iPhone, iPad 또는 iPad Pro에서 Adobe Photoshop Sketch를 열고 Adobe ID로 로그인합니다.
- After Effects 사용 안내서
- Beta 릴리스
- 시작하기
- 작업 영역
- 프로젝트 및 컴포지션
- 푸티지 가져오기
- 텍스트 및 그래픽
- 텍스트
- 모션 그래픽
- 가변 글꼴 축
- 그리기, 페인트, 패스
- 레이어, 마커, 카메라
- 애니메이션, 키프레임, 동작 추적, 키잉
- 투명도 및 합성
- 색상 조정
- 효과 및 애니메이션 사전 설정
- 표현식 및 자동화
- 몰입형 비디오, VR 및 3D
- After Effects에서 VR 환경 만들기
- 몰입형 비디오 효과 적용
- VR/360 비디오용 합성 툴
- 고급 3D 렌더러
- 컴포지션에 3D 모델 가져오기 및 추가
- Creative Cloud Libraries에서 3D 모델 가져오기
- 파라메트릭 망 만들기
- 이미지 기반 조명
- 애니메이션 환경 조명
- 조명의 그림자 표시 활성화
- 3D 모델에서 조명과 카메라 추출 및 애니메이션 적용
- 3D 카메라 움직임 추적
- 3D 컴포지션의 기본 카메라 설정 조정
- 그림자 표시 및 허용
- 포함된 3D 모델 애니메이션
- 그림자 캐처
- 3D 심도 데이터 추출
- 3D 레이어의 질감 속성 수정
- Substance 3D 재질 적용하기
- 3D 디자인 공간에서 작업하기
- 3D 변형 기즈모
- 다중 3D 레이어를 위한 단일 3D Gizmo
- 3D 애니메이션을 사용하여 더 많은 작업 수행
- Mercury 3D 엔진으로 3D 디자인 변경 사항 실시간 미리 보기
- 그래픽에 반응형 디자인 추가
- 보기 및 미리 보기
- 렌더링 및 내보내기
- 기타 애플리케이션으로 작업
- 공동 작업: Frame.io, Team Projects
- 메모리, 저장소, 성능
- 기술 자료
After Effects를 사용하여 Sketch 및 Capture의 모양을 Illustrator 파일로 변환하고 애니메이션 적용
Adobe Sketch 및 Adobe Capture (이전의 Adobe Shape CC) 모바일 애플리케이션을 사용하면 이동 중에 아이디어가 떠오르면 언제든지 아트워크를 만들 수 있습니다. 이 애플리케이션을 사용하면 After Effects로 직접 가져오거나 추가 편집 또는 마무리 터치를 위해 Illustrator 또는 Photoshop으로 전송할 수 있는 모양을 만들 수 있습니다. 그런 다음 Adobe After Effects 컴포지션에서 이러한 모양을 사용할 수 있습니다.
모양 레이어에는 모양이라고 하는 벡터 그래픽 개체가 포함됩니다. 기본적으로 모양은 패스, 선 및 칠로 구성됩니다. 패스 정보 및 모양에 대한 선 및 칠을 참조하십시오.
모양을 After Effects로 가져오거나 [컴포지션] 패널에서 모양 툴 또는 [펜] 툴로 모양을 그려 모양 레이어를 만들 수 있습니다. 자세한 내용은 모양 및 마스크 만들기를 참조하십시오.
