- Photoshop-Benutzerhandbuch
- Einführung in Photoshop
- Photoshop und andere Adobe-Produkte und -Dienste
- Photoshop auf Mobilgeräten (nicht verfügbar in Festlandchina)
- Photoshop auf dem iPad (nicht verfügbar in Festlandchina)
- Photoshop auf dem iPad | Häufige Fragen
- Kennenlernen des Arbeitsbereichs
- Systemanforderungen | Photoshop auf dem iPad
- Erstellen, Öffnen und Exportieren von Dokumenten
- Fotos hinzufügen
- Arbeiten mit Ebenen
- Zeichnen und Malen mit Pinseln
- Eine Auswahl treffen und Masken hinzufügen
- Retuschieren deiner Kompositionen
- Arbeiten mit Korrekturebenen
- Die Tonalität deiner Komposition mit Kurven anpassen
- Anwenden von Transformationsoperationen
- Kompositionen zuschneiden und drehen
- Drehen, Verschieben, Zoomen und Zurücksetzen der Arbeitsfläche
- Arbeiten mit Textebenen
- Arbeiten mit Photoshop und Lightroom
- Erhalte fehlende Schriftarten in Photoshop auf dem iPad
- Japanischer Text in Photoshop auf dem iPad
- App-Einstellungen verwalten
- Touch-Shortcuts und Gesten
- Tastaturbefehle
- Bearbeiten der Bildgröße
- Livestream beim Erstellen in Photoshop auf dem iPad
- Makel mit dem Reparaturpinsel beheben
- Pinsel in Capture erstellen und in Photoshop auf dem iPad verwenden
- Arbeiten mit Camera Raw Dateien
- Erstellen und Arbeiten mit Smartobjekten
- Korrigiere die Belichtung in deinen Bildern mit Abwedler und Nachbelichter
- Befehle für die automatische Korrektur in Photoshop auf dem iPad
- Verwischen von Bildbereichen in Photoshop auf dem iPad
- Erhöhen oder Verringern der Sättigung von Bildern mit dem Schwamm-Werkzeug
- Inhaltsbasierte Füllung für iPads
- Web-Version von Photoshop (nicht verfügbar in Festlandchina)
- Photoshop (Beta) (nicht verfügbar in Festlandchina)
- Generative KI (nicht verfügbar in Festlandchina)
- Häufige Fragen zu generativer KI in Photoshop
- Generatives Füllen in Photoshop auf dem Desktop
- Generieren eines Bildes mit beschreibenden Texteingaben
- Generatives Erweitern in Photoshop auf dem Desktop
- Hintergrund durch „Hintergrund generieren“ ersetzen
- Weitere Varianten mit „Ähnliche generieren“ erzeugen
- Auswählen eines KI-Modells für generative Steuerung
- Generatives Füllen in Photoshop auf dem iPad
- Generatives Erweitern in Photoshop auf dem iPad
- Generative KI-Funktion in der Web-Version von Photoshop
- Content Authenticity (nicht verfügbar in Festlandchina)
- Cloud-Dokumente (nicht verfügbar in Festlandchina)
- Photoshop-Cloud-Dokumente | Häufige Fragen
- Photoshop Cloud-Dokumente | Häufige Fragen
- Verwalten und Bearbeiten von Cloud-Dokumenten in Photoshop
- Aktualisiere den Cloud-Speicher für Photoshop
- Cloud-Dokument kann nicht erstellt oder gespeichert werden
- Behebe Fehler in Photoshop Cloud-Dokumenten
- Erfassen von Cloud-Dokumentsynchronisierungsprotokollen
- Andere zum Bearbeiten deiner Cloud-Dokumente einladen
- Freigeben von Dokumenten für Reviews
- Arbeitsbereich
- Arbeitsbereich – Grundlagen
- Voreinstellungen
- Schnelleres Lernen mit dem Photoshop „Entdecken“-Bedienfeld
- Erstellen von Dokumenten
- Einfügen von Dateien
- Standard-Tastaturbefehle
- Tastaturbefehle anpassen
- Werkzeuggalerien
- Leistungsvoreinstellungen
- Kontextbezogene Taskleiste
- Verwenden von Werkzeugen
