Använd zoomkontrollerna på skärmen för att zooma objektet eller ange zoomvärden på egenskapspanelen för kameran.
- Användarhandbok om Adobe Animate
- Introduktion till Animate
- Animering
- Grunderna vid animering i Animate
- Så här använder du bildrutor och nyckelbildrutor i Animate
- Animering bildruta för bildruta i Animate
- Så här arbetar du med klassiska övergångsanimeringar i Animate
- Pensel
- Rörelseguide
- Rörelseinterpoleringar och ActionScript 3.0
- Om övergångsanimeringar med rörelse
- Animeringar med rörelseinterpolering
- Skapa en animering med rörelseinterpolering
- Använda nyckelbildrutor för egenskaper
- Animera placering med en interpolering
- Så här redigerar du rörelseinterpoleringar med rörelseredigeraren
- Redigera rörelsebanan för en interpolerad animering
- Ändra rörelseinterpoleringar
- Lägga till anpassade övergångar
- Skapa och använda förinställda rörelser
- Konfigurera interpoleringsintervall för animeringar
- Arbeta med rörelseinterpoleringar sparade som XML-filer
- Rörelseinterpoleringar jämfört med klassiska interpoleringar
- Skapa övergångar
- Använda animeringar med benverktyget i Animate
- Arbeta med figurriggning i Animate
- Så här använder du maskeringslager i Adobe Animate
- Så här arbetar du med scener i Animate
- Interaktivitet
- Så här skapar du knappar med Animate
- Konvertera Animate-projekt till andra dokumenttypsformat
- Skapa och publicera HTML5 Canvas-dokument i Animate
- Lägga till interaktivitet med kodfragment i Animate
- Skapa anpassade HTML5-komponenter
- Använda komponenter i HTML5 Canvas
- Skapa anpassade komponenter: Exempel
- Kodfragment för anpassade komponenter
- God praxis - annonsera med Animate
- Redigera och publicera VR
- Arbetsyta och arbetsflöde
- Skapa och hantera målarpenslar
- Använda Google Fonts i HTML5 Canvas-dokument
- Använda Creative Cloud Libraries och Adobe Animate
- Använda scen- och verktygspanelerna i Animate
- Arbetsflöde och arbetsyta i Animate
- Använda webbteckensnitt i HTML5 Canvas-dokument
- Tidslinjer och ActionScript
- Arbeta med flera tidslinjer
- Ange inställningar
- Använda redigeringspanelerna i Animate
- Skapa tidslinjelager med Animate
- Exportera animeringar för mobilprogram och spelplattformar
- Flytta och kopiera objekt
- Mallar
- Söka och ersätta i Animate
- Ångra, gör om och panelen Historik
- Kortkommandon
- Så här använder du tidslinjen i Animate
- Skapa HTML-tillägg
- Optimeringsalternativ för bilder och animerade GIF-filer
- Exportinställningar för bilder och GIF-filer
- Panelen Resurser i Animate
- Multimedia och video
- Omforma och kombinera grafikobjekt i Animate
- Skapa och arbeta med symbolinstanser i Animate
- Bildkalkering
- Så här använder du ljud i Adobe Animate
- Exportera SVG-filer
- Skapa videofiler för användning i Animate
- Så här lägger du till en video i Animate
- Rita och skapa objekt med Animate
- Omforma linjer och former
- Linjer, fyllningar och övertoningar med Animate CC
- Arbeta med Adobe Premiere Pro och After Effects
- Färgpaneler i Animate CC
- Öppna Flash CS6-filer i Animate
- Arbeta med klassisk text i Animate
- Placera grafik i Animate
- Importerade bitmappar i Animate
- 3D-grafik
- Arbeta med symboler i Animate
- Rita linjer och former med Adobe Animate
- Arbeta med bibliotek i Animate
- Exportera ljud
- Markera objekt i Animate CC
- Arbeta med Illustrator AI-filer i Animate
- Använda blandningslägen
- Ordna objekt
- Automatisera uppgifter med kommandomenyn
- Flerspråkig text
- Använda kameran i Animate
- Grafikfilter
- Ljud och ActionScript
- Ritinställningar
- Rita med ritstift
- Plattformar
- Konvertera Animate-projekt till andra dokumenttypsformat
- Stöd för anpassade plattformar
- Skapa och publicera HTML5 Canvas-dokument i Animate
- Skapa och publicera ett WebGL-dokument
- Så här paketerar du AIR för iOS-program
- Publicera AIR for Android-program
- Publicera för Adobe AIR för datorprogram
- Inställningar för ActionScript-publicering
- God praxis – organisera ActionScript i ett program
- Så här använder du ActionScript med Animate
- Hjälpmedel på arbetsytan i Animate
- Skriva och hantera skript
- Aktivera stöd för anpassade plattformar
- Översikt över stöd för anpassade plattformar
- Arbeta med plugin-program för anpassade plattformar
- Felsöka ActionScript 3.0
- Aktivera stöd för anpassade plattformar
- Exportera och publicera
- Så här exporterar du filer från Animate CC
- OAM-publicering
- Exportera SVG-filer
- Exportera bilder och video med Animate
- Publicera AS3-dokument
- Exportera animeringar för mobilprogram och spelplattformar
- Exportera ljud
- God praxis – tips för att skapa innehåll på mobila enheter
- God praxis – videokonventioner
- God praxis – riktlinjer för utveckling av SWF-program
- God praxis – strukturera FLA-filer
- De bästa sätten att optimera FLA-filer för Animate
- Inställningar för ActionScript-publicering
- Ange publiceringsinställningar för Animate
- Exportera projektorfiler
- Exportera bilder och animerade GIF-filer
- Publiceringsmallar för HTML
- Arbeta med Adobe Premiere Pro och After Effects
- Dela och publicera animeringar snabbt
- Felsökning
Läs den här artikeln om du vill veta mer om hur du arbetar med kameran i Animate.
