- Guia do Usuário do Photoshop
- Introdução ao Photoshop
- Photoshop e outros produtos e serviços da Adobe
- Photoshop para dispositivos móveis (não disponível na China continental)
- Photoshop no iPad (não disponível na China continental)
- Photoshop para iPad | Perguntas comuns
- Conheça o espaço de trabalho
- Requisitos de sistema | Photoshop para iPad
- Criar, abrir e exportar documentos
- Adicionar fotos
- Trabalhar com camadas
- Desenhar e pintar com pincéis
- Fazer seleções e adicionar máscaras
- Retocar suas composições
- Trabalhar com camadas de ajuste
- Ajustar a tonalidade da composição com Curvas
- Aplicar operações de transformação
- Cortar e girar suas composições
- Girar, deslocar, aplicar zoom e redefinir tela
- Trabalhar com camadas de texto
- Trabalhar com o Photoshop e o Lightroom
- Obter fontes ausentes no Photoshop para iPad
- Texto em japonês no Photoshop para iPad
- Gerenciar configurações do aplicativo
- Atalhos e gestos de toque
- Atalhos do teclado
- Editar o tamanho da imagem
- Transmita ao vivo enquanto cria no Photoshop para iPad
- Corrigir imperfeições com o Pincel de recuperação
- Criar pincéis no Capture e usá-los no Photoshop para iPad
- Trabalhar com arquivos Camera Raw
- Criar e trabalhar com objetos inteligentes
- Ajustar a exposição em suas imagens com subexposição e superexposição
- Comandos de ajuste automático no Photoshop no iPad
- Borre áreas em suas imagens com o Photoshop no iPad
- Saturar ou dessaturar as imagens usando a ferramenta Esponja
- Preenchimento sensível ao conteúdo para iPad
- Photoshop na Web (não disponível na China continental)
- Photoshop (beta) (não disponível na China continental)
- IA generativa (não disponível na China continental)
- Perguntas frequentes sobre IA generativa no Photoshop
- Preenchimento generativo no Photoshop no desktop
- Gerar imagem com solicitações de texto descritivas
- Expansão generativa no Photoshop no desktop
- Substituir fundo por Gerar fundo
- Receba novas variações com a ferramenta Gerar similar
- Selecione um modelo AI para controle generativo
- Preenchimento generativo no Photoshop para iPad
- Expansão generativa no Photoshop para iPad
- Recursos de IA generativa no Photoshop na Web
- Autenticidade do conteúdo (não disponível na China continental)
- Documentos na nuvem (não disponível na China continental)
- Documentos na nuvem no Photoshop | Perguntas comuns
- Documentos na nuvem no Photoshop | Perguntas sobre fluxo de trabalho
- Gerenciar e trabalhar com documentos na nuvem no Photoshop
- Atualize o armazenamento na nuvem do Photoshop
- Não é possível criar ou salvar um documento na nuvem
- Solucionar erros de documentos na nuvem do Photoshop
- Coletar logs de sincronização de documentos na nuvem
- Convidar outras pessoas para editar seus documentos na nuvem
- Compartilhar documentos para revisão
- Espaço de trabalho
- Noções básicas do espaço de trabalho
- Preferências
- Aprenda mais rapidamente com o painel Descobrir do Photoshop
- Criar documentos
- Insira arquivos
- Atalhos de teclado padrão
- Personalizar atalhos de teclado
- Galerias de ferramentas
- Preferências de desempenho
- Barra de tarefas contextual
- Usar ferramentas
- Predefinições
- Grade e guias
- Gestos de toque
- Usar a Touch Bar com o Photoshop
- Recursos de toque e espaço de trabalho personalizáveis
- Visualizações de tecnologia
- Metadados e observações
- Inserir imagens do Photoshop em outros aplicativos
- Réguas
- Mostrar ou ocultar Extras que não podem ser impressos
- Especificação de colunas para uma imagem
- Desfazer e histórico
- Painéis e menus
- Posicionamento de elementos com encaixe
- Posicionamento com a ferramenta Régua
- Organizar, compartilhar e colaborar com projetos
