Zaimportuj obraz 360 albo panoramiczny jako tło na stole montażowym.
- Podręcznik użytkownika programu Adobe Animate
- Wprowadzenie do programu Animate
- Animacja
- Podstawowe informacje o animacjach w programie Animate
- Korzystanie z klatek i klatek kluczowych w programie Animate
- Animacja klatka po klatce w programie Animate
- Praca z animacjami klasycznymi w programie Animate
- Narzędzie Pędzel
- Linie pomocnicze ruchu
- Animacje ruchu a język ActionScript 3.0
- Informacje o animacji ruchu
- Animacje ruchu
- Tworzenie animacji ruchu
- Używanie klatek kluczowych właściwości
- Animowanie położenia za pomocą klatek pośrednich
- Edytowanie animacji ruchu za pomocą Edytora ruchu
- Edytowanie ścieżki ruchu animacji
- Operacje na animacjach ruchu
- Dodawanie własnych krzywych dynamiki
- Tworzenie i stosowanie ruchów predefiniowanych
- Konfigurowanie zakresów animacji
- Praca z animacjami ruchu zapisanymi jako pliki XML
- Porównanie animacji ruchu i animacji klasycznych
- Animowanie kształtów metodą klatek pośrednich
- Animacja oparta na narzędziu Kość w programie Animate
- Tworzenie konstrukcji postaci w programie Animate
- Używanie warstw maskujących w programie Adobe Animate
- Praca ze scenami w programie Animate
- Funkcje interaktywne
- Tworzenie przycisków w programie Animate
- Konwertowanie projektów programu Animate na dokumenty innych typów
- Tworzenie i publikowanie dokumentów HTML5 Canvas w programie Animate
- Programowanie elementów interaktywnych za pomocą wycinków kodu w programie Animate
- Tworzenie własnych składników HTML5
- Używanie składników w zawartości HTML5 Canvas
- Tworzenie własnych składników: przykłady
- Wycinki kodu dla składników dostosowanych
- Sprawdzone procedury — reklama oparta na programie Animate
- Tworzenie i publikowanie materiałów rzeczywistości wirtualnej
- Przestrzeń robocza i obieg pracy
- Tworzenie pędzli malarskich i zarządzanie nimi
- Używanie czcionek Google Fonts w dokumentach HTML5 Canvas
- Korzystanie z Bibliotek Creative Cloud w programie Adobe Animate
- Korzystanie ze stołu montażowego i panelu Narzędzia w programie Animate
- Obieg pracy i przestrzeń robocza w programie Animate
- Używanie czcionek internetowych w dokumentach HTML5 Canvas
- Osie czasu a język ActionScript
- Praca z wieloma osiami czasu
- Ustawianie preferencji
- Korzystanie z paneli narzędziowych programu Animate
- Tworzenie warstw na osi czasu w programie Animate
- Eksportowanie animacji do aplikacji mobilnych i platform gier
- Przesuwanie i kopiowanie obiektów
- Szablony
- Znajdowanie i zamienianie w programie Animate
- Cofanie, ponawianie i panel Historia
- Skróty klawiaturowe
- Korzystanie z osi czasu w programie Animate
- Tworzenie rozszerzeń HTML
- Opcje optymalizacji obrazów i animowanych plików GIF
- Eksportowanie ustawień obrazów oraz plików GIF
- Panel Zasoby w programie Animate
- Multimedia i wideo
- Przekształcanie i łączenie obiektów graficznych w programie Animate
- Tworzenie i obsługa wystąpień symboli w programie Animate
- Obrys obrazu
- Używanie dźwięku w programie Adobe Animate
- Eksportowanie plików SVG
- Tworzenie plików wideo do używania w programie Animate
- Dodawanie wideo w programie Animate
- Rysowanie i tworzenie obiektów w programie Animate
- Przekształcanie linii i kształtów
- Obrysy, wypełnienia, i gradienty w programie Animate CC
- Korzystanie z programów Adobe Premiere Pro i After Effects
- Panel Kolory w programie Animate CC
- Otwieranie plików programu Flash CS6 w programie Animate
- Praca z tekstem klasycznym w programie Animate
- Umieszczanie kompozycji w programie Animate
