- Podręcznik użytkownika programu Dreamweaver
- Wprowadzenie
- Program Dreamweaver a platforma Creative Cloud
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Biblioteki Creative Cloud w programie Dreamweaver
- Używanie plików programu Photoshop w programie Dreamweaver
- Praca z programami Adobe Animate oraz Dreamweaver
- Wydzielanie przygotowanych do wyświetlania w Internecie plików SVG z bibliotek
- Przestrzenie robocze i widoki w programie Dreamweaver
- Konfigurowanie serwisów
- Informacje o serwisach programu Dreamweaver
- Konfigurowanie lokalnej wersji serwisu
- Nawiązywanie połączenia z serwerem publikacji
- Konfigurowanie serwera testowego
- Importowanie i eksportowanie ustawień serwisu programu Dreamweaver
- Przenoszenie istniejących serwisów z serwera zdalnego do lokalnego katalogu głównego serwisu
- Funkcje ułatwień dostępu w programie Dreamweaver
- Ustawienia zaawansowane
- Ustawianie preferencji serwisu dotyczących transferu plików
- Określanie ustawień serwera proxy w programie Dreamweaver
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Korzystanie z systemu Git w programie Dreamweaver
- Zarządzanie plikami
- Tworzenie i otwieranie plików
- Zarządzanie plikami i folderami
- Odbieranie plików i wysyłanie ich na serwer
- Pobieranie plików do edycji i odkładanie ich na serwer
- Synchronizacja plików
- Porównywanie plików w poszukiwaniu różnic
- Maskowanie plików i folderów w serwisie programu Dreamweaver
- Włączanie funkcji Uwagi do projektu w serwisach programu Dreamweaver
- Zapobieganie potencjalnemu obejściu funkcji Gatekeeper
- Układ i projekt
- Korzystanie z wizualnych pomocy do układu
- Informacje o tworzeniu układu strony za pomocą stylów CSS
- Projektowanie elastycznych serwisów WWW z użyciem struktury Bootstrap
- Tworzenie i używanie zapytań o media w programie Dreamweaver
- Prezentacja zawartości za pomocą tabel
- Kolory
- Tworzenie reagujących projektów za pomocą układów elastycznej siatki
- Narzędzie Extract w programie Dreamweaver
- CSS
- Podstawowe informacje o stylach CSS
- Tworzenie układu strony za pomocą panelu Projektant CSS
- Korzystanie z preprocesorów CSS w programie Dreamweaver
- Ustawianie preferencji stylów CSS w programie Dreamweaver
- Przenoszenie reguł CSS w programie Dreamweaver
- Konwertowanie stylu CSS wewnątrz znacznika na regułę CSS w programie Dreamweaver
- Posługiwanie się znacznikami DIV
- Stosowanie gradientów na tło
- Tworzenie i edytowanie efektów przejść CSS3 w programie Dreamweaver
- Formatowanie kodu
- Zawartość strony i zasoby
- Ustawianie właściwości strony
- Ustawianie właściwości CSS dla nagłówków i łączy
- Praca z tekstem
- Znajdowanie i zastępowanie tekstu, znaczników i atrybutów
- Panel DOM
- Edytowanie w widoku aktywnym
- Kodowanie znaków dokumentu w programie Dreamweaver
- Zaznaczanie i wyświetlanie elementów w oknie Dokument
- Ustawianie właściwości tekstu na panelu Inspektor właściwości
- Sprawdzanie pisowni na stronie internetowej
- Używanie linii poziomych w programie Dreamweaver
- Dodawanie i modyfikowanie kombinacji czcionek w programie Dreamweaver
- Praca z zasobami
- Wstawianie i aktualizowanie dat w programie Dreamweaver
- Tworzenie list ulubionych zasobów w programie Dreamweaver i zarządzanie nimi
- Wstawianie i edytowanie obrazów w programie Dreamweaver
- Dodawanie obiektów multimedialnych
- Dodawanie zawartości wideo w programie Dreamweaver
- Wstawianie wideo HTML5
- Wstawianie plików SWF
- Dodawanie efektów dźwiękowych
- Wstawianie obiektów audio HTML5 w programie Dreamweaver
- Praca z elementami bibliotek
- Stosowanie pisma arabskiego i hebrajskiego w programie Dreamweaver
- Łączenie i przeglądanie
- Efekty i widgety jQuery
- Tworzenie kodu serwisów WWW
- Informacje o tworzeniu kodu w programie Dreamweaver
- Środowisko programistyczne w programie Dreamweaver
- Ustawianie preferencji kodowania
- Dostosowywanie ustawień kolorowania kodu
- Pisanie i edytowanie kodu
- Podpowiedzi i uzupełnianie kodu
- Zwijanie i rozwijanie kodu
- Ponowne wykorzystywanie fragmentów kodu za pomocą funkcji Urywki