- Refine as gerações do Adobe Firefly
- Noções básicas sobre imagens e cores
- Como redimensionar imagens
- Trabalhar com imagens rasterizadas e vetoriais
- Tamanho e resolução da imagem
- Obter imagens a partir de câmeras e scanners
- Criar, abrir e importar imagens
- Exibir imagens
- Erro de marcador JPEG inválido | Abrir imagens
- Visualização de múltiplas imagens
- Personalizar seletores de cores e amostras
- Imagens HDR
- Corresponder cores na imagem
- Converter entre modos de cores
- Modos de cores
- Apagar partes de uma imagem
- Modos de mesclagem
- Escolher cores
- Personalização de tabelas de cores indexadas
- Informações sobre imagem
- Os filtros de distorção não estão disponíveis
- Sobre cores
- Ajustes de cores e monocromáticos usando canais
- Escolher cores nos painéis Cor e Amostras
- Amostra
- Modo de cores ou modo de imagem
- Disposição de cores
- Adição de uma alteração do modo condicional a uma ação
- Adicionar amostras de HTML CSS e SVG
- Profundidade de bits e preferências
- Camadas
- Conceitos básicos de camadas
- Edição não destrutiva
- Criação e gerenciamento de camadas e grupos
- Selecionar, agrupar e vincular camadas
- Coloque imagens em quadros
- Mesclagem e opacidade da camada
- Camadas de máscara
- Aplicar filtros inteligentes
- Composições de camada
- Mover, empilhar e bloquear camadas
- Camadas de máscara com máscaras de vetor
- Gerenciar camadas e grupos
- Efeitos e estilos de camadas
- Editar máscaras de camada
- Extrair ativos
- Revelar camadas com máscaras de corte
- Gerar itens de imagem de camadas
- Trabalhar com objetos inteligentes
- Modos de mesclagem
- Combinação de várias imagens em um retrato de grupo
- Combinação de imagens com de associação com a opção Mesclar camadas automaticamente
- Alinhar e distribuir camadas
- Copiar CSS de camadas
- Carregar seleções de uma máscara ou dos limites de uma máscara de camada
- Efeito vazado para revelar o conteúdo de outras camadas
- Seleções
- Introdução às seleções
- Faça seleções em sua composição
- Espaço de trabalho Selecionar e mascarar
- Selecionar com as ferramentas de letreiro
- Selecionar com as ferramentas de laço
- Ajustar seleções de pixels
- Mover, copiar e excluir pixels selecionados
- Criação de uma máscara rápida temporária
- Selecionar gama de cores em uma imagem
- Converter entre demarcadores e bordas de seleção
- Noções básicas de canal
- Salvar seleções e máscaras de canal alfa
- Selecionar áreas da imagem em foco
- Duplicação, divisão e mesclagem de canais
- Cálculos de canal
- Introdução às seleções
- Ajustes de imagem
- Substituir cores do objeto
- Distorção de perspectiva
- Reduzir desfoque devido a vibração da câmera
- Exemplos de pincel de recuperação
- Exportar tabelas de consulta de cor
- Ajustar nitidez e desfoque da imagem
- Entender os ajustes de cor
- Aplicação do ajuste Brilho/Contraste
- Aprimoramento dos detalhes de sombra e realce
- Ajuste de níveis
- Ajuste de matiz e saturação
- Ajustar a vibratilidade
- Ajuste de saturação de cor em áreas da imagem
- Fazer ajustes de tons rápidos
- Aplicar efeitos especiais de cor a imagens
- Aprimorar imagem com ajustes de equilíbrio de cores
- Imagens HDR
- Exibir histogramas e valores de pixel
- Corresponder cores na imagem
- Cortar e retificar fotos
- Conversão de uma imagem colorida em preto e branco
- Camadas de ajuste e de preenchimento
- Ajuste de curvas
- Modos de mesclagem
- Segmentar imagens para prensa tipográfica
- Ajustar a cor e o tom com conta-gotas de níveis e curvas
- Ajustar a exposição e tonalização HDR
- Subexposição ou superexposição de áreas de imagem
- Como fazer ajustes de cores seletivas
- Reparo e restauração da imagem
- Aprimoramento e transformação de imagens
