- גישה ישירה לקובצי ה-PSD שלך ב-Creative Cloud ולקובצי ה-PSD המשותפים בתיקיית השיתוף
- השלמת קודים לפי הקשר המאפשרת להגדיר בקלות גופנים, צבעים ומעברי צבע ב-CSS
- תמיכה בגרירה ושחרור ליצירת תגי תמונות משכבות PSD
- הדבקת סגנונות הישר ב-Live View (לדוגמה, CSS Designer ו-Element Display)
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד להפוך במהירות קובצי PSD לעיצובים לאינטרנט המבוססים על HTML ומיועדים למכשירים ניידים ולמחשבים שולחניים. חלץ CSS, תמונות, מידות, גופנים, צבעים, מעברי צבע ועוד מ-Photoshop ישירות לתוך Dreamweaver.
החל מה-1 ביולי 2022, התכונות בחלונית Extract יופסקו בגרסה 21.2 של Dreamweaver ובגרסאות קודמות. Adobe Photoshop יכול לשמש אותך לצורך חילוץ של מידע סגנון, נכסים מרכיבי PSD ושימוש בהם מחדש ב-Dreamweaver.
השילוב של Extract ב-Dreamweaver מאפשר למפתחי ומעצבי אתרים להחיל נתוני עיצוב ולחלץ נכסים ממוטבים לאינטרנט ישירות בתוך סביבת כתיבת הקודים. Extract מספק פתרון מקיף ועצמאי לחילוץ נתוני עיצוב ונכסים מקומפוזיציות PSD ומפחית את הצורך במעברים הלוך ושוב בין Photoshop ל-Dreamweaver.
בעזרת החלונית Extract ב-Dreamweaver, תוכל לחלץ CSS, תמונות, גופנים, צבעים, מעברי צבע ומידות ישירות לתוך דף אינטרנט. בנוסף לתכונות עיקריות אלה של Extract, Dreamweaver מספק גם את התכונות הייחודיות הבאות:


צעדים ראשונים עם Extract
Extract ב-Dreamweaver מאפשר לך לגשת לקובצי PSD ישירות מהחלונית Extract ב-Dreamweaver. קרא את הנושאים הבאים לקבלת פרטים נוספים על החלונית וסביבת העבודה של Extract ועל טעינת קובצי PSD בחלונית Extract:
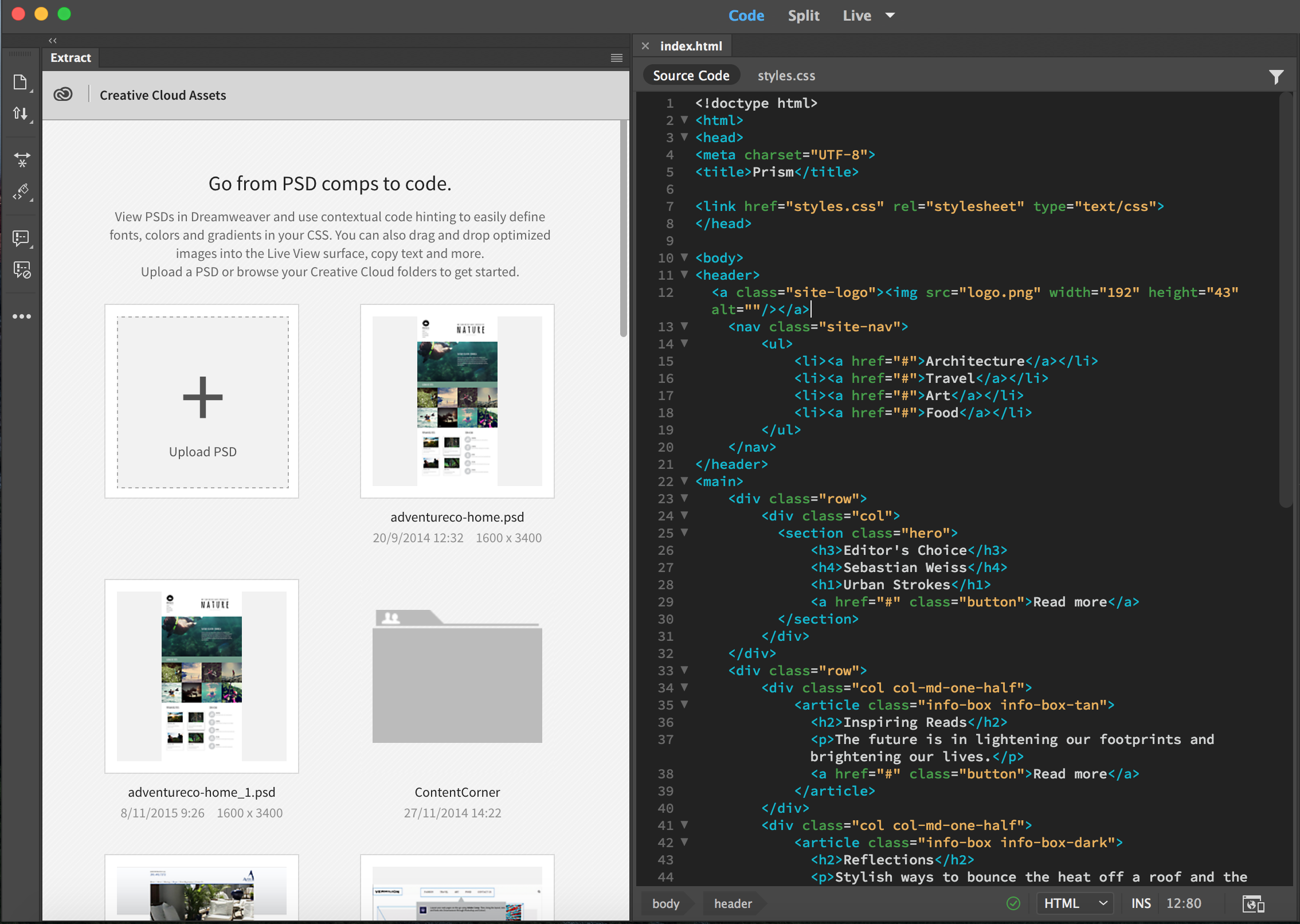
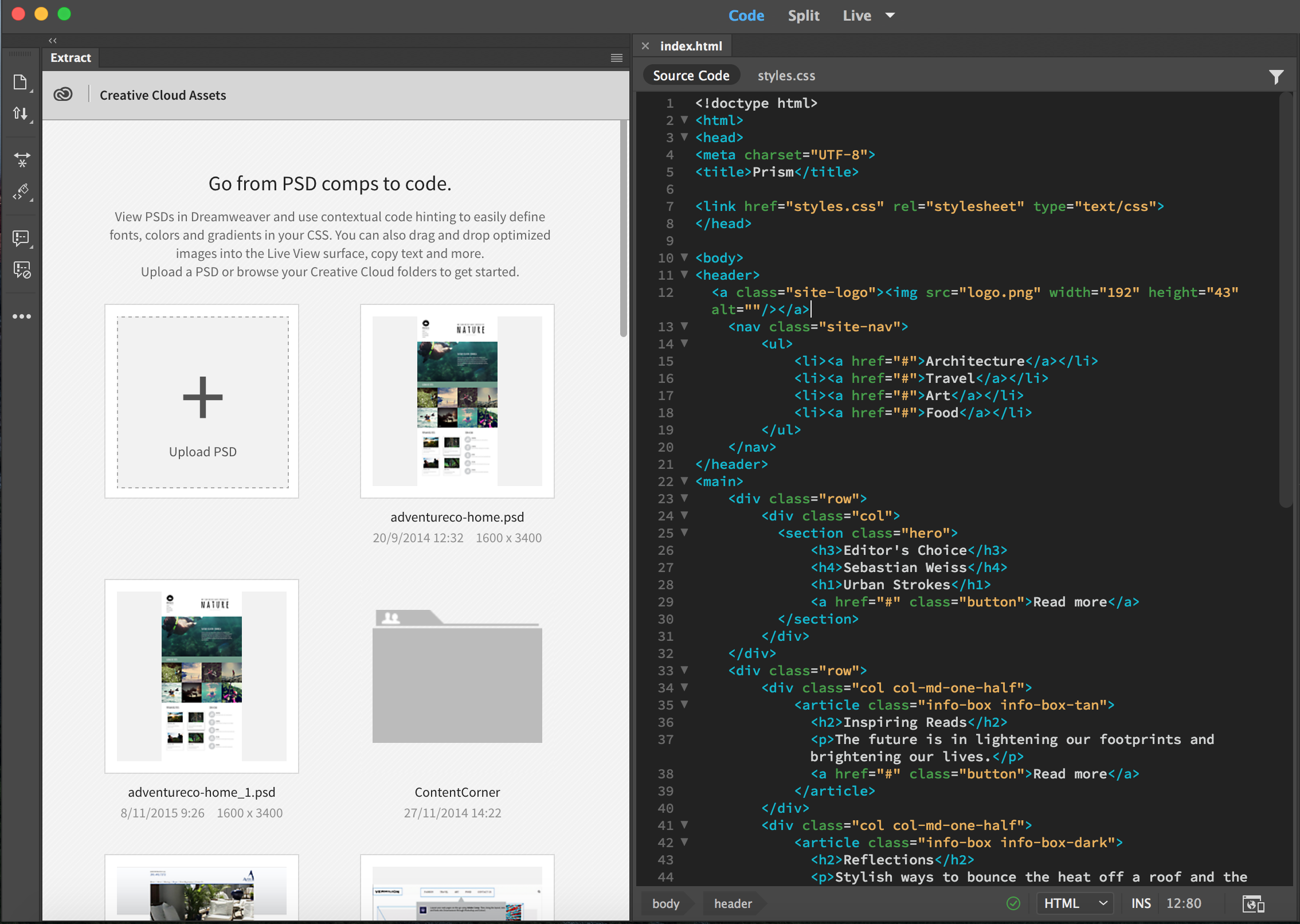
החלונית וסביבת העבודה של Extract
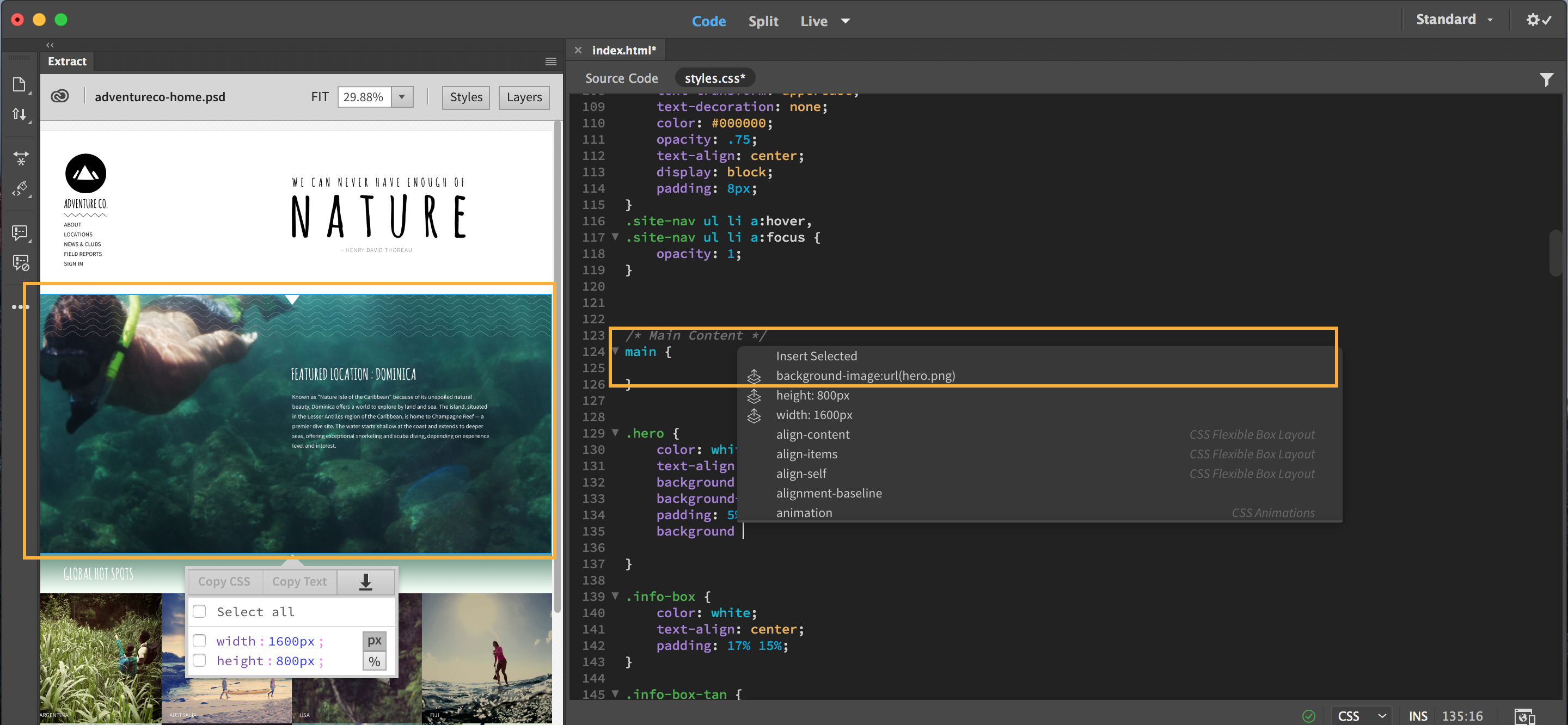
סביבת העבודה של Extract תוכננה לסייע לך להשתמש ביעילות ב-Extract עם Dreamweaver. בסביבת עבודה זו, החלונית Extract מופיעה בצד שמאל ודף האינטרנט מופיע בצד ימין בתצוגה מפוצלת (התצוגות Live ו-Code). ניתן להתאים אישית את סביבת העבודה על-ידי גרירה, עיגון, צמצום או הרחבה של חלוניות, בהתאם לצרכיך. ניתן גם לשמור את סביבת העבודה המותאמת אישית לשימוש עתידי.
אם תסגור בטעות את החלונית Extract, השתמש בקיצור המקשים Ctrl + K (Win); Cmd + K (Mac) או בחר Window > Extract כדי לפתוח שוב את החלונית.
עם ההפעלה הראשונה של Dreamweaver, החלונית Extract מציגה ערכת לימוד אינטראקטיבית שתסייע לך להתחיל לעבוד עם תהליכי העבודה. ניתן להשתמש ברשימה הנפתחת בראש החלונית כדי לעבור בין ערכות לימוד שונות.
לאחר השימוש בערכת הלימוד, תוכל ללחוץ על Get Started כדי להתחיל להשתמש ב-Extract ב-Dreamweaver. החלונית Extract מציגה תצוגת תמונות ממוזערות של תיקיות וקובצי PSD בחשבון Creative Cloud שלך. אלו הם קבצים אשר מועלים או מסונכרנים מהמחשב השולחני, או קבצים אשר אחרים משתפים עמך באמצעות תיקיית שיתוף ב-Creative Cloud.