Sketch에서 모양 만들기
-
-
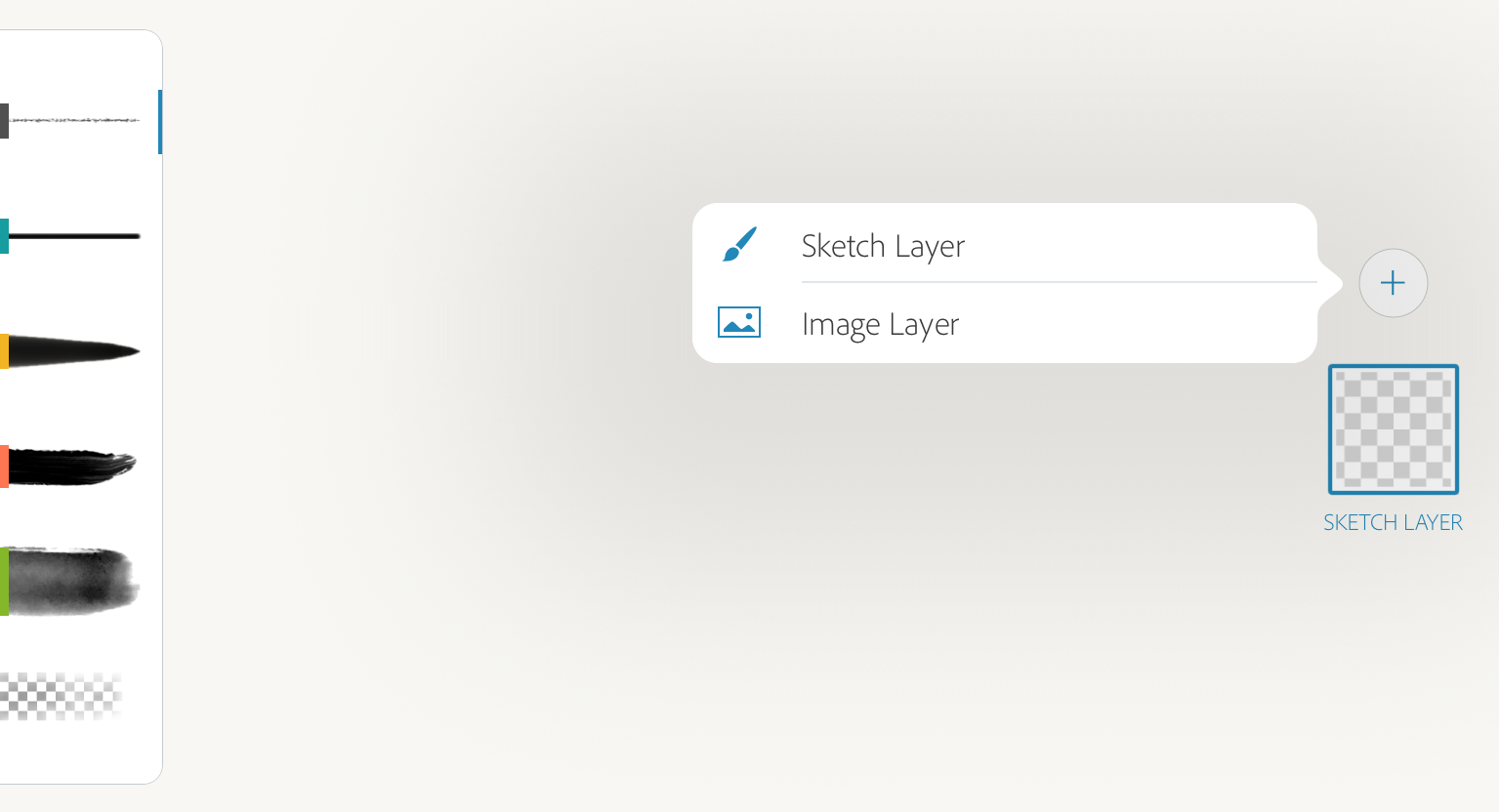
+ 기호를 탭하여 새 프로젝트를 시작하거나 빈 캔버스를 탭하여 새 스케치를 시작합니다.


-
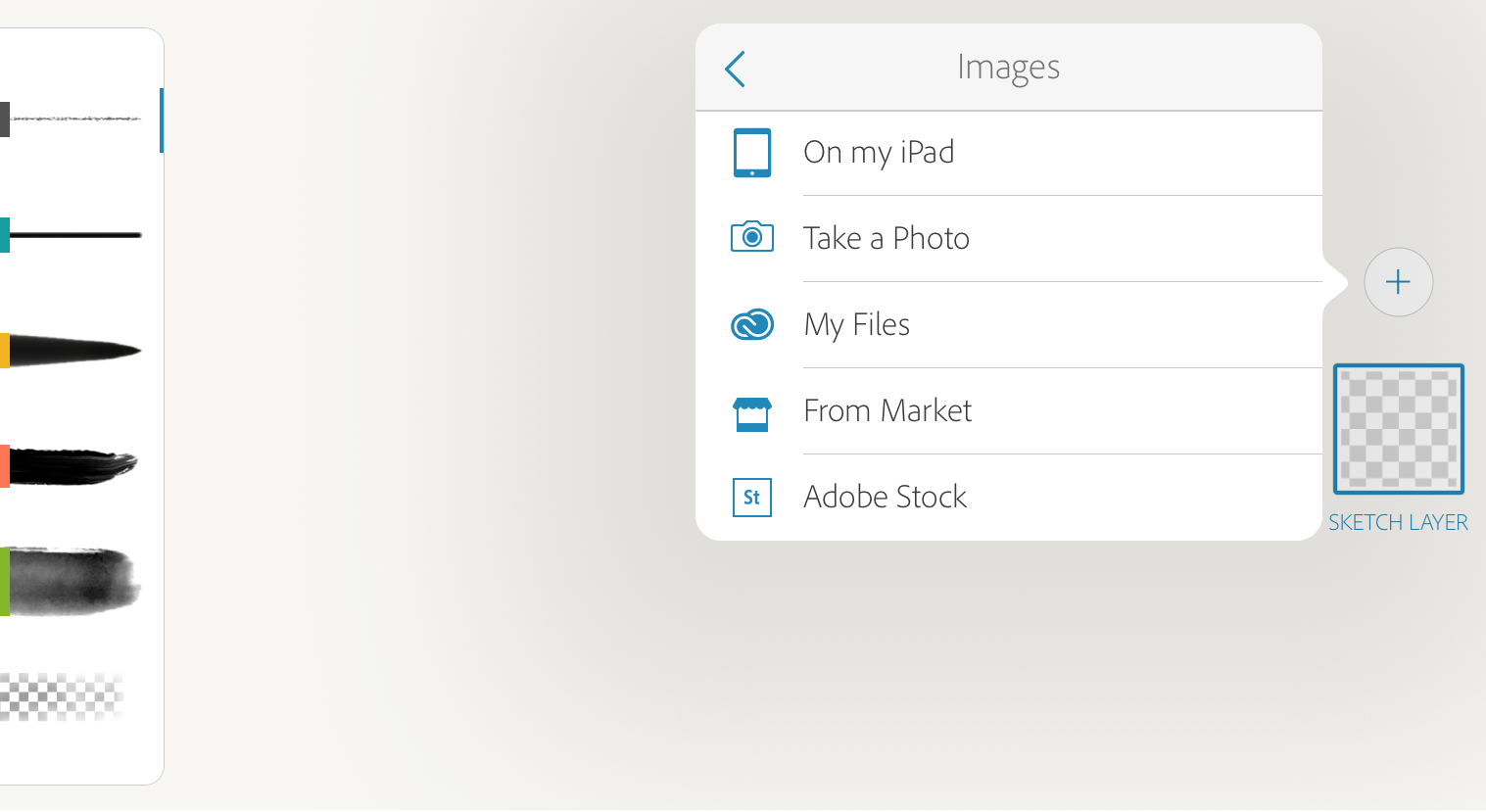
아트워크의 배경으로 스톡 이미지를 사용하려면 이미지 아이콘을 탭하고 이미지 메뉴에서 Adobe Stock을 선택합니다.


