Vytvořte dokument HTML5 Canvas a zvolte Okno > Akce.
- Příručka uživatele aplikace Adobe Animate
- Úvod do aplikace Animate
- Animace
- Základy animování v aplikaci Animate
- Používání snímků a klíčových snímků v aplikaci Animate
- Animace po jednotlivých snímcích v aplikaci Animate
- Práce s animacemi klasických doplnění v aplikaci Animate
- Nástroj Štětec
- Vodítko pohybu
- Doplnění pohybu a ActionScript 3.0
- O animacích s doplněními pohybu
- Animace s doplněním pohybu
- Vytvoření animace s doplněním pohybu
- Používání klíčových snímků vlastností
- Animování polohy pomocí doplnění
- Úpravy doplnění pohybu v editoru pohybu
- Úpravy cesty pohybu u animace s doplněním
- Úpravy doplnění pohybu
- Přidání vlastního náběhu nebo doběhu
- Vytváření a aplikování přednastavení pohybu
- Nastavení rozsahu doplnění animace
- Práce s doplněními pohybu uloženými jako soubory XML
- Srovnání doplnění pohybu a klasických doplnění
- Doplňování tvarů
- Používání animací nástroje Kost v aplikaci Animate
- Sestavování postav v aplikaci Animate
- Používání vrstev masek v aplikaci Adobe Animate
- Práce se scénami v aplikaci Animate
- Interaktivita
- Vytváření tlačítek v aplikaci Animate
- Převod projektů aplikace Animate na jiné typy dokumentů
- Vytváření a publikování dokumentů HTML5 Canvas v aplikaci Animate
- Přidání interaktivity pomocí fragmentů kódu v aplikaci Animate
- Vytváření vlastních komponent HTML5
- Používání komponent v dokumentech HTML5 Canvas
- Vytváření vlastních komponent: Příklady
- Fragmenty kódu pro vlastní komponenty
- Osvědčené postupy – Tvorba reklam v aplikaci Animate
- Vytváření a publikování virtuální reality
- Pracovní plocha a pracovní postupy
- Vytváření a správa malířských štětců
- Používání písem Google v dokumentech HTML5 Canvas
- Používání knihoven Creative Cloud v aplikaci Adobe Animate
- Používání vymezené plochy a panelu nástrojů v aplikaci Animate
- Pracovní postupy a pracovní plocha aplikace Animate
- Používání webových písem v dokumentech HTML5 Canvas
- Časové osy a ActionScript
- Práce s více časovými osami
- Nastavení předvoleb
- Používání vývojových panelů aplikace Animate
- Vytváření vrstev časové osy v aplikaci Animate
- Export animací pro mobilní aplikace a herní moduly
- Přemísťování a kopírování objektů
- Předlohy
- Příkaz Hledat a nahradit v aplikaci Animate
- Vrácení akce, její zopakování a panel Historie
- Klávesové zkratky
- Používání časové osy v aplikaci Animate
- Vytvoření rozšíření HTML
- Možnosti optimalizace obrázků a animovaných souborů GIF
- Export nastavení pro obrázky a soubory GIF
- Panel Datové zdroje v aplikaci Animate
- Multimédia a video
- Transformace a kombinování grafických objektů v aplikaci Animate
- Vytváření a práce s instancemi symbolů v aplikaci Animate
- Vektorizace obrazu
- Používání zvuku v aplikaci Adobe Animate
- Export souborů SVG
- Vytváření souborů videa používaných v aplikaci Animate
- Přidání videa v aplikaci Animate
- Kreslení a vytváření objektů v aplikaci Animate
- Změna čar a tvarů
- Tahy, výplně a přechody v aplikaci Animate
- Práce s aplikacemi Adobe Premiere Pro a After Effects
- Panely barev v aplikaci Animate
- Otevírání souborů aplikace Flash CS6 v aplikaci Animate
- Práce s klasickým textem v aplikaci Animate
- Vložení grafiky do aplikace Animate
- Importované bitmapy v aplikaci Animate
- 3D grafika
- Práce se symboly v aplikaci Animate
- Kreslení čar a tvarů v aplikaci Adobe Animate
- Práce s knihovnami v aplikaci Animate
- Export zvuků
- Výběr objektů v aplikaci Animate
- Práce se soubory aplikace Illustrator (AI) v aplikaci Animate
- Používání režimů prolnutí
- Uspořádání objektů