כדי להפעיל מחדש את ערכת הלימוד, לחץ על התפריט הנפתח בפינה הימנית העליונה של החלונית ובחר Launch Tutorial.
העלאת קובצי PSD ל-Creative Cloud
כדי להעלות קובץ PSD ל-Creative Cloud, בחר Window > Extract ולחץ על Upload PSD. אם קומפוזיציות ה-PSD פותחו על-ידי אדם או קבוצה אחרים, תוכל לשתף אותן ב-Creative Cloud. לאחר מכן, תוכל להוריד את הקבצים ולהעלות אותם לחשבון שלך ישירות על-ידי התחברות ל-Creative Cloud או דרך החלונית Extract ב-Dreamweaver.
אם אתה משתמש ב-Dreamweaver 21.2 או בגרסאות מאוחרות יותר במכשיר macOS, הפוך לזמין את סוג הקובץ PSD מהחלון Finder והעלה את הקובץ שלך.
- לחץ על Upload PSD בחלונית Extract.
- בחלון Finder, לחץ על אפשרויות ובחר *.psd מהתפריט הנפתח שמופיע.
- בחר את קובץ ה-PSD ולחץ על Open כדי להעלות את הקובץ.
פתיחת קובצי PSD בחלונית Extract
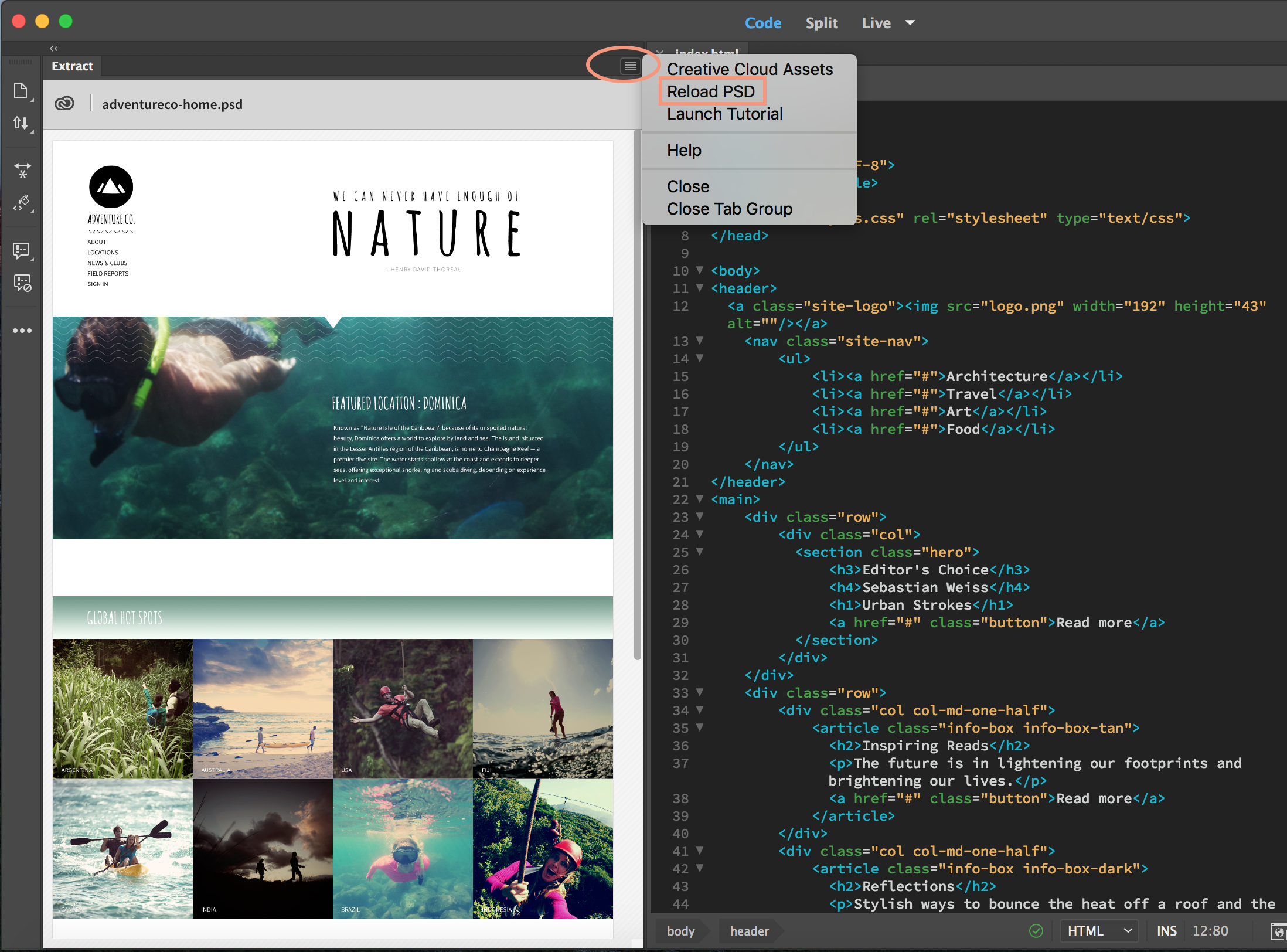
לחץ על התמונה הממוזערת של קובץ ה-PSD הדרוש בחלונית Extract. אם גרסה מעודכנת של קובץ ה-PSD זמינה ב-Creative Cloud לאחר פתיחת הקובץ, טען מחדש את קובץ ה-PSD בחלונית Extract. לשם כך, לחץ על השם של קובץ ה-PSD או לחץ על Reload PSD בתפריט הנפתח בפינה הימנית העליונה. כדי לחזור לתצוגת התמונות הממוזערות ולבחור קובץ אחר, לחץ על סמל Creative Cloud בפינה השמאלית העליונה של החלונית.
כדי להגדיל את התצוגה ולהתבונן מקרוב בעיצוב, שנה את רמת ההגדלה בראש החלונית Extract או השתמש בקיצור המקשים Alt +/-. השתמש בכרטיסייה Layers או ברשימה הנפתחת Layer Comp כדי להציג או להסתיר רכיבים בקובץ ה-PSD.
כעת אתה מוכן לתרגם את קומפוזיציית ה-PSD לאתר אינטרנט.
הגדרת העדפות Extract
באמצעות העדפות Extract, ניתן לציין את תבנית הקובץ המוגדרת כברירת מחדל שבה יש לחלץ את התמונות וכן את יחידות הגופן המוגדרות כברירת מחדל שיוצגו בחלונית Extract.
-
בחר Edit > Preferences (Win) או Dreamweaver > Preferences (Mac).
-
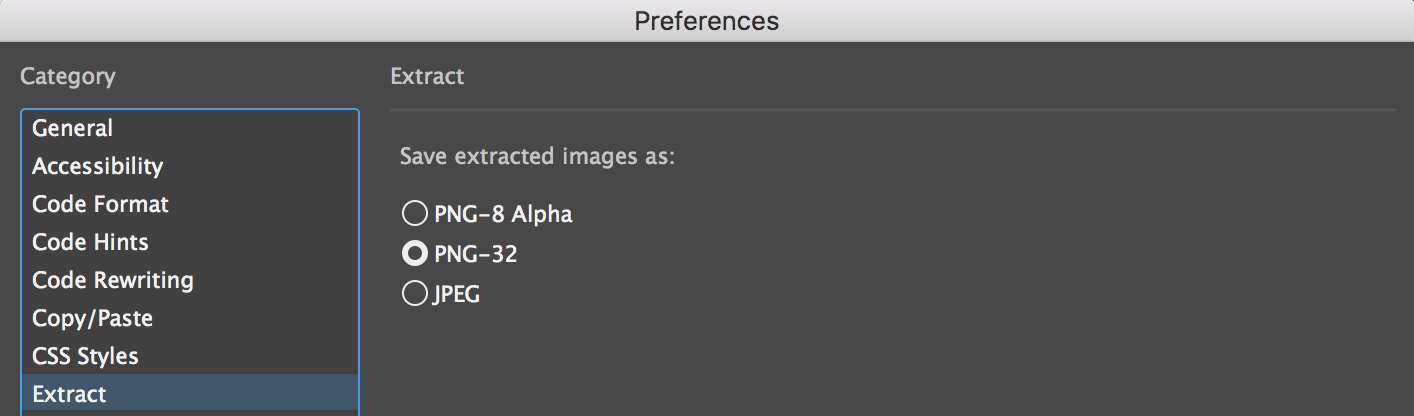
בחר Extract ברשימה Category.
-
(אופציונלי) שנה את תבנית ברירת המחדל שבה יחולצו תמונות.