- Presets
- Raster und Hilfslinien
- Touch-Gesten
- Die Touch Bar in Photoshop
- Touch-Funktionen und benutzerdefinierte Arbeitsbereiche
- Technologievorschau
- Metadaten und Anmerkungen
- Einfügen von Photoshop-Bildern in andere Anwendungen
- Lineale
- Anzeigen oder Ausblenden nicht druckbarer Extras
- Festlegen von Spalten für ein Bild
- Befehl „Rückgängig“ und Protokollbedienfeld
- Bedienfelder und Menüs
- Positionieren von Elementen durch Ausrichten
- Positionieren mit dem Linealwerkzeug
- Organisieren, Freigeben und Kooperieren mit Projekten
- Verfeinern von Adobe Firefly-Generierungen
- Bilder und Farben – Grundlagen
- So skalierst du Bilder
- Arbeiten mit Raster- und Vektorbildern
- Bildgröße und Auflösung
- Importieren von Bildern von Kameras und Scannern
- Erstellen, Öffnen und Importieren von Bildern
- Anzeigen von Bildern
- Ungültiger JPEG-Markerfehler | Bild öffnen
- Anzeigen mehrerer Bilder
- Anpassen von Farbwählern und Farbfeldern
- Bilder mit hohem dynamischem Bereich
- Abgleichen von Farben in deinem Bild
- Konvertieren zwischen Farbmodi
- Farbmodi
- Entfernen von Teilen eines Bildes
- Füllmethoden
- Auswählen von Farben
- Anpassen von indizierten Farbtabellen
- Bildinformationen
- Verzerrungsfilter sind nicht verfügbar
- Wissenswertes zu Farbe
- Farb- und Monochromkorrekturen über Kanäle
- Auswählen von Farben im Farb- und Farbfeldbedienfeld
- Aufnehmen
- Farbmodus oder Bildmodus
- Farbstich
- Hinzufügen einer bedingten Modusänderung zu einer Aktion
- Hinzufügen von Farbfeldern aus HTML, CSS und SVG
- Bittiefe und Voreinstellungen
- Ebenen
- Ebenen – Grundlagen
- Nicht-destruktive Bearbeitung
- Erstellen und Verwalten von Ebenen und Gruppen
- Auswählen, Gruppieren und Verbinden von Ebenen
- Platzieren von Bildern in Rahmen
- Deckkraft und Mischmodus einer Ebene
- Ebenen maskieren
- Anwenden von Smartfiltern
- Ebenenkompositionen
- Verschieben, Stapeln und Fixieren von Ebenen
- Maskieren von Ebenen mit Vektormasken
- Verwalten von Ebenen und Gruppen
- Ebeneneffekte und -stile
- Bearbeiten von Ebenenmasken
- Elemente extrahieren
- Anzeigen von Ebenen mit Schnittmasken
- Erzeugen von·Bildelementen aus Ebenen
- Die Arbeit mit Smartobjekten
- Füllmethoden
- Kombinieren mehrerer Bilder zu einem Gruppenporträt
- Kombinieren von Bildern mit automatisch überblendeten Ebenen
- Ausrichten und Verteilen von Ebenen
- Kopieren von CSS aus Ebenen
- Laden der Auswahl aus einer Ebene oder den Begrenzungen der Ebenenmaske
- Aussparen von Bereichen, um Inhalt von anderen Ebenen zu sehen
- Auswahl
- Erste Schritte mit der Auswahl
- Treffen von Auswahlen in deinem Composite
- Arbeitsbereich „Auswählen und maskieren“
- Auswählen mit den Auswahlwerkzeugen
- Auswählen mit den Lasso-Werkzeugen
- Einstellen einer Pixelauswahl
- Verschieben, Kopieren und Löschen ausgewählter Pixel
- Erstellen einer temporären Maskierung
- Auswählen eines Farbbereichs in einem Bild
- Konvertieren von Pfaden in Auswahlbegrenzungen (und umgekehrt)
- Kanäle – Grundlagen
- Speichern der Auswahl und Alphakanalmasken
- Auswahl der Bildbereiche im Fokus
- Duplizieren, Teilen und Zusammenfügen von Kanälen
- Kanalberechnungen
- Erste Schritte mit der Auswahl
- Bildkorrekturen
- Ersetzen von Objektfarben