- Zaimportowane bitmapy w programie Animate
- Grafika 3D
- Praca z symbolami w programie Animate
- Rysowanie linii i kształtów przy użyciu programu Animate
- Praca z bibliotekami w programie Animate
- Eksportowanie dźwięków
- Zaznaczanie obiektów w programie Animate CC
- Praca z plikami AI programu Illustrator w programie Animate
- Stosowanie trybów mieszania
- Układanie obiektów
- Automatyzacja zadań za pomocą menu Polecenia
- Teksty wielojęzyczne
- Korzystanie z kamery w programie Animate
- Filtry graficzne
- Dźwięk a język ActionScript
- Preferencje rysowania
- Rysowanie za pomocą narzędzia Pióro
- Platformy
- Konwertowanie projektów programu Animate na dokumenty innych typów
- Obsługa platform niestandardowych
- Tworzenie i publikowanie dokumentów HTML5 Canvas w programie Animate
- Tworzenie i publikowanie dokumentów WebGL
- Pakowanie aplikacji na potrzeby środowiska AIR for iOS
- Publikowanie aplikacji dla środowiska AIR for Android
- Publikowanie dla środowiska AIR na komputery
- Ustawienia publikowania kodu ActionScript
- Sprawdzone procedury — porządkowanie kodu ActionScript w aplikacji
- Korzystanie z kodu ActionScript w programie Animate
- Ułatwienia dostępu w przestrzeni roboczej programu Animate
- Pisanie skryptów i zarządzanie nimi
- Włączanie obsługi platform niestandardowych
- Omówienie obsługi platform niestandardowych
- Praca z wtyczkami obsługi platform niestandardowych
- Debugowanie kodu ActionScript 3.0
- Włączanie obsługi platform niestandardowych
- Eksportowanie i publikowanie
- Eksportowanie plików z programu Animate CC
- Publikowanie plików OAM
- Eksportowanie plików SVG
- Eksportowanie grafiki i wideo w programie Animate
- Publikowanie dokumentów ActionScript 3.0
- Eksportowanie animacji do aplikacji mobilnych i platform gier
- Eksportowanie dźwięków
- Sprawdzone procedury — wskazówki dotyczące tworzenia zawartości dla urządzeń przenośnych
- Sprawdzone procedury — konwencje dotyczące wideo
- Sprawdzone procedury — wskazówki dotyczące tworzenia aplikacji SWF
- Sprawdzone procedury — określanie struktury pliku FLA
- Sprawdzone procedury optymalizowania plików FLA dla programu Animate
- Ustawienia publikowania kodu ActionScript
- Określanie ustawień publikowania w programie Animate
- Eksportowanie plików projektora
- Eksportowanie obrazów i animowanych plików GIF
- Szablony publikowania w formacie HTML
- Korzystanie z programów Adobe Premiere Pro i After Effects
- Szybkie udostępnianie i publikowanie animacji
- Rozwiązywanie problemów
Program Animate udostępnia typ dokumentu przeznaczony do pracy z materiałami VR 360 stopni i panoramami VR, który ułatwia tworzenie zawartości tego typu.Nowy typ dokumentu rzeczywistości wirtualnej umożliwia też importowanie modeli 3D (plików GLB) do projektu programu Animate w celu tworzenia animacji 3D.
Aby wyświetlić podgląd zawartości utworzonej przy użyciu typu dokumentu VR, można użyć nowego panelu Widok VR. W panelu Widok VR można klikać i przesuwać wystąpienia klipów filmowych. Program Animate automatycznie wykrywa obiekty, kiedy są one klikane i przesuwane.Widok VR umożliwia umieszczanie obiektów w przestrzeni 3D. Zmiany rozmieszczenia obiektów (klipów filmowych) wprowadzone w widoku VR są automatycznie odzwierciedlane na stole montażowym 2D. W panelu Oś czasu można oznaczyć warstwę jako tekstową, aby zawinąć ją na cylindrze albo kuli w tych typach dokumentu.
Program Animate umożliwia zarządzanie animacjami rzeczywistości wirtualnej w czasie wykonywania — w oparciu o rozbudowane interfejsy API. Można na przykład dodać w środowisku VR stopni obiekty, które są uaktywniane, gdy użytkownik klika przycisk.
