ליצור להם תבנית מותאמת אישית.
פריט הנתונים הקשור שבחרת בטקסט הדינמי שלו מסומן בחלונית Bindings (Window > Bindings). החלונית מציגה שתי עמודות לפריט שנבחר - Binding ו-Format. אם העמודה Format מוסתרת, הרחב את החלונית Bindings כדי להציגה.
-
בחלונית Bindings, לחץ על החץ למטה בעמודה Format להרחבת התפריט הנפתח של תבניות הנתונים הזמינות.
אם החץ למטה אינו מוצג, הרחב את החלונית Bindings עוד יותר.
-
בחר באפשרות Edit Format List בתפריט הנפתח.
-
בחר הגדרות בתיבת הדו-שיח ולחץ על OK.
א.בחר תבנית מהרשימה ולחץ על Edit.
ב.שנה אחד או יותר מהפרמטרים הבאים בתיבות הדו-שיח Currency, Number או Percent ולחץ על OK.
- מספר הספרות המוצג אחרי הנקודה העשרונית
- אם למקם את הספרה אפס לפני שברים
- אם להשתמש בסוגריים או בסימן מינוס לערכים שליליים
- אם לקבץ ספרות
ג.למחיקת תבנית הנתונים, בחר בתבנית ברשימה ולחץ על לחצן המינוס (-).
יצירת תבנית נתונים (ASP בלבד)
-
פתח דף שכולל נתונים דינמיים בתצוגת Design.
-
בחר בנתונים הדינמיים שברצונך ליצור להם תבנית מותאמת אישית.
-
בחר Window > Bindings להצגת החלונית Bindings, ולחץ על החץ למטה בעמודה Format. אם החץ למטה אינו מוצג, הרחב את החלונית.
-
בחר באפשרות Edit Format List בתפריט הנפתח.
-
לחץ על לחצן הפלוס (+) ובחר סוג תבנית.
-
הגדר את התבנית ולחץ על OK.
-
תן שם לתבנית החדשה בעמודה Name ולחץ על OKהערה:
למרות ש-Dreamweaver תומך ביצירת תבניות נתונים לדףי ASP בלבד, משתמשי ColdFusion ו-PHP יכולים להוריד תבניות שנוצרו על-ידי מפתחים אחרים, או ליצור תבניות שרת ולפרסם אותן ב-Dreamweaver Exchange. למידע נוסף על Server Format API, ראה Extending Dreamweaver(Help > Extending Dreamweaver > Server Formats).