תבנית תמונה שחולצה 
תבנית תמונה שחולצה -
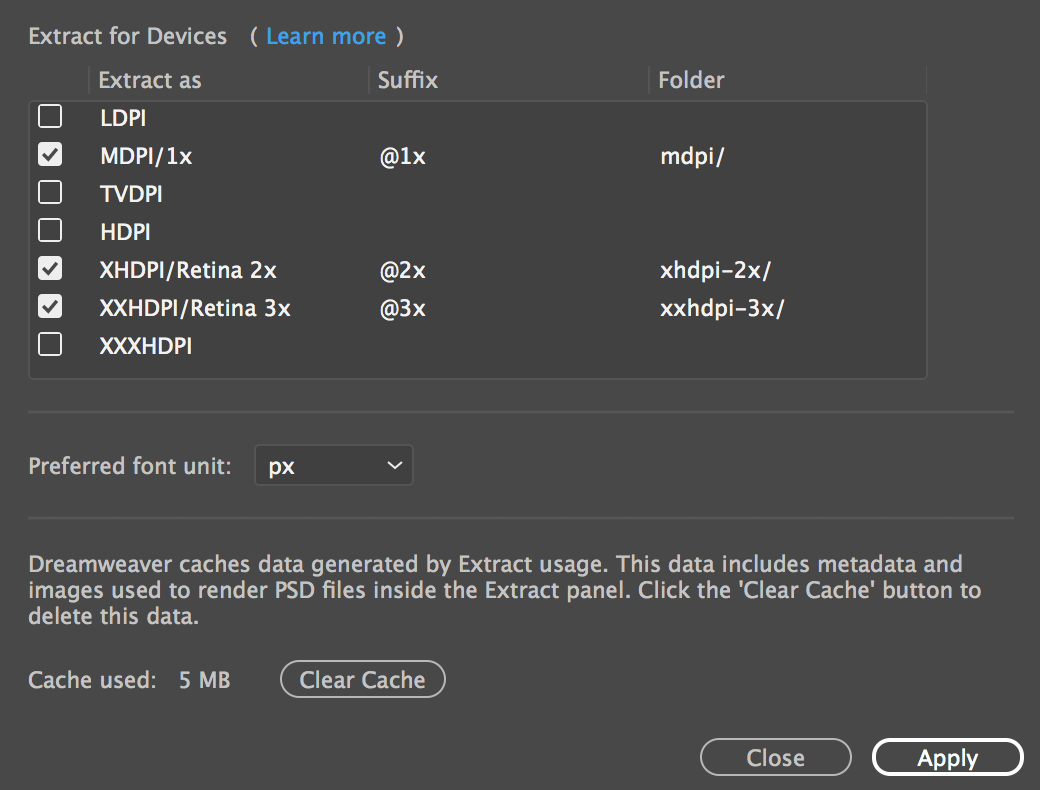
(אופציונלי) במקטע Extract For Devices, בחר את הפתרונות הנדרשים. כאשר אתה בוחר לשמור תמונה בגרסאות מרובות של רזולוציה, ייעשה שימוש בהגדרות אלה.
- כדי לשמור את הגרסאות עם סיומות, לחץ על השורה המתאימה תחת העמודה Suffix, והקלד את הטקסט.
- כדי לשמור את הגרסאות המרובות של רזולוציה בתיקיות פלט נפרדות, לחץ על השורה המתאימה תחת העמודה Folder, וציין את הנתיב היחסי.

Extract for devices 
Extract for devices -
(אופציונלי) לחץ על Clear Cache כדי למחוק את הנתונים המאוחסנים בזיכרון המטמון שקשורים לשימוש ב-Extract.
-
לחץ על Apply ולאחר מכן סגור את תיבת הדו-שיח Preferences.
-
כדי לראות את השינויים בחלונית Extract, טען מחדש את קובץ ה-PSD (תפריט נפתח > Reload PSD).