Med kameran i Animate kan animatörer simulera en verklig kamera. Tidigare var animatörer tvungna att använda tillägg från andra leverantörer, med varierande kvalitet och kompatibilitet, eller så fick de ändra sina animeringar så att de härmade kamerarörelser. Animatörer kan använda följande funktioner som är nödvändiga för alla typer av filmer.
- Panorera med motivet i bildrutan
- Zooma in på ett intressant objekt för en dramatisk effekt
- Zooma ut från en bildruta för att påminna användaren om helhetsbilden
- Ändra fokus för att dra tittarens uppmärksamhet från ett objekt till ett annat
- Rotera kameran
- Använda färgton eller filter för att använda färgeffekter på en scen
När du ställer in en kameravy för din komposition ser du lagren som om du såg dem genom kameran. Du kan också lägga till interpoleringar eller nyckelbildrutor på ett kameralager.
Kameraverktyget finns för alla inbyggda dokumenttyper i Animate – HTML Canvas, WebGL och ActionScript.
Aktivera eller inaktivera kameran
Aktivera något av följande alternativ när du vill använda kameran:
- Klicka på kameraikonen på verktygspanelen.
- Klicka på knappen Lägg till/ta bort kamera på tidslinjen.
När en kamera är aktiverad visas en scengräns i samma färg som kameralagret.

A. Scenkontur B. Kameraikon C. Kameraegenskaper D. Färgeffekter för kamera E. Kameraverktyg F. Kameraikon G. Kameralager

Scenen fungerar nu som kamera för dokumentet. Ett nytt kameralager med kameraobjektet läggs till på panelen Tidslinje. När du väljer kameraverktyget aktiveras kameraikonen i egenskapsinspektören.
När kameran är aktiverad händer följande:
- Det aktuella dokumentet placeras i kameraläge.
- Scenen förvandlas till en kamera.
- Gränsen för kameran visas vid scengränsen.
- Kameralagret markeras.
Zooma, rotera eller panorera kameran
Zooma kameran
-
Zooma och rotera Zooma och rotera -
Om du vill zooma in på scenen ändrar du zoomvärdena eller väljer reglaget längst ned på scenen.
-
Om du vill zooma in på innehållet flyttar du skjutreglaget mot sidan med + och om du vill zooma ut flyttar du skjutreglaget mot sidan med -.
-
Du kan aktivera ett obegränsat antal zoomvärden på reglaget genom att släppa reglaget så att det hoppar tillbaka till mittenpositionen.
Rotera kameran
-
Använd zoomkontrollerna på skärmen för att rotera objektet eller ange rotationsvärden på egenskapspanelen för kameran.
-
Du kan ange rotationseffekten för varje lager genom att ändra rotationsvärdena eller använda skjutreglagen för rotation för att ändra rotationen.
-
Du kan aktivera ett obegränsat antal rotationsvärden på reglaget genom att släppa reglaget så att det hoppar tillbaka till mittenpositionen. Talet mitt på kontrollen anger den aktuella rotationsgrad som används.
Panorera kameran
-
Klicka på kamerans begränsningsram och dra var som helst på kameralagret på scenen.
-
Om du vill panorera det markerade objektet rullar du uppåt eller nedåt eller så använder du Shift-tangenten för att panorera horisontellt eller vertikalt utan någon lutning.
-
När kameraverktyget är aktivt blir alla dra-åtgärder i stället panoreringsåtgärder innanför kameragränserna.
Använda kontrollerna för kamerapanorering


Om du vill panorera objekt horisontellt flyttar du musen över värdet för x-koordinaten och drar reglaget åt höger eller vänster.
Om du vill panorera objekt vertikalt flyttar du musen över värdet för y-koordinaten och drar reglaget åt höger eller vänster.
Återställa alternativ för kameraeffekter
Du kan återställa ändringarna som du gör med kameran för panorering, zoomning, rotation och färgeffekter om du vill återgå till de ursprungliga inställningarna. Klicka på återställningsikonen bredvid varje egenskap om du vill behålla dina tidigare egenskapsvärden.


Använda färgton i ett kameralager
-
Välj panelen Kamera > Egenskaper. Markera eller avmarkera kryssrutan Färgton för att aktivera eller inaktivera färgtonseffekten.
Färgeffekter för kamera Färgeffekter för kamera -
Ändra toningsvärdet (procentandel) och RGB-färgtonen för den aktuella bildrutan.
 Den här funktionen stöds för dokument av typen AS3 och WebGL.
Den här funktionen stöds för dokument av typen AS3 och WebGL.
Justera färgfilter i ett kameralager
-
Markera kryssrutan Justera färg på egenskapspanelen för kameran för att aktivera eller inaktivera filtereffekten.
-
Ändra värdena för intensitet, kontrast, mättnad och nyans för den aktuella bildrutan. Tillåtet intervall för intensitet, kontrast och mättnad är -100 % till 100 % och för nyans -180° till 180°.
 Den här funktionen stöds endast för dokumenttypen AS3.
Den här funktionen stöds endast för dokumenttypen AS3.
Skapa parallaxeffekt med kamera och lagerdjup
Som speldesigner eller -utvecklare vill du skapa en spännande spelupplevelse. Genom att använda olika objekt i ett spel i förgrunds- och bakgrundslagren kan du styra dessa objekts hastighet och position. Genom att hålla kamerans fokus riktat på en konstant punkt kan du flytta objekten i olika hastigheter om du vill skapa en tredimensionell effekt. När du skapar dina 2D-animeringar i Animate kan du åstadkomma den effekten genom att använda kameran och lagerdjupsfunktionen. Du kan skapa parallaxeffekter för objekt genom att ändra lagerdjup med hjälp av lagerdjupspanelen. Klicka på Fönster > Lagerdjup om du vill använda lagerdjup.
Klicka här om du vill ha mer information om lagerdjup.
-
Skapa flera objekt på olika lager i Animate.
-
Lägg till olika lagerdjup för varje lager.
-
Lägg till ett kameralager genom att klicka på kameraverktyget.
Kameralager i lagerdjup Kameralager i lagerdjup
Du kan se objektens djup och perspektiv med den här effekten.