- Perspektivische Verformung
- Bildstabilisierung zum Ausgleichen des Wackelns der Kamera
- Reparaturpinsel-Beispiele
- Exportieren von Color Lookup-Tabellen
- Anpassen der Bildschärfe und Weichzeichnung
- Farbkorrekturen
- Anwenden einer Helligkeits-/Kontrastkorrektur
- Anpassen der Details von Tiefen und Lichtern
- Tonwertkorrektur
- Anpassen von Farbton und Sättigung
- Anpassen der Lebendigkeit
- Anpassen der Farbsättigung in Bildbereichen
- Durchführen schneller Farbtonkorrekturen
- Anwenden von speziellen Farbeffekten auf Bilder
- Verbessere dein Bild mit der Farbbalancekorrektur
- Bilder mit hohem dynamischem Bereich
- Anzeigen von Histogrammen und Pixelwerten
- Abgleichen von Farben in deinem Bild
- Freistellen und gerades Ausrichten von Fotos
- Konvertieren eines Farbbildes in Schwarzweiß
- Einstellungs- und Füllebenen
- Gradationskurvenkorrektur
- Füllmethoden
- Anpassen von Bildern für die Ausgabe auf Druckmaschinen
- Korrigieren von Farbe und Tonwert mit Tonwertkorrektur- und Gradations-Pipetten
- Anpassen von HDR-Belichtung und -Tonung
- Abwedeln oder Nachbelichten von Bildbereichen
- Vornehmen von selektiven Farbkorrekturen
- Reparieren und Wiederherstellen von Bildern
- Entfernen unerwünschter Objekte und Personen mit dem Entfernen-Werkzeug
- Entfernen von Objekten aus deinen Fotos mit der Funktion Inhaltsbasierte Füllung
- Inhaltsbasiertes Ausbessern und Verschieben
- Fotos retuschieren und reparieren
- Korrigieren von Bildverzerrung und Rauschen
- Grundlegende Schritte zur Fehlerbehebung, die die meisten Probleme beheben
- Bildoptimierung und -transformation
- Himmel auf deinen Bildern ersetzen
- Transformieren von Objekten
- Anpassen der Funktionen für Freistellen, Drehen und Arbeitsfläche
- So stellst du Fotos frei und richtest sie gerade aus
- Erstellen und Bearbeiten von Panoramabildern
- Verformen von Bildern, Formen und Pfaden
- Fluchtpunkt
- Inhaltsbasiertes Skalieren
- Transformieren von Bildern, Formen und Pfaden
- Zeichnen und Malen
- Malen symmetrischer Muster
- Zeichne Rechtecke und ändere Konturoptionen
- Zeichnen
- Zeichnen und Bearbeiten von Formen
- Stern oder eine andere spitze Form kreieren
- Malwerkzeuge
- Erstellen und Bearbeiten von Pinseln
- Füllmethoden
- Hinzufügen von Farbe zu Pfaden
- Bearbeiten von Pfaden
- Malen mit dem Misch-Pinsel
- Pinselvorgaben
- Verläufe
- Interpolation für Verläufe
- Füllen und Zuweisen von Kontur für Auswahlbereiche, Ebenen und Pfade
- Zeichnen mit den Zeichenstift-Werkzeugen
- Erstellen von Mustern
- Erstellen eines Musters mit dem Mustergenerator
- Verwalten von Pfaden
- Verwalten von Musterbibliotheken und -vorgaben
- Zeichnen oder Malen mit einem Grafiktablett
- Erstellen von strukturierten Pinseln
- Hinzufügen von dynamischen Elementen zu Pinseln
- Verlauf
- Malen stilisierter Striche mit dem Kunst-Protokollpinsel
- Malen mit einem Muster
- Synchronisieren von Vorgaben auf mehreren Geräten
- Vorgaben, Aktionen und Einstellungen migrieren
- Text
- Hinzufügen und Bearbeiten von Text
- Unified Text Engine
- Arbeiten mit OpenType SVG-Schriftarten
- Formatieren von Zeichen
- Formatieren von Absätzen
- Erstellen von Texteffekten
- Bearbeiten von Text
- Zeilen- und Zeichenabstand