האפשרות Reload PSD בחלונית Extract 
האפשרות Reload PSD בחלונית Extract
חילוץ CSS מקובצי PSD
ניתן להעתיק את כל מאפייני ה-CSS, או חלק מהם, של רכיבים בקומפוזיציית PSD ולהדביק את הסגנונות ישירות ב-CSS Designer, ב-Element Display ב-Live View או בתוך הקוד (מקור CSS או מסמך HTML).
בנוסף, אפשרויות להשלמת קוד מכילות באופן אוטומטי את מאפייני ה-CSS של הרכיב שבחרת בקומפוזיציית ה-PSD. אם אתה מעדיף לכתוב קוד, תוכל להשתמש באפשרויות השלמת קוד אלה כדי לחלץ את מאפייני ה-CSS לתוך הקוד.
-
בחלונית Extract (Window > Extract), לחץ על קובץ ה-PSD הדרוש. תצוגת התמונות הממוזערות של ה-PSD תתרחב ותאפשר לך להציג את הקומפוזיציה באופן ברור.
-
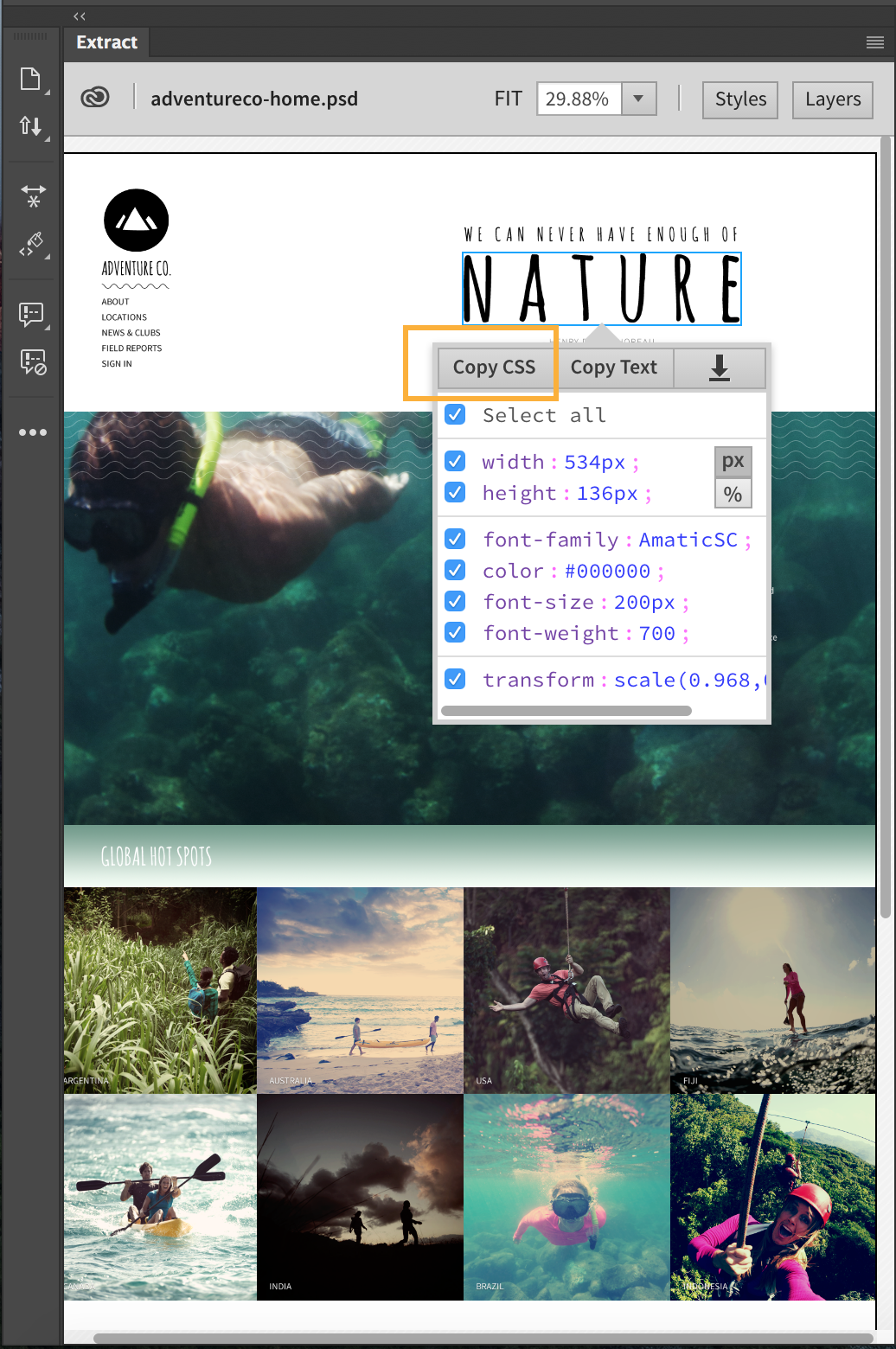
בקובץ ה-PSD, לחץ על הרכיב או המשאב הדרוש. מופיע תפריט נפתח עם רשימה של מאפייני ה-CSS של הרכיב, אשר מספק לך את האפשרות לבחור ולהעתיק אותם. באפשרותך להציג את הרוחב והגובה של הרכיב שנבחר בפיקסלים או באחוזים.
הערה: אם תבחר אחוז כאן, גם המידות יוצגו ביחידות אחוז.

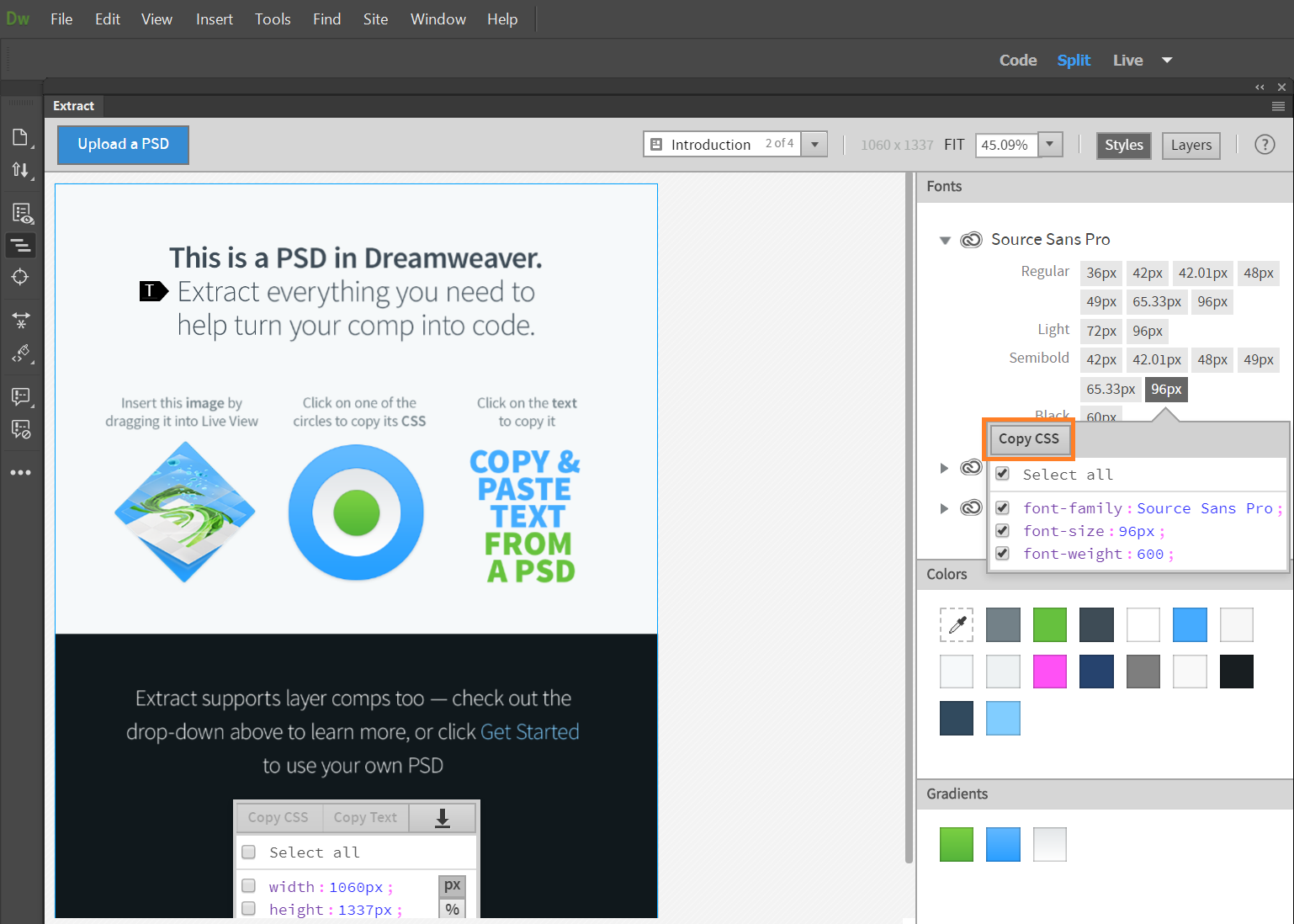
האפשרות Copy CSS בחלונית Extract 
האפשרות Copy CSS בחלונית Extract כדי להעתיק CSS, בחר את המאפיינים שברצונך להעתיק ולחץ על Copy CSS.
-
הדבק את ה-CSS במסמך באמצעות אחת מהשיטות הבאות:
- כדי להדביק את ה-CSS ב-CSS Designer, לחץ לחיצה ימנית על הבורר המתאים ולאחר מכן לחץ על Paste Styles.
- כדי להדביק את ה-CSS באמצעות Element Display, לחץ לחיצה ימנית על בורר ולאחר מכן לחץ על Paste Styles.
- כדי להדביק את ה-CSS בקוד, מקם את נקודת ההכנסה במיקום המתאים, לחץ לחיצה ימנית ולחץ על Paste.
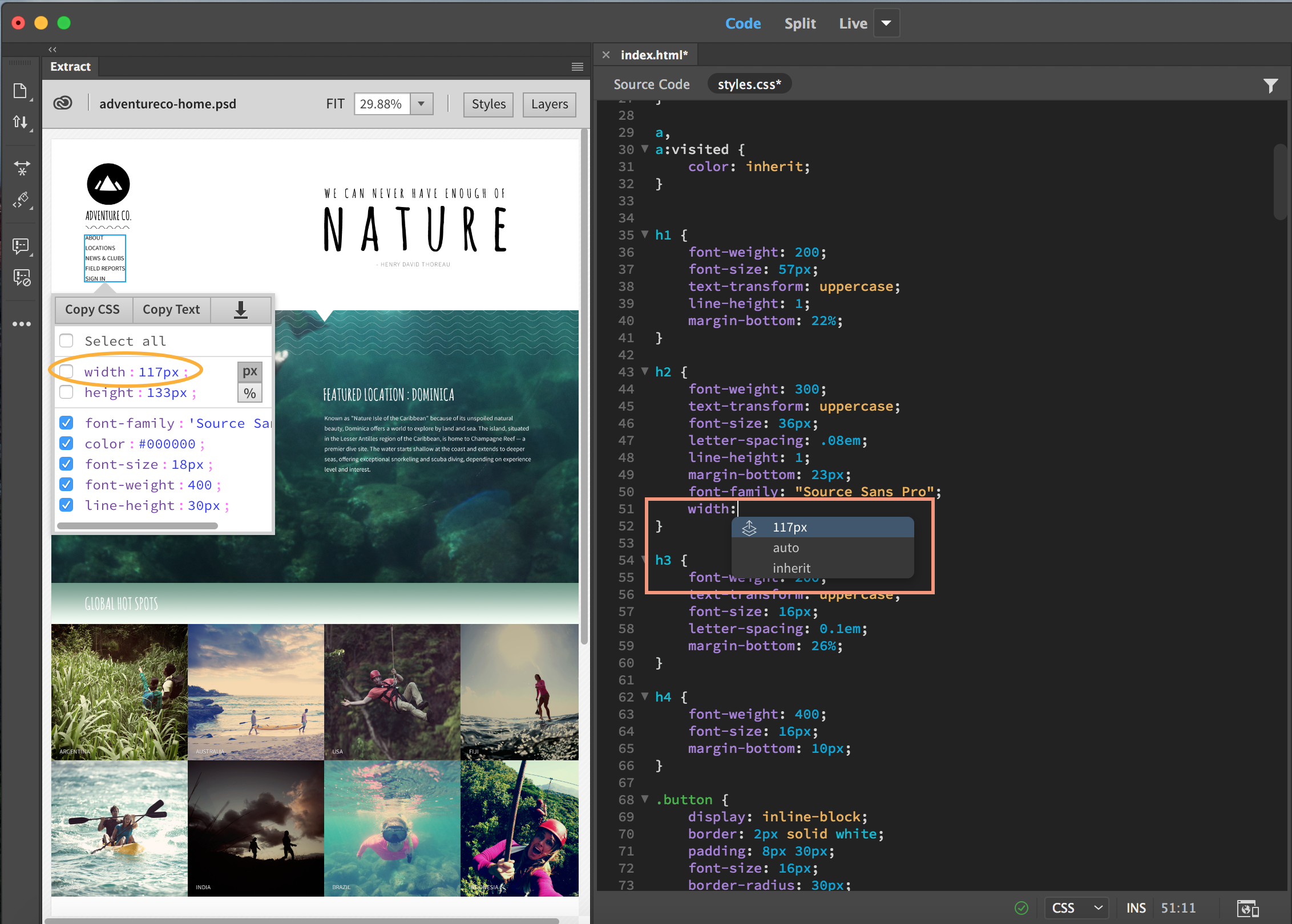
כדי להשתמש באפשרויות להשלמת קוד לצורך חילוץ CSS, בצע את השלבים הבאים:
-
פתח מקור CSS המצורף למסמך או עבור ל-Code View של מסמך HTML.
-
בחלונית Extract, לחץ על קובץ ה-PSD הדרוש ולאחר מכן לחץ על הרכיב הדרוש בקומפוזיציה.
-
במסמך, הצב את נקודת ההכנסה במיקום הדרוש בקוד.
-
התחל להקליד את השם של מאפיין CSS כדי לראות את האפשרויות של השלמת קוד המכילות את מאפייני ה-CSS של הרכיב הנבחר בקומפוזיציית ה-PSD. לחץ על מאפיין ה-CSS הדרוש כדי להוסיף אותו לקוד.