-
이미지를 추적 참조로 사용하려는 경우 스택 아이콘을 사용하여 이미지를 아트워크의 아래에 배치하고 불투명도를 줄인 다음 상자 바깥쪽을 클릭하여 변경 사항을 적용합니다.
-
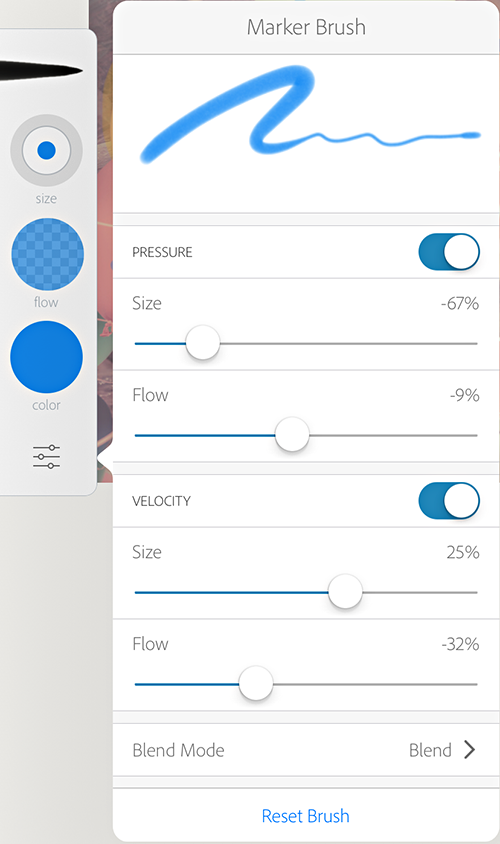
기본 제공 브러시, 모양, 색상 툴 및 원근을 사용하여 스케치를 그립니다.