![]() Funkcje rzeczywistości wirtualnej (360 stopni i panoramy) są dostępne jako wersje beta w wersji programu Animate z października 2018.
Funkcje rzeczywistości wirtualnej (360 stopni i panoramy) są dostępne jako wersje beta w wersji programu Animate z października 2018.
Typy dokumentów rzeczywistości wirtualnej
Istnieją dwa typy dokumentów przeznaczone do pracy z rzeczywistością wirtualną:
Panorama VR


- Te dokumenty umożliwiają tworzenie panoram do aplikacji rzeczywistości wirtualnej.
- W dokumentach tego typu zawartość narysowana bezpośrednio na warstwach tekstury jest zawijana na cylindrze.
- Można określić, czy obraz panoramiczny ma się znajdować na warstwie tekstury, czy ma być rysowane tło.
- Program Animate konwertuje utworzone animacje 2D na panoramy i obsługuje przy tym elementy interaktywne.
Stół montażowy


- Dokumenty tego typu umożliwiają tworzenie zawartości 360 stopni do aplikacji rzeczywistości wirtualnej.
- W dokumentach tego typu zawartość narysowana bezpośrednio na warstwach tekstury jest zawijana na kuli.
- Można wybrać obraz podzielony na prostokąty równych wymiarów lub narysować zawartość.
- Program Animate konwertuje utworzone animacje 2D na zawartość 360 stopni i obsługuje elementy interaktywne.


Tworzenie i publikowanie materiałów rzeczywistości wirtualnej
Aby utworzyć materiały rzeczywistości wirtualnej w programie Animate, wykonaj następującą procedurę:
-
Jeśli rozmiar obrazu jest duży, można dostosować rozmiar widoku stołu montażowego.
- Aby ustawić rozmiar, wybierz polecenie Modyfikuj > Dokument.
- Kliknij opcję Tak jak zawartość.
Wybierz ikonę Wyśrodkuj stół montażowy w prawym górnym rogu okna, aby ustawić obraz na środku ekranu.
-
Aby utworzyć warstwę tekstury, kliknij ikonę Utwórz zawinięcie teksturą dla wszystkich warstw na panelu Oś czasu, tak jak na poniższym zrzucie ekranu:
Tworzenie zawinięcia teksturą dla warstw Tworzenie zawinięcia teksturą dla warstw Zależnie od wybranego typu dokumentu warstwa tekstury jest zawijana wokół cylindra lub kuli.
-
Można dodać obiekty do stołu montażowego, dodać animację klasyczną lub opartą na klatkach pośrednich do obiektów (zależnie od stosowanych zasobów) i utworzyć animację.
Stół montażowy 360 stopni VR Stół montażowy 360 stopni VR Powyższy zrzut ekranu ilustruje widok stołu montażowego w programie Animate. Zawiera on obraz podzielony na prostokąty o równych wymiarach w dokumencie typu VR 360 stopni, ptaka ze ścieżką ruchu oraz klasyczną animację na osi czasu.
-
Opcja Okna > Widok VR umożliwia wyświetlenie widoku zawartości.
Podgląd materiałów VR w widoku VR Podgląd materiałów VR w widoku VR Kliknij przycisk Uruchom widok VR w panelu Widok VR.
Panel Widok VR Panel Widok VR W trybie podglądu w widoku VR można przywrócić pierwotny stan zawartości, używając przycisku Wyzeruj. Widok VR nie odzwierciedla automatycznie każdej zmiany na stronie tworzenia. Aby sprawdzić zmiany zasobów wprowadzone w środowisku montażowym, kliknij przycisk Odśwież.
Opcje odświeżania i zerowania w widoku VR Opcje odświeżania i zerowania w widoku VR W trybie podglądu można przesuwać wystąpienia klipów filmowych. Program Animate automatycznie wykrywa obiekty wskazane kursorem myszy. Kształt kursora zmienia się na ikonę przesuwania po wskazaniu obiektów (tak jak przedstawiono na zrzucie ekranu). Zależnie od wybranego typu dokumentu obiekty można przesuwać na ścieżce w kształcie cylindra lub kuli.