אפשרויות להשלמת קוד עם מאפיין CSS של רכיב בקובץ PSD 
אפשרויות להשלמת קוד עם מאפיין CSS של רכיב בקובץ PSD -
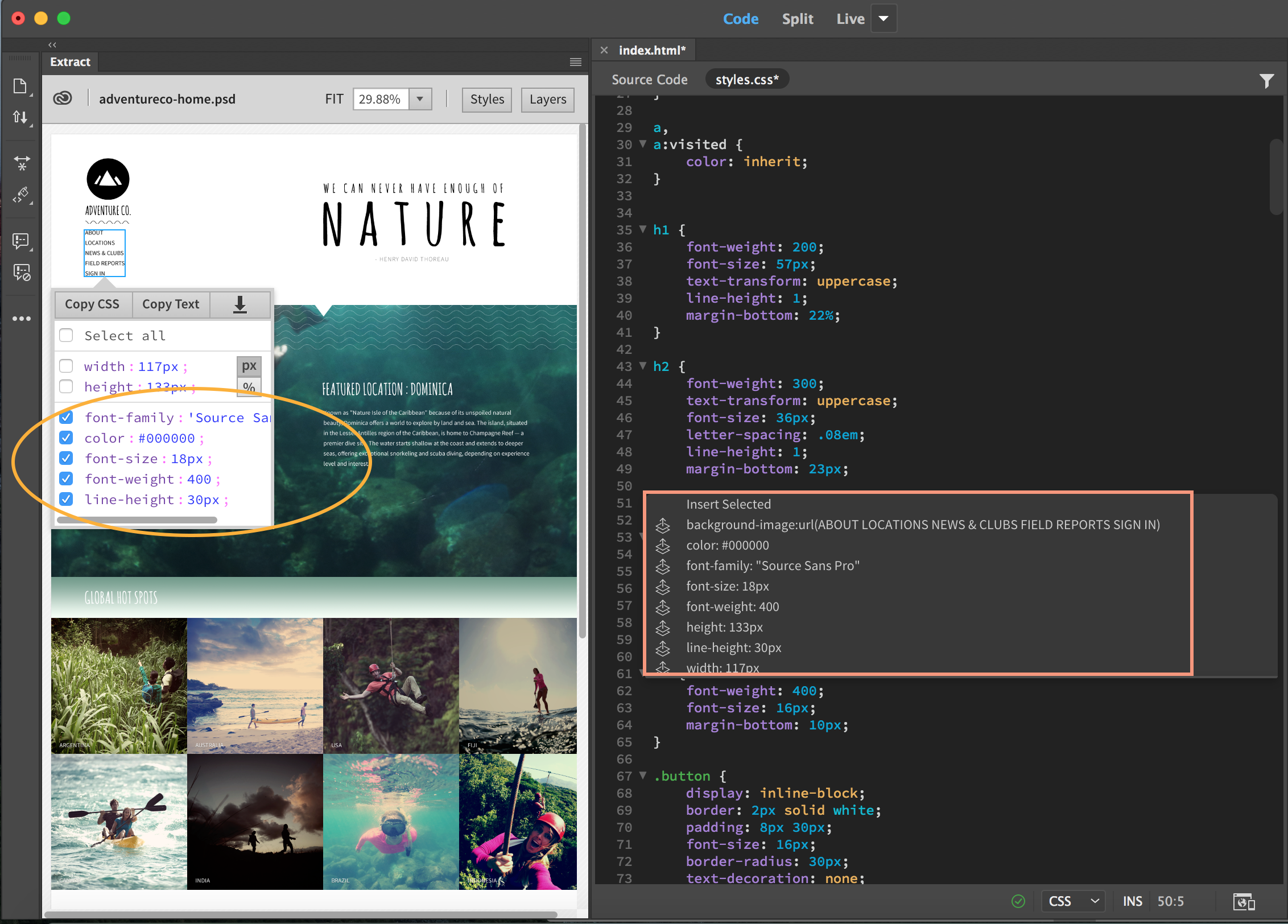
כדי לחלץ מאפייני CSS מרובים, בחר את המאפיינים הדרושים בחלונית Extract המוקפצת. לאחר מכן, באפשרויות השלמת הקוד, לחץ על Insert Selected.