- Automatizace úloh pomocí nabídky Příkazy
- Vícejazyčný text
- Používání kamery v aplikaci Animate
- Grafické filtry
- Zvuk a ActionScript
- Předvolby kreslení
- Kreslení nástrojem Pero
- Platformy
- Převod projektů aplikace Animate na jiné typy dokumentů
- Podpora vlastní platformy
- Vytváření a publikování dokumentů HTML5 Canvas v aplikaci Animate
- Vytvoření a publikování dokumentu ve formátu WebGL
- Balení aplikací pro prostředí AIR for iOS
- Publikování aplikací prostředí AIR for Android
- Publikování pro prostředí Adobe AIR pro počítače
- Nastavení publikování jazyka ActionScript
- Osvědčené postupy – Uspořádání ActionScriptu v aplikaci
- Používání jazyka ActionScript v aplikaci Animate
- Usnadnění přístupu v pracovním prostoru aplikace Animate
- Psaní a správa skriptů
- Povolení podpory vlastních platforem
- Přehled podpory vlastních platforem
- Práce se zásuvným modulem pro podporu vlastní platformy
- Ladění jazyka ActionScript 3.0
- Povolení podpory vlastních platforem
- Export a publikování
- Export souborů z aplikace Animate
- Publikování OAM
- Export souborů SVG
- Export grafiky a videa v aplikaci Animate
- Publikování dokumentů AS3
- Export animací pro mobilní aplikace a herní moduly
- Export zvuků
- Osvědčené postupy – Tipy pro vytváření obsahu pro mobilní zařízení
- Osvědčené postupy – Konvence videa
- Osvědčené postupy – Pravidla pro vývoj aplikací SWF
- Osvědčené postupy – Strukturování souborů FLA
- Osvědčené postupy pro optimalizaci souborů FLA pro Animate
- Nastavení publikování jazyka ActionScript
- Nastavení publikování v aplikaci Animate
- Export souborů projektoru
- Export obrázků a animovaných souborů GIF
- Předlohy publikování HTML
- Práce s aplikacemi Adobe Premiere Pro a After Effects
- Rychlé sdílení a publikování animací
- Řešení problémů
Aplikace Adobe Animate bude ukončena s platností od 1.března: , 2026. Firemní zákazníci mají přístup k aplikaci, mohou si stáhnout její obsah a získat technickou podporu do . března 1, 2029. Pro všechny ostatní zákazníky bude technická podpora, přístup k aplikaci a možnost stažení obsahu k dispozici do .března 1, 2027. Další informace naleznete v části Animate End of Life FAQ.
Začínáme s jazykem ActionScript
Skriptovací jazyk ActionScript® umožňuje do aplikací přidávat složitou interaktivitu, ovládání přehrávání a zobrazování dat. ActionScript můžete přidávat ve vývojovém prostředí pomocí panelu Akce, okna Skript, nebo v externím editoru.
ActionScript má vlastní syntaktická pravidla, vyhrazená slova a pro ukládání a načítání informací umožňuje používat proměnné. ActionScript zahrnuje velkou knihovnu vestavěných tříd, které umožňují vytvářet objekty pro provádění mnoha užitečných úloh. Další informace o jazyce ActionScript najdete v následujících dokumentech nápovědy:
Jak se naučit jazyk ActionScript 3.0 na adrese www.adobe.com/go/learn_flcs5_learnas3_cz
Učíme se jazyk ActionScript 2.0 v aplikaci Adobe Animate na adrese www.adobe.com/go/learn_cs5_learningas2_cz
Ke skriptování není nutné pochopit každý element jazyka ActionScript. Pokud máte jasný cíl, můžete začít vytvářet skripty s jednoduchými akcemi.
ActionScript i JavaScript jsou odvozené od standardu ECMA-262, mezinárodního standardu pro skriptovací jazyky ECMAScript. Proto by vývojářům, kteří znají JavaScript, měl být ActionScript okamžitě srozumitelný. Více informací o standardu ECMAScript najdete na webových stránkách ecma-international.org.
Jakou verzi jazyka ActionScript můžete používat?
Aplikace Animate obsahuje několik verzí ActionScriptu, aby splňovala požadavky různých skupin vývojářů a různého hardwaru. Jazyky ActionScript 3.0 a 2.0 nejsou vzájemně kompatibilní.