- Linting: oczyszczanie kodu z błędów
- Optymalizacja kodu
- Edytowanie kodu w widoku Projekt
- Praca z zawartością znacznika HEAD strony
- Wstawianie dołączeń po stronie serwera w programie Dreamweaver
- Korzystanie z bibliotek znaczników w programie Dreamweaver
- Importowanie własnych znaczników do programu Dreamweaver
- Używanie zachowań JavaScript (instrukcje ogólne)
- Stosowanie wbudowanych zachowań JavaScript
- Omówienie języków XML i XSLT
- Wykonywanie transformacji XSL po stronie serwera w programie Dreamweaver
- Wykonywanie przekształceń XSL po stronie klienta w programie Dreamweaver
- Dodawanie encji znaków w kodzie XSLT w programie Dreamweaver
- Formatowanie kodu
- Obiegi pracy związane z wieloma produktami
- Instalowanie i używanie rozszerzeń programu Dreamweaver
- Aktualizacje w aplikacji w programie Dreamweaver
- Wstawianie dokumentów Microsoft Office w programie Dreamweaver (tylko Windows)
- Praca z programami Fireworks i Dreamweaver
- Edycja zawartości w stronach programu Dreamweaver za pomocą aplikacji Contribute
- Integracja programu Dreamweaver z aplikacją Business Catalyst
- Tworzenie spersonalizowanych kampanii rozsyłanych pocztą elektroniczną
- Szablony
- Informacje o szablonach programu Dreamweaver
- Rozpoznawanie szablonów oraz dokumentów opartych na szablonach
- Tworzenie szablonu programu Dreamweaver
- Tworzenie edytowalnych regionów w szablonach
- Tworzenie powtarzalnych regionów i tabel w programie Dreamweaver
- Używanie regionów opcjonalnych w szablonach
- Definiowanie edytowalnych atrybutów znacznika w programie Dreamweaver
- Tworzenie zagnieżdżonych szablonów w programie Dreamweaver
- Edytowanie, aktualizowanie i usuwanie szablonów
- Eksportowanie i importowanie zawartości XML w programie Dreamweaver
- Stosowanie szablonu lub usuwanie go z istniejącego dokumentu
- Edycja zawartości w szablonach programu Dreamweaver
- Reguły składni dla znaczników szablonu w programie Dreamweaver
- Ustawianie preferencji podświetlenia dla regionów szablonów
- Korzyści wynikające z używania szablonów w programie Dreamweaver
- Urządzenia mobilne i obsługa wielu ekranów
- Dynamiczne serwisy, strony i formularze WWW
- Podstawowe informacje o aplikacjach internetowych
- Konfigurowanie komputera do programowania aplikacji
- Rozwiązywanie problemów z połączeniami z bazą danych
- Usuwanie skryptów połączenia w programie Dreamweaver
- Projektowanie stron dynamicznych
- Omówienie źródeł zawartości dynamicznej
- Definiowanie źródeł zawartości dynamicznej
- Dodawanie dynamicznej zawartości do stron
- Modyfikowanie dynamicznej zawartości w programie Dreamweaver
- Wyświetlanie rekordów z bazy danych
- Udostępnianie aktywnych danych w programie Dreamweaver oraz rozwiązywanie problemów z takimi danymi
- Dodawanie własnych zachowań serwerowych w programie Dreamweaver
- Tworzenie formularzy w programie Dreamweaver
- Zbieranie informacji od użytkowników za pomocą formularzy
- Tworzenie oraz włączanie formularzy ColdFusion w programie Dreamweaver
- Tworzenie formularzy WWW
- Rozszerzona obsługa elementów formularza w języku HTML5
- Tworzenie formularzy za pomocą programu Dreamweaver
- Tworzenie aplikacji metodą graficzną
- Tworzenie stron wzorca i szczegółów w programie Dreamweaver
- Tworzenie stron wyszukiwania i wyników
- Tworzenie strony wstawiania rekordów
- Tworzenie strony uaktualniania rekordów w programie Dreamweaver
- Tworzenie stron usuwania rekordów w programie Dreamweaver
- Używanie poleceń ASP do modyfikacji bazy danych w programie Dreamweaver
- Tworzenie strony rejestracji
- Tworzenie strony logowania
- Tworzenie strony, do której dostęp będą mieli tylko uwierzytelnieni użytkownicy
- Zabezpieczanie folderów w aplikacji ColdFusion za pomocą programu Dreamweaver
- Korzystanie ze składników ColdFusion w programie Dreamweaver
- Testowanie, podgląd i publikacja serwisów WWW
- Rozwiązywanie problemów
Informacje o konfigurowaniu nawigacji między stronami WWW Wstawianie łączy do plików i dokumentów, aktualizowanie, zmienianie i testowanie łączy w programie Dreamweaver.