הוספת מאפייני CSS באצווה 
הוספת מאפייני CSS באצווה
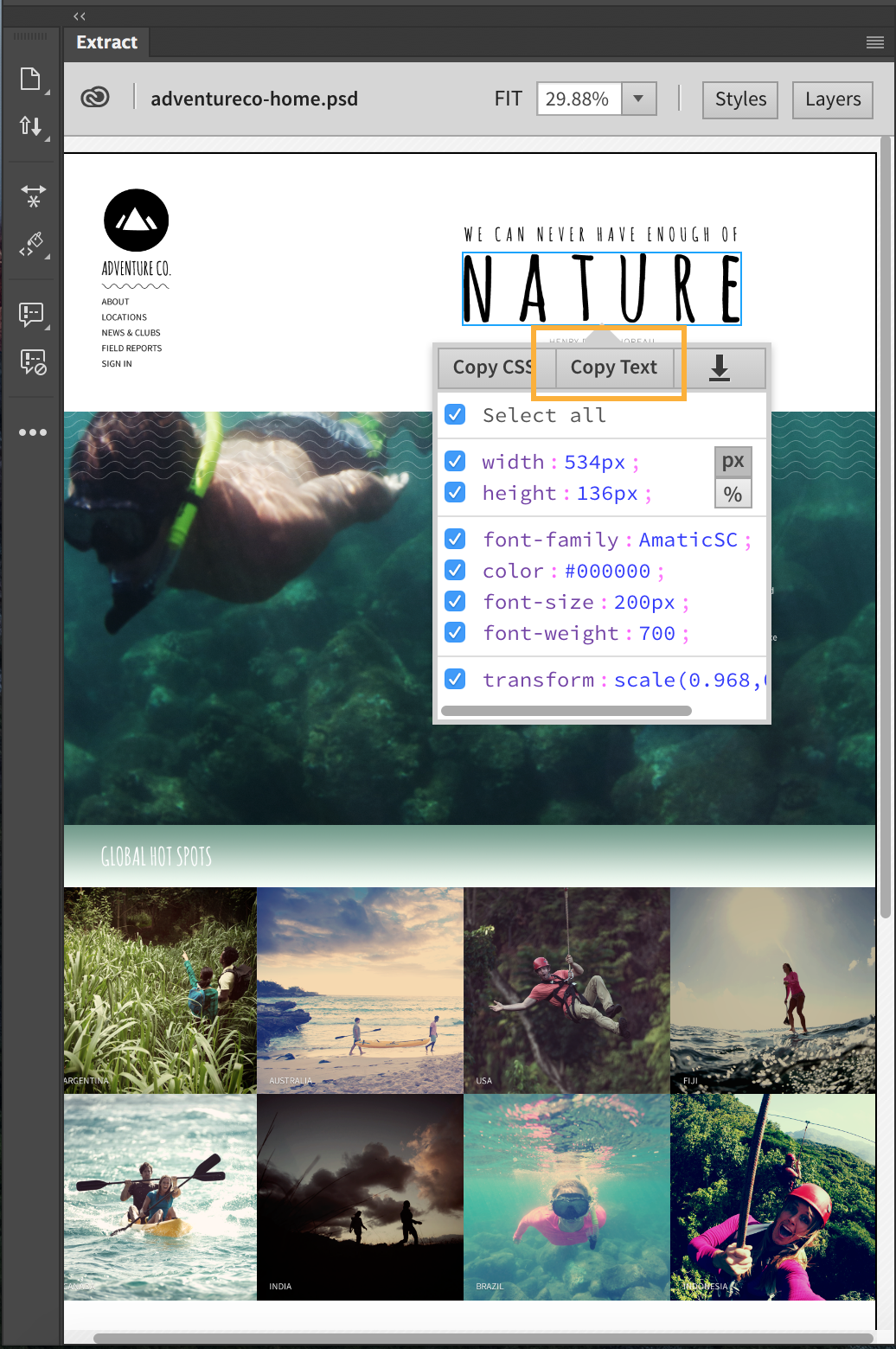
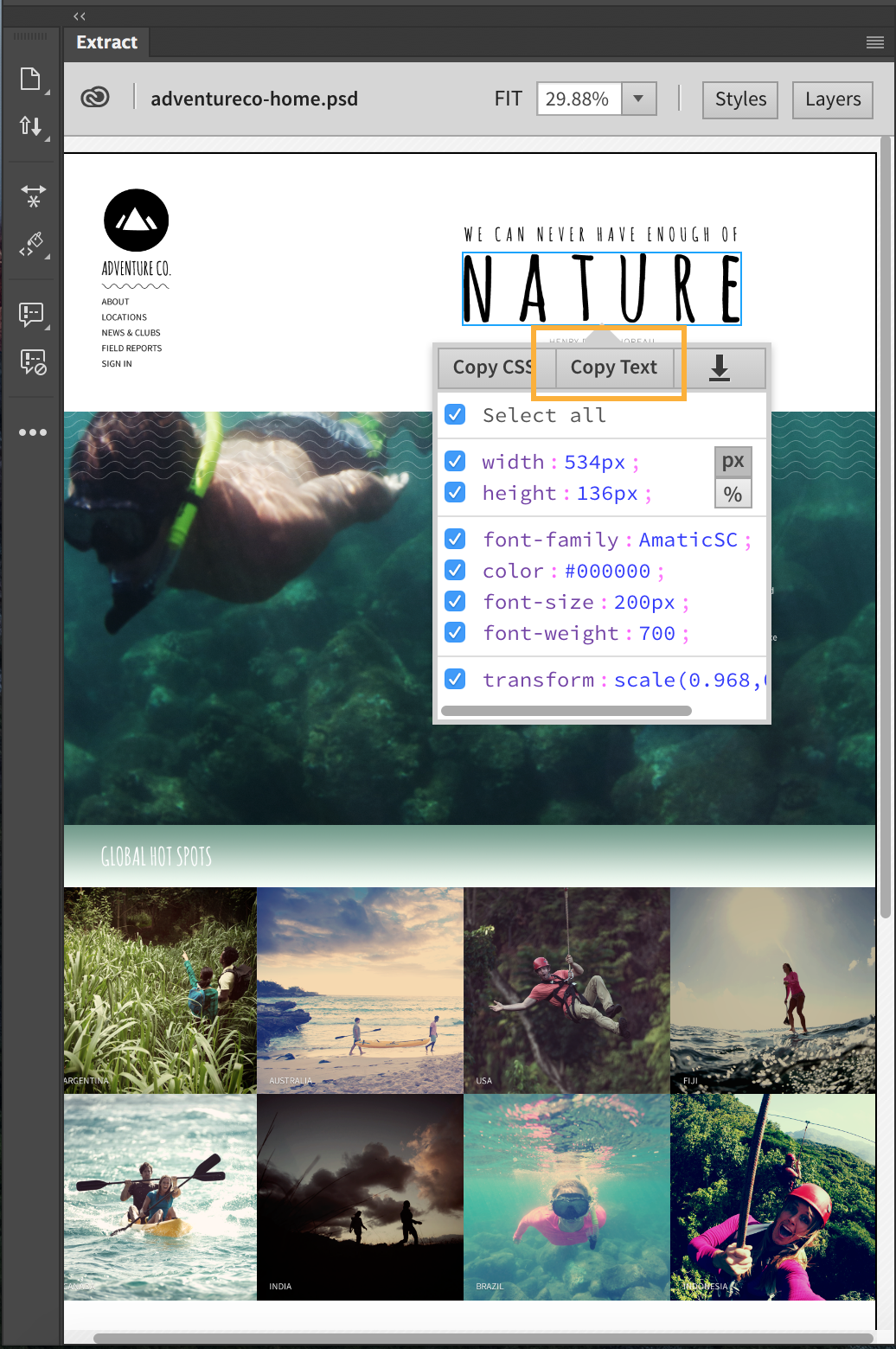
העתקת טקסט מקובצי PSD
ניתן להוסיף טקסט או תוכן בקומפוזיציות PSD לתוך דף אינטרנט בלחיצה אחת. כדי להעתיק טקסט מקומפוזיציית PSD בחלונית Extract, בחר רכיב טקסט ולחץ על Copy Text. הטקסט יועתק ללוח שלך. לאחר מכן, תוכל להדביק את הטקסט בכל מקום שיידרש.


לאחר חילוץ הטקסט, ניתן לחלץ מאפיינים, כגון גופנים וצבעים, המשויכים לטקסט. לקבלת מידע נוסף, ראה חילוץ גופנים, צבעים ומעברי צבע מקובצי PSD.
חילוץ תמונות מקובצי PSD
ניתן לגרור כל שכבה בקומפוזיציות PSD מהחלונית Extract לתוך ה-Live View של דף האינטרנט. כלים חזותיים ב-Live View, כגון הסמלים Live Guides ו-DOM, עוזרים לך לגרור ולמקם רכיבים. כשאתה משתהה לזמן מה לפני שחרור רכיב, מופיע הסמל של DOM (</>). מבנה ה-DOM מוצג כאשר אתה מרחף עם סמן העכבר מעל הסמל </>, ובאפשרותך לשחרר את הרכיב בתוך המבנה. אם אתה מעדיף לכתוב קוד, תוכל להשתמש באפשרויות תלויות הקשר להשלמת קוד לצורך חילוץ תמונות. אפשרויות השלמת קוד מאפשרות לך לחלץ צבעים ומעברי צבע כתמונות.
אם קובץ ה-PSD מכיל כמה משטחי יצירה, כל אחד מהם מוצג כתיקייה בחלונית השכבות. באפשרותך להרחיב או לצמצם את התיקייה כדי לראות או להסתיר את התוכן שלה. כדי להגדיל משטח יצירה ספציפי, הקש בפשטות על שם משטח היצירה. כדי להקטין את התצוגה, לחץ במקום כלשהו מחוץ למשטח היצירה ולחץ על FIT.
לפני הוספת התמונה שחולצה, Dreamweaver מציג את שם התמונה, הניתן לעריכה. כברירת מחדל, התמונה נשמרת בתיקיית השורש של האתר. אם ברצונך לשמור את התמונה במיקום מותאם אישית, תוכל לכלול את נתיב הספרייה המלא יחד עם שם הקובץ.
הערה: אם אתה מחלץ תמונה לתוך מסמך שאינו שייך לאתר מוגדר, התמונה תחולץ לתוך הספרייה שבה קיים המסמך. עבור מסמכים שלא נשמרו, תתבקש לשמור תחילה את המסמך.
באפשרותך גם לשמור את התמונה בדיסק המקומי ולהעביר אותה לדף האינטרנט שלך במועד מאוחר יותר. כמו כן, אם אתה מעצב אתר אינטרנט מהיר תגובה, באפשרותך לשמור גרסאות מרובות של רזולוציה של תמונה עבור התקנים באמצעות לחיצה בודדת.
-
בחלונית Extract, לחץ על קובץ ה-PSD שממנו ברצונך להוריד את התמונות.
-
לחץ על התמונה הנדרשת בקובץ ה-PSD.
הערה:השתמש בכרטיסייה Layers וברשימה הנפתחת Layer Comps בחלונית Extract כדי להציג או להסתיר תמונות בקומפוזיציית ה-PSD. אם תמונה מורכבת משכבות מרובות, ניתן לבחור שכבה בודדת של התמונה לחילוץ.
שים לב שהשלמות הקוד קופצות בתצוגה Code שנמצאת בחלקה הימני של סביבת העבודה.
-
כדי לייבא תמונות מרובות, החזק את מקש Shift או Command ולחץ על התמונות הנדרשות. התמונות שנבחרו מחולצות כתמונה בודדת.
-
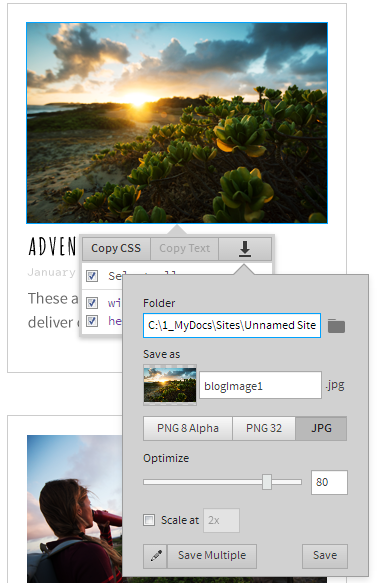
בצע אחת מהפעולות הבאות:
- בתפריט הנפתח שמופיע בעת לחיצה על התמונה, לחץ על
 . ציין את הנתיב, שם הקובץ, תבנית הקובץ ומקדם שינוי הגודל (אם נדרש). לאחר מכן, בצע אחת מהפעולות הבאות:
. ציין את הנתיב, שם הקובץ, תבנית הקובץ ומקדם שינוי הגודל (אם נדרש). לאחר מכן, בצע אחת מהפעולות הבאות: - לחץ על Save כדי לשמור את התמונה ברזולוציית 1x. לשינוי גודל התמונה, בחר Scale At, וציין את מקדם שינוי הגודל.
- לחץ על Save Multiple כדי לשמור גרסאות מרובות של רזולוציית התמונה. קובץ PSD לא חייב בהכרח לכלול גרסאות אלה; Dreamweaver יכול לשמור את התמונה ברזולוציות מרובות במהלך החילוץ.
באפשרותך לציין את גרסאות הרזולוציה הנדרשות ואת תיקיית הפלט המתאימה ב-Preferences.