ActionScript 3.0 se provádí velmi rychle. Tato verze vyžaduje větší znalosti pojmů objektově orientovaného programování než jiné verze jazyka ActionScript. ActionScript 3.0 plně vyhovuje specifikaci ECMAScript, nabízí lepší zpracování XML, vylepšený model událostí a vylepšenou architekturu pro práci s obrazovkovými elementy. Soubory FLA, které používají ActionScript 3.0, nemohou obsahovat starší verze ActionScriptu.
(Zastaralé pouze s aplikací Animate) ActionScript 2.0 se lze naučit jednodušeji než ActionScript 3.0. Přestože Flash Player běží zkompilovaný kód ActionScript 2.0 pomalejší než zkompilovaný kód ActionScript 3.0, ActionScript 2.0 je stále užitečný pro mnoho druhů projektů. ActionScript 2.0 lze také využít pro projekty, které nejsou náročné na výpočetní prostředky. Může jít například o obsah, který se spíše orientuje na design. Jazyk ActionScript 2.0 je také založen na specifikaci ECMAScript, ale není s ní zcela kompatibilní.
(Zastaralé v aplikaci Animate) ActionScript 1.0 je nejjednodušší forma jazyka ActionScript, která se stále používá v některých verzích přehrávače Adobe Flash Lite Player. ActionScript 1.0 a 2.0 mohou existovat dohromady v jednom souboru FLA.
(Zastaralé v aplikaci Animate) Flash Lite 2.x ActionScript je podmnožina jazyka ActionScript 2.0, kterou podporuje systém Flash Lite 2.x používaný v mobilních telefonech a zařízeních.
(Zastaralé v aplikaci Animate) Flash Lite 1.x ActionScript je podmnožina jazyka ActionScript 1.0, kterou podporuje systém Flash Lite 1.x používaný v mobilních telefonech a zařízeních.
Používání dokumentace k jazyku ActionScript
Protože existuje více verzí jazyka ActionScript (2.0 a 3.0) a celá řada způsobů, jak jej začlenit do souborů FLA, existují i různé postupy, jak se ActionScript naučit.
Můžete nalézt popis grafického uživatelského rozhraní pro práci s jazykem ActionScript. Rozhraní zahrnuje panel Akce, okno Skript, režim Skriptovací asistent, panel Chování, panel Výstup a panel Chyby kompilátoru. Tato témata platí pro všechny verze jazyka ActionScript.
Z další dokumentace k ActionScriptu od společnosti Adobe se dozvíte více o jednotlivých verzích jazyka ActionScript.
Způsoby práce s ActionScriptem
Existuje několik způsobů, jak pracovat s ActionScriptem.
(Zastaralé v aplikaci Animate) V režimu Skriptovací asistent můžete přidávat jazyk ActionScript do souboru FLA, aniž byste museli sami psát kód. Vybíráte požadované akce a software zobrazuje pro každou akci uživatelské rozhraní pro zadání potřebných parametrů. Je potřeba mít alespoň základní znalosti o tom, které funkce použít k provádění požadovaných úloh, ale nemusíte se učit syntaxi. Tento režim používá mnoho návrhářů a jiných uživatelů, kteří nejsou programátory.
(Zastaralé v aplikaci Animate) Chování umožňují také přidávat kód do souboru, aniž byste jej museli sami psát. Chování jsou předpřipravené skripty pro běžné úlohy. Můžete přidat chování a pak ho snadno nakonfigurovat v panelu Chování. Chování jsou dostupná pouze pro ActionScript 2.0 a starší.
Napsáním vlastního jazyka ActionScript získáte největší flexibilitu a kontrolu nad dokumentem. Vyžaduje však, abyste se seznámili s jazykem a konvencemi jazyka ActionScript.
Komponenty jsou předem vytvořené filmové klipy, které vám umožní implementovat složité funkce. Komponenta může být jednoduchý prvek uživatelského rozhraní, například zaškrtávací pole, nebo to může být složitý ovládací prvek, například rolovací panel. Můžete upravovat vzhled a funkčnost komponent a stahovat komponenty vytvořené jinými vývojáři. Většina komponent vyžaduje, abyste napsali kód jazyka ActionScript, který komponentu spouští nebo ovládá. Další informace najdete v dokumentu Používání komponent jazyka ActionScript 3.0.
