Umieść kursor na stronie w tym miejscu, w którym chcesz wstawić widget.
- Podręcznik użytkownika programu Dreamweaver
- Wprowadzenie
- Program Dreamweaver a platforma Creative Cloud
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Biblioteki Creative Cloud w programie Dreamweaver
- Używanie plików programu Photoshop w programie Dreamweaver
- Praca z programami Adobe Animate oraz Dreamweaver
- Wydzielanie przygotowanych do wyświetlania w Internecie plików SVG z bibliotek
- Przestrzenie robocze i widoki w programie Dreamweaver
- Konfigurowanie serwisów
- Informacje o serwisach programu Dreamweaver
- Konfigurowanie lokalnej wersji serwisu
- Nawiązywanie połączenia z serwerem publikacji
- Konfigurowanie serwera testowego
- Importowanie i eksportowanie ustawień serwisu programu Dreamweaver
- Przenoszenie istniejących serwisów z serwera zdalnego do lokalnego katalogu głównego serwisu
- Funkcje ułatwień dostępu w programie Dreamweaver
- Ustawienia zaawansowane
- Ustawianie preferencji serwisu dotyczących transferu plików
- Określanie ustawień serwera proxy w programie Dreamweaver
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Korzystanie z systemu Git w programie Dreamweaver
- Zarządzanie plikami
- Tworzenie i otwieranie plików
- Zarządzanie plikami i folderami
- Odbieranie plików i wysyłanie ich na serwer
- Pobieranie plików do edycji i odkładanie ich na serwer
- Synchronizacja plików
- Porównywanie plików w poszukiwaniu różnic
- Maskowanie plików i folderów w serwisie programu Dreamweaver
- Włączanie funkcji Uwagi do projektu w serwisach programu Dreamweaver
- Zapobieganie potencjalnemu obejściu funkcji Gatekeeper
- Układ i projekt
- Korzystanie z wizualnych pomocy do układu
- Informacje o tworzeniu układu strony za pomocą stylów CSS
- Projektowanie elastycznych serwisów WWW z użyciem struktury Bootstrap
- Tworzenie i używanie zapytań o media w programie Dreamweaver
- Prezentacja zawartości za pomocą tabel
- Kolory
- Tworzenie reagujących projektów za pomocą układów elastycznej siatki
- Narzędzie Extract w programie Dreamweaver
- CSS
- Podstawowe informacje o stylach CSS
- Tworzenie układu strony za pomocą panelu Projektant CSS
- Korzystanie z preprocesorów CSS w programie Dreamweaver
- Ustawianie preferencji stylów CSS w programie Dreamweaver
- Przenoszenie reguł CSS w programie Dreamweaver
- Konwertowanie stylu CSS wewnątrz znacznika na regułę CSS w programie Dreamweaver
- Posługiwanie się znacznikami DIV
- Stosowanie gradientów na tło
- Tworzenie i edytowanie efektów przejść CSS3 w programie Dreamweaver
- Formatowanie kodu
- Zawartość strony i zasoby
- Ustawianie właściwości strony
- Ustawianie właściwości CSS dla nagłówków i łączy
- Praca z tekstem
- Znajdowanie i zastępowanie tekstu, znaczników i atrybutów
- Panel DOM
- Edytowanie w widoku aktywnym
- Kodowanie znaków dokumentu w programie Dreamweaver
- Zaznaczanie i wyświetlanie elementów w oknie Dokument
- Ustawianie właściwości tekstu na panelu Inspektor właściwości
- Sprawdzanie pisowni na stronie internetowej
- Używanie linii poziomych w programie Dreamweaver
- Dodawanie i modyfikowanie kombinacji czcionek w programie Dreamweaver
- Praca z zasobami
- Wstawianie i aktualizowanie dat w programie Dreamweaver
- Tworzenie list ulubionych zasobów w programie Dreamweaver i zarządzanie nimi