- Objekt närmare kameran rör sig snabbare än objekt långt ifrån kameran.
- När kameralagret har värdet 0, har objekt som befinner sig närmare kameran lägre positiva nummer. Och objekt långt ifrån kameran har höga positiva nummer. Lager som ligger bakom kameran har negativa värden.
Video som visar parallaxeffekten och kamerans z-djup.
Låsa ett lager med kameran
Som animatör eller speldesigner vill du få vissa av animeringens objekt att fästas till kamerans perspektiv. Till exempel en åtgärdsknapp, ett informationsmeddelande i ett spel som visar tidräknaren, eller ett vapen. I sådana fall måste du låsa resursen till kamerarörelsen. Animate-funktionen Fäst till kameran gör det möjligt för dig att skapa den här effekten.


När du kopplar ett lager till kameran kommer objekt i det lagret att fästas vid kameran och flyttas tillsammans med kameran. Det gör att det ser ut som om de inte påverkas av kamerans rörelser i det färdiga resultatet.
Du kan lägga till ett enskilt lager till kameran genom att klicka på punkten i fäst kamera-ikonens kolumn. Om lagret är kopplat till kameran visas en ikon för det bredvid lagrets namn.
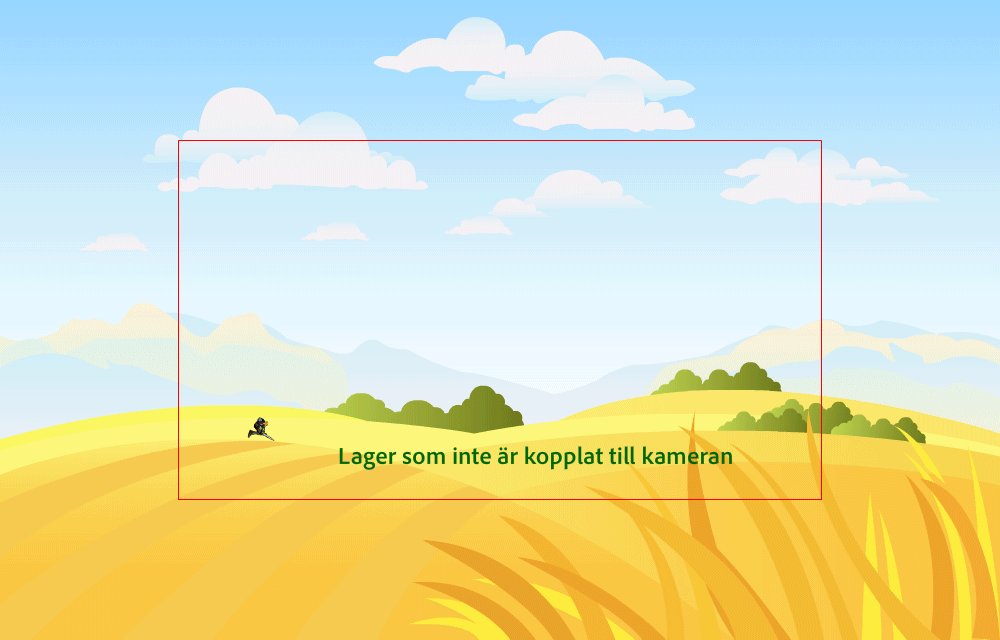
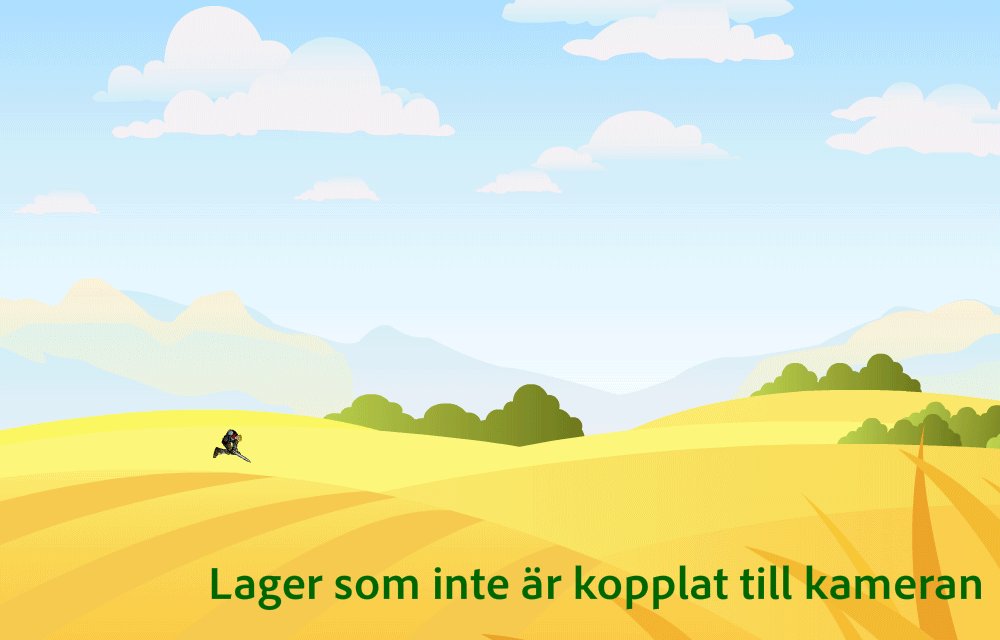
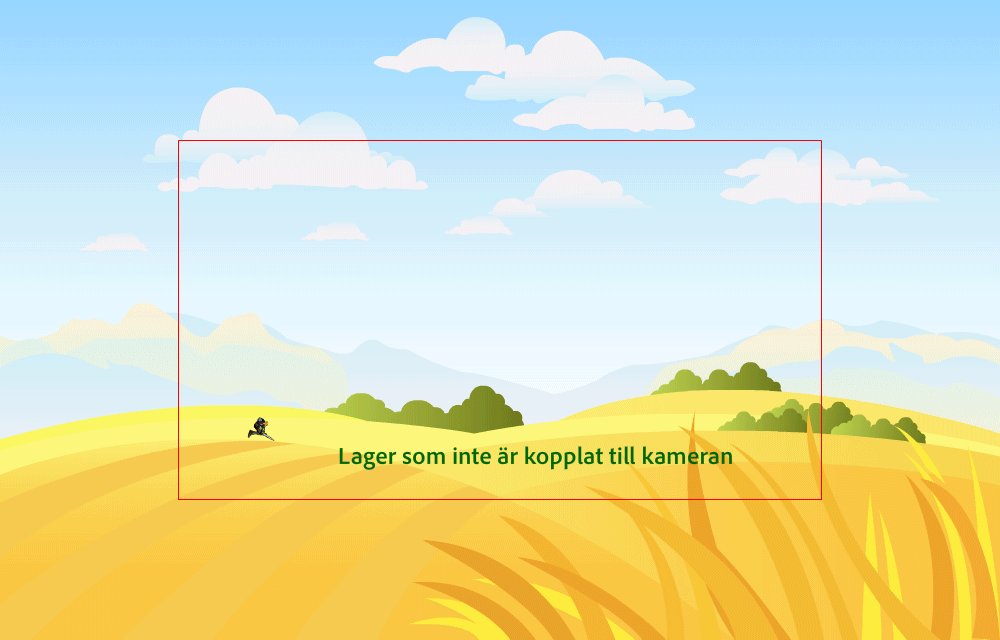
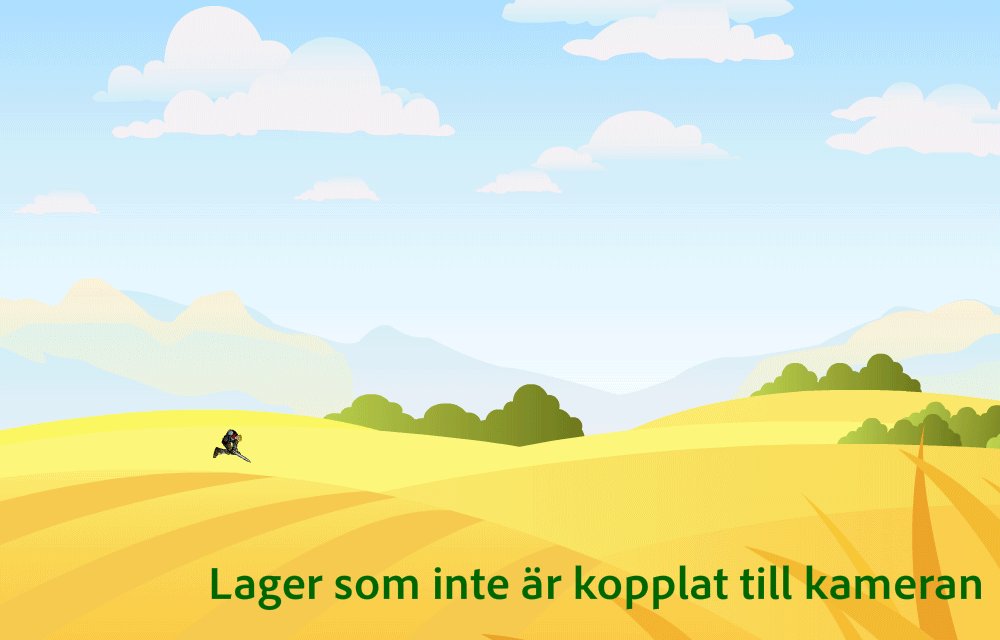
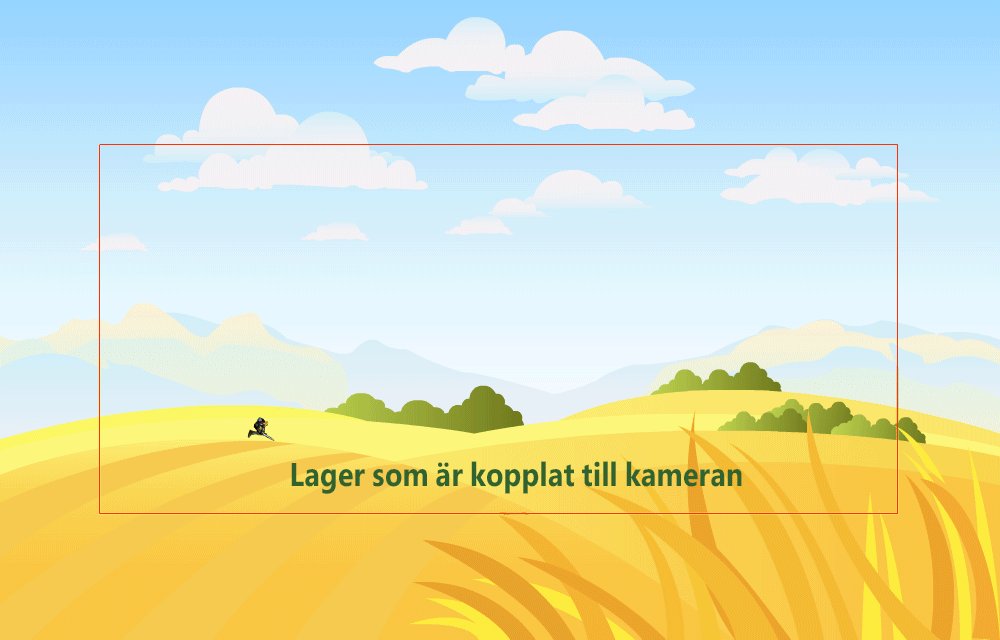
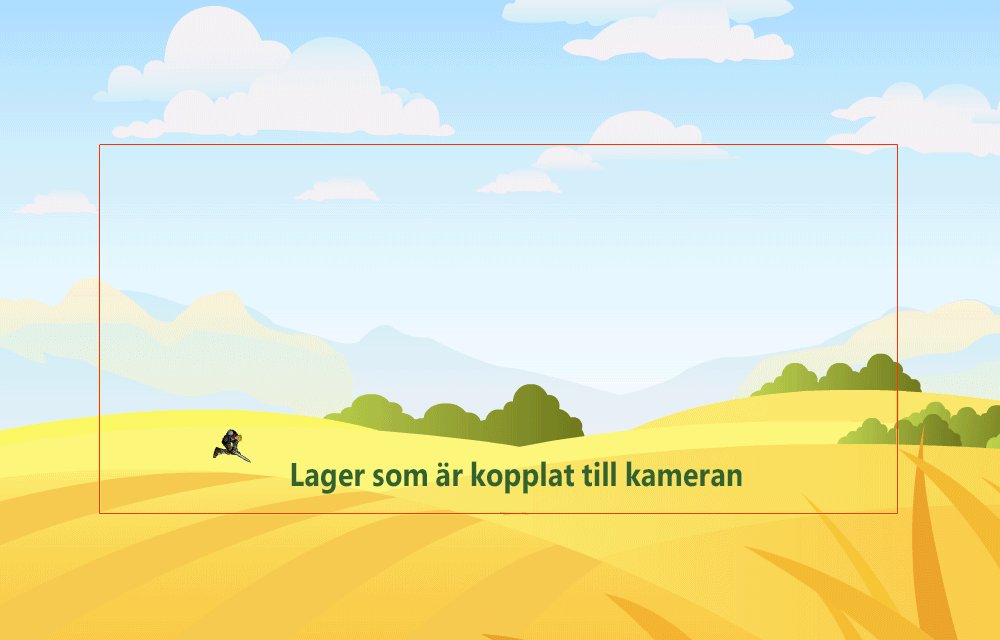
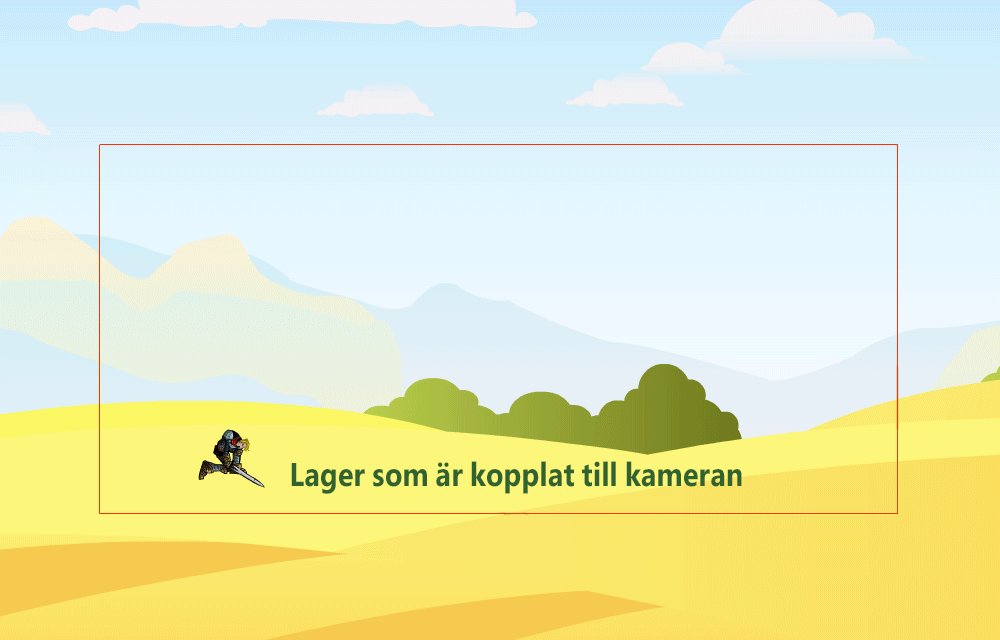
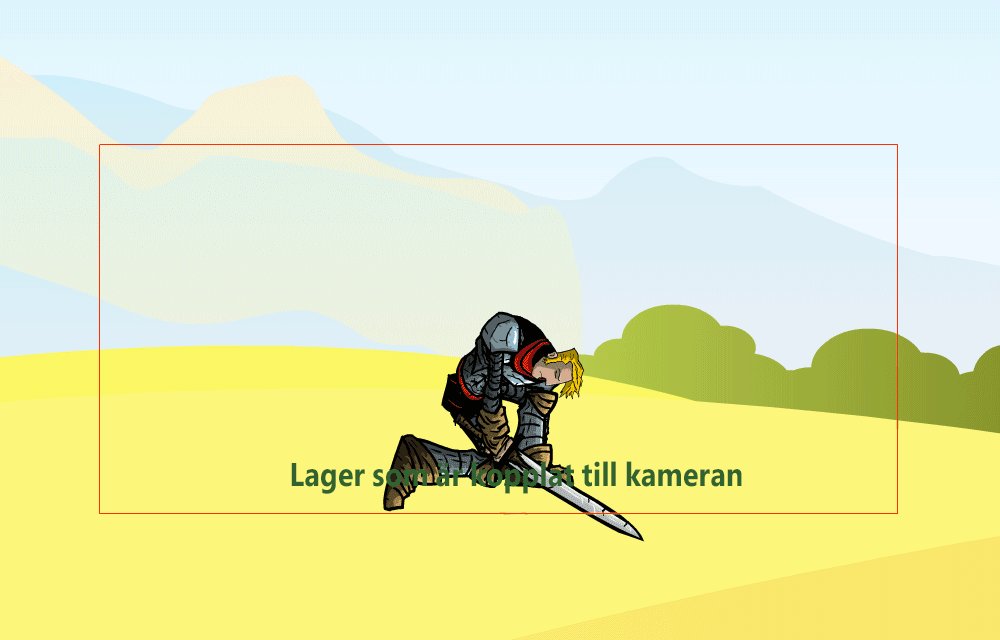
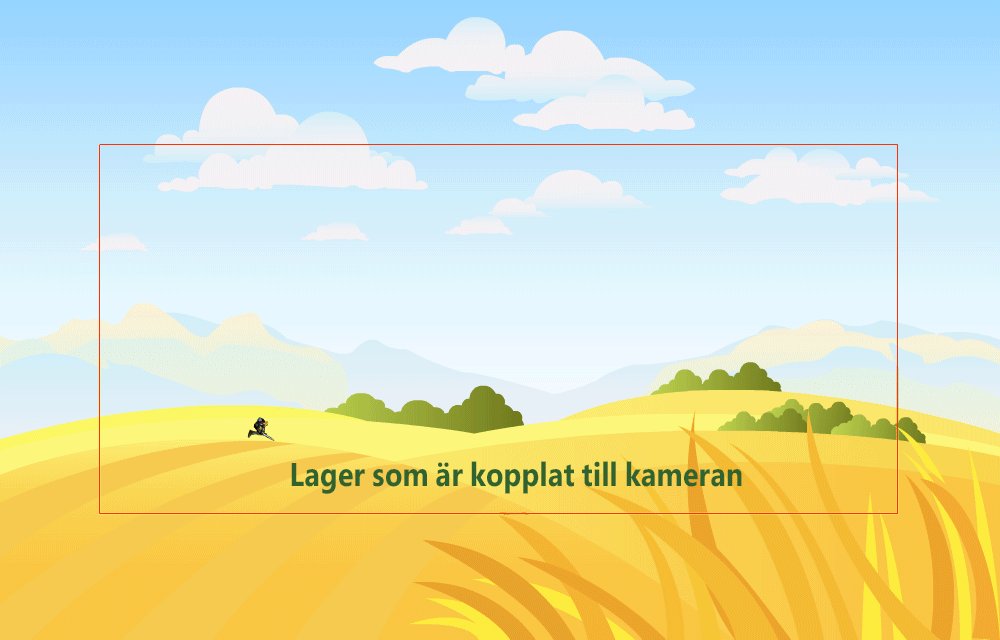
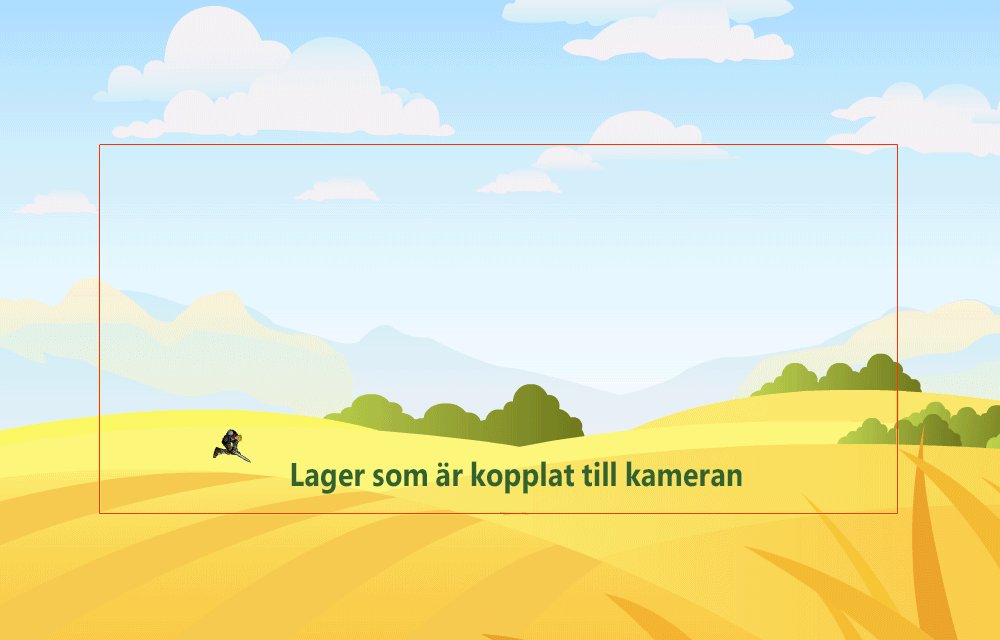
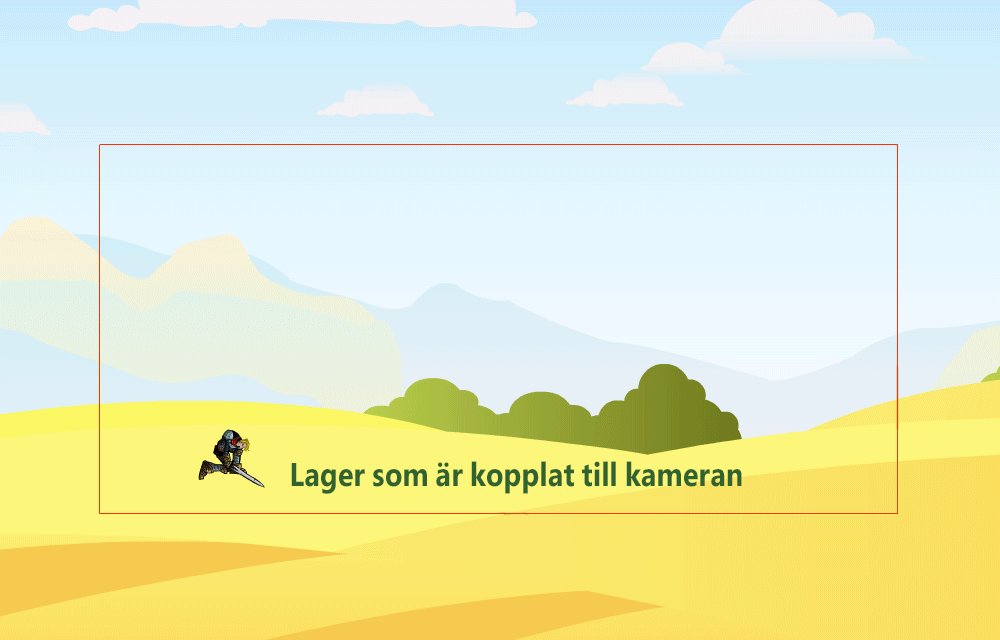
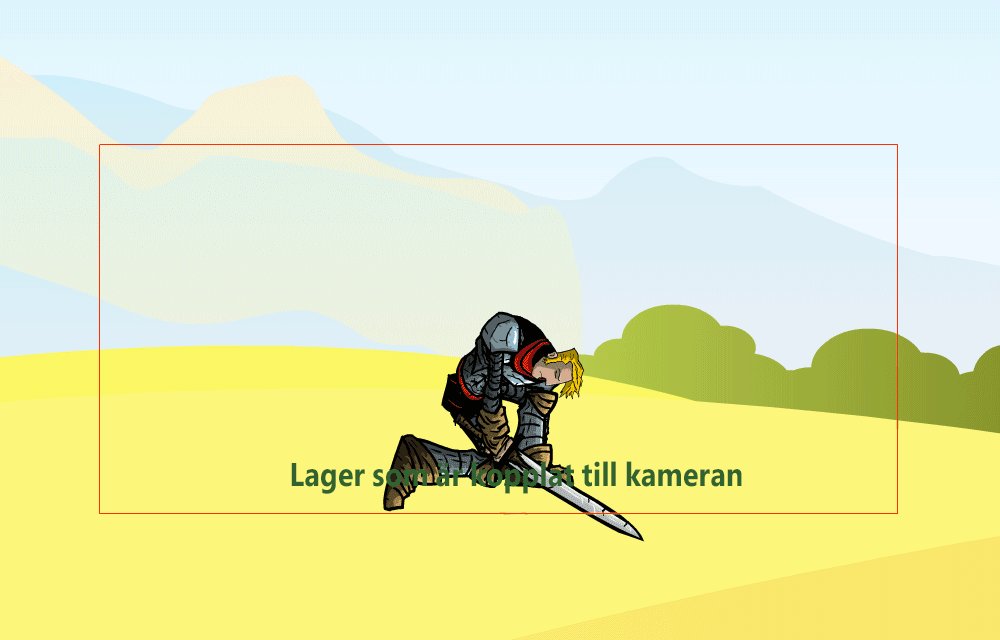
