בחר Site > Manage Sites.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
בדוק את דפי האינטרנט הדינמיים או התוכן על-ידי הגדרת המחשב המקומי שלך, שרת פיתוח, שרת עבודה או שרת הפקה כשרת בדיקות.
אם בכוונתך לפתח דפים דינמיים באמצעות שפות בצד השרת כגון PHP, הגדר שרת בדיקות כדי ליצור ולהציג את התוכן הדינמי במהלך העבודה.
שרת הבדיקות יכול להיות המחשב המקומי שלך, שרת פיתוח, שרת עבודה או שרת הפקה.
היתרונות של הגדרת שרת בדיקות
הגדרת שרת בדיקות מאפשרת לך לבדוק את כל הקוד הדינמי שלך בבטחה מבלי לגרום נזק לאתר האינטרנט שפועל.
באפשרותך גם לעבוד כמעט ללא הפסקה לאחר כשלי רשת והפסקות באינטרנט שעשויים למנוע ממך להעלות הכל לשרת מרוחק.
בנוסף, עם שרת בדיקות מקומי לא צריך לבזבז זמן על העלאה, בדיקות, תיקונים, העלאה מחדש ובדיקה מחדש של הדפים שלך.
לכן, אם אתה בודק פריסות, עגלות קניות או כל קובץ Script אחר - הגדר שרת בדיקות.
יתרון נוסף לשרת בדיקות הוא ש-Dreamweaver מסנכרן באופן אוטומטי מסמכים דינמיים לשרת הבדיקות שלך בעת פתיחה, יצירה או שמירה של שינויים במסמכים דינמיים. לקבלת מידע נוסף, ראה דחיפה אוטומטית של קבצים דינמיים.
הניתוח וזמני הטעינה לא יהיו מדויקים, אלא אם כן אתה מקבל גישה לאתר ממיקום מרוחק.
הדבר נכון במיוחד לגבי זמני טעינה – מאחר שטעינת אתר אינטרנט מהמחשב המקומי היא תמיד מהירה יותר מטעינת אותו אתר אינטרנט דרך רשת.
לפני שתתחיל
לפני שתגדיר שרת בדיקות מתוך Dreamweaver, עליך להגדיר ולהתקין את הפריטים הבאים:
- שרת אינטרנט כגון Apache
- שרת מסד נתונים כגון MySQL
- שפה בצד השרת כגון PHP
הגדרת שרת בדיקות
-
-
לחץ על New כדי להגדיר אתר חדש, או בחר אתר Dreamweaver קיים ולחץ על סמל העריכה.
-
בתיבת הדו-שיח Site Setup, בחר את הקטגוריה Servers ובצע אחת מהפעולות הבאות:
לחצן על הלחצן Add New Server כדי להוסיף שרת חדש.
בחר שרת קיים ולחץ על הלחצן Edit Existing Server.
-
ציין אפשרויות Basic בדיוק כפי שהיית עושה עבור חיבור לשרת מרוחק, ולחץ על הלחצן Advanced. בעת הגדרת אפשרויות בסיסיות, הקפד לציין כתובת Web URL במסך Basic.
לקבלת מידע על הגדרת חיבור לשרת מרוחק, ראה התחברות לשרת Publishing server.
לקבלת מידע נוסף על ה-web URL עבור שרת הבדיקות, ראה אודות Web URL של שרת הבדיקות.
-
תחת Testing Server, בחר את דגם השרת שברצונך להשתמש בו עבור יישום האינטרנט.
-
לחץ על Save כדי לסגור את המסך המתקדם. לאחר מכן בקטגוריה Servers, ציין את השרת שזה עתה הוספת או ערכת בתור שרת בדיקות.
אודות כתובת Web URL עבור שרת הבדיקות
יש לציין כתובת Web URL כדי ש-Dreamweaver יוכל להשתמש בשירותי שרת בדיקות כדי להציג נתונים ולהתחבר למסדי נתונים במהלך העבודה. Dreamweaver משתמש בחיבור זמן עיצוב (design-time) כדי לספק לך מידע שימושי לגבי מסד הנתונים, כגון שמות הטבלאות במסד הנתונים ושמות העמודות בטבלאות.