-
모양을 컬렉션의 적절한 Creative Cloud 라이브러리에 저장하거나 [Photoshop으로 보내기] 또는 [Illustrator CC로 보내기] 옵션을 사용하여 모양을 레이어 벡터 이미지로 변환합니다.
Adobe Sketch를 사용하는 방법에 대한 자세한 내용은 Adobe Photoshop Sketch에서 개념 그리기 및 공유 튜토리얼을 참조하십시오.
Capture에서 모양 만들기
-
iPhone, iPad 또는 iPad Pro에서 Adobe Capture를 열고 Adobe ID로 로그인합니다.
-
[모양] 메뉴 옵션을 탭한 다음 + 아이콘을 탭합니다.
-
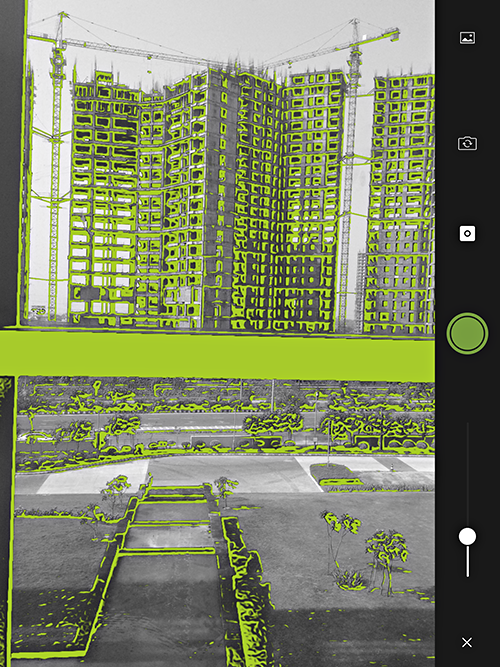
카메라로 개체를 가리키고 슬라이더를 사용하여 이미지에 세부 사항을 추가하거나 제거합니다. 화면을 탭하고 여러 가지 옵션을 시도해 어떤 옵션이 가장 좋은 결과를 제공하는지 확인합니다.
-
캡처 버튼을 탭하여 캡처합니다.
-
선택 해제를 탭한 다음 모양에서 제거할 부분으로 손가락을 끕니다.
-
완료되면 다음을 탭하고 Capture가 매끄러운 윤곽선을 그려 모양을 형성하도록 합니다.
-
드로잉을 검토한 후 다음을 탭하고 모양의 이름을 입력합니다.
-
Creative Cloud 라이브러리 패널에서 적절한 라이브러리를 선택하고 모양 저장을 탭합니다.
Capture에 대한 자세한 내용은 Adobe Capture FAQ를 참조하십시오.
자세한 내용은 Illustrator 파일 준비 및 가져오기를 참조하십시오.
After Effects로 모양을 가져온 후 2D 또는 3D로 애니메이션 적용
Creative Cloud 라이브러리에 저장된 에셋이나 로컬 파일처럼 모바일 애플리케이션에서 직접 모양을 가져올 수 있습니다. 추가 변경을 위해 모바일 애플리케이션에서 모양을 전송한 경우 Photoshop 또는 Illustrator 파일로 가져올 수도 있습니다.
예를 들어 벡터에 경사 및 돌출을 적용하려면 벡터 아트 푸티지 레이어에서 모양 레이어를 만든 다음 모양 레이어를 수정합니다. 벡터 레이어를 모양 레이어로 수정했으면 경사 및 돌출을 적용할 수 있습니다. 돌출된 개체는 3차원으로 나타납니다. 이 3D 모양은 개체를 이동하거나 개체를 중심으로 카메라를 이동할 때 가장 분명하게 보입니다. 경사는 돌출된 개체의 가장자리를 제어합니다.
다음 절차에서는 모양에 2D 및 3D 애니메이션을 적용하는 방법을 배울 수 있습니다.
-
벡터 파일 또는 모양을 PNG 포맷으로 가져오거나 Illustrator 또는 Photoshop 파일로 가져오려면 그래픽을 드래그하여 컴포지션에 놓거나 파일 > 가져오기 >파일을 선택하고 파일을 선택한 다음 가져오기를 클릭합니다.
-
레이어 벡터 그래픽 파일을 가져온 경우 벡터 레이어를 마우스 오른쪽 버튼으로 누르고 벡터 레이어에서 모양 만들기를 선택합니다. After Effects가 벡터 레이어를 애니메이션을 적용할 수 있는 모양 레이어로 변환합니다.