Följande bilder visar lagrets beteendet innan och efter att det fästs till kameran:
Bild av en animering när lagret inte är fäst till kameran:


Bild av en animering när lagret är fäst till kameran:


Du kan också lägga till eller ta bort alla lager från kameran genom att klicka på fäst kamera-ikonen på tidslinjen.


Använda kameran vid körning
Du kan infoga, få tillgång till eller hantera kameran vid körning med kamera-API:erna för dokumenttyperna AS3, WebGL och HTML Canvas. Nedan följer en lista över kamera-API:er för dokumenttyperna AS3, WebGL och HTML Canvas:
|
Typ |
Klass |
Exempel |
Beskrivning |
|---|---|---|---|
|
AS3 |
VirtualCamera |
import fl.VirtualCamera; var cameraObj = VirtualCamera.getCamera(root); |
Hämta kameraobjektet. Så här hämtar eller ställer du in kameraegenskaper vid körning. |
|
HTML Canvas |
VirtualCamera |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
Hämta kameraobjektet. Se till att du aktiverar kameran när du redigerar innehållet. |
|
WebGL |
VirtualCamera |
var cameraObj = flwebgl.VirtualCamera.getCamera(stage.getPlayer()); |
Hämta kameraobjektet. Se till att du aktiverar kameran när du redigerar innehållet. |
![]() Alla dessa metoder kan användas med dokumenttypen AS3. Vissa metoder är inte tillgängliga för dokumenttyperna WebGL och HTML Canvas. Vilka metoder som kan användas med WebGL och HTML Canvas eller inte anges i de två sista kolumnerna i tabellen.
Alla dessa metoder kan användas med dokumenttypen AS3. Vissa metoder är inte tillgängliga för dokumenttyperna WebGL och HTML Canvas. Vilka metoder som kan användas med WebGL och HTML Canvas eller inte anges i de två sista kolumnerna i tabellen.