Psaní jazyka ActionScript
Když píšete kód ActionScriptu ve vývojovém prostředí, používáte panel Akce nebo okno Skript. Panel Akce a okno Skript obsahují plnohodnotný editor kódu, který zahrnuje rady pro psaní kódu, barevné zvýrazňování kódu, formátování kódu, zvýrazňování syntaxe, ladění, čísla řádků, zalamování řádků a podporu kódování Unicode.
Když píšete skripty, které jsou součástí dokumentu Animate (tzn. skripty vložené v souboru FLA), použijte panel Akce. Panel Akce obsahuje funkce, jako je panel nástrojů Akce, který poskytuje rychlý přístup k základním prvkům jazyka ActionScript. Při vytváření skriptů se zobrazují dotazy na potřebné prvky.
Použijte okno Skript, když chcete psát externí skripty – tedy skripty nebo třídy uložené v externích souborech. (K vytvoření externího souboru AS můžete použít také textový editor.) Okno Skript zahrnuje pomocné funkce pro psaní kódu, jako jsou rady pro psaní kódu, barevné zvýrazňování kódu, kontrola syntaxe a automatické formátování.
Další doporučený obsah z komunity
Následující články a výukové lekce obsahují další podrobné informace o používání jazyka ActionScript:
Přehled panelu Výstup
Při práci s libovolným typem dokumentu se na panelu Výstup zobrazují informace nebo varování týkající se různých operací, například převodu dokumentů nebo publikování. Chcete-li tyto informace zobrazovat, přidejte do kódu příkazy trace() nebo použijte příkazy Zobrazit seznam objektů nebo Zobrazit seznam proměnných.
Pokud ve skriptech používáte příkaz trace(), můžete při běhu souboru SWF posílat do panelu Výstup konkrétní informace. Ty zahrnují poznámky o stavu souboru SWF nebo hodnoty výrazů.
Panel Výstup obsahuje následující položky nabídky:
- Kopírovat: Zkopíruje celý obsah panelu Výstup do schránky počítače. Chcete-li zkopírovat jen část výstupu, vyberte požadovanou oblast, a pak vyberte Kopírovat.
- Vymazat: Vymaže obsah panelu Výstup.
- Zobrazit výstup: Zobrazí obsah panelu Výstup.
- Zamknout: Zamkne panel. Následně můžete pouze měnit velikost panelu, nemůžete jej však přesouvat ani přetahovat.
- Nápověda: Načte online nápovědu pro panel Výstup.
- Zavřít: Zavře panel Výstup.
- Zavřít skupinu: Zavře celou skupinu panelů. Umožňuje zavřít více panelů najednou, například panely Časová osa, Výstup a Chyby kompilátoru.
Chcete-li zobrazit nebo skrýt panel Výstup, vyberte Okno > Výstup nebo stiskněte klávesu F2.
Panel Akce
Hledáte referenční příručky k jazyku?
Chcete-li najít referenční dokumentaci pro určitý element jazyka ActionScript, proveďte jeden z následujících úkonů:
Otevřete referenční příručku jazyka ActionScript 3.0 a vyhledejte daný element jazyka.
Zadejte element jazyka v panelu Akce, vyberte ho a pak stiskněte klávesu F1 (klávesu F1 stiskněte bez prodlení).
Jak se naučit jazyk ActionScript
Informace o psaní skriptů ActionScript naleznete v následujících zdrojích:
![]() Jazyky ActionScript 3.0 a 2.0 nejsou vzájemně kompatibilní. Pro každý soubor FLA vyberte pouze jednu verzi.
Jazyky ActionScript 3.0 a 2.0 nejsou vzájemně kompatibilní. Pro každý soubor FLA vyberte pouze jednu verzi.
Přehled panelu Akce
Chcete-li vytvořit skripty vložené v souboru FLA, zadejte ActionScript přímo do panelu Akce (Okno > Akce nebo stiskněte klávesu F9).
Panel Akce se skládá ze dvou podoken:
Dílčí panel Skript
Umožňuje psát kód ActionScript, který je přiřazen aktuálně vybranému snímku.
Navigátor skriptů
Zobrazuje seznam skriptů v dokumentu Animate a umožňuje mezi nimi rychle přecházet. Kliknutím na položku v navigátoru skriptů zobrazíte vybraný skript na panelu Skript.