חילוץ תמונה באמצעות סמל Extract Asset 
חילוץ תמונה באמצעות סמל Extract Asset - גרור את התמונה לתצוגת Live של המסמך. מחווני Live Guides מופיעים בתצוגת Live כדי לסייע לך למקם את התמונה.
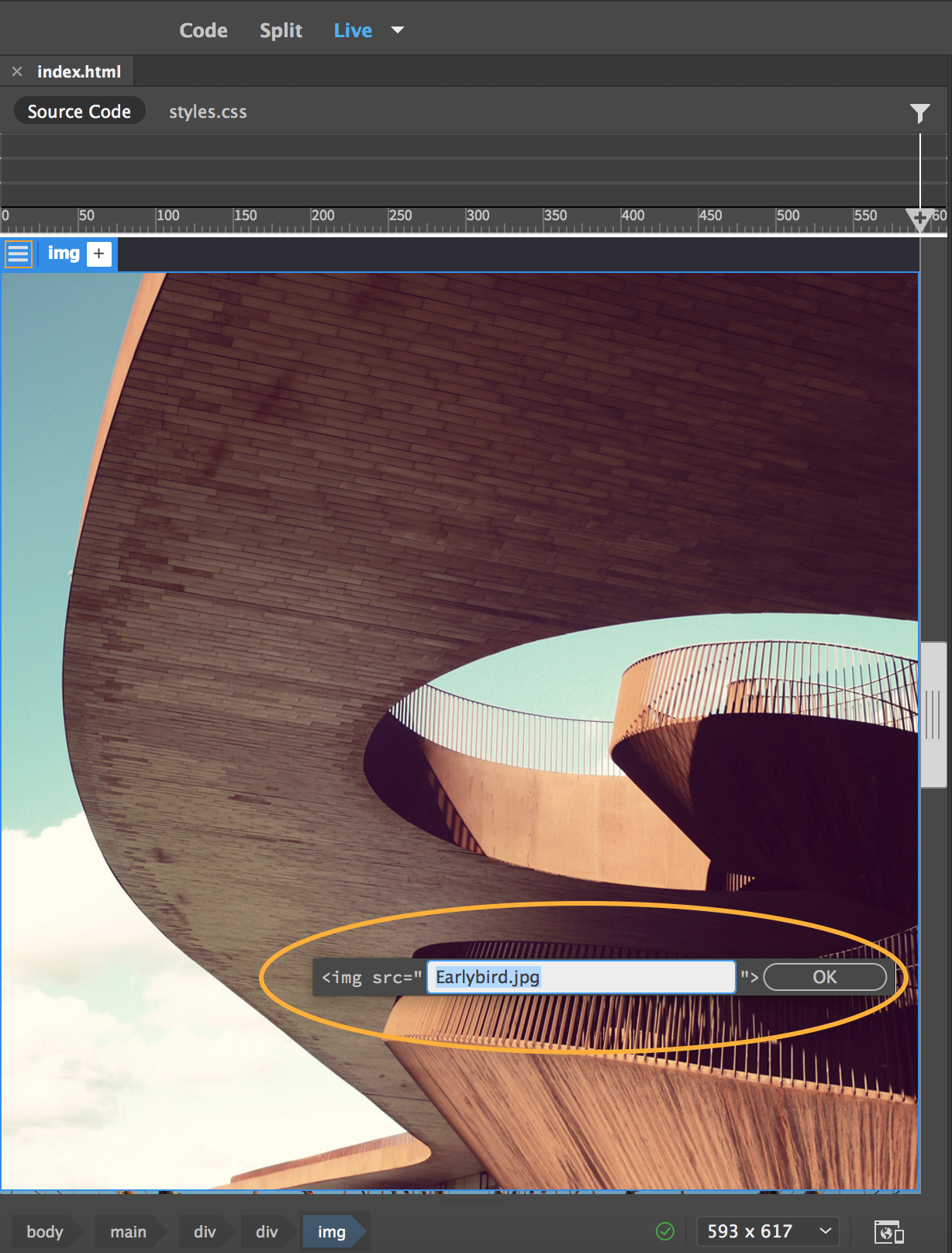
בעת שחרור התמונה, Dreamweaver מציג את שם התמונה. תוכל לערוך את שם התמונה וכן את הסיומת. הקש Enter כדי לשמור את התמונה. כברירת מחדל, התמונה נשמרת בתיקיית השורש של האתר. כדי לשמור את התמונה במיקום מותאם אישית, הזן את הנתיב יחד עם שם הקובץ.

אפשרות עריכת שם הקובץ והסיומת בעת שחרור תמונה מהחלונית Extract 
אפשרות עריכת שם הקובץ והסיומת בעת שחרור תמונה מהחלונית Extract - בעת לחיצה על התמונה, כלולות אפשרויות תלויות הקשר להשלמת קוד ב-Dreamweaver. בתצוגת Code של מסמך HTML או במסמך CSS, הצב את הסמן בנקודת ההכנסה. לאחר שתקליד את שם מאפיין תמונת הרקע או את התג <img>, שם התמונה שנבחרה יופיע באפשרויות להשלמת קוד. בחר את התמונה, שנה את השם והסיומת, במידת הצורך, והקש Enter.
כברירת מחדל, התמונה נשמרת בתיקיית השורש של האתר. כדי לשמור את התמונה במיקום מותאם אישית, הזן את נתיב הקובץ המותאם אישית יחד עם שם הקובץ.