Aby panoramować w oknie Widok VR, kliknij ekran podglądu i przeciągnij.
Ikona przesuwania obiektów Ikona przesuwania obiektów -
Aby opublikować zawartość, wybierz polecenie Plik > Publikuj lub użyj skrótu Ctrl + Enter. Podczas publikowania program Animate zawija obraz na siatce cylindrycznej lub sferycznej. Można dodawać więcej warstw i animacji na tych warstwach.
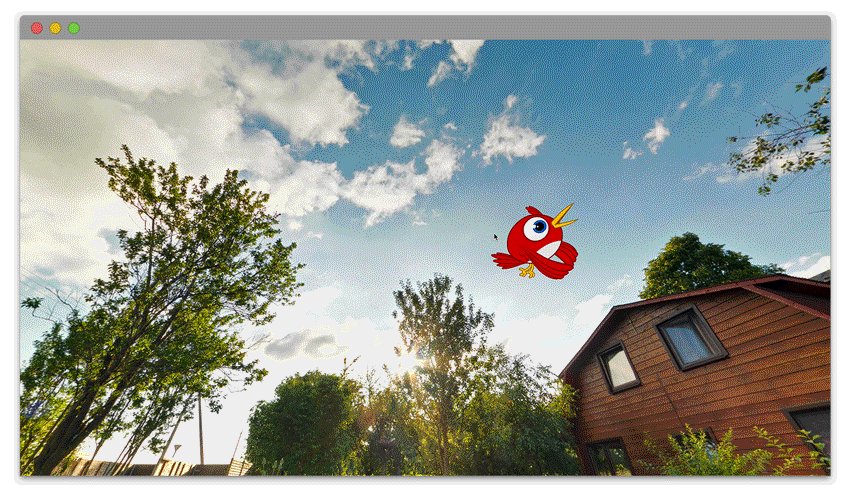
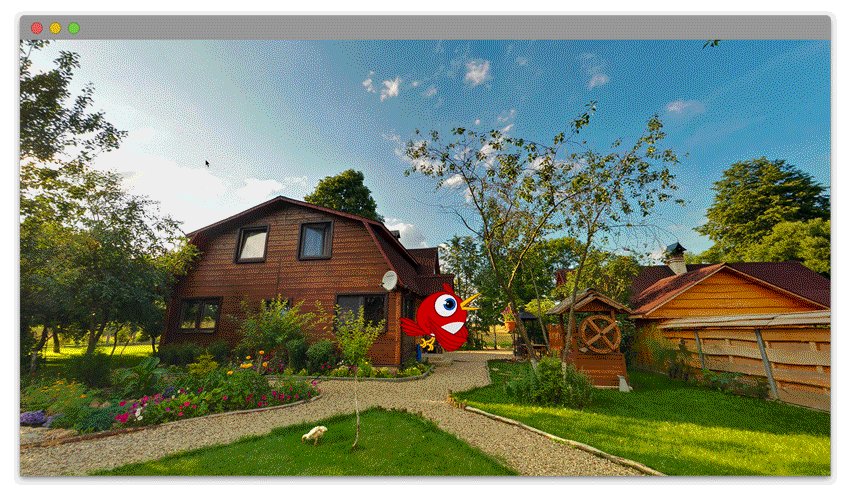
Przykładowy opublikowany materiał VR 360 stopni będzie przypominał poniższy animowany plik GIF.

