Upewnij się, że kursor jest w miejscu, w którym ma zostać wstawiony materiał wideo.
- Podręcznik użytkownika programu Dreamweaver
- Wprowadzenie
- Program Dreamweaver a platforma Creative Cloud
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Biblioteki Creative Cloud w programie Dreamweaver
- Używanie plików programu Photoshop w programie Dreamweaver
- Praca z programami Adobe Animate oraz Dreamweaver
- Wydzielanie przygotowanych do wyświetlania w Internecie plików SVG z bibliotek
- Przestrzenie robocze i widoki w programie Dreamweaver
- Konfigurowanie serwisów
- Informacje o serwisach programu Dreamweaver
- Konfigurowanie lokalnej wersji serwisu
- Nawiązywanie połączenia z serwerem publikacji
- Konfigurowanie serwera testowego
- Importowanie i eksportowanie ustawień serwisu programu Dreamweaver
- Przenoszenie istniejących serwisów z serwera zdalnego do lokalnego katalogu głównego serwisu
- Funkcje ułatwień dostępu w programie Dreamweaver
- Ustawienia zaawansowane
- Ustawianie preferencji serwisu dotyczących transferu plików
- Określanie ustawień serwera proxy w programie Dreamweaver
- Synchronizowanie ustawień programu Dreamweaver z chmurą Creative Cloud
- Korzystanie z systemu Git w programie Dreamweaver
- Zarządzanie plikami
- Tworzenie i otwieranie plików
- Zarządzanie plikami i folderami
- Odbieranie plików i wysyłanie ich na serwer
- Pobieranie plików do edycji i odkładanie ich na serwer
- Synchronizacja plików
- Porównywanie plików w poszukiwaniu różnic
- Maskowanie plików i folderów w serwisie programu Dreamweaver
- Włączanie funkcji Uwagi do projektu w serwisach programu Dreamweaver
- Zapobieganie potencjalnemu obejściu funkcji Gatekeeper
- Układ i projekt
- Korzystanie z wizualnych pomocy do układu
- Informacje o tworzeniu układu strony za pomocą stylów CSS
- Projektowanie elastycznych serwisów WWW z użyciem struktury Bootstrap
- Tworzenie i używanie zapytań o media w programie Dreamweaver
- Prezentacja zawartości za pomocą tabel
- Kolory
- Tworzenie reagujących projektów za pomocą układów elastycznej siatki
- Narzędzie Extract w programie Dreamweaver
- CSS
- Podstawowe informacje o stylach CSS
- Tworzenie układu strony za pomocą panelu Projektant CSS
- Korzystanie z preprocesorów CSS w programie Dreamweaver
- Ustawianie preferencji stylów CSS w programie Dreamweaver
- Przenoszenie reguł CSS w programie Dreamweaver
- Konwertowanie stylu CSS wewnątrz znacznika na regułę CSS w programie Dreamweaver
- Posługiwanie się znacznikami DIV
- Stosowanie gradientów na tło
- Tworzenie i edytowanie efektów przejść CSS3 w programie Dreamweaver
- Formatowanie kodu
- Zawartość strony i zasoby
- Ustawianie właściwości strony
- Ustawianie właściwości CSS dla nagłówków i łączy
- Praca z tekstem
- Znajdowanie i zastępowanie tekstu, znaczników i atrybutów
- Panel DOM
- Edytowanie w widoku aktywnym
- Kodowanie znaków dokumentu w programie Dreamweaver
- Zaznaczanie i wyświetlanie elementów w oknie Dokument
- Ustawianie właściwości tekstu na panelu Inspektor właściwości
- Sprawdzanie pisowni na stronie internetowej
- Używanie linii poziomych w programie Dreamweaver
- Dodawanie i modyfikowanie kombinacji czcionek w programie Dreamweaver
- Praca z zasobami
- Wstawianie i aktualizowanie dat w programie Dreamweaver
- Tworzenie list ulubionych zasobów w programie Dreamweaver i zarządzanie nimi
- Wstawianie i edytowanie obrazów w programie Dreamweaver
- Dodawanie obiektów multimedialnych
- Dodawanie zawartości wideo w programie Dreamweaver
- Wstawianie wideo HTML5
- Wstawianie plików SWF
- Dodawanie efektów dźwiękowych
- Wstawianie obiektów audio HTML5 w programie Dreamweaver
- Praca z elementami bibliotek
- Stosowanie pisma arabskiego i hebrajskiego w programie Dreamweaver
- Łączenie i przeglądanie
- Efekty i widgety jQuery
- Tworzenie kodu serwisów WWW
- Informacje o tworzeniu kodu w programie Dreamweaver
- Środowisko programistyczne w programie Dreamweaver
- Ustawianie preferencji kodowania
- Dostosowywanie ustawień kolorowania kodu
- Pisanie i edytowanie kodu
- Podpowiedzi i uzupełnianie kodu
- Zwijanie i rozwijanie kodu