Przed utworzeniem łącza upewnij się, że rozumiesz działanie ścieżek bezwzględnych, względnych dokumentu i względnych katalogu głównego. W dokumencie można tworzyć kilka typów łącz:
- Łącze do innego dokumentu lub do pliku, np. grafiki, filmu, PDF lub dźwięku.
- Łącze kotwicy nazwanej, które przeskakuje do określonego miejsca w dokumencie.
Łącze e-mail, które tworzy nową wiadomość e-mail z wypełnionym adresem odbiorcy.
Łącza typu null i skrypt, używane do dołączania do obiektu zachowań lub do utworzenia łącza wykonującego kod JavaScript.
Do tworzenia łącza z obrazu, obiektu lub tekstu do innego dokumentu lub pliku można użyć Inspektora właściwości oraz ikony Wskaż plik.
Tworząc łącza do innych stron w serwisie, program Dreamweaver używa ścieżek względnych dokumentu. Program Dreamweaver może również tworzyć nowe łącza z użyciem ścieżek względnych w stosunku do katalogu głównego serwisu.
![]() Przed utworzeniem ścieżki względnej dokumentu zawsze należy zapisać nowy plik. Ścieżka względna dokumentu nie może być prawidłowa bez zdefiniowanego punktu początkowego. Jeśli ścieżka względna dokumentu zostanie utworzona przed zapisaniem pliku, program Dreamweaver tymczasowo użyje ścieżki bezwzględnej (rozpoczynającej się od frazy file://). Po zapisaniu pliku program przekonwertuje tę ścieżkę file:// na ścieżkę względną.
Przed utworzeniem ścieżki względnej dokumentu zawsze należy zapisać nowy plik. Ścieżka względna dokumentu nie może być prawidłowa bez zdefiniowanego punktu początkowego. Jeśli ścieżka względna dokumentu zostanie utworzona przed zapisaniem pliku, program Dreamweaver tymczasowo użyje ścieżki bezwzględnej (rozpoczynającej się od frazy file://). Po zapisaniu pliku program przekonwertuje tę ścieżkę file:// na ścieżkę względną.
Dołączanie zachowań JavaScript do łączy
Zachowanie można dołączyć do dowolnego łącza w dokumencie. Podczas wstawiania połączonych elementów w dokumentach warto rozważyć użycie następujących zachowań:
Ustaw tekst paska stanu
Określa tekst wiadomości i wyświetla go na pasku stanu w lewej dolnej części okna przeglądarki. Zachowanie to może być użyte na przykład do opisania miejsca docelowego łącza w pasku stanu zamiast umieszczania tam samego adresu URL.
Otwórz okno przeglądarki
Otwiera adres URL w nowym oknie. Korzystając z tego zachowania, można określić właściwości nowego okna, włącznie z jego nazwą, rozmiarem i atrybutami (czy jego wielkość może być zmieniana, czy zawiera pasek menu itp.).
Menu przeskoku
Edytuje menu przeskoku. Zachowanie umożliwia zmianę listy menu, określenie innego połączonego pliku lub zmianę miejsca przeglądarki, w której połączony dokument jest otwierany.
Tworzenie łącza do dokumentów za pomocą Inspektora właściwości
Do tworzenia łącza z obrazu, obiektu lub tekstu do innego dokumentu lub pliku można używać ikony folderu Inspektora właściwości oraz pola Łącze.
-
Zaznacz tekst lub obraz w oknie dokumentu w widoku Projekt.
-
Wykonaj jedną z następujących czynności w Inspektorze właściwości (Okno > Właściwości):
Kliknij ikonę folderu
 po prawej stronie pola Łącze, odszukaj plik i zaznacz go.
po prawej stronie pola Łącze, odszukaj plik i zaznacz go.Ścieżka do połączonego dokumentu pojawia się w polu Adres URL. Skorzystaj z wyskakującego menu „Względem” w oknie dialogowym Wybierz plik, aby utworzyć ścieżkę względną dokumentu lub ścieżkę względną katalogu głównego serwisu, a następnie kliknij przycisk OK. Wybrany typ ścieżki stosowany jest tylko do bieżącego łącza. (Domyślne ustawienia pola Względem dla serwisu mogą być zmieniane).