חילוץ תמונות באמצעות אפשרויות להשלמת קוד 
חילוץ תמונות באמצעות אפשרויות להשלמת קוד - בתפריט הנפתח שמופיע בעת לחיצה על התמונה, לחץ על
חילוץ מידות מקובצי PSD
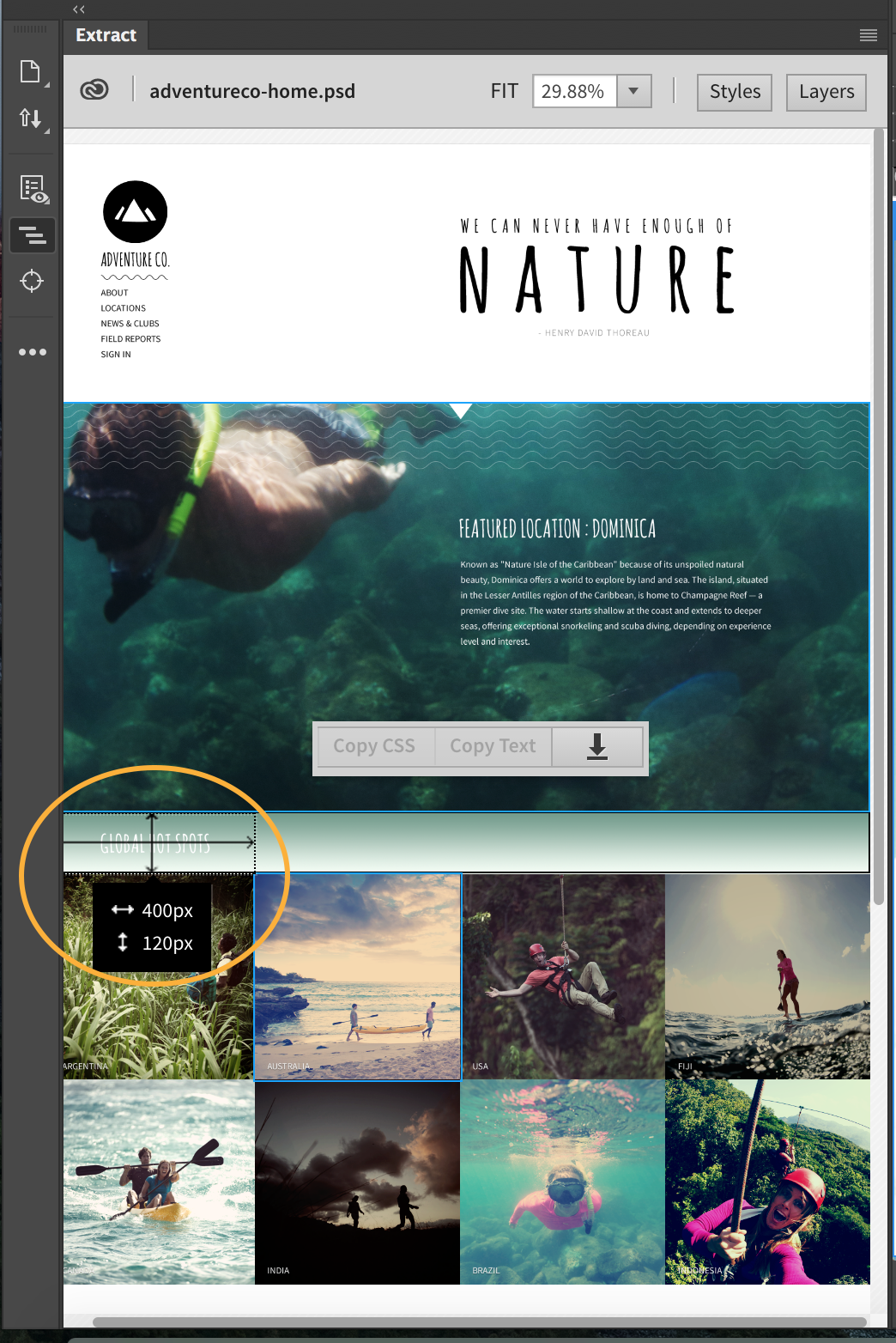
באמצעות החלונית Extract, ניתן להציג ולחלץ בקלות את ערך המידה בין שני רכיבים בקומפוזיציית ה-PSD.
-
בקובץ ה-PSD, בחלונית Extract, לחץ על הרכיבים הדרושים על-ידי הקשה ממושכת על המקש Shift או Command.
החלונית Extract מציגה את המרחק האופקי והאנכי בין שני הרכיבים.

מידות בחלונית Extract 
מידות בחלונית Extract הערה:כדי להציג את המידות ביחידות אחוז, לחץ על רכיב כלשהו ולאחר מכן לחץ על percentage.
-
לחץ על הערך הדרוש והעתק אותו ללוח.
-
הדבק את הערך במקום הדרוש; לדוגמה, במאפייני ה-CSS של CSS Designer או בקוד.
חילוץ גופנים, צבעים ומעברי צבע מקובצי PSD
באמצעות החלונית Extract, ניתן לחלץ את מאפייני ה-CSS של גופנים, צבעים או מעברי צבע שנעשה בהם שימוש בקומפוזיציית ה-PSD.
-
בחלונית Extract, לחץ על Styles.
-
כדי לחלץ גופנים, בצע את הפעולות הבאות במקטע Fonts.
-
הרחב את סוג הגופן הדרוש.
לקבלת פרטים נוספים על הגופן, לחץ על סמל Adobe Fonts (
 ).
). -
לחץ על התבנית והגודל שברצונך להעתיק ולאחר מכן, בתפריט הנפתח שמופיע, לחץ על Copy CSS. Extract מוסיף תגים לרכיבי הטקסט שמשתמשים בגופן, בתבנית ובגודל שעליהם לחצת.
הערה:ניתן לשנות את יחידת הגופן ל-'em' או ל-'rem' בהעדפות Extract (Preferences > Extract). לחץ על Reload PSD בתפריט הנפתח בפינה הימנית העליונה של החלונית Extract כדי לראות את השינויים.

חילוץ גופנים 
חילוץ גופנים -
הדבק את ה-CSS במקום הדרוש; לדוגמה, בקוד או ב-CSS Designer.
כדי לחלץ צבעים, בצע את הפעולות הבאות במקטע Colors:
-
לחץ על דוגמית הצבע הדרושה. Extract מוסיף תגים לרכיבים שמשתמשים בצבע שנבחר.
הערה: ניתן גם לבחור צבע אחר מקומפוזיציית ה-PSD באמצעות דוגם הצבע.
-
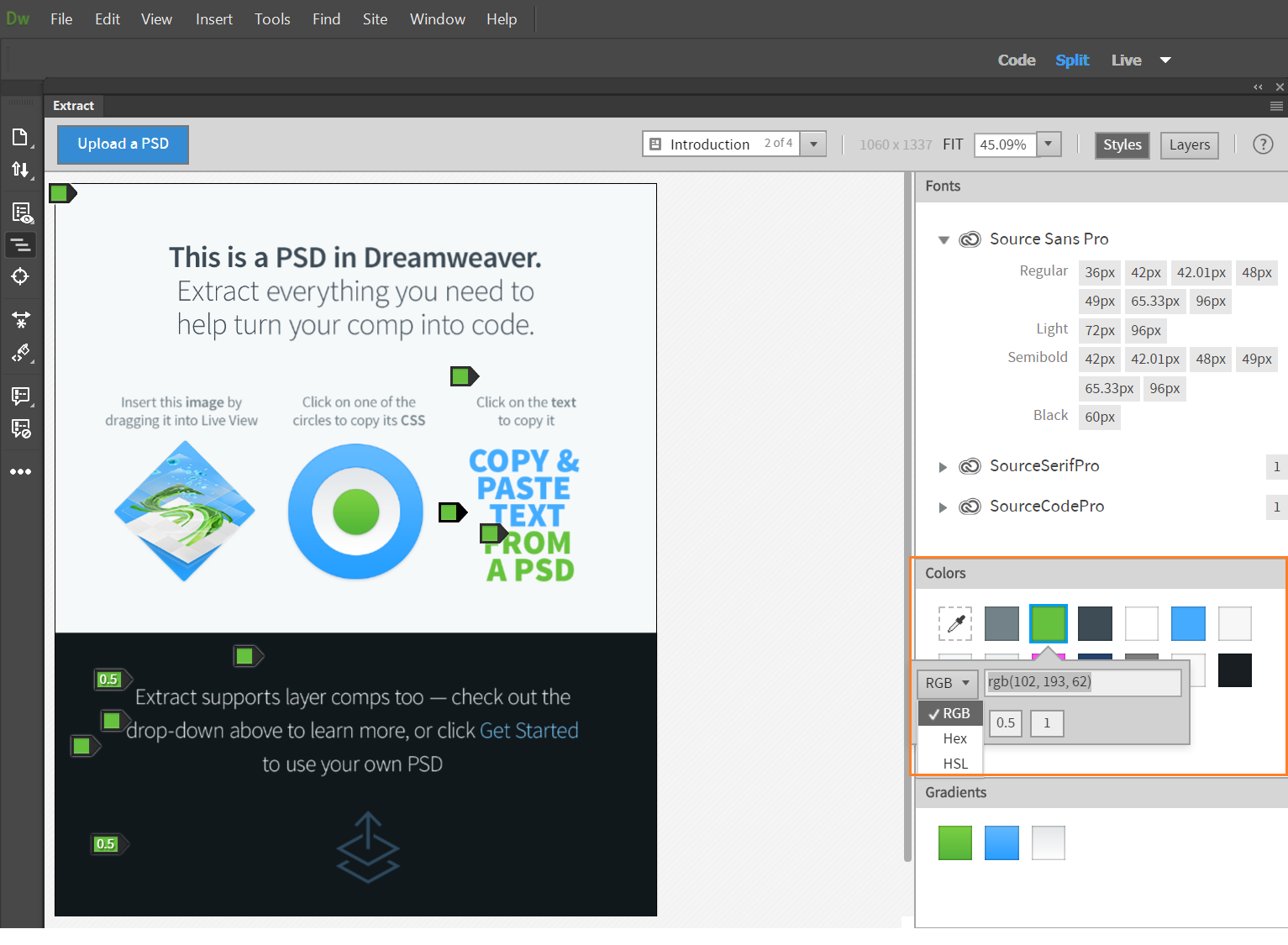
בתפריט הנפתח שמופיע בעת לחיצה על דוגמית הצבע, בחר את מודל הצבע הדרוש (RGB, Hex או HSL) ולאחר מכן העתק (Ctrl+c; Cmd+c) את ערך הצבע.

חילוץ צבעים 
חילוץ צבעים -
הדבק את ערך הצבע במקום הדרוש; לדוגמה, בקוד או ב-CSS Designer.
-
-
כדי לחלץ מעברי צבע, לחץ על דוגמית מעבר צבע במקטע Gradients. בתפריט הנפתח שמופיע, לחץ על Copy CSS. הדבק את ה-CSS במקום הדרוש, לדוגמה, בקוד או ב-CSS Designer.
קידומות הספקים שנבחרו בהעדפות (Preferences > CSS Styles) מודבקות גם הן יחד עם מעברי הצבע. אם אתה מחלץ מעבר צבע רדיאלי, ה-CSS המתאים מתווסף ללא קידומת ספק מאחר שמעברי צבע רדיאליים אינם נתמכים.

חילוץ מעבר צבע 
חילוץ מעבר צבע