- Wstawianie i edytowanie obrazów w programie Dreamweaver
- Dodawanie obiektów multimedialnych
- Dodawanie zawartości wideo w programie Dreamweaver
- Wstawianie wideo HTML5
- Wstawianie plików SWF
- Dodawanie efektów dźwiękowych
- Wstawianie obiektów audio HTML5 w programie Dreamweaver
- Praca z elementami bibliotek
- Stosowanie pisma arabskiego i hebrajskiego w programie Dreamweaver
- Łączenie i przeglądanie
- Efekty i widgety jQuery
- Tworzenie kodu serwisów WWW
- Informacje o tworzeniu kodu w programie Dreamweaver
- Środowisko programistyczne w programie Dreamweaver
- Ustawianie preferencji kodowania
- Dostosowywanie ustawień kolorowania kodu
- Pisanie i edytowanie kodu
- Podpowiedzi i uzupełnianie kodu
- Zwijanie i rozwijanie kodu
- Ponowne wykorzystywanie fragmentów kodu za pomocą funkcji Urywki
- Linting: oczyszczanie kodu z błędów
- Optymalizacja kodu
- Edytowanie kodu w widoku Projekt
- Praca z zawartością znacznika HEAD strony
- Wstawianie dołączeń po stronie serwera w programie Dreamweaver
- Korzystanie z bibliotek znaczników w programie Dreamweaver
- Importowanie własnych znaczników do programu Dreamweaver
- Używanie zachowań JavaScript (instrukcje ogólne)
- Stosowanie wbudowanych zachowań JavaScript
- Omówienie języków XML i XSLT
- Wykonywanie transformacji XSL po stronie serwera w programie Dreamweaver
- Wykonywanie przekształceń XSL po stronie klienta w programie Dreamweaver
- Dodawanie encji znaków w kodzie XSLT w programie Dreamweaver
- Formatowanie kodu
- Obiegi pracy związane z wieloma produktami
- Instalowanie i używanie rozszerzeń programu Dreamweaver
- Aktualizacje w aplikacji w programie Dreamweaver
- Wstawianie dokumentów Microsoft Office w programie Dreamweaver (tylko Windows)
- Praca z programami Fireworks i Dreamweaver
- Edycja zawartości w stronach programu Dreamweaver za pomocą aplikacji Contribute
- Integracja programu Dreamweaver z aplikacją Business Catalyst
- Tworzenie spersonalizowanych kampanii rozsyłanych pocztą elektroniczną
- Szablony
- Informacje o szablonach programu Dreamweaver
- Rozpoznawanie szablonów oraz dokumentów opartych na szablonach
- Tworzenie szablonu programu Dreamweaver
- Tworzenie edytowalnych regionów w szablonach
- Tworzenie powtarzalnych regionów i tabel w programie Dreamweaver
- Używanie regionów opcjonalnych w szablonach
- Definiowanie edytowalnych atrybutów znacznika w programie Dreamweaver
- Tworzenie zagnieżdżonych szablonów w programie Dreamweaver
- Edytowanie, aktualizowanie i usuwanie szablonów
- Eksportowanie i importowanie zawartości XML w programie Dreamweaver
- Stosowanie szablonu lub usuwanie go z istniejącego dokumentu
- Edycja zawartości w szablonach programu Dreamweaver
- Reguły składni dla znaczników szablonu w programie Dreamweaver
- Ustawianie preferencji podświetlenia dla regionów szablonów
- Korzyści wynikające z używania szablonów w programie Dreamweaver
- Urządzenia mobilne i obsługa wielu ekranów
- Dynamiczne serwisy, strony i formularze WWW
- Podstawowe informacje o aplikacjach internetowych
- Konfigurowanie komputera do programowania aplikacji
- Rozwiązywanie problemów z połączeniami z bazą danych
- Usuwanie skryptów połączenia w programie Dreamweaver
- Projektowanie stron dynamicznych