W polu Łącze wpisz ścieżkę i nazwę dokumentu.
Aby utworzyć łącze do dokumentu w serwisie, podaj ścieżkę względną dokumentu lub ścieżkę względną katalogu głównego. Aby utworzyć łącze do dokumentu znajdującego się poza serwisem, podaj ścieżkę bezwzględną zawierającą protokół (np. http://). Tej metody można także używać do tworzenia łącza do pliku, który nie został jeszcze utworzony.
-
Z rozwijanej listy Cel wybierz miejsce, w którym otwarty zostanie dokument:
- _blank wczytuje połączony dokument w nowym, nienazwanym oknie przeglądarki.
- _parent wczytuje połączony dokument w nadrzędnej ramce lub w oknie ramki, która zawiera łącze. Jeżeli ramka zawierająca łącze nie jest zagnieżdżona, to połączony dokument zostanie wczytany w pełnym oknie przeglądarki.
- _self wczytuje połączony dokument w tej samej ramce lub oknie co łącze. Jest to domyślna wartość atrybutu TARGET, zatem na ogół nie trzeba jej określać.
- _top wczytuje połączony dokument w pełnym oknie przeglądarki, usuwając wszystkie ramki.
- _new wczytuje połączony dokument w nowym oknie.
Tworzenie łączy do dokumentów za pomocą ikony Wskaż plik
-
Zaznacz tekst lub obraz w oknie dokumentu w widoku Projekt.
-
Utwórz łącze w wybrany sposób:
Przeciągnij ikonę Wskaż plik
 (ikona docelowa) po prawej stronie pola Łącze w Inspektorze właściwości, a następnie wskaż widoczną kotwicę w bieżącym dokumencie, widoczną kotwicę w innym otwartym dokumencie, element o unikatowym identyfikatorze lub dokument na panelu Pliki.
(ikona docelowa) po prawej stronie pola Łącze w Inspektorze właściwości, a następnie wskaż widoczną kotwicę w bieżącym dokumencie, widoczną kotwicę w innym otwartym dokumencie, element o unikatowym identyfikatorze lub dokument na panelu Pliki.Przytrzymując klawisz Shift i przeciągając zaznaczenie, wskaż widoczną kotwicę w bieżącym dokumencie, widoczną kotwicę w innym otwartym dokumencie, element o unikatowym identyfikatorze lub dokument na panelu Pliki.
 Łącze do innego otwartego dokumentu można utworzyć tylko wtedy, gdy dokumenty nie są zmaksymalizowane w oknie Dokument. Aby ułożyć dokumenty sąsiadująco, wybierz polecenie Okno > Ułóż > Kaskada lub Okno > Ułóż > Sąsiadująco. Jeśli wskażesz otwarty dokument, jest on przesuwany na wierzch ekranu podczas tworzenia zaznaczenia.
Łącze do innego otwartego dokumentu można utworzyć tylko wtedy, gdy dokumenty nie są zmaksymalizowane w oknie Dokument. Aby ułożyć dokumenty sąsiadująco, wybierz polecenie Okno > Ułóż > Kaskada lub Okno > Ułóż > Sąsiadująco. Jeśli wskażesz otwarty dokument, jest on przesuwany na wierzch ekranu podczas tworzenia zaznaczenia.
Dodawanie łącza za pomocą polecenia Hiperłącze
Polecenie Hiperłącze umożliwia tworzenie łącza tekstowego do obrazu, obiektu lub do innego dokumentu czy pliku.
-
Umieść punkt wstawiania w dokumencie, gdzie ma pojawić się łącze.
-
Wykonaj jedną z następujących czynności, aby wyświetlić okno dialogowe Hiperłącze:
Wybierz polecenie Wstaw > Hiperłącze.
W kategorii Wspólne panelu Wstaw kliknij przycisk Hiperłącze.
-
W polu Tekst wpisz tekst łącza.
Z rozwijanego menu Łącze wybierz nazwę pliku, do którego łącze ma prowadzić. Można również kliknąć ikonę folderu , aby przejść do odpowiedniego pliku.
, aby przejść do odpowiedniego pliku. -
W wyskakującym menu Cel wybierz okno, w którym plik ma zostać otwarty lub wpisz jego nazwę.
Nazwy wszystkich ramek, które zostały nazwane w bieżącym dokumencie, zostaną wyświetlone w wyskakującym menu. Jeśli określisz ramkę, która nie istnieje, połączona strona zostanie otwarta w nowym oknie, z określoną przez ciebie nazwą. Można również wybrać jedną z następujących, zastrzeżonych nazw ramek/okien docelowych:
- _blank wczytuje połączony plik w nowym, nienazwanym oknie przeglądarki.