Metoder för virtuell kamera
S.No |
Metod |
Prototyp |
Exempel |
Beskrivning |
HTML Canvas |
WebGL |
|---|---|---|---|---|---|---|
1 |
getPosition |
getPosition():Object |
trace(cameraObj.getPosition().x, cameraObj.getPosition().y, cameraObj.getPosition().z); |
Returnera objekt med x-, y- och z-egenskaper som anger kamerans aktuella plats. | Ja |
Ja |
2 |
setPosition |
setPosition(posX: Number, posY: Number, posZ: Number = 0): void |
cameraObj.setPosition(100,100,100); |
Flytta kameran till den absoluta position som anges av indataparametrarna. Standardvärde = 0. | Ja |
Ja |
3 |
moveBy |
moveBy(tx: Number, ty: Number, tz: Number = 0): void |
cameraObj.moveBy(100,100,100); |
Flytta kameran i förhållande till aktuell position med tx, ty eller tz. |
Ja |
Ja |
4 |
resetPosition |
resetPosition():void |
cameraObj.resetPosition(); |
Återställ kamerapositionen till ursprunglig position, dvs. (0,0,0). |
Ja |
Ja |
5 |
getZoom |
getZoom(): Number |
trace(cameraObj.getZoom()); |
Returnera kamerans aktuella zoomvärde. Standardvärdet är 100 %. |
Ja |
Ja |
6 |
setZoom |
setZoom(zoom: Number): void |
cameraObj.setZoom(120); |
Zooma kameran till det absoluta värde som anges av indataparametrarna i procent. |
Ja |
Ja |
7 |
zoomBy |
zoomBy(zoom: Number): void |
cameraObj.zoomBy(100); |
Zooma kameran i förhållande till det aktuella zoomvärdet (enheten är procent). |
Ja |
Ja |
8 |
resetZoom |
resetZoom(): void |
cameraObj.resetZoom(); |
Återställ kamerans zoom till dess standardvärde, dvs. 100 %. |
Ja |
Ja |
9 |
getRotation |
getRotation(): Number |
trace(cameraObj.getRotation()); |
Returnera den aktuella vinkeln för kameran. |