- Desenho e pintura
- Pinte padrões simétricos
- Desenhar retângulos e modificar as opções de traçado
- Sobre desenho
- Desenhar e editar formas
- Crie uma estrela ou qualquer outra forma pontiaguda
- Ferramentas de pintura
- Criar e modificar pincéis
- Modos de mesclagem
- Adicionar cores a caminhos
- Editar caminhos
- Pintar com o pincel de mistura
- Predefinições do pincel
- Gradientes
- Interpolação de gradiente
- Seleções, camadas e demarcadores de preenchimento e traçado
- Desenhar com as ferramentas Caneta
- Criar padrões
- Criação de padrão usando o Criador de padrões
- Gerenciamento de demarcadores
- Como gerenciar predefinições e bibliotecas de padrões
- Desenhar ou pintar com uma mesa digitalizadora
- Criar pincéis texturizados
- Adicionar elementos dinâmicos aos pincéis
- Gradiente
- Pintar traçados estilizados usando o Pincel História da Arte
- Pintar com um padrão
- Sincronizar predefinições em vários dispositivos
- Migrar predefinições, ações e configurações
- Texto
- Adicionar e editar o texto
- Mecanismo de texto unificado
- Trabalhar com fontes OpenType SVG
- Formatação de caracteres
- Formatar parágrafos
- Como criar efeitos de texto
- Edição de textos
- Espaçamento de linhas e caracteres
- Texto árabe e hebraico
- Fontes
- Solução de problemas de fontes
- Texto asiático
- Criar texto
- Adicionar e editar o texto
- Filtros e efeitos
- Utilize a Galeria de desfoque
- Noções básicas sobre filtros
- Referência de efeitos de filtros
- Adição de efeitos de iluminação
- Usar o filtro Grande angular adaptável
- Usar o filtro Pintura a óleo
- Usar o filtro Dissolver
- Efeitos e estilos de camadas
- Aplicar filtros específicos
- Como borrar áreas da imagem
- Utilize a Galeria de desfoque
- Salvar e exportar
- Gerenciamento de cores
- Web design, design de tela e de aplicativos
- Vídeo e animação
- Edição de vídeo no Photoshop
- Editar camadas de animação e de vídeo
- Visão geral de vídeo e animação
- Visualização de vídeo e animações
- Como pintar quadros em camadas de vídeo
- Importar arquivos de vídeo e sequências de imagem
- Criar quadros de animação
- Creative Cloud 3D Animation (visualização)
- Criar animações de linha do tempo
- Criar imagens para vídeo
- Impressão
- Imprimir objetos 3D
- Imprimir a partir do Photoshop
- Imprimir usando gerenciamento de cores
- Páginas de amostra e apresentações em PDF
- Imprimir fotos em um layout do pacote de figuras
- Imprimir cores spot
- Imprimir imagens em uma prensa tipográfica comercial
- Aprimorar as impressões em cores do Photoshop
- Solução de problemas de impressão | Photoshop
- Automação
- Criação de ações
- Criar gráficos orientados por dados
- Scripts
- Processamento de um lote de arquivos
- Executar e gerenciar ações
- Adicionar ações condicionais
- Sobre ações e o Painel Ações
- Gravar ferramentas em ações
- Adição de uma alteração do modo condicional a uma ação
- Conjunto de ferramentas de interface de usuário (UI) do Photoshop para plug-ins e scripts
- Solução de problemas
- Problemas corrigidos
- Problemas conhecidos
- Otimizar o desempenho do Photoshop
- Solução de problemas básica
- Solução de problemas de travamento ou congelamento
- Solucionar erros de programa
- Solução de problemas de erros de disco de trabalho cheio
- Solucionar problemas de GPU e de driver gráfico
- Localizar ferramentas ausentes
- Photoshop 3D | Perguntas frequentes sobre recursos 3D descontinuados
A partir de julho de 2024, os recursos 3D legados do Photoshop foram removidos. No entanto, agora, no aplicativo Photoshop (beta), você pode adicionar facilmente objetos 3D ao seu design 2D do Photoshop usando o aplicativo Adobe Substance 3D Viewer (beta). Clique aqui para obter mais detalhes.