- Omówienie źródeł zawartości dynamicznej
- Definiowanie źródeł zawartości dynamicznej
- Dodawanie dynamicznej zawartości do stron
- Modyfikowanie dynamicznej zawartości w programie Dreamweaver
- Wyświetlanie rekordów z bazy danych
- Udostępnianie aktywnych danych w programie Dreamweaver oraz rozwiązywanie problemów z takimi danymi
- Dodawanie własnych zachowań serwerowych w programie Dreamweaver
- Tworzenie formularzy w programie Dreamweaver
- Zbieranie informacji od użytkowników za pomocą formularzy
- Tworzenie oraz włączanie formularzy ColdFusion w programie Dreamweaver
- Tworzenie formularzy WWW
- Rozszerzona obsługa elementów formularza w języku HTML5
- Tworzenie formularzy za pomocą programu Dreamweaver
- Tworzenie aplikacji metodą graficzną
- Tworzenie stron wzorca i szczegółów w programie Dreamweaver
- Tworzenie stron wyszukiwania i wyników
- Tworzenie strony wstawiania rekordów
- Tworzenie strony uaktualniania rekordów w programie Dreamweaver
- Tworzenie stron usuwania rekordów w programie Dreamweaver
- Używanie poleceń ASP do modyfikacji bazy danych w programie Dreamweaver
- Tworzenie strony rejestracji
- Tworzenie strony logowania
- Tworzenie strony, do której dostęp będą mieli tylko uwierzytelnieni użytkownicy
- Zabezpieczanie folderów w aplikacji ColdFusion za pomocą programu Dreamweaver
- Korzystanie ze składników ColdFusion w programie Dreamweaver
- Testowanie, podgląd i publikacja serwisów WWW
- Rozwiązywanie problemów
Informacje o dodawaniu funkcji aplikacyjnych do projektów WWW w programie Dreamweaver za pomocą widgetów jQuery interfejsu użytkownika i elementów mobilnych. Elementy takie jak harmonijki, zakładki, suwaki i pola autouzupełniania można wstawiać bez potrzeby pisania kodu.
Widgety to niewielkie aplikacje internetowe pisane w takich językach, jak DHTML i JavaScript. Można je wstawiać i wykonywać na stronach WWW. Widgety mogą między innymi ułatwić odtworzenie na stronach WWW komfortu pracy znanego z klasycznych rozwiązań stacjonarnych.
Widgety interfejsu użytkownika jQuery, takie jak harmonijka, zakładki, wybór daty, suwak i autouzupełnianie, pomagają przybliżyć wygląd strony WWW do wyglądu aplikacji stacjonarnych.
Na przykład widget Zakładki można wykorzystać do stworzenia efektu przypominającego karty w oknach dialogowych.
Ponadto program Dreamweaver zawiera kolekcję widgetów jQuery Mobile, które umożliwiają tworzenie elementów formularzy i innych funkcji często używanych w aplikacjach mobilnych. Za pomocą takiego widgetu jQuery można na przykład utworzyć elementy formularza (takie jak pola wyboru i pola tekstowe) przystosowane do wyświetlania na urządzeniach mobilnych.
Wstawianie widgetu jQuery
Podczas wstawiania widgetu jQuery do kodu automatycznie dodawane są następujące pozycje:
- Odniesienia do wszystkich plików zależnych.
- Znacznik Script zawierający funkcje API jQuery do obsługi widgetu. Kolejne widgety będą dodawane do tego samego znacznika Script.
Więcej informacji na temat widgetów jQuery zawiera strona http://jqueryui.com/demos/
W przypadku efektów jQuery odniesienie zewnętrzne do pliku jquery-1.8.24.min.js nie jest dodawane, ponieważ plik ten jest automatycznie dołączany podczas tworzenia efektu.
-
-
Wybierz polecenie Wstaw > Interfejs użytkownika jQuery. Wybierz widget, który chcesz wstawić.