Ja |
Ja |
10 |
setRotation |
setRotation(angle: Number): void |
cameraObj.setRotation(45); |
Rotera kameran efter den absoluta vinkel som anges i indataparametrarna. |
Ja |
Ja |
11 |
rotateBy |
rotateBy(angle: Number): void |
cameraObj.rotateBy(60); |
Rotera kameran i förhållande till den aktuella vinkel som anges av indataparametrarna. |
Ja |
Ja |
12 |
resetRotation |
resetRotation():void |
cameraObj.resetRotation(); |
Återställ kameravinkeln till noll. |
Ja |
Ja |
13 |
setTint |
setTint(tintColor: uint, tintPercent: Number): void |
cameraObj.setTint(0x56FFFF, 68); |
Ange kameraton med färgton (RGB) och färgton i procent (procentandel av färgton). |
Nej |
Ja |
14 |
setTintRGB |
setTintRGB(red: uint, green: uint, blue: uint, tintPercent: Number): void |
cameraObj.setTintRGB(0xff, 0, 0, 50); |
Ange kameraton med de uppdelade färgvärdena R, G, B och tintPercent (procentandel av färgton). |
Nej |
Ja |
15 |
getTint() |
getTint(): Object |
var tint=cameraObj.getTint(); trace("color:",tint.color, "percentage:",tint.percent); |
Returnera objekt med två egenskaper: ”percent” och ”color”. |
Nej |
Ja |
16 |
getTintRGB |
getTintRGB(): Object |
var tint = cameraObj.getTintRGB(); trace("tint color red:", tint.red,"green:",tint.green," blue:",tint.blue,"tint percent: ",tint.percent); |
Returnera objekt med fyra egenskaper: ”percent”, ”red”, ”green” och ”blue”. |
Nej |
Ja |
17 |
resetTint |
resetTint() |
cameraObj.resetTint(); |
Ta bort kameraton. |
Nej |
Ja |
18 |
setColorFilter |
setColorFilter(brightness: Number, contrast: Number, saturation: Number, hue: Number): void |
cameraObj.setColorFilter(100,-50, |