-
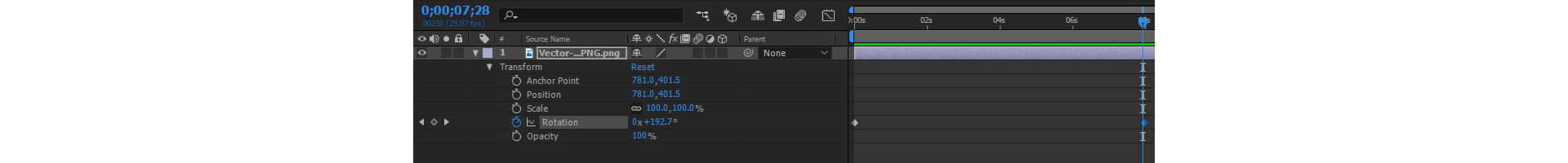
가져온 모양을 사용하여 단순한 애니메이션을 만들려면 레이어 및 레이어 아래의 [변환] 옵션을 확장합니다. 예를 들어 모양을 회전하려는 경우
- 모양을 드래그하여 컴포지션에 놓습니다. After Effects에서 새 모양 레이어를 만듭니다.
- 현재 시간 표시기를 회전을 완료할 위치로 이동합니다.
- R 키를 누릅니다. 모양 레이어 아래에 [회전] 속성이 나타납니다.
- 초시계를 클릭하여 회전을 활성화합니다.
- 회전 속성의 왼쪽에서 키프레임 아이콘을 클릭하여 키프레임을 대상 지점에 삽입합니다.
- 컴포지션에서 모양을 회전하거나 [회전] 속성에서 모양을 회전할 횟수 및 회전 각도를 변경합니다.
- 컴포지션 > 미리 보기 > 현재 미리 보기 재생을 선택합니다.
-
컴포지션 > 컴포지션 설정을 선택하여 컴포지션을 애니메이션에 대한 광선 추적형 3D 컴포지션으로 변환합니다.
-
[3D 렌더러] 탭에서 [광선 추적형 3D]를 렌더러로 선택합니다. 이제 컴포지션이 돌출된 텍스트 및 모양을 허용하는 광선 추적형 3D 컴포지션이 되었습니다.
-
모양 레이어를 3D 레이어로 변환하려면 다음 중 하나를 수행합니다.
- 레이어를 3D 레이어로 변환하려면 [3D 레이어] 스위치를 선택하거나([타임라인] 패널의 레이어인 경우) 레이어를 선택하고 레이어 > 3D 레이어를 선택합니다.
- 텍스트 레이어를 문자별로 3D 속성을 사용하는 3D 레이어로 변환하려면 애니메이션 > 텍스트 애니메이션 > 문자별로 3D 사용을 선택합니다.
-
After Effects에서 제공하는 광범위한 3D 애니메이션 툴 중에서 하나 이상의 옵션을 선택합니다. 예를 들면 다음과 같습니다.
- [타임라인] 패널에서 3D 레이어를 회전하거나 방향을 설정하려면 3D 레이어를 선택하고 [타임라인] 패널에서 [회전] 또는 [방향] 속성 값을 수정합니다. [회전] 및 [방향] 속성을 표시하려면 R 키를 누르십시오.
- 3D 레이어를 이동하려면 [컴포지션] 패널에서 선택 툴을 사용하여 레이어를 따라 이동할 축에 해당하는 3D 축 레이어 컨트롤의 화살촉을 드래그합니다. 레이어를 더 빠르게 이동하려면 Shift 키를 누른 상태로 드래그합니다. [타임라인] 패널에서 [위치] 속성 값을 수정하여 이 작업을 수행할 수도 있습니다. 3D 레이어에 애니메이션을 적용하는 방법에 대한 자세한 내용은 3D 레이어에 애니메이션 적용을 참조하십시오.
- 하나 이상의 카메라를 통해 볼 때처럼 다양한 보기 각도와 거리를 사용하여 3D 레이어에 애니메이션을 적용하려면 카메라 옵션을 사용합니다. [레이어] > [새로 만들기] > [카메라]를 선택하거나 Ctrl+Alt+Shift+C(Windows) 또는 Command+Option+Shift+C(Mac OS)를 누릅니다. 현재 시간 표시기를 대상 시간으로 이동하고 키프레임을 삽입한 다음 모양을 이동합니다. 자세한 내용은 카메라, 조명 및 관심 영역을 참조하십시오.