Przykładowe dane wyjściowe VR 360 stopni 
Przykładowe dane wyjściowe VR 360 stopni 
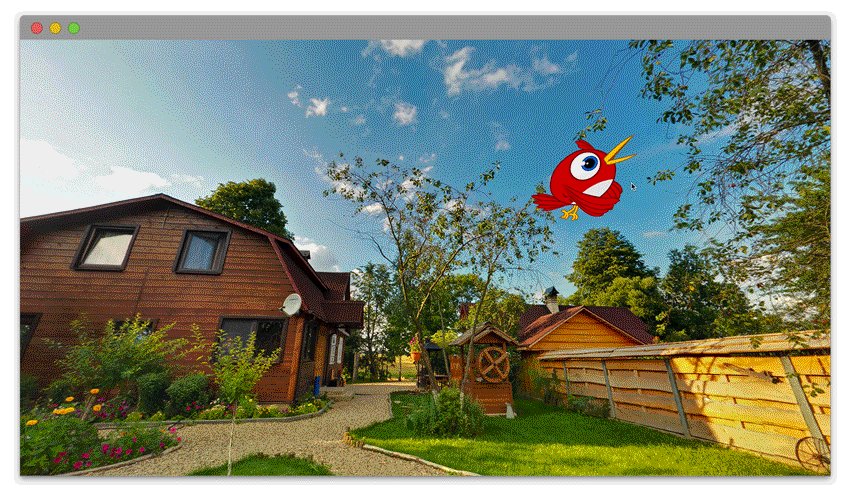
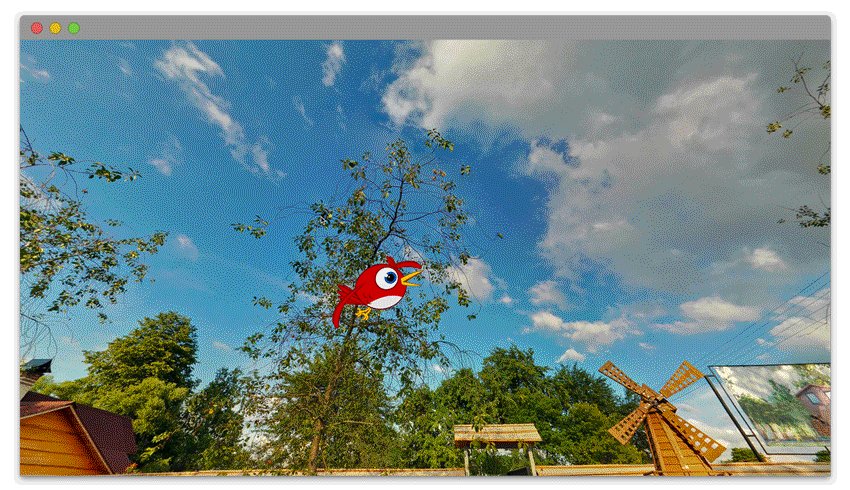
Przykładowe dane wyjściowe panoramy VR 
Przykładowe dane wyjściowe panoramy VR Podczas publikowania materiałów rzeczywistości wirtualnej można wybrać użycie serwerowych bibliotek JavaScript jako środowiska wykonawczego. Domyślnie program Animate używa dla publikowanej zawartości środowiska wykonawczego opartego na bibliotekach serwerowych. Można usunąć zaznaczenie tej opcji w oknie Ustawienia publikowania, aby spakować środowisko wykonawcze razem z publikowaną zawartością wyjściową.
Ustawienia publikowania bibliotek Ustawienia publikowania bibliotek
Modernizowanie animacji przy użyciu rzeczywistości wirtualnej
Rzeczywistość wirtualna jest dominującą na rynku tendencją. Chcesz umieścić rzeczywistość wirtualną w swoich materiałach? Obejrzyj samouczek na końcu tego przykładu i wykonaj poniższe kroki.
-
Na zakładce Narzędzia główne kliknij przycisk Zaawansowane.
-
Zaznacz opcję Panorama VR, a następnie kliknij przycisk Utwórz.
Tworzenie materiałów panoramicznych przy użyciu programu Animate
Samouczek wideo dotyczący eksportu w formacie WebGL-glTF (w wersji standardowej lub rozszerzonej)
Korzystanie z zawartości 3D
Typ dokumentu rzeczywistości wirtualnej umożliwia importowanie modeli 3D (plików GLB) do projektu programu Animate w celu pracy z grafiką 3D.
-
Utwórz dokument typu VR — 360 stopni lub panorama.
-
Wybierz polecenie Plik > Importuj i przejdź do pliku GLB, aby zaimportować go na stół montażowy lub do biblioteki.
importowanie zawartości 3D na stół montażowy importowanie zawartości 3D na stół montażowy -
Dodawanie animacji i elementów interaktywnych oraz publikowanie odbywa się podobnie jak w przypadku obiektów klipów filmowych.
Podgląd modelu 3D można wyświetlić w widoku VR.