- _parent wczytuje połączony plik w nadrzędnym układzie ramek lub w oknie ramki, która zawiera łącze. Jeżeli ramka zawierająca łącze nie jest zagnieżdżona, to połączony plik zostanie wczytany w pełnym oknie przeglądarki.
- _self wczytuje połączony plik w tej samej ramce lub oknie, w której znajduje się łącze. Jest to domyślna wartość atrybutu Cel, zatem na ogół nie trzeba jej wybierać.
- _top wczytuje połączony plik w pełnym oknie przeglądarki, usuwając wszystkie ramki.
- _new wczytuje połączony dokument w nowym oknie.
-
W polu Indeks tabulatora podaj liczbę określającą kolejność tabulatorów.
-
W polu Tytuł wpisz tytuł dla łącza.
-
W polu Klucz dostępu wpisz skrót klawiszowy (jedna litera) do wyboru łącza w przeglądarce.
-
Kliknij przycisk OK.
Tworzenie połączenia z dokumentem programu Word lub Excel
Na istniejącej stronie można wstawić łącze do dokumentu programu Microsoft Word lub Excel.
-
Pracując w widoku Projekt, otwórz stronę, na której ma zostać dodane łącze.
-
Przeciągnij plik z jego bieżącego położenia na stronę programu Dreamweaver, umieszczając łącze w wybranym przez siebie miejscu. Zostanie wyświetlone okno dialogowe Wstaw dokument.
-
Wybierz opcję Utwórz łącze, a następnie kliknij przycisk OK.
Jeśli dokument, do którego tworzysz łącze, znajduje się poza folderem głównym, program Dreamweaver poprosi cię o skopiowanie go do tego folderu.
Jeśli skopiujesz dokument do folderu głównego serwisu masz pewność, że będzie on dostępny po opublikowaniu serwisu.
-
Przesyłając stronę na serwer WWW, pamiętaj, aby przesłać również plik Word lub Excel. Strona zawiera teraz łącze do dokumentu Word lub Excel. Tekst łącza odpowiada nazwie dołączonego pliku; w razie potrzeby można zmienić ten tekst w oknie dokumentu.
Ustawianie ścieżki względnej nowych łączy
Tworząc łącza do innych stron w serwisie, program Dreamweaver używa domyślnie ścieżek względnych dokumentu. Aby użyć ścieżki względnej katalogu głównego serwisu, należy najpierw zdefiniować folder lokalny w programie Dreamweaver, wybierając lokalny folder główny jako odpowiednik katalogu głównego dokumentu na serwerze. Program Dreamweaver używa tego folderu, aby określić ścieżki względne katalogu głównego do plików.
-
Wybierz polecenie Serwis > Zarządzaj serwisami.
-
W oknie dialogowym Zarządzaj serwisami dwukrotnie kliknij serwis na liście.
-
W oknie dialogowym Konfiguracja serwisu rozwiń węzeł Ustawienia zaawansowane i wybierz kategorię Informacje lokalne.
-
Wybierz ścieżkę względną nowych łączy, wybierając opcję Dokument lub Katalog główny.
Po zmianie tego ustawienia i kliknięciu przycisku OK ścieżka istniejących łączy nie będzie konwertowana. Ustawienie stosowane jest tylko do nowych łączy utworzonych w programie Dreamweaver.
-
Kliknij przycisk Zapisz.
Nowe ustawienia ścieżki stosowane są tylko do bieżącego serwisu.
Łącze do określonego miejsca w dokumencie
Inspektor właściwości umożliwia łączenie do określonej części dokumentu przez wcześniejsze utworzenie nazwanych kotwic. Kotwice nazwane pozwalają na ustawienie znaczników w dokumencie, które często umieszczane są w tytule lub na górze dokumentu. Po utworzeniu kotwic nazwanych można do nich utworzyć łącza, które w szybki sposób przenoszą odwiedzającego w określone miejsce dokumentu.
Tworzenie łącza do kotwicy nazwanej jest procesem dwuetapowym. Pierwszym etapem jest utworzenie kotwicy nazwanej, kolejnym — utworzenie do niej łącza.
Tworzenie zakotwiczenia
-
W oknie Dokument zaznacz i podświetl element, który ma zostać przekształcony w zakotwiczenie.