כתובת Web URL של שרת בדיקות כוללת את שם הדומיין וכל תת-ספרייה או ספרייה וירטואלית בספריית דף הבית של אתר האינטרנט.
הטרמינולוגיה שנעשה בה שימוש ב-Microsoft IIS יכולה להשתנות משרת לשרת, אך אותם מושגים חלים על רוב שרתי האינטרנט.
ספריית דף הבית
התיקייה בשרת שמופתה לשם הדומיין של האתר. נניח שהתיקייה שברצונך להשתמש בה לעיבוד דפים דינמיים היא: c:\sites\company\, ותיקייה זו היא ספריית דף הבית שלך (כלומר, תיקייה זו מופתה לשם הדומיין של האתר – לדוגמה, www.mystartup.com). במקרה זה, קידומת URL היא http://www.mystartup.com/.
אם התיקייה שברצונך להשתמש בה לעיבוד דפים דינמיים היא תת-תיקייה בספריית דף הבית שלך, פשוט הוסף את תת-התיקייה לכתובת URL. אם ספריית דף הבית היא c:\sites\company\, שם הדומיין של האתר הוא www.mystartup.com, והתיקייה שברצונך להשתמש בה לעיבוד דפים דינמיים היא c:\sites\company\inventory. הזן את כתובת ה-Web URL הבאה:
http://www.mystartup.com/inventory/
אם התיקייה שברצונך להשתמש בה לעיבוד עמודים דינמיים אינה ספריית עמוד הבית או אחת מתת-הספריות שלה, יש ליצור ספרייה וירטואלית.
ספרייה וירטואלית
תיקייה שאינה נכללת פיזית בספריית דף הבית של השרת, למרות שנראה כי היא נכללת ב-URL. ליצירת ספרייה וירטואלית, ציין כינוי לנתיב התיקייה בכתובת URL. נניח שספריית דף הבית שלך היא c:\sites\company, תיקיית העיבוד היא d:\apps\inventory, ואתה מגדיר כינוי לתיקייה זו הנקרא warehouse. הזן את כתובת ה-Web URL הבאה:
http://www.mystartup.com/warehouse/
Localhost
מתייחס לספריית דף הבית בכתובות URL כשהלקוח (בדרך כלל דפדפן, אך במקרה זה Dreamweaver) מופעל באותה מערכת שבה מופעל שרת האינטרנט שלך. נניח ש-Dreamweaver מופעל באותה מערכת Windows שבה מופעל שרת האינטרנט, ספריית דף הבית שלך היא c:\sites\company, והגדרת ספרייה וירטואלית הנקראת warehouse כדי להפנות לתיקייה שברצונך להשתמש בה לעיבוד דפים דינמיים. להלן כתובות Web URL שיש להזין לשרתי האינטרנט שנבחרו:
|
שרת אינטרנט |
Web URL |
|
ColdFusion MX 7 |
http://localhost:8500/warehouse/ |
|
IIS |
http://localhost/warehouse/ |
|
Apache (Windows) |
http://localhost:80/warehouse/ |
|
Jakarta Tomcat (Windows) |
http://localhost:8080/warehouse/ |
כברירת מחדל, שרת האינטרנט ColdFusion MX 7 מופעל ביציאה 8500, שרת האינטרנט של Apache מופעל ביציאה 80, ושרת האינטרנט של Jakarta Tomcat מופעל ביציאה 8080.
למשתמשי Macintosh המפעילים את שרת האינטרנט של Apache, ספריית הבית האישית שלך היא Users/MyUserName/Sites, כש- MyUserName הוא שם המשתמש שלך ב-Macintosh. כינוי הנקרא ~MyUserName מוגדר אוטומטית עבור תיקייה זו כשאתה מתקין את Mac OS 10.1 ומעלה. לפיכך, כתובת ברירת המחדל של Web URL ב-Dreamweaver היא:
http://localhost/~MyUserName/
אם התיקייה שברצונך להשתמש בה לעיבוד עמודים דינמיים היא Users:MyUserName:Sites:inventory, כתובת ה-Web URL היא:
http://localhost/~MyUserName/inventory/
לקבלת מידע נוסף, ראה בחירת שרת יישומים.