Używanie rzeczywistości wirtualnej w czasie wykonywania
Program Animate umożliwia zarządzanie animacjami rzeczywistości wirtualnej w czasie wykonywania — w oparciu o interfejsy API. Można na przykład dodać w środowisku VR 360 stopni obiekty, które użytkownik klika przyciskiem.
Są dostępne następujące interfejsy API rzeczywistości wirtualnej:
Pakiet: anWebgl
Właściwości
|
Nazwa |
Typ/klasa |
Dostęp |
Opis |
Przykład |
|---|---|---|---|---|
|
Stage |
Stage |
Zapis i odczyt |
Pozwala pobrać/ustawić właściwość stołu montażowego. |
anWebgl.stage |
|
virtualCamera |
VirtualCamera |
Zapis i odczyt |
Zapewnia dostęp do kamery domyślnej. |
anWebgl.virtualCamera |
|
Root |
MovieClip |
Tylko odczyt |
Obiekt ekranowy najwyższego poziomu (oś czasu bieżącej sceny). |
anWebgl.root |
Metody
|
Nazwa |
Prototyp |
Opis |
Przykład |
|---|---|---|---|
|
addGLBFile |
addGLBFile(sciezkaPliku: string, wywolaniePomyslne: function, wywolanieBlad: function): void |
Wczytuje model 3D z określonego pliku GLB. |
anWebgl.addGLBFile("model.glb", funkcjaWywolaniaSukces, funkcjaWywolaniaBlad). |
|
playAll |
playAll(): void |
Odtwarza animacje z wszystkich klipów filmowych, w tym najwyższego poziomu. |
anWebgl.playAll(); |
|
stopAll |
stopAll(): void |
Zatrzymuje animacje wszystkich klipów filmowych, w tym najwyższego poziomu. |
anWebgl.stopAll(); |
Klasa: MovieClip
Dziedziczy: DisplayObjectContainer
Właściwości
Metody
|
Nazwa |
Prototyp |
Opis |
Przykład |
|---|---|---|---|
|
Play |
play(): void |
Odtwarza animację klipu filmowego. |
anWebgl.root.getChildByName("nazwa").play(); this.play(); |
|
Stop |
stop(): void |
Zatrzymuje animację klipu filmowego. |
anWebgl.root.getChildByName("nazwa").stop();
|
|
playAll |
playAll(): void |
Odtwarza animację wszystkich klipów filmowych, w tym najwyższego poziomu. |
anWebgl.root.getChildAt(0).playAll();
|
|
stopAll |
stopAll(): void |
Zatrzymuje animację wszystkich klipów filmowych, w tym najwyższego poziomu. |
anWebgl.root.getChildAt(0)).stopAll();
|
Klasa: DisplayObject
Dziedziczy: IEventDispatcher
|
Nazwa |
Prototyp |
Opis |
Przykład |
|---|---|---|---|
|
hitTestPoint |
hitTestPoint(x, y, Boolean). |
Zwraca obiekt displayObject/displayObjectContainer/movieClip zależnie od obiektu trafienia. Wartości x i y są współrzędnymi na ekranie. |
anWebgl.root.hitTestPoint(300, 200, true, false); |
Nazwa |
Typ/klasa |
Dostęp |
Opis |
Przykład |
|---|---|---|---|---|
X |
Number |
Zapis i odczyt |
Wykonuje przesunięcie względem osi X. |
var nazwa =anWebgl.root.getChildByName("nazwa");
|
Y |
Number |
Zapis i odczyt |
Wykonuje przesunięcie względem osi Y. |
var nazwa = anWebgl.root.getChildByName("nazwa");
|
Z |
Number |
Zapis i odczyt |
Wykonuje przesunięcie względem osi Z. |
var nazwa = anWebgl.root.getChildByName("nazwa");
|
scaleX |
Number |
Zapis i odczyt |
Skaluje względem osi X. |
var glowna = anWebgl.root;
|
scaleY |
Number |
Zapis i odczyt |
Skaluje względem osi Y. |
var glowna = anWebgl.root;
|
scaleZ |
Number |
Zapis i odczyt |
Skaluje względem osi Z. |
var glowna = anWebgl.root;
|
rotationX |
Number |
Zapis i odczyt |