-
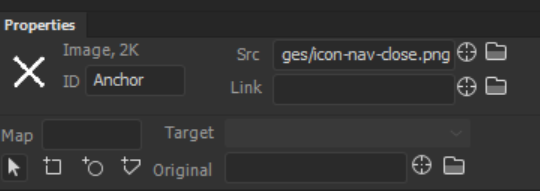
Otwórz Inspektora właściwości i sprawdź, czy zaznaczony element ma atrybut ID. Jeśli pole ID jest puste, wpisz w nim wartość. Może to być np. wartość Anchor.
Tworzenie zakotwiczenia Tworzenie zakotwiczenia Po dodaniu identyfikatora zwróć uwagę na zmianę w kodzie. W zaznaczonym kodzie zostanie dodany atrybut id="<nazwa identyfikatora>".
Dodawanie zakotwiczeń w celu tworzenia odsyłaczy Dodawanie zakotwiczeń w celu tworzenia odsyłaczy
Tworzenie odsyłacza prowadzącego do zakotwiczenia
-
W widoku Projekt, w oknie Dokument, zaznacz tekst lub obraz, aby utworzyć łącze.
-
W polu Łącze Inspektora właściwości wpisz znak numeru (#) i nazwę kotwicy. Na przykład aby utworzyć łącze do kotwicy o nazwie „top” w bieżącym dokumencie, wpisz #top. Aby utworzyć łącze do kotwicy o nazwie „top” w innym dokumencie, ale znajdującym się w tym samym folderze, wpisz filename.html#top.Uwaga:
Nazwy kotwic uwzględniają wielkość liter.
Tworzenie łącza do kotwicy nazwanej metodą wskazywania pliku
-
Otwórz dokument zawierający nazwaną kotwicę.Uwaga:
Jeśli nie widać zakotwiczenia, pracując w widoku Projekt, wybierz polecenie Widok > Opcje widoku Projekt > Pomoce wizualne > Elementy niewidoczne, aby je wyświetlić.
-
W widoku Projekt, w oknie Dokument, zaznacz tekst lub obraz, aby utworzyć łącze. (Jeśli jest to kolejny otwarty dokument, należy się na niego przełączyć).
-
Wykonaj jedną z następujących czynności:
Kliknij ikonę Wskaż plik
 (ikona celownika), która znajduje się po prawej stronie pola Łącze w oknie Inspektora właściwości, a następnie przeciągnij ją do docelowej kotwicy: do kotwicy w tym samym dokumencie lub do kotwicy w innym otwartym dokumencie.
(ikona celownika), która znajduje się po prawej stronie pola Łącze w oknie Inspektora właściwości, a następnie przeciągnij ją do docelowej kotwicy: do kotwicy w tym samym dokumencie lub do kotwicy w innym otwartym dokumencie.W oknie Dokument przeciągnij z wciśniętym klawiszem Shift od zaznaczonego tekstu lub obrazu na kotwicę, do której chcesz utworzyć łącze: może to być kotwica w tym samym dokumencie lub w innym otwartym dokumencie.
Tworzenie łącza e-mail
Łącze e-mail po kliknięciu otwiera okno nowej pustej wiadomości e-mail (używając programu poczty elektronicznej powiązanego z przeglądarką). W oknie wiadomości e-mail pole tekstowe Do jest automatycznie uaktualniane o adres określony przez łącze e-mail.
Tworzenie łącza e-mail za pomocą polecenia Wstaw łącze e-mail
-
W widoku Projekt w oknie Dokument, umieść punkt wstawiania w miejscu, gdzie ma się pojawić łącze e-mail, lub zaznacz tekst lub obraz, który ma się pojawić jako łącze e-mail.
-
Wykonaj jedną z następujących czynności, aby wstawić łącze:
Wybierz polecenie z menu Wstaw > Łącze e-mail.
W kategorii Wspólne panelu Wstaw kliknij przycisk Łącze e-mail.
-
W polu Tekst wpisz lub edytuj treść wiadomości e-mail.
-
W polu E-mail wpisz adres e-mail i kliknij przycisk OK.
Tworzenie łącza e-mail za pomocą Inspektora właściwości
-
Zaznacz tekst lub obraz w oknie dokumentu w widoku Projekt.
-
W polu Łącze w Inspektorze właściwości wpisz mailto: , a następnie adres e-mail.
Między dwukropkiem i adresem e-mail nie można umieszczać spacji.
Automatyczne wypełnianie wiersza tematu wiadomości e-mail
-
Utwórz łącze e-mail za pomocą Inspektora właściwości, zgodnie z powyższym opisem.