- Arabische und hebräische Schrift
- Schriften
- Fehlerbehebung bei Schriftarten
- Asiatische Schrift
- Erstellen von Text
- Hinzufügen und Bearbeiten von Text
- Filter und Effekte
- Verwendung der Weichzeichnergalerie
- Filter – Grundlagen
- Filtereffektereferenz
- Hinzufügen von Beleuchtungseffekten
- Verwenden des adaptiven Weitwinkelkorrekturfilters
- Verwenden des Ölfarbenfilters
- Verwenden des Verflüssigen-Filters
- Ebeneneffekte und -stile
- Anwenden spezifischer Filter
- Verwischen von Bildbereichen
- Verwendung der Weichzeichnergalerie
- Speichern und Exportieren
- Speichern deiner Dateien in Photoshop
- Exportieren deiner Dateien in Photoshop
- Unterstützte Dateiformate
- Speichern von Dateien in Grafikformaten
- Designs zwischen Photoshop und Illustrator verschieben
- Speichern und Exportieren von Videos und Animationen
- Speichern von PDF-Dateien
- Digimarc-Copyrightschutz
- Speichern deiner Dateien in Photoshop
- Farbmanagement
- Web-, Bildschirm- und App-Design
- Video und Animation
- Videobearbeitung in Photoshop
- Bearbeiten von Video- und Animationsebenen
- Videos und Animationen – Übersicht
- Anzeigen einer Vorschau von Videos und Animationen
- Malen auf Frames in Videoebenen
- Importieren von Videodateien und Bildsequenzen
- Erstellen von Frame-Animationen
- Creative Cloud 3D Animation (Vorschau)
- Erstellen von Zeitleistenanimationen
- Erstellen von Bildern für Videos
- Drucken
- Drucken von 3D-Objekten
- Drucken aus Photoshop
- Drucken mit Farbmanagement
- Kontaktabzüge und PDF-Präsentationen
- Drucken von Fotos in einem Bildpaket-Layout
- Drucken von Volltonfarben
- Drucken von Bildern auf einer kommerziellen Druckmaschine
- Verbessern der Farbdrucke von Photoshop
- Beheben von Problemen beim Drucken | Photoshop
- Automatisierung
- Erstellen von Aktionen
- Erstellen von auf dynamischen Daten basierenden Grafiken
- Skripting
- Gleichzeitiges Verarbeiten mehrerer Dateien
- Abspielen und Verwalten von Aktionen
- Hinzufügen von bedingten Aktionen
- Aktionen und das Aktionenbedienfeld
- Aufzeichnen von Werkzeugen in Aktionen
- Hinzufügen einer bedingten Modusänderung zu einer Aktion
- Photoshop UI-Toolkit für Zusatzmodule und Skripten
- Fehlerbehebung
- Behobene Probleme
- Bekannte Probleme
- Optimieren der Leistung von Photoshop
- Grundlagen zur Fehlerbehebung
- Fehlerbehebung bei Abstürzen oder Einfrieren
- Fehlerbehebung bei Programmfehlern
- Beheben von Fehlern bei vollem Arbeitsvolume
- Fehlerbehebung bei GPU- und Grafiktreiberproblemen
- Fehlende Werkzeuge finden
- Photoshop 3D | Häufig gestellte Fragen zu eingestellten Funktionen
Ab Juli 2024 wurden die alten 3D-Funktionen von Photoshop entfernt. Jetzt kannst du jedoch in der Photoshop-App (Beta) mit dem Adobe Substance 3D Viewer (Beta) nahtlos 3D-Objekte zu deinem 2D-Photoshop-Design hinzufügen. Klicke hier, um weitere Informationen zu erhalten.
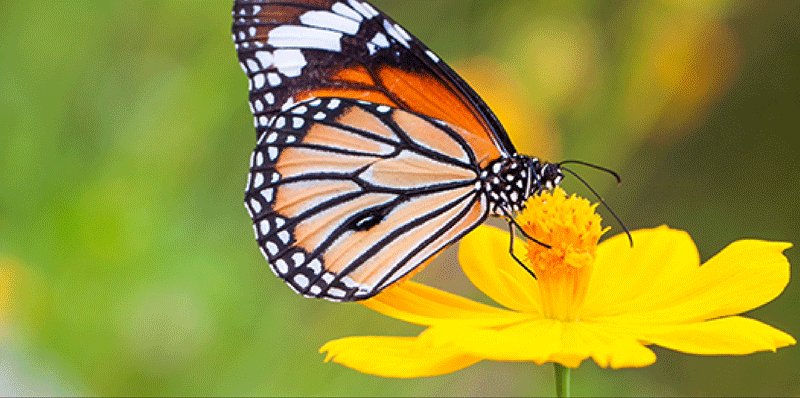
Erfahre mehr über die Unterschiede zwischen Raster- und Vektorbildern und deren gängige Verwendung.
Digitale Bildtypen
Beim Erstellen verschiedener Arten von Zusammenstellungen und Kunstwerken mit verschiedenen Softwareprogrammen begegnen dir die grundlegenden digitalen Bildtypen: Rasterbilder und Vektorbilder.