Obraca względem osi X. |
anWebgl.root.getChildByName("nazwa").rotationX+=30; (lub) anWebgl.root.nazwaKlipuFilmowego.rotationX+=30; |
rotationY |
Number |
Zapis i odczyt |
Obraca względem osi Y. |
anWebgl.root.getChildByName("nazwa").rotationY+=30;
|
rotationZ |
Number |
Zapis i odczyt |
Obraca względem osi Z. |
anWebgl.root.getChildByName("nazwa").rotationZ+=30;
|
Parent |
DisplayObjectContainer |
Tylko odczyt |
Kontener obiektu macierzystego. |
var glowna = anWebgl.root;
|
Visible |
Boolean |
Zapis i odczyt |
Widoczność obiektów |
var glowna = anWebgl.root; |
Klasa: DisplayObjectContainer
Dziedziczy: DisplayObject
|
Nazwa |
Prototyp |
Opis |
Przykład |
|---|---|---|---|
|
numChildren |
numChildren:num |
Zwraca liczbę obiektów potomnych obiektu. |
anWebgl.root.nazwaWystapieniaKlipuFilmowego.numChildren; |
|
removeChild |
removeChild(obiekt: DisplayObject): void |
Usuwa obiekt argumentu, jeśli istnieje. |
anWebgl.root.nazwaWystapieniaKlipuFilmowego.removeChild(obiektPotomny); |
|
Contains |
contains(obj:DisplayObject):boolean |
Zwraca wartość true (prawda), jeśli obiekt podany w argumencie jest obiektem potomnym, albo false (fałsz), jeśli tak nie jest. |
anWebgl.root.nazwaWystapieniaKlipuFilmowego.contains(obiektPotomny); |
|
getChildAt |
getChildAt(indeks:Number): DisplayObject |
Zwraca obiekt potomny wskazany przez argument indeks. |
anWebgl.root.nazwaWystapieniaKlipuFilmowego.getChildAt(2); |
|
getChildByName |
getChildByName(nazwa: String): DisplayObject |
Zwraca obiekt potomny o podanej nazwie, jeśli istnieje. |
anWebgl.root.nazwaWystapieniaKlipuFilmowego.getChildByName(nazwaObiektuPotomnego); |
Klasa: Stage
Właściwości
|
Nazwa |
Dostęp |
Opis |
Przykład |
|---|---|---|---|
|
stageWidth |
Tylko odczyt |
Szerokość stołu montażowego. |
anWebgl.stage.stageWidth |
|
stageHeight |
Tylko odczyt |
Wysokość stołu montażowego |
anWebgl.stage.stageHeight |
|
Color |
Zapis i odczyt |
Kolor tła stołu montażowego. |
anWebgl.stage.color |
Klasa: VirtualCamera
Metody
|
Nazwa |
Prototyp |
Opis |
Przykład |
|---|---|---|---|
|
getCamera |
getCamera() |
Pobiera obiekt kamery. Umożliwia pobieranie i ustawianie właściwości kamery w czasie wykonywania. |
let kamera = anWebgl.virtualCamera.getCamera();
|
|
getPosition |
getPosition() |
Zwraca obiekt z właściwościami x, y i z, które wskazują bieżące położenie kamery. |
let kamera = anWebgl.virtualCamera.getCamera();
|
|
setPosition |
setPosition() |
Przesuwa kamerę do położenia bezwzględnego ustalonego przez parametry wejściowe. Wartość domyślna wynosi 0. |
let polozenieKamery = {x: 10, y:10, z:10};
|
|
moveBy |
moveBy() |
Przesuwa kamerę względem bieżącego położenia. |
let wektorPrzesuniecia = {x: 10, y:10, z:10};
|
|
resetPosition |
resetPosition() |
Zeruje położenie kamery — przesuwa ją do początku układu współrzędnych (0,0,0). |
|
|
SetRotation |
SetRotation() |
Obraca kamerę o kąt bezwzględny podany jako parametr wejściowy. |
let __obrot__ = {x: 10, y:10, z:10};
|
|
resetRotation |
resetRotation() |
Zeruje kąt kamery — ustawia wartość 0. |
anWebgl.virtualCamera.getCamera().resetRotation();
|