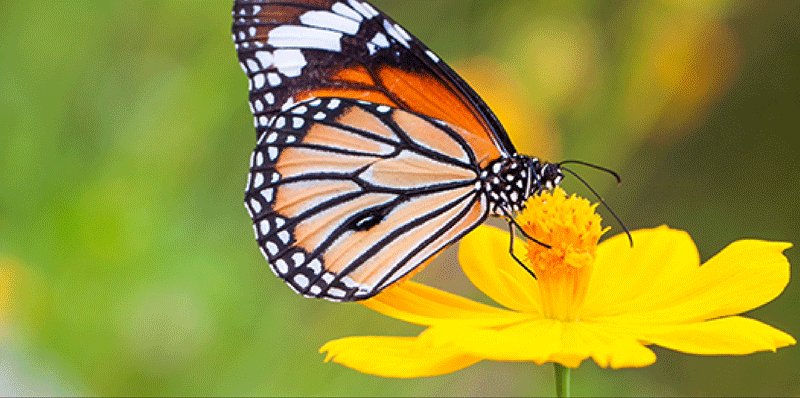
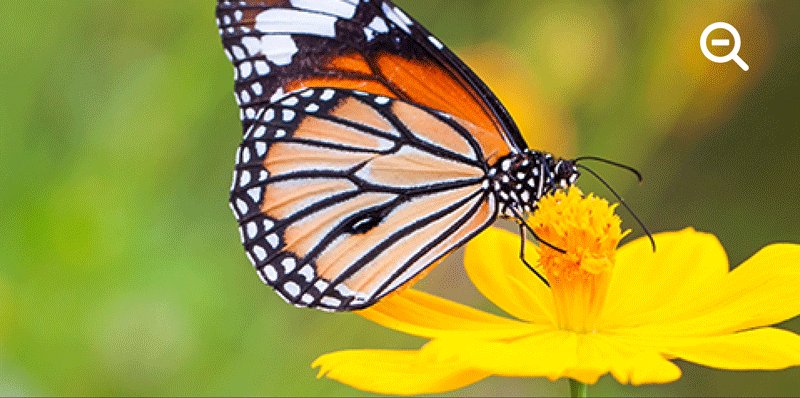
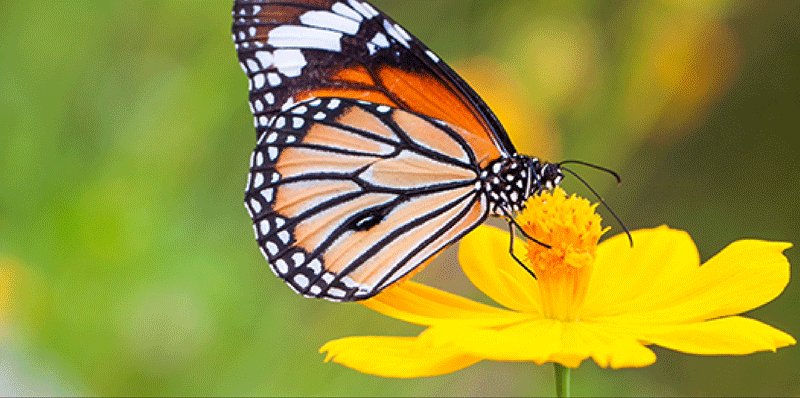
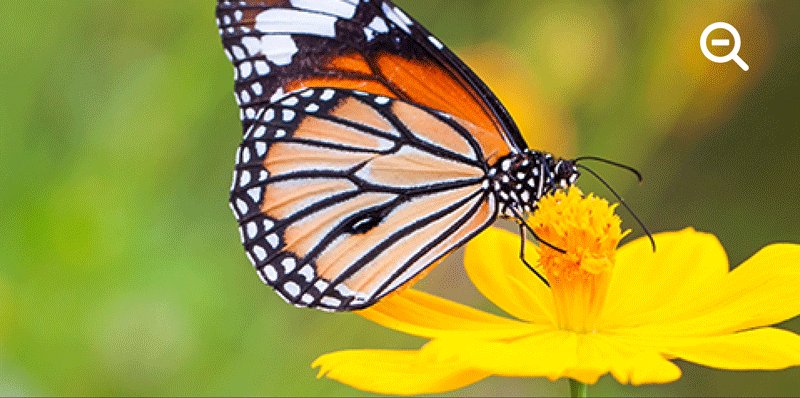
Conheça as diferenças entre imagens rasterizadas e vetoriais e seu uso comum.
Tipos de imagem digital
Ao criar diferentes tipos de composições e artes usando vários softwares, você encontrará os tipos básicos de imagem digital – rasterizada e vetorial.
Imagens rasterizadas
Introdução: as imagens rasterizadas, às vezes chamadas de imagens bitmap, são compostas por uma grade retangular de elementos de imagem chamados pixels. É atribuído a cada pixel um local específico e um valor de cor. Ao trabalhar com imagens rasterizadas, você edita pixels em vez de objetos ou formas.