Panel Akce nabízí přístup k funkcím nápovědy při psaní kódu, které zjednodušují a zefektivňují programování v jazyce ActionScript. Tato funkce umožňuje v aplikaci Animate přidávat globální skripty a skripty třetích stran, které nejsou vázány na konkretní snímek animace, a poté je použít na celou animaci. Další informace naleznete v části Přidávání globálních skriptů askriptů třetíchstran na této stránce.
- Spustit skript: Spustí zvolený skript.
- Přidržet skript: Umožňuje připínat skripty ke kartám jednotlivých skriptů na panelu Skript a podle potřeby je přesouvat. Tato funkce se hodí, když v rámci souboru FLA nemáte všechen kód uspořádaný do jednoho centrálního umístění nebo pokud používáte víc skriptů najednou. Přidržením skriptu uložíte aktuální umístění kódu na panelu Akce a budete moct přepínat mezi různými otevřenými skripty. To se hodí při ladění.
- Vložit cestu a název instance: Nastaví u akce ve skriptu absolutní nebo relativní cílovou cestu.
- Hledat: Vyhledá a nahradí text ve skriptu.
- Formátovat kód: Umožňuje formátovat kód.
- Fragmenty kódu: Otevře panel Fragmenty kódu, na kterém se zobrazují dostupné fragmenty kódu.
- Přidat průvodcem: Kliknutím na toto tlačítko vyvoláte jednoduchého průvodce, který vám umožní přidávat akce bez nutnosti psaní kódu.
- Nápověda: Zobrazí referenční informace o prvku jazyka ActionScript, který máte vybraný v podokně Skript. Například když kliknete na nějaký příkaz sloužící k importu a pak kliknete na Nápověda, zobrazí se na panelu Nápověda referenční informace k importu.
Průvodce kódy akcí
Přidejte do svých kompozic HTML5 interaktivní prvky pomocí funkce Přidat průvodcem, která je dostupná v panelu Akce. Funkce Přidat průvodcem nabízí zjednodušené uživatelské rozhraní pro přidávání kódu do vašich kompozic.
-
-
Zvolte Přidat průvodcem v panelu Akce. Viz následující snímek obrazovky.
Panel Akce s tlačítkem Přidat průvodcem Panel Akce s tlačítkem Přidat průvodcem -
V průvodci vyberte akci, pro kterou chcete vytvořit kód.
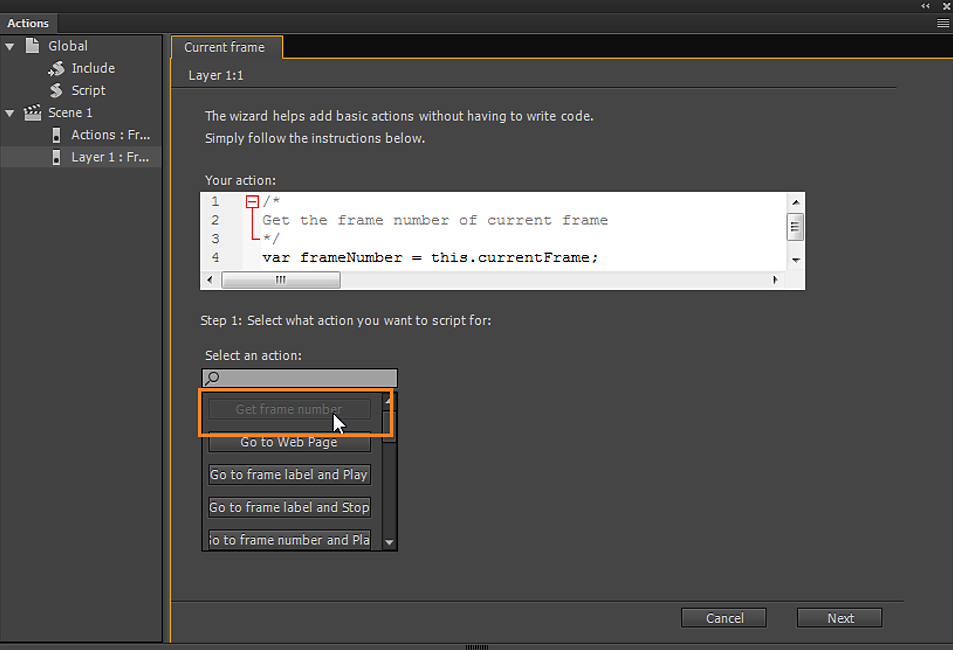
Vzorový snímek obrazovky zobrazující možnosti průvodce kódy akcí pro akce Vzorový snímek obrazovky zobrazující možnosti průvodce kódy akcí pro akce Na výše uvedeném snímku obrazovky je vybrána akce Získat číslo snímku a v okně akce je zobrazen aktualizovaný kód pro tuto akci.