-
W oknie Inspektora właściwości, w polu Łącze, wpisz po wiadomości e-mail frazę ?subject=, a następnie, po znaku równości, wpisz temat wiadomości. Między znakiem zapytania i końcem adresu e-mail nie wprowadzaj żadnych spacji.
Pełny wpis powinien wyglądać następująco:
mailto:osoba@serwis.com?subject=Poczta z naszego serwisu
Tworzenie łączy typu null i script
Łącze typu null jest łączem nieokreślonym. Użyj łączy typu null, aby dołączyć zachowania do obiektów lub tekstu na stronie. Można na przykład dołączyć zachowanie do łącza typu null, które przełączy obraz lub wyświetli element o położeniu bezwzględnym (element AP), gdy kursor zostanie umieszczony nad łączem.
Łącza skryptu wykonują kod JavaScript lub wywołują funkcję JavaScript i dają odwiedzającym dodatkowe informacje na temat elementu bez opuszczania bieżącej strony internetowej. Łącza skryptu mogą być też używane do przeprowadzania obliczeń, walidacji formularzy lub do innych zadań przetwarzania, gdy odwiedzający kliknie określony element.
Tworzenie łącza typu null
-
Zaznacz tekst, obraz lub obiekt w oknie Dokument w widoku Projekt.
-
W Inspektorze właściwości, w polu Łącze, wpisz javascript:; (wyraz javascript, po nim dwukropek i następnie średnik).
Tworzenie łącza skryptu
-
Zaznacz tekst, obraz lub obiekt w oknie Dokument w widoku Projekt.
-
W polu Łącze, w Inspektorze właściwości, wpisz javascript:, a po nim kod JavaScript lub wywołanie funkcji. (Nie można umieszczać spacji między dwukropkiem a kodem lub wywołaniem).
Automatyczne uaktualnianie łączy
Program Dreamweaver może uaktualniać łącza po każdym przeniesieniu lub zmianie nazwy dokumentu w serwisie lokalnym. Funkcja ta działa najlepiej wtedy, gdy cały serwis (lub jego autonomiczna sekcja) umieszczony jest na dysku lokalnym. Program Dreamweaver nie zmienia plików w folderze zdalnym, dopóki pliki lokalne nie zostaną do niego przesłane lub odłożone po edycji na serwerze zdalnym.
Aby przyspieszyć proces uaktualniania, program Dreamweaver może utworzyć plik bufora, w którym przechowywane będą informacje o wszystkich łączach w folderze lokalnym. Plik bufora uaktualniany jest niewidocznie podczas dodawania, zmiany lub usuwania łącz w serwisie lokalnym.
Włączanie automatycznego uaktualniania łączy
-
Wybierz polecenie Edycja > Preferencje (Windows) lub Dreamweaver > Preferencje (Macintosh).
-
W oknie dialogowym Preferencje wybierz opcję Ogólne z listy kategorii po lewej stronie.
-
W sekcji Opcje dokumentu w oknie Preferencje ogólne wybierz jedną z opcji z wyskakującego menu Uaktualnij łącza po przeniesieniu plików.
Zawsze
Automatycznie uaktualnia wszystkie łącza do i z wybranego dokumentu zawsze po przeniesieniu lub zmianie nazwy dokumentu.
Nigdy
Nie uaktualnia automatycznie wszystkich łączy do i z wybranego dokumentu po przeniesieniu lub zmianie nazwy dokumentu.
Pytaj
Wyświetla okno dialogowe z listą wszystkich plików będących pod wpływem zmian. Kliknij przycisk Uaktualnij, aby uaktualnić łącza w tych plikach lub kliknij przycisk Nie uaktualniaj, aby pozostawić pliki bez zmian.
-
Kliknij przycisk OK.
Tworzenie pliku bufora dla serwisu
-
Wybierz polecenie Serwis > Zarządzaj serwisami.
-
Zaznacz serwis i kliknij przycisk Edytuj.
-
W oknie dialogowym Konfiguracja serwisu rozwiń węzeł Ustawienia zaawansowane i wybierz kategorię Informacje lokalne.
-
W kategorii Informacje lokalne wybierz opcję Włącz bufor.
Podczas pierwszej zmiany lub usuwania łączy do plików w folderze lokalnym program pyta, czy wczytać bufor. Wybranie opcji Tak powoduje, że program wczytuje bufor i uaktualnia wszystkie łącza do pliku, który właśnie został zmieniony. Kliknięcie opcji Nie powoduje, że zmiany zostaną zanotowane w buforze, ale program Dreamweaver nie wczyta bufora ani nie uaktualni łączy.