Casos de uso comum: imagens rasterizadas são o meio eletrônico mais comum para imagens de tons contínuos, como fotografias ou pinturas digitais, porque podem representar gradações sutis de sombras e cores com mais eficiência.
Softwares e tipos de arquivos populares: a maioria dos profissionais usa o Photoshop para trabalhar com imagens rasterizadas. Os tipos de arquivos rasterizados exportados com frequência no Photoshop são JPEGs, GIFs, PNGs e TIFFs.
Resolução e tamanho do arquivo: as imagens rasterizadas dependem da resolução, isto é, elas contêm um número fixo de pixels. Ao redimensionar, a imagem rasterizada perde ou ganha pixels, resultando em uma qualidade de imagem reduzida. As imagens rasterizadas geralmente têm arquivos de tamanho grande devido às informações de pixels armazenadas e geralmente precisam ser compactadas para manter os tamanhos de arquivo baixos quando usadas em determinados aplicativos da Creative Cloud.


Imagens vetoriais
Introdução: as imagens vetoriais, às vezes chamadas de gráficos vetoriais, formas vetoriais ou objetos vetoriais, são feitas de formas geométricas (pontos, linhas ou curvas), orgânicas ou de forma livre definidas por equações matemáticas de acordo com suas características.
Casos de uso comum: imagens vetoriais são a melhor opção para trabalhos de arte, como ilustrações técnicas, papel timbrado, fontes ou logotipos, usadas em vários tamanhos e em várias mídias de saída. Gráficos vetoriais também são úteis para impressão de sinais especiais, CAD e gráficos 3D.
Tipos de arquivo e software populares: o Adobe Illustrator é o ideal para criar artes vetoriais. Alguns formatos de arquivo de gráficos vetoriais comuns são AI, EPS, SVG, CDR e PDF.
Resolução e tamanho do arquivo: é possível mover ou modificar gráficos vetoriais livremente sem perda de detalhes ou clareza, porque eles não dependem da resolução – eles mantêm arestas bem definidas ao serem redimensionados, impressos em uma impressora PostScript, salvos em um arquivo PDF ou importados para um aplicativo de imagens gráficas baseado em vetores.


Usar rasterização e vetor no Photoshop
O Photoshop é compatível com projetos criativos que vão desde edição e composição de fotos até pintura digital, animação e design gráfico. Por padrão, a maioria dos trabalhos criados usando o Photoshop são arquivos rasterizados. No entanto, também é possível criar arquivos vetoriais no Photoshop e converter arquivos rasterizados em vetores.
Para saber mais sobre como adicionar elementos de design vetorial à composição do Photoshop, consulte Trabalhar com ferramentas de forma.
Fatores de qualidade que afetam a combinação rasterizada-vetorial
Ao combinar gráficos vetoriais e imagens rasterizadas em um documento, é importante lembrar que a aparência da arte na tela nem sempre é igual na mídia final (seja impressão comercial, impressão em uma impressora de mesa ou visualização na Web).
Os fatores a seguir influenciam a qualidade do trabalho final:
- Transparência: muitos efeitos adicionam pixels parcialmente transparentes à arte. Quando a arte contém transparência, o Photoshop executa um processo chamado achatamento antes de imprimir ou exportar. Geralmente, o processo de achatamento padrão produz excelentes resultados. No entanto, se a arte-final contiver áreas de sobreposição complexas e você requer um resultado de alta resolução, provavelmente desejará visualizar os efeitos do achatamento.
- Resolução da imagem: o número de pixels por polegada (PPI) em uma imagem rasterizada. Usar uma resolução muito baixa para uma imagem impressa resulta em pixelização: saída com pixels grandes e grosseiros. Usar uma resolução muito alta (pixels menores do que o dispositivo de saída pode produzir) aumenta o tamanho do arquivo sem melhorar a qualidade do resultado impresso e diminui a velocidade de impressão da arte.
- Resolução da impressora e frequência de tela: o número de pontos de tinta produzidos por polegada (DPI) e o número de linhas por polegada (LPI) em uma tela de meio-tom. A relação entre a resolução da imagem, a resolução da impressora e a frequência de tela determina a qualidade dos detalhes na imagem impressa.