Ange kamerans färgfilter med uppdelade värden för (intensitet, kontrast, mättnad, nyans). |
Nej |
Nej |
19 |
resetColorFilter |
resetColorFilter() |
cameraObj.resetColorFilter(); |
Ta bort färgfilter. |
Nej |
Nej |
20 |
reset |
reset() |
cameraObj.reset(); |
Återställ alla kameraegenskaper till standardvärdena. |
Ja |
Ja |
21 |
setZDepth |
setZDepth(zDepth: Number): void |
cameraObj.setZDepth(200); |
Ställ in kamerans värde för Z-djup. |
Ja |
Nej |
22 |
getZDepth |
getZDepth(): Number |
trace(cameraObj.getZDepth()); |
Returnera kamerans nuvarande värde för Z-djup. |
Ja |
Nej |
23 |
pinCameraToObject |
pinCameraToObject(object:DisplayObject, offsetX:Number=0,offsetY:Number=0, offsetZ=0) |
cameraObj.pinCameraToObject (getChildByName("InstanceName"), 200,50); |
Kameran följer det objekt som anges som indataparameter vid körning. Om offsetX, offsetY & offsetZ anges följer kameran (x+offsetX,y+offsetY, z+offsetZ). |
Ja |
Ja |
24 |
setPinOffset |
setPinOffset(offsetX:Number, offsetY:Number,offsetZ:Number) |
cameraObj.setPinOffset(-60,0); |
Ändra offsetX och offsetY för kamerans fästning med objekt. Kameran följer objektet enligt (x+offsetX, y+offsetY, zDepth+z) vid körning. |
Ja |
Ja |
25 |
unpinCamera |
unpinCamera() |
cameraObj.unpinCamera(); |
Ta bort kamerans fästning med objekt. |
Ja |
Ja |
26 |
setCameraMask |
setCameraMask(maskObj:DisplayObject) |
cameraObj.setCameraMask(maskObj); |
Ange maskObj som en mask över kameran. |
Nej |
Nej |
27 |
removeCameraMask |
removeCameraMask() |
cameraObj.removeCameraMask(); |
Ta bort masken från kameran. |
Nej |
Nej |
Få tillgång till kamera som filmklippsobjekt
|
Typ |
Metod |
Prototyp |
Exempel |