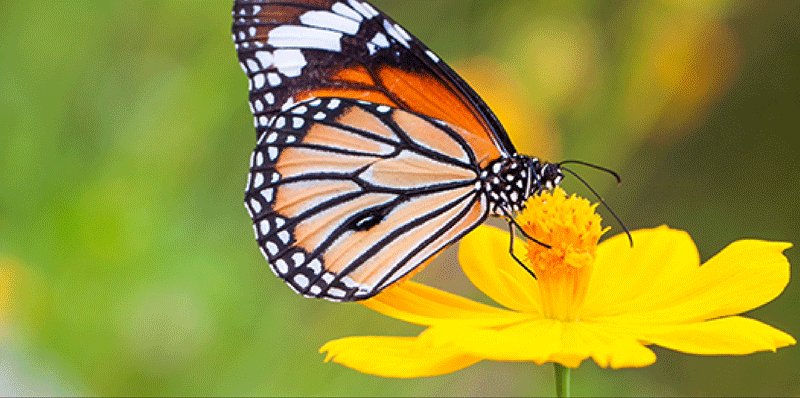
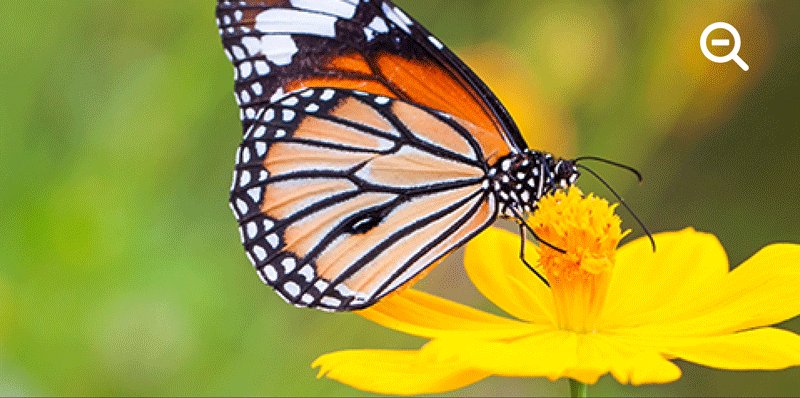
Rasterbilder
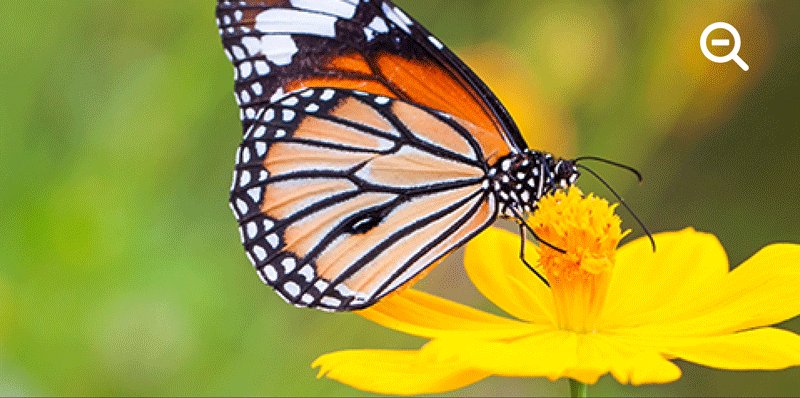
Einleitung: Rasterbilder, manchmal auch Bitmaps genannt, bestehen aus einem rechteckigen Raster aus Bildelementen, die Pixel genannt werden. Jedem Pixel ist eine bestimmte Position und ein Farbwert zugewiesen. Bei Rasterbildern werden nicht Objekte oder Formen, sondern Pixel bearbeitet.
Gängige Anwendungsbeispiele: Rasterbilder sind das gängigste elektronische Medium für Halbtonbilder wie Fotos oder digitale Gemälde, da sie Schattierungen und Farben in feinen Abstufungen auf effiziente Weise wiedergeben können.
Gängige Software und Dateitypen: Die meisten Profis verwenden Photoshop für die Arbeit mit Rasterbildern. Häufig exportierte Rasterdateitypen in Photoshop sind JPEGs, GIFs, PNGs und TIFFs.