W panelu Wstaw widgety można znaleźć w sekcji Interfejs użytkownika jQuery.
Po wybraniu widgetu jQuery jego właściwości zostaną wyświetlone w panelu Właściwości.
Podgląd widgetów jQuery można wyświetlać w widoku aktywnym albo w przeglądarce, która obsługuje widgety jQuery.
Modyfikowanie widgetów jQuery
-
Zaznacz widget, który chcesz zmodyfikować.
-
Zmień właściwości widgetu w panelu Właściwości.
Na przykład aby dodać kolejną zakładkę do widgetu Zakładki, zaznacz ten widget i kliknij opcję „+” w panelu Właściwości.
Wstawianie widgetów jQuery Mobile
-
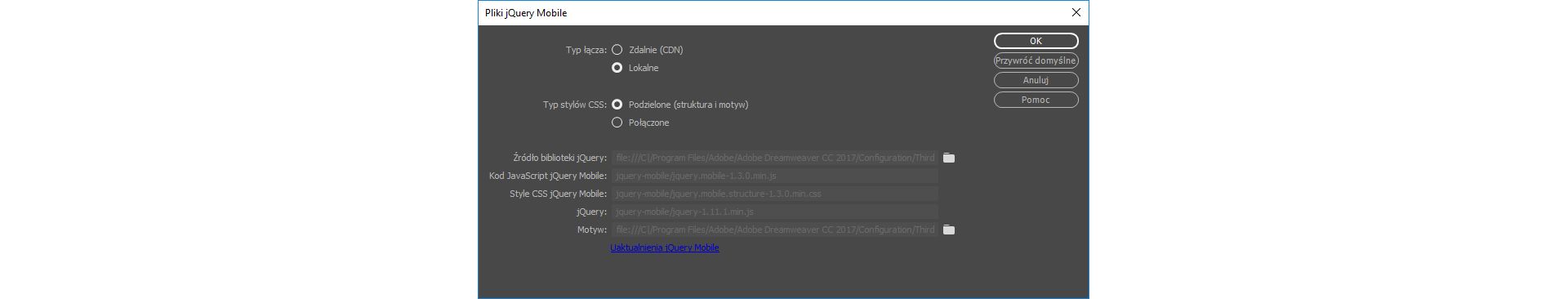
Zanim skorzystasz z dowolnych widgetów mobilnych jQuery, musisz najpierw zdefiniować stronę jQuery Mobile, wybierając polecenie Wstaw > jQuery Mobile > Strona.
Zostanie wyświetlone okno dialogowe Pliki jQuery Mobile.
Okno dialogowe Pliki jQuery Mobile. Okno dialogowe Pliki jQuery Mobile. -
Zmodyfikuj ustawienia domyślne w oknie dialogowym plików jQuery Mobile (lub pozostaw ścieżki domyślne), a następnie kliknij przycisk OK.
-
Zostanie wyświetlone okno dialogowe Strona. Wpisz nazwę w polu ID i zaznacz pola wyboru Nagłówek i Stopka lub wyłącz je, jeśli nie chcesz dodawać sekcji nagłówka i stopki na stronie mobilnej.
Okno dialogowe Strona Okno dialogowe Strona -
Na stronie otwartej w programie Dreamweaver zastąp tekst Nagłówek, Treść i Stopka odpowiednim tekstem, obrazami i innymi elementami tworzonej strony mobilnej.
Uwaga:Pamiętaj, że tekst powinien być krótki, a obrazy niewielkie — odpowiednie do wyświetlania na małych ekranach urządzeń mobilnych.
-
Stosownie do potrzeb dodaj kolejne widgety jQuery Mobile.
-
Wyświetl podgląd strony na urządzeniu.
Więcej informacji: Podgląd stron WWW programu Dreamweaver na wielu urządzeniach.
-
Zapisz stronę jQuery Mobile oraz wszystkie pliki powiązane.