|---|---|---|---|
|
AS3 |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=fl.VirtualCamera.getCameraAsMovieClip(root); |
|
HTML Canvas |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=AdobeAn.VirtualCamera.getCamera(exportRoot); |
|
WebGL |
getCameraAsMovieClip |
getCameraAsMovieClip(container:DisplayObject):MovieClip |
var cameraObj=flwebgl.VirtualCamera.getCameraAsMovieClip(this); |
Maskera objekt vid körning (för AS3-dokument)
Du kan maskera objekt vid körning med hjälp av följande kamera-API-kod:
import fl.VirtualCamera;
fl.VirtualCamera.getCamera(root).setCameraMask(torch);
Nedan ser du hur en animering med en ovalformad mask ser ut:


Skapa interaktiva kameraanimeringar med kodguiden för åtgärder
Följande bild visar steg för steg hur du skapar en animering med en interaktiv kamera. Du kan använda kodguiden för åtgärder i HTML Canvas-dokument.


Videon nedan visar hur den interaktiva kameran används. Du kan se hur du kan ändra fokus mellan fallskärm, jetpack och det urbana landskapet vid olika intervall under körningen.
Video som visar hur kameran används vid körtillfället
Beskära objekt på scenen
Med Adobe XD kan du stapla eller täcka över innehåll ovanpå en annan rityta för att simulera interaktiva bildeffekter. Till exempel listrutor, tangentbord som fälls upp eller ljusbordseffekter. Med överlagringar kan du även återanvända en rityta flera gånger utan att duplicera överlagringsinnehållet för varje rityta.
Klicka på knappen Klipp ut innehåll utanför scenen när du vill beskära innehåll som hamnat utanför scenen![]() .
. Med kamera- och scenvyn kan du visa innehållet innanför kameragränserna.