V závislosti na vybraném typu akce můžete také vybrat odpovídající objekt, pro který chcete akci použít. Pokud má objekt název instance, můžete jej vyhledat na ploše. Akci můžete také použít na současný výběr.
Seznam objektů, pro které chcete použít akci Seznam objektů, pro které chcete použít akci -
Klikněte na tlačítko Další a zvolte událost spuštění. V závislosti na akci a objektu, které jste vybrali v předchozích krocích, je v okně k dispozici určitá sada událostí spuštění.
Seznam událostí spuštění Seznam událostí spuštění -
Zvolte požadovanou událost spuštění a odpovídající objekt spuštění, pokud existuje, a potom klikněte na tlačítko Dokončit a přidat .
Při výběru objektu na ploše a spuštění průvodce kódy akcí si můžete v nabídce vybrat položku Aktuální výběr. Nebo si při tvorbě kódu můžete vybrat časovou osu a komponenty akce.
Vylepšení interaktivity animací
Interaktivita je nezbytnou součástí animace, která zvyšuje vizuální zážitek publika. Chcete se naučit, jak ve videu implementovat akce bez kódů? Podívejte se na výukové video na konci tohoto příkladu a postupujte podle těchto kroků.
-
V časové ose vyberte klip akce.
-
Klikněte na Okno > Akce.
-
Klikněte na Přidat průvodcem v paneluAkce.
-
V části Aktuální snímek vyberte volby:
- Vyberte akci: Vyberte Přehrát.
- Objekt, pro který chcete použít akci: Vyberte požadovaný objekt.
-
Klikněte na tlačítko Další.
Přidávání interaktivity do animací
Používání okna Skript
V okně Skript můžete vytvářet soubory externích skriptů, které pak importujete do své aplikace. Tyto skripty mohou být soubory jazyka ActionScript nebo soubory jazyka JavaScript pro aplikaci Animate.
Můžete také přidávat globální skripty a skripty třetích stran do dokumentů HTML5 Canvas. Další informace najdete v části Přidávání globálních skriptů a skriptů třetích stran v tématu Vytváření a publikování dokumentů HTML5 Canvas v aplikaci Animate.
Pokud máte otevřeno více externích souborů, názvy souborů se zobrazují na kartách v horní části okna.
V okně Skript můžete používat přidržení skriptu, hledání a nahrazení, barevné zvýrazňování syntaxe, formátování kódu, návrhy při psaní kódu, komentáře v kódu, sbalení kódu, možnosti ladění (pouze soubory ActionScript) a zalamování řádků. V okně Skript můžete zobrazit také čísla řádků a skryté znaky.
Vytvoření externího souboru v okně Skript
-
Vyberte nabídku Soubor > Nový.
-
Zvolte si záměr podle vlastního výběru z karet v horní části obrazovky, jako jsou Animace postav, Sociální média, Hry, Vzdělávání, Reklamy, Web a Další volby. Vyberte typ externího souboru, který chcete vytvořit (soubor jazyka ActionScript nebo soubor jazyka JavaScript pro aplikaci Animate).
Úpravy existujícího souboru v okně Skript
Chcete-li otevřít existující skript, vyberte Soubor > Otevřít a pak otevřete existující soubor AS.
Pokud chcete upravit skript, který je už otevřený, klikněte na kartu dokumentu, na které je uveden název skriptu.
Nástroje v panelu Akce a v okně Skript
Na panelu Akce se zobrazují funkce pro pomoc s psaním kódu, které zjednodušují a urychlují programování v jazyce ActionScript.
Hledat ![]()
Vyhledá a nahradí text ve skriptu.
Vložit cílovou cestu ![]()
(Pouze panel Akce) Pomáhá nastavit absolutní nebo relativní cílovou cestu pro akci ve skriptu.