- Ponowne wykorzystywanie fragmentów kodu za pomocą funkcji Urywki
- Linting: oczyszczanie kodu z błędów
- Optymalizacja kodu
- Edytowanie kodu w widoku Projekt
- Praca z zawartością znacznika HEAD strony
- Wstawianie dołączeń po stronie serwera w programie Dreamweaver
- Korzystanie z bibliotek znaczników w programie Dreamweaver
- Importowanie własnych znaczników do programu Dreamweaver
- Używanie zachowań JavaScript (instrukcje ogólne)
- Stosowanie wbudowanych zachowań JavaScript
- Omówienie języków XML i XSLT
- Wykonywanie transformacji XSL po stronie serwera w programie Dreamweaver
- Wykonywanie przekształceń XSL po stronie klienta w programie Dreamweaver
- Dodawanie encji znaków w kodzie XSLT w programie Dreamweaver
- Formatowanie kodu
- Obiegi pracy związane z wieloma produktami
- Instalowanie i używanie rozszerzeń programu Dreamweaver
- Aktualizacje w aplikacji w programie Dreamweaver
- Wstawianie dokumentów Microsoft Office w programie Dreamweaver (tylko Windows)
- Praca z programami Fireworks i Dreamweaver
- Edycja zawartości w stronach programu Dreamweaver za pomocą aplikacji Contribute
- Integracja programu Dreamweaver z aplikacją Business Catalyst
- Tworzenie spersonalizowanych kampanii rozsyłanych pocztą elektroniczną
- Szablony
- Informacje o szablonach programu Dreamweaver
- Rozpoznawanie szablonów oraz dokumentów opartych na szablonach
- Tworzenie szablonu programu Dreamweaver
- Tworzenie edytowalnych regionów w szablonach
- Tworzenie powtarzalnych regionów i tabel w programie Dreamweaver
- Używanie regionów opcjonalnych w szablonach
- Definiowanie edytowalnych atrybutów znacznika w programie Dreamweaver
- Tworzenie zagnieżdżonych szablonów w programie Dreamweaver
- Edytowanie, aktualizowanie i usuwanie szablonów
- Eksportowanie i importowanie zawartości XML w programie Dreamweaver
- Stosowanie szablonu lub usuwanie go z istniejącego dokumentu
- Edycja zawartości w szablonach programu Dreamweaver
- Reguły składni dla znaczników szablonu w programie Dreamweaver
- Ustawianie preferencji podświetlenia dla regionów szablonów
- Korzyści wynikające z używania szablonów w programie Dreamweaver
- Urządzenia mobilne i obsługa wielu ekranów
- Dynamiczne serwisy, strony i formularze WWW
- Podstawowe informacje o aplikacjach internetowych
- Konfigurowanie komputera do programowania aplikacji
- Rozwiązywanie problemów z połączeniami z bazą danych
- Usuwanie skryptów połączenia w programie Dreamweaver
- Projektowanie stron dynamicznych
- Omówienie źródeł zawartości dynamicznej
- Definiowanie źródeł zawartości dynamicznej
- Dodawanie dynamicznej zawartości do stron
- Modyfikowanie dynamicznej zawartości w programie Dreamweaver
- Wyświetlanie rekordów z bazy danych
- Udostępnianie aktywnych danych w programie Dreamweaver oraz rozwiązywanie problemów z takimi danymi
- Dodawanie własnych zachowań serwerowych w programie Dreamweaver
- Tworzenie formularzy w programie Dreamweaver
- Zbieranie informacji od użytkowników za pomocą formularzy
- Tworzenie oraz włączanie formularzy ColdFusion w programie Dreamweaver
- Tworzenie formularzy WWW
- Rozszerzona obsługa elementów formularza w języku HTML5
- Tworzenie formularzy za pomocą programu Dreamweaver
- Tworzenie aplikacji metodą graficzną
- Tworzenie stron wzorca i szczegółów w programie Dreamweaver
- Tworzenie stron wyszukiwania i wyników
- Tworzenie strony wstawiania rekordów
- Tworzenie strony uaktualniania rekordów w programie Dreamweaver
- Tworzenie stron usuwania rekordów w programie Dreamweaver
- Używanie poleceń ASP do modyfikacji bazy danych w programie Dreamweaver
- Tworzenie strony rejestracji
- Tworzenie strony logowania
- Tworzenie strony, do której dostęp będą mieli tylko uwierzytelnieni użytkownicy
- Zabezpieczanie folderów w aplikacji ColdFusion za pomocą programu Dreamweaver
- Korzystanie ze składników ColdFusion w programie Dreamweaver
- Testowanie, podgląd i publikacja serwisów WWW
- Rozwiązywanie problemów
Informacje o wstawianiu elementów wideo HTML5 na stronach internetowych i podglądzie zawartości wideo w przeglądarce.