Auflösung und Dateigröße: Rasterbilder sind auflösungsabhängig, d. h. sie bestehen aus einer bestimmten Anzahl von Pixeln. Wenn du die Größe änderst, verliert oder gewinnt das Rasterbild Pixel, was zu einer verminderten Bildqualität führt. Rasterbilder haben aufgrund der in ihnen gespeicherten Pixelinformationen in der Regel große Dateigrößen und müssen häufig komprimiert werden, um die Dateigröße bei Verwendung in bestimmten Creative Cloud-Apps zu reduzieren.


Vektorbilder
Einleitung: Vektorbilder, manchmal auch Vektorgrafiken, Vektorformen oder Vektorobjekte genannt, bestehen aus geometrischen (Punkte, Linien oder Kurven), organischen oder Freiformformen, die durch mathematische Gleichungen entsprechend ihren Eigenschaften definiert werden.
Gängige Anwendungsbeispiele: Vektorbilder sind die optimale Wahl für Kunstwerke wie technische Illustrationen, Briefköpfe, Schriftarten oder Logos, die in verschiedenen Größen und in verschiedenen Ausgabemedien verwendet werden. Vektorgrafiken eignen sich auch für spezielle Beschilderungsdrucke, CAD und 3D-Grafiken.
Gängige Dateitypen und Software: Zum Erstellen von Vektorgrafiken wird vorzugsweise Adobe Illustrator verwendet. Einige gängige Vektorgrafikdateiformate sind AI, EPS, SVG, CDR und PDF.
Auflösung und Dateigröße: du kannst Vektorgrafiken beliebig verschieben oder verändern, ohne dass sie Detailgenauigkeit oder Deutlichkeit einbüßen, da sie auflösungsunabhängig sind. Du bewahrst ihre Schärfe selbst dann, wenn ihre Größe verändert wird, sie auf einen PostScript-Drucker gedruckt, in einer PDF-Datei gespeichert oder in eine vektorbasierte Grafikanwendung importiert werden.


Verwenden von Raster- und Vektorbildern in Photoshop
Photoshop unterstützt kreative Projekte von Fotobearbeitung und Kompositionen bis hin zu digitalem Malen und Grafikdesign sowie digitalen Animationen. Standardmäßig sind die meisten mit Photoshop erstellten Arbeiten Rasterdateien. Du kannst jedoch auch Vektordateien in Photoshop erstellen und Rasterdateien in Vektordateien konvertieren.
Weitere Informationen zum Hinzufügen von Vektordesignelementen zu deiner Photoshop-Zusammenstellung finde unter Arbeiten mit Form-Werkzeugen.
Qualitätsfaktoren, die die Raster-Vektor-Kombination beeinflussen
Wenn du Vektorgrafiken und Rasterbilder in einem Dokument kombinierst, denke stets daran, dass Grafiken auf dem Bildschirm nicht immer exakt so aussehen, wie sie letztlich im Ausgabemedium erscheinen (beim Ausdruck in einer Druckerei, auf einem Desktop-Drucker oder bei der Anzeige im Web).
Folgende Faktoren beeinflussen die Endqualität der Grafiken:
- Transparenz: Bei vielen Effekten werden teilweise transparente Pixel in deine Grafik eingefügt. Wenn die Grafik Transparenz enthält, führt Photoshop vor dem Drucken und Exportieren einen Vorgang aus, der Reduzieren genannt wird. Das standardmäßige Reduzieren führt in der Regel zu ausgezeichneten Ergebnissen. Wenn deine Grafik allerdings komplexe überlappende Bereiche enthält und du eine Ausgabe mit hoher Auflösung benötigen, sollte die Wirkung des Reduzierens zunächst in einer Vorschau anzeigen.
- Bildauflösung: Die Anzahl der Pixel pro Zoll (PPI) des Bitmaps. Wenn du für ein gedrucktes Bild eine zu niedrige Auflösung wählst, kann eine Vergröberung entstehen, d. h. eine Pixelierung oder große, deutlich erkennbare Pixel. Ist die Auflösung sehr hoch (wenn die Pixel so klein sind, dass das Ausgabegerät sie in dieser Größe nicht erstellen kann), wird die Datei größer, ohne dass sich die Qualität der Druckausgabe verbessert, und der Druckvorgang verlangsamt sich.
- Druckerauflösung und Rasterweite: Die Anzahl der Druckpunkte, die pro Zoll erzeugt werden (dpi), und die Anzahl der Zeilen pro Zoll (lpi) bei einem Halbtonraster. Die Qualität des gedruckten Bildes hängt von der gewählten Bildauflösung, der Druckerauflösung und der Rasterweite ab.