Nápověda ![]()
Zobrazuje referenční informace o elementu jazyka ActionScript, který je vybraný v panelu Skript. Když například kliknete na příkaz import a pak kliknete na tlačítko Nápověda, zobrazí se pro příkaz import referenční informace na panelu Nápověda.
Fragmenty kódu
Slouží k otevření panelu Fragmenty kódu, kde se zobrazují ukázkové fragmenty kódu.
Přidat průvodcem
Umožňuje přidat kód pro akce pomocí rozhraní bez nutnosti psaní kódu.
Přístup ke kontextově závislé nápovědě z panelu Akce
-
Chcete-li vybrat určitou položku jako referenční, proveďte libovolný z následujících úkonů:
Vyberte termín jazyka ActionScript v okně panelu nástrojů v panelu Akce (na levé straně panelu Akce).
Vyberte některý výraz jazyka ActionScript v okně Skript v panelu Akce.
Před některý výraz jazyka ActionScript v okně Skript v panelu Akce umístěte textový kurzor.
-
Chcete-li otevřít referenční stránku panelu Nápověda pro vybranou položku, proveďte jeden z následujících úkonů:
Stiskněte F1.
Klikněte na položku pravým tlačítkem a vyberte Zobrazit nápovědu.
Nad oknem Skript klikněte na možnost Nápověda
 .
.
Nastavení předvoleb jazyka ActionScript
Můžete nastavit nebo upravit jen jednu sadu předvoleb bez ohledu na to, jestli upravujete kód na panelu Akce nebo v okně Skript.
-
Vyberte Upravit > Předvolby (Windows) nebo Animate > Předvolby (Mac) a v seznamu Kategorie vyberte Editor kódu.
-
Nastavte libovolný počet těchto předvoleb:
Automatické odsazení
Když je zapnuté automatické odsazování, text, který zadáte za počáteční závorkou „(“, se automaticky odsadí podle nastavení Velikost tabulátoru. Toto chování lze také použít, když použijete počáteční složenou závorku „{“.
Velikost tabulátoru
Určuje počet znaků odsazení nového řádku.
Rady při psaní kódu
Zapne na panelu Skript rady při psaní kódu.
Zpoždění
Určuje zpoždění (v sekundách) před zobrazením rad při psaní kódu. Tato možnost je v aplikaci Animate zastaralá.
Písmo
Určuje písmo použité pro skript.
Otevřít/importovat
Určuje kódování znaků, které se používá k otevírání nebo importu souborů ActionScriptu.
Uložit/exportovat
Určuje kódování znaků, které se používá k ukládání nebo exportu souborů ActionScriptu.
Znovu načíst změněné soubory
Určuje, co se má stát, když je soubor skriptu upraven, přesunut nebo odstraněn. Vyberte některou možnost: Vždy, Nikdy nebo Dotaz.
Vždy
Nezobrazí se žádné upozornění a soubor se automaticky znovu načte.
Nikdy
Nezobrazí se žádné upozornění a soubor zůstane v aktuálním stavu.
Dotaz
(Výchozí) Zobrazí se upozornění a vy můžete zvolit, zda chcete soubor znovu načíst.
Když vytváříte aplikace s externími skripty, pomáhá tato předvolba zabránit přepsání skriptu, nebo zabraňuje publikování aplikace se staršími verzemi skriptů. Upozornění vám umožňuje automaticky zavřít skript a znovu otevřít novější upravenou verzi.
Barvy syntaxe
Určuje barevné zvýraznění kódu ve skriptech.
Nastavení ActionScriptu 3.0
Tato tlačítka otevírají dialogová okna Nastavení jazyka ActionScript, která slouží k nastavení zdrojové cesty, cesty knihovny a cesty externí knihovny pro jazyk ActionScript 3.0.
Související témata
- Symboly a ActionScript
- Časové osy a ActionScript
- Zvuk a ActionScript
- Ovládání externího přehrávání videa s použitím jazyka ActionScript
- Vícejazyčný text a ActionScript
- Usnadnění přístupu pomocí skriptu jazyka ActionScript
- Uspořádání skriptu jazyka ActionScript v aplikaci
- Ladění jazyka ActionScript 3.0
- Přidržení skriptů na panelu Akce
- Psaní a správa skriptů
- Psaní a správa skriptů
- Ladění jazyka ActionScript 3.0
- Import a export skriptů
- Formátování kódu
- Používání rad při psaní kódu