W przypadku dużych serwisów wczytanie bufora może zając kilka minut, ponieważ program Dreamweaver musi sprawdzić, czy bufor jest aktualny, porównując sygnatury czasu plików w lokalnym serwisie z sygnaturami czasu zarejestrowanymi w buforze. Jeśli nie zmieniono żadnych plików poza programem Dreamweaver, można kliknąć przycisk Zatrzymaj, gdy tylko się pojawi.
Odtwarzanie bufora
-
Na panelu Pliki wybierz polecenie Serwis > Zaawansowane > Odtwórz bufor serwisu.
Zmiana łącza w całym serwisie
Oprócz automatycznej aktualizacji łączy po przeniesieniu lub zmianie nazwy pliku, w programie Dreamweaver można także ręcznie zmieniać wszystkie łącza (w tym również łącza e-mail, FTP, null i script), tak by wskazywały inne miejsce.
Ta opcja najbardziej przydaje się przy usuwaniu pliku, do którego inne pliki kierują swoje łącza, ale można jej używać także do innych celów. Przyjmijmy, że słowom „filmy w tym miesiącu” nadasz łącza do /filmy/lipiec.html w całym serwisie. 1 sierpnia chcesz zmienić te łącza, aby wskazywały plik /filmy/sierpien.html.
-
Wybierz plik w widoku lokalnym panelu Pliki.Uwaga:
Jeśli zmieniasz łącze e-mail, FTP, null lub skryptu, nie potrzebujesz zaznaczać pliku.
-
Wybierz polecenie Serwis > Opcje serwisu > Zmień łącze w całym serwisie.
-
Wypełnij opcje w oknie dialogowym Zmień łącze w całym serwisie:
Zmień wszystkie łącza na
Kliknij ikonę folderu
 , a następnie odszukaj i zaznacz plik, który chcesz odłączyć. Jeśli zmieniasz łącze e-mail, FTP, null lub skryptu, wpisz pełny tekst łącza, które jest zmieniane.
, a następnie odszukaj i zaznacz plik, który chcesz odłączyć. Jeśli zmieniasz łącze e-mail, FTP, null lub skryptu, wpisz pełny tekst łącza, które jest zmieniane.Na łącza do
Kliknij ikonę folderu
 , a następnie odszukaj i zaznacz nowy plik, który chcesz połączyć. Jeśli zmieniasz łącze e-mail, FTP, null lub skryptu, wpisz pełny tekst łącza zastępującego.
, a następnie odszukaj i zaznacz nowy plik, który chcesz połączyć. Jeśli zmieniasz łącze e-mail, FTP, null lub skryptu, wpisz pełny tekst łącza zastępującego. -
Kliknij przycisk OK.
Program Dreamweaver uaktualnia wszystkie dokumenty z łączem do wybranego pliku w taki sposób, aby wskazywały nowy plik, używając formatu ścieżki zastosowanego już w dokumencie (np. jeśli stara ścieżka była ścieżką względną dokumentu, to nowa ścieżka też będzie ścieżką względną dokumentu).
Po zmianie łącza w całym serwisie zaznaczony plik zostaje „porzucony” (oznacza to, że żadne pliki na dysku lokalnym nie są z nim powiązane). Można go bezpiecznie usunąć bez przerywania łączy w lokalnym serwisie programu Dreamweaver.
Uwaga:Ponieważ zmiany te występują lokalnie, należy ręcznie usunąć odpowiedni plik bękarta w folderze zdalnym i umieścić lub zwrócić po edycji pliki, które zostały zmienione; jeśli się tego nie uczyni, odwiedzający nie zobaczą żadnych zmian.
Testowanie łączy w programie Dreamweaver
Łącza w programie Dreamweaver nie są aktywne, co oznacza, że nie można otworzyć połączonego dokumentu, klikając łącze w oknie Dokument.
-
Wykonaj jedną z następujących czynności:
Kliknij łącze prawym przyciskiem myszy i wybierz polecenie Otwórz połączoną stronę.
Wciśnij klawisz Control (Windows) lub Command (Macintosh) i dwukrotnie kliknij łącze.
Uwaga:Dokument połączony musi znajdować się na dysku lokalnym.
Więcej podobnych
- Samouczek wideo: Jak dodać hiperłącza do całości lub części obrazu
- Ścieżki bezwzględne, względne w stosunku do dokumentu oraz względne w stosunku do katalogu głównego
- Samouczek przedstawiający tworzenie łączy
- Stosowanie wbudowanych zachowań JavaScript
- Praca z serwisami programu Dreamweaver
- Naprawianie zerwanych łączy
- Stosowanie zachowania
- Wyszukiwanie przerwanych, zewnętrznych i porzuconych łączy