דחיפה אוטומטית של קבצים דינמיים
מסמך דינמי נדחף באופן אוטומטי לשרת הבדיקות בכל פעם שאתה עורך ושומר ב-Live View או Code View. אם ברצונך להשבית דחיפה אוטומטית של קבצים דינמיים, באפשרותך לבצע זאת בהגדרות השרת. למידע נוסף, ראה השבתת דחיפה אוטומטית של קבצים דינמיים.
כאשר הקבצים נדחפים באופן אוטומטי, Dreamweaver דוחף גם את הקבצים התלויים, אם אינם נמצאים בשרת הבדיקות. אם הקבצים התלויים כבר קיימים בשרת, רק המסמך בצד השרת נדחף לשרת הבדיקות.
חשוב על התרחישים הבאים:
תרחיש 1: אתה מבצע שינויים בקוד המקור ובקבצים התלויים. הסימון נמצא בקוד המקור כשאתה לוחץ על Save.
במקרה זה, מופיעה תיבת הדו-שיח הבאה המפרטת את כל הקבצים התלויים שמושפעים:


לאחר מכן, באפשרותך לבחור את הקבצים שברצונך לדחוף לשרת הבדיקות.
הערה: באפשרותך לבחור Always Auto Save the Dependent Files כדי שלא להציג את ההודעה על פעולות המשך. כדי לחזור להעדפה זו בכל עת, עבור אל ההגדרות של שרת הבדיקות (Site Setup), ובכרטיסייה Advanced, בטל את הסימון באפשרות Always Auto Save Dependent Files.


תרחיש 2: אתה מבצע שינויים בקוד המקור ובקבצים התלויים. הסימון נמצא באחד מהקבצים התלויים כשאתה לוחץ על Save.
במקרה זה, רק הקובץ התלוי נשמר ונדחף לשרת הבדיקות.
השבתת דחיפה אוטומטית של קבצים דינאמיים
באפשרותך להשבית דחיפה אוטומטית של קבצים דינאמיים בהגדרות השרת.
-
עבור אל Site > Manage Sites.
-
בחר את האתר שלך ולחץ על לחצן העריכה. תיבת הדו-שיח Site Setup מופיעה.
-
עבור לקטגוריה Servers.
-
בחר את שרת הבדיקות ולחץ על סמל העריכה.
-
בחלון שמופיע, לחץ על Advanced.
-
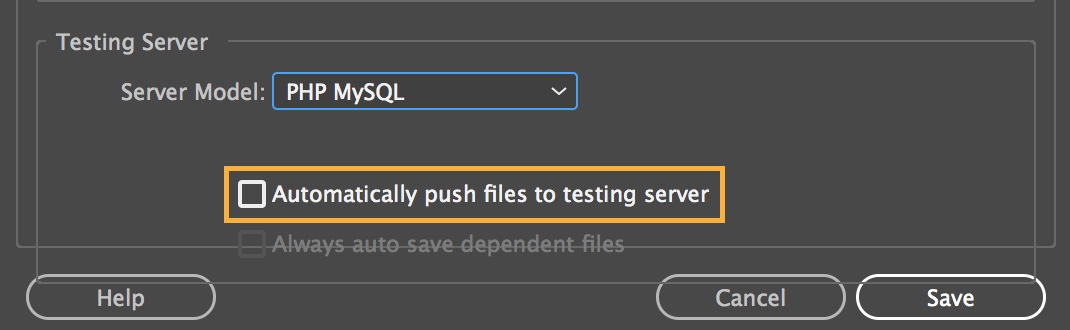
בטל את הבחירה באפשרות Automatically Push Files To Testing Server.

השבתת דחיפה אוטומטית של קבצים דינאמיים 
השבתת דחיפה אוטומטית של קבצים דינאמיים