Program Dreamweaver umożliwia wstawianie zawartości wideo na strony WWW w języku HTML5.
Element VIDEO języka HTML5 udostępnia standardową metodę osadzania filmów lub materiału wideo na stronach WWW.
Więcej informacji na temat elementu VIDEO języka HTML zawiera artykuł HTML5 Video w serwisie W3schools.com.
Wstawianie wideo HTML5
-
-
Wybierz polecenie Wstaw > HTML > HTML5 Video. Element VIDEO języka HTML5 zostanie wstawiony w wybranym miejscu.
-
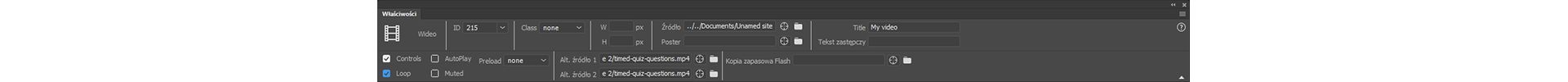
Określ wartości poszczególnych opcji w panelu Właściwości.
Źródło / Alt. źródło 1 / Alt. źródło 2: W polu Źródło wprowadź położenie pliku wideo. Możesz również kliknąć ikonę folderu, aby wybrać plik wideo z komputera. Różne przeglądarki obsługują różne formaty plików wideo. Jeśli format pliku wideo określonego w polu Źródło nie jest obsługiwany, użyty zostanie plik z pola Alt. źródło 1 lub Alt. źródło 2. Przeglądarka odtworzy materiał z pierwszego pliku wideo o rozpoznawalnym formacie.
Określanie właściwości elementu HTML5 Video Określanie właściwości elementu HTML5 Video Uwaga:Aby szybko dodać pliki wideo w tych trzech polach, można użyć wielokrotnego zaznaczenia. Jeśli wybierze się trzy formaty wideo dla tego samego pliku wideo z danego folderu, to jako wartość pola Źródło zostanie użyty pierwszy format na liście. Kolejne formaty zostaną użyte do automatycznego wypełnienia pól Alt. źródło 1 oraz Alt. źródło 2.
Poniższa tabela zawiera więcej informacji o formatach wideo obsługiwanych przez poszczególne przeglądarki. Najnowsze informacje zawiera strona HTML5 — Browser Support.
Przeglądarka
MP4
WebM
Ogg
Internet Explorer 9
TAK
NIE
NIE
Firefox 4.0
NIE
TAK
TAK
Google Chrome 6
TAK
TAK
TAK
Apple Safari 5
TAK
NIE
NIE
Opera 10.6
NIE
TAK
TAK
- Tytuł: podaj tytuł materiału wideo.
- Szerokość (Sz.): wprowadź szerokość materiału wideo w pikselach.
- Wysokość (W.): wprowadź wysokość materiału wideo w pikselach.
- Sterowanie: wybierz te opcje, jeśli chcesz wyświetlić na stronie HTML formanty sterujące odtwarzaniem wideo, np. Odtwarzaj, Przerwij i Wycisz.
- Autoodtwarzanie: wybierz tę opcję, jeśli odtwarzanie wideo ma się rozpocząć automatycznie po wczytaniu strony WWW.
- Afisz: wprowadź położenie obrazu, który ma być wyświetlany do czasu, gdy zostanie pobrany cały film lub użytkownik kliknie opcję Odtwarzaj. Wartości Wysokość i Szerokość są wypełniane automatycznie podczas wstawiania obrazu.
- Pętla: wybierz tę opcję, jeśli materiał wideo ma być odtwarzany tak długo, dopóki użytkownik nie zatrzyma odtwarzania.
- Wyciszony: wybierz tę opcję, aby wyciszyć dźwięk w materiale wideo.
- Flash Video: wybierz plik SWF na potrzeby przeglądarek, które nie obsługują wideo HTML5.
- Tekst zastępczy: podaj tekst wyświetlany w przeglądarkach, które nie obsługują standardu HTML5.
- Wstępne ładowanie: określa preferencje twórcy materiału dotyczące sposobu ładowania wideo podczas wczytywania strony. Wybranie opcji Auto powoduje, że przy pobieraniu strony ładowany jest cały materiał wideo. Jeśli wybierzesz opcję Metadane, po zakończeniu pobierania strony pobrane zostaną tylko metadane.
Podgląd wideo w przeglądarce
-
Zapisz stronę WWW.
-
Wybierz polecenie Plik > Podgląd w czasie rzeczywistym. Wybierz przeglądarkę, w której chcesz wyświetlić podgląd materiału wideo.